Учимся добавлять Twitter кормить свой Shopify веб-сайт позволяет вашему бренду продемонстрировать свое присутствие в социальных сетях на таких страницах, как ваша домашняя страница, блог и даже страницы продуктов.
Большая часть о встраивании Twitter фид на вашем сайте заключается в том, что он автоматически обновляется Twitter контент на вашем веб-сайте, что означает, что вам не нужно копировать сообщения с вашего Twitter стр.
Кроме того, Twitter фид — отличный способ вставить значительное количество изображений на ваш сайт; многие бренды используют Twitter галереи или фиды в качестве галерей изображений на главной странице.
Есть два способа добавить Twitter кормить свой Shopify сайт:
- С приложением
- Встраивая код для Twitter виджет
В этом руководстве мы познакомим вас с обоими методами, что позволит вам решить, какой из них лучше всего подходит для вас. Мы рекомендуем попробовать каждый вариант, так как вы можете обнаружить, что один из них выглядит или работает лучше, чем другой, в зависимости от макета вашего сайта и рабочего процесса.
Продолжайте читать, чтобы узнать все о том, как добавить Twitter кормить Shopify Веб-сайт!
Как добавить Twitter Подача на Shopify Вебсайт
Для начала мы рассмотрим, как добавить Twitter кормить Shopify с приложением. Есть несколько Twitter приложений в Shopify App Store, каждый из которых предоставляет уникальную функциональность. Некоторые дают вам кнопки социальных сетей, Twitter подсчет подписчиков или даже автоматическая публикация. Однако мы ищем приложение для синхронизации ваших текущих Twitter лента, отображающая определенное количество самых последних сообщений из вашей учетной записи (или другой публичной учетной записи).
Способ 1: Добавить Twitter Подача на Shopify с приложением
Есть бесплатные, а есть платные Twitter приложения ленты, доступные для загрузки через Shopify Магазин приложений. В этом уроке мы будем использовать Zestard Twitter Приложение Feed, поскольку оно предоставляет необходимые функции и является бесплатным. Если вы выберете другое приложение, мы рекомендуем сначала попробовать все бесплатные приложения, так как это не совсем та функция, за которую вам придется платить.
Для начала установите Зестард Twitter Лента приложения на Shopify магазин. Если вы еще только начинаете Shopify, учиться как создать свой магазин здесь. Вы можете найти приложения, войдя в свой Shopify счет и перейти к Добавить приложения или переход напрямую в App Store.
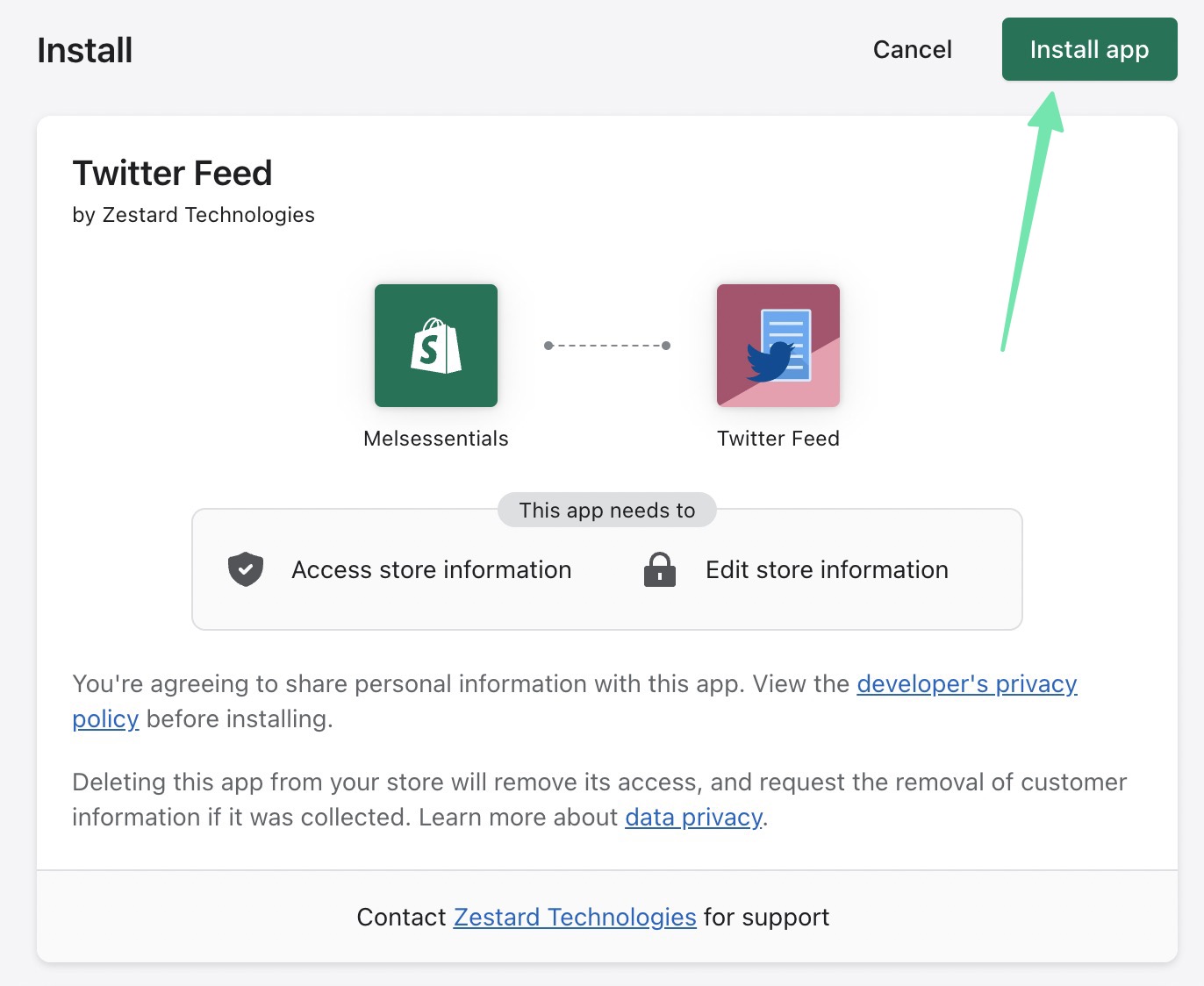
Нажмите Добавить приложение в Shopify Магазин приложений, затем Установить приложение как только он вернет вас на экран панели управления с информацией о разрешениях и конфиденциальности.

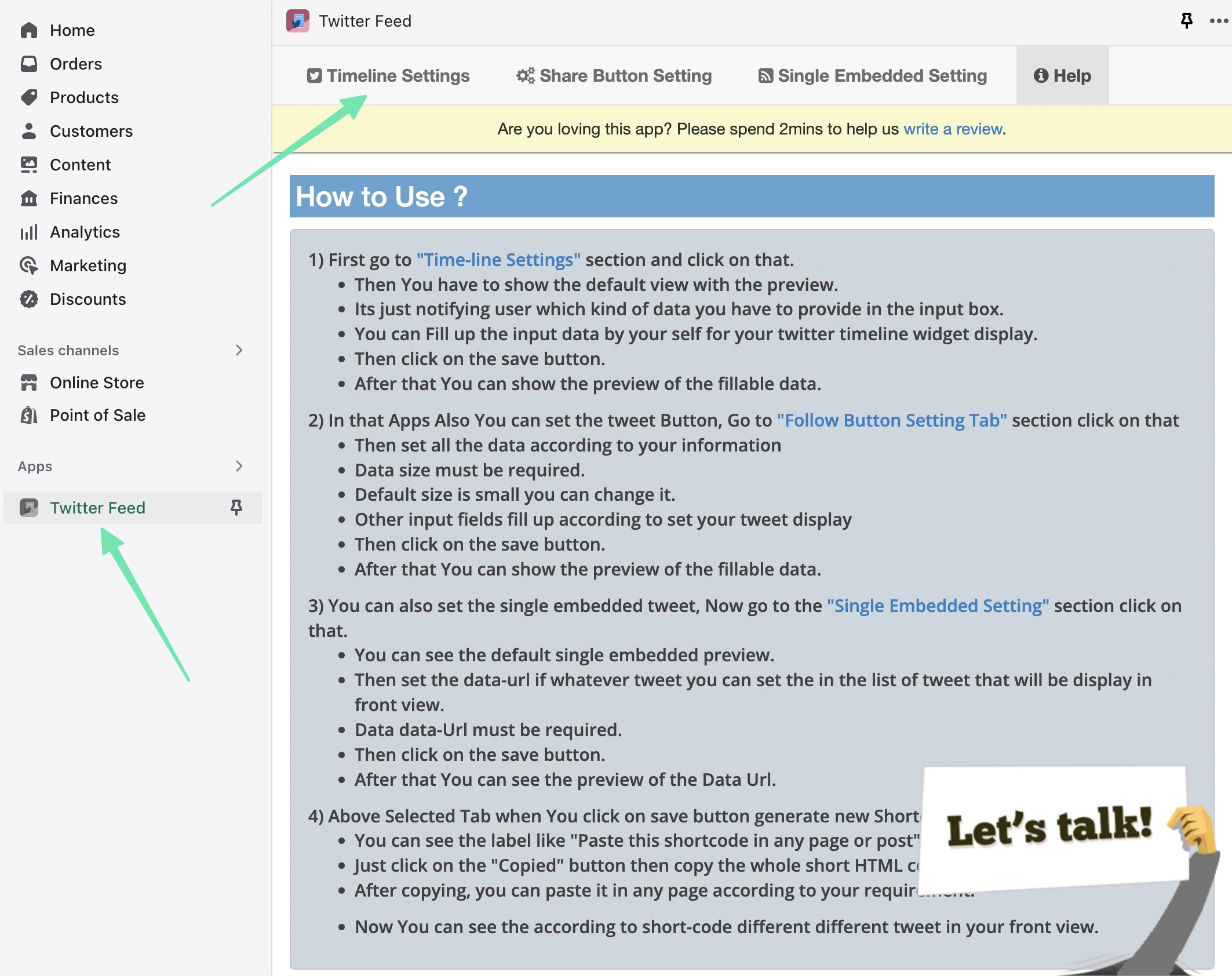
После установки вы увидите новую вкладку для Twitter Лента под Мини аппы Вкладка Shopify. Также есть раздел о Как использовать приложение, которому вы можете следовать, чтобы правильно настроить его.
Перед просмотром любого Twitter питается на фронтенде. Идти к Настройки по временной шкале начать.

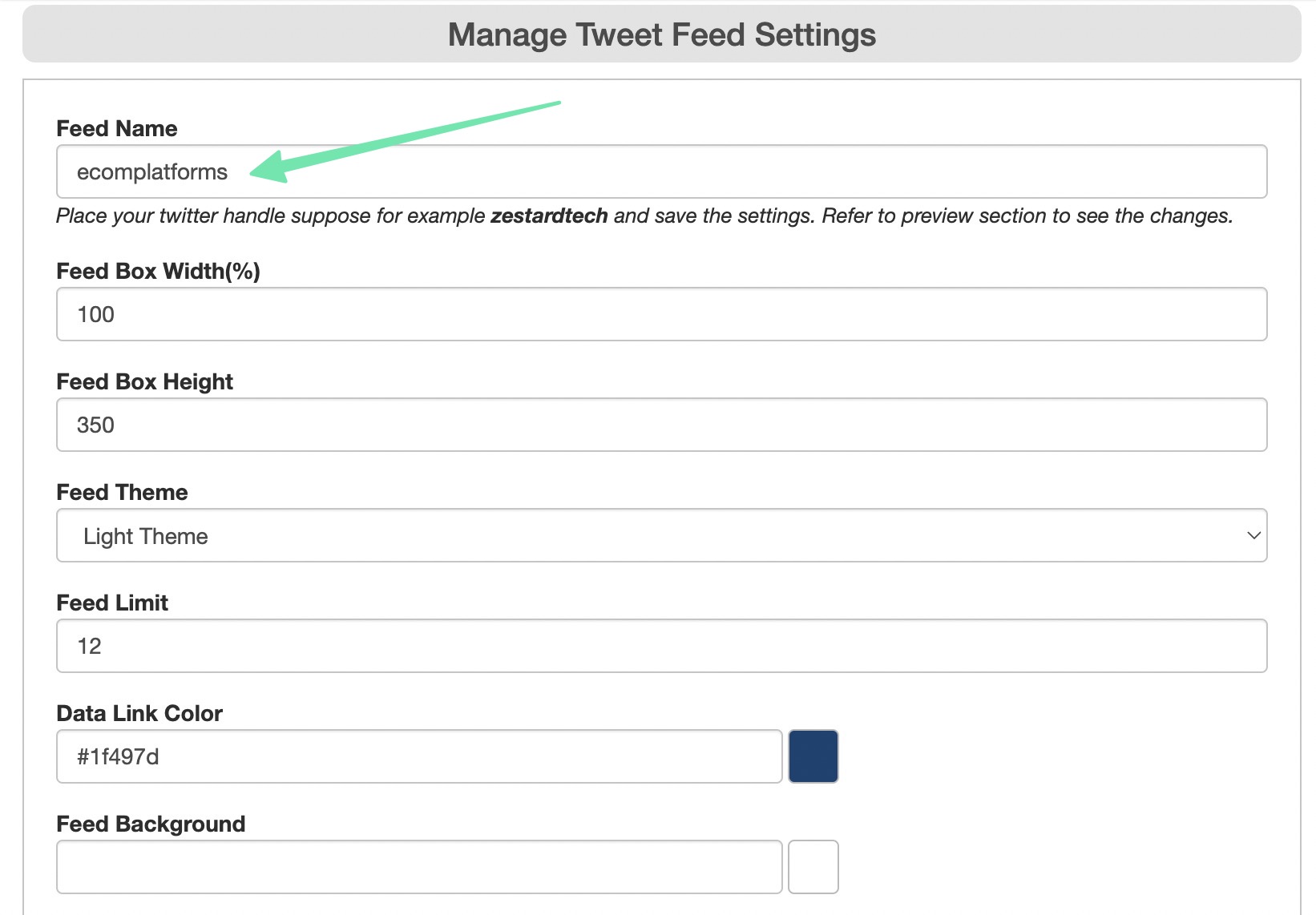
На этой странице есть несколько полей для настройки внешнего вида и содержимого канала.
Самое важное поле для заполнения – это Название фида; введите или вставьте в Twitter ручка, из которой вы хотите тянуть. Можно показывать ленту из любого паблика Twitter профиль.
Другие настройки включают в себя:
- Ширина коробки подачи
- Высота коробки подачи
- Тема ленты (светлая или темная)
- Feed Limit (отображение только определенного количества последних твитов)
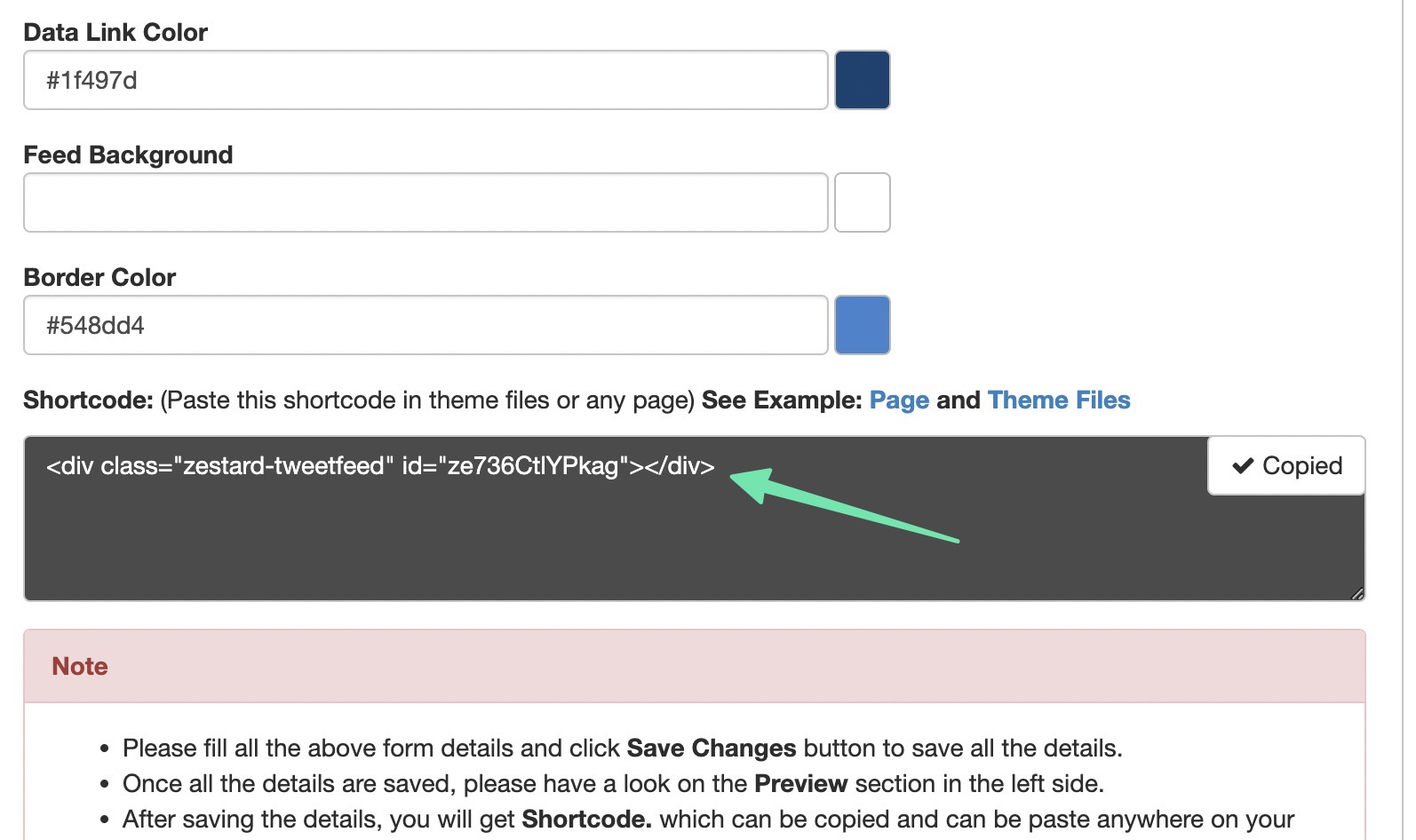
- Цвет канала передачи данных
- Цвет фона фида
Когда вы закончите настройку, убедитесь, что вы нажали кнопку Сохранить изменения кнопка для предварительного просмотра.

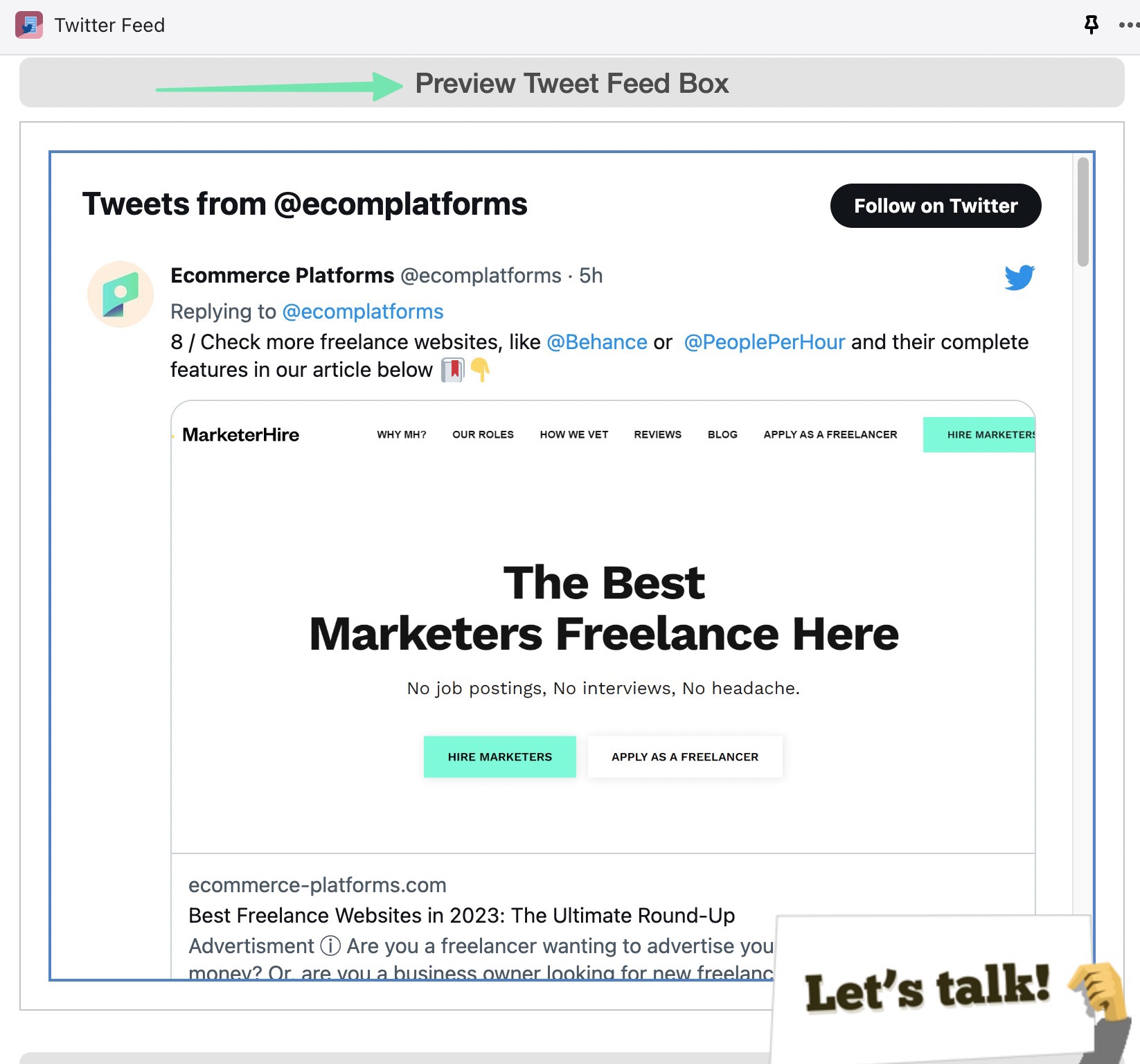
После нажатия кнопки Сохранить изменения, приложение создает предварительный просмотр Twitter кормить. Не стесняйтесь прокручивать ленту и возвращаться, чтобы настроить параметры в зависимости от того, чего вы хотите достичь.

Прямо над превью вы увидите, что приложение также сгенерировало шорткод для канала. Это уникальный фрагмент кода, который вы можете вставить в любое место на своем Shopify Веб-сайт. Нажмите для Копировать код в буфер обмена.

Команда Twitter Приложение Feed показывает всплывающее окно, чтобы вы могли легко скопировать код. Все, что вам нужно сделать, это использовать короткий код клавиатуры CTRL + C (Command + C для Mac), чтобы скопировать короткий код в буфер обмена вашего компьютера.

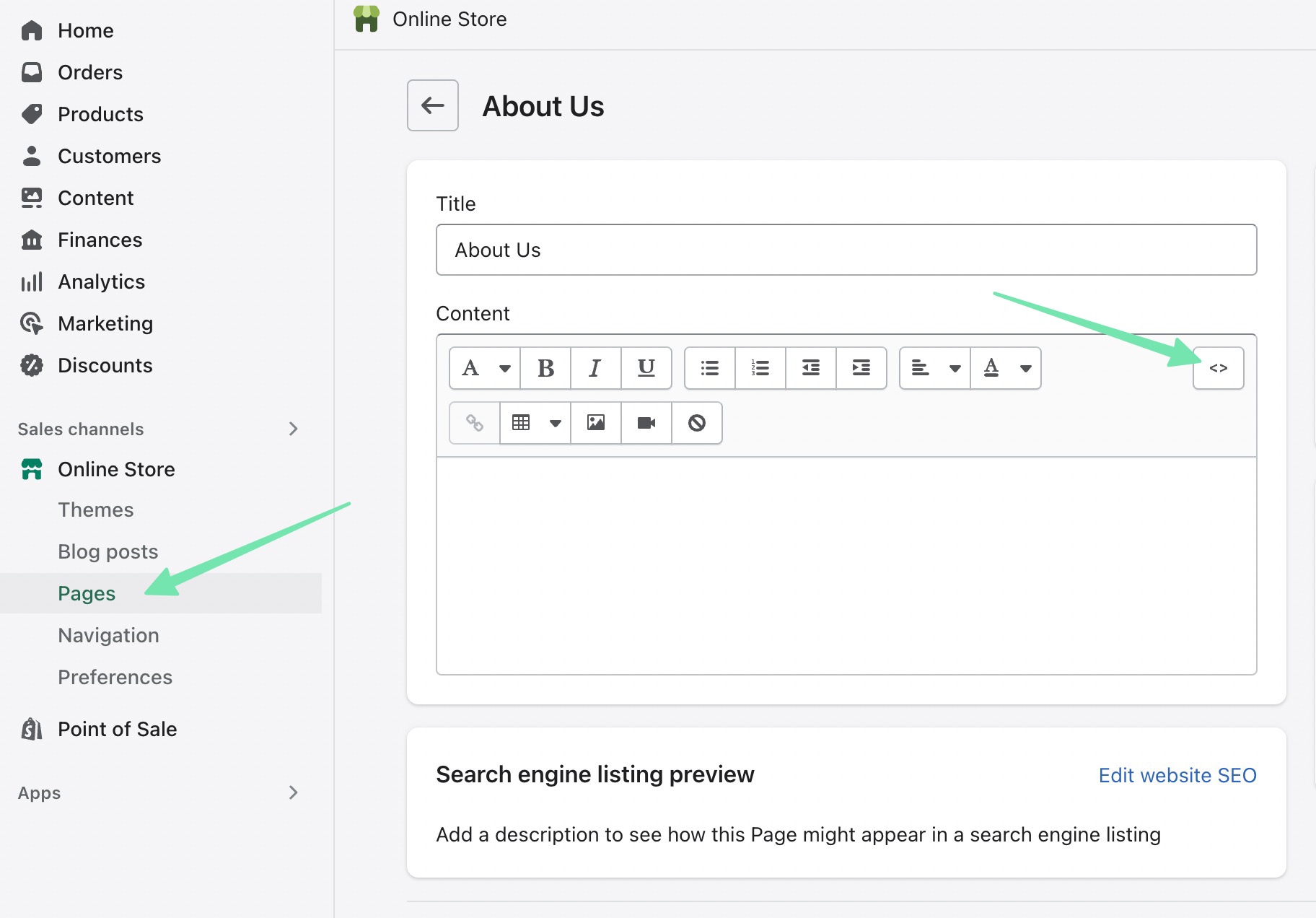
Вы можете разместить Twitter питаться Shopify веб-странице, например на страницах «О нас», «Контакты» или «Поддержка». Для этого перейдите на Интернет-магазин > Страницы in Shopify. Откройте новую страницу, для которой вы хотите добавить фид. Нажмите на <> (Показать HTML) кнопку, чтобы переключиться из визуального редактора в редактор HTML-кода.

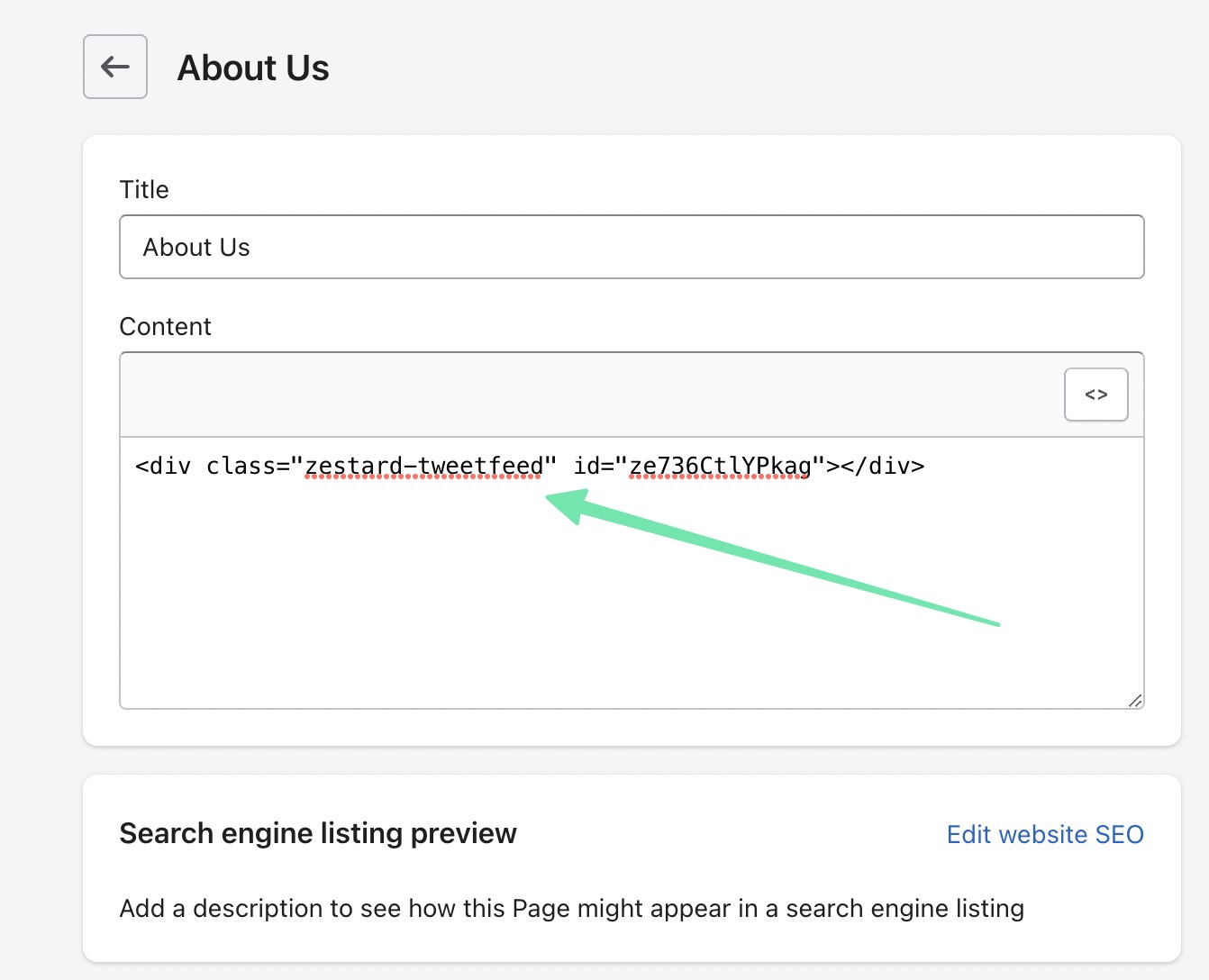
Вставьте ранее скопированный шорткод в редактор HTML. Если на странице есть другой контент, просто выберите, куда вы хотите направить канал, и вставьте туда код. Обязательно сохраните страницу.

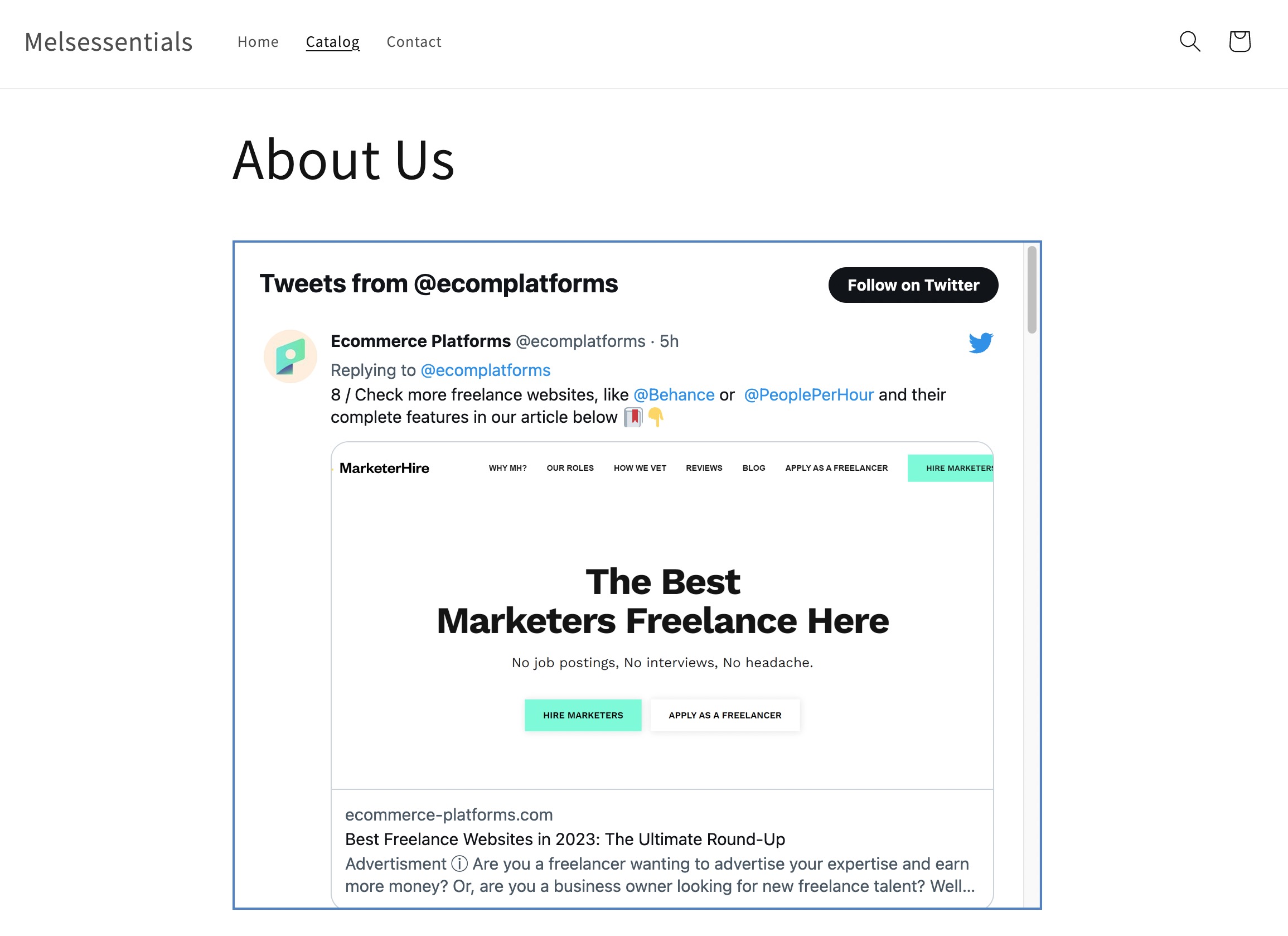
Перейдите к внешнему интерфейсу этой страницы, предварительно просмотрев или перейдя по ее веб-адресу. Теперь вы увидите Twitter фид отображается именно там, где вы вставили шорткод.

Многие владельцы интернет-магазинов предпочли бы научиться добавлять Twitter кормить Shopify домашняя страница. В таком случае, Shopify предоставляет визуальный настройщик для домашней страницы, что еще больше упрощает вставку Twitter шорткод подачи.
Для этого перейдите в Интернет-магазин > Темы > Настроить.
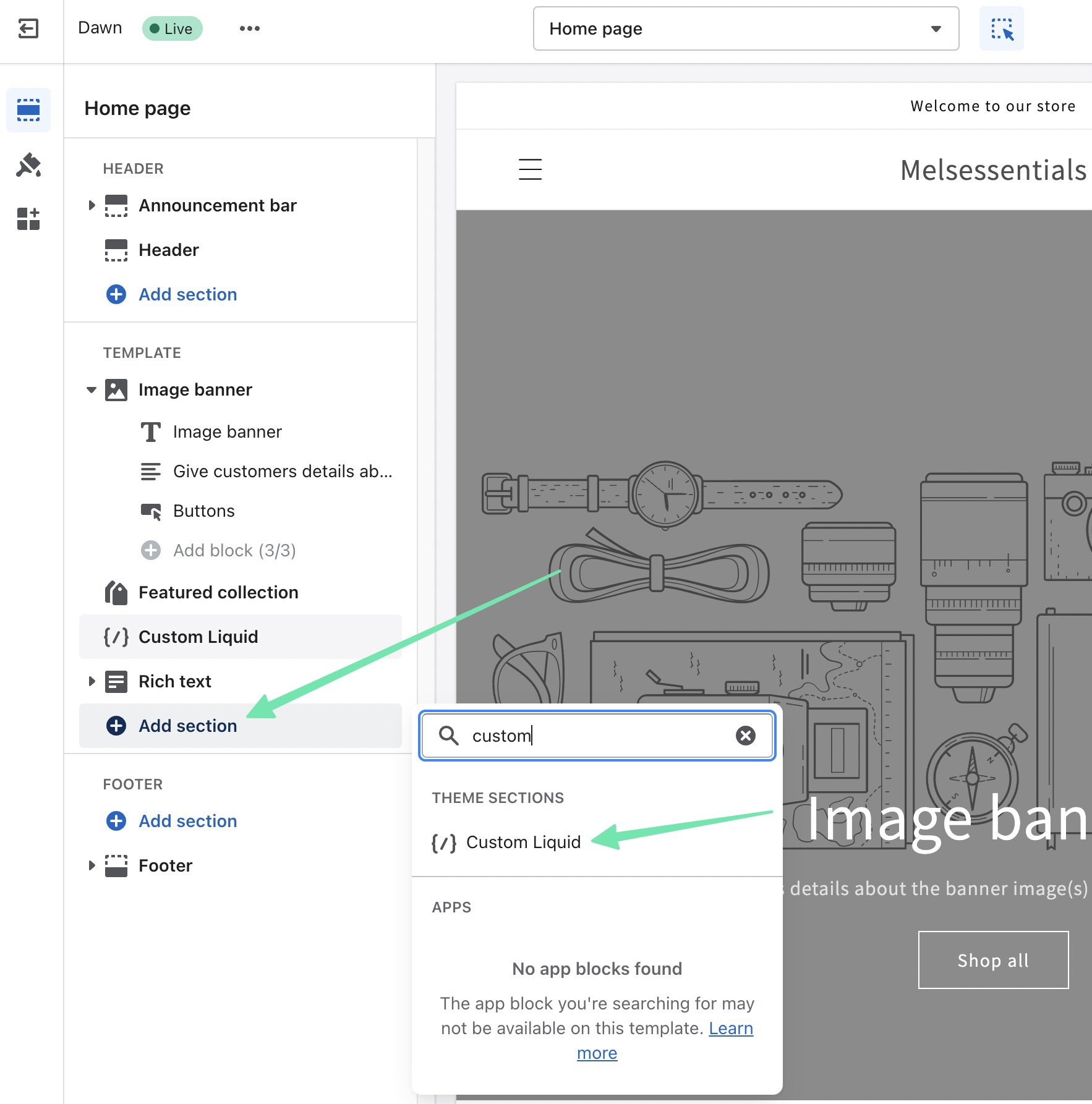
Затем найдите область, в которой вы хотите разместить Twitter кормить. Нажмите на Добавить раздел кнопку в этой области. Search for the Пользовательская жидкость раздел темы и вставьте его в Shopify.

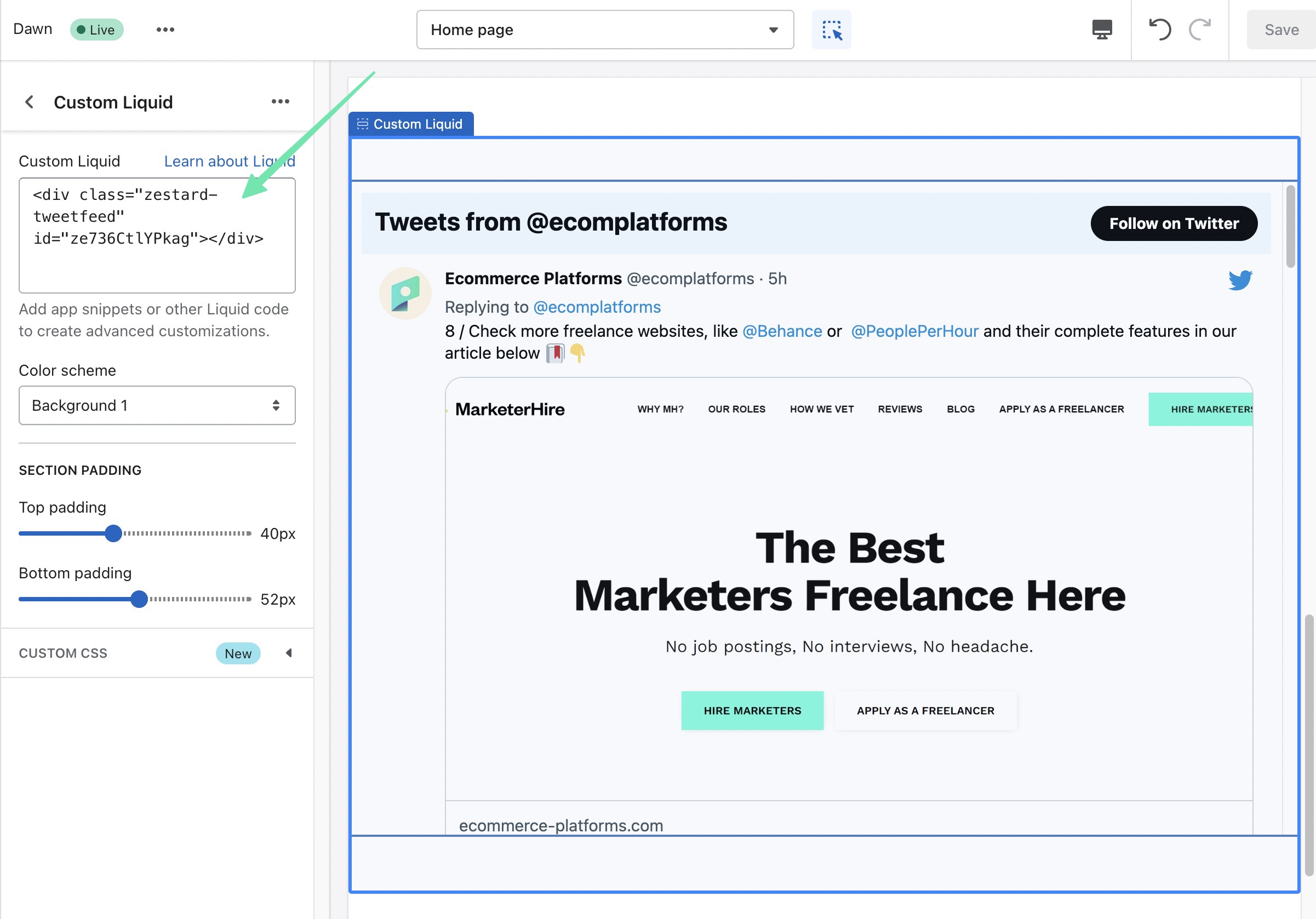
Команда Пользовательская жидкость Раздел темы представляет несколько настроек с левой стороны. Важнейшим из которых является Пользовательская жидкость поле. Вставьте шорткод, ранее скопированный из Twitter Приложение "Фиты".
После нажатия кнопки Сохранено, вы увидите Twitter фид, отображаемый в Shopify превью главной страницы справа.
Вы можете даже немного настроить раздел с параметрами:
- Цветовая схема
- Заполнение раздела
- Пользовательские CSS

Последний способ вставить шорткод из Twitter Приложение Feeds — это добавление его в фактический исходный код темы. Как правило, это рекомендуется только в том случае, если вы хотите Twitter канал для глобального отображения в определенных разделах или страницах.
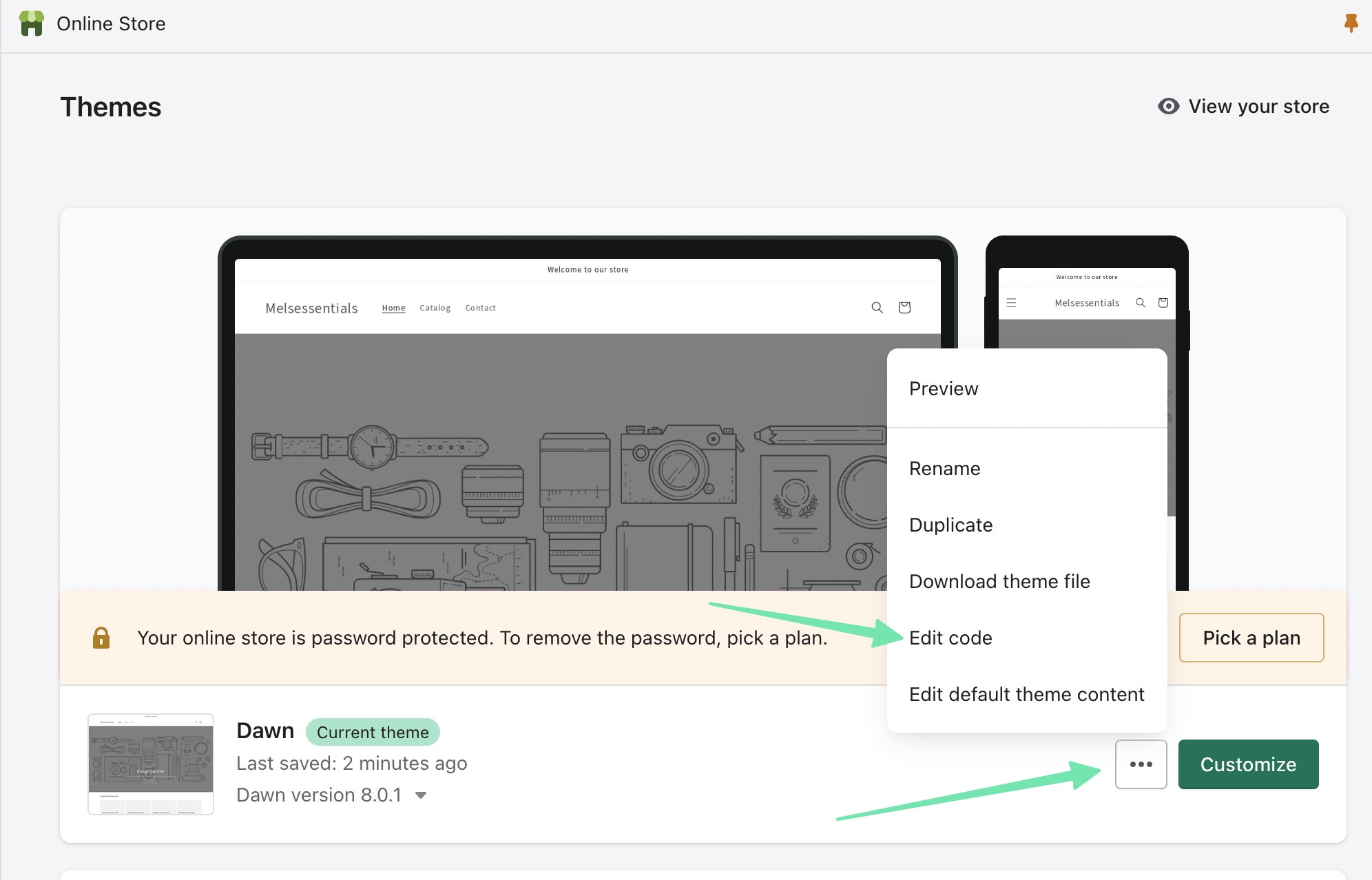
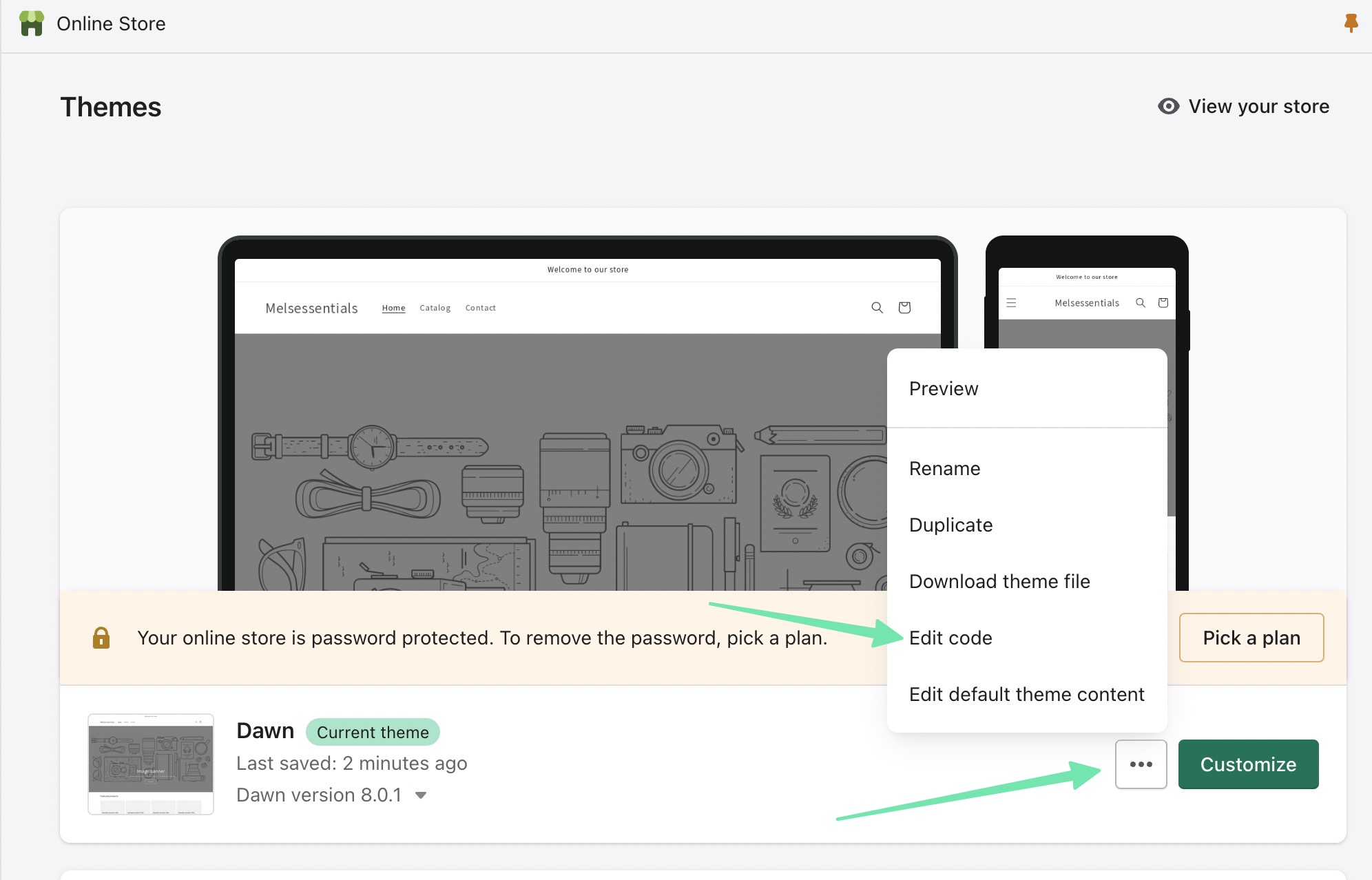
Для этого перейдите к Интернет-магазин > Темы in Shopify, Нажать на Многоточие (…) кнопку, чтобы открыть дополнительные параметры. Нажмите на Изменить код в раскрывающемся меню.

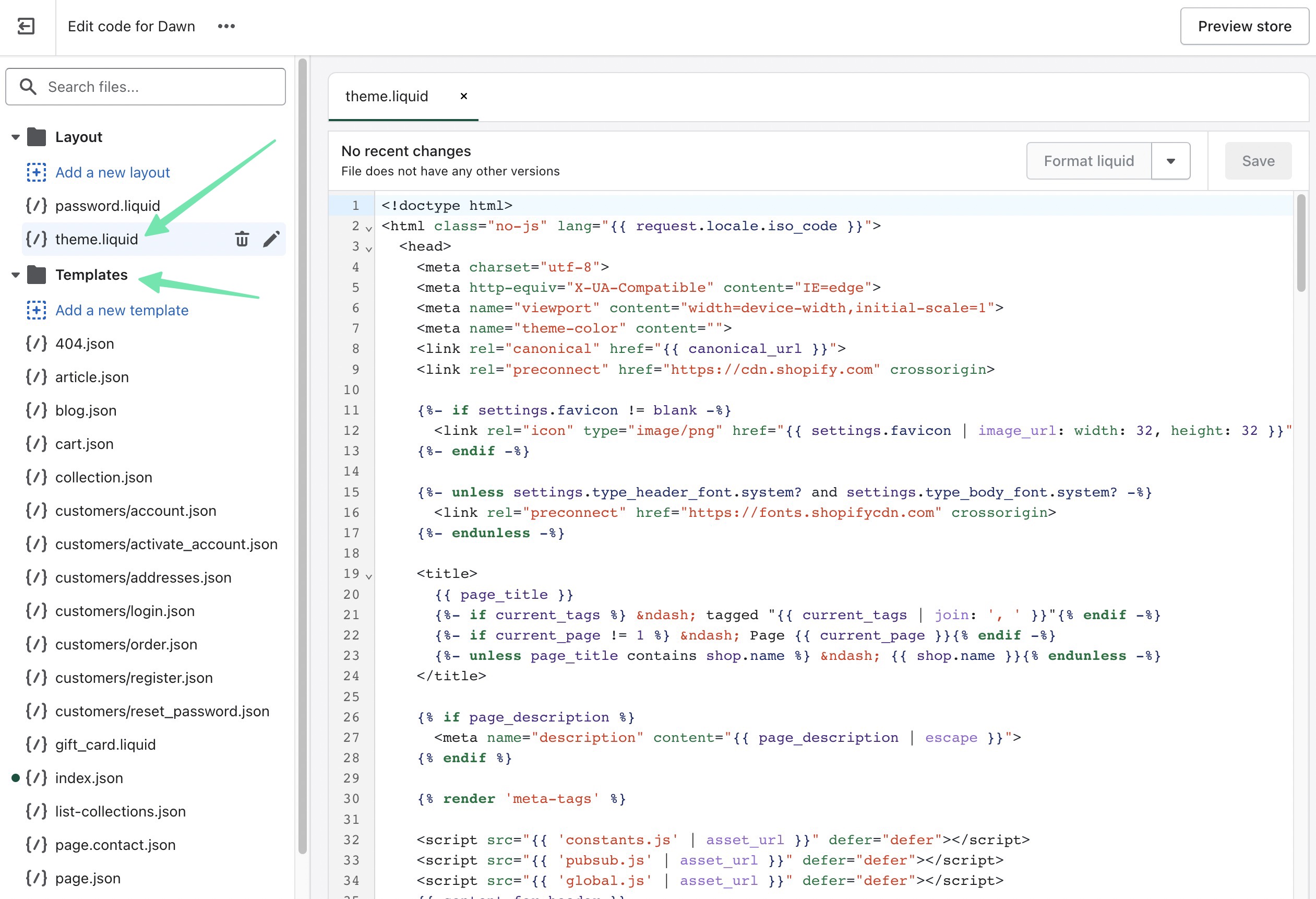
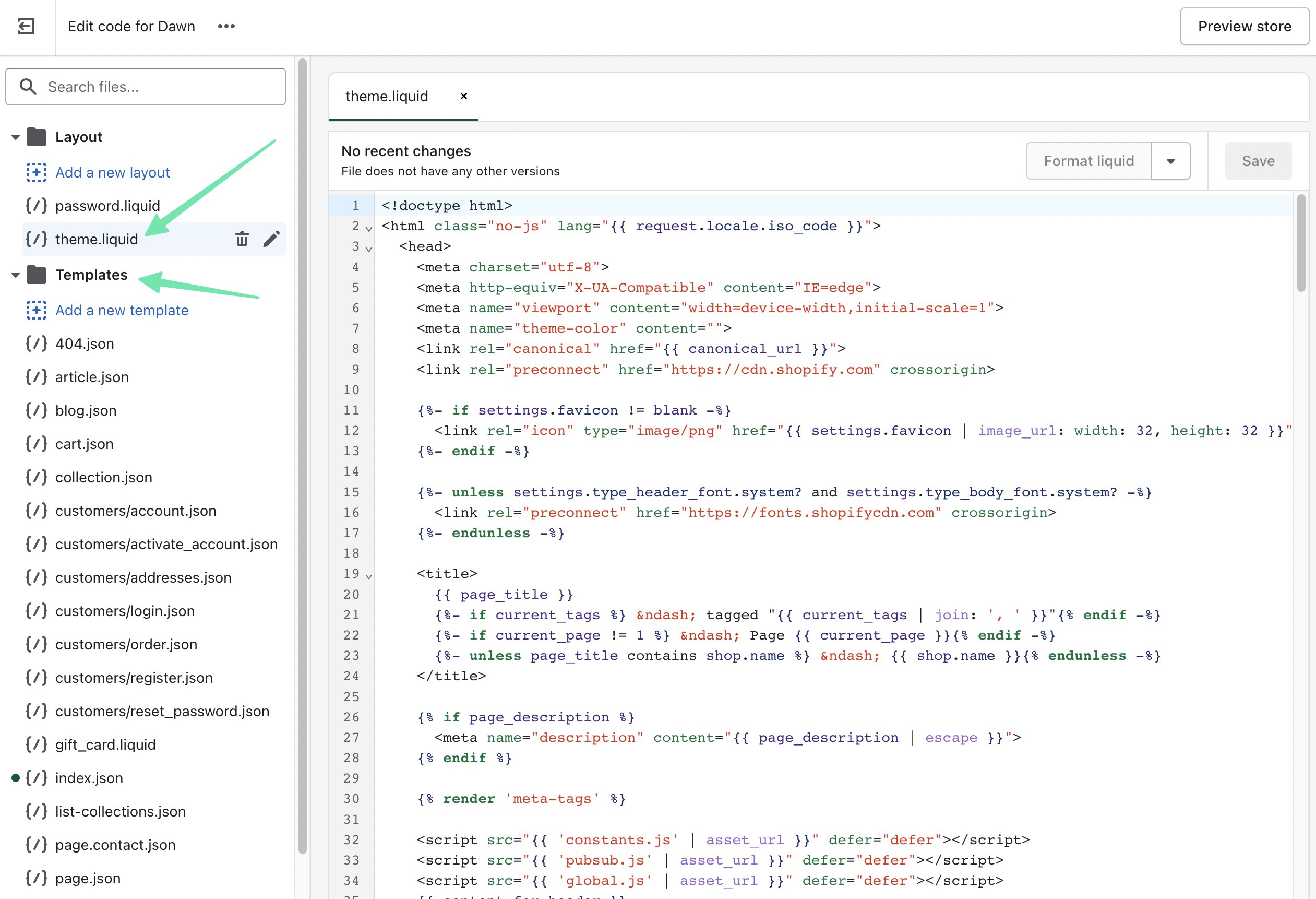
Выберите theme.liquid файл и вставьте код в любое место в кодировке темы. В качестве альтернативы вы можете изменить Шаблоны or Разделы для большего контроля над тем, где Twitter появляется фид.

Другие настройки вы можете найти в Twitter Приложение Feed включает в себя:
- Варианты встраивания одного твита (или ретвита)
- Инструмент для создания Twitter кнопка поделиться
- Параметры для отображения каналов хэштегов
Способ 2: Добавить Twitter Подача на Shopify со встроенным Twitter Виджет
Twitter предлагает способ опубликовать любую общедоступную временную шкалу на вашем веб-сайте. Это означает, что у вас есть возможность показывать ленту вашего бренда или сообщения из другой учетной записи.
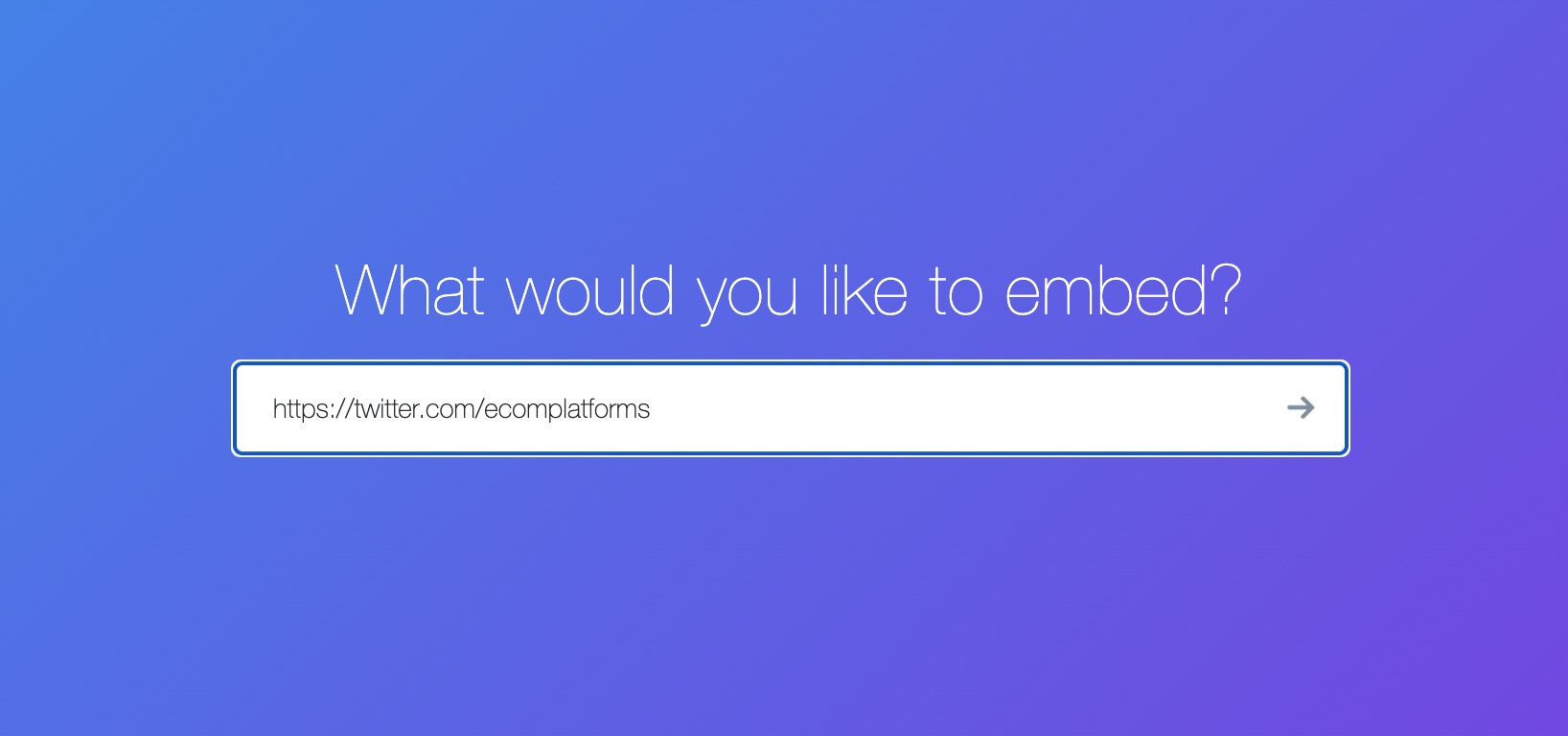
Чтобы начать работу, перейдите к Публиковать.Twitter.com.
Вставьте или введите URL-адрес Twitter профиль, который вы хотите отображать в качестве фида на своем Shopify магазин. Нажмите на кнопку со стрелкой, чтобы продолжить.

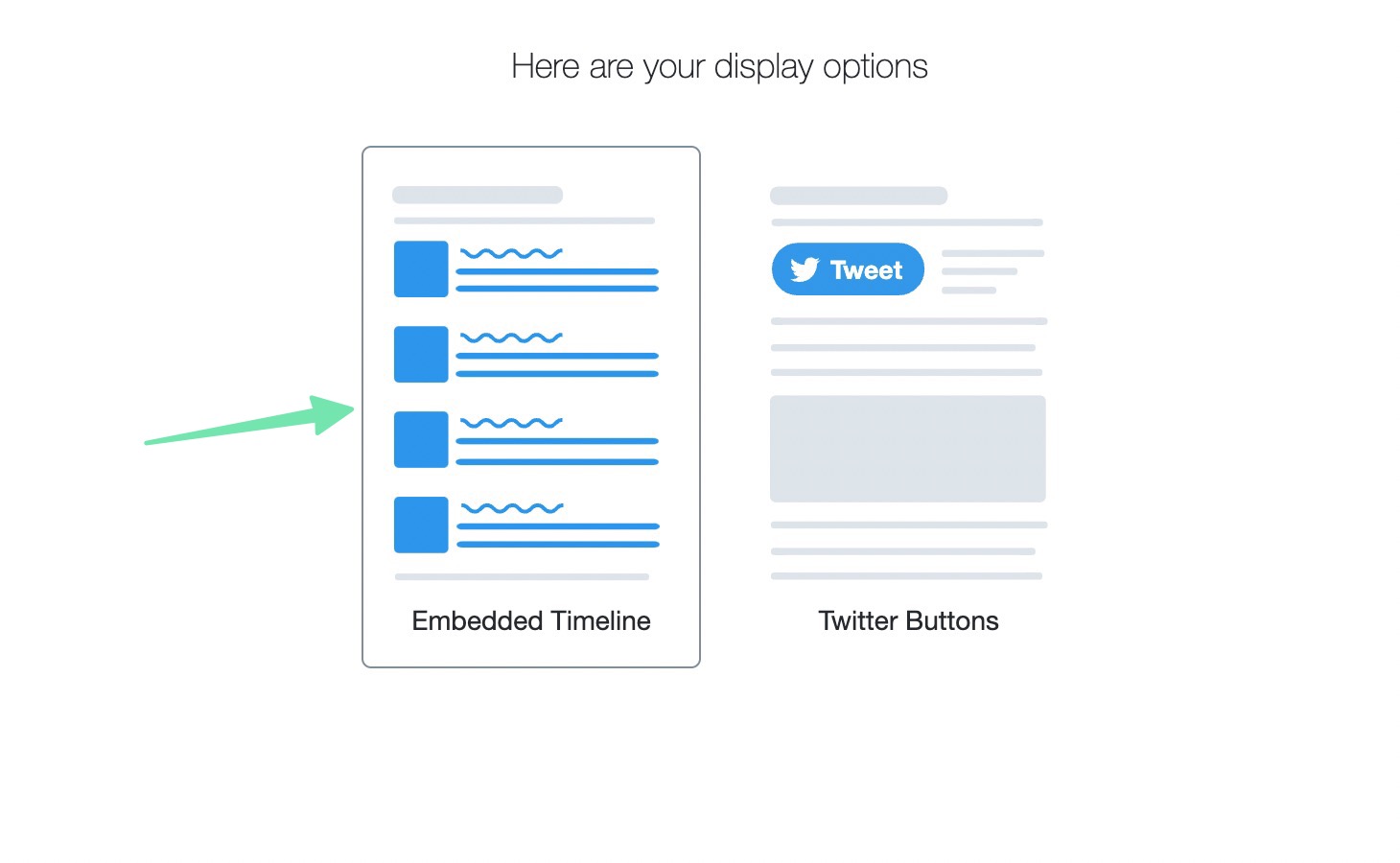
Здесь у вас есть два варианта:
- Встроенная временная шкала
- Twitter Кнопки
Команда Twitter Кнопки полезны для добавления кнопки «Подписаться» или «Упоминание» где-нибудь на вашем веб-сайте. Но в этой статье мы больше сосредоточены на получении Twitter подача, чтобы появиться. Итак, выберите Встроенная временная шкала опцию.

Twitter автоматически генерирует Twitter код виджета фида. Тем не менее, мы предлагаем нажать на кнопку Установить параметры настройки ссылка для полного форматирования фида перед публикацией на вашем сайте.

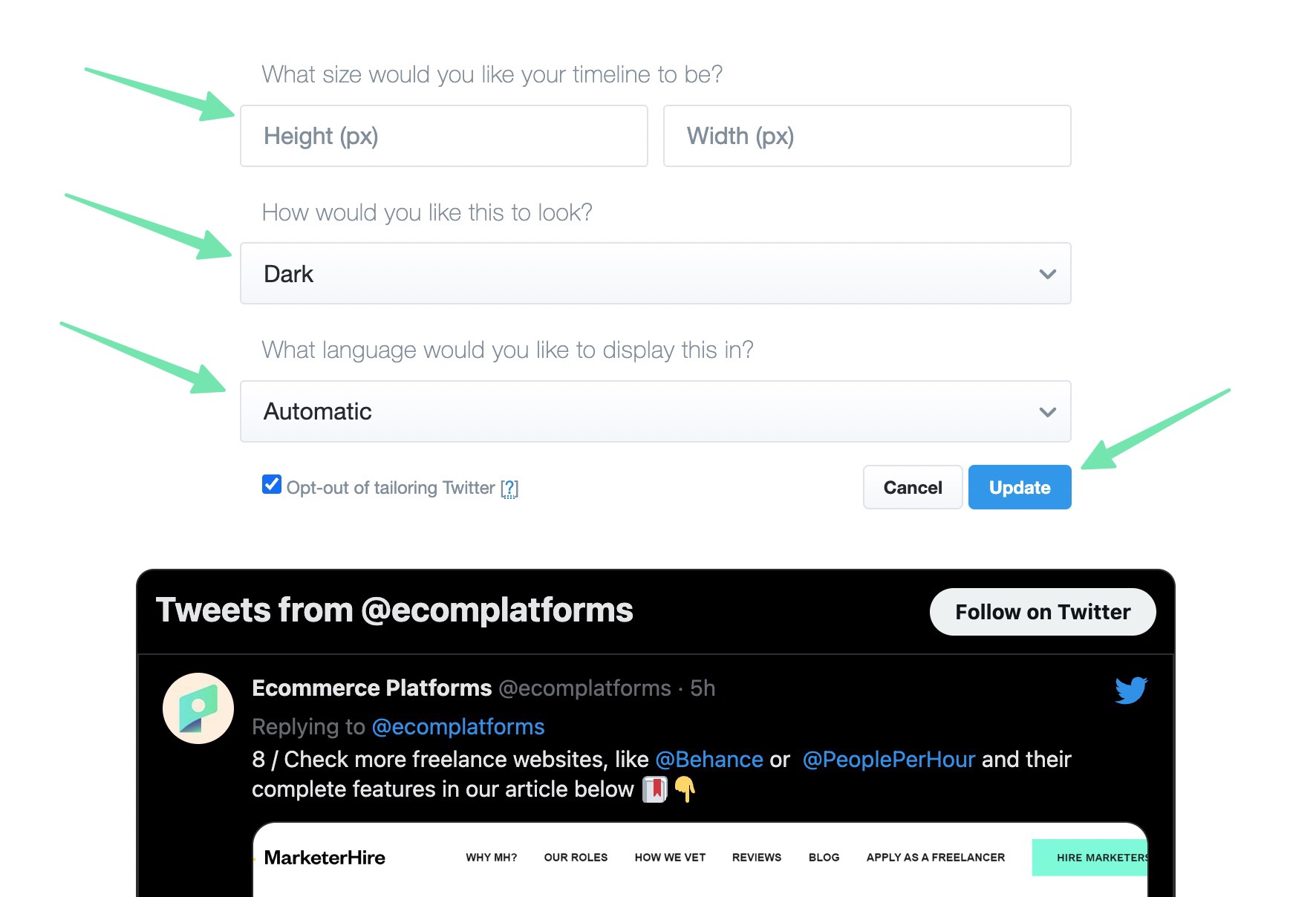
Это показывает несколько настроек для изменения внешнего вида вашего виджета ленты:
- Высота
- Ширина
- Смотри (темный или светлый)
- Язык (обычно можно просто выбрать «Автоматически»)
Нажмите Кнопка обновления чтобы увидеть ваши изменения в предварительном просмотре ниже. Как видите, наше простое изменение от Лайт в темно уже отрендерил в превью.

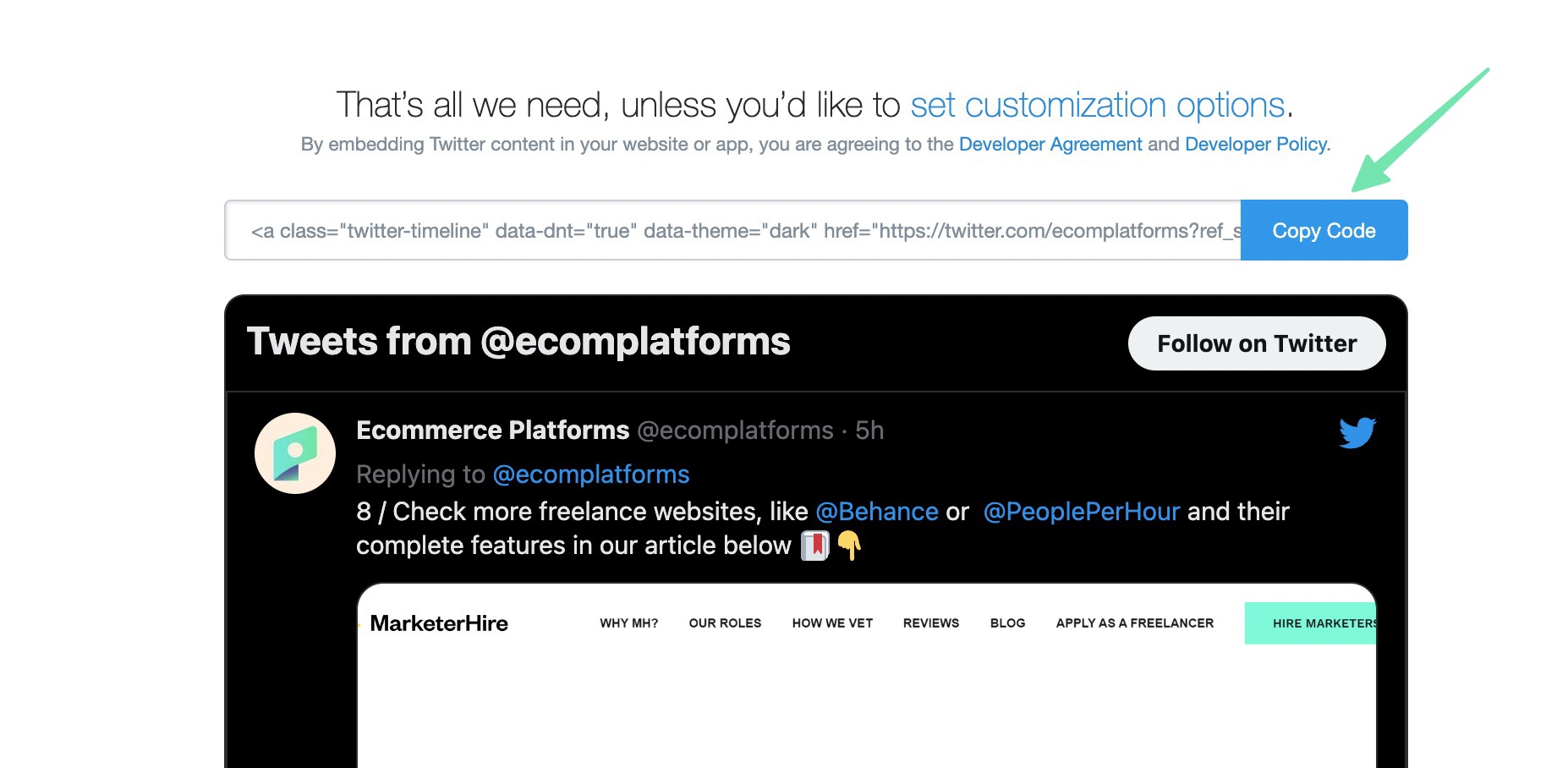
Как только вы будете довольны тем, как ваш Twitter подача выглядит, нажмите на Копировать код кнопку, чтобы скопировать код виджета в буфер обмена вашего компьютера.

Теперь пришло время научиться добавлять Twitter кормить свой Shopify Веб-сайт. Самый простой вариант — разместить ленту на своем Shopify домашняя страница, через Shopify .
Перейдите на Интернет-магазин > Темы > Настроить для открытия Shopify визуальный кастомайзер. Найдите область домашней страницы, в которую вы хотите вставить Twitter кормить. Щелкните один из Добавить раздел кнопки для раскрытия Shopifyсборник разделов. Прокрутите список или найдите Пользовательская жидкость раздел. Нажмите, чтобы добавить это на страницу.

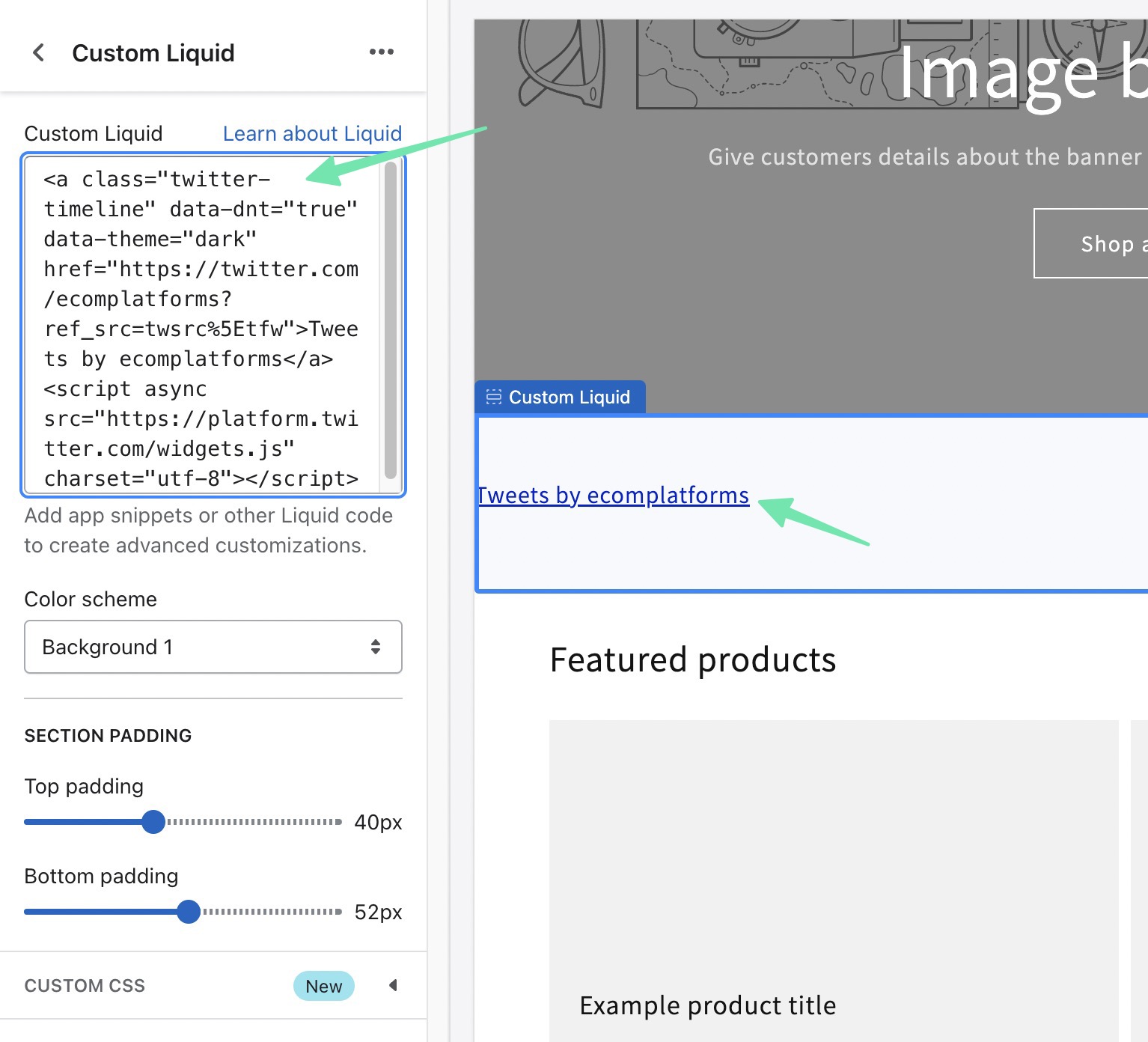
Использовать Пользовательская жидкость поле для вставки ранее скопированного кода (из Twitter Веб-сайт). Не стесняйтесь настраивать другие параметры раздела, такие как Цветовая схема, Заполнение раздела или Пользовательские CSS.
Вы заметите, что сначала отображается только ссылка на твиты вашего Twitter счет.

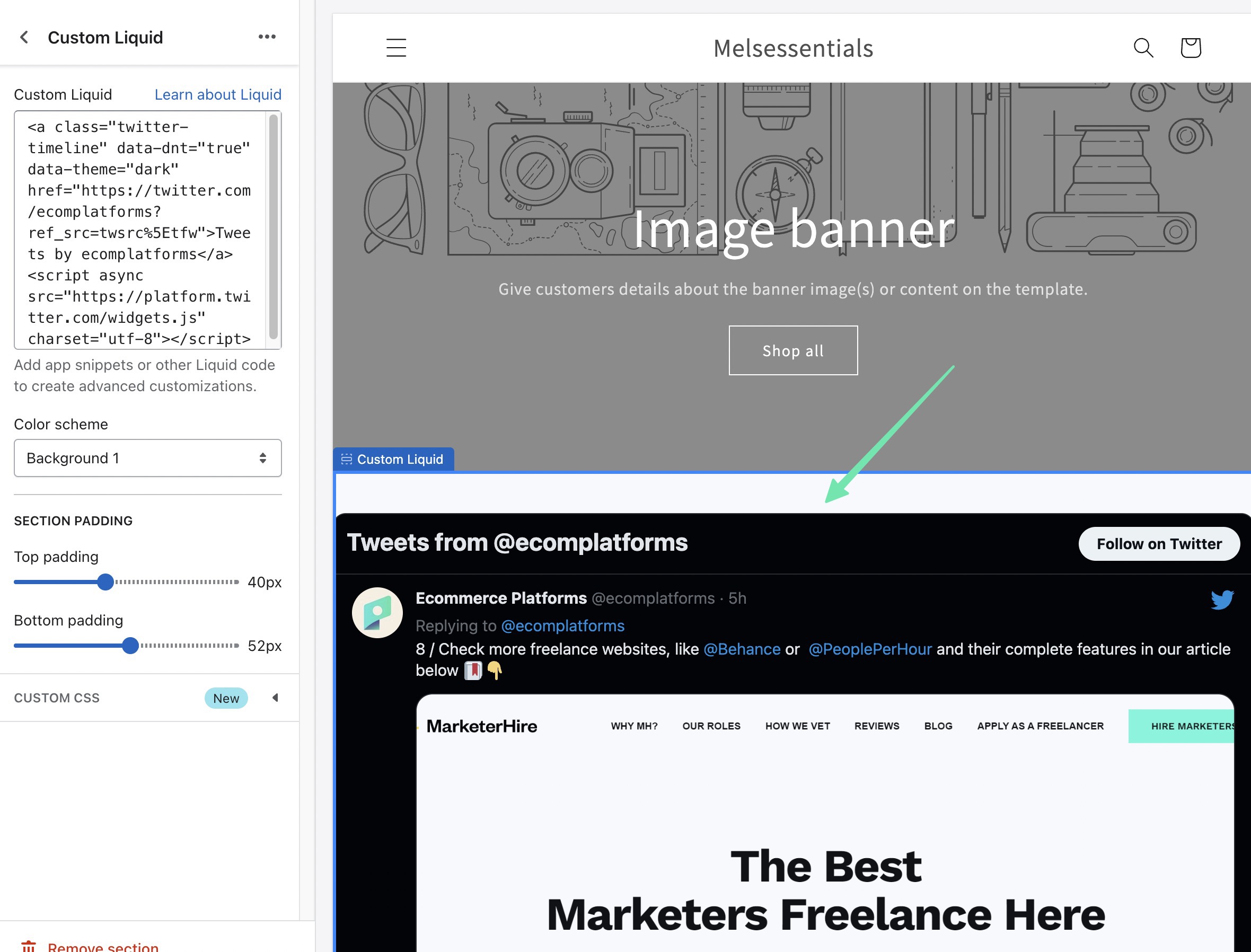
Вам просто нужно нажать кнопку Сохранено для Shopify оказать Twitter канал в предварительном просмотре настройщика.

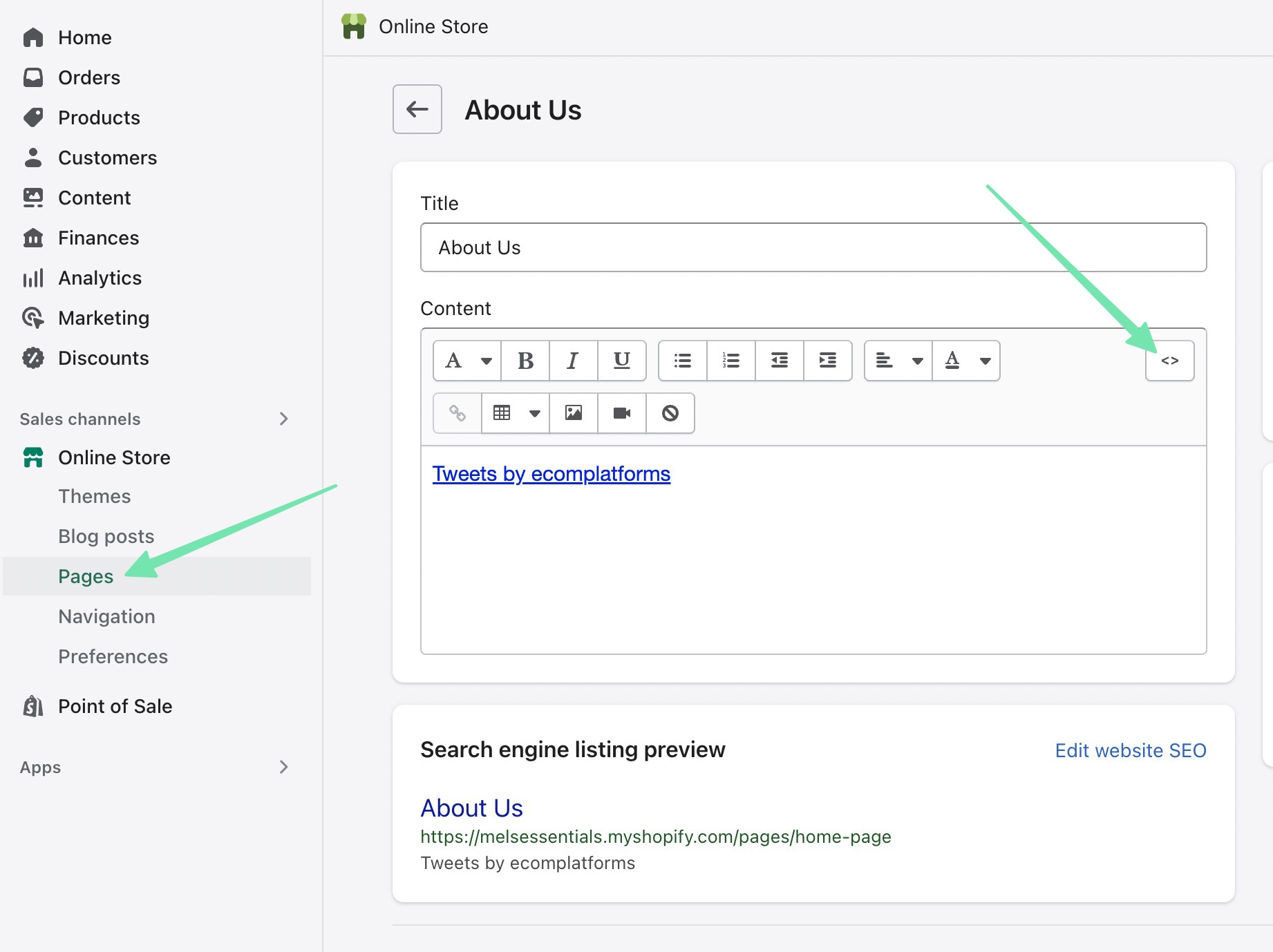
Дополнительный способ добавить Twitter подача через код для встраивания путем размещения его на определенной странице в Shopify. Перейдите в Интернет-магазин > Страницы чтобы выполнить это. Откройте страницу, которую вы хотите отредактировать.
В редакторе страниц нажмите кнопку Показать HTML (<>) кнопка. Это переключит вас с визуального редактора на пользовательский HTML-редактор, который необходим для добавления кода.

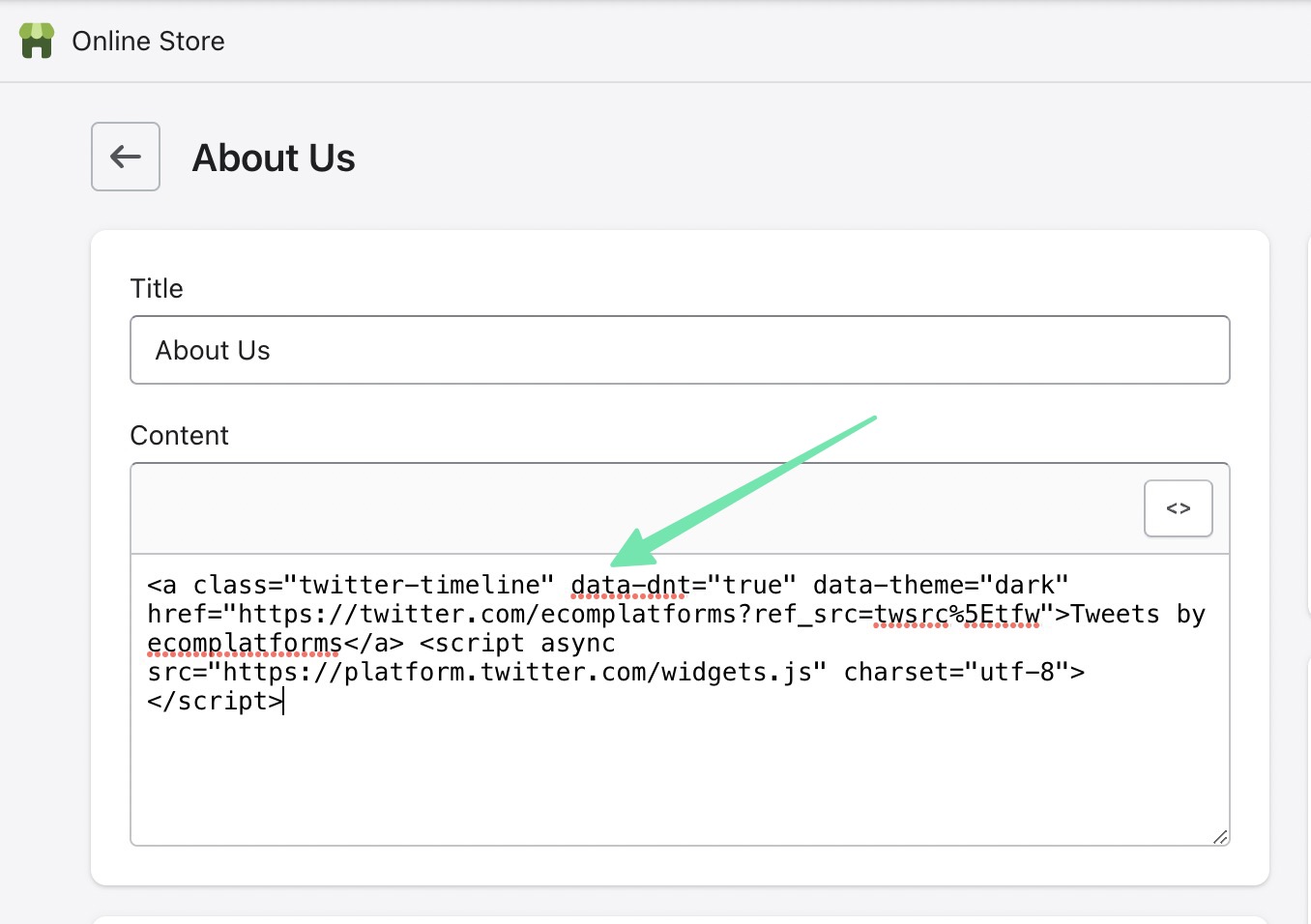
Вставьте код, который вы изначально скопировали из Twitter, Нажать на Сохранено or Опубликовать кнопку, чтобы изменения вступили в силу.

Либо предварительно просмотрите страницу, либо перейдите в ее внешний вид. Здесь вы увидите Twitter фид, отображаемый рядом с любым другим контентом, который у вас мог быть на этой странице.

Последний способ встроить Twitter виджет с кодом, используя Shopify файлы темы. Идти к Интернет-магазин > Темы начать. Выбрать Многоточие (…) кнопку, затем выберите Изменить код.

Команда theme.liquid дает вам полный контроль над темой, на которой вы в данный момент установили Shopify. Вставьте Twitter Код фида везде, где вы хотите, чтобы фид появился в теме. В противном случае, можно использовать шаблон и Раздел файлы на случай, если вы предпочитаете Twitter фид появляется только в определенных частях вашего веб-сайта, например, на боковой панели.

Вот как добавить Twitter Накормить Shopify Интернет сайт!
Вы могли заметить, что с помощью Shopify приложение по-прежнему создает шорткод, который вы можете разместить в любом месте на своем веб-сайте. Это может заставить вас спросить: «Какой смысл использовать приложение?» Есть три причины:
- Использование приложения означает, что вся ваша работа сосредоточена на одной панели: Shopify.
- Есть гораздо больше настроек, доступных в Twitter Feed приложения по сравнению с тем, что предлагается через Twitter встраиваемый виджет.
- Шорткод, по крайней мере, немного менее пугающий, чем код, предоставленный Twitter.
И это все, что нужно! Мы надеемся, что наше полное руководство о том, как добавить Twitter кормить Shopify помог вам выяснить, является ли plugin или виджет кода подходит для вашего интернет-магазина. Мы рекомендуем вам изучить другие приложения для встраивания альтернативных каналов социальных сетей, таких как лента Instagram, или даже для показа чего-то вроде социального доказательства или видео TikTok. Дайте нам знать в комментариях, если у вас есть какие-либо вопросы!




Комментарии Ответы 0