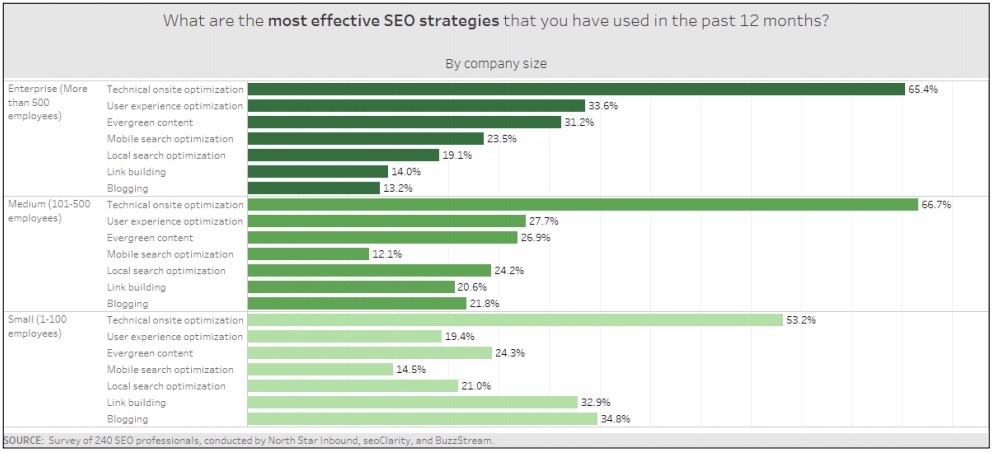
В одном исследовании, 59 процентов любителей SEO назвали техническую оптимизацию на месте своей самой эффективная стратегия SEO. Для предприятий и компаний среднего звена этот показатель составляет 65.4 и 66.7 процента соответственно.

Что еще?
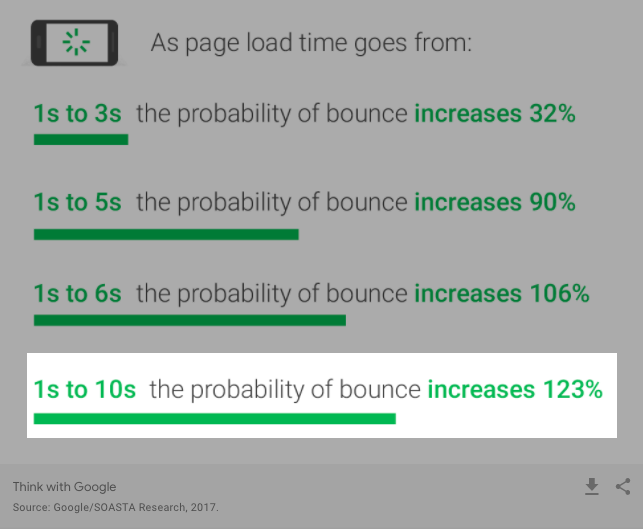
- Сорок семь процентов пользователей сайта ожидают, что страница загрузится в течение двух секунд.
- При изменении времени загрузки от одной до десяти секунд показатель отказов, скорее всего, составит 123 процентов
- На каждую секунду задержки загрузки конверсия вашей страницы падает на 12 процентов.
- Google снизит рейтинг вашего сайта, если люди будут посещать поисковые системы в менее пяти секунд

Вы, вероятно, согласитесь: вы должны понимать, что такое техническое SEO и как его исправить.
Что такое технический SEO?
Поисковые системы отдают приоритет веб-сайтам с определенными техническими характеристиками, такими как responsive дизайн или быстрое время загрузки — тем, у кого их нет. Правильное техническое SEO гарантирует, что ваш сайт появится в результатах поиска.
Техническое SEO - это набор методов оптимизации структуры и контента вашего веб-сайта, чтобы поисковые системы и посетители-люди могли использовать их без проблем. Если вы сделаете отличную работу, поисковые системы:
- Найдите сайт
- Доступ к его содержанию
- Сканировать страницы
- Правильно интерпретируйте содержание и структуру сайта
- Индексируйте страницы сайта, чтобы они появлялись в результатах поиска
По сути, вы получите лучшие результаты поиска и более высокий рейтинг. Больше людей найдут вас, будут взаимодействовать с вашим контентом и обратятся в потенциальных клиентов.
Техническое SEO работает и наоборот.
Если вы допустите технические ошибки на своем сайте, они могут стоить вам и вашему бизнесу. Вы не будете первым, кто предотвратит сканирование вашего сайта роботами поисковых систем, непреднамеренно испортил ваш файл robots.txt.
Итак, вы должны знать, что делаете.
Основываясь на этом технический контрольный список SEO, в этой статье представлено пошаговое руководство, которое вы можете использовать для создания своего технический SEO аудит.
Давай начнем.
Индексируйте страницы вашего сайта
Индекс - это имя базы данных, используемое Google, Yahoo или любой другой поисковой системой. Эти индексы содержат подробную информацию обо всех веб-сайтах, которые могут найти поисковые системы.
Если веб-сайт отсутствует в индексе поисковой системы, пользователи не найдут его. Следовательно, нет органического трафика. А органический поисковый трафик жизненно важен для развития вашего сайта и бизнеса.

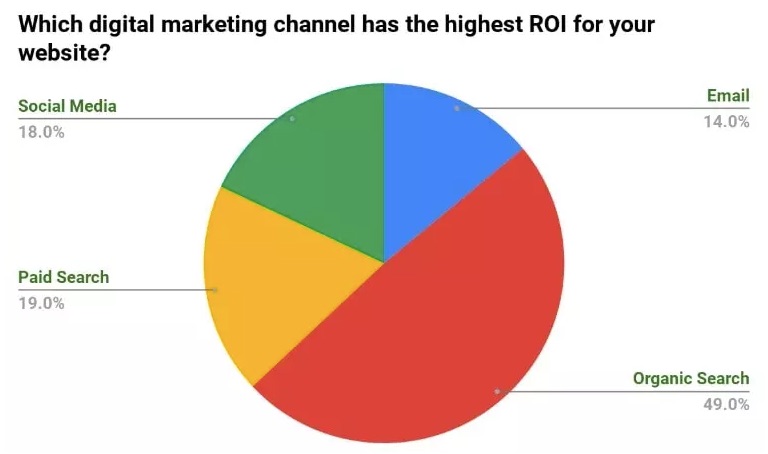
Сорок девять процентов маркетологов утверждают, что органический поиск дает лучшую рентабельность инвестиций из всех маркетинговых каналов.
Как индексировать страницы вашего сайта
Давайте исследуем как проиндексировать ваш сайт в Google, Yahoo и Bing.
Как отправить URL в Google
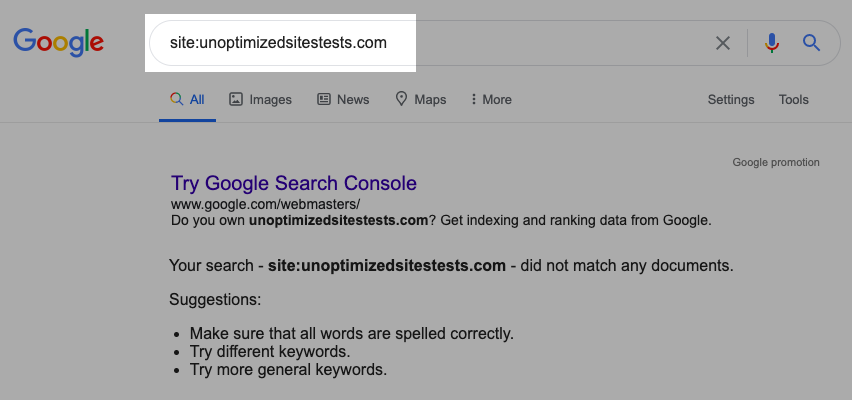
Прежде чем начать, введите сайт: yourdomain.com в гугле. Если ваша страница не проиндексирована, результатов не будет.

Итак, если вы не можете найти свой сайт в списке результатов Google, выполните следующие действия:
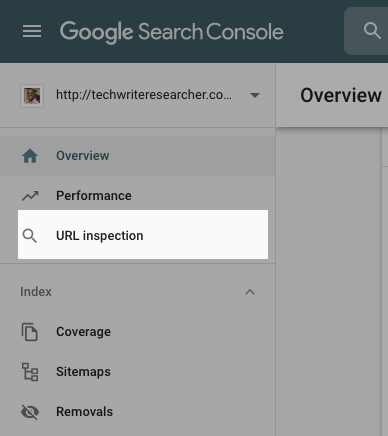
1. Настройте Google Search Console на веб-сайте.
Вы должны настроить Search Console и подтвердить, что вы являетесь владельцем сайта. Подробные инструкции о том, как это сделать здесь.
2. Отправьте файл Sitemap.
Надежная карта сайта служит путеводителем, который ведет Google ко всем вашим релевантным URL. Ваша карта сайта обычно находится по адресу вашдомен.com/sitemap.xml. Если вы не нашли его там, проверьте свой файл robots.txt - отметьте вашдомен.com/robots.txt.
После того, как вы нашли карту сайта, вам необходимо отправить ее через Поиск Консоль как это:
Search Console> выберите свой ресурс> файлы Sitemap> вставьте URL-адрес файла Sitemap> нажмите "отправить"

Как отправить URL-адрес в Yahoo и Bing
С несколькими миллиардами страниц в их поисковом индексе Bing и Yahoo - отличные места для включения ваших веб-страниц. Поскольку в сентябре 2018 года Bing отказался от своего инструмента отправки общедоступных URL-адресов, теперь вам необходимо отправить карту сайта в Bing Webmaster Tools.
Инструменты для веб-мастеров> «добавьте свой сайт»> заполните форму> нажмите «отправить»

Не требуется дополнительных усилий для отправки вашего сайта в Yahoo. Индекс Bing обеспечивает работу поисковой системы, поэтому вы автоматически отправляете его в Yahoo при отправке в Bing.
Почему индексирование страниц важно
Отправка сайта вручную поможет вам быстрее проиндексировать ваш сайт. Таким образом, вы заставите поисковые системы сканировать ваш сайт, как только вы разместите новый контент.
Исправить ошибки сканирования
Когда поисковые системы сканируют ваш сайт и обнаруживают ошибки, они делают ваш сайт неуместным, чтобы занять высокое место в результатах поиска.
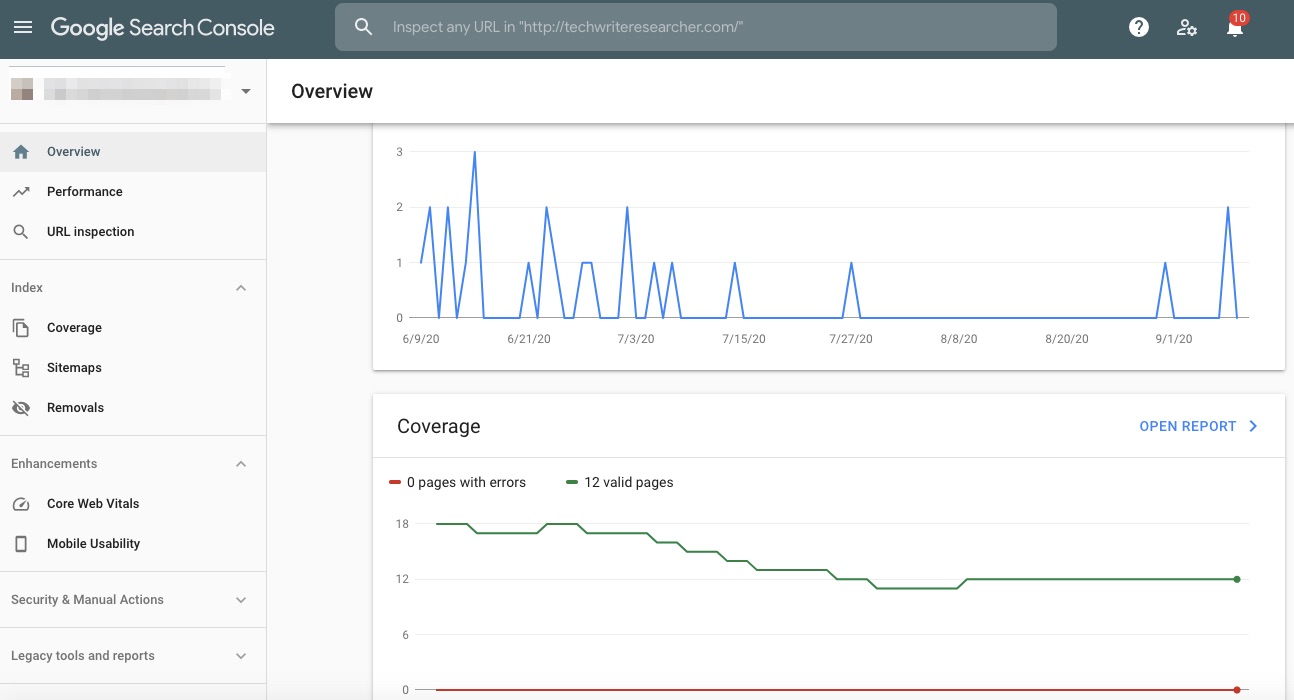
Ошибки сканирования вашего сайта можно найти в отчете об индексировании на панели управления Search Console.

Google перестал сообщать об ошибках сайта. Теперь он сообщает об ошибках сканирования на уровне сайта в Отчет об индексном покрытии, и вы можете найти вdiviошибки сканирования на уровне двойного URL в инструмент проверки URL.
Вот снимок ошибок, которые вы можете отслеживать в панели управления Google Search Console:

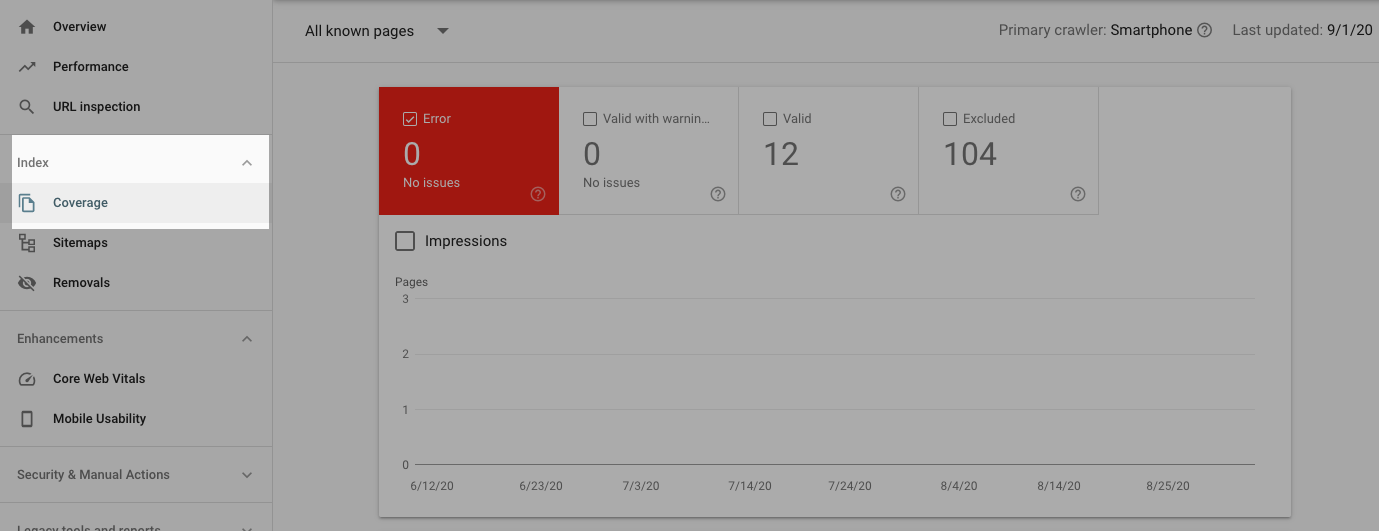
Используйте Google URL Inspection Tool
Использовать Инструмент проверки URL найти ошибки вdiviдвухстраничный уровень. Вы можете найти этот инструмент в Search Console.

Ошибки сервера
Ошибка сервера означает, что Google не может загрузить страницу из-за проблемы с сервером. Ошибки сервера могут произойти, когда ваш сайт перегружен трафиком, который сервер не может обработать.

Однако исправление ошибки сервера зависит от типа получаемой ошибки сервера. Распространенные ошибки сервера включают:
- Истек
- Сброс соединения
- Усеченные заголовки
- В соединении отказано
- Сбой соединения
- Время ожидания подключения
- Нет ответа
Дополнительные советы по исправлению каждой из этих ошибок вы можете проверьте здесь.
Отказ роботов
Сбой роботов означает, что Google не удалось получить ваш файл robots.txt, расположенный по адресу yourdomain.com/robots.txt.
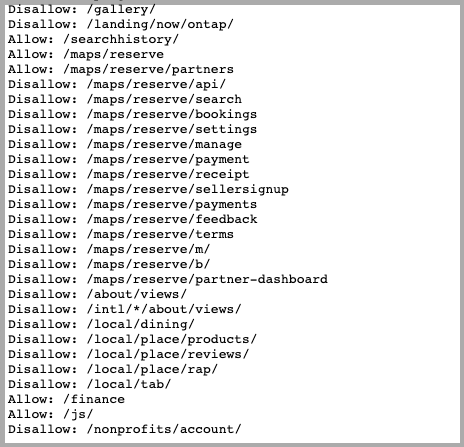
Если вы получили эту ошибку, вам следует еще раз проверить, как вы настроили файл robots.txt. Посмотрите, какие страницы вы запретили сканировать Google.
Кроме того, тройная проверка Disallow: / строка и убедитесь, что эта строка НЕ существует - если только вы не хотите, чтобы ваш веб-сайт отображался в результатах поиска Google.
Если ваш файл в порядке, но вы по-прежнему получаете ошибки, используйте инструмент проверки заголовка сервера, чтобы проверить, возвращает ли ваш файл ошибку 200 или 404.
Важно отметить, что лучше вообще не иметь robots.txt, чем неправильно настроенный.
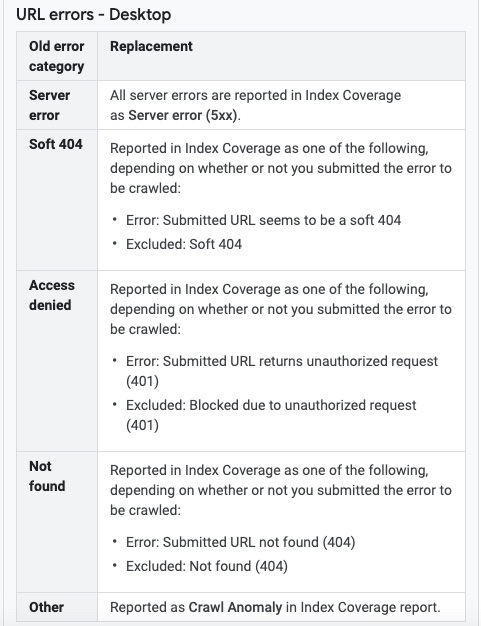
Как исправить ошибки URL
Для большинства сайтов Google Search Console покажет вам основные ошибки URL по категориям — desktop, смартфон и обычный телефон. Однако для больших сайтов он может не предоставить достаточно данных, чтобы показать все ошибки.
Мягкие 404
Хотя его название может вводить в заблуждение, программный код 404 не возвращает код состояния 404. Мягкая страница 404 возвращает HTTP-статус 200 - в основном это пустая страница.
Самый надежный способ исправить это - либо сделать их полезными, добавив контент на страницы, либо не индексировать их, чтобы поисковые системы больше не видели их.
404 или Not Found Errors
Эта ошибка возникает, когда поисковая система запросила на вашем сайте несуществующий URL. Даже если увидеть в отчете об ошибках сканирования большое количество URL-адресов типа «404 или не найден» может вызывать беспокойство, это не так ужасно, как кажется.
Примечание к рекомендациям Google что ошибки 404 не влияют на индексацию или рейтинг вашего сайта. С этой стороны вы должны знать, что исправление ошибок 404 зависит от причины. Это могло быть так просто, как
- Исправление опечаток во внутренней ссылке
- Добавление страницы
- Перенаправление URL-адреса на другой релевантный контент на вашем сайте, если этот URL-адрес существует
Если вы не хотите восстанавливать эту страницу, вы можете 301 перенаправить ее на наиболее подходящую страницу.
Ошибки отказа в доступе
Эти ошибки возникают, когда поисковой системе не разрешен доступ к определенной странице. Ошибки отказа в доступе обычно вызваны:
- Страницы, запрещенные файлом robots.txt
- Пароль, защищающий страницу
- Ваш хостинг-провайдер блокирует Googlebot
Если вы хотите, чтобы заблокированные страницы отображались в результатах поиска, вам нужно исправить то, что блокирует поисковые системы. Дополнительно вам следует:
- Удалите требование входа в систему со страницы
- Удалите URL-адрес из файла robots.txt.
- Используйте тестер robots.txt, чтобы проверить предупреждения в файле robots.txt.
- Используйте robots.txt для тестирования вdiviдвойные URL-адреса для вашего файла
- Свяжитесь с вашим хостинг-провайдером, чтобы внести Googlebot в белый список
- Используйте Screaming Frog для сканирования своего сайта, он может предложить вам войти в систему
Не отслеживаемые ошибки
Не путать с инструкцией по ссылке «запретить подписку»
Ошибки "Не отслеживаются" означают, что Google не может перейти по этому конкретному URL. Эти ошибки часто возникают, когда Google сталкивается с проблемами с Flash, Javascript, файлами cookie или переадресацией.
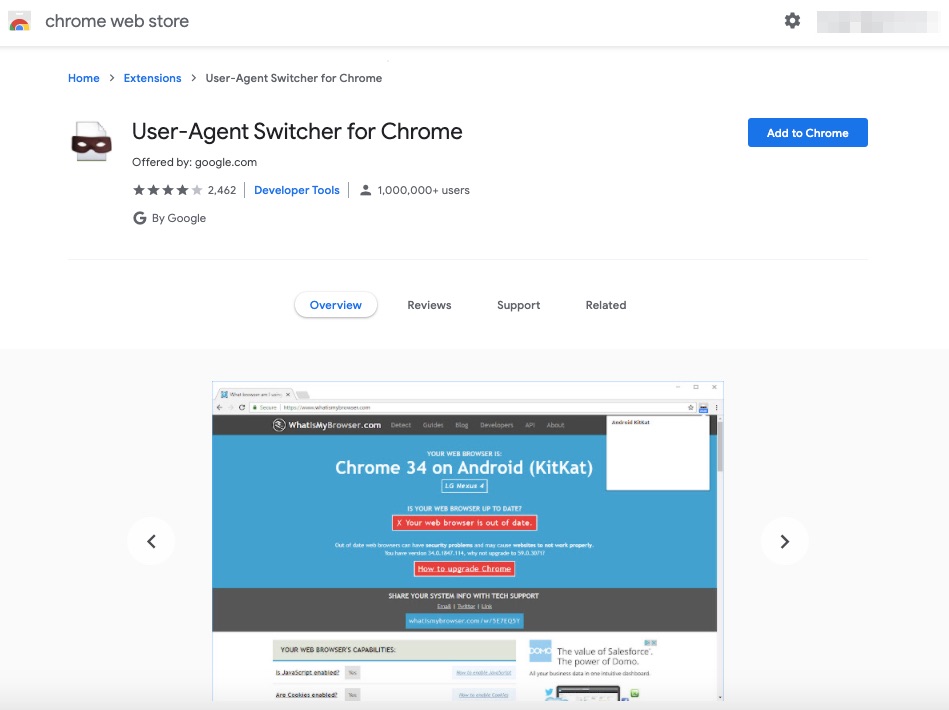
Чтобы исправить эту ошибку, используйте инструмент проверки URL-адресов или текстовый браузер Lynx, чтобы просмотреть сайт так, как это сделал бы Google. Вы также можете использовать надстройку Chrome, например Переключатель User-Agent имитировать Google при просмотре страниц.

Если вы не видите загружаемых страниц или не видите на странице важного содержимого, возможно, вы нашли свою проблему. Поисковым системам для сканирования нужны ссылки и контент.
Почему так важно исправлять ошибки сканирования
Ошибки сканирования существенно влияют на рейтинг вашего сайта в поиске Google. Если оставить его незамеченным или проигнорировать, ваш сайт станет невидимым для вашего целевого рынка.
Остановите загрузку вашего сайта в iFrames
Когда дело доходит до iFrames, плохое перевешивает хорошее. Они могут доставить на компьютер вредоносный код - вирус, троян или шпионское ПО.
Вы должны использовать iFrames для установки файлов cookie на свой компьютер. Эти файлы cookie могут никогда не уйти даже после того, как вы удалите их из своего браузера.
Как заблокировать загрузку вашего сайта в iFrame
Хотя вы можете заблокировать загрузку своего сайта в iFrame двумя способами - X-Frame-Options и Content-Security-Policy - мы сосредоточимся на первой тактике.
Почему?
Больше браузеров поддерживают заголовок X-Frame-Options, чем параметр Content-Security-Policy. Имея это в виду, вы должны знать, что заголовок X-Frame-Options имеет три параметра:
- Параметр DENY, который блокирует все запросы iFrames,
- Параметр SAMEORIGIN, который позволяет вашему сайту использовать iFrame для своего контента, и
- Параметр РАЗРЕШИТЬ-ОТ позволяет вам выбирать надежные места, которые могут использовать iFrame для ваших страниц. Вам следует проявлять осторожность при использовании этого параметра, поскольку он распознается не всеми браузерами и может сделать вас уязвимым для атак.
Блокировать iFrames с помощью .htaccess
Если вы разделяете хостинг своего сайта, у вас, вероятно, не будет доступа к конфигурации Apache. К счастью, вы можете установить заголовок X-Frame-Options, вставив один из следующих кодов в свой файл .htaccess:
набор заголовков x-frame-options ОТКАЗАТЬ - запретить пользователям использовать iFraming для вашего сайта
набор заголовков x-frame-options SAMEORIGIN - запрещать пользователям, кроме тех, которые имеют то же происхождение, iFraming вашего сайта
набор заголовков x-frame-options ALLOW-FROM https: //надежнаяdomain.com – запретить пользователям, кроме указанных доменов, размещать ваш сайт в iFraming
Переименуйте вашdomain.com к домену, которому вы хотите предоставить доступ к iFraming.
Блокировка iFrames на Apache
Если вы не используете общий хостинг и можете получить доступ к своим файлам Apache, вы можете добавить следующий код в свой файл httpd.conf:
заголовок всегда устанавливает параметры x-frame-options «SAMEORIGIN»
Блокировка iFrames на Nginx
Для этого вам нужно добавить следующие строки в конфигурацию вашего серверного блока:
заголовок всегда устанавливает параметры x-frame-options «SAMEORIGIN»
Блокировка iFrames в ИнтернетеformatИонные службы (IIS)
Если вы используете Windows на своем веб-сайте, вам необходимо добавить следующие строки в свой файл web.config:
...
...
В качестве альтернативы, использовать графический интерфейс диспетчера IIS для настройки прав iFraming:
- Открытие диспетчера IIS
- Расширяя Папка сайтов, который должен быть под Панель подключений слева и выберите сайт, который хотите защитить.
- Двойной щелчок Значок заголовков ответа HTTP, который появится в списке функций посередине
- Нажимая Добавить в Панель действий на правой стороне
- Ввод X-Frame-Options в Поле имени диалогового окна, которое появляется
- Ввод САМЕОРИГИН в поле Значение и
- Нажмите OK чтобы сохранить изменения
Почему так важна блокировка iFrames
Посмотрите на график Заголовок SAMEORIGIN x-frame-options для вашего веб-сайта защищает вас и ваших пользователей от взлома, мошенничества или кражи контента.
Проверьте Robot.txt
Один из способов оптимизации вашей поисковой системы - это более полный контроль над тем, как поисковые системы сканируют ваш сайт. Вот что вы делаете с файлом robots.txt.
Файл robots.txt также называется протоколом исключения роботов или стандартом.
Файл robots.txt предписывает роботам поисковых систем не сканировать отдельные страницы или разделы веб-сайта.
Как создать файл robots.txt
Поскольку это текстовый файл, вы можете легко создать robots.txt с помощью блокнота Windows. К счастью, format для создания одного и того же.
Пользовательский агент: X
Запрещено: Y
Где user-agent - это конкретный бот, к которому вы обращаетесь, а все, что идет после запрета, - это URL-адреса, которые вы хотите заблокировать.
Например:
Пользовательский агент: googlebot
Disallow: / изображения
Это правило автоматически запрещает роботу Googlebot индексировать папку с изображениями вашего сайта. Вы также можете использовать звездочку (*), чтобы указать ботам, которые сканируют ваш сайт.
Например:
User-Agent: *
Disallow: / videos
Знак «*» говорит всем ботам не сканировать вашу папку с видео.
Как найти файл robots.txt
Когда ваш файл robots.txt будет готов, его следует поместить в каталог верхнего уровня вашего веб-сайта. Он ДОЛЖЕН называться robots.txt, потому что он чувствителен к регистру.
Вы и любой другой можете найти свой файл robots.txt, добавив /robots.txt в конец любого корневого домена, например https://www.google.com/robots.txt.
Как оптимизировать robots.txt для SEO
Способ оптимизации файла robots.txt зависит от содержания вашего сайта. Есть несколько способов использовать robots.txt в ваших интересах.
Один из таких способов - запретить ботам сканировать страницы с благодарностью. Итак, если эта страница находится по адресу https://yourdomain.com/thank-you/, блокировка его в файле robots.txt будет выглядеть так:
User-Agent: *
Запретить: / спасибо /
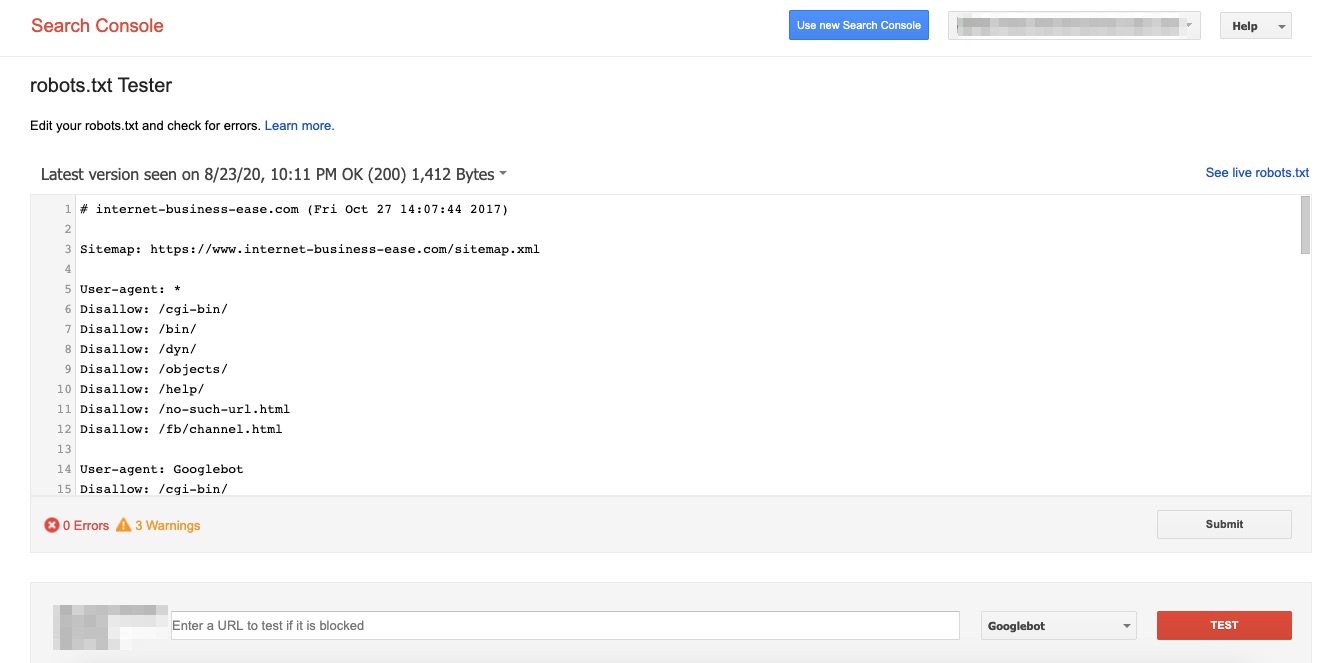
Как проверить файл robots.txt
После того, как вы создали или изменили, нашли и оптимизировали файл robots.txt, вам нужно будет все протестировать, чтобы убедиться, что они работают правильно.
Для этого войдите в свой Google Webmasters счета и следуйте указаниям здесь.
У вас есть возможность отправить свой обновлен robots.txt файл или проверьте файл robots.txt своего сайта чтобы узнать, блокирует ли он поисковые роботы Google.
Нажмите кнопку "Тестер robots.txt".

Выберите свойство правильное свойство из раскрывающегося списка.

После того, как вы выбрали свойство, оно направляет вас к редактору. Если в поле уже есть код, удалите его и замените своим новым файлом robots.txt.

Нажмите "Контрольная работа.Он должен быть в правой нижней части экрана.
Если «Пусконаладка"Текст изменится на"Разрешено, »Это означает, что ваш robots.txt действителен.

Если у вас возникнут проблемы, вы можете отредактировать синтаксис прямо в тестере.
Продолжайте выполнять тесты, пока все не станет гладким, затем загрузите файл robots.txt в корневой каталог (или сохраните его там, если он у вас уже был).
Почему важна проверка файла robots.Txt
Если все сделано правильно, ваша видимость в поиске должна повыситься. Robots.txt также максимизирует бюджеты сканирования поисковых систем, давая им указание не сканировать те части вашего сайта, которые вам не нужны для ранжирования в поисковой выдаче.
Вы можете узнать о используя robots.txt и ее синтаксис здесь.
Страницы сайта Deindex
Несмотря на то, что индексация ваших страниц может повысить ваш авторитет на страницах результатов поисковых систем, деиндексирование столь же эффективно.
Как?
Деиндексирование страниц означает, что результаты поисковых систем направляют трафик на соответствующие страницы. Это предотвращает появление неважных страниц, когда пользователи ищут в Интернете ваш контент.
Страницы, которые следует деиндексировать, включают:
- Дублированный контент
- Страницы благодарности
- Страницы администратора и входа
- Внутренние результаты поиска
Как деиндексировать страницы сайта
Есть два способа деиндексировать страницы вашего сайта.
Использование мета-тегов
Мета-теги - теги noindex и nofollow - это простой способ деиндексировать страницы из результатов поиска. В то время как добавление тега noindex предотвращает отображение страниц на любых страницах результатов поиска (SERP), тег nofollow не дает поисковым системам сканировать ссылки на выбранной странице.
Вставить теги так же просто, как добавить тег, который вы скопировали, в раздел языка гипертекстовой разметки вашей страницы. Просто откройте исходный код веб-страницы, которую вы собираетесь деиндексировать. Затем вставьте тег в новую строку внутри раздел HTML.
Всегда избегайте вставки тегов noindex или nofollow за пределами тег, поскольку он обозначает конец заголовка. Сохраните изменения в коде, и все готово.
Создайте файл robots.txt

В дополнение к деталям, приведенным выше, вот некоторые коды robots.txt это может быть полезно:
Разрешение индексации всего:
User-Agent: *
Disallow:
or
User-Agent: *
Разрешить: /
Запрещение индексации:
User-Agent: *
Disallow: /
Деиндексирование определенной папки:
User-Agent: *
Запретить: / папка /
Почему важно деиндексировать некоторые страницы сайта
Контролируйте, что находят пользователи. Направляйте трафик на релевантные страницы и предотвращайте появление нерелевантных страниц, когда пользователи ищут ваш контент через Google.
Использовать XML-файлы Sitemap
Карта сайта — это XML format, в котором перечислены URL-адреса сайтов, каждый из которых имеет определенные метаданные. XML-карты сайта необходимы для SEO, поскольку они облегчают поисковым системам поиск веб-сайтов.
Как создавать файлы Sitemap для изображений
Создав XML-карту сайта для изображений, есть вероятность, что изображения с сайта появятся в результатах поиска Google. Использование XML-карты сайта для изображений также поможет поисковой системе находить контент, загруженный с помощью JavaScript.
Основные теги для описания изображений включают в себя:
- Вformatион об одном изображении.
- URL изображения.
- подпись к изображению.
- расположение изображения
- URL-адрес лицензии на изображение.
Как создать файлы Sitemap для видео
Благодаря дополнительным метаданным увеличивается вероятность того, что видео появится в результатах поиска Google на более высоких позициях.
Основные теги для создания файлов Sitemap для видео включают:
- веб-страница расположения видео
- название видео (до 100 знаков)
- расположение проигрывателя видео
- размещение конкретного видео
- превью видео (не более 120 × 90 пикселей)
- контейнер для описания видео
- описание видео (до 2000 знаков)

Если вы предпочитаете избегать ручных хлопот, вы можете использовать:
- PowerMapper Desktop
- Кричать Frog
| Если вы используете WordPress, эти plugins может генерировать XML-карту сайта. | Третий вариант - использовать онлайн-создатели XML-карт сайта как |
| Yoast | XML-Sitemaps |
| Google XML Sitemaps | Генератор Sitemap XML |
| Rank Math | Мой генератор файлов Sitemap |
| Премиум SEO обновления | Веб-сайт-карта |
| Все в одном SEO обновления |
Почему важно использовать файлы Sitemap
Использование XML-карты сайта делает поисковые роботы более эффективными в
- Приоритезация веб-страниц
- Исправление частоты обновления страниц сайта и
- Сканирование медиа-контента
XML-файлы Sitemap также важны для сканирования новостной ленты сайта и индексации всех необходимых страниц.
Используйте теги Hreflang для многоязычных настроек
Если ваш веб-сайт имеет контент на нескольких языках, необходимо подтвердить и использовать атрибут hreflang. Например, если мы Google «официальный сайт Amazon» в США, это первый результат:

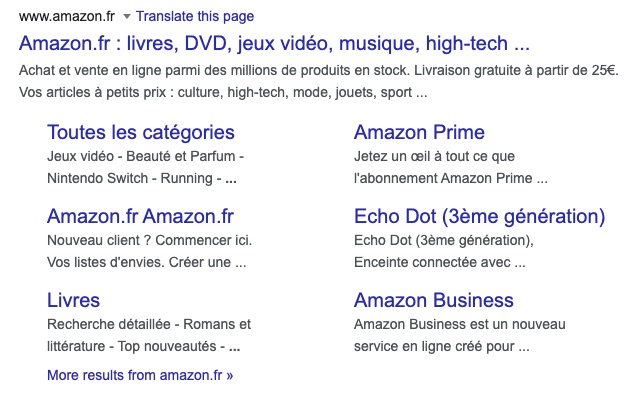
Если мы сделаем такой же поиск во Франции, мы увидим эту версию страницы:

Hreflang делает это возможным.
Как создать теги Hreflang
Теги Hreflang используют простой и последовательный синтаксис:
Вот разбивка каждого кода:
- ссылка rel = «альтернативный»: Ссылка в этом теге - альтернативная версия этой страницы.
- hreflang = «y»: Это альтернативный вариант, потому что он на другом языке, и это язык y.
- href = «https://samplesite.com/alternate-page»: Альтернативную страницу можно найти по этому URL-адресу.
Итак, для англоговорящих в США тег Hreflang будет выглядеть так:
<ссылка rel = "alternate" hreflang = "en-us" href = "https://example.com/us/yes" />
Для англоговорящих в Соединенном Королевстве это будет:
<ссылка rel = "alternate" hreflang = "en-gb" href = "https://example.com/uk/yes" />
Как реализовать теги Hreflang
Google распознает три способа использования тегов hreflang:
- HTML-теги: Вы можете реализовать это, добавив соответствующие теги hreflang в тег вашей веб-страницы.
- Заголовки HTTP: Если у вас есть страница, отличная от HTML, например PDF, вы можете использовать заголовки HTTP, чтобы указать относительный язык вариантов документа.
- Карты сайта: Поскольку карты сайта могут включать соответствующую разметку для указания hreflang страницы и ее вариантов, вы можете использовать XHTML: ссылка атрибутов.
Вы также можете положиться на инструменты SEO, такие как Rank Math и Yoast, для выполнения тегов hreflang на своем сайте.
Ошибки, которых следует избегать при создании тегов Hreflang
Хотя кажется, что этих ошибок можно избежать, вы удивитесь, насколько часто они происходят. Они включают:
- Указание языковой версии сайта в каноническом теге
- Использование относительных URL-адресов
- Введите неправильный код страны. Например, если вы используете hreflang = "uk" вместо hreflang = "en-gb" для Соединенного Королевства
Почему важно использовать теги Hreflang
Учет родного языка пользователя поисковой системы улучшает пользовательский опыт. Это часто приводит к тому, что меньше людей переходят с вашей страницы и возвращаются к результатам поиска.
Внедрение тегов hreflang также приводит к увеличению времени, проводимого на ваших страницах, и снижению показателя отказов. Все это в конечном итоге положительно сказывается на SEO и рейтинге сайта.
Подтвердите правильную установку канонических тегов
Канонические теги помогают поисковым системам распознавать исходную страницу в случае дублирования страниц или контента.
При наличии дублированного контента и отсутствии этого тега поисковая система не понимает, какие страницы являются каноническими и релевантными в результатах поиска.

Таким образом, добавляя канонический тег, вы просите поисковую систему ранжировать этот URL в результатах поиска.
Как писать канонические теги на своем сайте
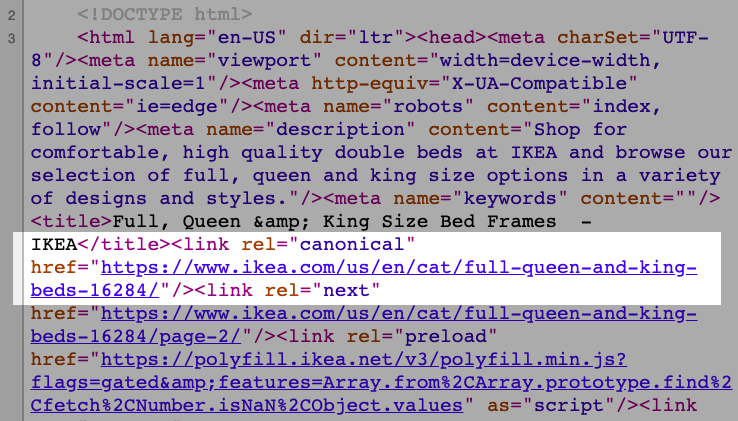
Если вы пишете канонические теги на своем сайте, вам следует включить их в в исходном коде страницы, для которой вы пытаетесь указать каноническую ссылку. Если тег не указан в , поисковые системы проигнорируют это.
Если вы используете платформы CMS, большинство из них позволяет добавлять канонические теги без доступа к исходному коду.
Как писать канонические теги в WordPress
WordPress позволяет добавлять rel = "canonical" на ваши страницы. Используемый метод зависит от вашего plugin.
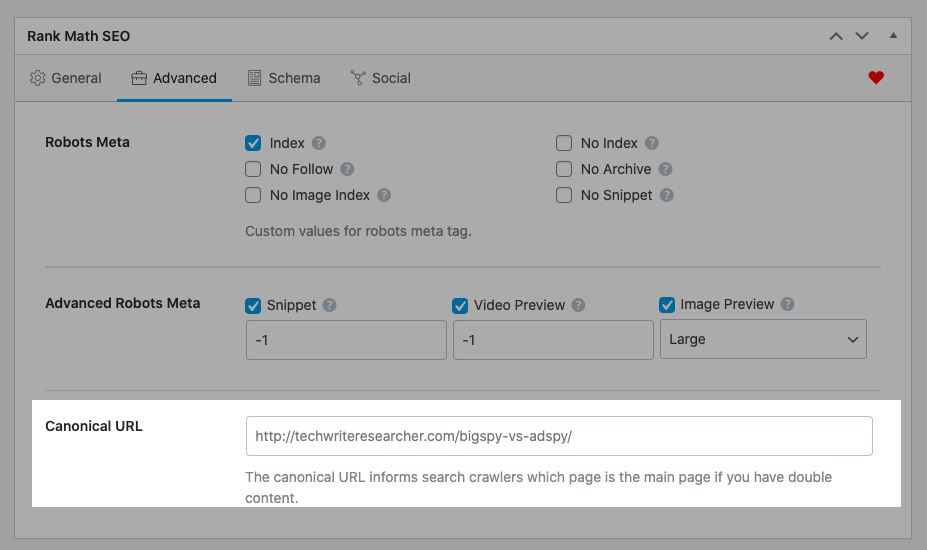
В RankMath вы можете найти значок «Фильтр»В нижней части редактора содержимого. Нажмите здесь.

Прокрутите немного вниз, чтобы найти поле для добавления канонического URL-адреса.

Для Yoast найдите и нажмите настройки SEO. В появившемся окне вы сможете написать канонический тег.
Проведение канонического аудита вашего сайта
Проведение канонического аудита убережет вас от игнорирования Google. Итак, как можно добиться успеха?
Просмотрите код вручную
Просмотр кода вручную полезен, если вы хотите проверить несколько страниц на своем сайте. К счастью, все браузеры позволяют просматривать исходный код.
В исходном коде найдите строку «Rel = canonical» и посмотри на вformatион вы хотите. Рассмотрите возможность использования CTRL + F ярлык, чтобы быстро найти нужные строки.
Используйте специализированные инструменты
Если у вас есть более 20 веб-страниц, которые нужно проверить на вашем сайте, вам подойдут специальные инструменты. Такие сервисы, как Semrush и Ahrefs, предоставляют возможность аудита канонических тегов.
Почему важно использовать канонические теги
Канонические теги сообщают поисковым системам, что на вашем сайте есть полноценный ресурс или более релевантная страница. Они также помогают решить проблемы с дублированным контентом. Очень важно обеспечить правильную реализацию канонического тега, чтобы не запутать поисковые системы.
Настроить переадресацию 301
Редирект 301 показывает, что веб-страница навсегда переместилась из одного домена в другой.
Проще говоря, перенаправление 301 сообщает браузеру:
«Эта страница перемещена навсегда. Вот новое место, и мы не собираемся его возвращать ».
И браузер отвечает:
"Нет проблем! Я отправлю твоего пользователя прямо сейчас! »
Понимание того, как 301 редирект работает в техническом SEO, очень важно.
Как настроить 301 редирект
Хотя вы можете настроить 301 редирект разными способами, наиболее распространенным методом является редактирование файла .htaccess вашего веб-сайта. Файл находится в корневой папке вашего сайта.
Если вы не видите файл, либо у вас нет файла .htaccess, либо ваш домен не работает на веб-сервере Apache.
Только серверы Apache используют .htaccess.
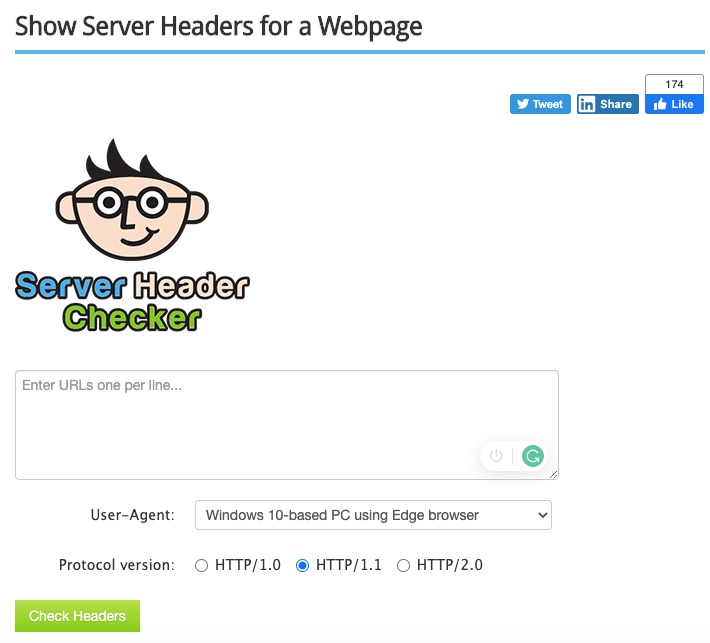
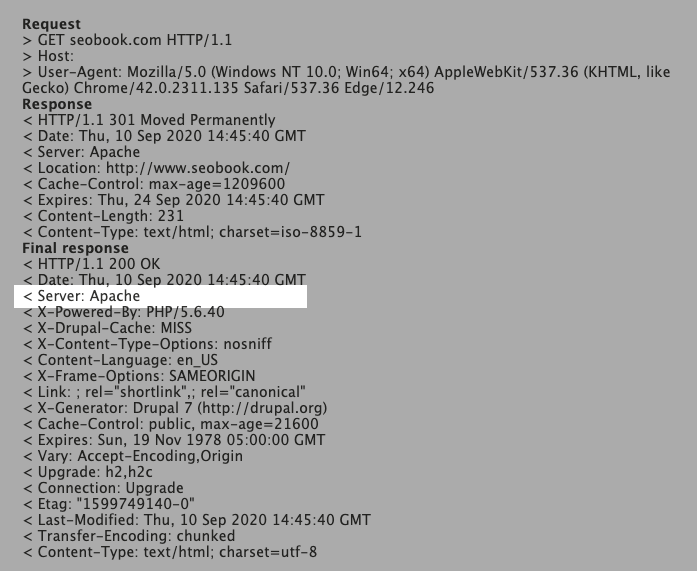
И поскольку этот процесс предназначен строго для Apache, используйте Проверка заголовка сервера книги SEO.
Введите URL своего сайта и нажмите «Проверить заголовок».

Вы найдете, что ваш сайт использует Apache в разделе «Сервер:" линия. Вот пример ниже.

Как перенаправить старую страницу на новую страницу
Если у вас нет файла .htaccess, вы можете создать его с помощью TextEdit (Mac) или Блокнота (Windows). Просто откройте новый документ и сохраните его как .htaccess убедитесь, что вы удалили стандартное расширение файла .txt.
Если на вашем сервере уже есть файл .htaccess, загрузите его на свой desktop для легкого доступа и редактирования. Затем поместите этот код в файл .htaccess:
перенаправление 301 /old/old.htm http://www.you.com/new.htm
Если в файле уже есть строки кода, пропустите строку и введите указанный выше код. Сохраните файл .htaccess, затем загрузите его в корневую папку вашего сервера. Вы можете протестировать действие, введя старый адрес страницы. Вы должны быть доставлены в новое место.
Как перенаправить старый домен на новый домен
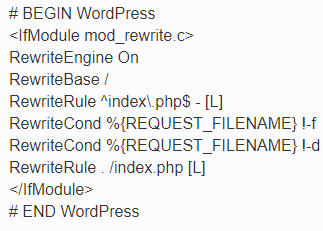
Хотя вы можете перенаправить старый домен на новый с помощью прямых методов, приведенный ниже код не менее полезен:
RewriteCond% {HTTP_HOST} ^ domain.com $ [ИЛИ] RewriteCond% {HTTP_HOST} ^ www.domain.com $ RewriteRule ^ home \. html http://www.domain.com/ [R = 301, L] RewriteRule ^ about \.
Убедитесь, что вы сохранили и протестировали его, прежде чем внедрять на свой сайт.
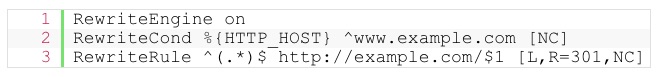
Как перенаправить URL без www на URL с www
Чтобы перенаправить все запросы на URL-адрес www, вы можете вставить следующие строки в RewriteEngine On:

Вы будете иметь вашдомен.com/page1.
Вы можете следить за тем же format если вы хотите, чтобы все запросы направлялись на URL-адрес без www. Просто вставьте эти коды в начало файла .htaccess вашего сайта:

Итак, у вас будет www.vashdomen.com/page1.
Как перенаправить с HTTP на HTTPS
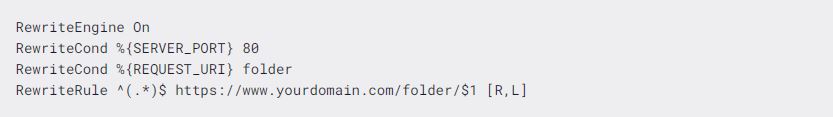
Если вы перенаправляете весь свой домен с HTTP на HTTPS, вы можете добавить эти строки в начало файла .htaccess вашего сайта:

Если вы перенаправляете определенный домен, вы можете добавить эти строки:

Если вы перенаправляете конкретную папку, вставьте эти строки:

Внимание: Заменить "yourdomain » и /папку. с фактическим именем домена и папки, где это необходимо.
К счастью, вам не нужно быть технически подкованным, чтобы справиться с этими перенаправлениями. SEO-инструменты и plugins, нравится Rank Math, может помочь.
Почему важно использовать редирект 301
Если вы перенаправляете вашдомен.com/page2 в вашдомен.com/page3, перенаправляемая страница должна сохранять «мощность» исходной страницы. Благодаря этой мощности в вашем заднем кармане, 301 редирект становится полезным для увеличения органического трафика вашего сайта.
Проверить и исправить неработающие ссылки
Если ссылка на ваш сайт не работает, это может испортить вам всю вашу тяжелую работу. Неработающие ссылки на вашем сайте обесценит ваши усилия по поисковой оптимизации и создадут плохой опыт для ваших пользователей.
Как найти неработающие ссылки
Благодаря технологическим достижениям, вы можете использовать несколько инструментов для поиска неработающих ссылок, внутренних или внешних. И многие из них бесплатны.
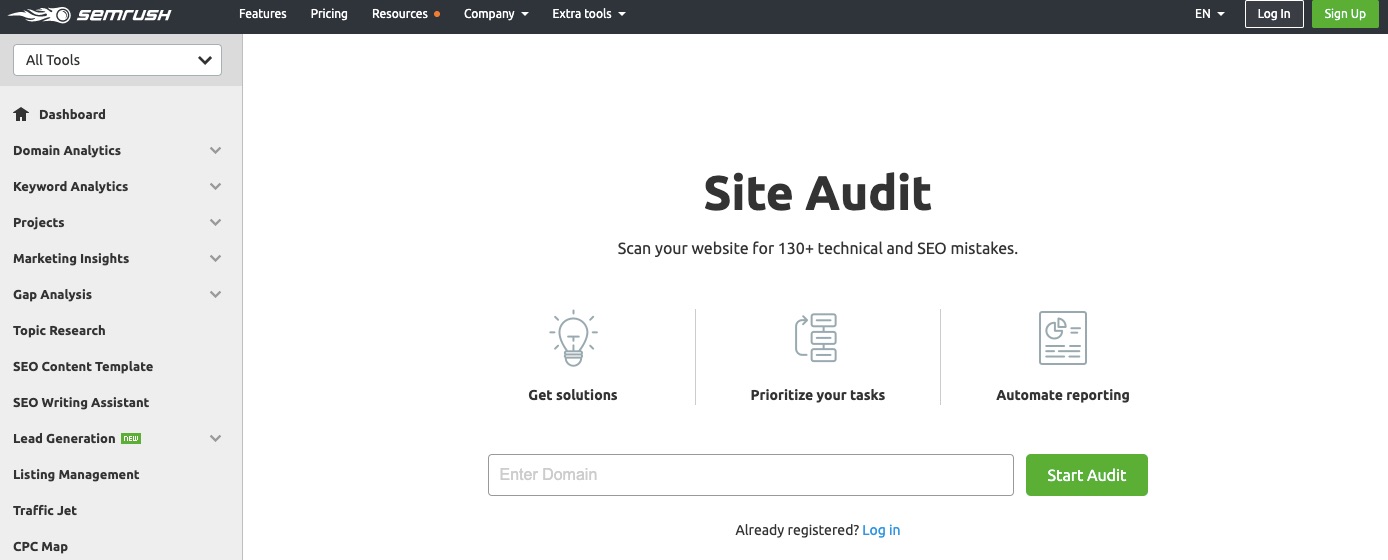
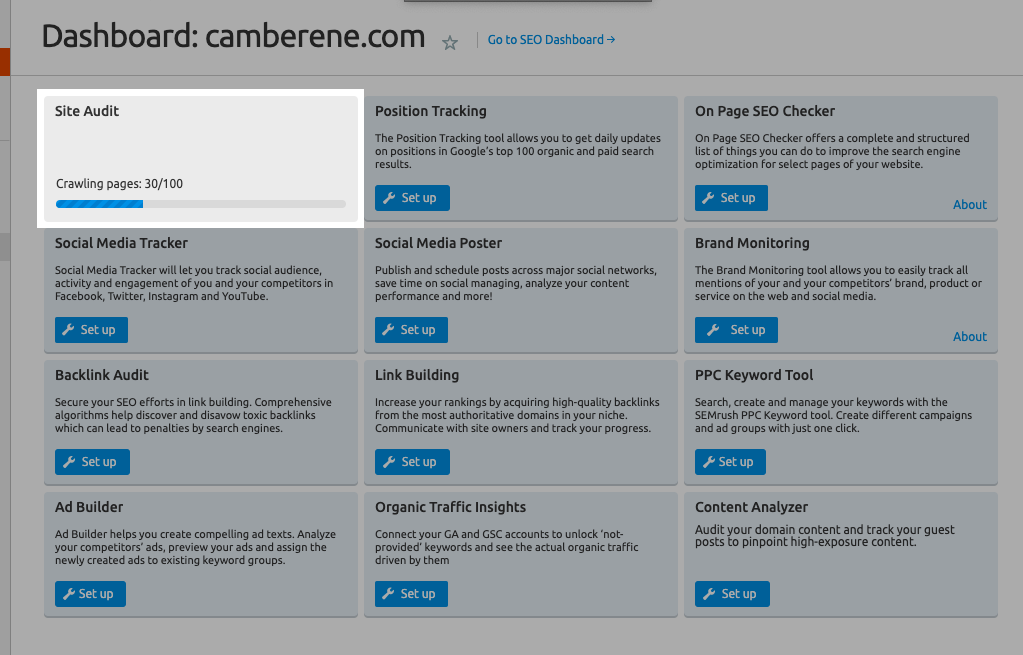
Инструмент аудита сайта SEMrush
Откройте инструмент аудита сайтов SEMrush и введите URL-адрес вашего сайта в поле поиска.

Щелкните Начать аудит. Вам будет предложено войти в свою учетную запись. Введите свой пароль и электронную почту.
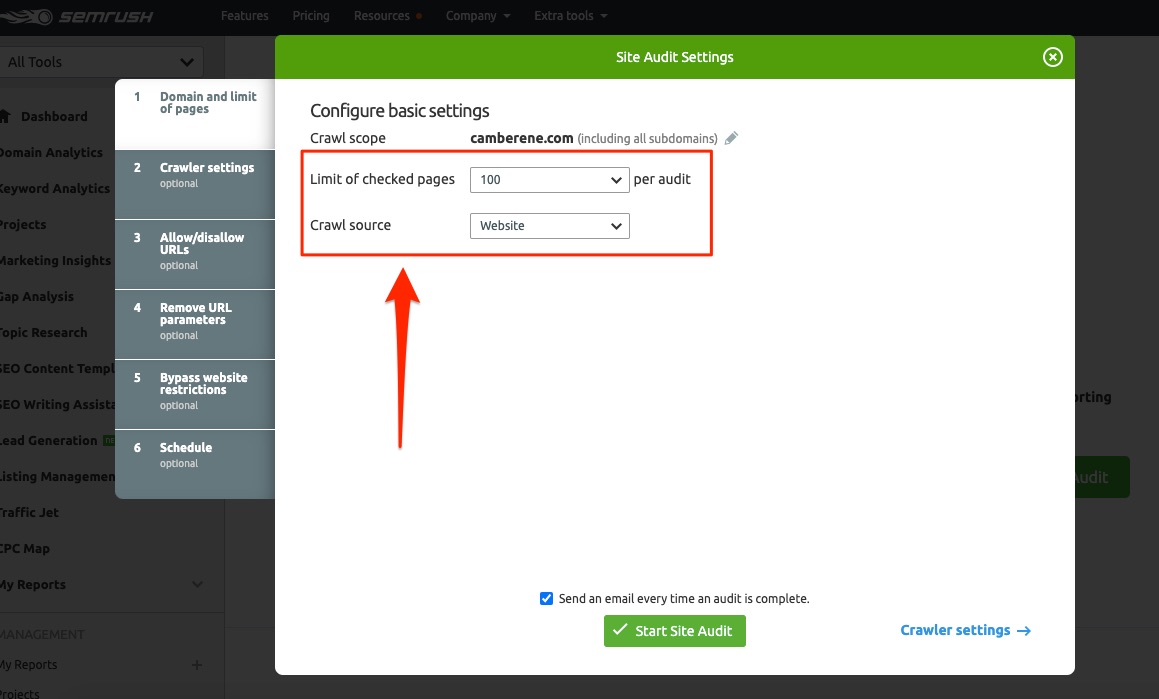
Вы можете выбрать лимит страниц и источник сканирования. Аудит до 100 страниц предоставляется бесплатно. если ты wish чтобы проверить больше страниц, вам придется использовать платный план.

Щелкните Начать аудит сайта. Вы увидите, что аудит запущен. Подождите немного.

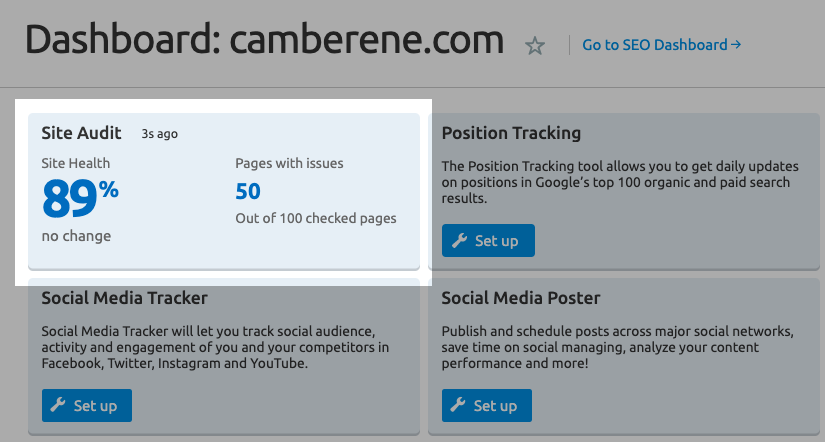
Вы получите такой отчет, когда он завершит аудит.

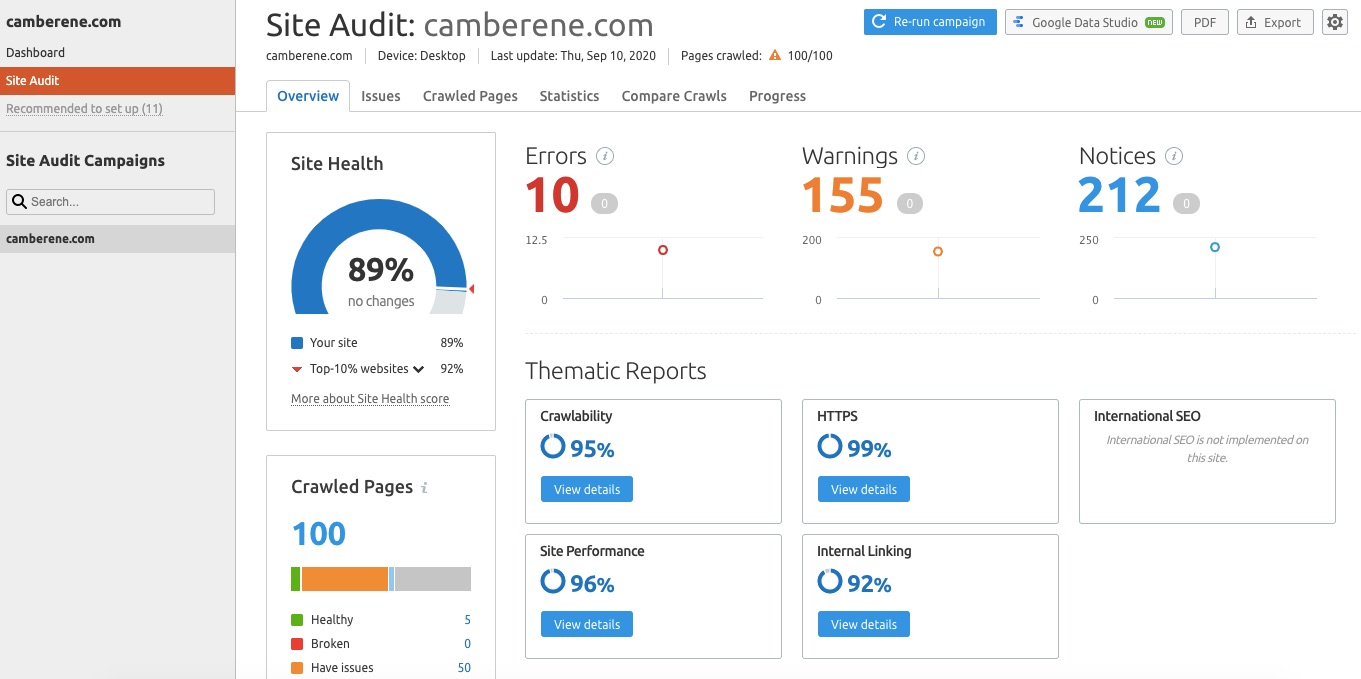
Нажмите на эту карточку, чтобы получить полный отчет.

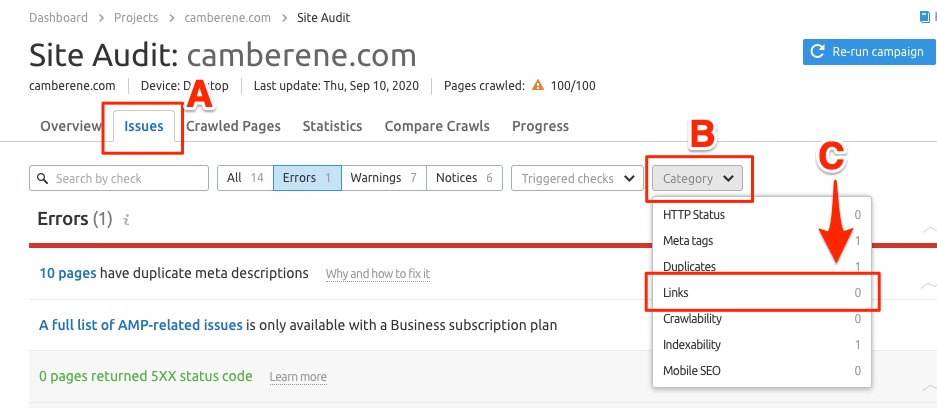
Щелкните Проблемы> Категории> Ссылки.

Вы получите полную информацию о любых проблемах со ссылками, включая неработающие.
К настоящему времени вы, вероятно, заметили, что можете использовать этот инструмент аудита сайта, чтобы находить ошибки сканирования и любые другие проблемы, которые могут возникнуть на вашем сайте.
Как исправить сломанные ссылки
После того, как вы определили неработающие ссылки на своем сайте, вы можете исправить их, следуя этим инструкциям.
Исправьте простые ошибки или опечатки
Иногда неработающие ссылки вызваны простыми ошибками и опечатками. Например, если вы набрали «http://www.yoursite.com/about-us»Вместо«www.yoursite.com/aboutus, »При написании страницы.
Подобные ошибки можно сначала исправить, поскольку они займут всего несколько секунд. Они также могут устранить значительную часть неработающих ссылок на вашем сайте.
Настройка перенаправления в системе управления контентом (CMS)
Если ваш сайт подвергся редизайну, его URL-адрес может быть удален или изменен, и все ссылки, которые использовались для направления пользователей на эту страницу, приведут к ошибке 404.
Лучший способ решить эту проблему - настроить переадресацию. Для этого вам необходимо:
- Перейдите на Администрация > найти Создание сайта > Перенаправления URL,
- Нажмите кнопку "Добавить перенаправления”Вариант,
- Заполните "от(Основной ключ) и к”Заготовки путем копирования и вставки из окончательного Отчет о переадресации неработающих ссылок,
- Выберите "301 Moved Permanently"В раскрывающемся списке Тип перенаправления меню и
- Нажмите "Создать новый редирект.
Вы можете повторить процесс, чтобы перенаправить все неработающие ссылки и обновить отчет о перенаправлении неработающих ссылок.
Почему так важно найти и исправить неработающие ссылки
Когда неработающие ссылки не обнаруживаются и не исправляются, ваши пользователи расстраиваются. Эти ссылки также вредят вашему авторитету как авторитету.
В конечном итоге из-за неработающих ссылок пользователи будут проводить меньше времени на вашем сайте. Это действие побудит поисковые системы предположить, что ваш веб-сайт не обеспечивает хорошего взаимодействия с пользователем. Если проблема не исчезнет, поисковые системы будут ниже ранжировать ваш контент в результатах поиска.
Проверьте наличие повторяющихся веб-страниц или содержимого
Дублирующийся контент или страницы - это элементы, которые появляются на нескольких веб-сайтах. Если вы публикуете свой контент в нескольких местах, это дублированный контент. Если вы разместите чужой контент на своем сайте или повторно опубликуете свой на их сайте, вы будете дублировать проблемы с контентом.
Наличие дублированного контента затрудняет поисковым системам определение того, какой из них более релевантен запросу поисковой системы. Если поисковые системы не могут это понять, они могут исключить все это повторяющееся содержимое из поисковой выдачи.
Как проверить дублирующийся контент
Вы можете использовать средства проверки дублированного контента, чтобы убедиться, что ваш материал воспринимается как оригинал. К счастью, у вас есть ресурсы, чтобы помочь в этом.
Rel = Канонический Тег
Эти теги могут сказать поисковым системам какой URL-адрес следует использовать в качестве исходной копии веб-сайта. Таким образом, устранение неопределенности в отношении дублированного контента с точки зрения поисковой системы.
Переадресация 301
301 редирект обеспечивает быстрый и удобный для поисковых систем метод отправки пользователей на правильный URL-адрес, когда необходимо удалить повторяющуюся страницу.
Мета-теги «Noindex»
Эти теги говорят поисковым системам не индексировать вdiviдвойные страницы, которые могут принести вам пользу в долгосрочной перспективе.
Инструмент параметров URL от Google
Google Инструмент Параметры URL сообщает Google не сканировать страницы с определенными параметрами. Инструмент параметров позволяет Google легко узнать, что ваш дублированный контент является преднамеренным. Следовательно, его не следует рассматривать для целей SEO.
Альтернативный путь - использовать онлайн-ресурсы для проверки дублированного контента. Некоторые включают:
- Copyscape
- Плагспоттер
- Siteliner
- Duplichecker
- Маленькие инструменты
Почему так важна проверка на дублирование контента или страниц
Вы страдаете от потери рейтинга и трафика, когда присутствует дублированный контент. Таким образом, создание уникального и оригинального контента означает, что вы можете обеспечить превосходное взаимодействие с пользователем. Это также означает, что поисковым системам не нужно выбирать между несколькими страницами с одинаковым содержанием.
Исправить ошибки сервера
Ошибка сервера похожа на веб-версию синего экрана. Это означает, что причиной ошибки мог быть ряд неясных причин.
Итак, что это за ошибки и как их исправить?
500 Ошибка HTTP (внутренняя ошибка сервера)
Поскольку эта ошибка сервера является коллективным кодом состояния для ошибок сервера, на первый взгляд невозможно определить, что это за ошибка. Все, что знает пользователь, - это то, что сервер обнаружил непредвиденную ошибку и сообщил о ней.
Фактическая ошибка может варьироваться от недопустимого владения, неправильного файла .htaccess, тайм-аута PHP и недопустимых разрешений, среди прочего.
Как исправить ошибку HTTP 500
Если есть внутренняя ошибка, первое, что нужно сделать, это проверить файлы ошибок.
- Пользователи Apache могут найти этот журнал по адресу /Приложения / MAMP / журналы / apache_error_log
- Серверы Linux хранят сообщения об ошибках в / var / log / httpd / error_log.
Вы можете перезагрузить свой сайт, чтобы увидеть, как был создан журнал ошибок. Это поможет вам быстро найти источник ошибки.
Также учтите ранее внесенные изменения. Иногда вы можете неправильно запрограммировать эти изменения.
Если в журналах ошибок нет сообщения об ошибке, вам следует устранить неполадки с индексными файлами. Для этого откройте файловый менеджер и выберите папку, в которой находится ваш домен. Следите за любыми файлами, кроме index.php, index.html или default.html.
Если другие файлы видны, вы можете временно переименовать их, чтобы не распознавать их как файлы индекса. Если это решит проблему, вам следует переместить дополнительные индексные файлы в другое место. Однако, если это не так, вам нужно проверить файл .htaccess.
Большинство 500 внутренних ошибок сервера возникают из-за плохо настроенных файлов .htaccess. Чтобы получить доступ к этому файлу, отметьте public_html папка вашего файлового менеджера. Если вы не можете найти его с первого взгляда, проверьте наличие «показать скрытые файлы" вариант и щелкните его.
Оказавшись там, переименуйте его во что-то вроде .htaccess_currentdate. Это действие отключает текущий .htaccess, а затем вы можете создать новый по умолчанию.
Чтобы создать новый файл .htaccess по умолчанию, щелкните Новый файл на главной панели инструментов файлового менеджера (должна находиться в крайнем левом углу). Назовите новый файл .htaccess.
Затем откройте редактор кода и добавьте следующие строки:

Сохранить изменения.
503 Ошибка HTTP (ошибка службы недоступна)
Эта ошибка указывает на то, что сервер временно не может обработать запрос. Обычные причины этого заключаются в том, что сервер либо находится на обслуживании, либо перегружен.
В редких случаях неправильная конфигурация DNS-сервера может привести к появлению сообщения об ошибке HTTP 503.
Некоторые варианты сообщений об ошибках HTTP 503 включают:
- Код состояния Ошибка HTTP 503
- HTTP 503
- Ошибка HTTP 503
- Ошибка 503. Сервис недоступен
- Ошибка 503 Сервис Недоступен
Как исправить ошибку 503 HTTP
Давайте рассмотрим некоторые способы быстрого исправления этой ошибки.
Почему важно исправлять ошибки сервера
Независимо от того, загружаются ли ваши веб-страницы медленно или на вашем сайте произошел сбой, ошибки сервера могут подорвать ваш авторитет.
Если ваши пользователи не могут получить доступ к вашему сайту, они быстро перейдут на сайты ваших конкурентов, в результате чего вы потеряете доход.
Сделать интересное 404 страницы
Ваша страница 404 - это целевая страница, на которую никто не хочет заходить. Но если вы сделаете свою работу хорошо, ваши пользователи не будут возражать против ее использования. Креативные страницы 404 оказывают значительное влияние на то, как покупатель воспринимает бренд..
Если пользователи все равно попадут туда, почему бы не извлечь из этого максимальную пользу?
Что должна включать интересная страница 404
Хотя то, как выглядит ваша страница 404, зависит от вашего бренда, необходимо убедиться, что вы включили эти элементы при разработке.
- Сообщение об ошибке: Ваш пользователь должен знать, что он попал на страницу с ошибкой
- Внешний вид и ощущение бренда: Несмотря на то, что это страница с ошибкой, она должна соответствовать тому, что представляет ваш бренд.
- Забавный анекдот: Если можете, включите забавный анекдот - возможно, шутку или остроумное высказывание.
- Ссылка (-ы) на ваш лучший контент: Добавление трех или четырех ссылок на отличный контент на вашем сайте приведет посетителей к тому, что им может быть интересно.
- Призыв к действию: Поскольку страница 404 служит целевой страницей, вы должны включить призыв к действию - кнопку загрузки или подписки или даже строку поиска.
Что бы вы ни выбрали, убедитесь, что ваше сообщение на странице ошибки простое, четкое и по существу.
Почему важно создать интересную страницу 404
Создавая персонализированную страницу 404, вы даете своим посетителям превосходный пользовательский интерфейс. Например, когда пользователь находит полезные ссылки на целевой странице, он попадает на страницу с ошибкой.
Таким образом, вместо того, чтобы полностью покинуть ваш сайт, пользователи будут нажимать на предоставленные ссылки или находить то, что им нужно, в поле поиска. Другими словами, люди проводят больше времени на вашем сайте.
Управляйте своими ссылками
Google придает большое значение ссылкам. Это один из главных факторов ранжирования в поисковой сети. Так что обратите на это внимание.
Как использовать ссылки
Прежде чем мы рассмотрим, как вы можете использовать этот мощный инструмент в своих интересах, давайте рассмотрим типы ссылок: nofollow и dofollow.
В то время как ссылки dofollow говорят поисковым системам передавать рейтинг с веб-сайта на целевую страницу, ссылки nofollow этого не делают.
Короче говоря, ссылки nofollow предписывают поисковым системам не переходить по определенным ссылкам. Поскольку по умолчанию все ссылки являются dofollow, вам необходимо создать ссылку nofollow. Для этого вам нужно добавить rel = «nofollow» тег внутри вашего кода.
Если ссылка dofollow по умолчанию выглядит так:
маркетинг
Ссылка nofollow, содержащая атрибут rel = «nofollow», должна выглядеть так:
маркетинг
Вам следует использовать ссылку nofollow, если вы не хотите потерять доверие к себе или ваш сайт заполнен «пользовательским контентом».
Вы можете использовать большинство инструментов SEO, таких как Yoast и Rank Math, для управления настройками dofollow и no-follow для других сайтов. В качестве альтернативы, если вы используете WordPress, используйте специальный инструмент, например Внешние ссылки WP для управления вашими ссылками.

Почему важно получать обратные ссылки
Когда сайты ссылаются на вас, это увеличивает вашу популярность и авторитет в поисковых системах, повышает ценность и способствует увеличению количества обратных ссылок. Плюс исследование показало положительную взаимосвязь между обратными ссылками страницы или сайта и его рейтингом на страницах результатов поиска.
Создайте идеальный заголовок (H1)
Несмотря на то, что многие тенденции SEO пришли и ушли, H1 остались значительными. Фундаментальное улучшение тегов H1 вашего сайта показывает рост трафика в среднем на девять процентов.
H1 - это тег HTML, который подразумевает первый заголовок на странице. Типичный тег H1 выглядит так:
название вашей страницы или сообщения.
Советы по созданию идеального H1
Следующие советы помогут вам в создании увлекательных H1 для вашего контента.
H1 должен описывать предмет контента и его цель
Поскольку этот тег предназначен для основного заголовка, он должен отражать цель контента. Это облегчает поисковым системам поиск и помогает пользователям понять, что находится вformatчего ожидать и насколько это будет интересно или полезно.
Тег H1 должен содержать ту же идею, что и тег заголовка
Хотя это не одно и то же, тег H1 и заголовок должны содержать одну и ту же идею. В некоторых случаях H1 может быть длиннее и шире, чем тег заголовка. Более подробную информацию можно найти ниже.
Тег H1 должен включать ключевые слова
Использование ключевых слов в фокусе - одна из самых распространенных практик SEO. Для получения максимальных результатов вы должны использовать одни и те же ключевые слова в H1 и теге title. Хотя вы можете использовать больше ключевых слов, важно не перенасыщать их.
Выберите длину для H1
Поиск идеальной длины для тега заголовка - это и наука, и искусство. Если он слишком короткий, он будет казаться общим. Если он будет слишком длинным, вы быстро потеряете интерес пользователя.
Специалисты по SEO рекомендуют, чтобы H1 содержал от 30 до 60 символов.
Тег H1 должен быть ориентирован на пользователя
Поскольку вы хотите, чтобы пользователи интересовались вашим сайтом, сосредоточьтесь на причине, по которой пользователь нашел этот контент.
Используйте один тег H1 на странице
Тег SEO H1 следует использовать настолько экономно, чтобы в вашем HTML-коде был только один тег H1. Зачем?
Нет никакого преимущества в наличии нескольких тегов H1 на странице. Кроме того, наличие более одного H1 на странице может запутать поисковые системы и ваших пользователей.
Если вы хотите убедиться, что ваши теги H1 оптимизированы, вы можете использовать средство проверки тегов H для сканирования вашего контента. После этого вы получите список проблемных URL-адресов и советы по их устранению.
Почему создание заголовка H1 важно
Хорошо продуманный тег H1 задает тон вашему контенту и привлекает внимание пользователей. Ваш заголовок H1 жизненно важен для вашего успеха в SEO.
Исследование показало, что тег заголовка страницы и заголовки веб-сайтов, особенно H1, играют решающую роль в органическом рейтинге поисковых систем.
Создание тегов заголовков страниц, удобных для поисковых систем
Теги заголовков страниц - один из краеугольных камней стратегии SEO. Для некоторых SEO-специалистов теги заголовков являются следующим по важности фактором ранжирования на странице для SEO после контента.
Почему?
Заголовок - это послание вашего сайта или страницы миру. Он привлекает внимание потребителей и даже побуждает их нажать на ваш сайт, когда он появляется в результатах поиска.
Как создать тег заголовка, удобный для поисковых систем
Вы можете стать ближе к первому месту на странице результатов поиска с помощью оптимизированного тега заголовка.
Итак, как его создать?
Прежде чем вы сможете создать удобный для поисковых систем заголовок, вам нужно его написать. Для этого вам следует создать тег заголовка, который будет уникальным, креативным, понятным и отражающим ваши продукты или услуги.
Этот тег заголовка должен содержать ваше ключевое слово или ключевые слова. Если возможно, ваш тег заголовка должен начинаться с ключевых слов.
Как только тег заголовка будет написан, вам нужно будет установить его в качестве заголовка вашего сайта или страницы. Платформа, которую вы используете, определяет, как вы с этим справитесь. Если вы используете WordPress, у вас не возникнет проблем с его настройкой.
Однако у вас могут возникнуть проблемы, если вы используете другую систему управления контентом или другой хост.
Создание тега заголовка в WordPress
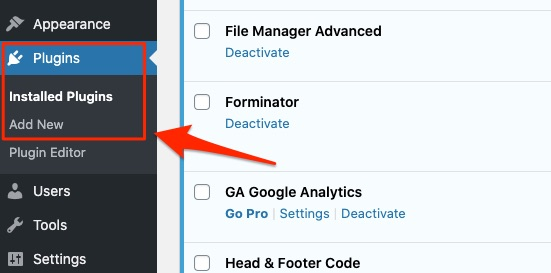
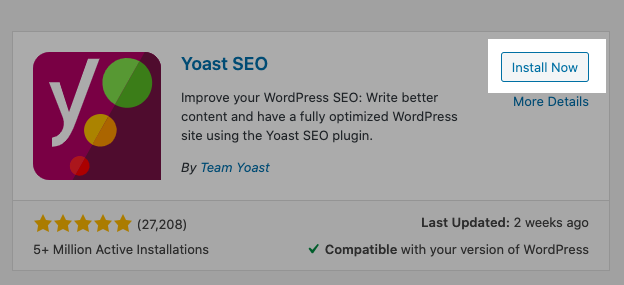
Все, что вам нужно для создания тега заголовка, — это Yoast SEO. plugin. Но если он у вас не установлен, перейдите к Plugins > Добавить новый >

Тип "Yoast»> Найдите« Yoast SEO »> нажмите«установить сейчас"> Щелкните"Активировать.

Теперь, когда plugin настроен, вы можете отредактировать заголовок, чтобы создать тег заголовка для сообщения или страницы, перейдя к этому содержимому, а затем открыв редактор.
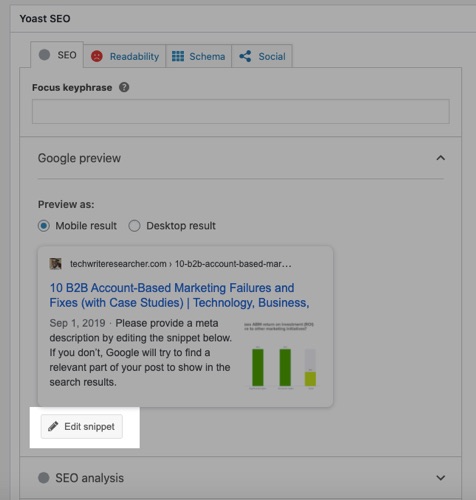
Под текстовым полем есть поле Yoast, в котором вы можете нажать «Редактировать фрагмент.

Вы найдете заполнитель в поле заголовка SEO; Заголовок, Страница, Разделитель, Заголовок сайта.

Удалите заполнители и введите свой оптимизированный заголовок.

Вы можете вернуться в этот раздел в любое время, чтобы отредактировать этот заголовок SEO.
Создание тега заголовка на сайте, не размещенном на CMS
Если ваш сайт не размещен на CMS, вы можете создать теги заголовка, отредактировав свой HTML. Во-первых, вы должны получить доступ к HTML для своей страницы.
Рекомендуется спросить у своего хостинга, как это сделать. После того, как вы получили доступ к редактируемому HTML, убедитесь, что вы находитесь между теги.
Может быть дополнительный код, но беспокоиться не о чем. Чтобы создать заголовок, используйте теги.
Например:
название вашего домена - ваша компания
Сохраните код.
Создание тега заголовка без WordPress или настраиваемого сайта
Если вы подпадаете под эту категорию, это означает, что ваш веб-хостинг имеет другие настройки или у вас уникальная CMS. Обратитесь к своему веб-хосту или провайдеру CMS, чтобы получить инструкции по доступу к HTML вашего сайта, чтобы вы могли редактировать теги заголовка страницы.
Почему важно иметь оптимизированный тег заголовка
Первая причина бессилия тега заголовка заключается в том, что и поисковые системы, и люди будут рассматривать его как полезную страницу. Без оптимизированного тега заголовка поисковые системы могут определить, что ваша страница недостаточно хороша, и пользователи могут пропустить ее.
Кроме того, теги заголовков - это то, что пользователи увидят, если ваша страница будет опубликована в социальных сетях. Проще говоря, Оптимизированный тег заголовка означает максимальную видимость, а неэффективный тег заголовка приведет к потере вашей страницы.
Создайте правильное метаописание
Мета-описание - это часть HTML, которая дает краткий обзор вашего сайта. Это короткий фрагмент, который вы видите в обычных результатах поиска Google под названием сайта в поисковой выдаче.
Мета-описания привлекают клики от поисковиков. Следовательно, они косвенно влияют на ваш рейтинг.

Допустим, вы набираете «вдохновение для прически» в поисковой системе; это приведет вас к поисковой выдаче. Здесь вы найдете несколько обычных результатов поиска.
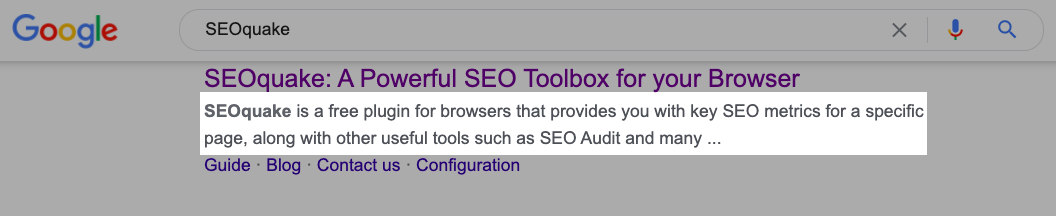
Синие слова вверху - это теги заголовка, а описание ниже - это мета-описание.
Как написать отличное метаописание
Если вы хотите привлечь больше потребителей, вам помогут следующие шаги.
Количество персонажей
Хотя не существует такой вещи, как подходящая длина, вы должны убедиться, что ваше мета-описание короткое, уникальное и креативное одновременно.
Если вы проверите результаты поиска Google, вы в основном найдете метаописания от 120 до 156 символов.
Сделайте это действенным
Вы должны сделать свое описание активным, мотивирующим и действенным. Хорошее мета-описание должно напрямую адресоваться вашим потребителям, чтобы они знали, на что они рассчитывают, если они нажимают на ссылку.
Используйте ключевые слова
Не перенасыщая его, вы должны использовать ключевые ключевые слова. Если ключевое слово для поиска соответствует части текста в вашем метаописании, поисковые системы будут более склонны выделять его в результатах поиска.
Будьте конкретны с первых слов и слайдов.
Предположим, у вас есть продукт для технически подкованных потребителей. Отличный трюк - сосредоточиться на технических характеристиках продукта.
Вы можете указать подробную информацию о складской единице, производителе и цене. Если посетитель ищет именно этот продукт, высока вероятность; они нажмут на вашу ссылку.
Пусть ваше мета-описание соответствует его содержанию
Если вы попытаетесь использовать кликбейт, чтобы привлечь пользователей на свой сайт, Google узнает. Вас могут даже наказать за это. Кроме того, вы можете увидеть увеличение количества людей, переходящих с вашего сайта, если мета-описание не соответствует его содержанию.
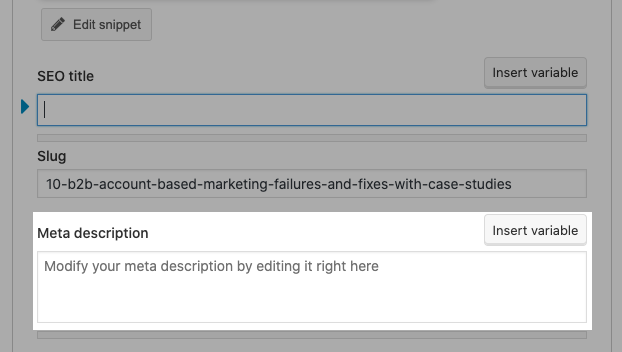
Как создать метаописание
Если вы используете WordPress и Yoast SEO, добавить метаописание очень просто. Просто щелкните значок «Изменить фрагмент», Чтобы открыть редактор. Там вы найдете поля ввода для редактирования заголовка SEO, заголовка и метаописания.

Как только вы начнете вводить мета-описание в разделе, предварительный просмотр фрагмента вверху редактора фрагмента сразу же покажет ваш новый текст. Под полем ввода находится полоса, цвет которой меняется в зависимости от вашего прогресса.
Он становится оранжевым, когда вы начинаете печатать, и становится зеленым, когда вы набрали достаточноformation и снова становится оранжевым, если вы добавили слишком много текста.
Почему важно метаописание
Мета-описание актуально, потому что оно помогает убедить людей щелкнуть ссылку с вашими обычными результатами.
Получите сертификат SSL
Уровень сокетов безопасности — это тип технологии шифрования, которая делает данные, передаваемые между пользователями и веб-сайтом, нечитаемыми. Это предотвращает перехват данных пользователя злоумышленниками третьими лицами или ихformatион.

Сертификат SSL - это визуальный индикатор того, что пользователи могут доверять вашему сайту, особенно если у вас есть функции для:
- Логины
- Формы, запрашивающие личные данные
- Операции по кредитной или дебетовой карте
Как получить сертификат SSL
Во-первых, вы должны решить, какой тип сертификата вам нужен. Вы можете выбрать из:
- SSL-сертификат с расширенной проверкой (EV): Хотя это самый дорогой сертификат SSL для получения, они ценны. Они покажут название компании и страну, замок и HTTPS.
- Сертификат, подтвержденный организацией (OV SSL): Сертификат OV SSL проверяет подлинность вашей организации и доменного имени. Он предлагает средний уровень шифрования и может быть получен в два этапа.
- Сертификат проверки домена (DV): Чтобы подать заявку на получение этого сертификата, вам понадобится всего несколько документов компании.
- SSL-сертификаты с подстановочными знаками: Этот сертификат относится к категории «номер домена и поддомена». Если вы приобретаете сертификат для одного домена, вы можете использовать его для поддоменов.
- Сертификат SSL для унифицированных коммуникаций (UCC): Также известные как многодоменные сертификаты SSL, UCC позволяют отображать несколько доменных имен в одном сертификате.
- SSL-сертификат для одного домена: Этот сертификат защищает только домен.
Еще один фактор, который следует учитывать, - это цена сертификата. Вы можете получить бесплатный сертификат SSL или заплатить ежемесячную плату за индивидуальный сертификат.
Далее следует учитывать срок действия сертификата SSL. Хотя большинство стандартных SSL-сертификатов автоматически доступны в течение одного-двух лет, вы можете рассмотреть другие долгосрочные варианты, если хотите.
Как to Сообщите, есть ли у вашего сайта SSL
Когда пользователи посещают ваш сайт, они могут определить, есть ли у вас SSL, с помощью нескольких отдельных указателей.
- В вашем URL-адресе указано «https: //» вместо «http: //».
- У вас есть значок замка в адресной строке.
- Ваш сертификат действителен.
Если вы хотите подтвердить третий указатель, вы можете открыть Chrome, перейти к Вид > Застройщик > Инструменты разработчика > Закладка.
Нажав кнопку «Просмотреть сертификат», вы получите больше информации.formatинформацию о SSL-сертификате, включая конкретный срок его действия.
Альтернативой может быть использование онлайн-сайтов, таких как httpcs.com, для подтверждения действительности сертификата.
Почему важно иметь SSL
Все веб-сайты должны уделять приоритетное внимание безопасности. И если вы не думаете, что это необходимо или так важно, вы ошибаетесь.
Недавние исследования показали, что 85 процентов потребителей избегайте покупок на незащищенных сайтах. Кроме того, аналитики Google Webmaster Trends обнаружили, что они включают наличие SSL в Алгоритм поискового ранжирования Google.

Обнаруживать смешанный контент и избегать блокировки
Смешанный контент возникает, когда исходный HTML-код загружается через безопасное соединение HTTPS, другое содержимое, такое как таблицы стилей, изображения и видео, загружается через небезопасное соединение HTTP.
Как проверить смешанный контент
Чтобы искоренить смешанный контент, вам понадобится программа проверки смешанного контента SSL. Проверка SSL - это инструмент, который подтверждает, что вы правильно установили сертификат SSL на свой сайт. Некоторые включают:
- Червячный
- SSL проверяет и
- Обсерватория
Как удалить смешанный контент с вашего сайта
Чтобы ваш сайт снова стал виден в поисковых системах и был обеспечен его безопасность, вам необходимо выполнить следующие действия:
- Установите сертификат SSL: Сертификат SSL обеспечивает дополнительную безопасность для вас и ваших пользователей. Это также позволяет вашему сайту работать через HTTPS.
- Установите 301 редирект: После того, как вы обновили свой сайт и перешли с HTTP на HTTPS, вам следует подумать об установке 301 редиректа. Если вы проигнорируете этот шаг, пользователи могут непреднамеренно использовать старую, небезопасную версию вашего сайта или вообще не найти вас.
- Удалите гиперссылки HTTP: Для этого можно использовать систему аудита Google. Чтобы проверить это, установите Chrome Canary и использование Маяк. После настройки инструмента введите следующие строки, чтобы начать аудит:
- lighthouse - URL смешанного содержания вашего сайта
- Lighthouse сообщит о незащищенных ссылках на вашем сайте, которые необходимо заменить или удалить.
Почему важно обнаруживать смешанное содержимое
Сайты со смешанным содержанием более уязвимы для угроз безопасности. Кроме того, смешанный контент может снизить рейтинг вашего сайта в поиске, и Chrome может заблокировать сайт.
Если пользователь попытается разблокировать содержимое и ввести личные данные, браузер повторно укажет на потенциальную опасность и выдаст второе предупреждение.
Клиент или клиент - новый или старый - может просто отказаться от посещения вашего сайта. В конечном итоге никто не будет просматривать рекламу или совершать покупки.
Оптимизируйте свой сайт для мобильных устройств
Смартфоны быстро перешли из дорогих, revolutИонные технологии в обычную часть повседневной жизни. Сегодня считается, что более 5 миллиардов человек есть мобильные устройства, и более половины из них - смартфоны.
Что еще?
Более 50 процентов глобального сайта трафик поступал с мобильных устройств во втором квартале 2020 года. Эти ошеломляющие статистические данные означают, что создание мобильного сайта больше не является обязательным.

Как сделать ваш сайт удобным для мобильных
Следующие шаги помогут убедиться, что ваш сайт хорошо работает для посетителей с мобильных устройств.
Сделайте свой сайт Responsive
Доступно responsive дизайн, ваш сайт может стать мобильным, не ограничиваяformation ваши мобильные пользователи могут получить доступ.
Пусть люди найдутformatион Легко
Сделайте свой сайт удобным для навигации на мобильных устройствах. Если вам интересно, что поставить на видном месте, отличное место для начала - ответы на часто задаваемые вопросы ваших мобильных пользователей.
Если вы не уверены в том, что посетители с мобильных устройств ищут на вашем сайте, используйте аналитику для получения данных. В Google Analytics вы можете добавить мобильный трафик как сегмент в разделе «Поведение». Это позволяет вам увидеть, как мобильные посетители взаимодействуют с вашим сайтом.
Избегайте рекламы и всплывающих окон с блокировкой текста
Если вы хотите, чтобы посетители с мобильных устройств получали положительный опыт работы с пользователем, не используйте рекламу и всплывающие окна с блокировкой текста. Если они слишком важны, чтобы отказываться от них вообще, отключите их для мобильных пользователей.
Кроме того, вы можете настроить его так, чтобы всплывающее окно появлялось только тогда, когда мобильный пользователь прокручивает страницу до конца.
Упростите свой веб-дизайн
Подумайте о том, чтобы использовать и придерживаться минималистского дизайна, который позволяет мобильным пользователям легко ориентироваться. Расчистив веб-страницы, ваш сайт будет загружаться быстрее.
Избегайте использования вспышки
Использование Flash на вашем сайте может замедлить загрузку страницы. Поскольку устройства Android и iOS не поддерживают flash, ваши мобильные пользователи будут исключены, когда вы решите создать веб-сайт, который зависит от flash-анимации.
Регулярно проводите мобильные тесты

Время от времени вы можете просматривать свой сайт с мобильного телефона или планшета. Сделав это, вы увидите, есть ли что-то, что нужно утилизировать или настроить.
Чем быстрее вы заметите проблемы на своем сайте, тем раньше вы сможете обновить его, чтобы обеспечить удобство работы с мобильными устройствами.
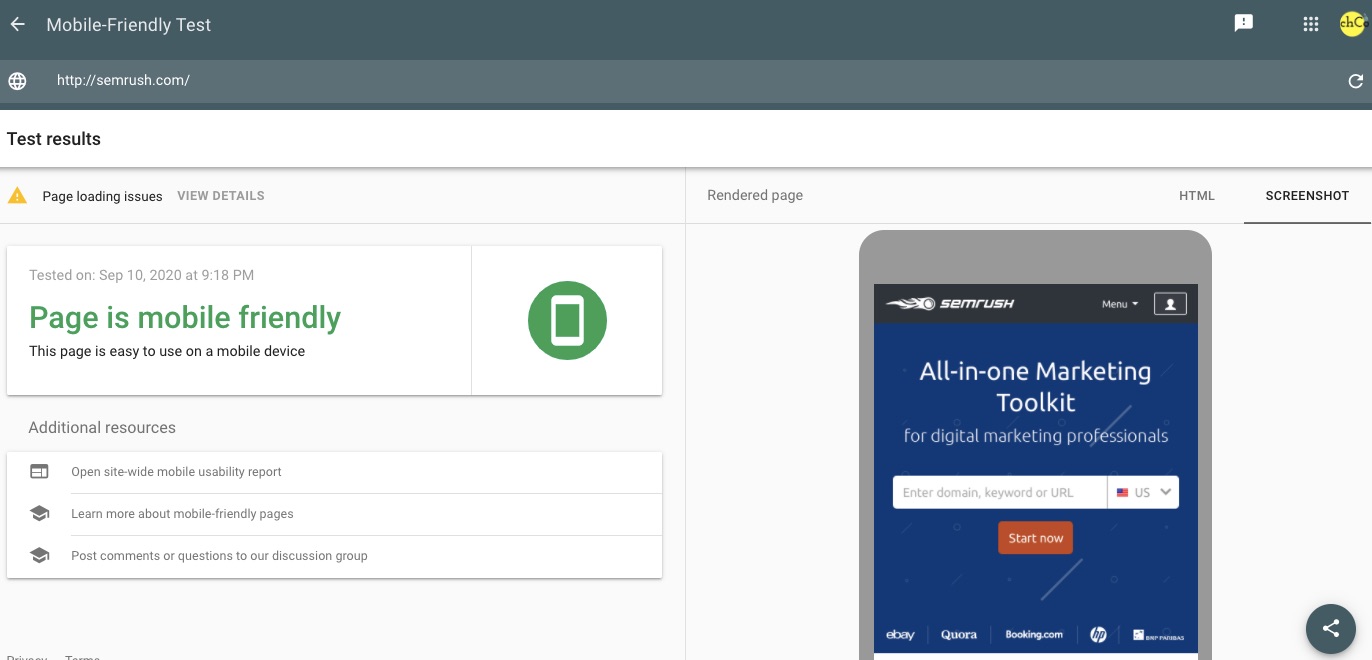
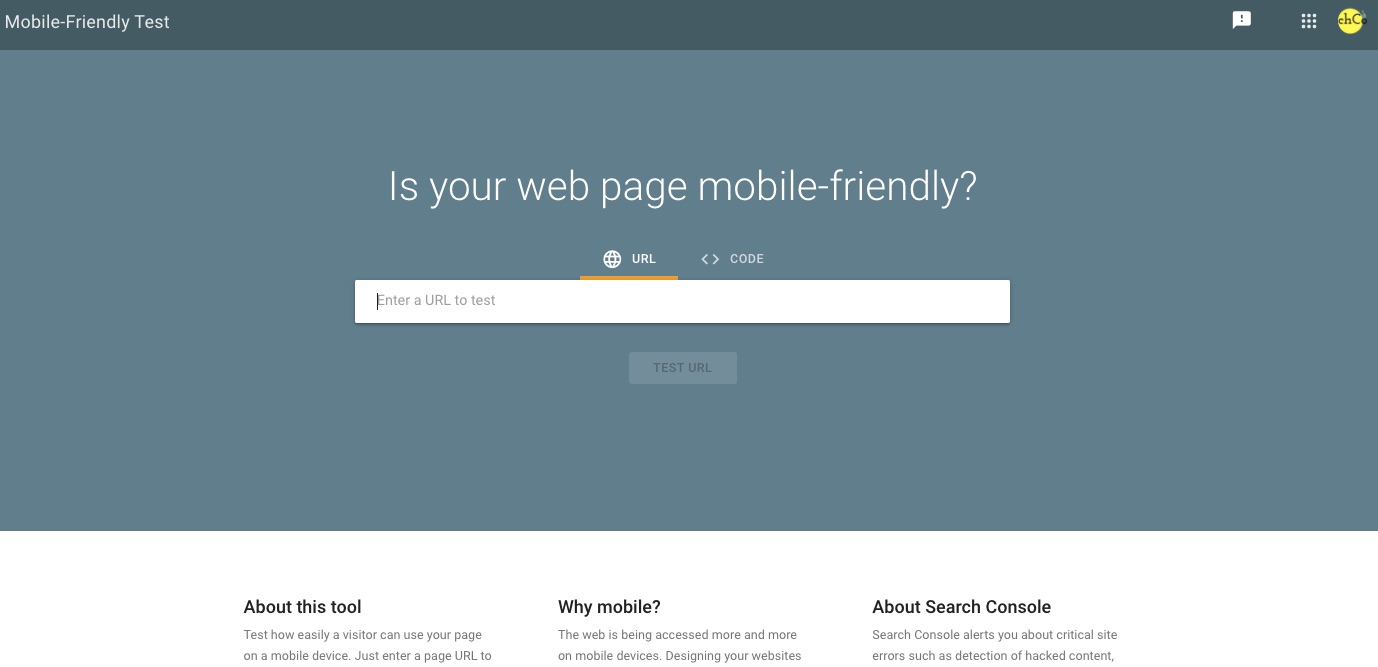
Вы можете проверить, действительно ли ваш сайт оптимизирован для мобильных устройств, на поисковая консоль.

Почему так важен сайт, оптимизированный для мобильных устройств
Благодаря удобному для мобильных устройств сайту ваши пользователи могут легко получать доступ к вашему контенту и делиться им в Интернете. Это также бесплатный способ повысить рейтинг в поисковых системах.
Повысьте скорость загрузки страницы
Время загрузки страницы - это средний период, за который загружается контент на вашем сайте. Думаете, скорость загрузки вашей страницы не имеет значения?
Подумай еще раз. Сорок процентов пользователей покидают сайт, который загружается дольше трех секунд. Кроме того, задержка ответа страницы в одну секунду может привести к снижению конверсий на семь процентов.

Как улучшить скорость загрузки страницы
Проверьте скорость своего сайта с помощью PageSpeed Insights. А затем воспользуйтесь рекомендациями, чтобы повысить скорость вашего сайта.

Вы можете улучшить скорость загрузки страницы, выполнив следующие действия.
Активировать сжатие
Чтобы уменьшить файлы HTML, CSS и JavaScript размером более 150 байт, используйте Gzip - программное приложение для сжатия файлов.
Хотя вы не должны использовать gzip для файлов изображений, вы можете сжать их в программе Photoshop. Использование Photoshop позволит вам контролировать качество изображения.
Минимизировать и объединить файлы
Удаляя пробелы, запятые и другие ненужные символы, вы можете увеличить скорость страницы. Вы также должны удалить неиспользуемый код, комментарии к коду и formatтин.
Объединить файлы легко. Если на вашем сайте запущено несколько файлов JavaScript и CSS, вы можете объединить их в один. Вы можете использовать WordPress pluginнапример, WP Rocket, чтобы ускорить процесс. В качестве альтернативы вы можете использовать Рекомендуемые Google инструменты, UglifyJS и CSSNano.
Уменьшение перенаправления страниц
Каждый раз, когда страница перенаправляется на другую, ваш пользователь должен дождаться завершения цикла HTTP-запрос-ответ. Если ваш шаблон мобильного перенаправления выглядит следующим образом: «domain.com -> www.yourdomain.com -> m.domain.com -> m.domain.com/home, »Каждая из этих двух дополнительных переадресаций замедляет вашу страницу.
Используйте сеть распространения контента
Сеть распространения контента (CDN) - это сеть серверов, которые распределяют нагрузку по доставке контента. Использование CDN обеспечивает более быструю скорость загрузки вашего сайта. Они также предотвращают сбои сайта в случае скачков трафика.
Почему важно повысить скорость вашей страницы
Быстрая загрузка страницы - это показатель общего пользовательского опыта вашего сайта. Другими словами, если ваши страницы загружаются быстро, они будут быстрее доставлять контент и, в конечном итоге, быстрее удовлетворять потребности ваших пользователей.
Создайте удобный веб-сайт
До того, как появился термин «удобный для пользователя», разработчики и пользователи веб-сайтов должны были описать функции, которые сделали веб-сайт простым в использовании. Между тем, плохо спроектированный веб-сайт описывался как не отвечающий ожиданиям пользователей.
С таким количеством впечатляющих тенденций веб-дизайна и роста, переход на посредственный веб-сайт разочаровывает. Если ваш веб-сайт мешает пользователям найти то, что они ищут, загружен неработающими ссылками или загружается слишком долго, его не должно быть.
Таким образом, удерживать пользователей и поощрять их возвращаться на ваш сайт означает инвестировать в удобный дизайн.
Как создать удобный сайт
Чтобы эффективно создать сайт, удобный для пользователей, вам следует:
- Сделайте навигацию простой
- Сделайте так, чтобы ваши страницы загружались быстрее
- Сделайте ваш контент легким для понимания
- Включите четкий призыв к действию
- Комбинируйте наглядные пособия и текст для наглядности
- Сделайте свой контент доступным для общего доступа
- Помните мобильных пользователей
Почему важно создавать удобный сайт
Удобный веб-сайт увеличит посещаемость вашего сайта. Восемьдесят восемь процентов американцев неприятно относятся к брендам с неэффективными веб-сайтами и мобильными приложениями.
Кроме того, чем удобнее будет ваш сайт, тем больше доверия вы вызовете у потребителей, которые его используют.
Оптимизировать изображения для SEO
Люди обрабатывают изображения лучше, чем текст. Таким образом, богатый изображениями контент лучше заинтересует ваших пользователей и поможет им запомнить его надолго.
На практике оптимизация изображений означает, что вы доставите их в правильном виде. format, размер, размер и разрешение при сохранении минимально возможного размера.
Как оптимизировать изображения для SEO
Вы можете воспользоваться преимуществами оптимизированных изображений, следуя приведенным ниже советам.
Найдите изображения, соответствующие вашему содержанию
Хотя оригинальные фотографии лучше, чем стандартные, важнее использовать релевантные. Например, если вы пишете о своем опыте быстрых свиданий, не используйте изображения других людей.
Вы можете найти бесплатные и полезные изображения на сайтах Unsplash, Flickr и Pixabay.

Выберите подходящие имена файлов для ваших изображений
Как и в предыдущем пункте, очень важно сохранять изображения с подходящими именами. Если вы создаете контент об Эйфелевой башне и используете фотографию, показывающую закат в Париже, имя файла не должно быть DSC5672.jpg.
Подходящим именем файла будет eiffel-tower-paris-sunset.jpg, при условии, что основной объект фотографии (и ваш контент) находится в начале имени файла.
Используйте правильное изображение Format
Хотя нет права format для изображений рекомендуется:
- Используйте JPEG для больших изображений или иллюстраций,
- Используйте PNG, если вы хотите сохранить прозрачность фона вашего изображения,
- Используйте WebP для получения высококачественных результатов с меньшими размерами файлов или
- используйте SVG для значков и логотипов.
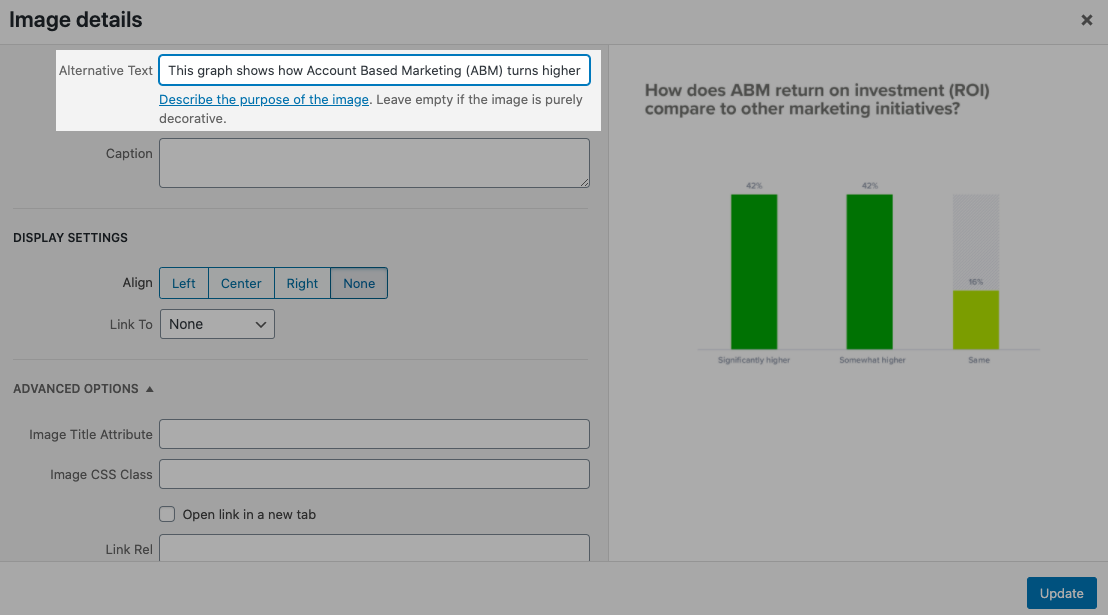
Использовать альтернативные теги
Альтернативные теги помогают роботам поисковых систем индексировать ваш графический контент. Разумный тег alt обеспечивает контекст, помогая пользователям с ослабленным зрением.

Добавить подписи
Хотя подписи к изображениям не могут напрямую влиять на SEO, они видны на вашей веб-странице. И их присутствие может улучшить впечатления ваших посетителей.
Почему так важна оптимизация изображения для SEO
При правильном использовании изображения помогают читателям лучше понять вашу статью. Кроме того, изображения со связанным текстом, скорее всего, будут лучше ранжироваться по ключевому слову, для которого они оптимизированы.
Заключение В
Техническое SEO - это непрерывный процесс, и было бы невозможно включить все этапы в одно руководство. Тем не менее, если вы решите все вышеперечисленные вопросы, вы будете на пути к более высокому рейтингу в поисковых системах.
Вы также будете впереди своих конкурентов - и это все, что имеет значение. Итак, приступим! Удачи.





Комментарии Ответы 0