Создание онлайн-видео-курса занимает несколько вещей: идея, какое-то видеооборудование и правильная платформа для запуска вашего сайта. Если вы пытаетесь научиться создавать видеокурс, один из лучших способов сделать это с помощью Teachable система. Неважно, какие видеокурсы вы собираетесь делать, поскольку Teachable предлагает редактор перетаскивания, поддержку всех типов файлов, страниц продаж, инструментов сообщества и многого другого.
Мы уже подчеркивали преимущества Teachable в обширном обзоре, но теперь пришло время пройтись по ступенькам и сделать собственный онлайн-курс.
Как создать видеокурс с Teachable
Как вы могли предположить, шаг перед первым шагом перейдите к Teachable веб-сайт. Помимо кнопок для начала работы, Teachable site предоставляет блог с советами, центр ресурсов и несколько примеров, которые могут послужить вам источником вдохновения для создания ваших собственных видео.
После того как вы просмотрите все это, вы можете начать свой собственный веб-сайт.
Шаг 1: создайте Teachable Учетная запись
На Teachable на веб-сайте вы увидите кнопку «Начать». Нажмите на нее, чтобы начать процесс создания учетной записи.
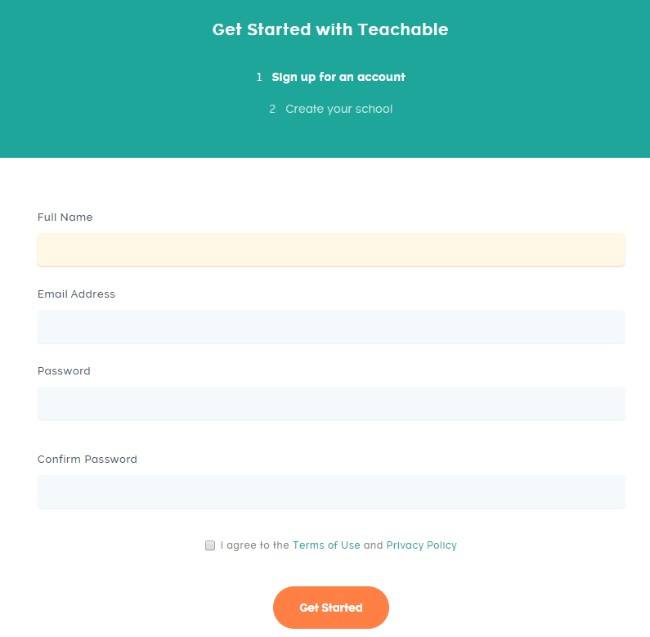
Введите полное имя и адрес электронной почты. Создайте пароль для учетной записи, согласитесь с Условиями использования, затем нажмите кнопку «Начать».
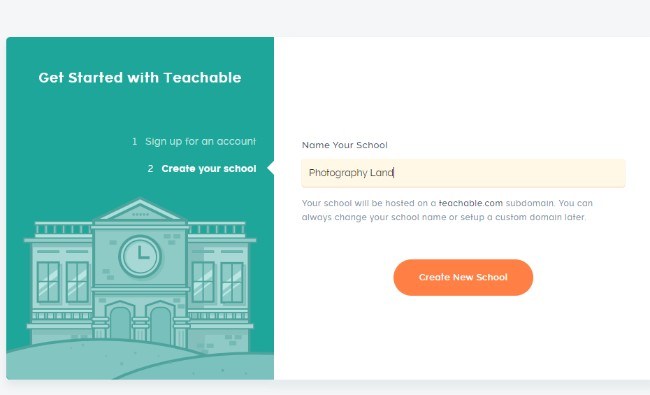
На следующей странице вы попросите вас назвать свою школу, что бы вы ни хотели. Вы можете изменить это имя в будущем, но это отличный способ получить идеи. Нажмите кнопку «Создать новую школу», когда закончите.
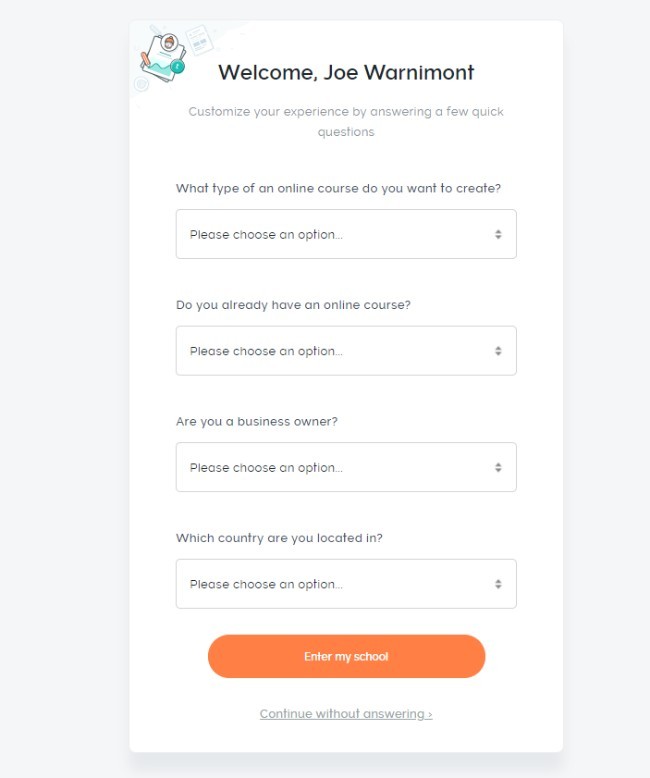
Эта часть является необязательной, но она просит вас настроить свой опыт, ответив на несколько вопросов. Например, есть вопросы типа «Какие типы онлайн-курсов вы хотите создать?» и "В какой стране вы находитесь?" Вы можете пропустить эту часть или заполнить ее.

Последний шаг к созданию учетной записи - подтвердить свой адрес электронной почты. Для этого перейдите в свой почтовый ящик и нажмите ссылку, отправленную с Teachable.
Шаг 2: настройте свое доменное имя
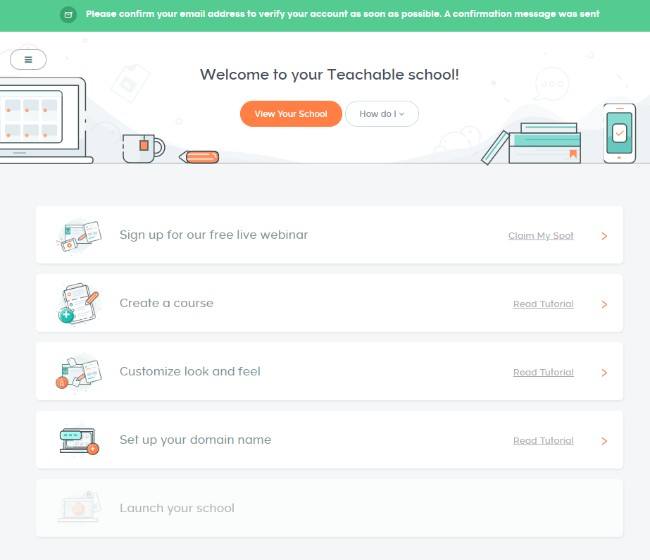
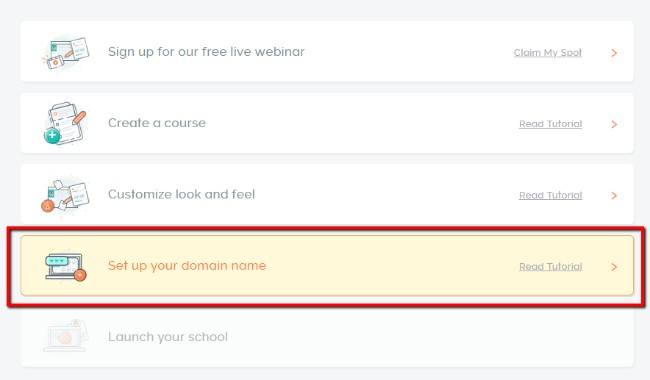
При приземлении на Teachable на панели инструментов вы увидите список задач, которые нужно выполнить, а также кнопку для просмотра вашей школы вверху. Панель управления хороша тем, что в ней также есть раскрывающийся список с заголовком «Как мне сделать», который затем направляет вас к определенным документам поддержки в зависимости от вашего вопроса.

Некоторые люди могут захотеть только проверить Teachable и узнайте, что значит создать веб-сайт курса. В таком случае пропустите этот шаг.
Если вы серьезно относитесь к запуску в ближайшее время, вы можете также настроить свое доменное имя, прежде чем делать что-либо еще. Для этого нажмите кнопку «Настройка имени домена».
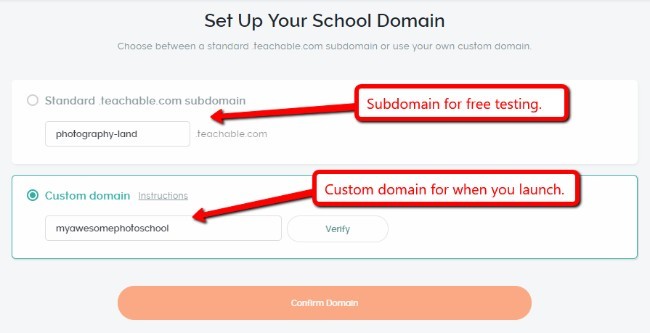
Если вы хотите запустить бесплатный веб-сайт онлайн-курса, стандартный Teachable поддомены доступны. Нам также нравится этот вариант, когда вы хотите испытать воду и построить свой курс, прежде чем тратить деньги.
Скорее всего, вам понадобится настоящий персональный домен, поэтому для этого вы можете выбрать поле Custom Domain. Для пользовательских доменов требуется полная Teachable Подписки. Поэтому перед добавлением личного домена вам следует перейти на план Basic, Professional или High Volume.
После этого введите пользовательский домен, который вы хотите зарегистрировать. Выберите кнопку «Проверить», чтобы узнать, доступна ли она, затем подтвердите домен, чтобы добавить его в свою учетную запись.
Шаг 3: настройка внешнего вида и восприятия видеокурса
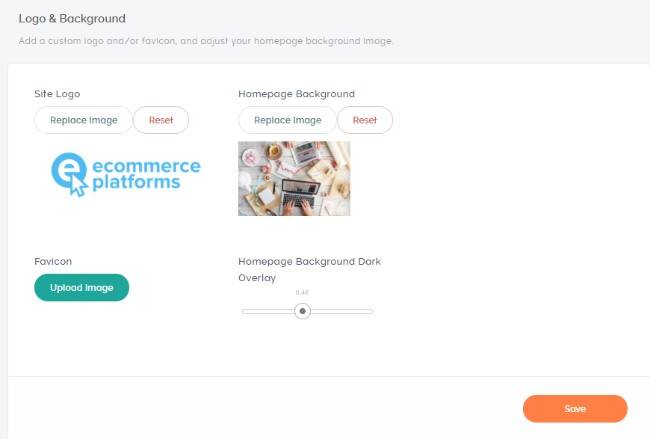
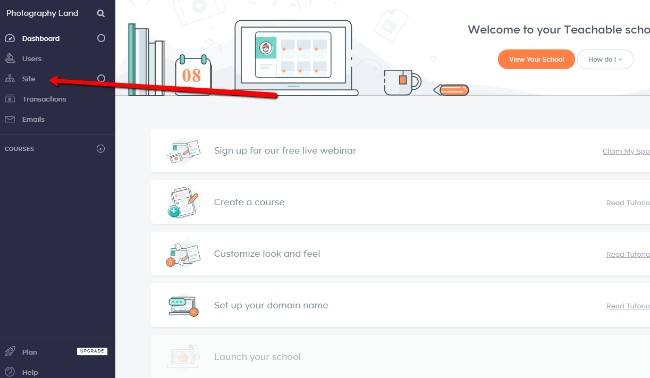
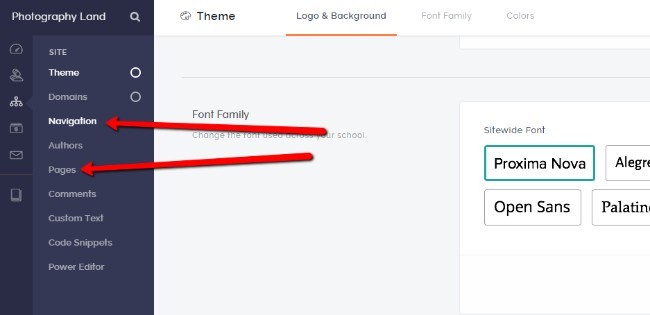
Найдите вкладку «Сайт» в левой части панели. Нажмите на это, чтобы открыть параметры настройки сайта, такие как шрифты, логотипы и значки.
Загрузите логотип, фон и значок. Не стесняйтесь менять накладку фонового рисунка на главной странице, чтобы сделать изображение немного темнее. Это позволяет людям легче просматривать текст наложения. Нажмите кнопку «Сохранить».

Ниже вы увидите семейства шрифтов и цвета сайта. Я не могу помочь вам в этом, так как все зависит от того, как вы хотите, чтобы ваш сайт выглядел и как он соответствует вашему логотипу.
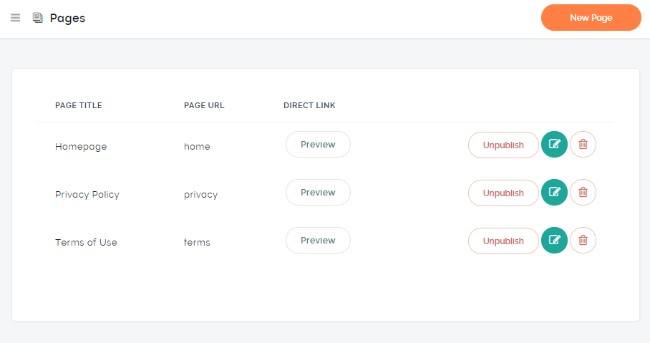
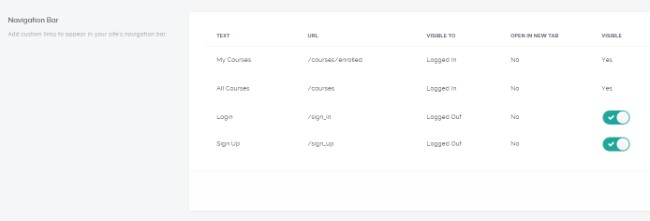
В левой части страницы вы увидите другие вкладки для добавления комментариев, доменов, страниц, навигации и т. Д. Я рекомендую пройти через все это, но двумя основными являются, как правило, Страницы и Навигация.
По умолчанию добавлено несколько страниц, поэтому вы уже будете иметь их в своей панели навигации. Однако вы также можете добавить больше страниц, таких как страница «Контакты» или «Форум».

Просто убедитесь, что после добавления страницы она будет помещена в меню навигации.

Шаг 4: создание курса
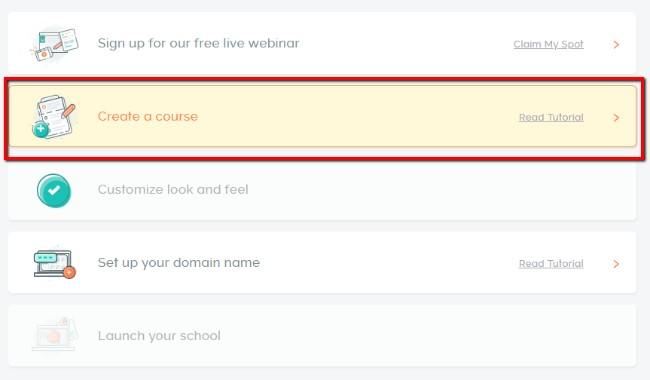
Теперь для забавной части. Вернитесь на панель инструментов и нажмите кнопку «Создать курс».
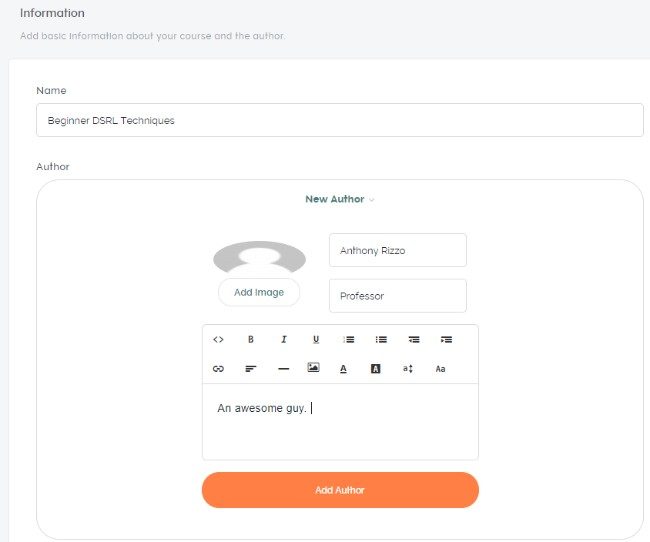
Заполните имя этого курса вместе с автором. Иногда это может быть вы, или, может быть, это другой учитель, которого вы наняли для запуска курса. Просто убедитесь, что вы нажали кнопку «Добавить автора», чтобы сохранить его.

Введите субтитры, которые немного объясняют ход курса. Затем расскажите о курсе более подробно с полем «Описание». После этого нажмите «Создать курс».
Шаг 5: Создайте свою первую лекцию
Самое замечательное в лекциях в Teachable состоит в том, что они красиво организованы в список, и вы можете добавить столько, сколько захотите.
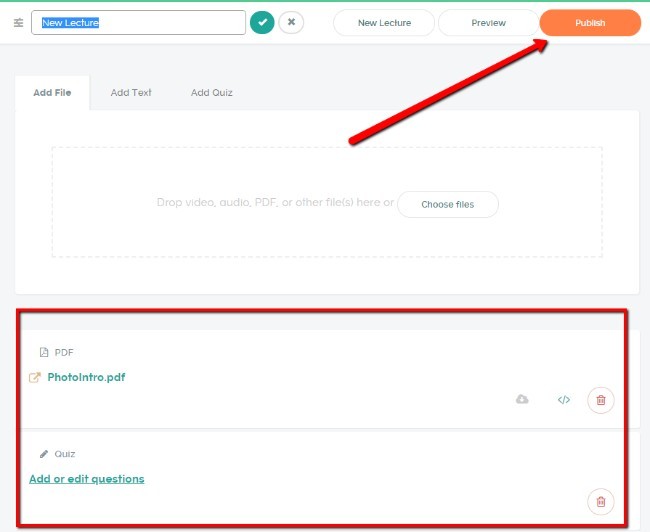
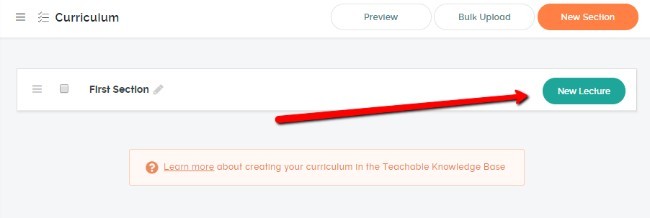
Чтобы сделать свою первую лекцию, нажмите кнопку «Новая лекция».
Все зависит от того, какие материалы курса у вас есть, но в этом разделе вы можете загрузить или создать следующее:
- Файлы, включая видео, аудио, PDF и многое другое.
- Текстовые блоки.
- Викторины.
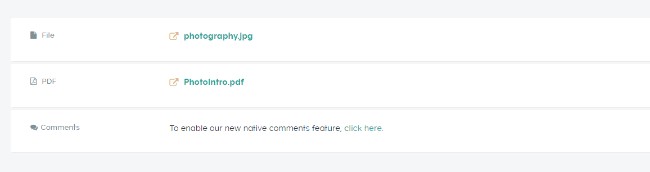
Для моего макетного курса я добавил PDF с введением к фотографии.

Teachable также поддерживает широкий спектр других файлов, таких как видео, фотографии и другие документы. Фактически, вам будет трудно найти тип файла, который не работает с Teachable.
Некоторые файлы, которые вы можете загрузить, включают:
- Видео в реальном времени
- Форумы
- Загружаемые документы, такие как Word, Powerpoint, Excel и zip-файлы.
- Обычный текст и HTML
- Аудио - .mp3
- Видео - .mp4, .m4v, .mov или .avi
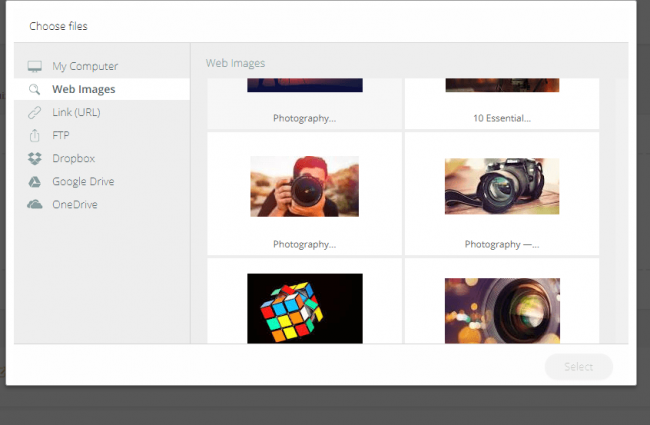
Мне также очень нравится, что вы можете искать и загружать изображения из разных источников. Это не ограничивается только файлами, которые есть на вашем веб-сайте. Teachable предоставляет панель поиска для поиска бесплатных изображений в Интернете. Итак, я мог ввести «фотография» и посмотреть, какие элементы подойдут для моего веб-сайта или класса. Вы также можете вставить ссылку (YouTube не позволяет загружать прямые видео, но некоторые другие веб-сайты разрешают это в зависимости от правил). Некоторые другие варианты загрузки включают FTP, Dropbox, Google Drive и OneDrive. Teachable заявляет, что вы также можете ссылаться на социальные сети. Так что, если вы хотите получить фотографии с Flickr, Instagram или Facebook, это вполне возможно.

Важно, чтобы ты format ваши лекции и курсы в удобных макетах. В нижней части страницы находится список контента, который вы недавно добавили. Вы можете перетаскивать каждый из этих элементов, чтобы упорядочить страницу. Итак, я хочу показать фотографию в качестве введения к лекции. Затем у меня есть мой PDF-файл и несколько комментариев, чтобы люди могли общаться и задавать вопросы во время занятий.

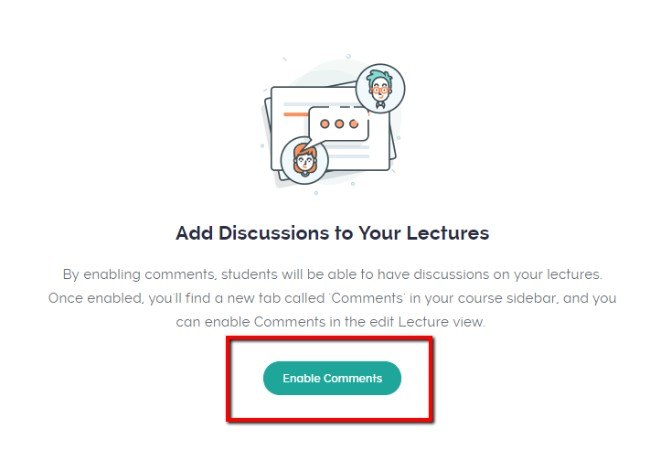
Если ваши комментарии не были включены, и вы хотите создать область для разговора, щелкните по области комментариев, чтобы найти страницу с кнопкой, чтобы включить комментарии.
На той же странице вы увидите функцию включения блога, которая идеально подходит для создания дополнительного бесплатного контента и повышения эффективности вашего SEO. Блог достаточно прост, где вы добавляете заголовок и письменный контент. Затем его можно добавить в навигационное меню для клиентов и студентов, чтобы получить доступ прямо с домашней страницы.

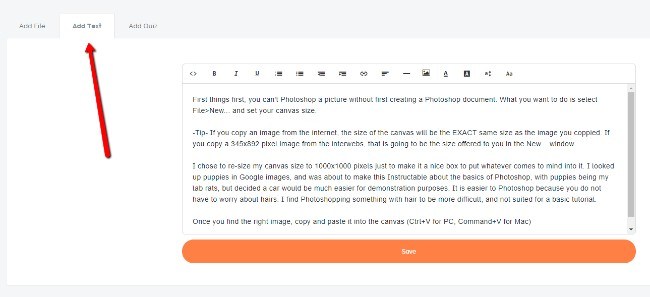
Последние два варианта построения вашей лекции включают текстовый модуль и викторины. Текст служит введением к вашему уроку и тому, что вы хотели бы объяснить учащимся. Хотя это зависит от вашего стиля обучения, я бы предположил, что большинство курсов используют эту текстовую область для основной лекции, а затем викторины и файлы в качестве дополнительных материалов.

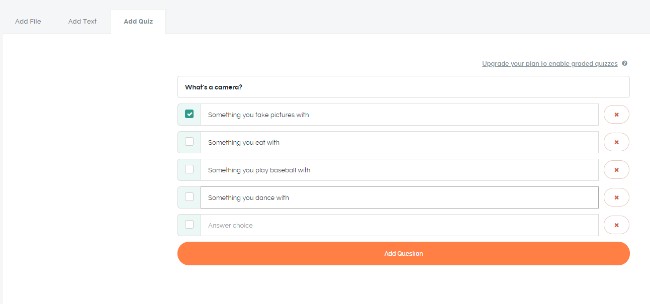
Наконец, вкладка «Добавить тест» помещает тест прямо в середину вашей лекции. Вы можете составить столько вопросов, сколько захотите, и попросить учащихся пройти тест ближе к концу лекции. Также можно использовать викторину как введение, чтобы увидеть, насколько хорошо учащиеся разбираются в предмете перед преподаванием. Оценочные тесты также доступны в некоторых Teachable тарифные планы.

Когда у вас будет весь контент для вашей лекции, нажмите кнопку «Опубликовать».
Шаг 6: настройка видео
Поскольку многие онлайн-курсы в настоящее время основаны в основном на видео, я хочу посвятить раздел добавлению видео и formatРазместите их на своем сайте, чтобы они выглядели красиво. К сожалению, вы не можете просто вставить ссылку на YouTube в панель загрузки файлов и надеяться, что она воспроизведется. Этот метод возвращает файл для загрузки вашими учащимися, но видео по-прежнему не воспроизводится.
Однако, если вы хотите включить видео, видео Vimeo или MP4 в свою лекцию. Приятно то, что вы полностью контролируете курсы, поэтому, если вы в основном продаете видеокурс, пропустите все остальные материалы, такие как изображения и документы.
Более того, это Teachable позволяет вам предоставлять загружаемые видео (например, если вы хотите, чтобы учащиеся загружали его на свои компьютеры) вместе с настройками потоковой передачи. Итак, ваш веб-сайт может иметь макет в стиле Netflix, где все видео транслируются прямо с компьютеров и устройств.
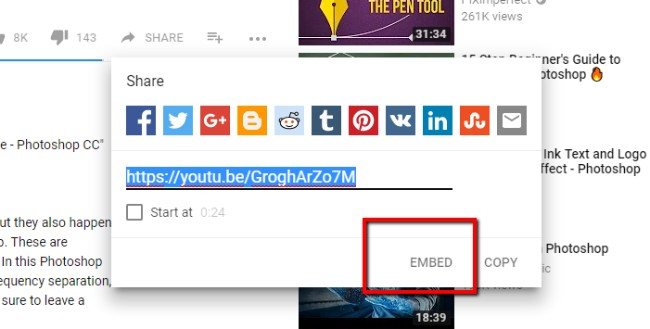
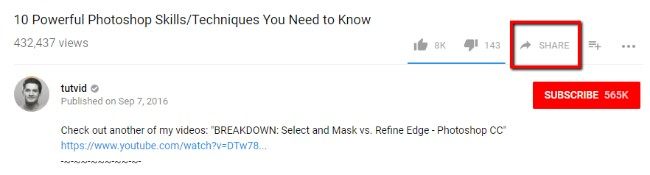
Чтобы сделать курс видео YouTube, найдите видеоролик YouTube, который вы хотите отобразить, и нажмите кнопку «Поделиться».
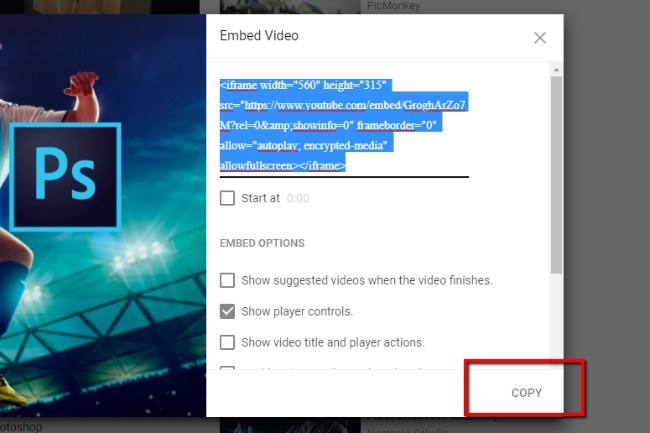
Выберите кнопку «Вставить».

Укажите, какие настройки вы хотите сохранить (например, показывать предлагаемые видеоролики и показывать элементы управления проигрывателем) и нажать кнопку «Копировать». Это копирует код вставки в ваш буфер обмена.
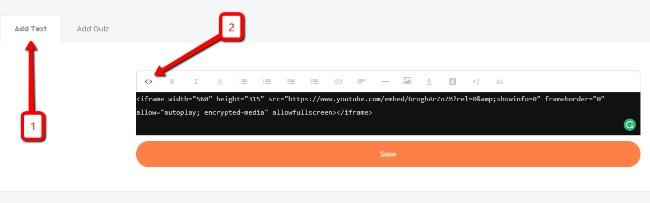
Перейдите в Teachable Добавьте вкладку «Текст» в модуль лекции. Выберите кнопку, которая выглядит следующим образом: <>. Это превращает ваш текстовый редактор в редактор кода, куда вы можете вставить код для встраивания YouTube.

После сохранения страницы перейдите к интерфейсу, чтобы просмотреть потоковое видео.

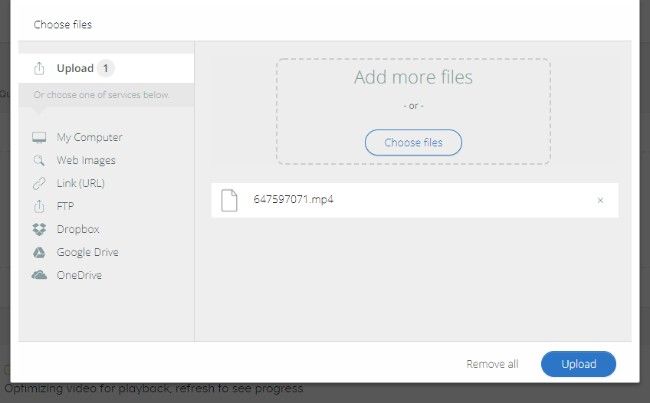
Teachable также поддерживает видео в формате MP4, которые загружаются через вкладку «Добавить файл». Все, что вам нужно сделать, это иметь MP4 на вашем компьютере и выбрать опцию My Computer upload. Это поместит файл в ваш список содержимого и спросит, хотите ли вы, чтобы он был доступен для загрузки. Загрузка MP4 - мой любимый способ добавить видео через Teachable поскольку он создает красивый интерфейс для пользователя, а видео занимает большую часть страницы.

Шаг 7: настройка цены курса
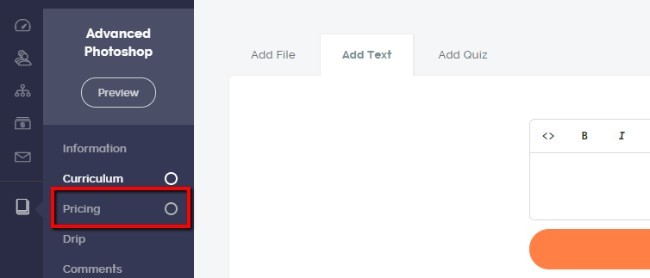
Чтобы начать работу с ценой, нажмите вкладку «Цены» в левой части страницы вашей лекции.

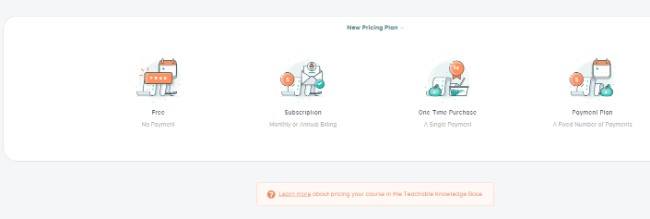
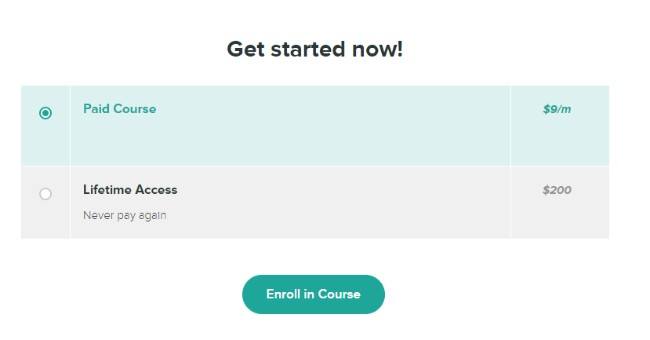
Доступно несколько вариантов ценообразования. Если вы хотите раздавать свои курсы бесплатно, для этого есть возможность. Teachable также предоставляет инструменты для подписок, разовых покупок и планов оплаты. Для этого урока я настраиваю ежемесячную подписку и пожизненный одноразовый платеж, если люди хотят получить более выгодную цену за счет предоплаты.

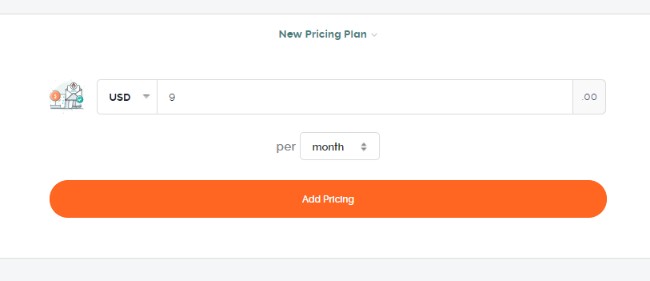
Итак, я могу нажать кнопку «Подписка» и указать, сколько я хочу взимать в месяц или в год. После завершения нажмите кнопку Добавить цену.

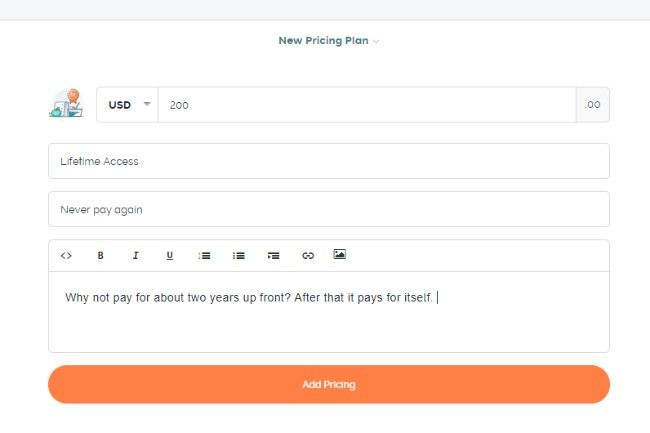
Затем вернитесь к исходной странице и выберите опцию One Time Pricing. На следующей странице показано поле, на которое вы хотите взимать плату за один пакет времени. В нем также есть поля для названия и субтитров, а также описания. Мне нравится эта установка, так как вы получаете постоянный доход от большинства студентов, но люди могут сохранить довольно много денег, если планируют остаться с вами на несколько лет.

После этого вы можете перейти на внешний интерфейс своей страницы продаж и найти готовые ценовые пакеты. Что круто в том, что Teachable предоставляет тележку для покупок и обработку платежей, где студентов просят расплачиваться кредитной картой.

Шаг 8: настройка Drip Содержание
Drip контент интегрируется с вашими курсами, где отдельные разделы класса отображаются только по прошествии определенного времени. Итак, если вы не хотите, чтобы люди забегали вперед, это отличный способ держать пользователей в расписании и придерживаться правильного материала. Перейти к Drip вкладка, чтобы начать.

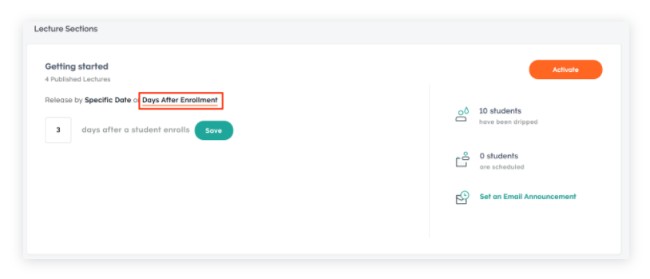
Два типа drip контент идет с Teachable. Первый спрашивает, не хотите ли вы drip ваш контент на конкретную дату. Это означает, что вы выбираете лекцию, вводите дату и активируете ее. Другой drip Методика - это когда вы выбираете определенное количество дней после регистрации. Это самый простой способ, поскольку все зачисления проходят по одному и тому же графику. На панели управления вы выбираете, хотите ли вы указать конкретную дату или дни после регистрации. Для модуля «Дни после регистрации» введите количество дней и нажмите «Сохранить». Вы должны выполнять этот процесс для каждой создаваемой лекции. Так, например, одна лекция может выходить через три дня, а другие - через пять дней, затем через десять дней, затем через 15 дней. Все зависит от вашего собственного расписания и от того, насколько быстро, по вашему мнению, люди должны суметь освоить материал.

Шаг 9: создание купонов
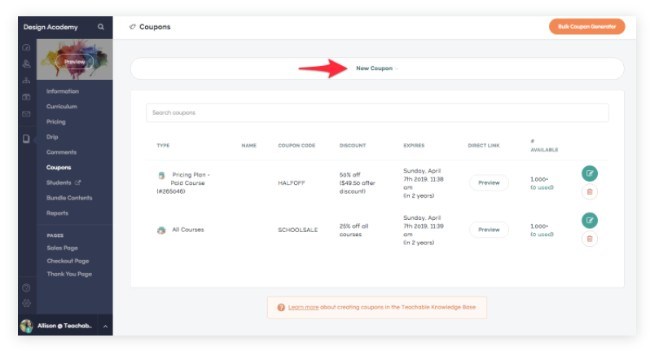
Вкладка Купоны также находится в том же навигационном меню. В Teachable Купоны впечатляют, поскольку для их создания требуется всего несколько шагов, и они автоматически отображаются на вашей странице продаж. Вы, конечно, можете продавать купоны через рекламу и социальные сети, но на странице продаж вы увидите баннер с купоном.

На этой странице отображается список всех ранее созданных купонов. Это отлично подходит для редактирования и деактивации купонов из прошлого. На данный момент нажмите кнопку «Новый купон».

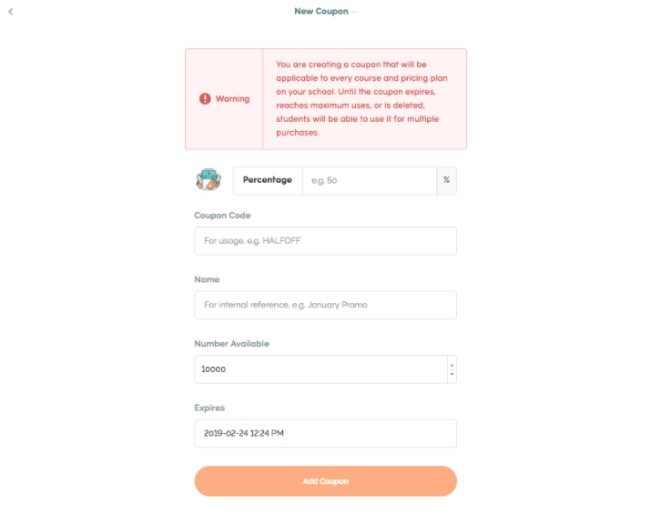
У вас есть два варианта создания купонов. Первый предназначен для изготовления купона только на этот курс. Другой - для всех курсов. Итак, вы можете сделать скидку только наdiviдвойной курс или каждый курс на вашем сайте.

Создайте свой купон, используя процентную или долларовую скидку. Для этого урока я показываю процентный купон на скидку, где он спрашивает, сколько процентной скидки вы хотели бы дать. Затем вы можете создать свой собственный код купона и назовите купон. Есть даже поле для создания определенного количества купонов, которое идеально подходит для создания некоторой срочности для курса. Наконец, поле истечения автоматически удаляет купон с вашей торговой страницы после того, как дата прошла. Убедитесь, что вы нажимаете кнопку «Добавить купон» в конце, чтобы увидеть ее на своей странице продаж.

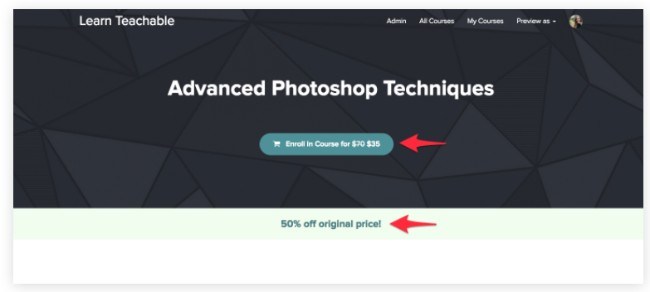
Купон отображается в интерфейсе вашей торговой страницы. У вас есть некоторые простые инструменты настройки для этого, но в целом он показывает баннер со скидкой, а также кнопку для людей, чтобы записаться с купоном.

Шаг 10: отправка по электронной почте студентов с помощью шаблонов
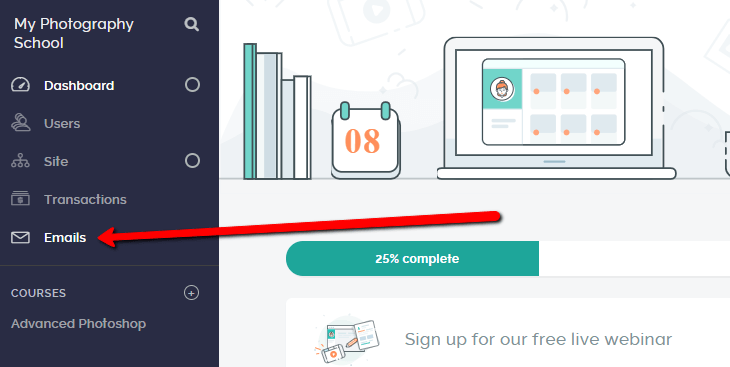
На вкладке «Электронная почта» отображаются функции для составления собственных писем, просмотра истории ваших писем и использования шаблонов для автоматической или ручной отправки сообщений HTML.

Потребность в отправке одного электронного письма студенту будет происходить время от времени, но чаще бывает, когда вы настраиваете свои шаблоны и Teachable автоматически выпускать электронные письма при необходимости.
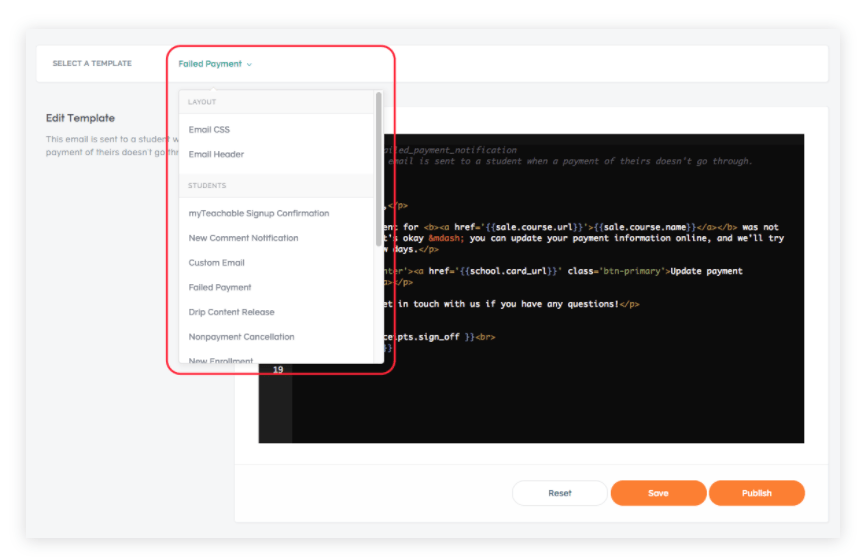
Здесь в игру вступают шаблоны. Вы можете создавать шаблоны HTML, работая с небольшим кодом, но в целом все, что вам нужно сделать, это активировать шаблоны, которые вам нравятся больше всего. Например, Teachable предлагает шаблоны для неудавшихся платежей, drip выпуски контента, приветственные сообщения, новые записи и многое другое.

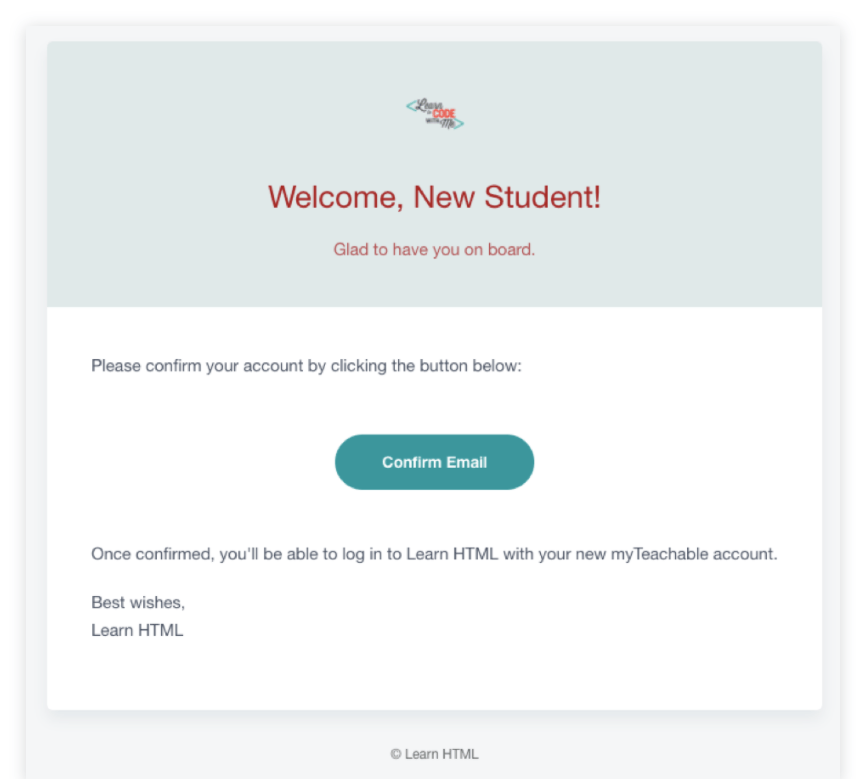
После того, как вы сохраните и опубликуете шаблоны электронной почты, вы можете просмотреть их, чтобы посмотреть, как они выглядят. В общем, вам не нужно настраивать шаблоны, помимо добавления логотипа, подписи вашего имени и потенциально включая имена ваших курсов. 
Шаг 11: включение сайта с интеграцией
Teachable имеет длинный список интеграций, многие из которых предназначены для маркетинговых целей. Например, вы можете добавить форму подписки по электронной почте, чтобы связываться с пользователями при запуске нового курса. Также есть инструменты для комментариев, управления взаимоотношениями с клиентами и т. Д.
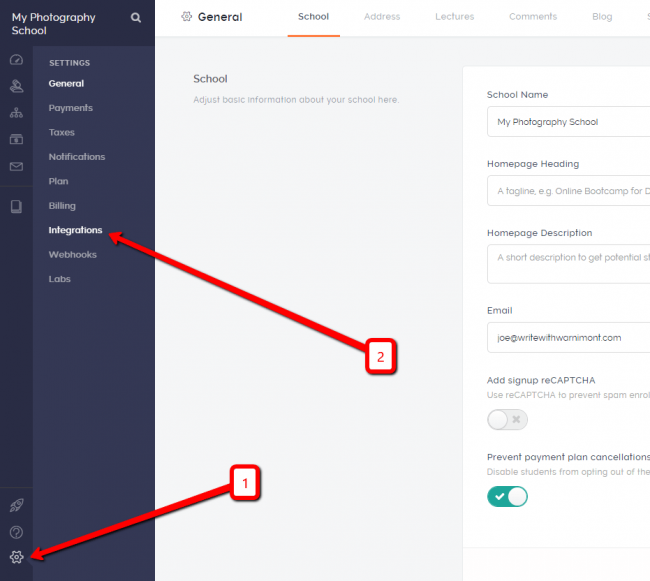
Чтобы активировать некоторые из этих интеграций, нажмите кнопку «Настройки» в нижнем левом углу окна. Teachable экран. Затем щелкните вкладку «Интеграции».

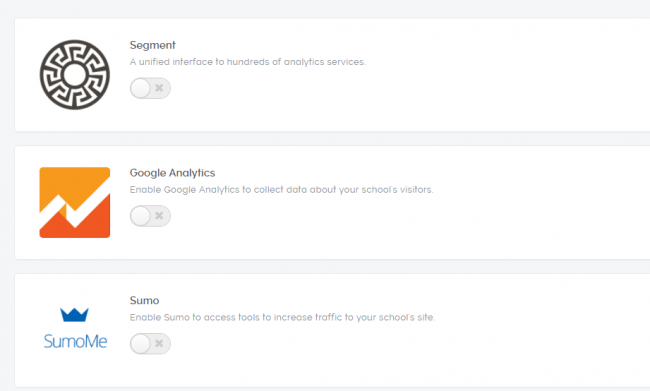
Хотя вы можете активировать десятки других интеграций с этой страницы, некоторые из основных включают Segment и Google Analytics. Google Analytics отлично подходит для сбораformatузнать о своих пользователях и посмотреть, сколько людей заходят на ваш сайт (и откуда). Сегмент также предоставляет функции аналитики.

Если вы захотите добавить некоторые из других интеграций, вы найдете такие параметры, как MailChimp, Salesforce, Zapier и Disqus. Таким образом, вы действительно можете создать веб-сайт так же, как и в WordPress, где доступны все возможные инструменты маркетинга и управления клиентами.
Бонус: просмотр отдельных страниц
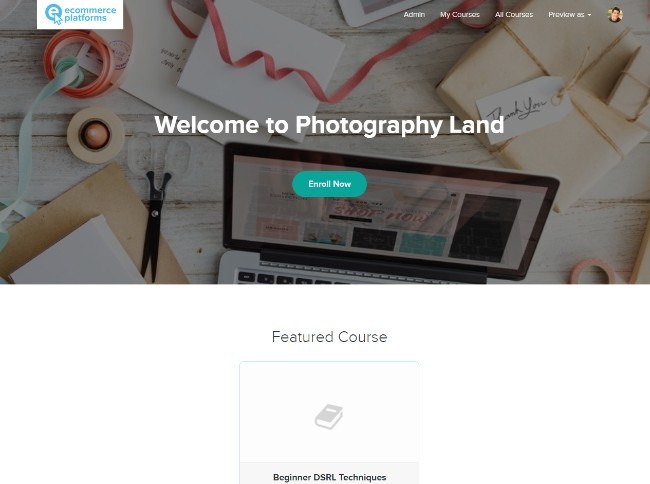
Хотя у вас есть несколько страниц на веб-сайте, три первичные страницы автоматически генерируются и представлены вам.
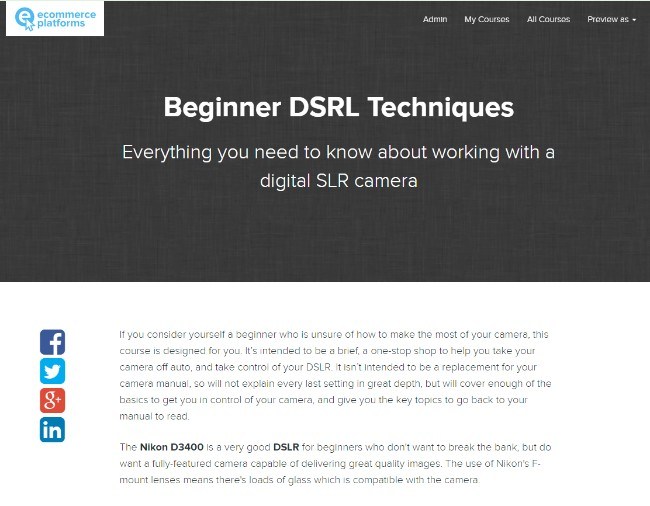
Первая - это домашняя страница, которая показывает заголовок, введение и список ваших курсов.
Вторая - это страница продаж, на которую нам нравится делать ссылки из социальных сетей и Google Ads.

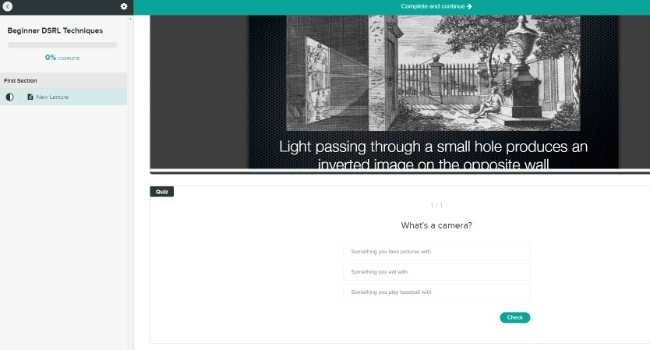
Последняя страница - это страница курса. Каждый курс, который вы делаете, будет иметь такой тип макета, где ученики видят уроки, средства массовой информации, викторины и все остальное, что вы настраиваете.

Это оно!
И это все, что нужно для создания онлайн-курса с Teachable! Эта онлайн-платформа курсов является одним из лучших решений для создания классов без каких-либо знаний в области кодирования. В нем есть все, что вам предназначено, и вам не нужно беспокоиться о таких вещах, как платежи, рекламные акции или поддержка файлов.
Если у вас есть какие-либо вопросы по поводу процесса, сообщите нам об этом в комментариях.
признанный образ любезно предоставлен APROL

















Комментарии Ответы 0