Сеть должна была стать лучше, это было обещание. И вы могли бы подумать, что это произойдет, учитывая повышенную осведомленность о доступности и удобстве использования. Но как ни странно, мы находимся более чем в 25 лет, и в целом ситуация на самом деле ухудшается. Как это могло быть так?
Это не может быть обвинено в образовании. Каждый курс по интернет-дизайну и разработке, достойный внимания, охватывает основы принципов хорошего дизайна, удобства использования и доступности. Нельзя обвинять в технических стандартах, потому что рекомендации W3C строже и четче, чем когда-либо прежде. И в этом нельзя винить технологии, потому что технология в большей степени способствует разработке высококачественных сайтов, а не меньше.
Нет, ответ на этот парадокс на самом деле довольно прост. Это потому, что дизайнеры лишились силы из-за требований маркетологов и их клиентов. Итак, дизайнер знает, что между текстом и фоном должен быть хороший контраст, но он или она не могут реализовать этот хороший принцип дизайна, потому что кто-то из маркетологов считает, что будет круче иметь «темно-серебристый» текст вместо черного, и конечно, у нас должен быть «этот размытый синий шрифт, который Twitter использует »для заголовков, чтобы« все молодые люди могли лучше понять наш сайт ».
Забота о том, чтобы «хорошо выглядеть», а также копировать то, что делают все остальные, имеет приоритет над практическими соображениями, такими как высокая скорость, низкая пропускная способность и удобство использования. Если вы один из клиентов, которым необходимо принимать решения о том, как должен выглядеть ваш сайт, то эта статья для вас. Это также для тех дизайнеров, у которых есть смелость вести переговоры с клиентами, чтобы веб-сайты больше соответствовали тому, какими они должны быть, вместо того, чтобы быть такими же, как любой другой аналогичный сайт. Пора уже наступить в будущее.
1. Плохой контраст
Это в последнее время стало модным. Удивительно, что это может быть так, учитывая то, что за последние 25 лет мы неоднократно возвращались к нам домой, что мы должны избегать плохого контраста. Предшественник этой моды, кажется, Twitter и Bootstrap, но они, в свою очередь, могли быть вдохновлены кем-то другим. Давайте посмотрим на пример:

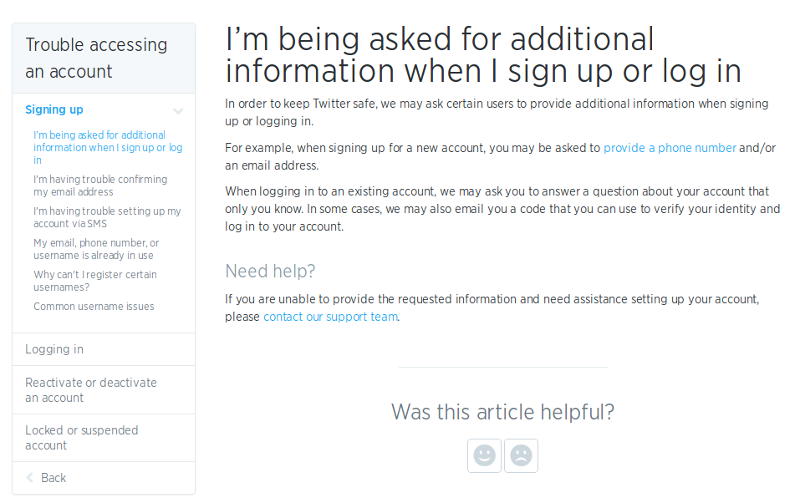
Выше приведен фрагмент одного из Twitterсправочные страницы. Философия дизайна, по-видимому, заключается в том, что чем важнее частьformatтем более темным он выглядит на странице. Таким образом, заголовок страницы H1 отображается черным текстом, потому что это считается очень важным.
Хотя на скриншоте это не ясно, основная часть текста на самом деле темно-серого цвета (не полностью черного), потому что это кажется важным, но не таким важным, как заголовок.
Ссылки не имеют стандартного синего оттенка, они находятся в "Twitter Синий »- очень бледный оттенок, который плохо контрастирует с белым фоном.
Заголовок H2 дальше по странице имеет более бледный оттенок серого, чем основной текст, что некоторые люди смущают. Заголовки не должны быть более трудными для просмотра, чем остальная часть текста, если только они не будут отвлекать внимание (в этом случае вам, вероятно, следует задаться вопросом, должны ли они вообще быть заголовками).
Параметры навигации левой панели также имеют бледно-серый и бледно-голубой оттенки, и опять-таки идея заключается в том, чтобы эти элементы стали незначительными, чтобы они не отвлекали вас от основной области содержимого.
Наконец, самая бледная область из всех - это зона обратной связи, которая является явно наименее важной частью. Но даже Twitter работает лучше, чем этот сайт:

Из этого примера можно сделать единственный логический вывод: они не хотят, чтобы вы знали ответ на вопрос. Это, если вы простите выражение, за гранью.
2. Плохая кодировка
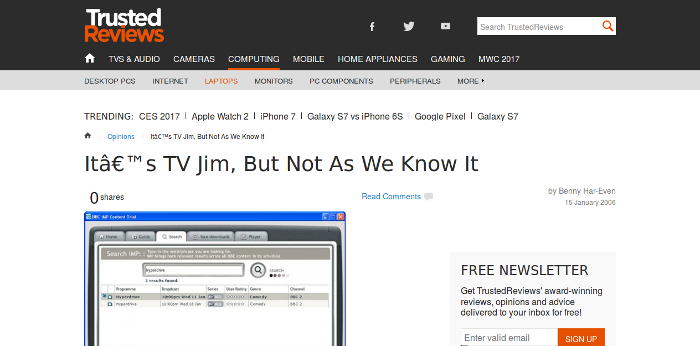
Это просто симптом чрезвычайной лени и даже не удосуживания проверить, как ваша страница отображается. Казалось бы, невозможно сделать эту ошибку в наше время, но все же каким-то образом людям удается это сделать. Им даже удается сделать это по неправильным причинам, как показано в этом примере:

Выглядит как обычный случай, когда кто-то забывает установить кодировку UTF-8, верно? За исключением того, что это не так, потому что кодировка для этой страницы установлена в UTF-8. Дизайнер сайта сделал все правильно, даже пройдя крайнюю длину перехода от всех апострофов в метаданных к объектному символу 39, даже если это даже не требуется. Проблема возникла со вставкой контента в дизайн, потому что то, что, очевидно, произошло здесь, - это неправильно закодированный текст, содержащий умные кавычки MS Word, который был вставлен в раздел контента, таким образом гарантируя, что он будет отображаться неправильно в каждом браузере, потому что страница настроена на UTF-8, а содержимое не кодируется в UTF-8.
Хотя большинство людей будут готовы упустить из виду тот небольшой вопрос, что умные апострофы будут отображаться как «», это очень раздражает, и еще хуже, когда ошибка возникает в заголовке. Суть в том, что вы должны убедиться, что ваш контент отображается правильно, когда вы публикуете его в Интернете, и вы всегда должны убедиться, что вы использовали правильную кодировку (которая для большинства целей будет UTF-8 или UTF-16). Помните, что веб-сайты в основном о первом впечатлении, и это действительно плохо, если первое впечатление о вашем бизнесе у кого-то будет «неряшливым» или «ленивым».
3. Использование Flash
Просто нет причин делать это больше. У Флэша был свой день, но тот день закончился. Тем не менее, многие сайты, и в особенности сайты, посвященные азартным играм (там, где это наименее целесообразно), все еще используют Flash. Кроме того, некоторые из самых крупных и успешных сайтов в Интернете широко используют Flash в самых разных контекстах. Так что, если это достаточно хорошо для них, почему это не будет достаточно хорошо для вас?

Ну, во-первых, Flash — огромный пожиратель ресурсов. Он также пронизан уязвимостями, был выбран злоумышленниками как механизм доставки троянов и по своей сути также представляет угрозу конфиденциальности из-за включения постоянных файлов cookie Flash, другихwise известные как локальные общие объекты. Эти файлы cookie обходят настройки безопасности браузера и могут содержать гораздо больше информации.formatион, чем обычный файл cookie. Что еще хуже, LSO обмениваются данными между разными браузерами, что еще больше затрудняет сохранение конфиденциальности для обычных пользователей.
В лучшем случае пользователи, которые знают достаточно о Flash, чтобы быть обеспокоенными, будут рассматривать ваше использование Flash как ленивое или устаревшее, но есть также вероятность того, что пользователи могут воспринимать ваш бизнес как неуверенный в безопасности, игнорируя вопросы конфиденциальности или еще хуже что вы не заслуживаете доверия.
Все, что можно сделать во Flash, можно сделать в обычном HTML 5, поэтому, если вы все еще используете Flash, это указывает пользователям, что вы либо не знаете, как копировать функциональность в HTML 5, что вы слишком дешевы, чтобы или что вы намеренно используете темную сторону Flash. Если вы думаете об использовании Flash и у вас нет нечестных намерений, это просто не стоит проблем.
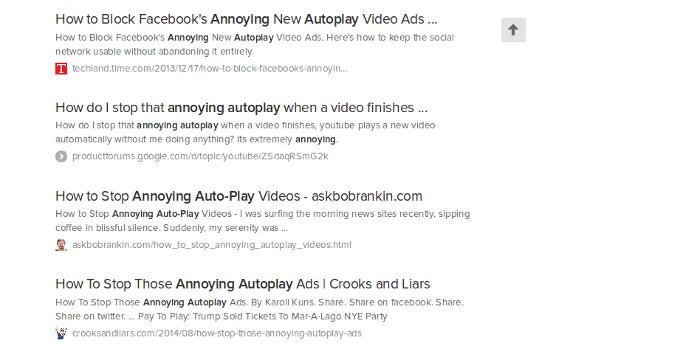
4. Автозапуск видео
Если есть что-то, что пользователи не могут вынести, это неприятное предположение, что если на вашем сайте есть видео, они захотят его воспроизвести. Новостные сайты особенно виновны в этом грехе, и многие из них даже зашли настолько далеко, что бесстыдно добавляют бесконечный плейлист к видео, которое они воспроизводят автоматически. На YouTube также по умолчанию включен автоматический плейлист, но по крайней мере они не воспроизводят ваше первое видео автоматически. Конечно, пользователи должны подписаться на автозапуск, им не нужно отказываться.
Пользователи, имеющие планы с ограниченной пропускной способностью, и особенно мобильные пользователи (а это большинство из них), не оценят, что ваш сайт загружал и воспроизводил видео в своем браузере без их ведома. Единственный случай, когда автозапуск видео может считаться подходящим, - это когда видео очень маленькое (в байтах), автономно и повышает ценность пользовательского опыта.

Если так много пользователей описывают это поведение как раздражающее и фактически спрашивают, как его отключить, оно должно быть действительно раздражающим. И да, мы знаем, что на самом деле пользователям Firefox, Chrome и Chromium довольно просто полностью отключить автозапуск, но скольким пользователям действительно удобно копаться в: config или установке плагина, чтобы блокировать поведение, которое не должно быть эксплуатируется в первую очередь?
Обратите внимание, что мы говорили об эксплуатации там? Это потому, что создатели HTML 5 не сделали ничего плохого, включив возможность автозапуска. Просто они не ожидали, что люди используют это неправильно, как это.
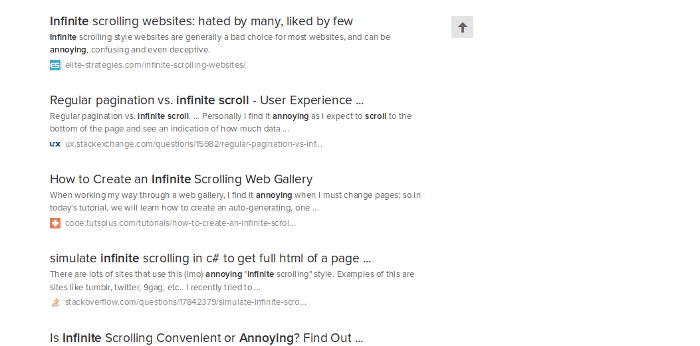
5. Бесконечная прокрутка
Это еще одна новая и интересная концепция, которая была полностью угнана маркетологами, что делает ее теперь источником разочарования, а не развлечения, как должно быть. Маркетологи выяснили, что если они используют бесконечную прокрутку на веб-странице, они могут держать людей на странице дольше.
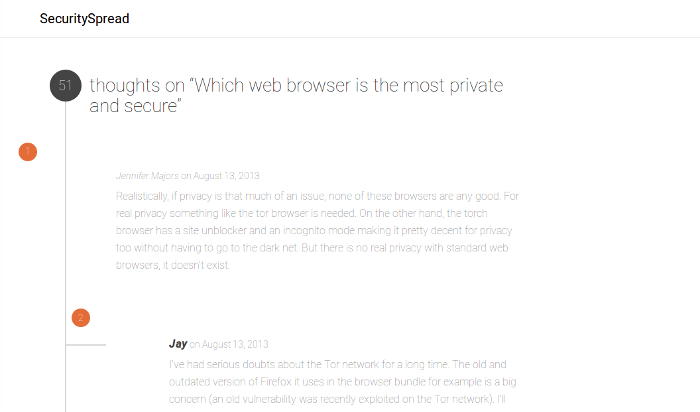
Но еще раз, результаты поиска рассказывают историю. Смотрите этот пример:

Как видите, общий тон таков, что бесконечная прокрутка раздражает. Это не повышает удобство работы пользователя, оно вызывает серьезные проблемы с юзабилити и может привести к проблемам с памятью и производительностью по мере роста страниц и генерирования большего количества контента. Это особенно актуально, когда пользователи открывают несколько вкладок, и когда провайдеры предоставляют мультимедийный контент на бесконечной прокрутке сайтов на нескольких вкладках, это определенно приведет к проблемам.
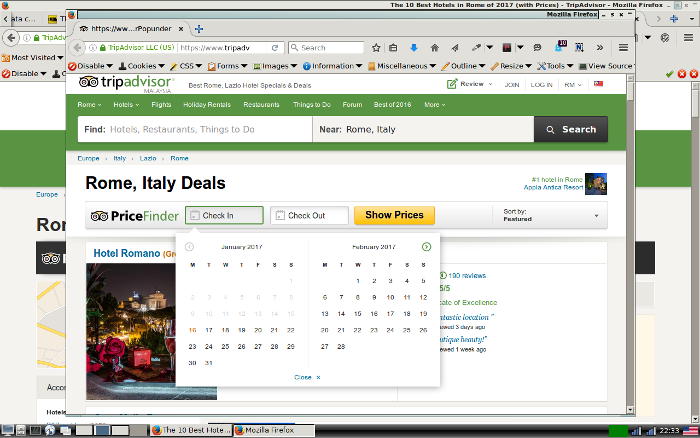
6. Создание всплывающих окон или всплывающих окон, когда они не нужны
Все, что не добавляет опыта пользователя, отвлекает от него. Отвлечение от пользовательского опыта вызывает недовольство, и пользователи будут избегать вашего сайта, если есть жизнеспособная альтернатива. Вот почему сайты, которые находятся в очень безопасном положении, такие как TripAdvisor, так же небрежно швыряют всплывающие окна под окнами, как американские солдаты лоббируют плюшевых мишек среди голодающих афганских детей. Но там, где медведи приносят радость, всплывающие окна вызывают только раздражение.

Худшее в этом поведении от TripAdvisor - то, что на самом деле нет никакого смысла в том, что они делают, потому что пользователь уже находится на своем сайте. Единственные мыслимые причины, по которым TripAdvisor должен дублировать то же окно, в котором пользователь уже используется в качестве всплывающего окна, могут быть следующими:
- обмануть аналитику показателя отказов Google
- чтобы заставить вас подумать, если вы отскок
Ничто из этого не кажется особенно хорошей идеей. Конечно, для этого могут быть и другие причины, но если они существуют, они не очевидны.
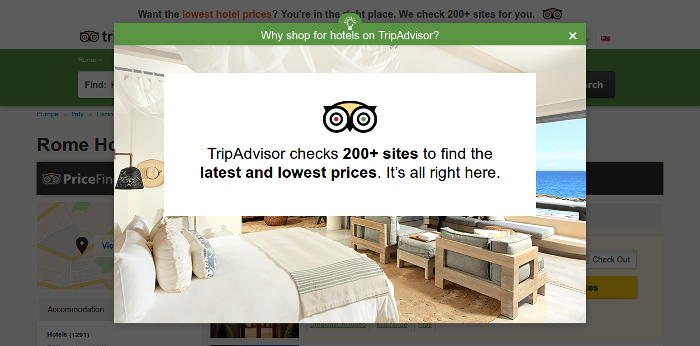
7. Раздражающие наложения
Это еще не «Международный день Bash TripAdvisor» (пока), но поскольку они так щедро приводят примеры неприятного поведения веб-страниц, игнорировать это было бы настоящим подарком лошадям в рот. Итак, вот что TripAdvisor только что показал, когда я настраивал этот всплывающий снимок экрана:

Вы, наверное, уже догадались, что в этом такого глупого. Дело в том, что я уже на их сайте. Я уже подумываю о покупках на их сайте. Так что это всплывающее окно ничего не добивается, кроме как мешает мне это делать. По крайней мере, это не одна из тех подобных оверлеев, которые умоляют меня подписаться на информационный бюллетень или загрузить «бесплатную» электронную книгу.
Вы абсолютно никогда не должны использовать эти вещи, за исключением случаев, когда это необходимо для обеспечения чего-то очень важного вformatион пользователю. Примером этого могут быть инструкции о том, как играть в игру, которую они запросили в браузере, или сообщение с предупреждением о безопасности или конфиденциальности.
Это в основном вопрос здравого смысла (возможно, поэтому маркетологи терпят неудачу)
Действительно очевидная вещь заключается в том, что когда вы делаете в Интернете что-то, что приносит пользу только вам, не приносит пользы пользователю, и в некотором роде причиняет ему неудобства, нарушает его конфиденциальность или фактически стоит им денег (как в случае автоигры) видео и бесконечная прокрутка сайтов), пользователи будут обижаться на это. Может быть, не все пользователи, но достаточно вокально активного большинства, чтобы влиять еще на многих.
Если на вашем сайте есть какие-либо из этих недостатков дизайна, вы должны немедленно принять меры для устранения этих недостатков. Они могут нанести вред вашему публичному имиджу и оттолкнуть пользователей от вашего сайта.
изображение заголовка любезно предоставлено Дэн Драгомир




Комментарии Ответы 0