Вы заметили, что некоторые интернет-магазины электронной коммерции очень responsive страницы при просмотре на наших ноутбуках, в то время как их мобильная версия не так привлекательна и responsive? В то же время другие магазины имеют высокооптимизированные веб-сайты как для desktop и мобильный.
Вы когда-нибудь задумывались, почему такие различия существуют?
Давайте копать немного глубже.
Возможно, в последнее время вы, вероятно, слышали термин «подвижная первая индексация». Позвольте мне разобраться с вами простыми словами.
Индексирование с ориентацией на мобильные устройства - это не что иное, как настойчивые усилия Google, направленные на то, чтобы сделать Интернет более удобным для пользователей и мобильных. По мере того, как на наших смартфонах выполняется все больше и больше запросов, Google хочет, чтобы его индекс и результаты поиска представляли большинство пользователей - пользователей смартфонов.
Но все это может привести к тому, что средний владелец бизнеса запутался. Большинство из них имеют миллион вопросов, которые стоят в очереди на это обновление:
- Нужно ли мне что-то менять?
- Что делать, если у меня нет мобильного сайта?
- Это повлияет на мой трафик?
Это продолжается. Сегодня я здесь, чтобы дать вам некоторое представление о первом индексировании мобильных устройств, о том, как это повлияет на ваш сайт и какие советы о том, как подготовить свой интернет-магазин электронной почты для обновления индексации для мобильных устройств.
Что такое Mobile-First Indexing?
Прежде всего, позвольте мне сказать, что Google должен был сказать об обновлении:
Напомним, что наши системы сканирования, индексации и ранжирования обычно использовали desktop версия содержимого страницы, которая может вызвать проблемы у пользователей, выполняющих поиск на мобильных устройствах, если эта версия сильно отличается от мобильной версии. Мобильная индексация означает, что мы будем использовать мобильную версию страницы для индексации и ранжирования, чтобы лучше помочь нашим главным образом мобильным пользователям найти то, что они ищут.".- Центральный блог для веб-мастеров
Несколько сайтов, которые переносятся на первую индексацию через Search Console, получили уведомления от Google об этом обновлении, и это выглядело так.

До сих пор Google всегда индексировал desktop версии веб-сайтов для определения поискового рейтинга.
Теперь все изменится.
Google опубликовал свое первое официальное сообщение о развертывании индексации мобильных устройств.
Вскоре Googlebot сканирует и индексирует мобильную версию страницы, чтобы большинство пользователей находили контент, оптимизированный для мобильных экранов.
Если на сайте нет версии для мобильных устройств, Google по-прежнему будет сканировать и индексировать сайт как есть.
Должен ли я беспокоиться об этом обновлении?
Это вопрос, который наводняет умы каждого владельца веб-сайта.
Во-первых, это не большая проблема, о которой стоит беспокоиться. Обновление находится только на ранних стадиях тестирования и очень постепенно развертывается на веб-сайтах, которые Google считает «исправными». Это сайты, которые следуют передовым методам индексирования для мобильных устройств и используют либо responsive веб-дизайн или динамическое обслуживание.
Во-вторых, Google уверяет, что новое обновление не окажет существенного влияния на рейтинги. Не будет отдельного индекса для сайтов, которые оптимизированы для мобильных устройств и сайтов, которых нет.
Это просто означает, что сначала будут сканироваться мобильные страницы, а Google вернется к desktop если мобильной версии не найдено.
Тем не менее, мобильный контент будет, как правило, оценен в результатах поиска, когда пользователь выполняет поиск на мобильном устройстве. Это мера, которая была установлена с 2015.
в-третьих, веб-сайты, которые могут быть затронуты, — это веб-сайты с отдельными мобильными и desktop страницы для пользователей, в зависимости от того, какое устройство они используют. В этом случае мобильная версия теперь будет сканироваться первой, и это может повлиять на ваш поисковый рейтинг.
Веб-сайты, которые меньше всего пострадали, — это те, которые имеют одинаковые мобильные и desktop страницы. В этом случае ваш мобильный и desktop страницы одинаковы и просто адаптируются к разным размерам экрана, что является подходом к дизайну, который Google рекомендует для оптимизации для мобильных устройств.
Следующий вопрос:
Как подготовить мой интернет-магазин для работы с обновлением индексации для мобильных устройств?
С более чем миллионами страниц продукта оптимизация мобильной версии для вашего интернет-магазина электронной торговли не будет простой. Мы должны гарантировать, что эти страницы будут сканироваться, индексироваться и ранжироваться при просмотре на мобильном устройстве.
Не волнуйтесь, следующие рекомендации, безусловно, помогут вам.
1. Начало работы с Google Analytics
Всегда следите за тем, чтобы ваш сайт был связан с Google Analytics. Информация, которую он предоставляет, содержит множествоformatо вашем сайте, ваших посетителях и откуда они пришли. Его также можно использовать для определения объема трафика, который ваш сайт получает с мобильных устройств.
У него есть опция, называемая функцией отслеживания электронной торговли, которая позволяет вам измерять количество транзакций и доход, которые генерирует ваш сайт.
2. Убедитесь, что ваш интернет-магазин оптимизирован для мобильных устройств
В эти дни число мобильных пользователей ускорилось до совершенно нового уровня. Итак, подтяните свои носки и начните свою мобильную версию, потому что мобильная эра здесь останется.
Responsive веб-дизайн это путь.
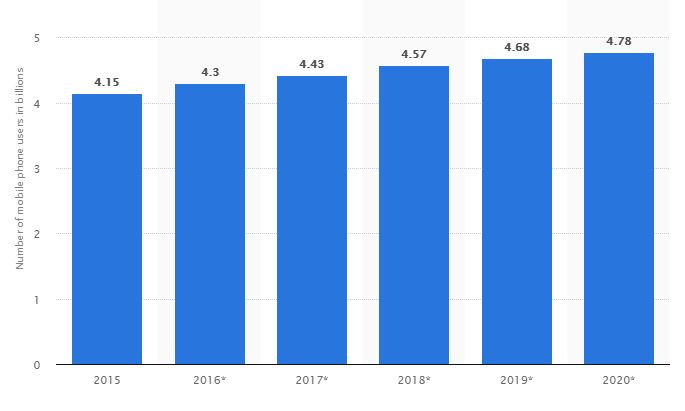
Следующая статистика показывает общее количество пользователей мобильных телефонов по всему миру от 2015 до 2020. В 2019 ожидается, что число пользователей мобильных телефонов достигнет 4.68 миллиардов.

И знаете ли вы это?

Первым шагом является переход на responsive веб-сайт как можно скорее. Это означает, что на веб-сайте будет отображаться один и тот же контент, независимо от платформы, которую использует зритель, — контент, который динамически перемещается в зависимости от размера экрана.
Будь то мобильный, desktop или планшет — отображаются тот же дизайн и контент, и конечным пользователям становится проще ориентироваться. Второй шаг - обеспечить, чтобы сайт обслуживал один и тот же код HTML независимо от устройства пользователя.
Также responsive дизайн означает, что дизайнерам и разработчикам не нужно следить за двумя отдельными веб-сайтами (как они это делали в прошлом), и они могут работать с одним шаблоном. Это безопасная ставка.
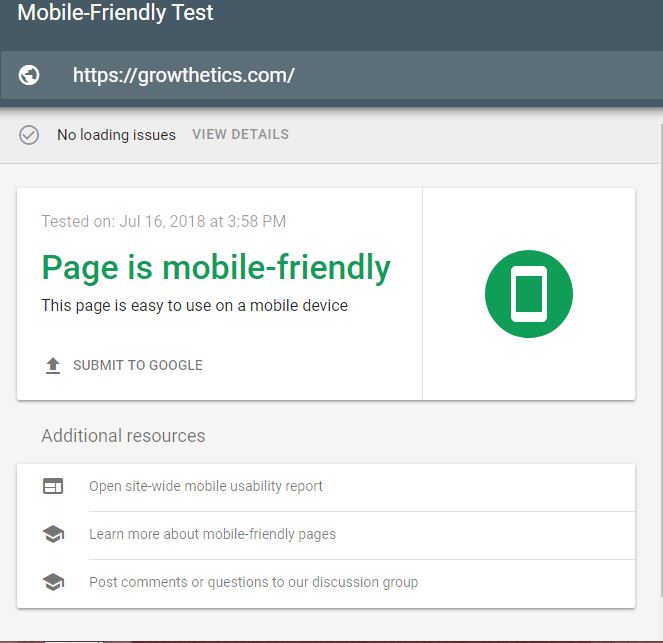
Если вы не уверены, оптимизирован ли ваш сайт для мобильных устройств, проверьте использование Тест для мобильных устройств Google.

После нажатия «Run Test» вы должны увидеть что-то вроде этого:

Если вы не видите то же сообщение, что и выше, Google подготовит отчет для вас. Он будет акцентировать основные проблемные области, и вы можете легко внести соответствующие изменения и преобразовать свой сайт с помощью своего разработчика.
Или, конечно, вы можете просто использовать хороший платформа для электронной коммерции это поможет вам в этом.
3. Увеличьте скорость страницы
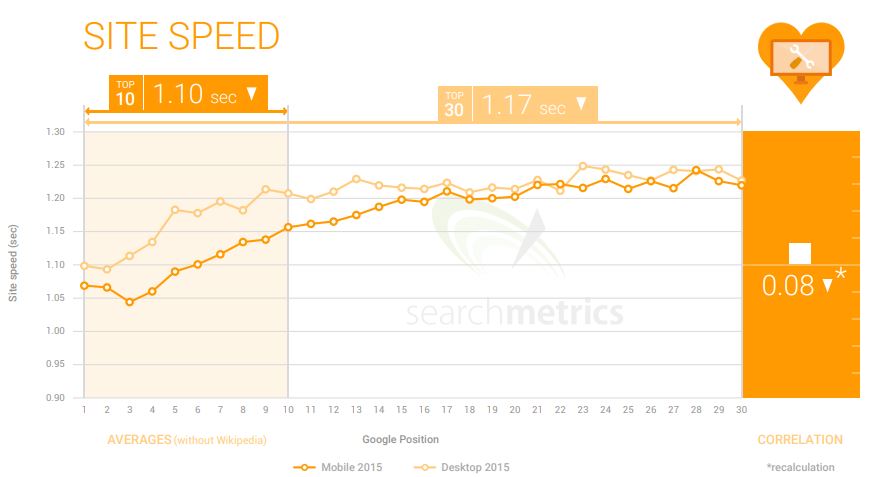
Скорость страницы всегда имела первостепенное значение для SEO. И, конечно же, для Google. Согласно Searchmetrics, страницы в десяти лучших результатах поиска Google - это те, которые нагрузка менее чем за 1.10 секунд.

Убедитесь, что ваш сайт загружается быстро, иначе это повлияет на ваш рейтинг на мобильных устройствах. Пользователи всегда ожидают, что веб-сайты будут загружаться быстро, а также Google. Следовательно, важна высокая скорость страницы.
По оценкам, вы теряете 7% пользователей с каждой дополнительной секундой, которую занимает ваша страница для загрузки и рендеринга.
Pro совет: Это легко взломать. Если вы хотите отправить пользователей на другую страницу, чтобы продать их или показать им продукт, используйте всплывающие окна. Popus загружается быстро, и пользователи не чувствуют, что они переходят на другую страницу, поэтому вы не потеряете их. Ничего, да?
Как вы можете увеличить скорость страницы?
- Оптимизация изображений
- Свернуть перенаправления
- Минимальный код
- Улучшение времени ответа сервера
- Плечо браузер кэширование
Вы также можете использовать бесплатные инструменты для проверки скорости вашего сайта, например Информация о скорости страницы Google, Веб-страница Testкачества GT Metrix.
4. Преобразование браузеров в клиентов
Основная цель любого интернет-магазина - продажа!
Представьте себе следующее:
По данным Google Analytics, трафик, создаваемый на вашем веб-сайте, много, то есть тысячи людей ежедневно просматривают ваш сайт, но лишь немногие из них становятся клиентами. Разве это не так грустно?
Ну, вот несколько советов, которые вы можете использовать, чтобы убедиться, что каждый из этих браузеров превращается в клиентов.
- Используйте привлекательные образы, чтобы привлечь внимание посетителей
- Убедитесь, что путь к конверсии с любой страницы не больше, чем клики 3 или переходы.
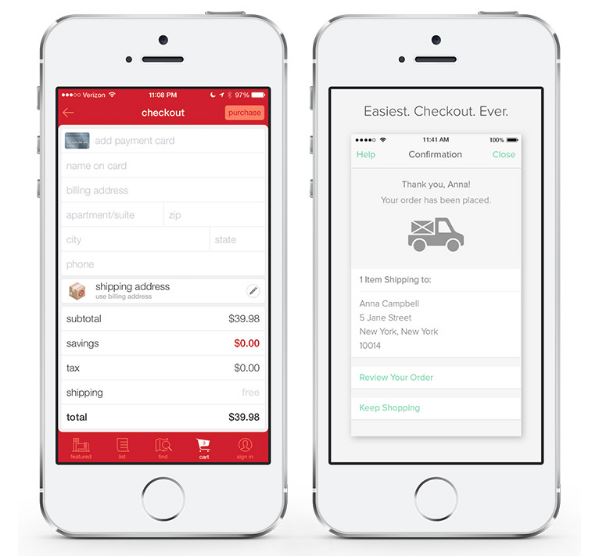
- Обеспечьте бесшовный и простой платежный шлюз. Держите его как можно короче и не загромождайте страницу слишком большим количеством полей.

- Удалите видеоролики с автовоспроизведением и другие всплывающие окна.
- Убедитесь, что ваш CTA (призыв к действию) является выдающимся (и вы всегда можете выполнить несколько тестов A / B, чтобы импровизировать их!)
5. Упрощение поиска по сайту
Хороший поиск сайтов имеет решающее значение для каждого веб-сайта электронной коммерции, поскольку он создаст гладкий мобильный UX.
Конечной целью является предоставление наилучшего мобильного поиска для конечного пользователя, чтобы он мог легко найти желаемый продукт в одно мгновение.
Вот как вы можете оптимизировать поиск по сайту.
- Убедитесь, что ваша панель поиска видна на всех устройствах. Скажите «нет» крошечным строкам поиска.
- Используйте автозаполнение, чтобы сэкономить время и силы
- Убедитесь, что у орфографических ошибок есть результаты поиска (это происходит чаще, чем вы думаете)
- Использовать изображения, а не текст
- Разрешить пользователям уточнять свои поисковые запросы
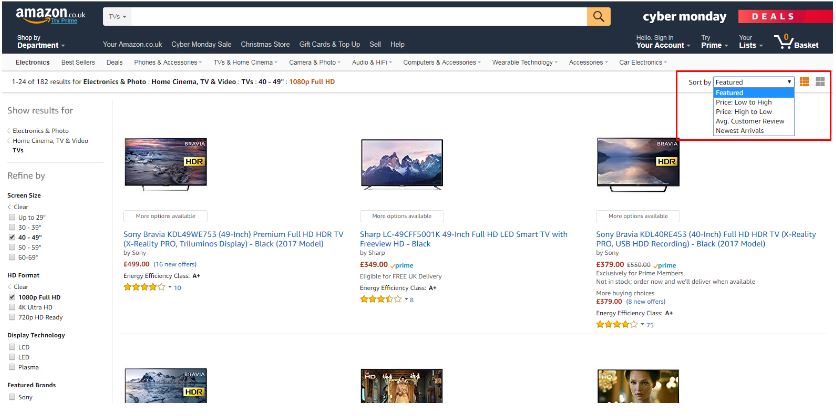
- Разрешить сортировку результатов поиска и предложить пользователям возможность использовать фильтры (почему, по вашему мнению, Amazon предлагает такое большое количество фильтров? Это потому, что он делает их магазин более удобным для пользователя!)

6. Потребность в жесты и клавиатуры
Жесты
Предположим, вы хотите купить новую рубашку, и вы начнете просматривать несколько интернет-магазинов. Вы заметили, что на некоторых сайтах вы можете легко увеличивать и уменьшать масштаб, а на некоторых других сайтах вы не можете этого сделать.
И даже если вы можете, изображение будет пикселировано, когда вы попытаетесь увеличить масштаб. Это легко раздражает вас, и, скорее всего, вы удалите элемент из своей тележки.
На этом этапе вы понимаете, что вам действительно нужно общие особенности жестов на вашем сайте электронной коммерции, такие как масштабирование / двойное нажатие.
Экранные клавиатуры
Еще одним важным аспектом, который можно было бы упустить, является тот факт, что некоторые пользователи религиозно используют только экранные клавиатуры при совершении покупок в Интернете.
Всегда следите за тем, чтобы при оплате кредитной/дебетовой картой отображалась только цифровая клавиатура. Нравитьсяwise, в поле электронной почты предоставьте клавиатуре символ «@». Убедитесь, что вы включили контекстную клавиатуру, которая меняется в зависимости от требуемого ввода.
7. Простота доступа
Размер шрифта
Обеспечение того, чтобы конечные пользователи могли взаимодействовать с каждым элементом вашего контента без необходимости ущипнуть и масштабировать, помогает обеспечить высококачественный UX. Позвольте вашим размерам шрифтов масштабироваться в окне просмотра и используйте 16px в качестве базового размера шрифта и масштабирования по мере необходимости.
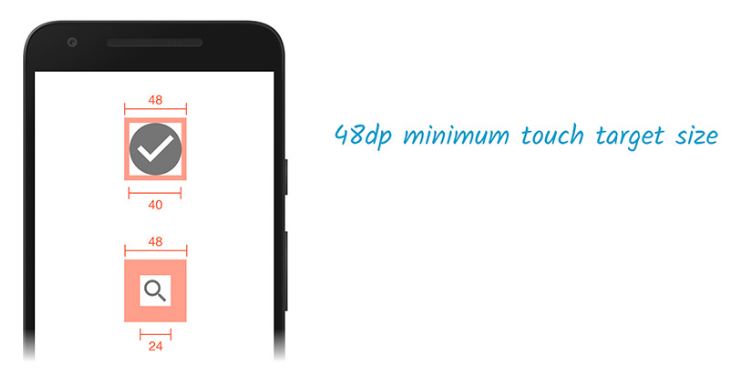
Коснитесь цели
Некоторые веб-сайты предназначены для того, чтобы свести нас с ума, потому что их веб-страницы не оптимизированы должным образом. Это становится невыносимым, когда мы нажимаем неправильную кнопку, потому что они слишком близки или когда нам нужно увеличивать масштаб, чтобы нажать кнопку.
Ниже приведено несколько советов о том, как оптимизировать целевые задачи:
- Делайте краны по меньшей мере 48px
- Целевые мишени не менее 32px

Масштабирование
Когда вы разрабатываете новые страницы, вы всегда должны сначала создавать мобильные устройства, а затем думать о том, как это будет масштабироваться для других устройств, таких как desktop или планшет. Всегда следите за тем, чтобы ваш мобильный телефонresponsive веб-страницы могут поддерживать как книжную, так и альбомную ориентацию устройства.
Самое главное отметить, что весь ваш контент и медиа должны заполнять размер экрана и использовать экранную недвижимость.
8. Подготовьтесь к голосовому поиску

Мы говорили о оптимизация голосового поиска много раньше.
В настоящее время число людей, использующих Alexa, Cortana, Google Now и Siri для поиска ответов на свои вопросы через произносимое слово, а не путем ввода поискового запроса, растет с каждым днем.
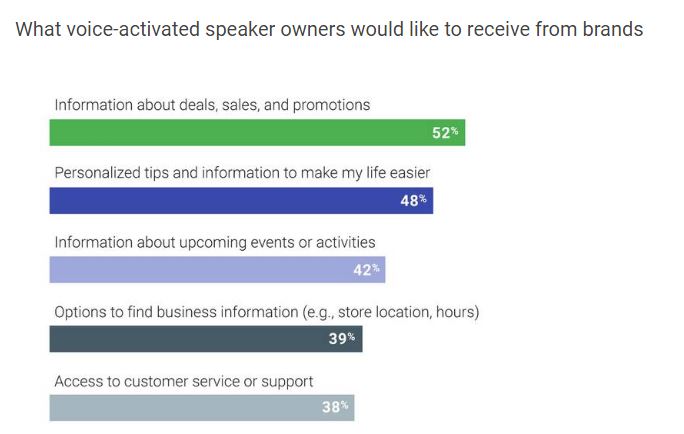
Согласно Google, это главные причины, по которым люди обращаются к своим голосом:
- Это позволяет им многозадачность
- Это помогает им мгновенно получать ответы и вformatион
- Это упрощает повседневную жизнь.
Таким образом, очевидно, что каждый другой веб-сайт попытается включить голосовой поиск, потому что этот вид технологий уже укоренился и оказывает огромное влияние на результаты поиска и рейтинги.

Люди ищут по-разному, когда набирают в свои клавиатуры и когда говорят с Сири или Алекса. Например, предположим, что вы хотите найти простой рецепт чизкейка черники. Если вы введете его в окно поиска Google, вы, вероятно, наберете «простой рецепт чизкейка черники».
Но, когда вы выполняете голосовой поиск, вы, вероятно, скажете: «Сделайте черничный пирог с минимальными ингредиентами» или «Сделайте черничный чизкейк в 30 мин». Это огромно для индустрии электронной коммерции, и это поможет вам в бизнесе, если вы будете помнить об этих советах.
- Составьте список ключевых слов с длинным хвостом и вопросов, связанных с вашим бизнесом.
- Подумайте, какие вопросы задают конечные пользователи.
- Признание ответов было бы полезно.
- Оптимизируйте свой контент соответственно.
Pro Tip: Google (на данный момент) использует признанные фрагменты для своих результатов голосового поиска. Убедитесь, что ваш контент оптимизирован для избранных фрагментов, и вам хорошо идти. Мы говорили об улучшенной оптимизации фрагментов здесь.
9. Использовать разметку структурированных данных
Поисковые системы используют разметку структурированных данных, чтобы понимать содержимое страницы и собирать все больше и больше информации.formatо веб-странице. Это облегчает пользователям поиск вformatион они ищут.
В то же время он улучшит список результатов поиска в бизнесе.
Поисковые системы, такие как Google, используют структурированные данные для создания расширенных сниппетов, представляющих собой небольшие фрагменты информации.formation, которые появляются в результатах поиска.

Здесь вы можете найти рейтинг, количество отзывов, время приготовления и многое другое. Богатые фрагменты делают все проще для конечного пользователя.
Следовательно, структурированная разметка данных имеет жизненно важное значение для ранжирования. Вы можете проверить свою структурированную разметку на desktop и мобильное тестирование для обеих версий с Структурированные приемочные испытания данным инструментом.
10. Избавьтесь от Flash и всплывающих окон
Избегайте предоставления контента пользователям мобильных устройств, для которых требуется установить вспышку, поскольку мобильные устройства не поддерживают это. Googlebot может легко отслеживать его как ошибку, и ваш рейтинг столкнется с последствиями. HTML5 и JavaScript - лучшие альтернативы flash с точки зрения надежности и производительности.
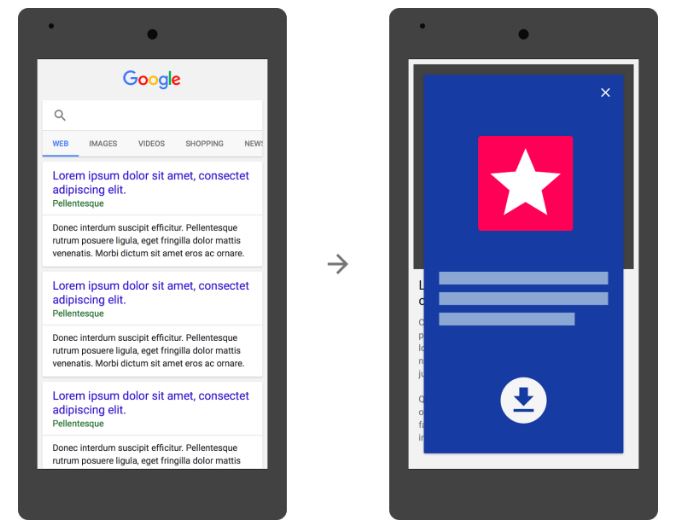
Если на вашем сайте полно всплывающих окон, вы можете быть наказаны Google. Google взламывает межстраничный контент (это формальный способ сказать всплывающие подсказки).

Вы, должно быть, видели это раньше, да?
Пока мы заняты просмотром, всплывающее окно неожиданно появляется! И точно так же весь наш UX прерван. Межстраничные объявления не позволяют вам исследовать веб-сайт, пока вы не выполните его, и не щелкните по ссылке или «x».
Подводя итог
Эти рекомендации 10 помогут оптимизировать ваш сайт электронной торговли для обновления индекса для мобильных устройств. После внесения необходимых изменений на ваш сайт, он сможет выдержать и выжить после того, как обновление будет выпущено во всем мире.
Я рекомендую полный мобильный аудит и правильный анализ веб-сайта. Это поможет вам начать работу, и вы будете знать, как двигаться дальше.
Сосредоточьтесь на создании веб-сайта, оптимизированного для мобильных устройств, и остальное будет следовать.
Любезность изображения: [1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
Популярные изображения





Комментарии Ответы 0