Когда-то самая важная часть любого дизайна веб-сайта, фон сайта может использоваться многими способами, чтобы помочь создать лучший пользовательский опыт.
Сегодня правильно создавать фоны сложнее, чем когда-то, и это создает некоторые новые проблемы, ограничивая при этом некоторые возможности, которые можно было бы использовать для других фонов.wise будет иметь.
Например, фон в прошлые времена мог фактически использоваться как практическая часть дизайна. Например, вы можете поставить на него стрелки, чтобы направить внимание зрителя на что-то важное.
Почему все изменилось из-за необходимости responsive дизайн, а также разнообразие размеров и типов экранов, которые могут использовать люди.
В результате фон сегодня стал менее важным элементом в дизайне сайта, и довольно много сайтов вообще не имеют официального фона.
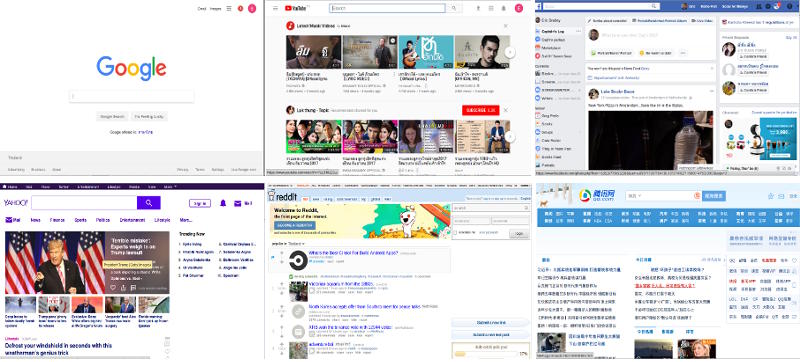
Действительно ли фоны важны? Чтобы выяснить это, мы проверили лучшие веб-сайты в рейтинге 30 (не считая повторов), и результаты очень интересны.

Как вы можете видеть на изображении выше, веб-сайты с самым высоким рейтингом вообще не заботятся о фонах, и, похоже, это не принесло им ни малейшего вреда в отношении приемлемости для пользователей.
Это противоречит общепринятым взглядам на дизайн сайта, но с холодными и жесткими фактами трудно спорить. Удивительно, но первый веб-сайт в списке с фоном не запускается, пока вы не достигнете номера 10, который Twitterи этот фон виден только если вы не вошли в систему.
В топовых веб-сайтах 30 для 2017 единственными сайтами с соответствующим фоном были:
- Twitter, с фотографическим фоном (10 место)
- Live (Outlook), на сплошном цветном фоне (ранжированный 12th)
- NetFlix, с коллажем фона (ранжированный 21st)
- WordPress, со сплошным цветным фоном (рейтинг 26th)
- Бинг, с фотографическим фоном (в рейтинге 29th)
- Tumblr, с фотографическим фоном (рейтинг 30th)
Так что только у 20 процентов топовых сайтов 30 были фоновые рисунки, и те, которые сделали это, были в списке.
Единственным преимуществом фона сайта является то, что он помогает поддерживать чувство идентичности сайта на нескольких страницах, но поскольку есть и другие элементы, которые могут достичь этой цели точно так же, а может и лучше, это на самом деле не является большим преимуществом.
Недостатков множество. Фоны создают дополнительные проблемы, когда дело доходит до сайта responsiveи может потребовать частого обновления, чтобы избежать устаревания.
Еще одна проблема для современного дизайнера заключается в том, что в дополнение к статическим фонам теперь также можно создавать фоновые изображения. Если вы выберете последнее, очень важно знать, что вы делаете, потому что многие пользователи сочтут плохо разработанный видео-фон раздражающим.
При таком большом количестве причин не использовать фоны, вы можете пойти по стопам этих топовых сайтов и раз и навсегда отказаться от всей идеи фона. Но если резюме настаивает на том, что у сайта должен быть фон, что вы можете сделать? Это то, что мы попытаемся решить в оставшейся части этой статьи.
Фон должен содержаться
Содержание всегда должно быть на слое над фоном страницы. Если вы не разделяете элементы страницы на разные слои, это может создать проблемы для вас, когда что-то нужно изменить.
Лучше всего использовать это разделение слоев в максимально возможной степени. Например, действительно ли логотип сайта должен быть встроен непосредственно в фон? Чаще всего было бы разумнее иметь логотип в отдельном слое. Таким образом, если логотип необходимо обновить, он может быть обновлен независимо от всего фона.
Использование слоев таким образом означает больше работы для вас на стороне создания вещей, но меньше работы на стороне обслуживания. Это также дает вам максимальный контроль, так как вы можете в любое время скрывать, перемещать или заставлять их вести себя по-разному в соответствии с вашими потребностями.
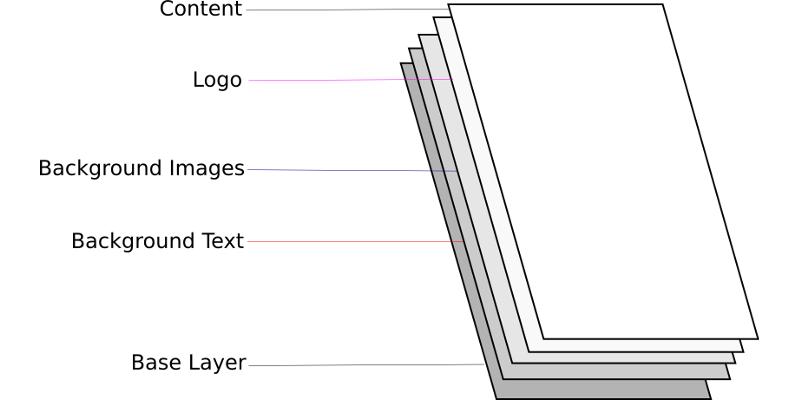
Это изображение показывает идеальную структуру для шаблона дизайна фона:

Внутри каждого слоя (кроме базового) есть возможность создавать дополнительные слои для еще больших степеней разделения, если они вам нужны.
Чем больше степеней разделения вы создаете, тем больше контроля вы можете получить. Вы можете чувствовать, что это не важно для вас сейчас, но часто случается, что это становится фактором позже.
Самое важное, что нужно понимать, - это то, что «фон» - это все, что не является содержанием. Таким образом, текст или изображения, которые должны быть на странице, но не как контент, считаются частью фона, но не все будут классифицировать их таким образом.
Обрамление
На заре веб-дизайна кадрирование было простым вопросом определения того, где ваш контент должен располагаться по отношению к фону. В этот день responsive дизайн, однако, это, как правило, сложнее, чем это.
Доступно responsive дизайн, у вас есть только два варианта решения проблемы кадрирования. Первый вариант — масштабировать содержимое и фоновое изображение относительно доступного размера экрана. Это оптимально, когда целостность дизайна является наиболее важным фактором, хотя это будет довольно редкой ситуацией.
Второй вариант заключается в поэтапном отказе от участков фона или даже всего фона в более распространенной ситуации, когда удобочитаемость контента важнее целостности проекта.
Эта проблема «целостности дизайна», кстати, просто означает, что дизайн всегда выглядит одинаково, независимо от того, на каком экране он просматривается. Напротив, контент всегда выглядит (более или менее) одинаково, независимо от того, на каком экране он просматривается.
Использование масштабирования для responsiveмыс
Когда вы используете масштабирование, чтобы поддерживать равномерное кадрирование для разных типов устройств и ориентации, оно сохраняет целостность вашего дизайна, но результат может не всегда соответствовать ожидаемому или даже желаемому, особенно если вы используете фотографический фон.
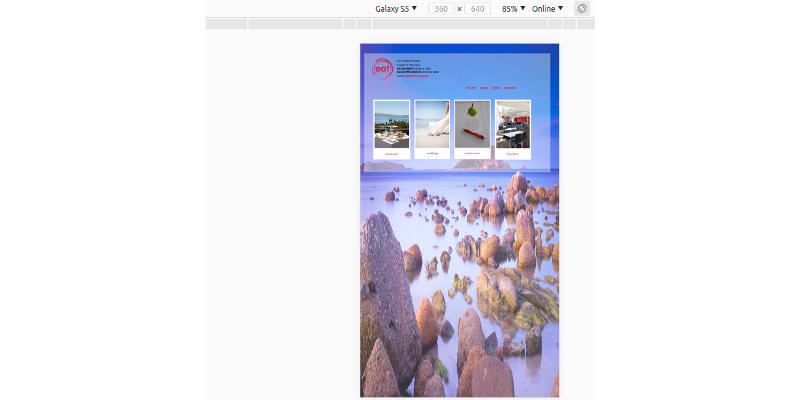
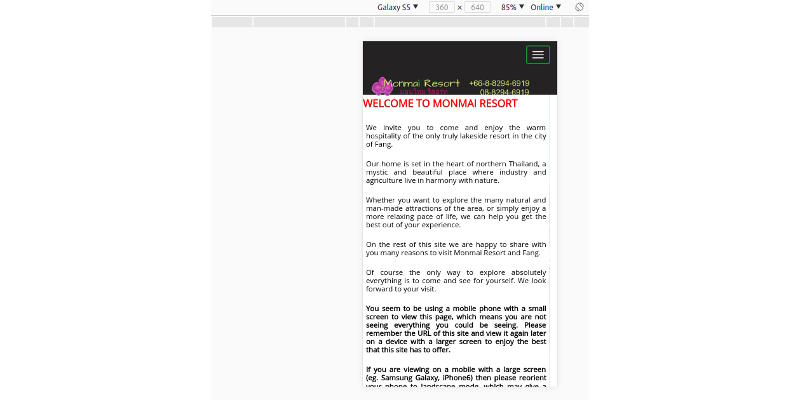
Давайте посмотрим на пример этой техники в действии. Начиная с Samsung Galaxy S5 в портретном режиме (обратите внимание, что эти изображения масштабируются, чтобы уместиться в статье, поэтому текст, который вы видите, действительно читается на самом устройстве).

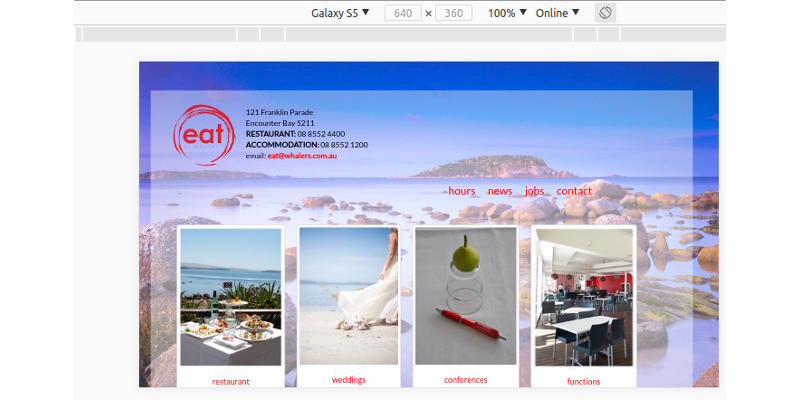
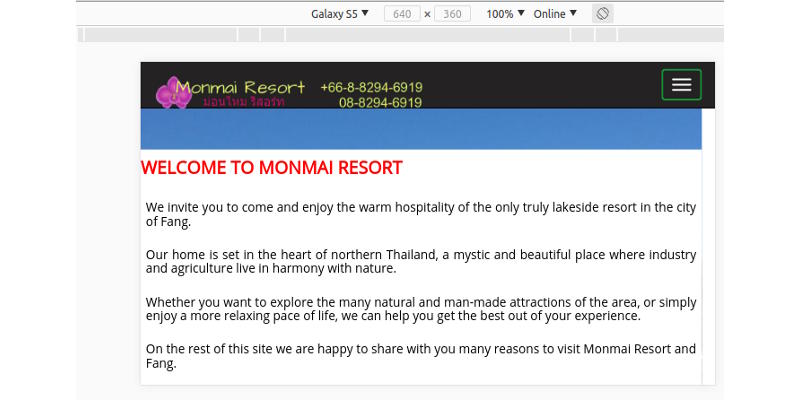
Вот как это выглядит в альбомном режиме (почти всегда лучше держать телефон в горизонтальной ориентации для всего, кроме телефонных звонков, но люди по-прежнему настаивают на том, чтобы их телефоны были в портретной ориентации).

Как вы можете видеть, макет идеально подходит для масштабирования, даже если у вас есть только пиксели 640 x 360 для работы. Далее у нас есть iPad в портретной ориентации.

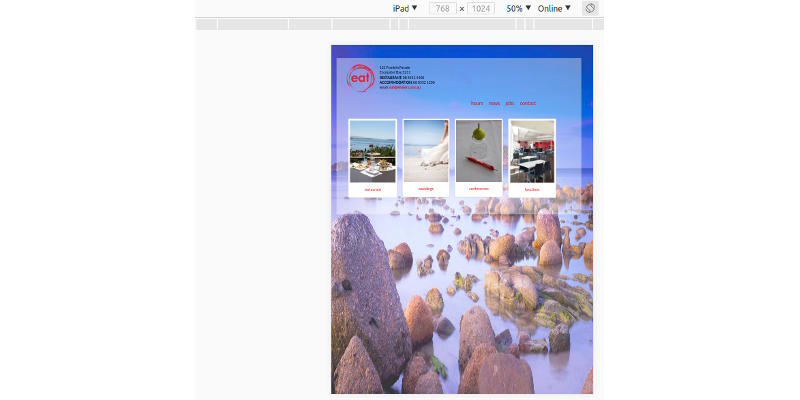
И пейзаж.

При использовании масштабирования вы заметите, что между различными устройствами и разрешениями есть небольшие различия, за исключением того, что в портретной проекции может быть много потерянного вертикального пространства.
На самом деле было бы лучше использовать разные методы для частей фона и содержимого, чтобы элементы меню оборачивались в сетку 2 × 2 вместо того, чтобы всегда оставаться в макете 1 × 4, но причина, по которой это не делается таким образом, заключается в том, что невозможно предсказать, сколько вертикального пространства будет доступно.
Таким образом, преимущество масштабирования заключается в том, что вы хотите убедиться, что какой-то компонент всегда остается на виду, независимо от обстоятельств.
Использование поэтапного скрытия и раскрытия responsiveмыс
Более практичный сценарий, который большинство дизайнеров захотят использовать большую часть времени, - это дизайн, в котором фон (или его части) может быть просто удален, если не хватает места для его отображения, поэтому контент сайта всегда получает максимальное внимание.
Вот пример разницы при использовании этого метода. Мы будем использовать те же устройства и ориентации, чтобы проиллюстрировать. Во-первых, Samsung Galaxy S5 портрет.

Samsung Galaxy S5 пейзаж.

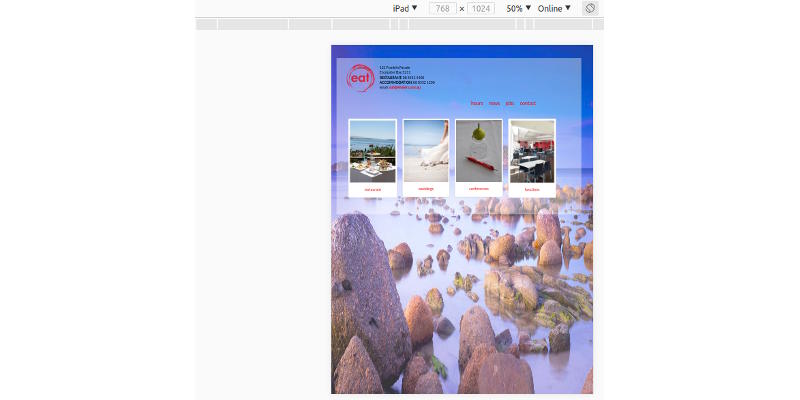
iPad портрет.

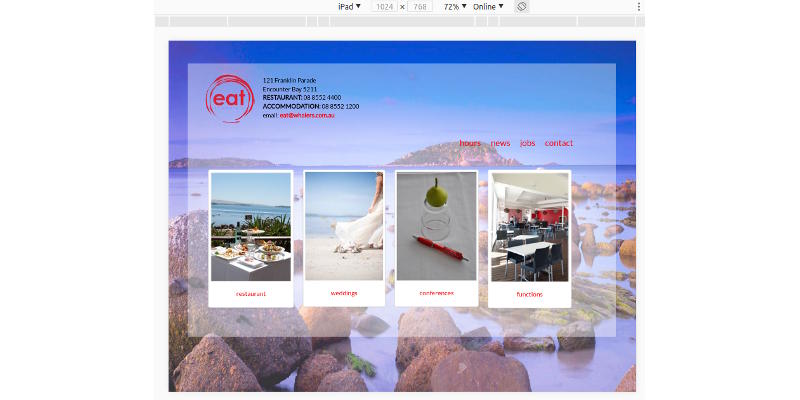
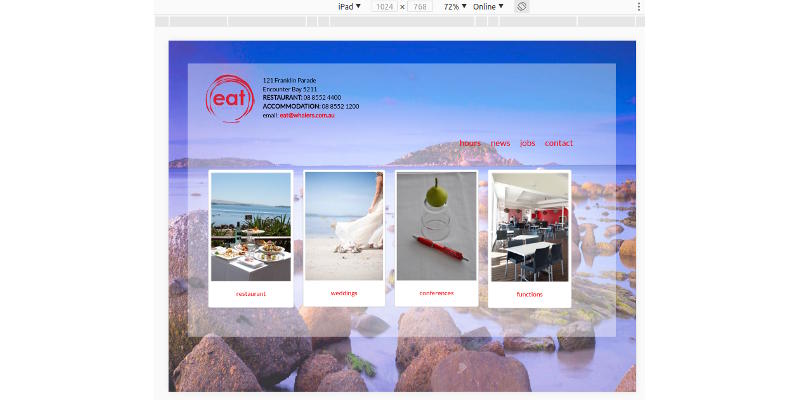
iPad Пейзаж.

Здесь вы можете увидеть значительную разницу между устройствами. Небольшой экран Samsung Galaxy S5 не позволяет отображать фон независимо от того, находится ли устройство в вертикальной или горизонтальной ориентации, а отображаемое изображение регулируется в соответствии с доступным пространством.
Когда на iPad просматривается один и тот же сайт, фон всегда отображается независимо от ориентации, но в том, что видно, есть некоторая разница.
Лучшие концепции для дизайна фона (по порядку)
1. Сплошной цвет (или нет цвета)
2. Фотографическое (растянутое)
3. Маленькая плитка (идеально бесшовные)
4. Большая плитка (идеально бесшовные)
Чего следует избегать, так это мозаичного фотографического фона, если это не может быть сделано таким образом, что это не заметно. Растягивание обычно лучше всего подходит для фотографических фонов или для их ограничения в заранее определенном пространстве.
Эпоха большого броского фона в значительной степени мертва, за исключением специализированных сайтов, предназначенных только для просмотра на desktop. Большинство фонов предназначены для desktops не будет хорошо выглядеть при просмотре на телефонах.
Обходной путь, который вы можете сделать, - это установить огромное количество точек останова в вашем файле CSS и создать дизайн вdiviдвойной фон для каждой точки останова, но, как обычно, у вас есть проблема, заключающаяся в том, что доступное вертикальное пространство никогда не может быть вычислено, даже если тип устройства известен.
изображение заголовка любезно предоставлено




Комментарии Ответы 0