В этой статье мы объясним, как исправить Shopify дублировать контент, потому что, хотя большая часть вашего дублированного контента может быть целенаправленной, вы хотите избавиться от беспорядка, который может повредить SEO-рейтингу.
Дублированный контент: это может случиться практически с чем угодно, от сообщений в блогах до URL-адресов продуктов и страниц категорий до тегов веб-сайтов. Это особенно верно для платформ электронной коммерции, таких как Shopify.
Интернет-магазины часто продают несколько версий одного и того же продукта и могут перемещать страницы продуктов по разным категориям. В результате дублированный контент может появляться на разных уникальных URL-адресах.
Единственная проблема заключается в том, что Google не всегда может отличить бесполезный дублированный контент от необходимого повторения в Интернете.
Что такое дублированный контент? И когда это происходит Shopify?
Дублирование контента происходит, когда две или более веб-страницы отображают одну и ту же информацию, но имеют разные URL-адреса.
Каждый веб-сайт, независимо от платформы, подвержен дублированию контента из-за комбинации средств автоматизации конструктора веб-сайтов и действий человека (преднамеренных или ошибочных).
Веб-сайты электронной коммерции, как правило, содержат больше дублированного контента, чем ваш обычный веб-сайт, поскольку бренды электронной коммерции могут обновлять страницы продуктов, создавать дубликаты целевых страниц или перемещать страницы продуктов в новые категории.
Shopify пользователи, как и пользователи любого конструктора веб-сайтов или платформы электронной коммерции, могут столкнуться с дублированным контентом, который потенциально может повредить SEO.
Когда дублируется контент Shopify?
Письменный контент на странице — не единственное, на что мы обращаем внимание, когда речь идет о дублировании контента в Shopify. Это может быть целая страница, изображения или ссылки на товары. Если это то же самое, что и другая страница, вы можете назвать это дублирующимся контентом.
In Shopify, существует 3 основные причины дублирования контента:
- С Shopify имеют теги
- Со страниц категорий
- Из URL-адресов продуктов
Это типы дублированного контента, которые Shopify может создавать автоматически, без вашего участия. Таким образом, вы также должны следить за сгенерированным вручную дублирующимся контентом, таким как двойные сообщения в блогах или страницы продуктов.
Независимо от типа, важно научиться исправлять Shopify дублировать контент, чтобы улучшить взаимодействие с пользователем и защитить рейтинг в поисковых системах.
Есть ли Shopify Помогите автоматически исправить повторяющийся контент?
Да, с каноническими URL.
По сути, канонический URL-адрес размещает тег на намеренно дублированном контенте (например, для брендов, которым требуется несколько страниц продукта для одних и тех же или похожих товаров).
Страницы с каноническими URL-адресами рассматриваются Google как законно нуждающиеся в дублировании. Эти канонические URL-адреса также помогают указать Google, когда они могут объединить повторяющийся контент на одной странице.
Канонические URL-адреса — это пассивный способ удаления дублирующегося контента на Shopify и другие платформы. Тем не менее, вы никогда не должны полагаться на них полностью.
Почему?
Потому что канонические URL-адреса служат подсказками для поисковых систем. И, как мы все знаем, Google — это машина, и она вряд ли представляет, как на самом деле функционирует человек.
Поэтому важно научиться исправлять Shopify дублировать контент самостоятельно. Таким образом, Google не может решать вашу судьбу SEO.
Как исправить Shopify Дублированный контент (с общими примерами)
В следующих разделах мы представим вам примеры того, когда и как может возникнуть дублирование контента при использовании Shopify. После этого мы предоставим вам решение, чтобы исправить это на вашем веб-сайте.
Исправление дублированного контента, вызванного Shopify Теги
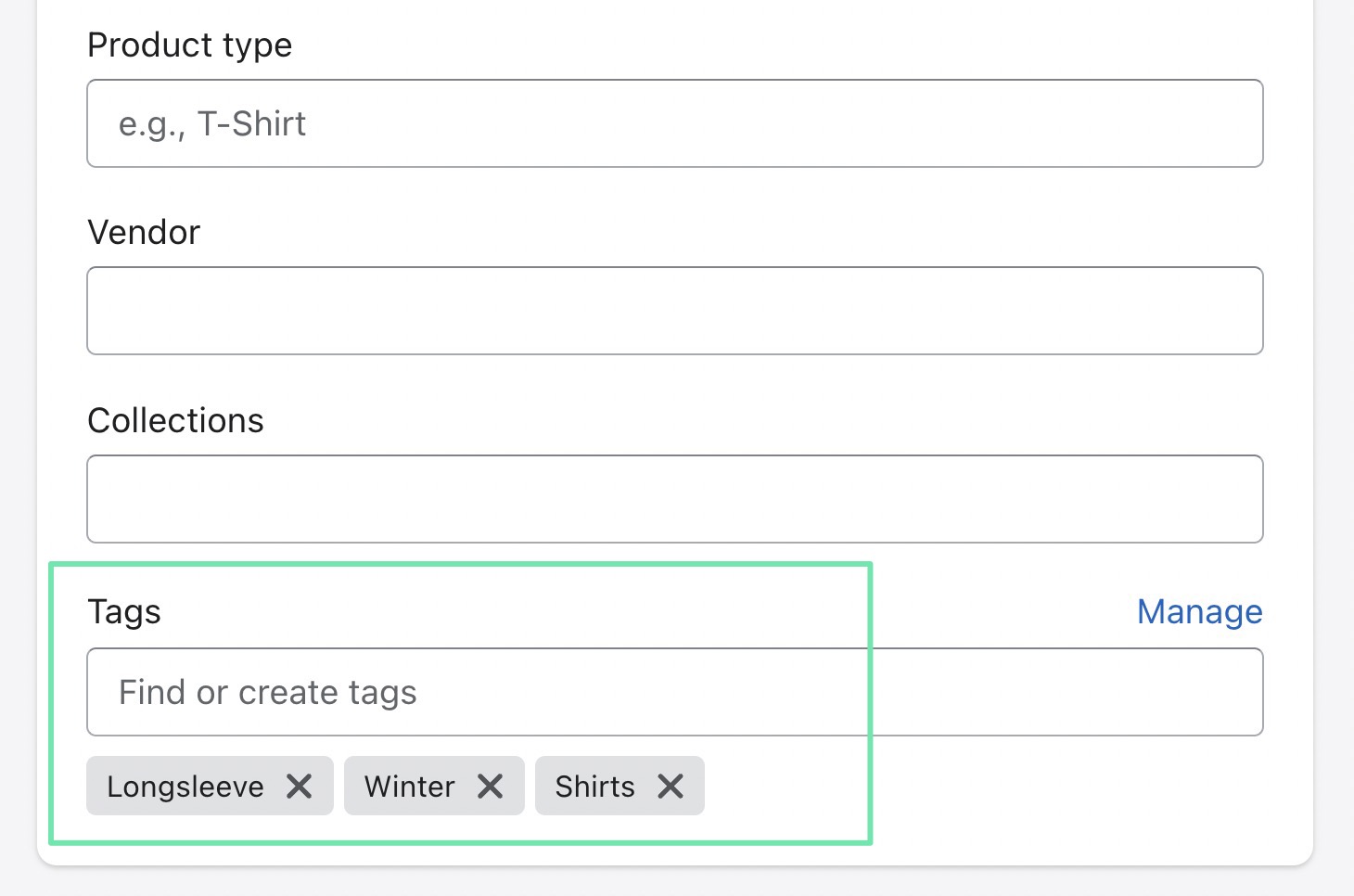
Shopify имеет функцию, которая автоматически генерирует страницы на основе тегов продукта.
Короче говоря, каждый продукт, который вы добавляете в магазин, позволяет вам включать теги. Эти теги служат организационными элементами, позволяющими вам и клиентам находить группы продуктов, размещенных под одними и теми же тегами.

Похожий на что Shopify коллекции, каждый тег, который вы создаете на Shopify получает собственную страницу. Вы можете никогда не использовать отдельные страницы тегов, но они там, в фоновом режиме, автоматически создаются Shopify.
Примечание. Вы можете использовать страницы тегов точно так же, как и страницы коллекций.
Но как это приводит к дублированию контента? Что ж, страница тегов может оказаться с тем же контентом, что и одна из ваших коллекций или категорий.
Например, тег «Рубашки» вполне может содержать тот же список товаров, что и коллекция «Лето». Это зависит от компании, но, пожалуй, единственными «летними» вещами, доступными от бренда, являются рубашки.
У них будут уникальные URL-адреса, но будут отображаться одни и те же продукты, что может сбить с толку Google и заставить поисковые системы считать их излишними и, следовательно, повредить SEO.
Как исправить дублированный контент из тегов
Это одна из самых сложных проблем, связанных с дублированием Контента.
Прежде всего, вы должны выяснить, есть ли у вас дублированный контент, созданный при создании тега.
Для этого:
- Найдите «example.com/collections/all/» (или «site:example.com intitle:«tagged»», если вы получаете ограниченные результаты при первом поиске) в Google, но замените часть «example.com» своей собственной. URL-адрес магазина.
- Результаты должны отображать все страницы тегов, существующие в настоящее время на вашем веб-сайте.
- Щелкните их все и посмотрите на содержимое, чтобы увидеть, есть ли у одного из них точно такой же контент, как у другого.
Что произойдет, если вы обнаружите дублирующийся контент из Shopify теги?
- Добавьте тег noindex к любому URL-адресу, который вы видите как дубликат.
Теги Noindex можно добавить с помощью запрос.путь команда внутри Shopify theme.liquid .
Исправление дубликатов Shopify Контент, вызванный страницами категорий в нумерации страниц
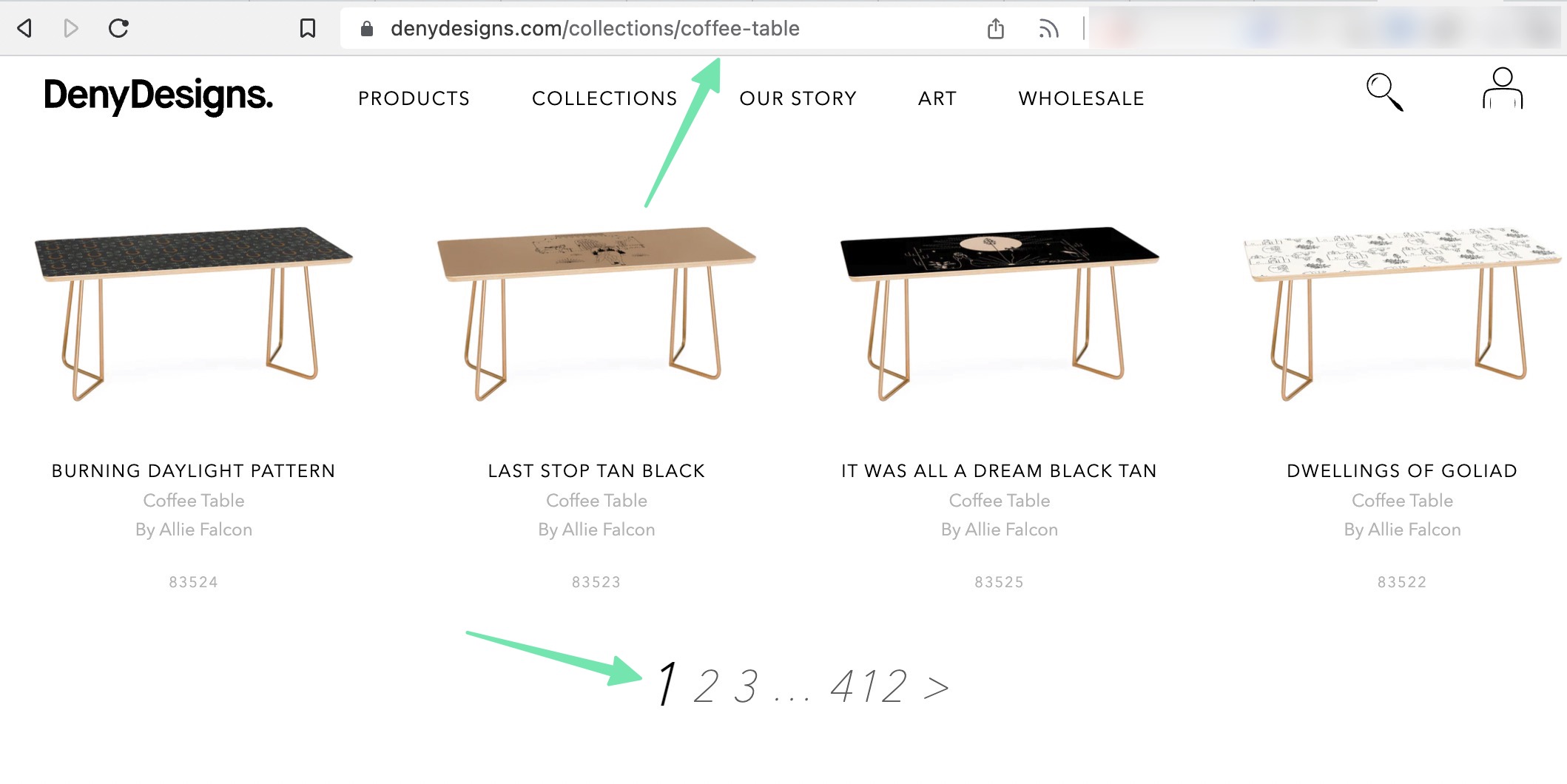
Одна проблема с дублированием контента, которая возникает в Shopify с нумерацией страниц категорий.
Это часто происходит, когда покупатель переходит с одной страницы на другую в вашей коллекции продуктов. Как видите, первая страница сборника заканчивается на /кофейный столик.

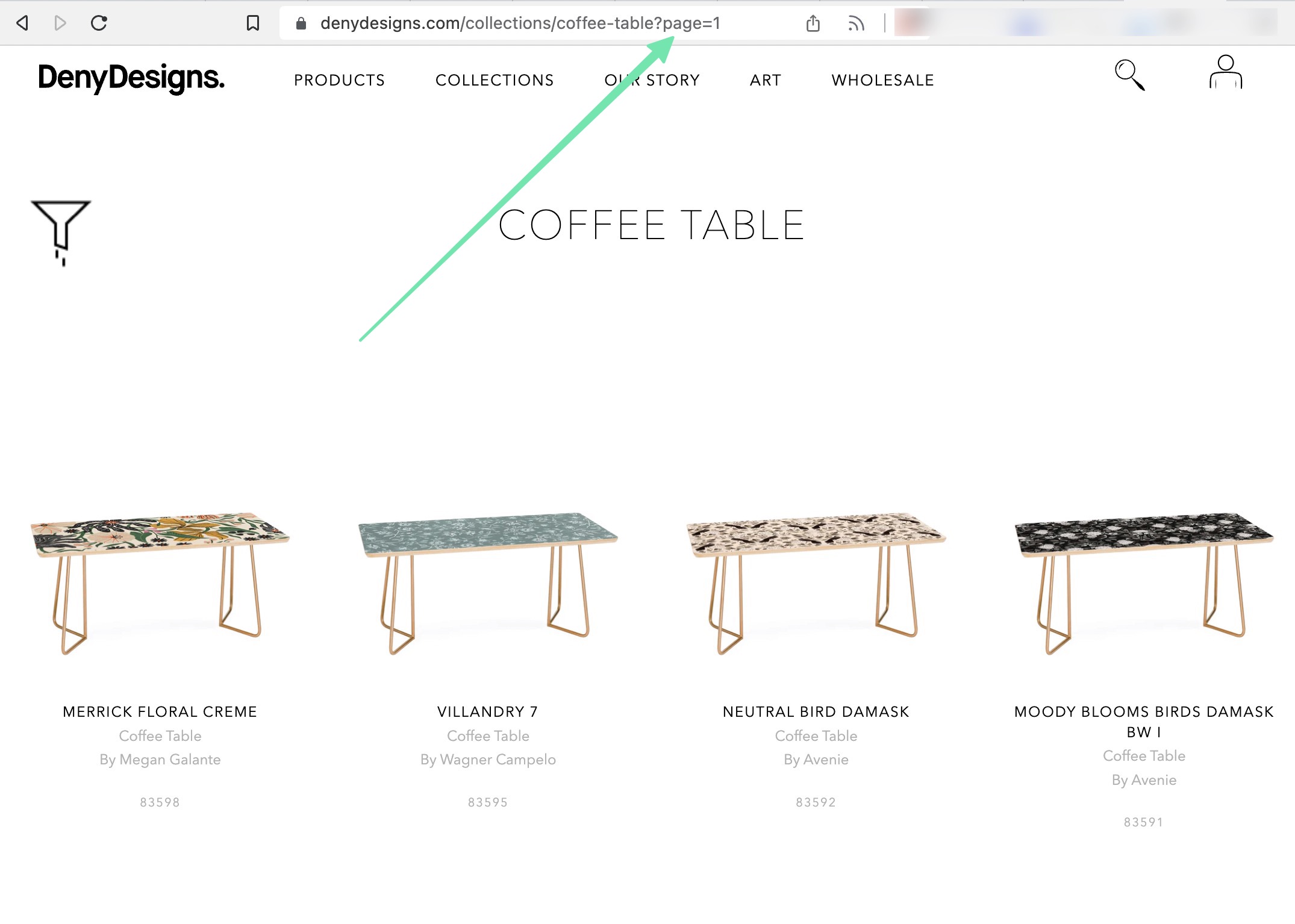
Однако, когда пользователь переходит на другую страницу, а затем возвращается на страницу 1, Shopify автоматически присоединяется "?страница=1" в конец URL коллекции.

Это не временная страница. На самом деле это дублированный фрагмент контента, поскольку это постоянная страница, которая индексируется Google. И весь тот же контент отображается, но по другому URL-адресу (следовательно, поисковые системы увидят это как две страницы с одинаковым контентом).
Как исправить дублированный контент со страниц категорий в нумерации страниц
Решение состоит в том, чтобы вставить некоторый Javascript в файлы вашего сайта.
К сожалению, не существует стандартизированного Javascript для устранения дублирования содержимого из разбиения на страницы.
Тем не менее, есть несколько блоков кода от разработчиков в Интернете, которые должны помочь:
Фиксация Shopify Дублированный контент, вызванный URL-адресами продуктов
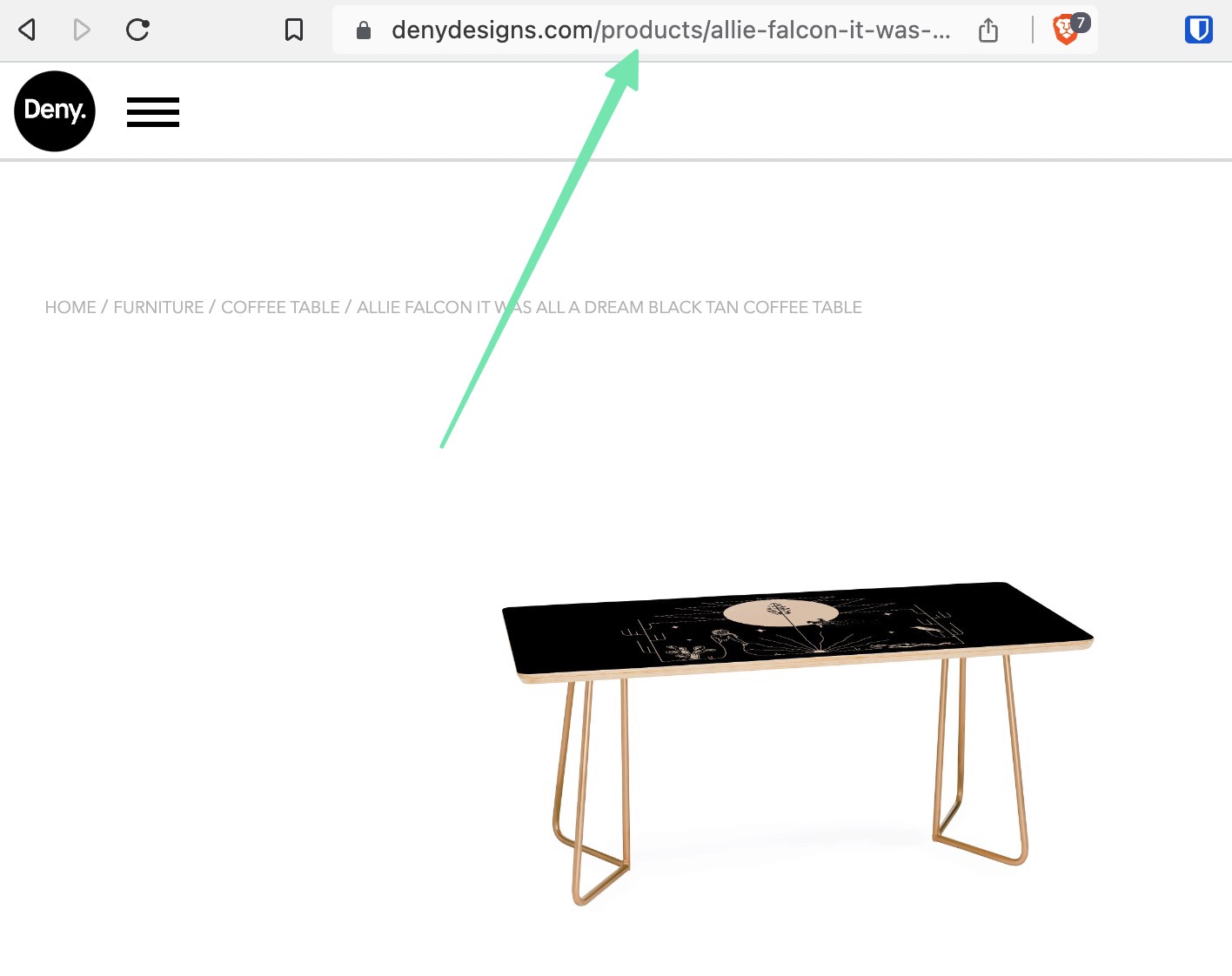
Возможно, самый распространенный тип дублированного контента из Shopify URL-адрес продукта. Это также потенциально нарушитель, который может вызвать наихудшие последствия для SEO, если его не устранить.
Это происходит из-за страниц коллекций, где они создают дублированный контент (сосредоточенный на продукте в категории), который соответствует исходной странице продукта.
Например, вы можете увидеть что-то подобное, нажав на продукт на странице коллекции:
- example.com/collections/mens/products/theproductname
Это Shopify создание нового URL-адреса, когда элемент помещается в список коллекции.
Тем не менее, это явно отличается от исходной страницы продукта, которую вы, возможно, создали:
- example.com/products/theproductname

Опять же, URL-адреса уникальны, но доставляемый контент точно такой же.
Как исправить дублированный контент из URL-адресов продуктов
Решение этого простое, и все это происходит путем изменения файлов темы:
- In Shopify, перейдите в Интернет-магазин > Темы.
- Выберите Действия вариант, затем перейдите к Редактировать Code.
- Найдите и откройте Обрывки .
- Выберите продукт-сетка-элемент-жидкость файл в этой папке.
Находясь внутри этого файла, измените это:
<a href=”{{ product.url | within: current_collection }}” class=”product-grid-item”>
К этому:
<a href=”{{ product.url }}” class=”product-grid-item”>
Что хорошего в этой корректировке кода, так это то, что она не просто удаляет дубликаты; скорее, он изменяет повторяющиеся страницы, чтобы они имели правильный URL-адрес, по сути, объединяя несколько страниц в одну.
Наш вывод
Дублирование контента может возникать по разным причинам при работе в Shopify.
Наиболее распространенные случаи дублирования контента на Shopify составляют:
- Shopify имеют теги
- Страницы категорий
- URL-адреса продуктов
Сказав это, вы можете столкнуться с другими областями Shopify где платформа создает копию обычной веб-страницы или сообщения в блоге. Также возможно (возможно, более распространено) вручную дублировать фрагменты контента в Shopify, особенно при работе с продуктами; у вас может быть несколько версий продуктов или десятки целевых страниц для одного и того же продукта. В этом случае разумно сделать их максимально уникальными или выполнить действия по полному устранению дублирующегося контента.
Google и другие поисковые системы определенно не одобряют дублированный контент, но они также знают, что дублированный контент неизбежен и часто необходим. Итак, вы не должны чрезмерно беспокоиться о дублированном контенте. Просто приложите разумные усилия, чтобы устранить худших нарушителей (тех, что описаны в этой статье), а затем перейдите к тому, чтобы уделять больше времени остальной части вашего бизнеса.
Возникли ли у вас проблемы при изучении того, как исправить Shopify дублированный контент? Поделитесь своими мыслями или опасениями в комментариях ниже!




Комментарии Ответы 0