Будущее уже здесь!
Хорошо, брось все на мгновение и послушай это. Представьте себе бесплатное приложение для электронной коммерции, которое может значительно улучшить пользовательский опыт вашего интернет-магазина, а также SEO-рейтинг. А revolutionary, которая настолько гибкая, что может комфортно работать на любом сервере электронной коммерции.
Вы думаете, это немного натянуто?
Да, я знаю, как это звучит, потому что я тоже был там. Ну, по крайней мере, пока я в конце концов не попробовал эту сумасшедшую вещь, которую они называют Progressive Web Apps, или короче PWA.
Теперь есть веские причины, по которым компании все больше влюбляются в PWA. Я расскажу все из них в ближайшее время. Пока же позвольте мне представить конкретное приложение, которое поможет вам понять всю концепцию использования PWA.
Вы когда-нибудь слышали о Vue Storefront?
Это новое приложение электронной коммерции, но его архитектура не похожа на ту, к которой мы уже привыкли. И вот в чем дело - Vue Storefront - самый большой и самый полный PWA до сих пор.
Но что это значит для электронной коммерции?

Эта Vue Storefront В обзоре рассказывается обо всем, что вам нужно знать: что за хрень в Progressive Web Application, как Vue Storefront связан со всем этим, плюс, конечно, сопровождающие его функции и возможности электронной коммерции.
Что такое прогрессивное веб-приложение?
Помните, когда мы сказали мобильный телефон только начинается? Оказывается, мы все время были правы. И вот доказательство.
Сначала появился мобильный, а затем познакомил нас с мобильными приложениями. Затем со временем приложения начали объединяться с ПК и веб-платформами, поскольку разработчики продолжали улучшать пользовательский интерфейс, чтобы сделать его более плавным.
Рост достижений во всех этих областях подтолкнул нас на грань настоящего revolutионная электронная коммерция. Итак, другими словами, добро пожаловать в эпоху PWA.
Теперь Progressive Web App предлагает лучшее из обоих миров - веб-и мобильных приложений. В частности, PWA построен на типичных веб-технологиях, а некоторые из последних функций javascript выступают в качестве приправы. Конечным результатом является веб-приложение, чья общая интуитивность очень напоминает родное приложение для iOS или Android.
Взгляни на этой Starbucks сайте, Заметили что-нибудь необычное по сравнению с обычными сайтами? Теперь попробуйте загрузить его снова, но с вашего мобильного телефона.
Это похоже на нативное приложение, верно? Плавный, цельный и удивительно быстрый. Ну, вот тут-то и есть сила PWA.
И как это относится к электронной коммерции?
Ну, подумай об этом. Прогрессивные веб-приложения обычно хранят данные пользовательских устройств и загруженные файлы в кеше. По сути, это означает, что данные предоставляются мгновенно, как только запросы поступают с устройства.
И лучшая часть? Вы можете поспорить, что загрузка страницы всегда супер быстрая, даже если вы имеете дело с очень медленной скоростью интернета.

Весь фреймворк облегчается работником службы, который в основном действует как мост между сервером и приложением. Поэтому для обработки запроса он использует данные, которые уже были сохранены в кэше устройства, и одновременно синхронизирует все с соответствующими данными сервера.
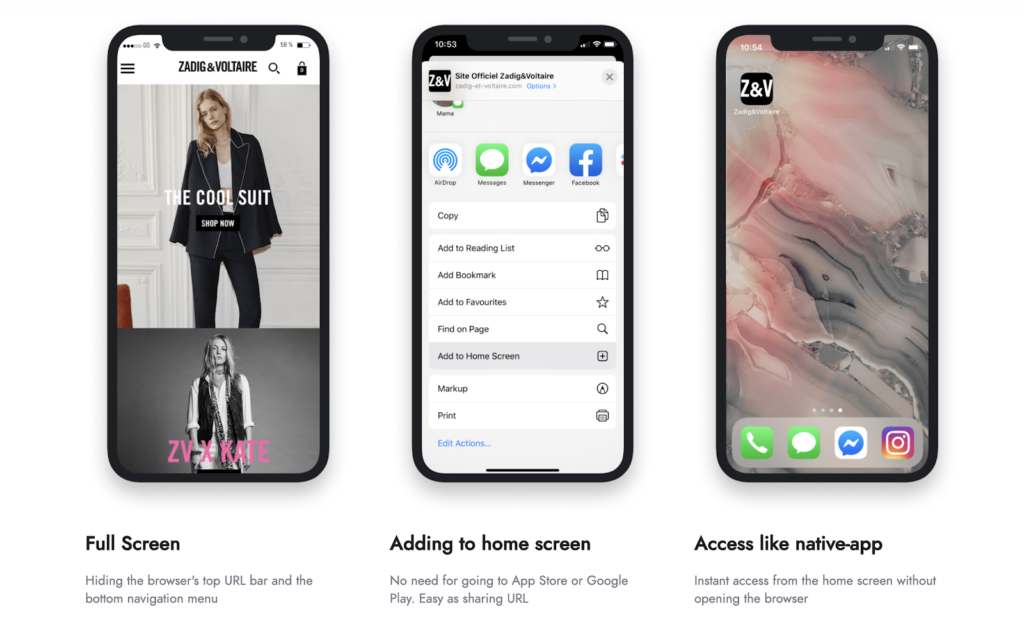
Затем из-за простого файла JSON, известного как Манифест веб-приложения, Прогрессивные веб-приложения обычно отображают в полноэкранном режиме, чтобы обеспечить постоянное погружение. Эта небольшая функция по существу взаимодействует с вашим браузером и направляет его на отображение веб-приложения через тот же интерфейс, что и приложения для смартфонов.
И это еще не все. Работники службы кэширования в сочетании с API-интерфейсами Push и передовой технологией браузера позволили устанавливать PWA непосредственно на домашний экран вашего устройства. Следовательно, вы можете использовать его даже после того, как ваше устройство отключится. В дополнение к этому, PWA также могут получать push-уведомления.
Теперь угадайте что? Google с самого начала был в авангарде Progressive Web Apps вместе с Mozilla плюс Microsoft.
И после многократного тестирования всего множества проектов, вот что они сделали в отношении Progressive Web Apps:
- Они надежны- PWA способны очень быстро загружаться даже в плохих сетевых условиях благодаря тому, что их сервисные работники предварительно кэшируют критически важные ресурсы.
- Они быстрые - PWA превосходно responsive когда вы взаимодействуете с ними. Они неизменно поддерживают четкую анимацию и плавную прокрутку.
- Они занимаются -Пользовательский опыт здесь, без сомнения, довольно захватывающий. PWA ведут себя как родные мобильные приложения в браузере, и их легко можно встроить на домашний экран. Кроме того, если вам необходимо повторно привлечь пользователей, работающих с вашими PWA, вы всегда можете отправлять push-уведомления.
Одна компания, которая видела эти преимущества воочию Трут. Ранее их среднее время загрузки приложения составляло 11.91 секунд. Но после введения версии PWA, которая оказалась на 90% легче, чем их родное приложение для Android, время загрузки значительно сократилось. И в результате их уровень вовлеченности пользователей значительно вырос.
Если это не убедит вас, может быть Ubers' история будет. Используя мощь PWA, компания смогла создать приложение с высокой скоростью загрузки даже на 2G. И соответствующее ему время загрузки? Что ж, их 50kb PWA постоянно удается загрузить менее чем за 3 секунд.
Теперь мы едва поцарапали поверхность здесь. Есть еще много Истории успеха из широкого ассортимента брендов. Все благодаря revolutионные возможности прогрессивных веб-приложений.
Тем не менее, давайте теперь перейдем к практической части.
Итак, что именно Vue Storefront?
Обзор Vue Storefront - Обзор
Для начала Vue Storefront - это прогрессивное веб-приложение с открытым исходным кодом, разработанное для онлайн-бизнеса. Его основная цель - помочь цифровым торговцам и предприятиям повысить уровень обслуживания клиентов.
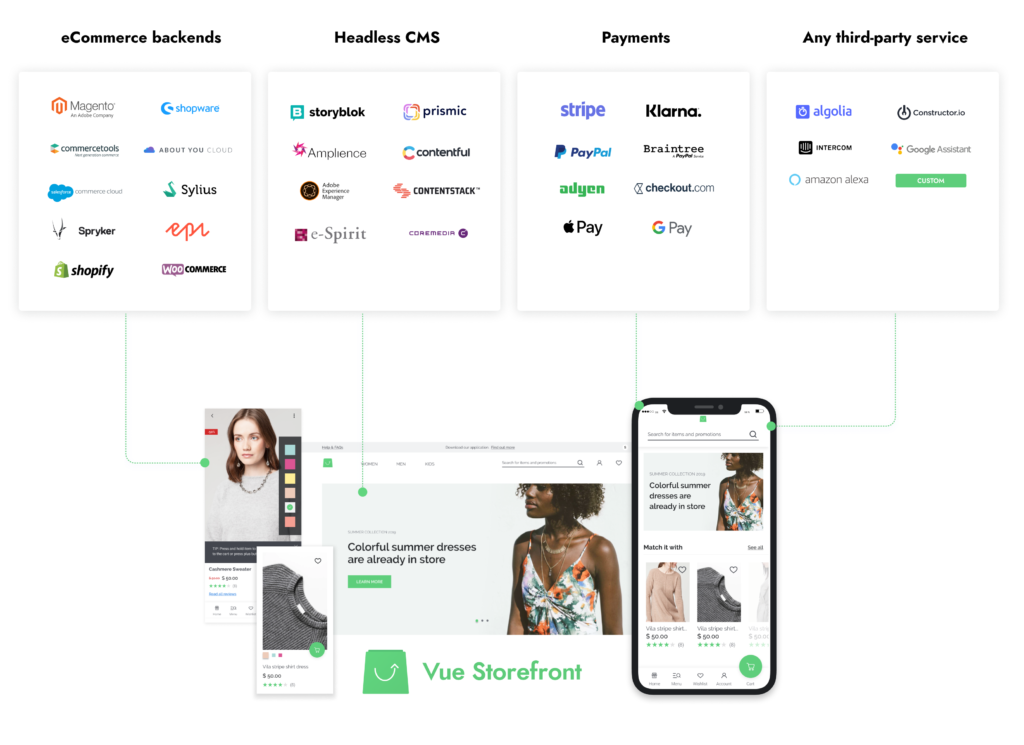
К счастью, вам не нужна специализированная система электронной коммерции для использования Vue Storefront. Поскольку вся его структура построена с использованием архитектуры без головы, вы должны иметь возможность настроить собственную интеграцию с бэкэндом. Короче говоря, это означает, что Vue Storefront - это универсально гибкое приложение, способное интегрироваться с любой платформой электронной коммерции в качестве внешнего интерфейса.
Пока его разработчики интегрировали его с Magento, Spree Commerce, Sylius и ShopifyVue Storefront Core Team в тесном сотрудничестве с Shopware Team разработала собственную интеграцию Shopware PWA, и Vue Storefront становится важной частью Accelerator commercetools в качестве рекомендуемого интерфейса с открытым исходным кодом для commercetools и членом MACH Alliance - группы MACH Alliance. технологические компании, основанные Commercetools, Contentstack, EPAM Systems и Valtech - для распространения знаний о потенциале безголовых технологий.
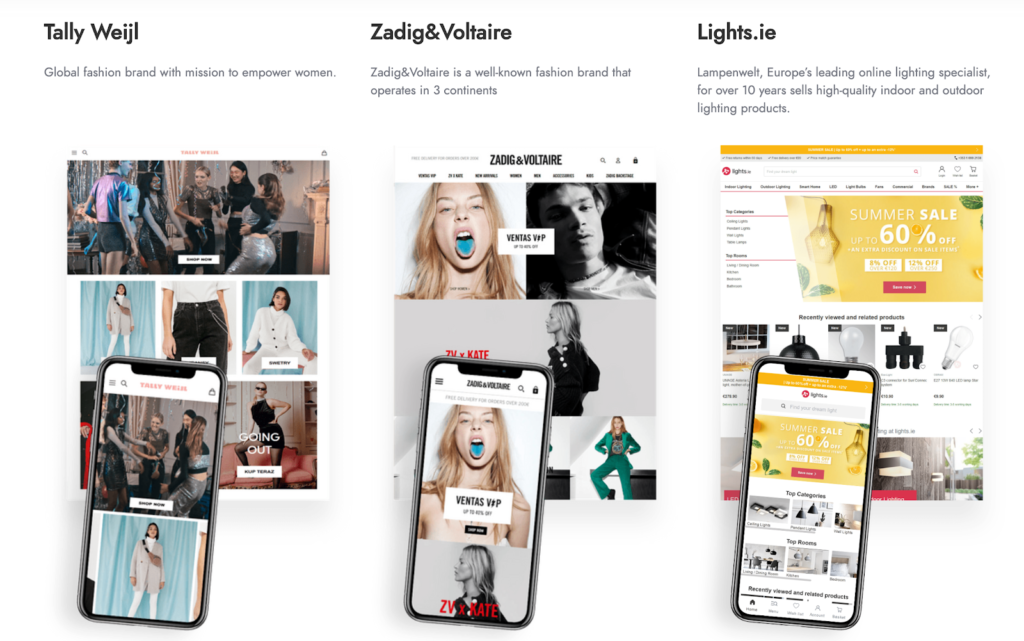
И учитывая, что это поддерживается более чем 70 официальных партнеров, более 100 живых проектов обширное сообщество из более чем 3000 разработчики, вы можете ожидать, что дополнительные интеграции появятся очень скоро. Похоже, Vue Storefront только начинается.
Но опять же, несмотря на то, что их уровень инноваций заслуживает высокой оценки, вам не нужно ждать, пока команда Vue Storefront предложит интеграцию для вашей текущей платформы электронной коммерции. Этот PWA принципиально закодирован в Vue.js, и это зависит от Elasticsearch для его базы данных, а также Node.js, когда дело доходит до серверного API.
Если вы опытный разработчик, то, я думаю, вы уже можете сказать, что установка нового интерфейса не должна быть проблемой вообще. Но, в случае каких-либо трудностей, Vue Storefront поставляется с несколькими учебными пособиями и всесторонней документацией поддержки. Вы можете использовать все это, чтобы понять, как настроить его открытый исходный код.
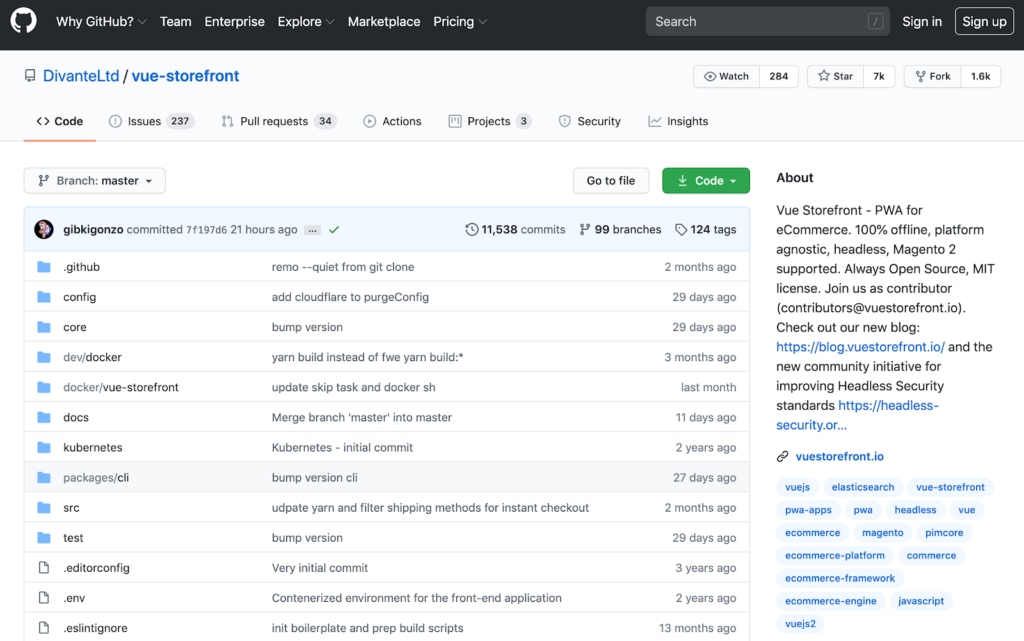
Если это звучит как то, что вы хотели бы сделать, Vue Storefront доступен на GitHub, И что интересно, на данный момент он привлек более 7,000 звезд на платформе.

Ок, совсем не плохо. Но чем именно наслаждаются торговцы на Vue Storefront? Действительно ли у него есть функции, которые могут поднять ваш бизнес на новый уровень?
Позвольте мне ответить на это, проведя вас через различные атрибуты Vue Storefront.
Обзор Vue Storefront - Основные характеристики
Пользовательский опыт
Обо всем по порядку. Учитывая то, как пользовательский интерфейс является основным фокусом здесь, как именно работает интерфейс Vue Storefront?
Ну, одна вещь, которую вы можете ожидать от Vue Storefront, это преодолеть барьер устройства. Поскольку это веб-приложение, вы должны иметь возможность запускать и запускать его на любом устройстве. Это означает, что Vue Storefront устраняет проблему разработки нескольких собственных приложений для каждой ОС устройства.

Еще одна проблема, которую вы можете решить с помощью Vue Storefront, - громоздкость нативных приложений. Приложения для Android, iOS и ПК с каждым днем становятся все тяжелее с каждой новой разработкой. Вот почему обновления приложений известны тем, что занимают больше места в памяти.
Однако с Vue Storefront мы почти вернулись в эпоху приложений для Symbian. Он использует гораздо меньше данных по сравнению с нативными приложениями.
И что самое приятное, клиенту вашего магазина не нужно ничего скачивать. Они могут получить доступ к собственному опыту напрямую через свои веб-браузеры.
На самом деле, им даже не нужно выходить в интернет. Vue Storefront позволяет им делать покупки комфортно, даже когда их устройства отключены.
Тогда возьми это. Хотя ваш сайт электронной торговли ведет себя как собственное приложение, Google по-прежнему считает его веб-сайтом. Поэтому, конечно, ваш интернет-магазин будет соответствующим образом проиндексирован, как и другие обычные сайты.
И вот в чем дело. Скорее всего, ваш сайт будет иметь огромное преимущество в рейтинге по сравнению с другими обычными, потому что Google предпочитает веб-сайты с высокой скоростью загрузки. Кроме того, стоит отметить, что поисковые системы все чаще переключаются на индексацию с мобильных устройств.
Кстати говоря, большое время загрузки означает больше трафика. К настоящему времени вы, вероятно, заметили, что низкая скорость загрузки веб-страниц вызывает высокий показатель отказов, так как интернет-пользователи ненавидят ждать. Следовательно, с увеличением потока трафика вы сможете улучшить общий коэффициент конверсии в течение длительного времени.
Еще одна тактика, которую вы можете использовать, чтобы повысить это, это отправка push-уведомлений. Vue Storefront позволяет вам привлечь ваших клиентов, общаясь с ними с помощью push-сообщений. Вы можете воспользоваться этим для проведения рекламных акций, а также перекрестной продажи и перепродажи различных продуктов.
Первые шаги
Команда Vue Storefront, казалось бы, начинала с Magento потому что сегодня это одна из крупнейших платформ электронной коммерции в мире. Кроме того, это система с открытым исходным кодом, которая сочетает в себе отличные функции с безграничной гибкостью. Вот почему, на самом деле, предприятия и предприятия активно присоединяются к Magento победитель.
Если вы один из многих, вы можете сразу приступить к работе, воспользовавшись преимуществами Vue Storefront. Magento заявление. Однако процесс не так прост, как вы можете себе представить.
Сначала вы должны полагаться на семинары, чтобы спланировать свой проект соответственно. Это означает указание не только объема вашего проекта, но и соответствующего бюджета и времени.
Затем следует подтверждение концепции, и ее цель - подтвердить влияние, которое Vue Storefront может оказать на ваш бизнес. Следовательно, вам, возможно, придется запустить краткий экземпляр Vue Storefront рамки при проведении различных тестов пользовательского опыта.
Уже одно это может оказаться весьма полезным, когда вам нужно убедить заинтересованные стороны инвестировать в приложение. Кроме того, вы также получите возможность принимать обоснованные решения о предстоящем развертывании в зависимости от реакции пользователей на новую версию магазина.
В общем, подтверждение концепции должно занять у вас несколько недель - может быть, 4-6 максимум. Затем, используя собранные вами данные, вы можете приступить к реализации полной версии PWA вашего сайта электронной коммерции с помощью Vue Storefront. И со временем вы можете постепенно работать над исходным кодом с открытым исходным кодом, чтобы привести свой бизнес в соответствие с постоянно меняющимися потребностями рынка.
Компоненты
Vue Storefront поставляется с двумя различными типами компонентов.
На фундаменте у нас есть Основные компоненты. Они построены на основе фундаментальных бизнес-структур типичных интернет-магазинов. Таким образом, они избавляют вас от необходимости создавать все с нуля.
Тем не менее, основные компоненты могут быть адаптированы к темам вашего сайта. Все, что нужно, это просто стилизация и определение сопровождающей разметки HTML.
И пока вы занимаетесь этим, вы заметите, что у каждого основного компонента есть отдельный интерфейс, который вы можете легко переработать в своей теме.
Что ж, если вы готовы к этой задаче, вы должны найти основные компоненты в папке компонентов каждого модуля. Затем, как только вы это сделаете, примените их к своим темам как миксин.
Говоря об этом, держу пари, что вы, наверное, уже догадались о втором типе компонентов. И да, ты прав. Они есть Компоненты темы, которые представляют собой внешний интерфейс, который вы в конечном итоге отображаете в приложении.
Несмотря на то, что вы можете размещать свои собственные специализированные компоненты в теме, самый простой метод применения бизнес-логики - всегда использовать основные компоненты.
Темы магазина
Хотя Vue Storefront продолжает использовать заранее разработанные темы, вам не нужно их использовать вообще. Вместо этого вы можете создавать свои собственные темы электронной коммерции, а затем комбинировать их с основной бизнес-логикой приложения для полного опыта электронной коммерции.
Но для этого вам понадобятся навыки работы с HTML и CSS. Или, в качестве альтернативы, просто нанять опытного разработчика, чтобы справиться со всем процессом. Vue Storefront даже позволяет вам дополнительно настроить его основные компоненты, если вам нужно.
Если задуматься, то создание собственной темы с нуля кажется громоздким процессом. Кроме того, Vue Storefront приходит со своими твердыми темами в SRC / темы папку.
В последнем Тема 2.0, например, был создан с использованием Google UX Retail Playbook. Это означает оптимизированный пользовательский опыт. Но это не все. Поскольку он динамически гибок, вы можете настроить его различными способами, чтобы создать свой собственный специализированный дизайн.
Особенности электронной коммерции
Вот некоторые из функций электронной коммерции, которые вы найдете в Vue Storefront:
- Просмотр каталога
- Просмотр продукта
- Поддержка управления каталогами
- Счета клиентов
- Поддержка
- Управление заказами
- Маркетинговые акции
- Аналитика и отчетность
- Поисковая оптимизация
- Оформление заказа, оплата и доставка
Обзор Vue Storefront - Цены
Приобретение Vue Storefront Вам ничего не будет стоить. Даже ни копейки. Затраты только начинают накапливаться, когда дело доходит до последующих этапов настройки.
Если у вас нет опыта в кодировании, вы будете вынуждены нанять команду разработчиков для интеграции Vue Storefront с вашим сайтом электронной коммерции, а также для настройки его основных компонентов и тем.
Кто должен рассмотреть возможность использования Vue Storefront?
Нельзя отрицать, что Vue Storefront — это revolutионный инструмент для улучшения пользовательского опыта ваших клиентов. А учитывая, что это прогрессивное веб-приложение с открытым исходным кодом, оно доступно всем бесплатно.
Однако проблема с Vue Storefront заключается в процессе реализации. Встраивание приложения в ваш сайт электронной коммерции - это технически сложный процесс, требующий интенсивного кодирования. Это, конечно, не то, что вы можете обойтись без навыков кодирования.
Но это ничто по сравнению с преимуществами PWA. Vue Storefront стоит усилий. Таким образом, вы можете нанять опытного разработчика, чтобы выполнить его соответствующим образом. Кроме того, его архитектура Headless делает его гибким приложением, которое может быть встроено в любую платформу электронной коммерции.
В общем, поэтому Vue Storefront для всех типов онлайн-предприятий и предприятий. Пока вы пользуетесь сайтом электронной коммерции, стоит обратить внимание на это прогрессивное веб-приложение, если вы хотите улучшить общее качество обслуживания клиентов.
Это чистый счет здоровья от нас здесь, на ecommerce-platforms.com. Теперь к вам - что вы думаете?






Комментарии Ответы 0