Когда потенциальный клиент попадает на ваш Shopify ., они будут использовать изображения, чтобы решить, хотят ли они сделать покупку. Таким образом, ваша работа как продавца заключается в том, чтобы убедиться, что изображения не замедляют скорость загрузки сайта (и не отталкивают людей), а также правильно форматировать и изменять размер изображений.
Таким образом, изображения не выглядят растянутыми или обрезанными. В нашем окончательном Shopify руководство по размеру изображения, мы покажем вам важность определенных размеров изображения для Shopify фотографии и предоставить идеальные размеры для таких вещей, как ваш логотип, изображение баннера и изображения продуктов.
Продолжайте читать, чтобы узнать все о Shopify размеры изображения!
Почему вы должны заботиться о Shopify Размеры изображения?
Утомительно управлять и загружать изображения. Тем не менее, они часто являются главными нарушителями, когда речь идет о низкой скорости сайта, проблемах SEO и низкой конверсии на сайте электронной коммерции.
И сложная часть всех конструкторов веб-сайтов и платформ электронной коммерции заключается в том, что вам нужно придерживаться очень определенных размеров изображений, чтобы они были оптимизированы и выглядели презентабельно.
Подводя итог, вот почему Shopify размеры изображения имеют значение:
- Каждый тип изображения в Shopify требует уникальных размеров, например, размер логотипа должен отличаться от размера баннера.
- Пользователи с большей вероятностью станут платящими клиентами, если они смогут четко видеть изображения в правильном формате.
- Правильно подобранные и оптимизированные изображения могут повысить ваш SEO-потенциал.
- Фотография плохого размера может привести к растянутым или обрезанным изображениям, что приведет к уродливому веб-сайту.
- Вы можете обнаружить, что изображения неправильного размера замедляют работу вашего сайта или мешают клиентам вообще ждать.
Наряду с этими моментами: четкие изображения хорошего размера демонстрируют определенный уровень профессионализма, вызывая у клиентов эмоциональную реакцию, что вы — надежный бизнес, а ваши продукты — самого высокого качества. Плохие фотографии просто выглядят так, как будто вы не заботитесь о своих продуктах или о том, как они отображаются. Ваши клиенты могут спросить: «Где еще они срезают углы?»
С учетом сказанного взгляните на наше краткое справочное руководство по лучшим Shopify размеры изображений для таких областей, как страницы продуктов, изображения баннеров и логотипы.
Лучшие Shopify Размеры изображений (в зависимости от того, где используются изображения)
Не все из этого — жесткие правила, но лучше придерживаться «идеального размера» насколько это возможно. Темы иногда имеют свои собственные стандарты изображений, так что следите за этим. В противном случае мы объясним, когда у вас есть некоторая свобода действий в плане размеров.
Есть ли стандартный размер изображения для использования Shopify?
Нет, но если вы планируете использовать такой подход, вот что мы рекомендуем:
- Убедитесь, что все изображения достаточно большие, чтобы показать сложные детали продукта.
- Тем не менее, изображения должны быть достаточно маленькими, чтобы не мешать работе сайта.
- Хорошее практическое правило — придерживаться размера 2048 × 2048 пикселей для квадратных изображений.
- Избегайте размеров квадратных изображений менее 800 × 800 пикселей.
- Избегайте размеров квадратных изображений, превышающих 4472 × 4472.
Для неквадратных изображений мы определенно рекомендуем использовать руководства ниже. Также стоит отметить, что некоторые темы обрезают изображения по-разному, поэтому вам, возможно, придется угадывать и проверять, какие размеры изображений лучше всего подходят для вашего интернет-магазина.
Для лучшего руководства взгляните на идеальный Shopify размеры изображений ниже, все классифицированы в зависимости от типа изображения:
1. Shopify Размер изображения продукта (идеальный размер: 2048 × 2048 пикселей)
Изображения продуктов служат основными формами медиа, используемыми для продаж. ShopifyТемы довольно хорошо обрезают и оптимизируют изображения продуктов за вас, но вы никогда не должны полагаться на автоматизированные инструменты.
Команда рекомендуемые размеры изображений товаров на Shopify 2048 x 2048 пикселей.
Это прекрасное место, чтобы убедиться, что ваши изображения не замедляют скорость вашей страницы, а также убедиться, что клиенты видят богатство деталей ваших оригинальных фотографий.
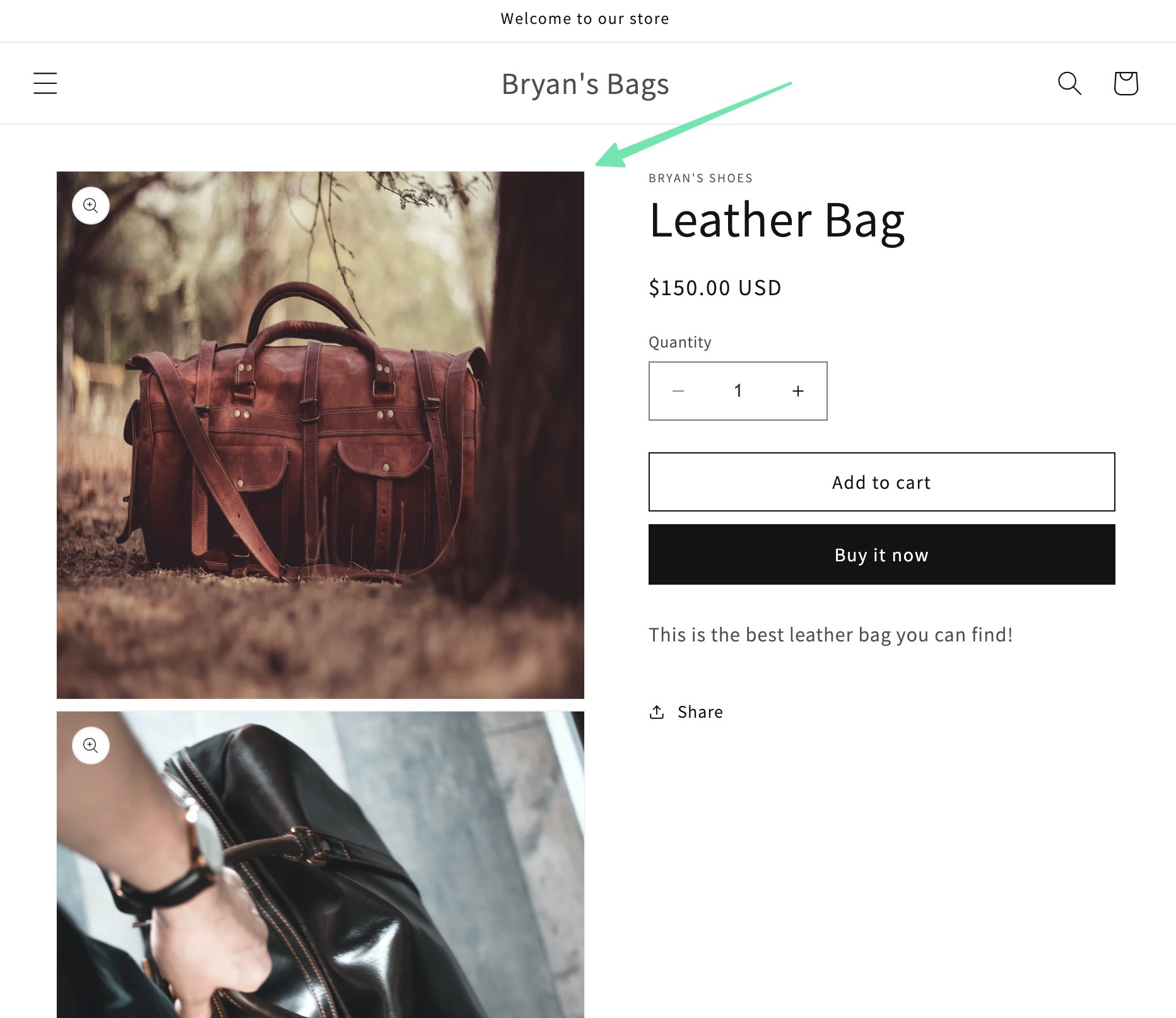
Мы предлагаем квадратное изображение для фотографий продукта, чтобы избежать нежелательного кадрирования. Shopify темы.
На скриншоте ниже показано загруженное изображение размером 2048 × 2048 пикселей без обрезки.

Более длинные и широкие изображения все еще могут работать для фотографий продукта, но меньше контроля над тем, что тема делает с вашими изображениями. Вы можете обнаружить, что фотографии в альбомном формате уменьшаются в размере по сравнению с портретным форматом.
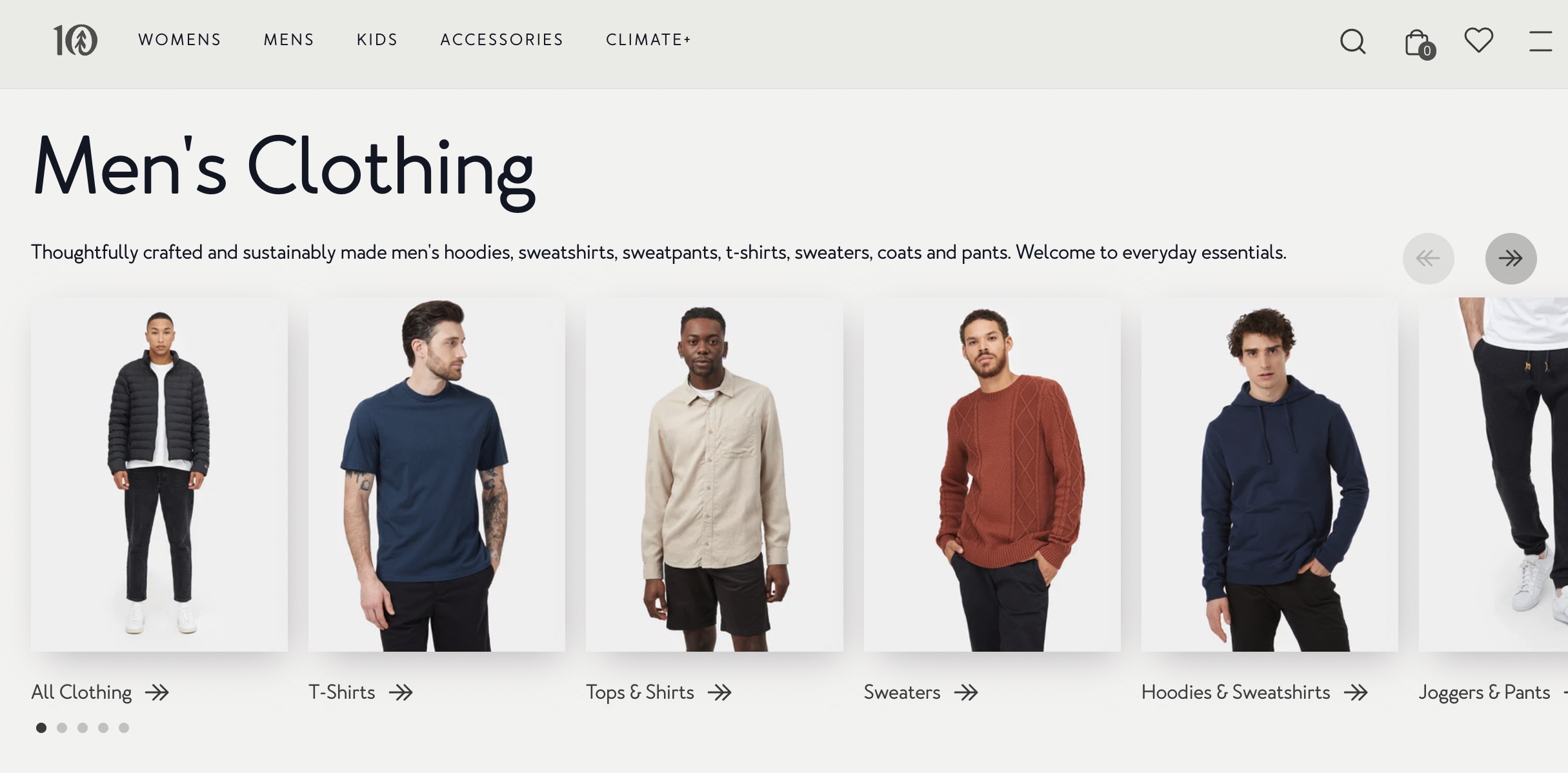
2. Shopify Размер изображения коллекции (идеальный размер: 2048 × 2048 пикселей)
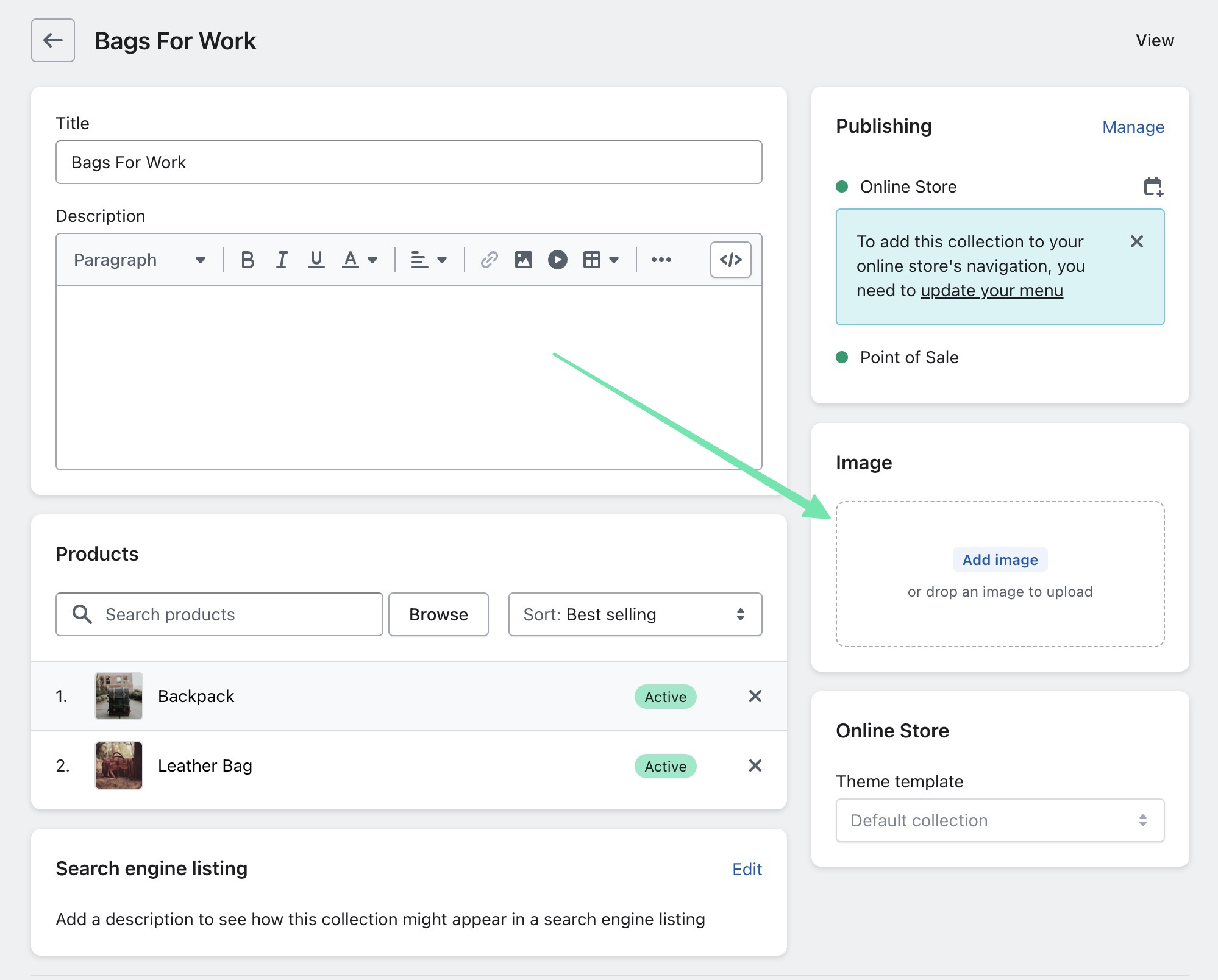
Добавление коллекции не обязательно требует изображения, но это позволяет вам создать отдельную страницу для этой коллекции, почти как целевую страницу, созданную только для небольшого подмножества продуктов.
Изображение коллекции загружено под Создать коллекцию в разделе Shopify.

После этого вы можете добавить продукт в эту коллекцию и отобразить его в блоке контента на главной странице или как отдельную страницу.
Если вы оставите Фото товара пустое поле на странице коллекции, по умолчанию будет использоваться одно из рекомендуемых изображений продукта из этой коллекции.
Рекомендуется Shopify размер изображения для коллекций — 2048 × 2048 пикселей.
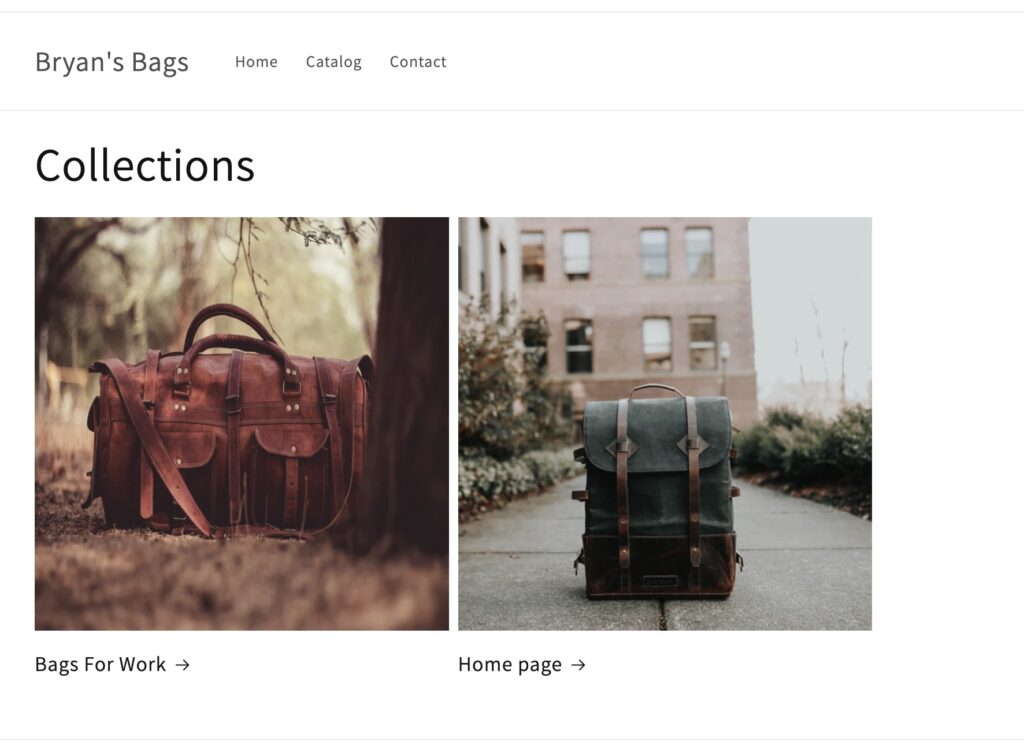
Квадратные размеры помогают установить стандартизированный формат для всех коллекций, особенно при их размещении рядом друг с другом.

Вы также обнаружите, что с квадратными изображениями легче работать, если использовать блоки контента, демонстрирующие коллекции.
Как всегда, ваши результаты могут отличаться в зависимости от используемой темы. Некоторые темы, по сути, предлагают дополнительные возможности с изображениями вашей коллекции, позволяя вам делиться изображением как баннером на отдельной странице коллекции. В этом случае оптимальный размер изображения вашей коллекции может полностью отличаться от того, о чем мы здесь говорили. В целом, ваш лучший план действий — пройти тестирование с вашей темой. Загрузите несколько изображений уникальных размеров в свои коллекции. Запишите те, которые работают, а затем всегда используйте эти размеры. Просто убедитесь, что изображения не слишком большие или слишком маленькие, и все будет в порядке.
3. Shopify Размер изображения логотипа (идеальный размер: 450 Вт × 250 пикселей)
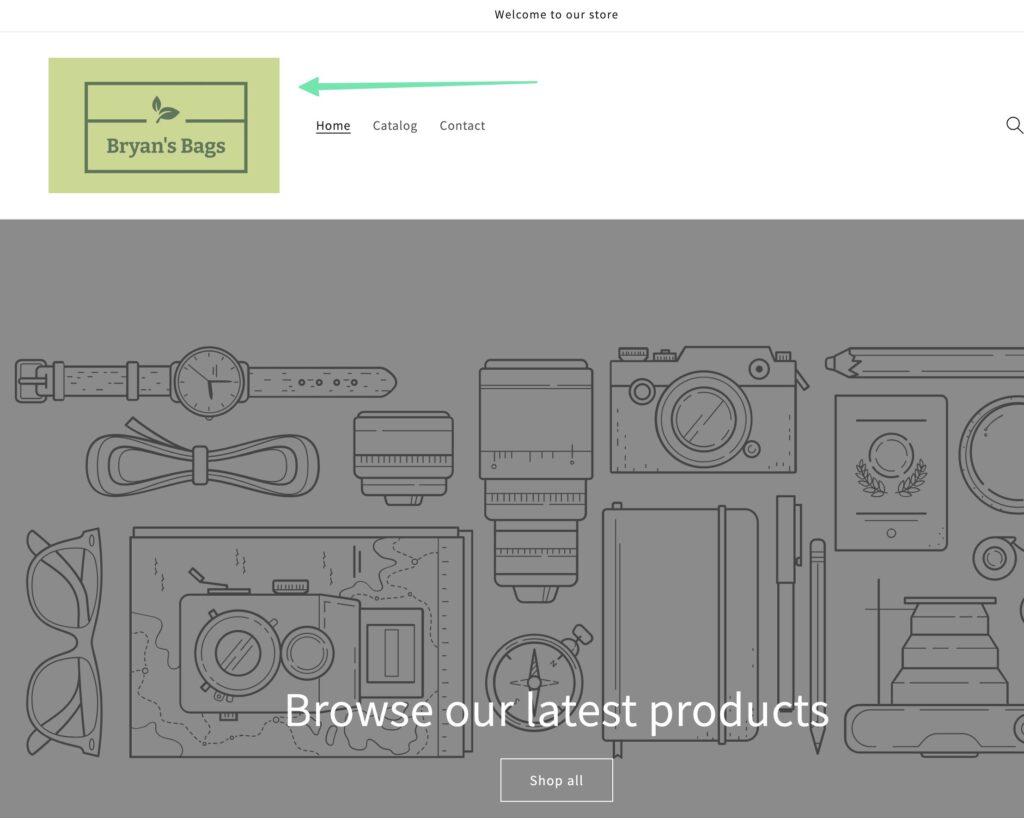
Логотип выделяется как шатер вашего интернет-магазина. Он отображается, когда кто-то попадает на вашу домашнюю страницу, и на всем веб-сайте, учитывая, что обычно он виден в области заголовка.
Shopify пользователи, у которых возникают проблемы с размером логотипа, могут обнаружить, что логотип недостаточно велик или он каким-то образом деформирует навигационное меню. Или вы можете обнаружить, что логотип оставляет много пустого пространства внизу или вверху.
Чтобы решить большинство этих проблем, мы предлагаем использовать размеры логотипа 250 пикселей в высоту и 450 пикселей в ширину.

По факту, Shopify рекомендует никогда не превышать эти размеры по ширине и высоте. Сказав это, вы можете уменьшить размер, если ваша тема позволяет это.
Время от времени боковая панель отбрасывает что-то, или, возможно, в вашем навигационном меню слишком много элементов, толкающих логотип в странном направлении. В любом случае, лучше поэкспериментировать с размерами логотипа и настройками сайта, чтобы добиться наилучшего внешнего вида.
В качестве альтернативы, некоторые темы отлично смотрятся с квадратными логотипами, но не превышайте размер 250 x 250 пикселей, чтобы они не занимали слишком много места.

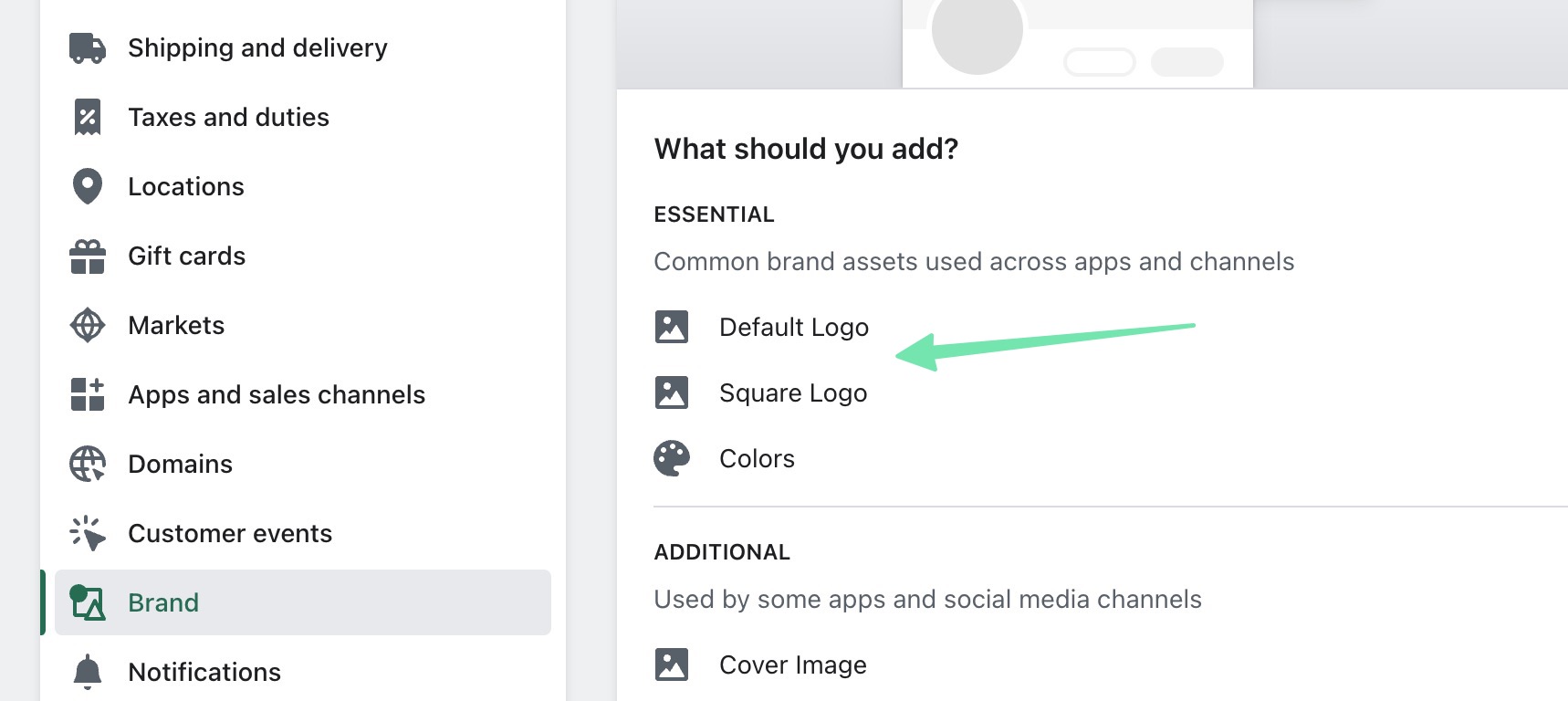
Для максимальной универсальности перейдите к Настройки > Бренд in Shopify добавить По умолчанию и Square изображение. Таким образом, вы можете загрузить любой в зависимости от ситуации.

4. Shopify Размер изображения баннера (идеальный размер: 2000 Ш × 600 В пикселей)
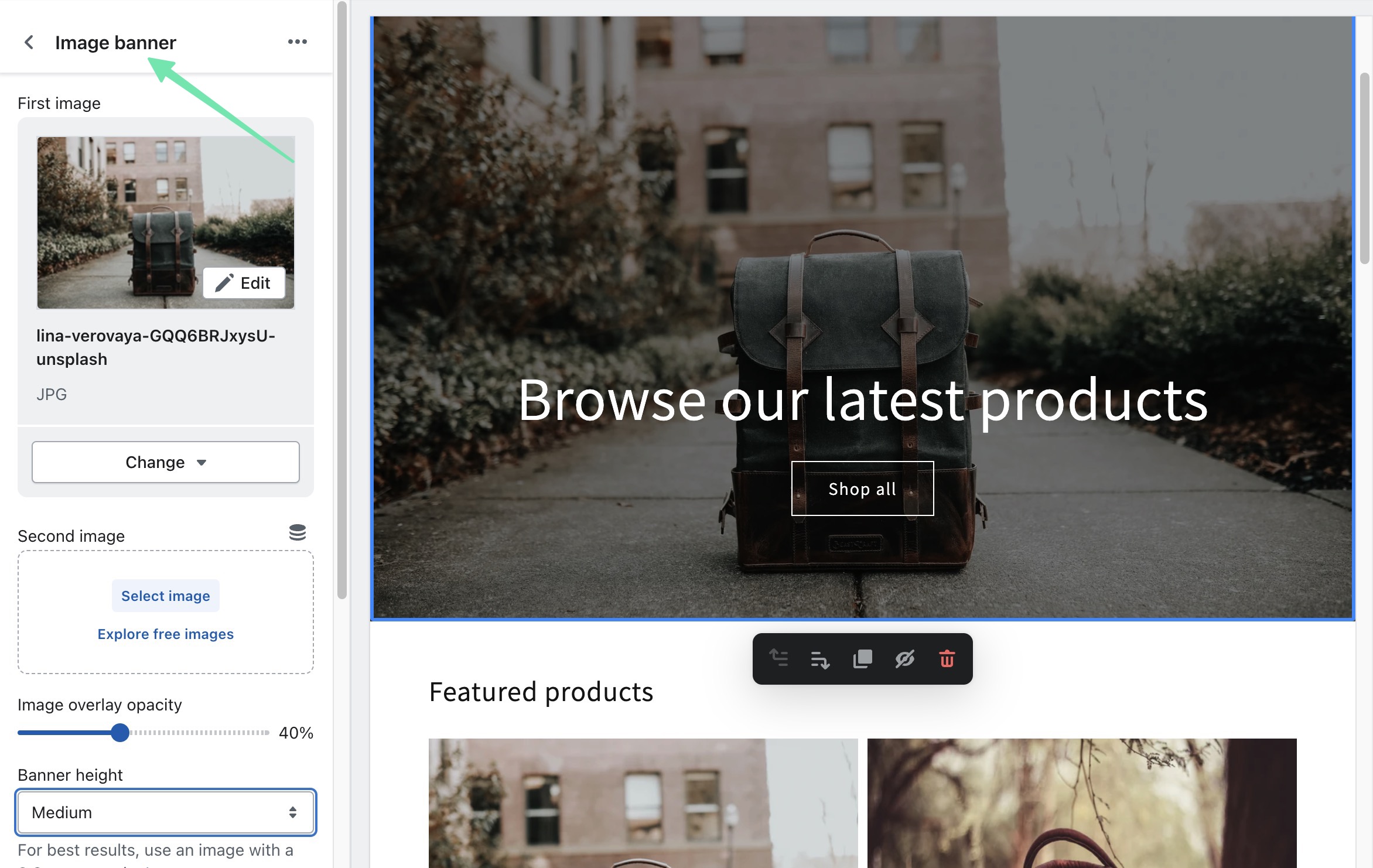
Обычно называемые основным изображением или графическим баннером, это большие изображения, которые вы можете разместить в верхней части главной страницы, чтобы продемонстрировать новые продукты и включить текст с кнопкой. Очень важно, чтобы изображения баннеров имели высокое разрешение, чтобы предотвратить зернистость после изменения размера и при просмотре на разных устройствах.

Shopify также имеет заголовок раздел содержимого, который функционирует аналогично Баннер Изображение раздел содержания.
Независимо от того, какой из них вы выберете, мы рекомендуем придерживаться размеров 1200 пикселей в ширину и 600 пикселей в высоту для баннеров и основных изображений.

Сказав это, вы часто можете уйти от 1200–2000 пикселей по ширине и 400–600 пикселей по высоте. И, как всегда, это зависит от вашей темы.
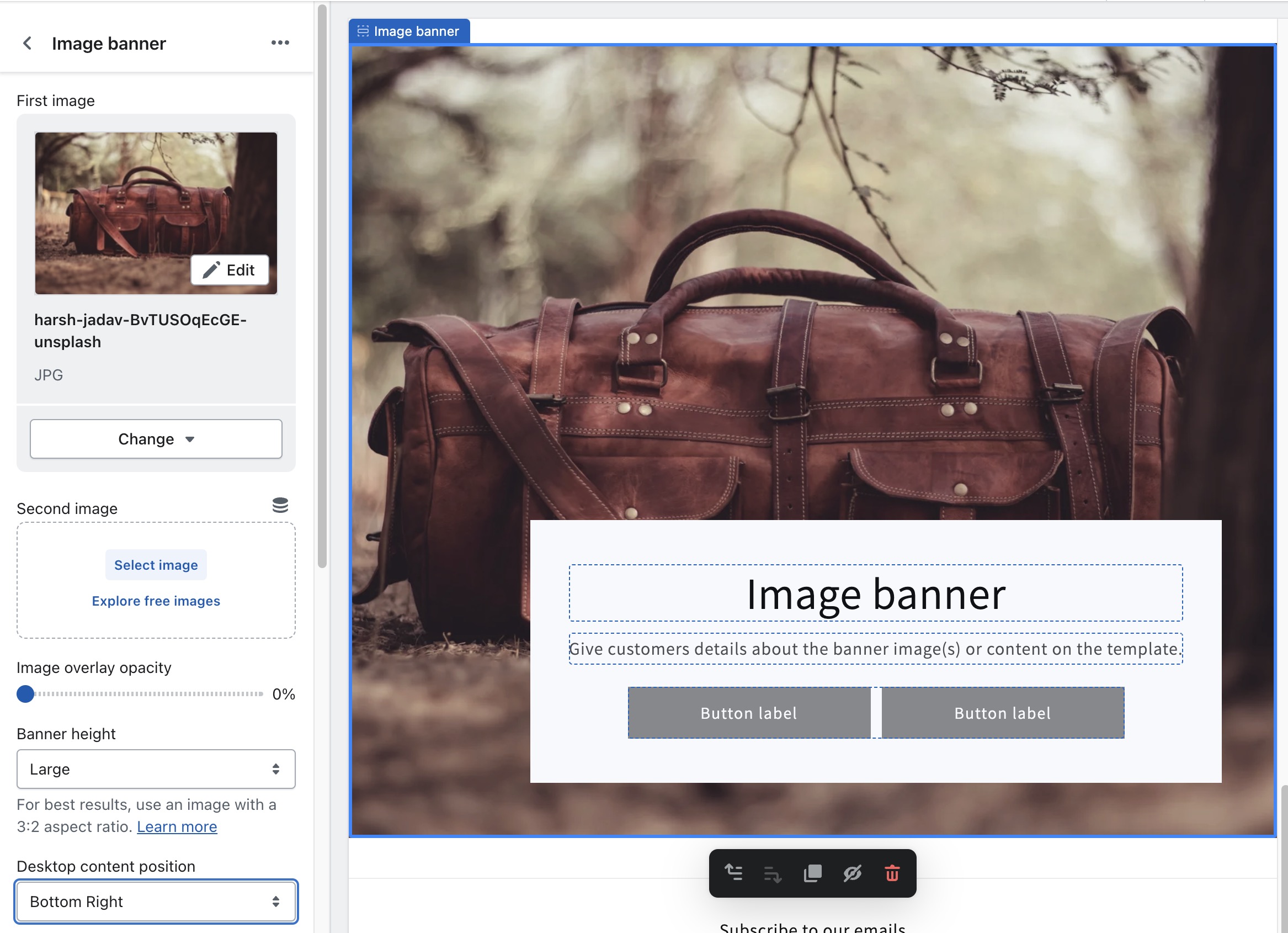
Наконец, также разумно настроить параметры для всех баннеров изображений и изображений героев. Вы можете изменить высоту баннера для большинства тем и указать Shopify там, где вы хотите разместить содержимое баннера, например, в правом нижнем углу или вверху, чтобы лучше видеть изображение за содержимым.
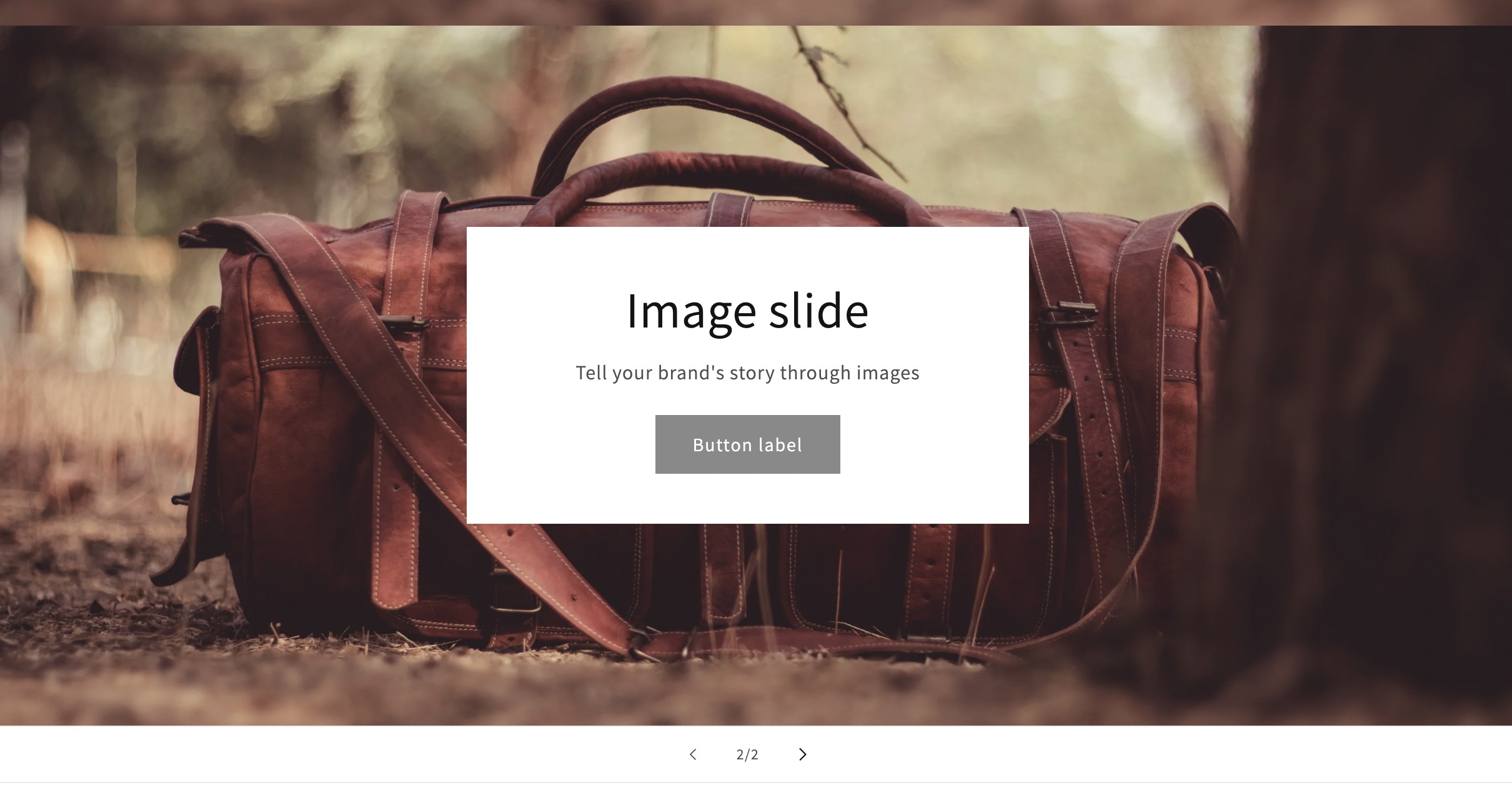
5. Shopify Размер изображения слайд-шоу (идеальный размер: 2000W × 600H пикселей)
Подобно баннеру, вы должны использовать изображения с высоким разрешением в слайд-шоу. Эти разделы контента позволяют отображать несколько фотографий в одной области страницы. Затем они последовательно переходят к следующему изображению.
Поскольку они очень похожи на баннеры, вы фактически сохраните ту же ширину и высоту, что и для главного изображения или изображения баннера. Рекомендуется ширина 2000 пикселей и высота 600 пикселей. Однако высота может варьироваться от 400 до 600 пикселей, а ширина — от 1200 до 2000 пикселей.

Обязательно управляйте всеми настройками слайд-шоу, чтобы установить наилучшее форматирование для вашего слайд-шоу. Возможно, вам придется переместить поле содержимого в другое место, или, возможно, слайд-шоу будет выглядеть лучше, если вы немного увеличите высоту.
Одно из основных правил слайд-шоу — всегда загружать изображения одинакового размера для одного и того же слайд-шоу. Вы можете отрегулировать размеры при создании отдельного слайд-шоу, но просто убедитесь, что изображения, объединенные вместе в одном слайд-шоу, имеют одинаковые размеры для обеспечения непрерывности и удобства пользователя.
Как оптимизировать Shopify Фотографии
Оптимизация ваших изображений поможет вам улучшить загрузку фотографий в вашем интернет-магазине. Это также поможет вам создать более удобный интерфейс на веб-сайте, поскольку изображения должны дополнять впечатления от покупок, а не подавлять их.
Есть несколько аспектов, которые следует учитывать при оптимизации изображений для Shopify. Эти области включают оптимальные форматы изображений, сжатие, источники изображений, стили и многое другое. Продолжайте читать, чтобы узнать все о передовых методах и шагах, которые следует предпринять для оптимизации изображений в Shopify.
Шаг 1: выберите оптимальное изображение Format
Shopify Размеры изображений важны, но первым шагом в любой оптимизации фотографий должен стать выбор наилучшего формата изображения.
Существует множество форматов изображений, которые Shopify позволяет.
Вот что делает их особенными:
- JPEG/JPG: Возможно, самый распространенный формат файла для изображений, и это правильно. JPEG хорошо сжимается и обеспечивает превосходное качество. Мы рекомендуем их для страниц продуктов, особенно если на фотографиях есть мелкие детали.
- PNG: Этот тип файла на самом деле лучше, чем JPEG, в сохранении качества после уменьшения размера изображения. Однако вы можете обнаружить, что PNG не так сильно сжимаются. Они лучше всего подходят, когда вам нужен прозрачный фон (не поддерживается в формате JPEG), поэтому мы любим их для логотипов и некоторых изображений баннеров.
- GIF: GIF — это формат изображения для анимации. По сути, это как превратить короткое видео в движущееся изображение, что полезно для краткого объяснения продукта без подавляющего размера видео. Нам нравится использовать их на домашних страницах, страницах продуктов и в сообщениях блогов. Однако не злоупотребляйте GIF, поскольку им не хватает насыщенного качества цвета, присущего другим форматам, таким как JPEG, TIFF и PNG.
- WebP: Возможно, самый универсальный из всех форматов изображений, WebP становится все более и более распространенным, поскольку он обеспечивает более сильное сжатие и качество, чем JPEG и PNG, а также преимущества прозрачности PNG. Не говоря уже о том, что вы также можете делать анимацию с помощью WebP. Рассмотрите возможность использования WebP для всех типов изображений в Shopify. Мы ожидаем, что в будущем WebP будет чаще использоваться в Интернете.
Помимо этого, Shopify поддерживает такие форматы, как HEIC, прогрессивный JPEG и AVIF. HEIC — это стандарт формата изображений, используемый на устройствах Apple. Он чрезвычайно компактен, может содержать несколько изображений в одном изображении и обеспечивает превосходное качество. Однако они несовместимы с большинством устройств, отличных от Apple, поэтому его сложно рекомендовать. Формат изображений AVIF имеет довольно сильные преимущества благодаря высокому качеству и впечатляющим показателям сжатия. Короче говоря, ваша производительность с AVIF на самом деле должна быть выше, чем с изображениями JPEG и WebP. Однако браузерам настольных компьютеров и мобильных устройств требуется некоторое время, чтобы принять его в качестве стандарта формата файлов. Поэтому мы не можем рекомендовать его прямо сейчас. Пока практически все, у кого есть подключение к Интернету, не смогут просматривать изображения онлайн.
Исходя из того, для чего вы планируете использовать изображение, выберите подходящий формат сверху. Затем перейдите к следующему шагу, чтобы стили изображений оставались одинаковыми на всем вашем сайте.
Шаг 2. Снимайте в одном стиле на всех фотографиях
Непрерывность является ключевым моментом для фотографии в электронной коммерции. Он устанавливает общий вид вашего бренда и создает стандартизированное ощущение на всем вашем веб-сайте.
Например, бренды обычно используют один цвет фона для всех изображений продуктов.

Это касается и размеров, и стиля изображений. Если большинство изображений вашего продукта имеют альбомную ориентацию, воздержитесь от смешивания нескольких фотографий с альбомной ориентацией. Вы более чем можете включить в микс как фотографии образа жизни, так и фотографии продуктов, но лучше всего придерживаться одного стиля для большинства ваших съемок.
Шаг 3: Создайте микс из фотографии продукта и образа жизни
Как уже упоминалось, вы, скорее всего, захотите использовать один тип стиля фотографии для большинства фотографий ваших продуктов. Тем не менее, важно включить несколько фотографий образа жизни, чтобы дополнить стандартные фотографии продуктов с однотонным фоном и другим видом продуктов.

Недостаток предприятий электронной коммерции заключается в том, что клиенты не могут примерить или потрогать продукты прямо здесь. Вот где в игру вступают фотографии образа жизни. Пользователи могут увидеть, как продукты выглядят в действии. Как рубашка облегает тело или размером со скейтборд, на котором кто-то стоит.
Шаг 4: выберите подходящие имена файлов и заголовки
Каждый файл изображения имеет имя и Shopify берет это имя файла и публикует его в метаданных вашего веб-сайта (это делает каждая платформа электронной коммерции).
Итак, если вы сохраняете фотографии как новое фото(1).jpg на вашем компьютере и загрузите их в свой магазин, поисковые системы не будут иметь никакой информации о содержании фотографии. Это может повредить вашему SEO.
При оптимизации изображений выполните следующие действия, чтобы поисковые системы (и люди с нарушениями зрения) могли понять, что происходит на изображении:
- Добавьте имя файла, напоминающее то, что находится внутри изображения.
- Если вы загружаете общее имя файла, измените изображение Название in Shopify. Это заменяет значение по умолчанию.
- Используйте теги alt для еще более четкого представления того, что показано на изображении. Это основные элементы, на которые обращают внимание поисковые системы, так как это показывает, что ваш пользовательский интерфейс улучшен для слабовидящих.
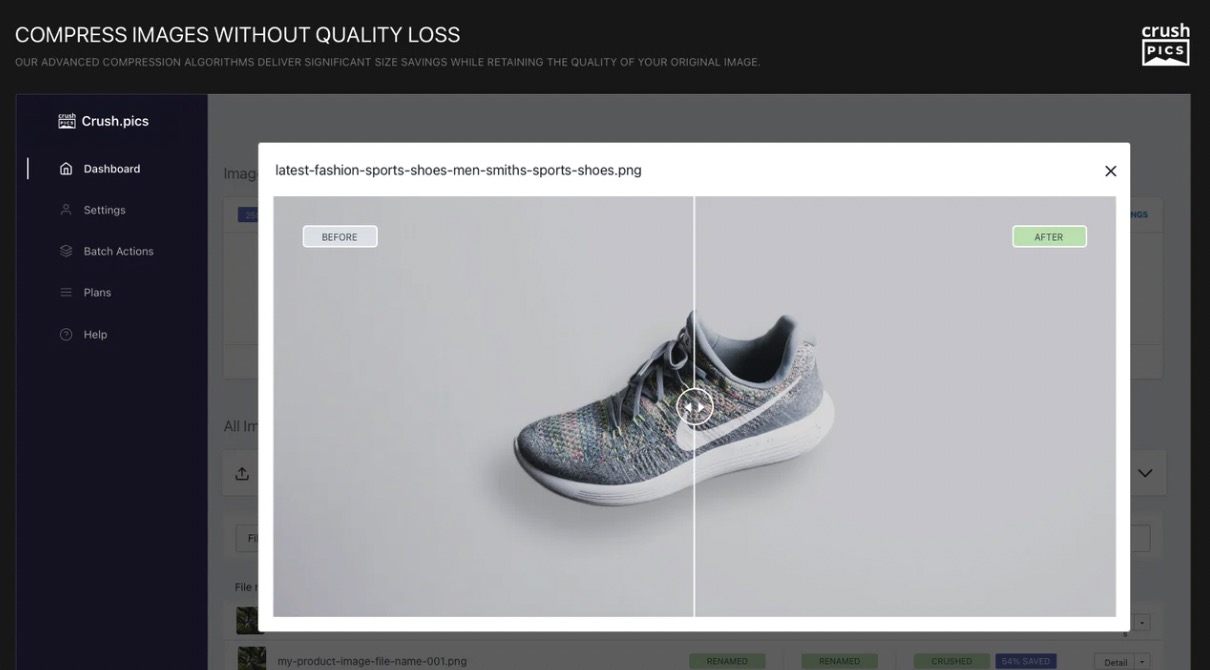
Шаг 5: Сжимайте изображения до или во время загрузки
Shopify предлагает автоматическое сжатие для всех изображений, загруженных на его серверы, но вы не должны полностью полагаться на это.
Лучше всего использовать сторонний инструмент для сжатия изображений перед загрузкой на Shopifyили установить Shopify plugin который автоматически сжимает фотографии при загрузке.
Гораздо проще использовать приложения, но для большинства из них требуется подписка, поэтому мы понимаем, нужно ли вам оставаться в рамках бюджета.

Некоторые приложения, которые хорошо работают для сжатия изображений, включают:
Протестируйте эти приложения с их бесплатными пробными версиями, чтобы понять, насколько хорошо они сжимают изображения и насколько этот процесс автоматизирован для вас. После этого вы можете зафиксировать подписку. Для сторонних инструментов мы рекомендуем TinyPNG и Image Resizer.
Шаг 6: подумайте о бесплатных приложениях для поиска изображений
Хотя настоятельно рекомендуется, чтобы бренды электронной коммерции делали свои собственные фотографии (вместо того, чтобы искать бесплатные альтернативы или брать их с веб-сайта производителя), есть некоторые области интернет-магазина, которые подходят для использования с бесплатными изображениями.
Например, вам может понадобиться живописный снимок человека, смотрящего на каньон, чтобы дополнить пост в блоге. С другой стороны, вы можете использовать фотографию в качестве фона для основного изображения, что позволит вам поместить фактическое изображение продукта и описание поверх фона.
В таких случаях мы предлагаем использовать некоторые из этих сайтов изображений, лицензированных Creative Commons:
- Unsplash
- Съемка (От Shopify)
- Pexels
- Открытая вселенная
Важно отметить, что лицензия Creative Commons не означает, что вы можете просто бесплатно взять изображение и разместить его на своем веб-сайте. Иногда это так, но вы должны проверить каждое изображение, чтобы убедиться, что у вас есть права на его использование.

Например, лицензия Creative Commons говорит вам:
- Если вы можете использовать изображение в коммерческих или некоммерческих целях
- Когда вы должны указать создателя, или вам просто рекомендуется это сделать
- Если вам разрешено каким-либо образом изменять изображение
Кроме того, существует множество бесплатных приложений для редактирования изображений, позволяющих управлять изменением размера, фильтрами и кадрированием, не платя ни копейки:
Мы предлагаем:
Шаг 7. Запустите A/B-тестирование, чтобы определить лучшие изображения и Formats
После того, как вы присвоили фотографиям соответствующие названия файлов, изменили их размер, обрезали их и выбрали идеальный формат и размер, пришло время посмотреть, как они будут выглядеть в вашем магазине.
К счастью, вы не должны скрещивать пальцы и надеяться, что изображения лучше всего подходят для конверсий. У вас есть возможность загружать несколько вариантов одних и тех же изображений на страницы продуктов, целевые страницы и главные страницы, а затем смотреть, какие из них дают наилучшие результаты с точки зрения конверсий.
Оба формата Тематический ученый и Shogun предлагать функции A/B-тестирования для нескольких частей вашего Shopify дизайн.
Что хорошего в A/B-тестировании, так это то, что эксперимент никогда не заканчивается. Это позволяет вам следить за каждым аспектом вашего сайта. Вы можете заменять изображения, которые со временем теряют скорость, и запускать несколько тестов в течение одного периода времени.
Shopify Руководство по размеру изображения: наш вывод
Придерживаясь квадратных изображений, вы можете быть уверены, что ваши фотографии для электронной коммерции останутся необрезанными. Однако вы можете обнаружить, что это правило не всегда верно, когда дело касается вашего Shopify тема.
Поэтому мы рекомендуем загружать изображения нескольких размеров для продуктов, коллекций и баннеров, чтобы понять, с чем ваша тема справится лучше всего. В противном случае нам нравится стандарт 2046 × 2046 пикселей. Но для баннеров, логотипов и слайд-шоу вам следует использовать более конкретные размеры, упомянутые выше в этой статье.
Пожалуйста, дайте нам знать в комментариях ниже, если вам нужны какие-либо разъяснения о Shopify размеры изображения!




Комментарии Ответы 0