Если вы использовали Squarespace (Squarespace.com) для создания веб-сайта или интернет-магазина (или вы собираетесь создать его в будущем), возможно, вы столкнулись с тем, что Squarespace называет его «Жидкостный двигатель». Этот конструктор с функцией перетаскивания упрощает процесс проектирования и позволяет владельцам бизнеса создавать все, что они хотят, на своих веб-сайтах. В этом Squarespace Обзор Fluid Engine, мы изучаем плюсы и минусы Squarespace Fluid Engine, затем подробно проанализируйте его функции, простоту использования, поддержку клиентов и цены.
Продолжайте читать, чтобы узнать все, что вам нужно знать о Squarespace Жидкостный двигатель!
Что такое жидкостный двигатель?
Жидкостный двигатель Squarespaceвстроенный конструктор и редактор веб-сайтов. Он позволяет дизайнерам и владельцам бизнеса изменять элементы дизайна, работать с шаблонами, а также перемещать или редактировать что угодно, от текстовых блоков до блоков изображений.
Практически каждый конструктор веб-сайтов и платформа электронной коммерции предоставляют конструктор/редактор страниц, так что это Squarespaceверсии этого типа продукта.
Squarespace, тем не менее, по-прежнему предлагает доступ к своему классическому редактору, а это означает, что вы можете переключиться на него, если вам удобнее этот интерфейс.
В противном случае Fluid Engine — это встроенная функция, и она занимает большую часть вашего внимания. Squarespace приборная доска. После регистрации на Squarespace учетная запись Fluid Engine появляется по умолчанию; здесь вы разрабатываете интерфейс своего веб-сайта.
Если вы в настоящее время запускаете Squarespace веб-сайт, старый редактор Classic продолжает работать. Вы можете преобразовать существующие разделы для использования Fluid Engine. Просто наведите курсор на раздел и нажмите кнопку модернизация кнопка. Кроме того, на ваш сайт можно добавить новую страницу, и по умолчанию для нее используется конструктор Fluid Engine.
Наконец, имейте в виду, что некоторые части Squarespace по-прежнему используется классический редактор, и его нельзя изменить на Fluid Engine; примеры включают сообщения в блогах и описания событий.
Примечание. Преобразование любого содержимого классического редактора в Fluid Engine необратимо.
Плюсы и минусы Squarespace Жидкостный двигатель
Как и у любой технологии, у Fluid Engine есть свои плюсы и минусы. Основываясь на нашем тестировании и исследованиях реальных пользователей, кажется, что плюсы значительно перевешивают минусы из-за общей простоты использования и настраиваемости.
Вот посмотрите:
Плюсы 👍
- Значительно больше вариантов настройки, что приводит к меньшему количеству шаблонных веб-сайтов.
- Система проектирования на основе сетки
- Почти нет необходимости в пользовательском кодировании
- Никаких дополнительных затрат
- Вы по-прежнему можете использовать классический редактор
- Блоки Classic Editor легко конвертировать в Fluid Engine.
- Отдельный редактор мобильной раскладки
- Это настоящий редактор с функцией перетаскивания, в котором вы можете перемещать что угодно куда угодно.
- Минимальные глюки и смещение элементов при попытке редактирования
Минусы 👎
- Нет редактора просмотра планшета
- Автоматизированная мобильная верстка не идеальна; часто она требует дополнительных правок после работы над десктопной версией сайта.
- Может иметь слишком много вариантов для некоторых пользователей
- Нет никаких расстегивать кнопка после преобразования классического блока в Fluid Engine
Squarespace Обзор жидкостного двигателя: особенности
Стандартные функции любого редактора с перетаскиванием включают перетаскиваемые модули и визуальный редактор для внесения корректировок в ваш дизайн и наблюдения за этими изменениями по ходу работы. Squarespace Fluid Engine ничем не отличается, но он обладает чрезвычайной гибкостью, которую вы не увидите в других конструкторах веб-сайтов.
После нашего Squarespace Жидкостный двигатель обзор, мы обнаружили, что это примечательные особенности:
Перетаскивание на основе сетки
Если вы использовали другие конструкторы с перетаскиванием, вы знаете, что существуют определенные ограничения на то, где вы можете размещать модули контента. Иногда вы увидите заранее определенные места. В других случаях вы пытаетесь разместить элемент, но он привязывается к близкой, но не совсем той области, которую вы хотите.
Со всем этим сложно работать, поскольку нет реального контроля над тем, куда идет ваш контент.
Это не так с Squarespace Fluid Engine, поскольку он использует систему сетки, которая появляется всякий раз, когда вы пытаетесь переместить элемент.

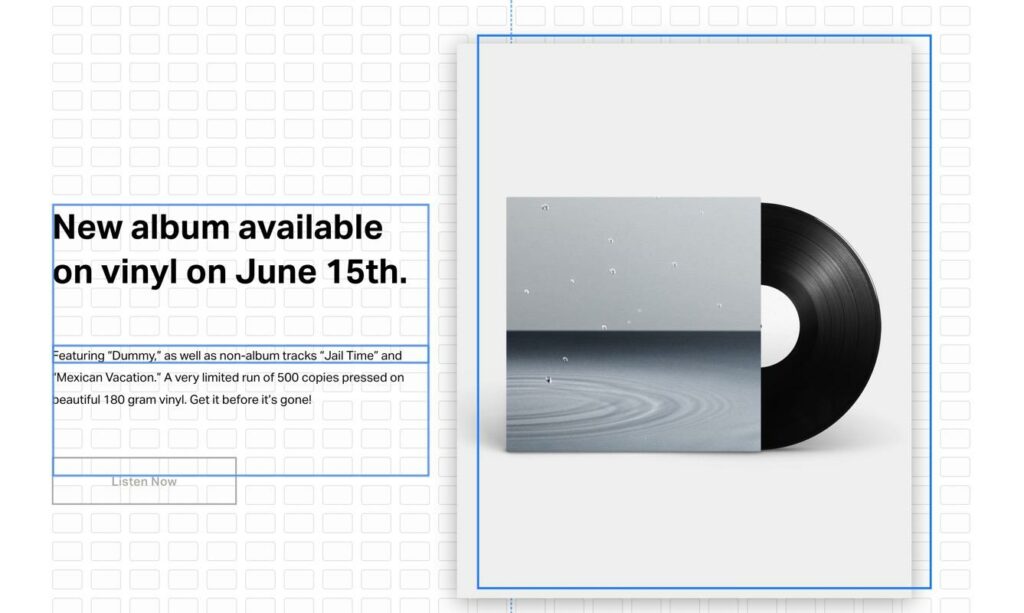
Каждый маленький квадрат, который отображается, действует как часть недвижимости для размещения контента. Таким образом, перемещение всего лишь немного вправо или до самого низа страницы — все возможно. Эта конфигурация также обеспечивает превосходное решение для модулей всех размеров; короче говоря, интерфейс вашего веб-сайта достаточно гибок для быстрых и простых перемещений чего угодно, от больших баннерных изображений до маленьких кнопок.
Вы можете контролировать все до мельчайшего пикселя.
Твердый опыт редактирования верхнего и нижнего колонтитула
Squarespace всегда имел управление верхним и нижним колонтитулами с помощью классического редактора, но Fluid Engine расширяет возможности этих областей.
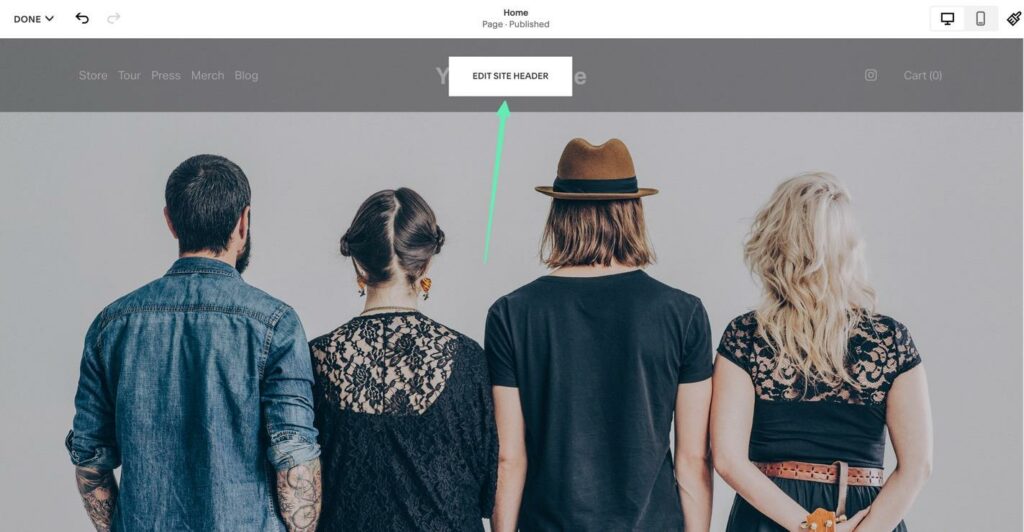
В любой момент вы можете щелкнуть, чтобы Изменить заголовок сайта or Редактировать нижний колонтитул. В заголовках отсутствует функция перетаскивания, но настройки достаточно интуитивно понятны, чтобы их можно было быстро редактировать и сделать так, чтобы они соответствовали вашему бренду.

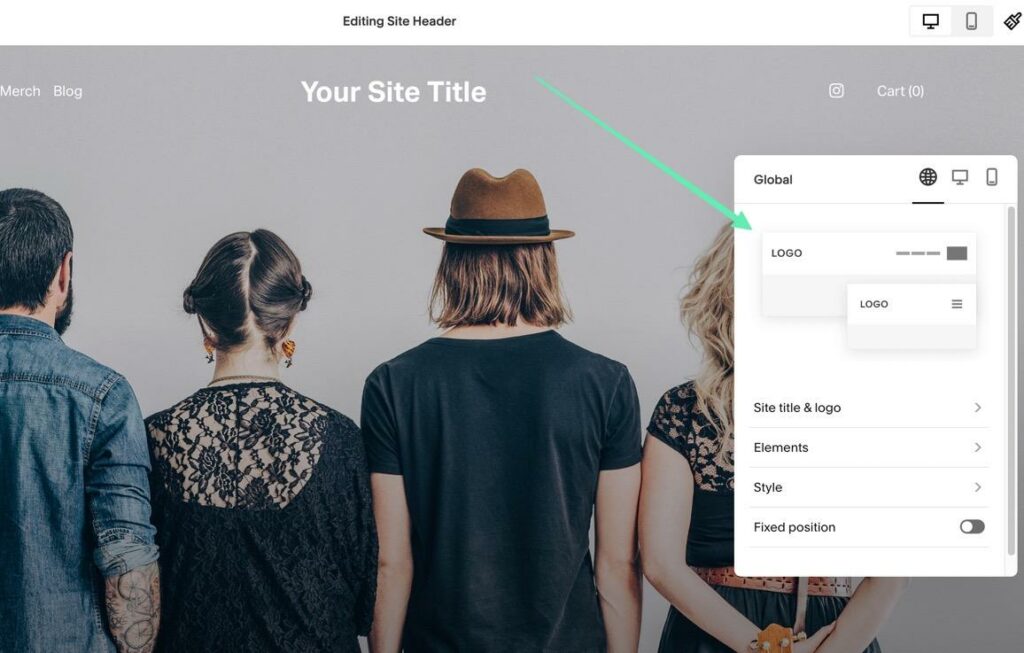
Например, в модуле заголовка отображаются глобальные, настольные и мобильные элементы управления, а также возможности редактирования его положения, названия сайта, логотипа, элементов и стиля.

Редактирование перетаскиванием в некоторой степени доступно для нижних колонтитулов. Вы можете перемещать весь нижний колонтитул, чтобы расположить его в идеальном месте. Однако фактические элементы в нижнем колонтитуле имеют только свои обычные настройки; вы не можете переместить только одну кнопку или текстовое поле в новый раздел или часть сетки.

Отдельное мобильное редактирование
Мобильное редактирование было крайне ограничено в классическом редакторе. Squarespace просто сгенерирует мобильную версию вашего сайта после того, как вы создали десктопную версию. Многие конструкторы сайтов и платформы электронной коммерции похожи на это.
Все изменилось с Fluid Engine. Мобильный редактор — одна из самых больших новых функций, которые вы можете найти в редакторе, позволяющая пользователям создавать дизайн своего рабочего стола, а затем переключаться на редактирование элементов, перейдя в Mobile View.

Что здорово, что Squarespace по-прежнему автоматически генерирует мобильную версию на основе вашего дизайна для настольного компьютера. Однако теперь вы можете настраивать элементы, которые могут выглядеть не так хорошо из-за автоматизированного мобильного рендеринга.
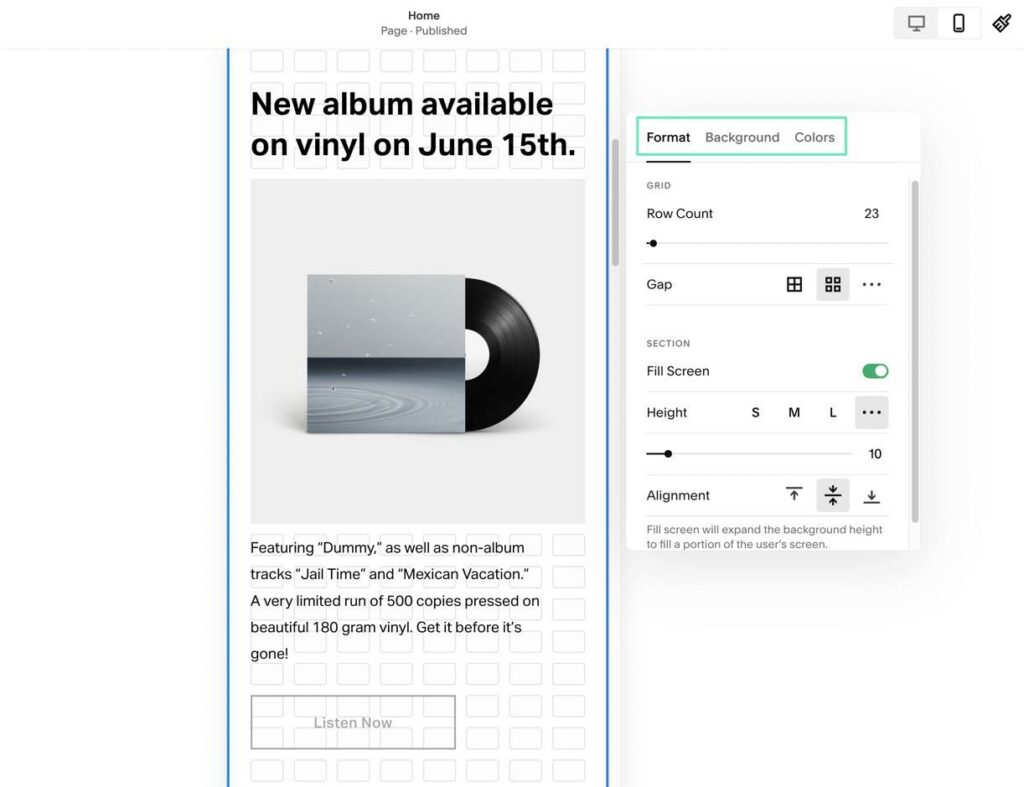
И каждый модуль контента можно редактировать в мобильном представлении. Щелкните модуль, чтобы увидеть его уникальные настройки, такие как количество строк, зазор и высоту на вкладке формата для многоколоночного раздела с изображением и текстом.

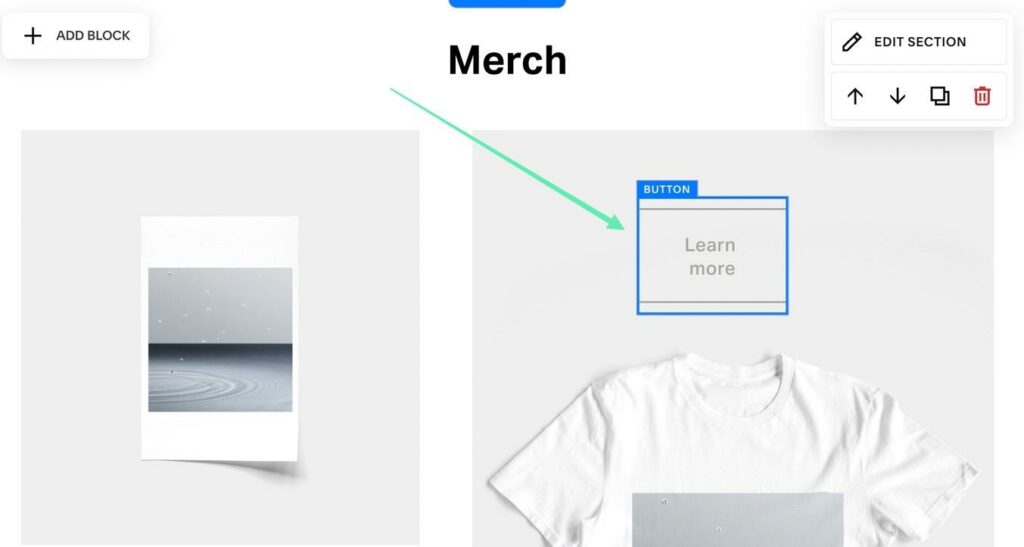
Подгонка, заливка и придание формы изображениям и кнопкам
Если у вас есть опыт работы с дизайном, вы знаете, что кнопки и изображения никогда не выглядят так, как вы хотите. Недавно загруженное изображение может иметь ненужную обрезку, или, может быть, только что добавленная кнопка должна быть по центру, но для этого нет никаких настроек!
Во время нашего Squarespace Жидкостный двигатель обзор, мы обнаружили, что они решили многие болевые точки с кнопками и изображениями, добавив настройки, чтобы соответствовать, заполнять и формировать ваши дизайны.
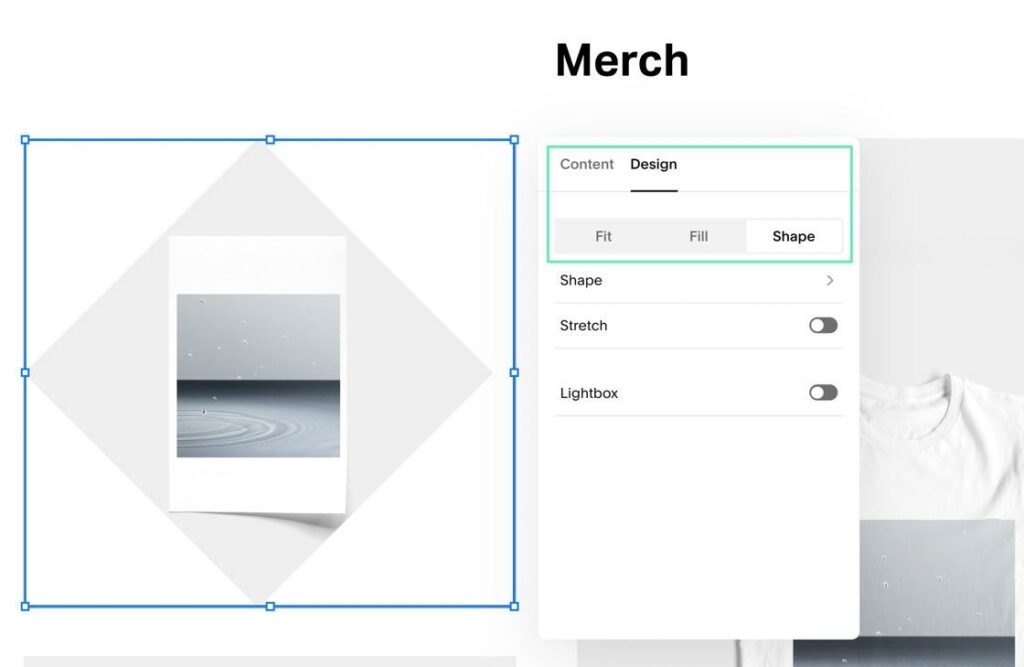
Все, что требуется, это нажать на любое изображение или кнопку в редакторе.
Выберите Дизайн tab, чтобы открыть три вкладки: Соответствовать, Заполнять и Форма, Соответствовать Параметр пытается вместить исходное загруженное изображение или кнопку в предоставленное пространство, не растягивая его. Заполнять tab добавляет небольшое растяжение к изображению или кнопке, чтобы полностью заполнить предоставленную область и часто делает элемент более чистым. Оба Соответствовать и Заполнять вкладки также содержат настройки для настройки радиуса угла.
Наконец, Форма Вкладка имеет широкий спектр форм границ, чтобы добавить креативности вашему дизайну.

Гибкий фон и анимированные изображения
Fluid Engine позволяет реализовать фон для любого блока контента.
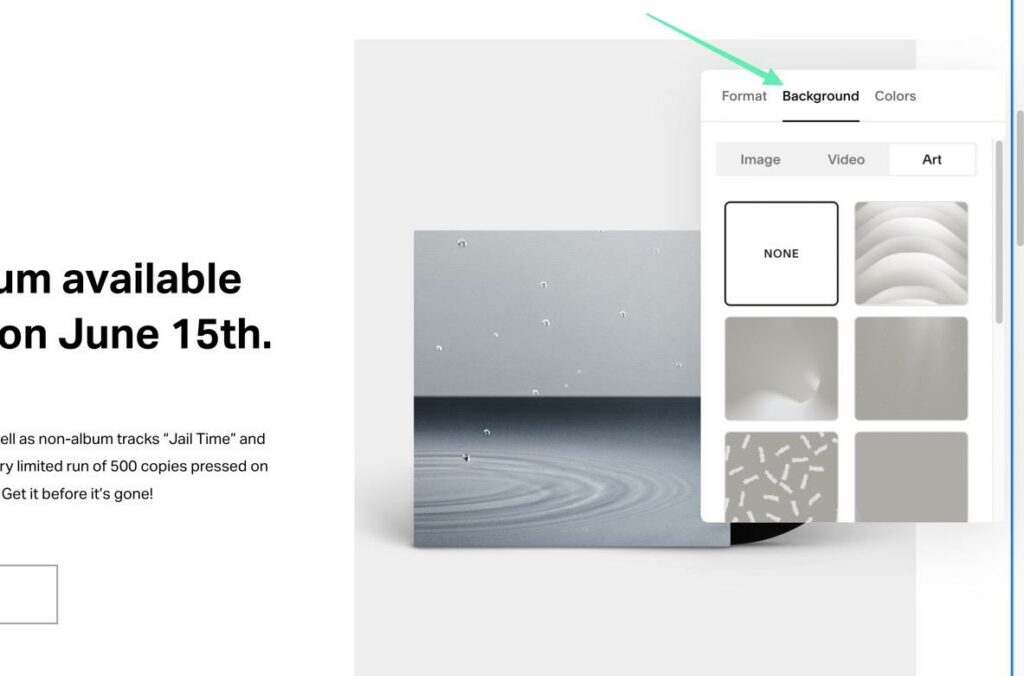
Для этого выберите блок, затем перейдите к Редактировать раздел > Предыстория. Вы увидите три типа фона: Фото товара, Видео и Искусство. Для изображений вы можете загружать элемент прямо со своего устройства или искать бесплатные и премиальные изображения на веб-сайте. Squarespace библиотека. Видео работает аналогичным образом: вы загружаете видео со своего компьютера и настраиваете параметры для полных выпусков, вставок, фильтров и резервного мобильного изображения, если видео не воспроизводится на устройствах меньшего размера.

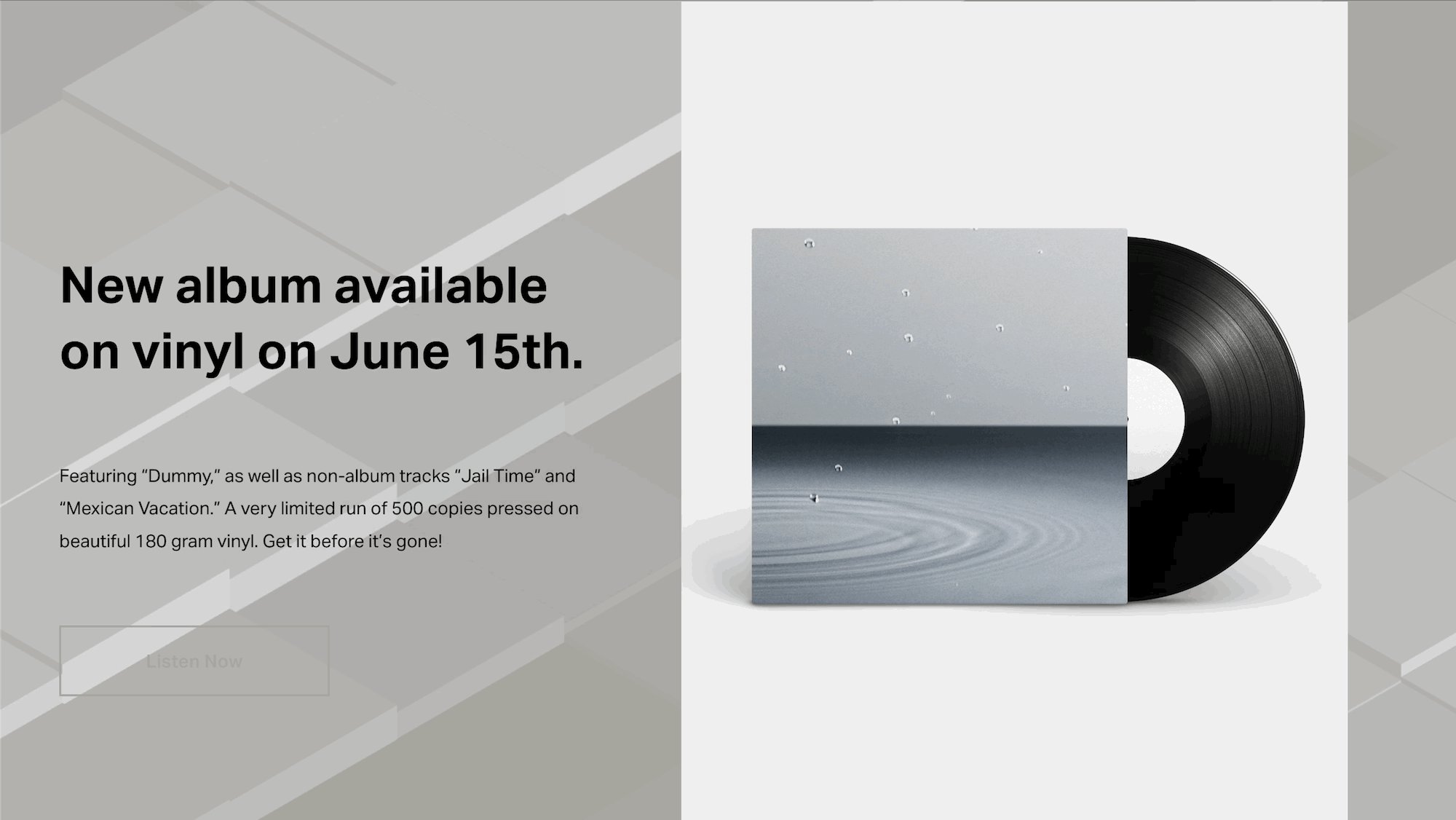
Одним из основных дополнений к Fluid Engine является Искусство вкладка фон. Это анимированные фоны с тонкими движениями — что-то вроде компромисса между изображением и видео (так что вы получаете привлекательность видео без потенциального снижения производительности сайта).

После реализации вы можете нажать кнопку Играть в правом нижнем углу редактора, чтобы увидеть фон в движении. Эффекты происходят автоматически во внешнем интерфейсе, поэтому посетителям вашего сайта не нужно ничего нажимать. Что здорово, так это то, что каждое произведение движущегося искусства в Squarespace Fluid Engine имеет настройки для настройки изображений на фоне, оттенка изображения, цвета фона, масштаба, количества изображений на заднем плане, фильтра, скорости волны и многого другого.

Красивые готовые разделы
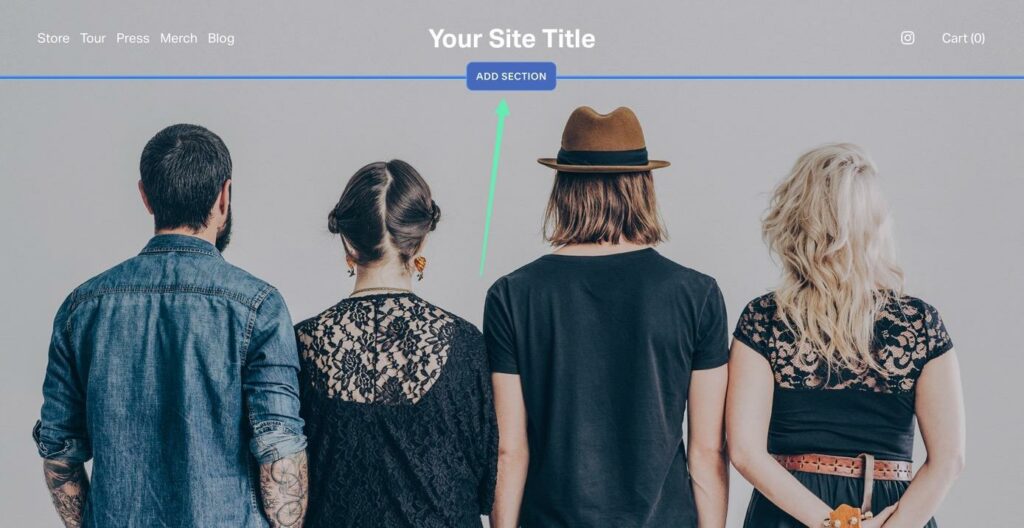
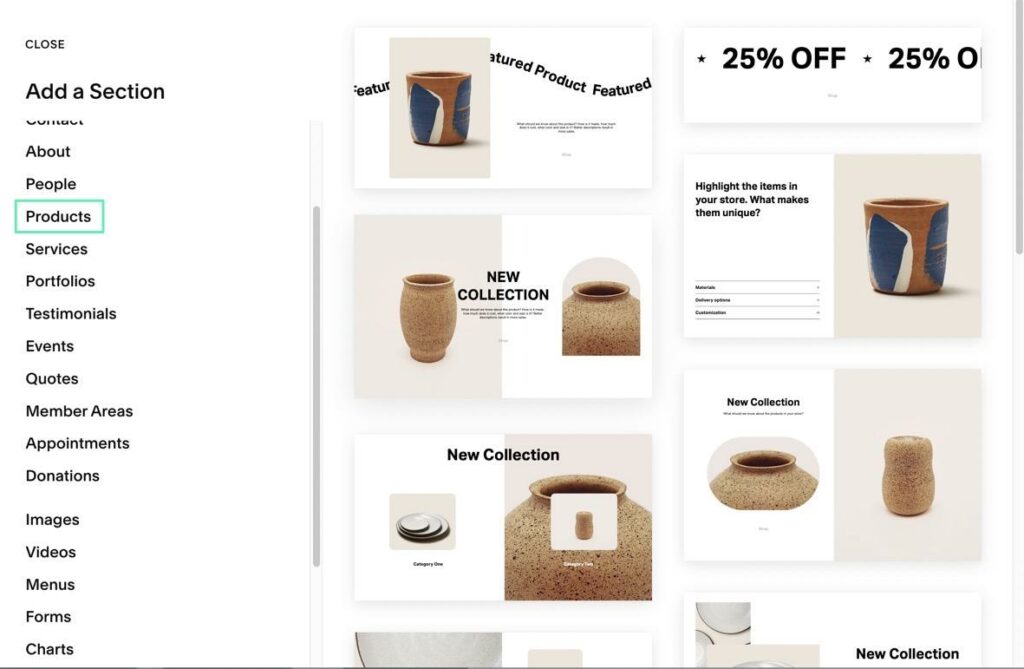
В любой момент вы можете щелкнуть один из множества Добавить Раздел кнопки в Fluid Engine. Эти кнопки расположены выше и ниже ранее добавленных разделов.

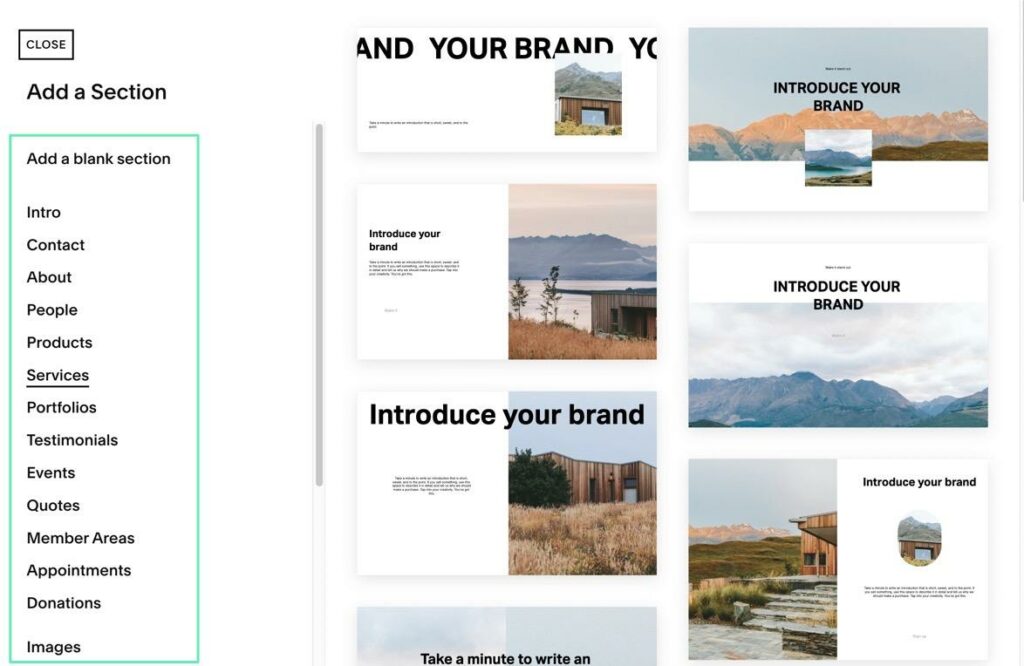
Команда Добавить Раздел box представляет большую библиотеку потрясающих готовых разделов, которые можно добавить в свой дизайн одним нажатием кнопки. Можно использовать пустой раздел и начать с нуля, но идея разделов Fluid Engine заключается в том, чтобы ускорить процесс разработки при создании интернет-магазина или бизнес-сайта.
Некоторые предварительно разработанные разделы включают:
- Введения
- Контактные формы
- Об информации
- Люди
- Продукты для электронной коммерции
- Услуги
- Портфели
- Отзывы
- Мероприятия
- Цитаты
- Членские зоны
- Назначения
- Пожертвования
- Фотографии

Готовые разделы особенно полезны для владельцев интернет-магазинов, которые хотят размещать уникальные баннеры и рекламные разделы в разных частях своих веб-сайтов. Вы можете легко связать любой из продуктов электронной коммерции из своего инвентаря и добавить их к красивым дизайнам от Fluid Engine.

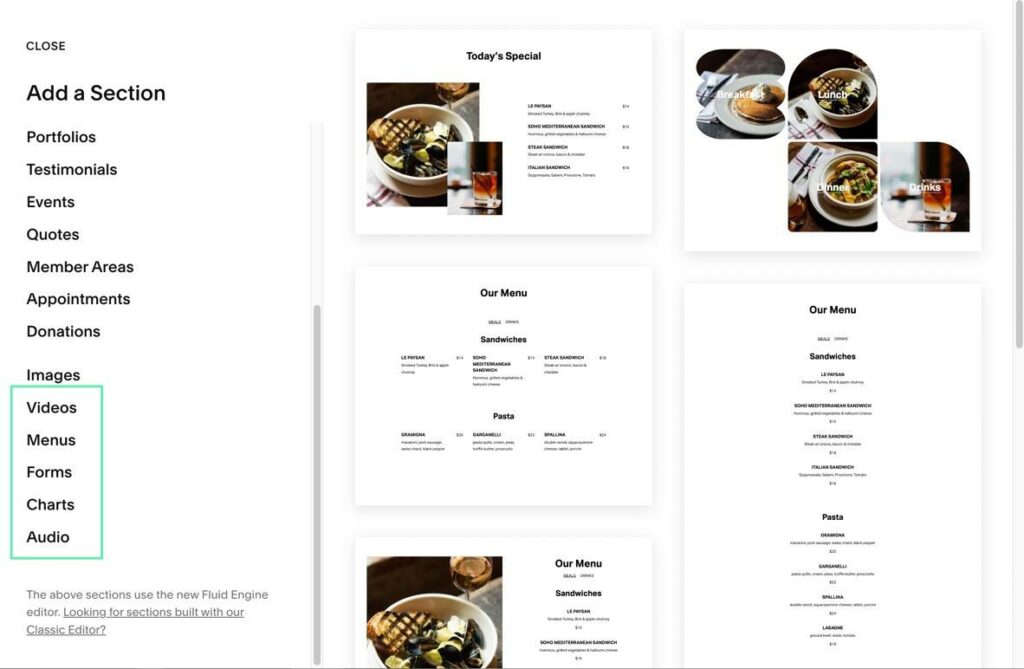
И вы найдете еще больше категорий на выбор, включая опции для видео, меню, форм, диаграмм и аудио. После того, как вы поместите раздел в свой дизайн, Fluid Engine предоставит вам полный контроль над редактированием, так что вы не будете привязаны к точному дизайну из раздела. Мы любим использовать эти разделы в качестве отправных точек; после чего вы можете загружать собственные изображения, корректировать текст и изменять все форматирование.

Все блоки, которые вы могли бы хотеть
Блоки контента являются данностью любого редактора с перетаскиванием. Классический редактор от Squarespace были блоки контента. Wix имеет блоки контента. Shopify и Bigcommerce встали на сторону некоторых блоки контента.
Fluid Engine продолжает предоставлять блоки контента, но с большим контролем над их настройками и полной гибкостью при размещении в вашем дизайне. Короче говоря, старые блоки имели меньше настроек и были ограничены тем, где их можно было разместить.
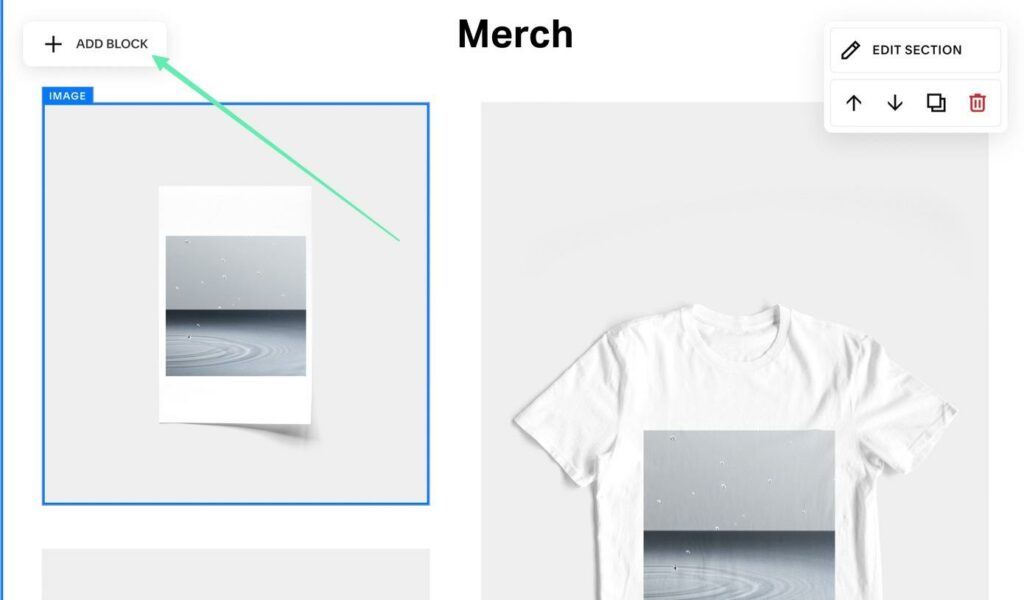
Чтобы вставить блок в Squarespace Fluid Engine, прокрутите, чтобы открыть Добавить Заблокировать кнопку в левом верхнем углу. Нажмите эту кнопку, чтобы открыть окно со всеми блоками.

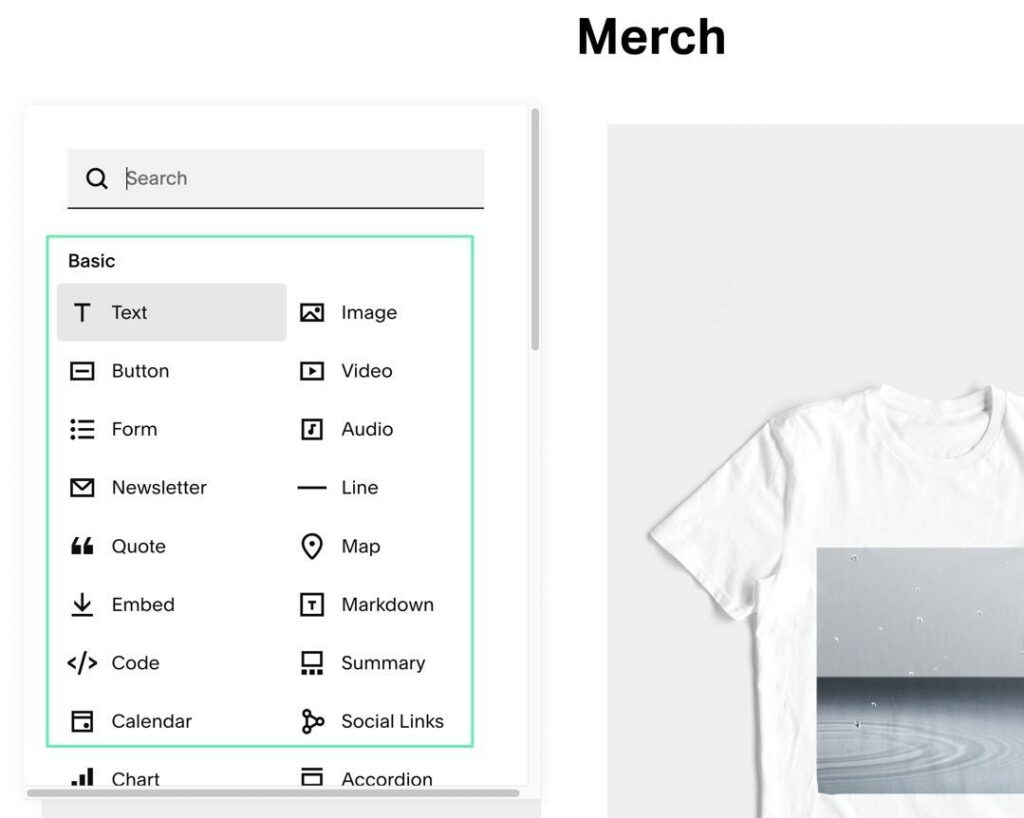
Fluid Engine позволяет вам вводить ключевое слово для поиска блоков. В качестве альтернативы вы можете просмотреть список блоков, чтобы найти идеальное решение для того, что вы пытаетесь разработать.
Блоки разбиты на категории для легкой идентификации.
Некоторые Базовый блоки из Fluid Engine включают:
- Текст
- форма для заполнения
- Видео
- Фото товара
- Календарь
- Резюме
- Социальные ссылки
- Карта
- НОВОСТИ
- встраивать

Есть два варианта вставки блока: вы можете либо перетащить блок туда, куда вы хотите, либо щелкнуть блок одним щелчком мыши, чтобы поместить его в ранее выбранный раздел.

После размещения внутри вашего дизайна каждый блок доступен для щелчка и открытия его настроек.

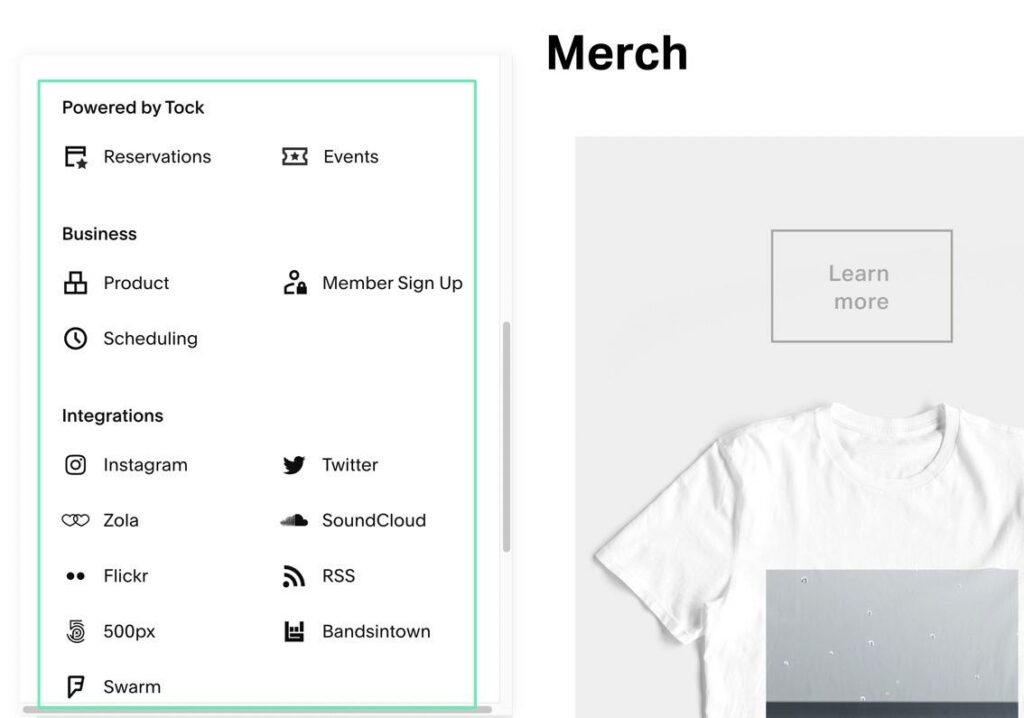
Одна из великих вещей о Squarespace заключается в том, что нет недостатка в блоках контента, включая уникальные элементы со сторонними интеграциями.
Например, есть блок «Бронирования» и блок «События» для бронирования.
Команда Бизнес категория имеет блоки для:
- ПродукцияXNUMX
- Календарное Планирование
- Регистрация участников
А вот и интеграцию блоки (которые ссылаются на популярные сторонние сервисы):
- Золя
- SoundCloud
- RSS
- Bandsintown
- 500px
- Flickr
- Рой

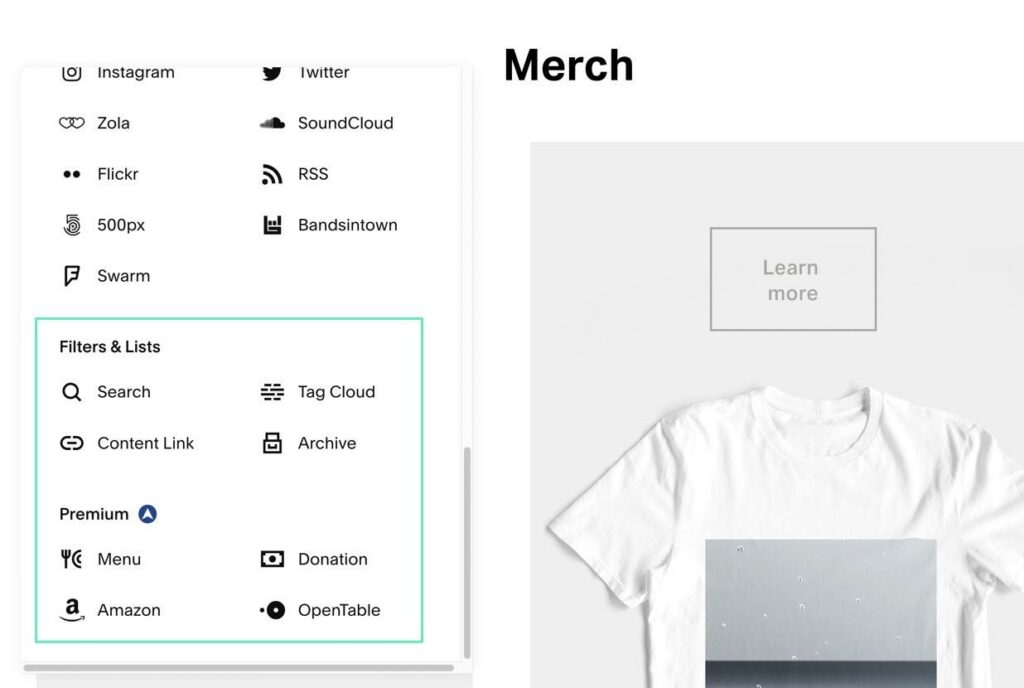
Вы также можете добавить фильтры или списки, например:
- Поиск баров
- Ссылки на контент
- Облако тегов
- Архив
Наконец, есть несколько премиальных блоков для нишевой функциональности, таких как:
- Блок для добавления полного меню ресторана
- Возможность показывать и ссылаться на продукты Amazon
- Кнопки пожертвований
- Интеграция и блокировка резервирования OpenTable

Squarespace Обзор жидкостного двигателя: простота использования
Fluid Engine глубоко интегрирован со всем Squarespace инфраструктуры, что делает процесс создания вашего бизнеса или веб-сайта электронной коммерции беспроблемным.
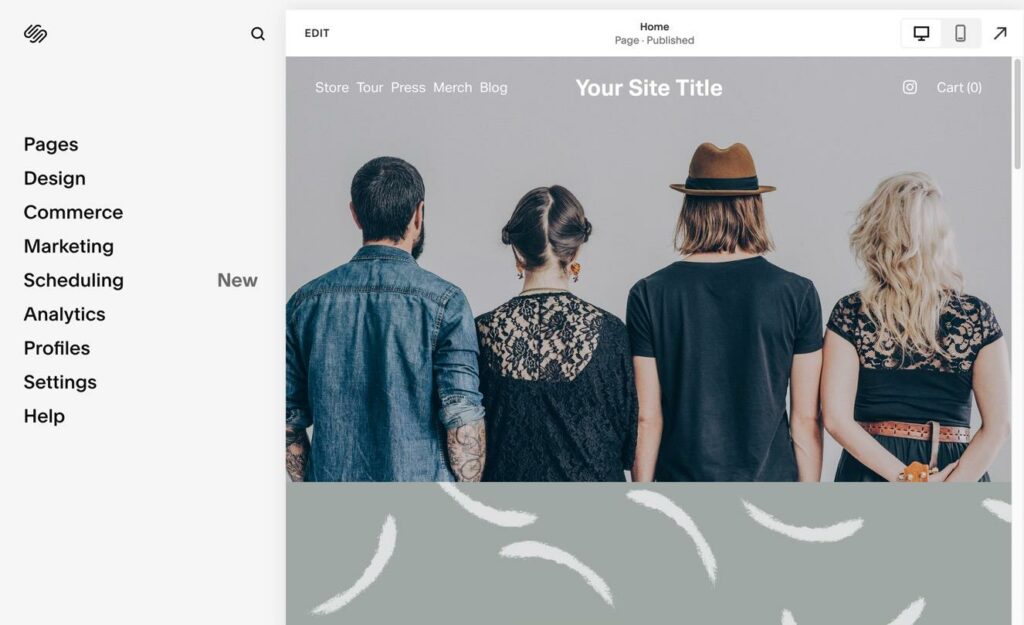
Все начинается с создания Squarespace учетная запись. Затем вы выбираете одну из множества визуально ориентированных тем и начинаете создавать свой сайт и управлять им с Squarespace приборная доска. Там у вас есть доступ к панели администратора.
Панель администратора содержит вкладки для:
- Страницы
- Дизайн
- Commerce
- Маркетинг
- Календарное Планирование
- Аналитика
- Профили
- Настройки
- Помощь

Мы довольны простотой и чистотой Squarespace приборной панели, учитывая, что она показывает бесчисленные функции в организованном порядке.
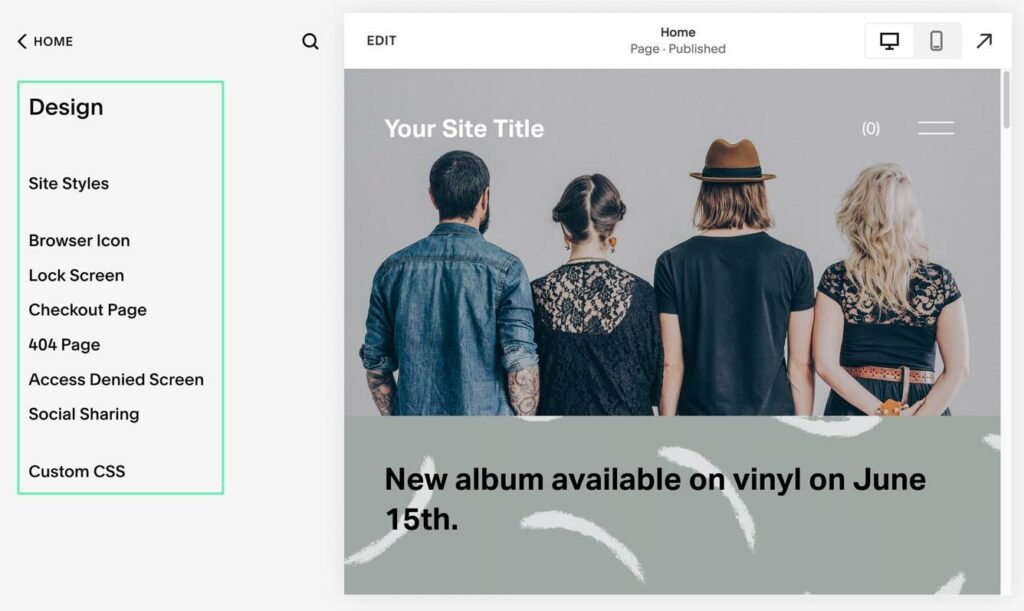
На вкладке «Дизайн» есть глобальные настройки дизайна, но они по-прежнему не отправляют вас в новый редактор Fluid Engine. Вместо этого область обеспечивает контроль над такими элементами, как стили сайта, экран блокировки, макет страницы 404, обмен в социальных сетях и настраиваемый CSS. Это скорее общий, глобальный подход к веб-дизайну всего вашего проекта.

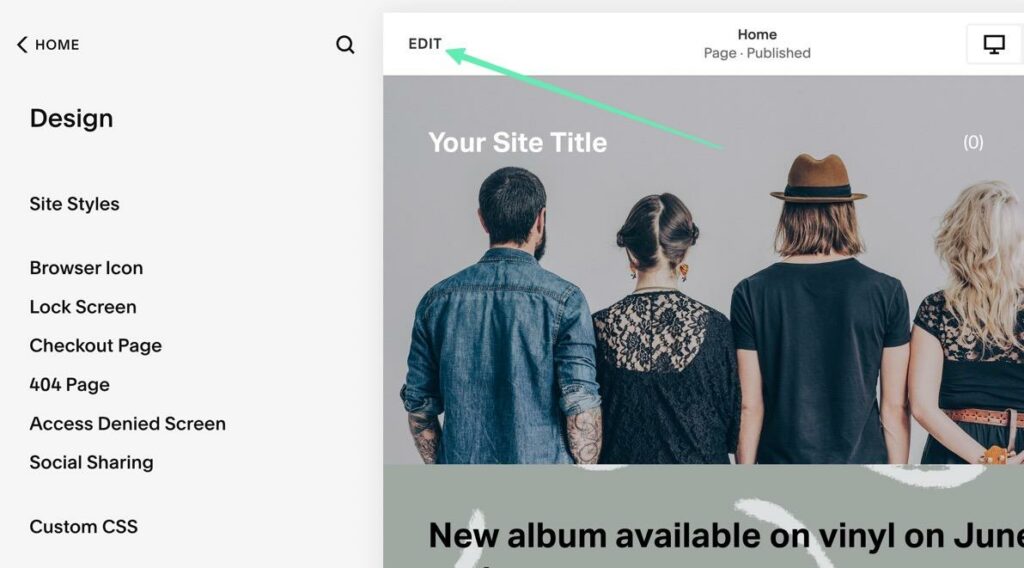
Чтобы запустить Fluid Engine, нажмите кнопку Редактировать Кнопка в верхней части предварительного просмотра веб-сайта.

Fluid Engine берет на себя управление дизайном и представляет ваш сайт в полноэкранном редакторе. С Fluid Engine минимальные задержки или сбои, и довольно понятно, как начать добавлять элементы в общий дизайн.
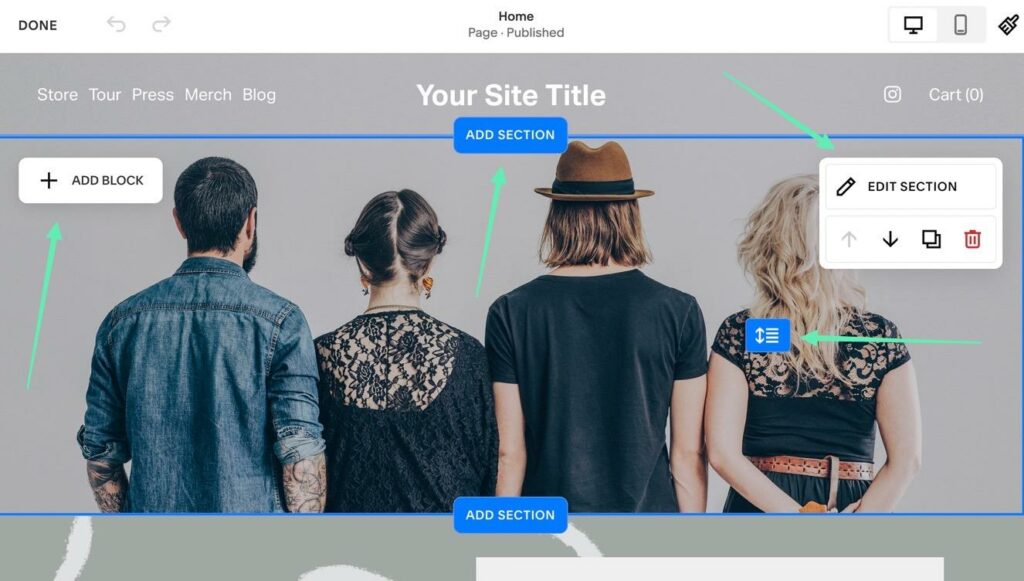
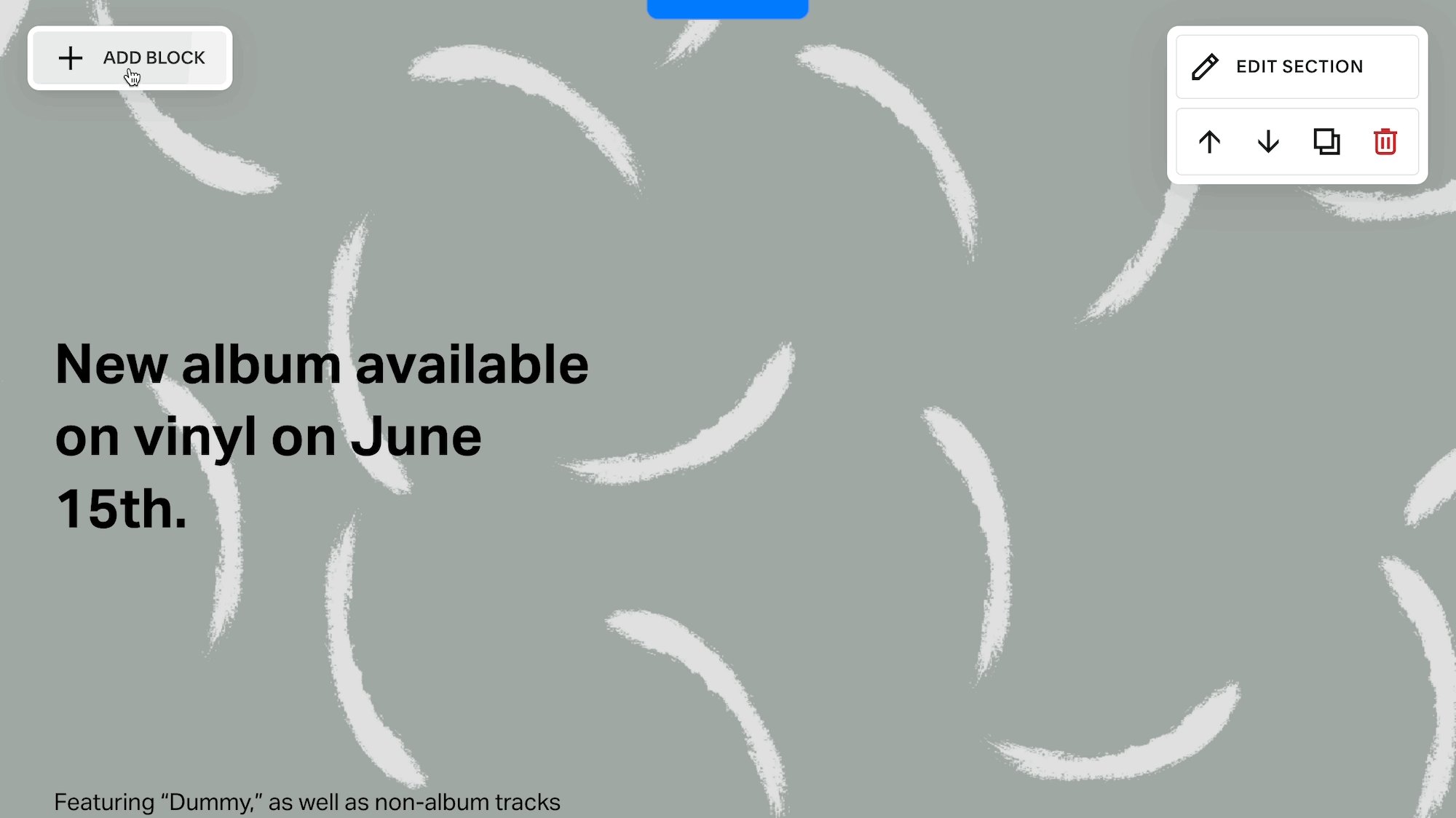
Например, быстрая прокрутка любого раздела страницы показывает несколько новых кнопок, которые вы можете использовать. Вы можете нажать на Добавить Заблокировать , чтобы увидеть Squarespaceвсю коллекцию блоков контента (для добавления на ваш бизнес или сайт электронной коммерции). Есть Редактировать Кнопка «Раздел» для управления форматированием и дизайном текущего размещенного раздела. И кнопка Добавить Раздел Кнопки (доступные вверху и внизу каждого существующего раздела) позволяют вставить готовый или пустой раздел в это конкретное место. Наконец, Fluid Engine предоставляет небольшую кнопку с горизонтальной стрелкой для изменения высоты раздела; Вы также можете увеличить раздел с помощью этого инструмента.

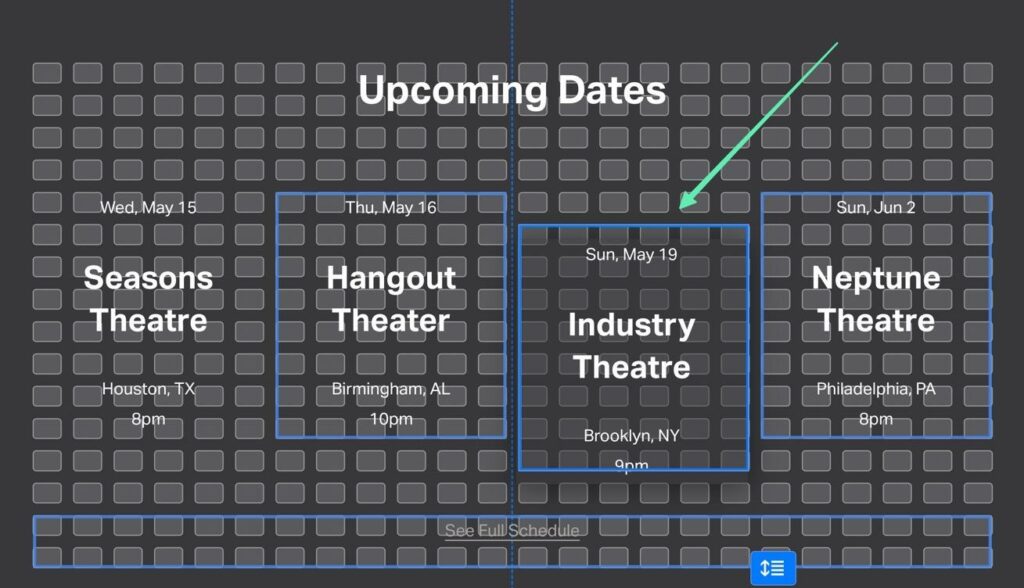
Основываясь на наших Squarespace В обзоре Fluid Engine мы обнаружили определенный уровень красоты в том, как он срабатывает всякий раз, когда вы щелкаете и перетаскиваете элемент. Будь то новый элемент, текущие элементы или раздел, визуальная сетка сразу же появляется, чтобы пользователь мог увидеть, где он может разместить блок контента. К счастью, Fluid Engine позволяет размещать эти элементы практически в любом месте благодаря своей системе на основе сетки.

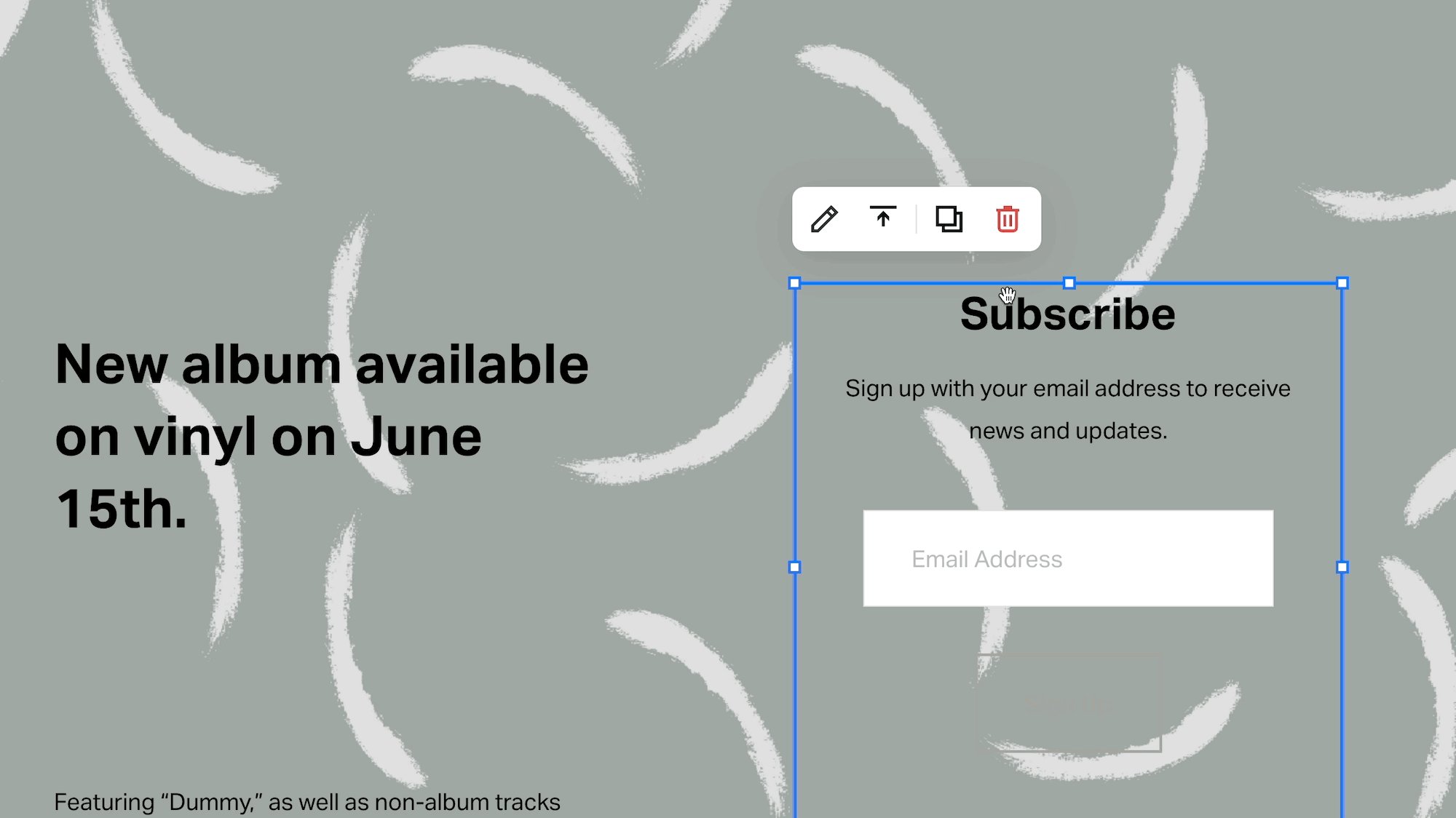
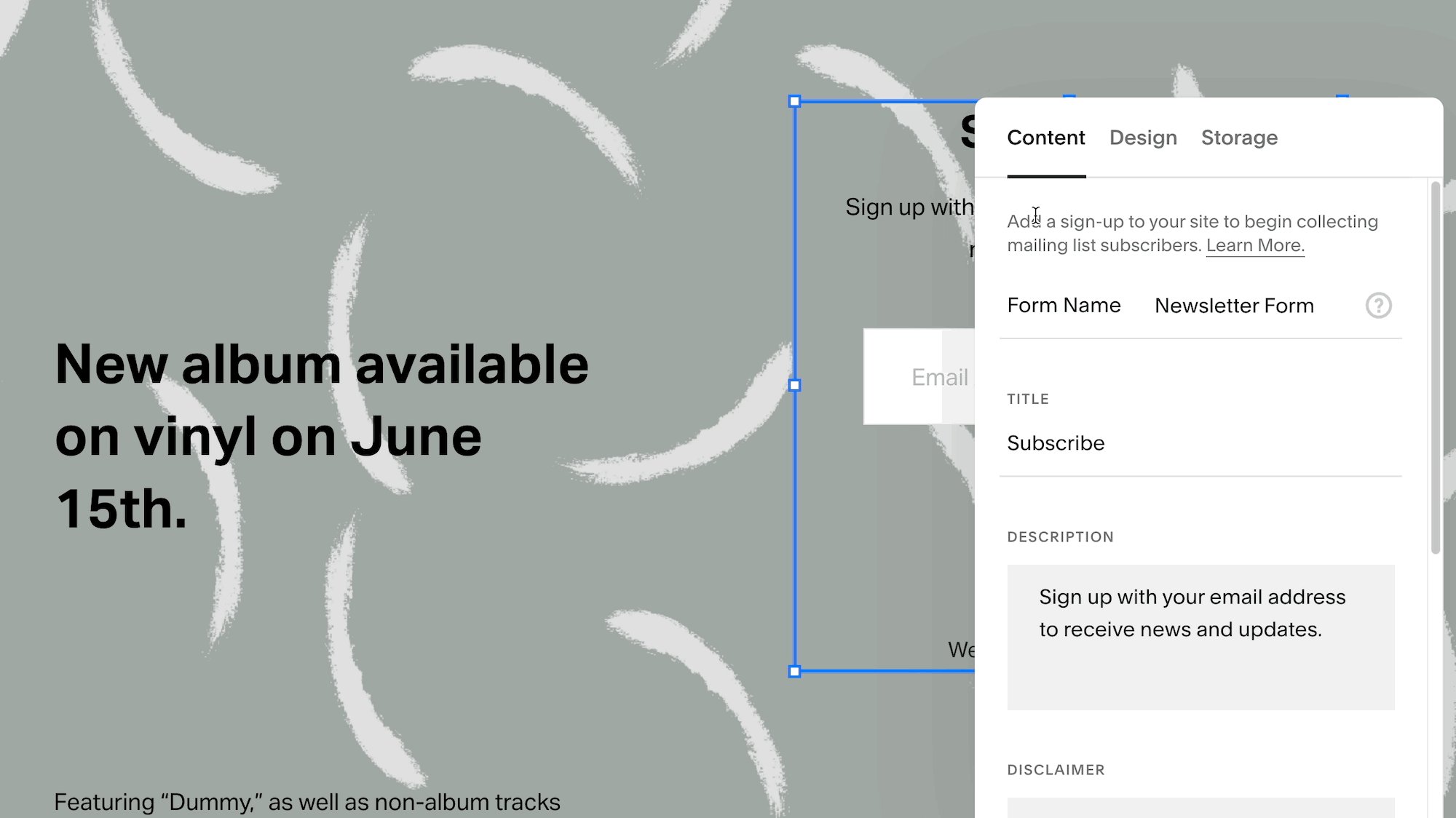
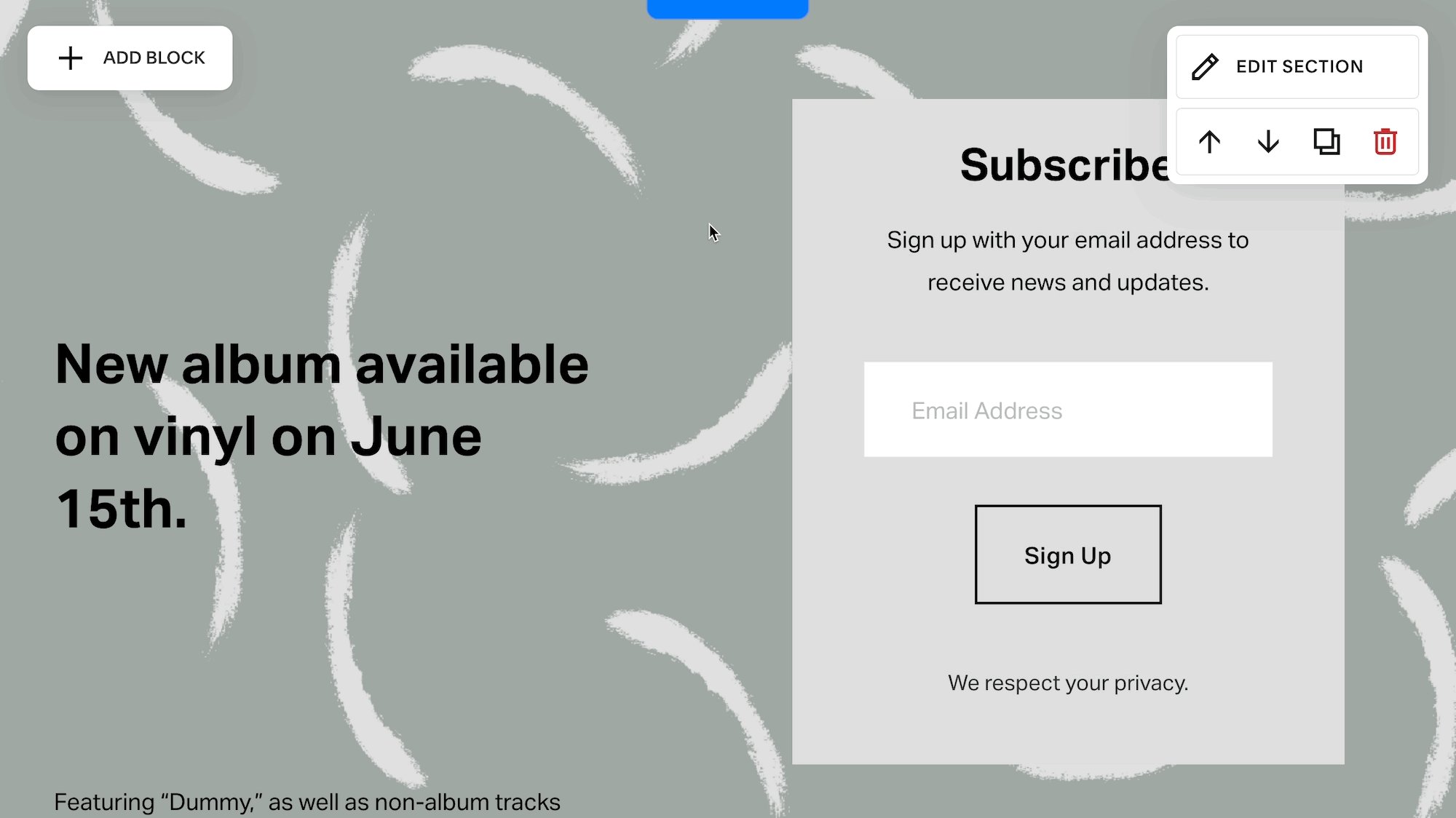
Ниже вы можете увидеть скорость, с которой мы можем вставить форму информационного бюллетеня в сетку Fluid Engine. После этого требуется всего несколько перетаскиваний и щелчков, чтобы переместить его в нужное место и изменить настройки дизайна, чтобы он был виден над текущим фоном.

Squarespace Обзор жидкостного двигателя: цены
Fluid Engine — это бесплатная функция, если вы платите за Squarespace счет.
Это функция по умолчанию для новых Squarespace клиенты. Предыдущий Squarespace у пользователей также есть возможность переключиться на Fluid Engine или оставить Squarespace Классический редактор (мы не уверены, как долго Squarespace продолжит поддерживать классический редактор).
Поскольку это включенная функция, Fluid Engine не требует дополнительных затрат, кроме стандартные тарифные планы от Squarespace.
Вот краткий обзор ценовых пакетов от Squarespace, каждый из которых обеспечивает доступ к редактору Fluid Engine:
- Индивидуальный: 23 доллара в месяц (16 долларов при ежегодной оплате) за стандартный веб-сайт. Есть поддержка простых платежей, но это не настоящий интернет-магазин. Включает Fluid Engine, SSL Security, расширения и неограниченную пропускную способность.
- Бизнес: 33 доллара в месяц (23 доллара при оплате ежегодно) за все в предыдущем плане, интернет-магазин, комиссия за транзакцию 3%, неограниченное количество продуктов, пожертвования, подарочные карты, рекламные всплывающие окна, поддержка CSS, расширенная аналитика и многое другое.
- Основная коммерция: 33 доллара США в месяц (27 долларов США при ежегодной оплате) за все, что входит в предыдущий план, полноценный интернет-магазин с нулевой комиссией за транзакции, точки продаж, обзоры продуктов, этикетки с ограниченной доступностью, продукты в Instagram, инструменты мерчендайзинга, аналитика электронной коммерции, оформление заказа на ваш домен, учетные записи клиентов и многое другое.
- Продвинутая коммерция: 65 долларов в месяц (49 долларов при ежегодной оплате) за все в предыдущем плане, коммерческие API, расширенные скидки, расширенную доставку, подписки и восстановление брошенной корзины.
Squarespace Обзор Fluid Engine: поддержка клиентов
Squarespace поддержка клиентов состоит из:
- Справочный центр с учебными пособиями
- Форум пользователей
- Прямая поддержка по электронной почте и в чате
- Страница для найма Squarespace эксперту
- Вебинары, которые помогут оптимизировать ваш сайт
- документация для разработчиков
- Член Круга, Squarespaceпартнерская программа
Пользователи могут в любое время связаться со службой поддержки клиентов, чтобы задать вопросы о новом Fluid Engine или о любых других проблемах. Squarespace особенность в этом отношении.
В Справочном центре вы можете выполнить поиск «Fluid Engine», чтобы найти несколько статей о его возможностях и возможностях. Существуют даже вебинары и документы для разработчиков, которые помогут вам полностью понять возможности Fluid Engine. Нам нравится документация разработчика для тех, кто намерен передать некоторые обязанности наемному разработчику.
Наконец, на пользовательском форуме есть обсуждения Fluid Engine. На форуме можно найти похвалы и жалобы на Fluid Engine, а также вопросы, которые возникают у пользователей по поводу определенных функций.

Для кого Squarespace Жидкостный двигатель для?
После нашего Squarespace Жидкостный двигатель обзор, мы обнаружили:
- Жидкостный двигатель (Squarespace 7.1) для всех: продвинутых разработчиков, которые хотят ускорить процесс разработки; новички, которым необходимо создать бизнес-сайт; владельцы сайтов электронной коммерции, которым необходимо постоянно редактировать свои веб-сайты. Он достаточно продвинут для полного контроля над вашим веб-сайтом, а также является настоящим редактором перетаскивания для тех, кто не собирается использовать какой-либо пользовательский код.
- Это для тех, кому нужен контроль над мобильным интерфейсом: у мобильного редактора есть свои проблемы, но они решаются Squarespace. Рекомендуется всегда проверять автоматизированный мобильный дизайн перед публикацией веб-сайта, поскольку мобильный редактор не идеален. Тем не менее, мы считаем отдельный мобильный редактор значительным шагом вперед для пользователей, которые требовали мобильного управления.
- Fluid Engine настолько глубоко интегрирован с Squarespace для плавного переключения между функциями управления и порталом дизайна. Это означает, что вы можете добавить новый продукт в интернет-магазин, а затем перейти к созданию рекламного баннера на своей домашней странице (с помощью Fluid Engine). Это идеально подходит для владельцев бизнеса всех типов, учитывая, что вы часто перескакиваете с одной задачи на другую.
- Нам нравится Fluid Engine для разработчиков, которым нужна альтернатива их текущему рабочему процессу проектирования. Возможно, вам будет удобнее работать с разделами и блоками классического редактора, но некоторая практика обязательно сделает Fluid Engine желаемым интерфейсом. Разработчики по-прежнему могут получать доступ к настраиваемым областям кодирования, и нет причин отказываться от стандарта. Squarespace рабочие процессы (поскольку большинство из них остались прежними). В целом, разработчики, которые делают Squarespace сайты для клиентов должны чувствовать себя как дома, если немного поработать внутри Fluid Engine.
Вы Squarespace пользователь? Если да, сообщите нам, что вы думаете о редакторе Fluid Engine. Если вы не Squarespace пользователь, оставьте нам комментарий с любыми вопросами, которые могут у вас возникнуть о нашем Squarespace Обзор жидкостного двигателя.




Комментарии Ответы 0