Хотя это правда, что содержание значительно увеличивает воздействие, которое вы оказываете на посетителей вашего веб-сайта, оказывается, что значительная его часть предназначена дляgotten всего за несколько дней. Насколько люди помнят и забывают, зависит от способа, который вы выберете для распространения контента.
В соответствии с научные исследованиялюди, скорее всего, забудут 90% информации, которую они слышат, всего за три дня. Интересно, что ставка значительно снижается до 35%, когда информация сопряжена с соответствующими изображениями.
Вы задаетесь вопросом, почему?
Ну, хотите верьте, хотите нет - мозг настроен на фильтрацию 99% всех сенсорныхformatион почти сразу же. В конечном итоге обрабатывается только 1%, включая инфографику.
Исследования по отслеживанию глаз также доказали, что посетители сети уделяют больше внимания информации, содержащейся в изображениях. 81% из них - скиммеры, и обычно они читают только 20-28% слов.
Что это значит?
Проще говоря, вы должны расставить приоритеты по интеграции инфографики в макет контента вашего сайта. На самом деле, контент в паре с инфографикой привлекает 94% больше просмотров чем другие типы контента. И в результате инфографика может повысить ваш сайт общий трафик на 12%.
Итак, чтобы помочь вам разработать идеальную среду для инфографики, вот бесплатные инструменты 10, которые вы можете использовать для эффективного преобразования ваших данных контента в соответствующие визуализации:
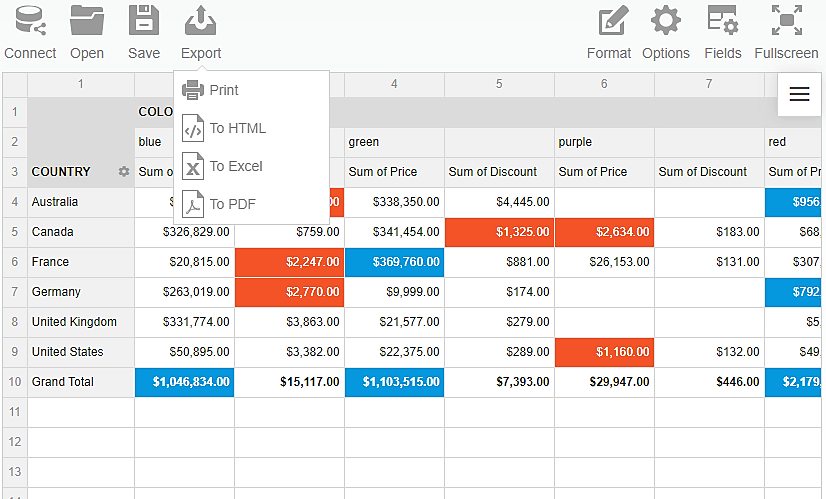
WebDataRocks
Довольно интересное имя у нас здесь, чтобы начать нас. И программное обеспечение, безусловно, соответствует этому, эффективно отображая точные данные, сгенерированные из файлов JSON и CSV.
По сути, WebDataRocks - это сводная веб-таблица, которая, на мой взгляд, очень проста, особенно когда речь идет о визуализации данных в реальном времени. После подачи ему критических значений из основного источника вы можете использовать WebDataRocks для подсчета, сортировки и усреднения данных, прежде чем в конечном итоге отобразить все в виде суммарной информации в сетке.

Что мне больше всего нравится в этом инструменте, так это его удобство в использовании. Платформа JavaScript здесь предоставляет несколько аналитических элементов для упрощения и обогащения веб-отчетности. На самом деле, вы можете сохранить полученные отчеты и затем извлечь их по вашему усмотрению.
И знаешь, что? Вам не нужно быть техническим ботаником, чтобы легко управлять WebDataRocks. Просто идите вперед и загрузите файлы JSON или CSV в систему, а затем дайте ей справиться с тяжелой работой. Если вам нужно поработать со значениями, воспользуйтесь функциями детализации, фильтрации, сортировки и перетаскивания полей.
Это действительно настолько просто. И что еще? Вы можете встроить WebDataRocks в Angular Framework.
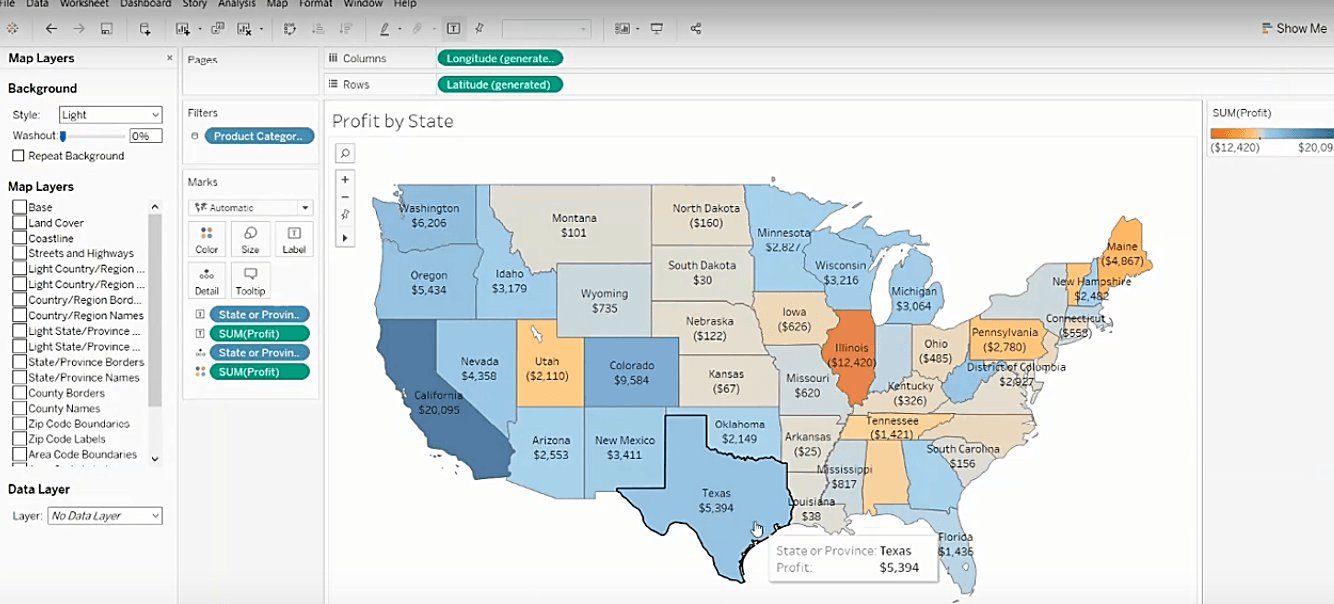
Общественная таблица
Когда-либо слышал о Живая картина Desktop? Это мощная система визуализации данных, которая доступна только для платных пользователей.
Что ж, получается, что у него есть бесплатная версия Tableau Public. И если вам интересно, да, это также невероятно эффективно. Единственное предостережение здесь, однако, заключается в том, что все визуализации являются общедоступными. Ко всему, что вы создаете, можно получить доступ из общедоступной галереи системы. Так что не спешите присоединяться к победителям, когда имеете дело с чрезвычайно чувствительными людьми.formatион.
Но опять же, вы также можете найти кураторские визуализации от других пользователей, которые будут полезны для ваших проектов. Думайте об этом как о ситуации, в которой можно выиграть или проиграть.
Если предоставление ваших данных общественности не является проблемой, то вам понравится работать с интерфейсом Tableau Public с функцией перетаскивания, который может отображать улучшенные карты, диаграммы, графики и многое другое. Вы также можете пригласить членов команды к сотрудничеству и получать актуальную информацию в режиме реального времени.

Размер хранилища здесь довольно солидный, поскольку он распространяется на 10GB. Так что, конечно, вам потребуется довольно много времени и тысячи визуализаций данных, чтобы даже приблизиться к исчерпанию этого.
Tableau Public особенно эффективен, когда дело касается удобства. Он напрямую подключается к широкому спектру источников данных, включая Google Sheets и Excel. Затем он соответствующим образом оптимизирован для мобильных устройств, чтобы помочь пользователям нарезать данные на ходу.
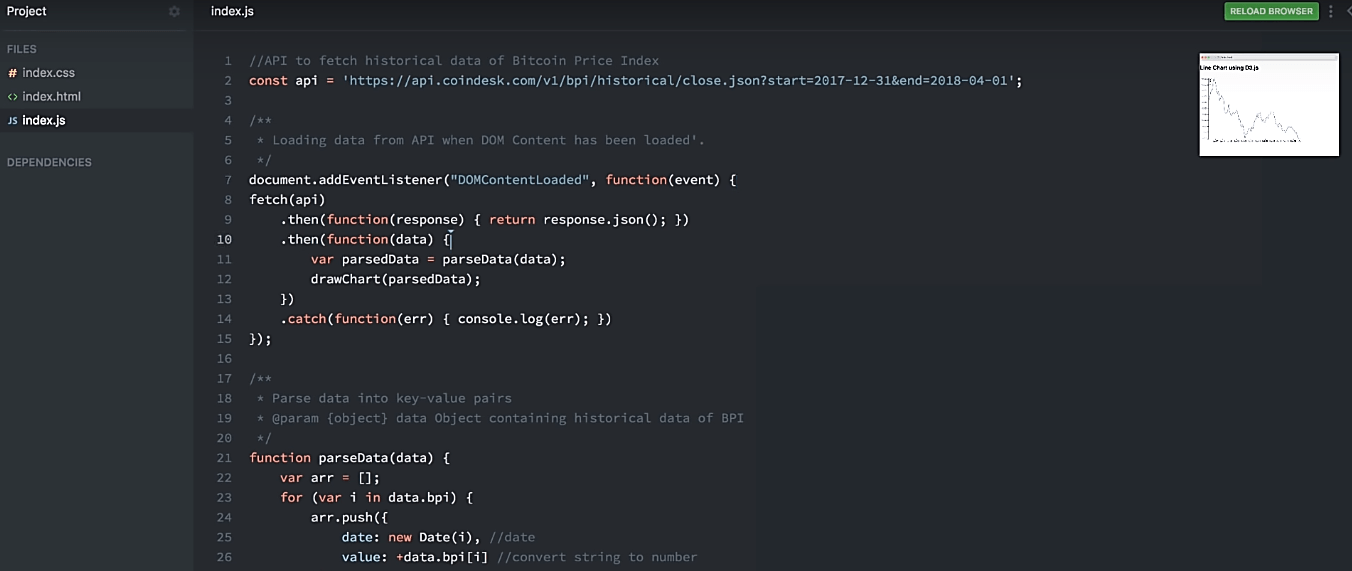
D3.js
D3.js особенно известен в мире программирования, и многие разработчики называют его просто «D3». Официально, однако, название представляет три «D» в «Управляемых данными документах».
Плохая новость о D3.js заключается в том, что он не совсем идеален для новичков, поскольку требует кодирования. Но если вы готовы немного поработать, вы заметите, что его структура очень гибкая. Вы можете использовать его для создания привлекательных сложных графиков и диаграмм, которыеwise быть невозможным в других более дружественных инструментах.

К счастью, D3.js полностью посвящен открытым веб-технологиям — CSS, SVG и HTML. Это означает, что вы можете положиться на его бесшовную интеграцию с различными платформами и веб-браузерами. Desktop, приложения для Android и iOS могут с комфортом поддерживать все три технологии.
И если говорить о браузерах, вам понадобится современный, чтобы плавно обрабатывать D3.js. Все, что было до Internet Explorer 9, может быть не полностью совместимо со всей платформой.
Но это не все. Просто так получилось, что вы должны ознакомиться с API D3, прежде чем приступать к использованию этого инструмента. Хотя это может занять некоторое время, оно стоит каждой унции усилий, поскольку D3.js невероятно устойчив.
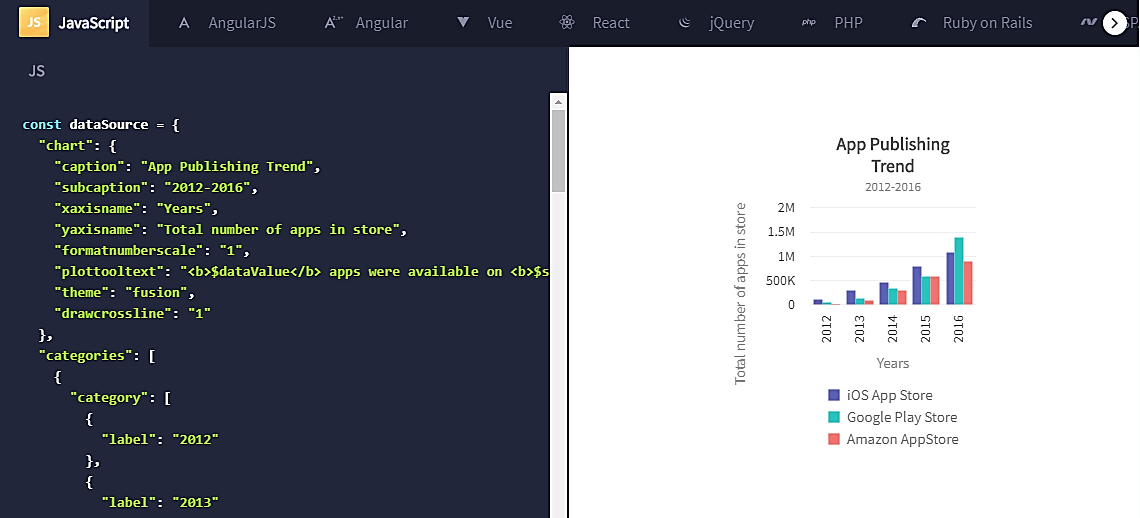
FusionCharts
Хотя D3 совместим только с последними версиями браузеров, FusionCharts может работать с более старыми версиями, вплоть до Internet Explorer 6. Таким образом, вы можете ожидать безупречной работы с ним, не испытывая проблем с совместимостью.
Справедливо. Но насколько это мощно?
Ну, во-первых, FusionCharts использует карты 960 и больше, чем диаграммы 90. И это намного больше, чем нужно большинству профессионалов и разработчиков визуализации.
Кроме того, инструмент создан для поддержки файлов XML и JSON, а также для интеграции с широким спектром платформ и устройств.

Но есть проблема. К сожалению, FusionCharts не является полностью бесплатным. Это просто позволяет пользователям опробовать все графики без оплаты. Все, что за этим доступно, доступно только после покупки лицензии. Таким образом, лучший подход здесь будет использовать инструмент только пару раз.
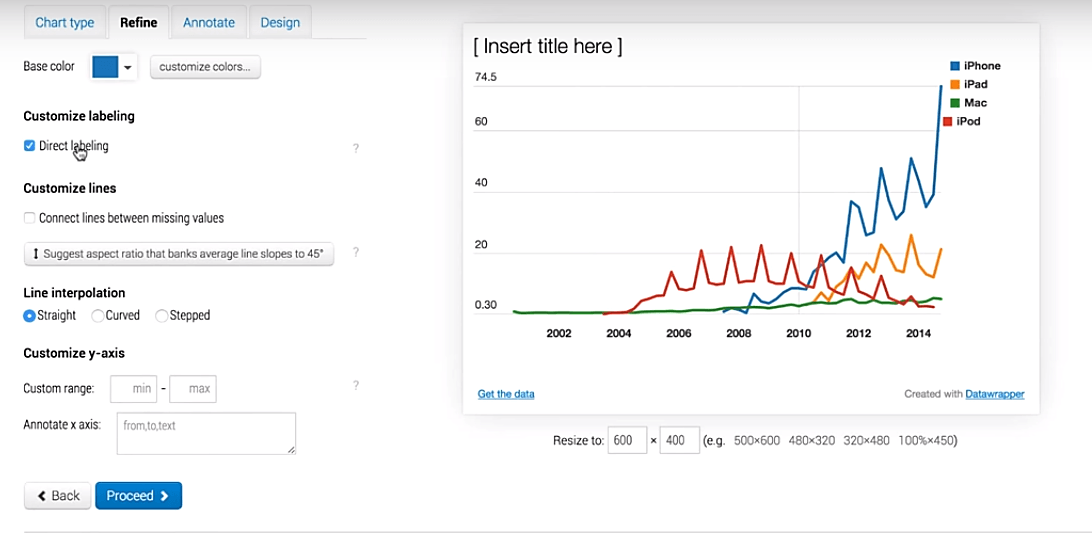
Datawrapper
Несмотря на то, что он официально зарегистрирован в немецкой компании, Datawrapper - это инструмент с открытым исходным кодом, разработанный несколькими журналистами, разработчиками и дизайнерами в нескольких странах.
Журналисты были вовлечены, потому что оказалось, что они являются основными целевыми пользователями. Datawrapper был оптимизирован для создания привлекательных визуализаций, которые исключительно подходят для новостей.
Но не поймите меня неправильно. Другие типы пользователей по-прежнему могут использовать его функции для демонстрации своих данных. Просто введите свои данные в CSV format и приступайте к созданию пользовательских визуализаций, таких как линейные и гистограммы.

К сожалению, количество людей, которые могут просматривать полученные графики, ограничено. Вы можете разместить до 10,000 просмотров на диаграмме. Все, кроме этого, требует обновления до платной версии.
Если задуматься, то 10,000 довольно солидное число. Стандартному малому бизнесу потребуется время, чтобы поразить это. С другой стороны, крупному бизнесу гораздо выгоднее использовать платную версию.
Кривая обучения здесь не такая крутая, благодаря разделу «Академия» веб-инструмента. Пользователи используют его для подробных онлайн-классов, чтобы ознакомиться с Datawrapper. Кроме того, система также имеет раздел «Река» для обмена загруженными изображениями.
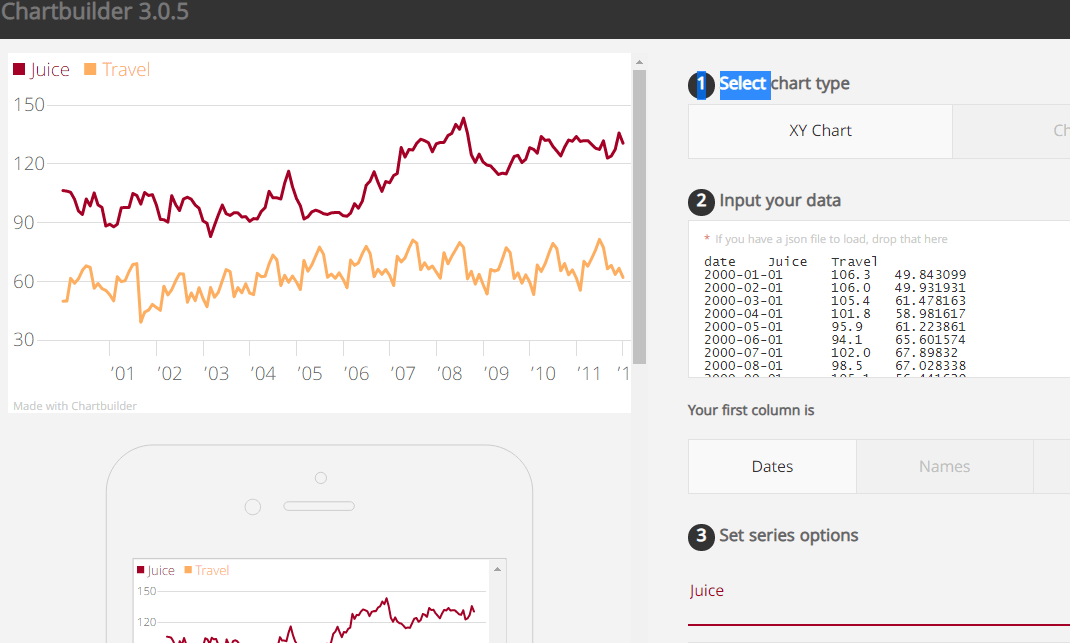
Chartbuilder
Если вы ищете изысканно чистый пользовательский интерфейс, Chartbuilder должен быть одним из ваших главных приоритетов. Это еще один выдающийся инструмент, созданный для журналистов известным финансовым медиа-домом Кварц.
Сначала они разработали его, чтобы помочь своим журналистам быстро преобразовать их числовые значения в привлекательные визуальные эффекты - для резервного копирования опубликованных материалов. Затем он был выпущен для общественности как бесплатный инструмент с открытым исходным кодом.
Тем не менее, ирония здесь заключается в том, что типичному журналисту на самом деле будет трудно использовать Chartbuilder. Только разработчик сможет настроить его, так как процесс активации после загрузки приложения включает в себя кодирование Python.
Однако, как только это будет сделано, все, что нужно, это просто загрузить данные в формате CSV или получить их непосредственно по ссылке Google Sheets. Впоследствии система отобразит соответствующие визуальные элементы, которые можно настроить с помощью таблиц стилей или самого инструмента.

К сожалению, полученные визуализации не будут динамичными и интерактивными. Кажется, что Chartbuilder способен поддерживать только статические графики. Но получите это - вы можете рассчитывать на то, что он сделает свою работу всесторонне. Окончательная графика обычно хорошо отшлифована и готова к публикации.
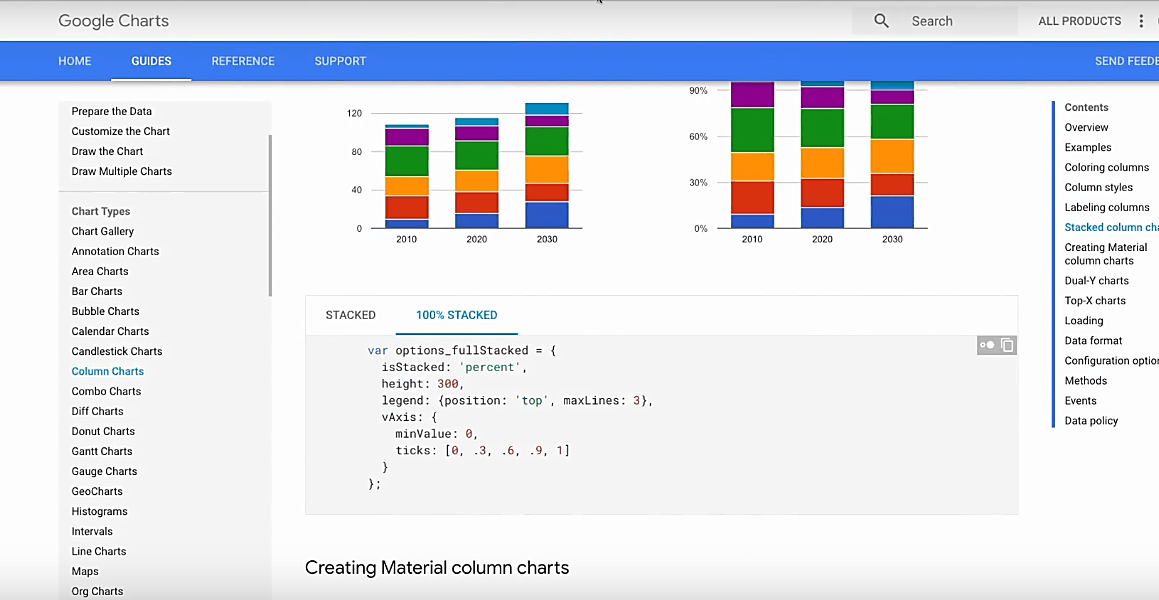
Google Диаграммы
Само собой разумеется, что Google почти всегда будет использовать каждый раз, когда мы обсуждаем инструменты данных. Его уважают за его чрезвычайно мощные возможности анализа данных и отчетности. Что касается визуализации, то электростанция предоставляет Google Charts бесплатно.
Теперь есть много вещей, которые вам обязательно понравятся в этом инструменте, начиная с его чрезвычайно простого и дружественного пользовательского интерфейса. И знаешь, что? Google разработал его как портативную систему, которая может хорошо работать на всех платформах и браузерах. Кроме того, мы предлагаем все более насыщенную галерею, которую можно динамически настраивать в соответствии с вашими предпочтениями.

В довершение всего, Google Chart предлагает широкий спектр режимов визуализации данных - от стандартных линейных графиков до чрезвычайно сложных иерархических древовидных карт. Теперь это в сочетании с соответствующим набором элементов управления данными делает Google Charts исключительно идеальными для всех типов проектов.
Наметили
Если вы ищете простоту, которая превосходит Google Charts ', вы можете попробовать Charted. Это, безусловно, самый простой инструмент визуализации данных в этом списке.
Для генерации визуальных изображений здесь требуется только вставить ссылку на файл и нажать «перейти». Это действительно настолько просто. Вы вводите электронную таблицу Google, файл TSV или CSV, и система впоследствии отобразит соответствующую графику в течение нескольких секунд.

Проблема здесь в том, что Charted создает только гистограммы и линейные графики, включая составные диаграммы. Вы не можете использовать его для сложной диаграммы. Но опять же, большинство проектов визуализации данных обычно заканчиваются этими двумя типами визуалов.
Для дальнейшего обогащения вашего проекта в состав Charted входят такие встроенные компоненты, как геопространственные визуализации GeoJS, визуализации Vega, компонент Onset, компонент Upset и компонент LineUp. Но вы не сможете сохранить или настроить данные.
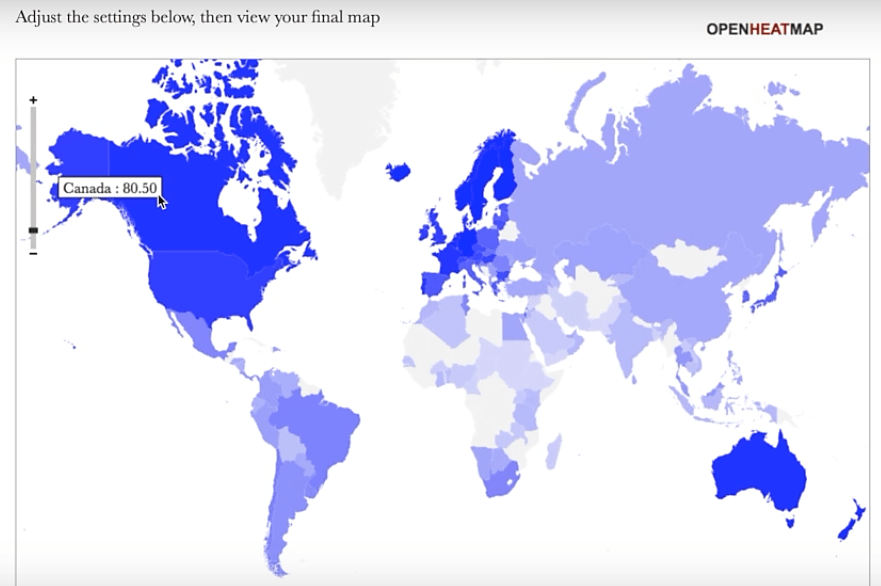
OpenHeatMap
Тепловые карты - это визуализации, которые интенсивно используют разные цвета для формирования интуитивно понятного отображения географических данных. Ну, вы можете рассмотреть возможность использования универсального инструмента для создания с одним. Но это может занять несколько часов тяжелого кодирования, чтобы получить точные и динамичные визуальные эффекты.
Чтобы избавить вас от таких проблем, мы видели, как разработчики представляли различные инструменты, специально оптимизированные для тепловых карт. И одним из самых известных бесплатных является OpenHeatMaps.
Инструмент существенно сжал всю процедуру создания функциональных тепловых карт в один клик. После импорта данных из Google Sheets, Excel или CSV просто нажмите кнопку и вуаля! Ваша тепловая карта появится в считанные секунды.

Google Data Studio
Как часть маркетинговой структуры Google, Google Data Studio создана для улучшения процесса принятия решений путем создания подробных визуализаций данных.
Теперь вот интересная вещь об этом инструменте. В то время как службы, которые мы уже рассмотрели, обычно создают визуализации, готовые к публикации, Google Data Studio использует немного другой подход. Это помогает пользователям настроить многочисленные точки обзора данных, а также панели мониторинга. Это делает его идеальным для целостного обмена и отслеживания метрик в реальном времени.

А для дальнейшего улучшения отчетов вы можете связать Google Data Studio с другими службами Google, такими как Google Analytics, Adwords, Youtube и т. Д.
Заключение
Несмотря на то, что все эти параметры невероятно эффективны, ваш окончательный выбор должен основываться главным образом на типе инфографики, которую вы хотите внедрить в долгосрочной перспективе, общий макет вашего сайта, тип данных и источник, а также общие предпочтения ваших посетителей.




Привет, я думаю, что использование всех этих инструментов вместе поможет нам получить лучшие результаты и сравнить результаты.