Din moment ce acești doi pluginSunt cei mai populari creatori de pagini WordPress, nu trebuie să vă faceți griji că luați o decizie greșită.
Dar există atât de multe diferențe importante între Divi și Elementor în ceea ce privește prețurile și caracteristicile. Și aceste diferențe pot determina în ce direcție decideți să mergeți.
Deci, în acest articol, vă vom ajuta să vă dați seama. Vom începe prin a ne uita la caracteristicile pe care ambele Divi și Elementor au în comun. Și apoi aruncați o privire în profunzime asupra a ceea ce îi face unici unul pe celălalt.
Pentru a încheia totul, vom compara planurile lor de prețuri și performanța tehnică, care sunt celelalte considerente majore dincolo de caracteristicile lor.
Să începem.
Divi vs Elementor: Noțiunile de bază pentru site-ul dvs. WordPress
Dacă știți toate acestea și vă grăbiți, treceți la următoarea secțiune a acestei revizuiri comparative. Această secțiune este în esență destinată cititorilor care intenționează să utilizeze un constructor de pagini și care nu au nicio idee despre ce este vorba. Deci, mai întâi, să răspundem la câteva întrebări.
Ce este un Generator de pagini?
Un constructor de pagini este un instrument care vă permite să construiți și să proiectați site-uri web cu aspect profesional de la zero, chiar dacă nu aveți experiență de codificare anterioară. Deci, mai degrabă decât să petreacă luni de zile învățând cum să codeze o pagină, designerii de web din spatele constructorului de pagini au făcut toate acestea pentru dvs. și le-au pus în mici capsule ușor de utilizat numite elemente / module. Tot ce trebuie să faceți este să glisați și să fixați aceste elemente în pagină și să le puneți oriunde doriți să fie. Și veți avea un site cu aspect uimitor.
De exemplu, dacă doriți să includeți o imagine sau o casetă de text, trebuie doar să trageți acel element din bara de meniu și să îl plasați pe pagina în care doriți să fie.
Majoritatea constructorilor de pagini au deja șabloane pre-construite, care s-au dovedit că funcționează pentru conversia vizitatorilor, indiferent de nișa lor. Așadar, este posibil să nu fie nevoie să faceți prea multe lucruri de glisare și plasare dacă șabloanele o fac pentru dvs. Imaginați-vă că construiți un site web cu blocuri Lego, exact ceea ce vă ajută un constructor de pagini.
Ceea ce este Divi Creator de pagini?

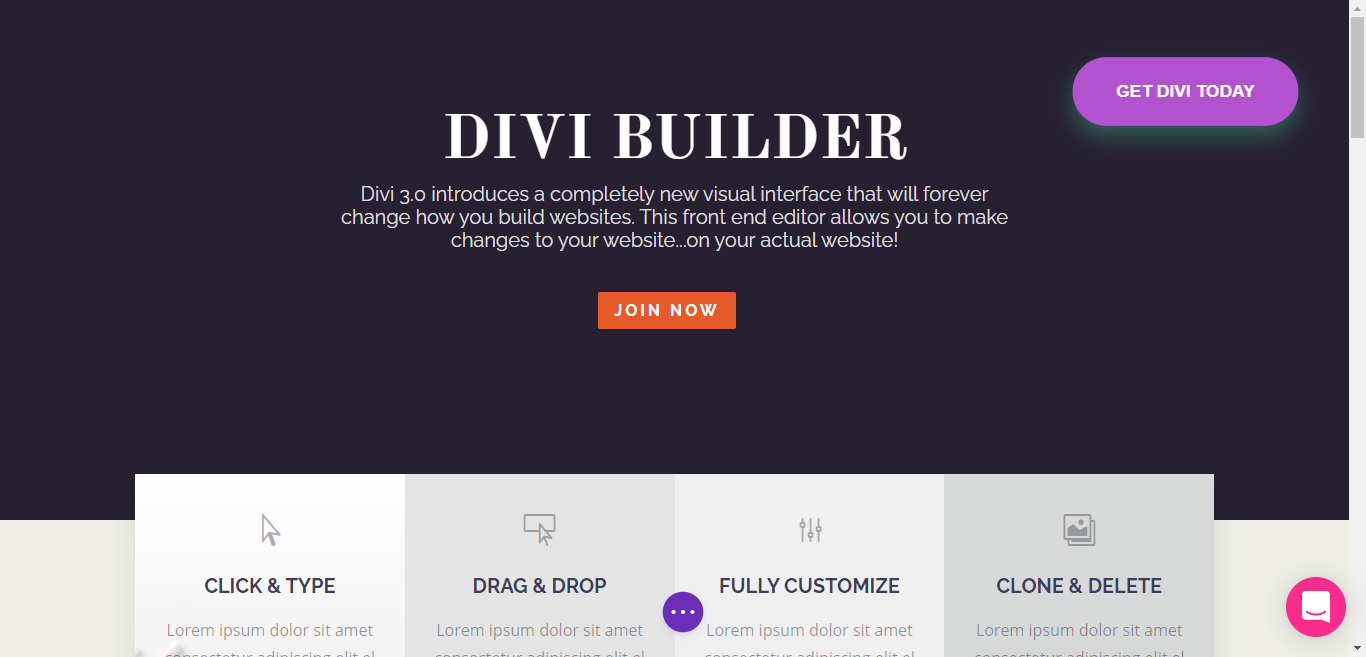
Divi este o temă WordPress de vârf, cu peste 700,000 de vânzări și este, fără îndoială, cel mai popular constructor de pagini printre utilizatorii WordPress. Divi este, de asemenea, mai mult decât un simplu constructor de pagini, deoarece se adresează agențiilor dindiviagenți, proprietari de site-uri web și profesioniști independenți, ajutându-i să dezvolte site-uri web cu aspect profesional și apoi să-i optimizeze pentru conversia vizitatorilor prin testarea A / B.
Deși există atât de multe motive care Divi este popular, unii dintre factorii majori sunt:
- Acces nelimitat: Divi vă oferă acces nelimitat la toate caracteristicile sale pe fiecare site web pe care îl creați cu generatorul de pagini. Fără niveluri complexe sau trucuri de preț. Nimic. Acces doar nelimitat, fără șiruri atașate.
- Ștergeți planul de prețuri: DiviPlanul de prețuri este clar din start și se adresează fiecărui site web pe care îl creați cu instrumentul.
- Comunitate și asistență înfloritoare: Divi are o comunitate Facebook plină de bule și oferă, de asemenea, un sprijin uimitor, care vă asigură că veți obține tot ajutorul necesar în timp ce creați și utilizați site-ul dvs. web. Acest lucru este extrem de util deoarece majoritatea utilizatorilor instrumentului sunt de acord că are o curbă de învățare abruptă.
De asemenea, este important să rețineți că Divi generatorul de pagini vine împreună cu Divi tema, care este destul de rară. Cu toate acestea, puteți utiliza Divi constructor de pagini cu alte teme fără probleme.
Ce este Elementor?

La fel ca și Divi, Elementor se numără printre principalii constructori de pagini la nivel global pentru companii și îndividuale cu un singur site web. Elementor este cunoscut pentru viteza sa fulgerătoare a paginii, designul uimitor și interfața ușor de utilizat pentru începători. De asemenea, vă permite să utilizați instrumentul gratuit. Deși, dacă doriți toate caracteristicile, trebuie să obțineți versiunea premium, care are un preț.
Elementor oferă aproape toate acestea Divi face, cu excepția câtorva diferențe aici și acolo pe care le vom analiza puțin. Cu toate acestea, este mai ușor de utilizat pentru proaspăt și mai rapid. De asemenea, pentru un site web, așa cum vom vedea în secțiunea de stabilire a prețurilor de mai jos, este mult mai ieftin.
De asemenea, merită menționat faptul că peste 5 milioane de oameni folosesc Elementor. Deci fac ceva bine.
Divi vs Elementor: Ușurința de utilizare
Unul dintre cele mai importante aspecte ale utilizării unui generator de pagini este ușurința în utilizare și interfața cu utilizatorul. Veți petrece mult timp lucrând acolo, deci trebuie să vă fie convenabil.
Deci, să prezentăm o prezentare generală a interfeței cu utilizatorul acestor constructori de pagini. Să începem cu Divi.
Divi User Interface

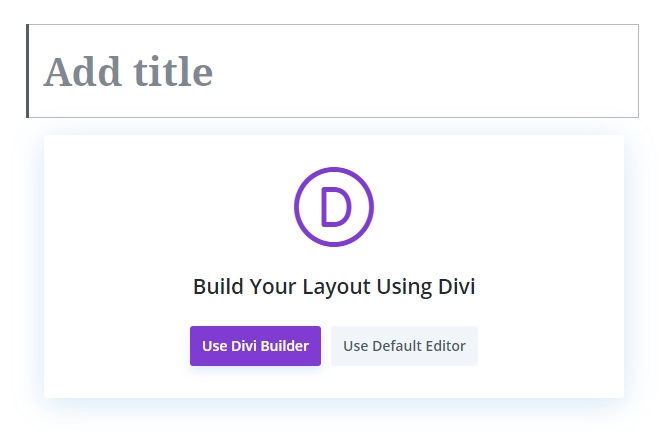
După instalarea Divi constructor plugin și creați o pagină nouă, veți vedea un mesaj pe interfața de utilizator care vă întreabă dacă doriți să utilizați editorul implicit sau Divi Constructor.

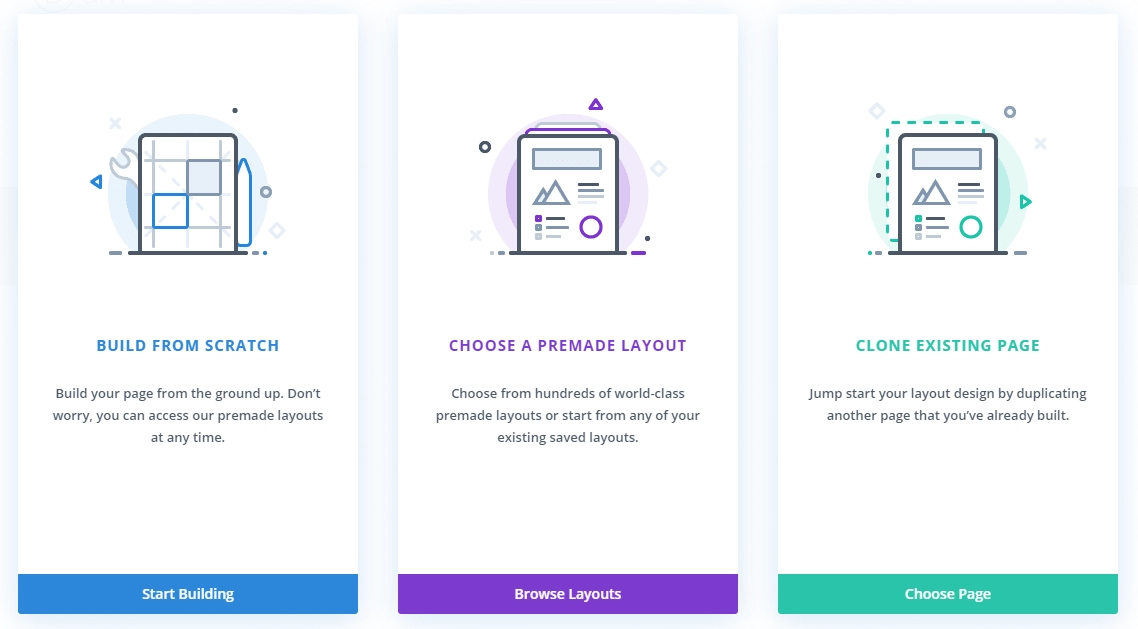
Dacă alegeți Divi opțiunea constructor, se va deschide o pagină cu un mesaj care vă solicită să alegeți între opțiunea „Construiți din zgârieturi”, opțiunea „Alegeți un aspect premade” sau „Clonați pagina existentă”.

Opțiunea „Build From Scratch” începe cu o pagină goală. Pe de altă parte, opțiunea „Alegeți un aspect premade” vă permite să alegeți dintr-o selecție de șabloane pre-construite. Iar opțiunea „Clonează pagina existentă” copiază o pagină existentă și o suprapune pe pagina la care lucrați în prezent.
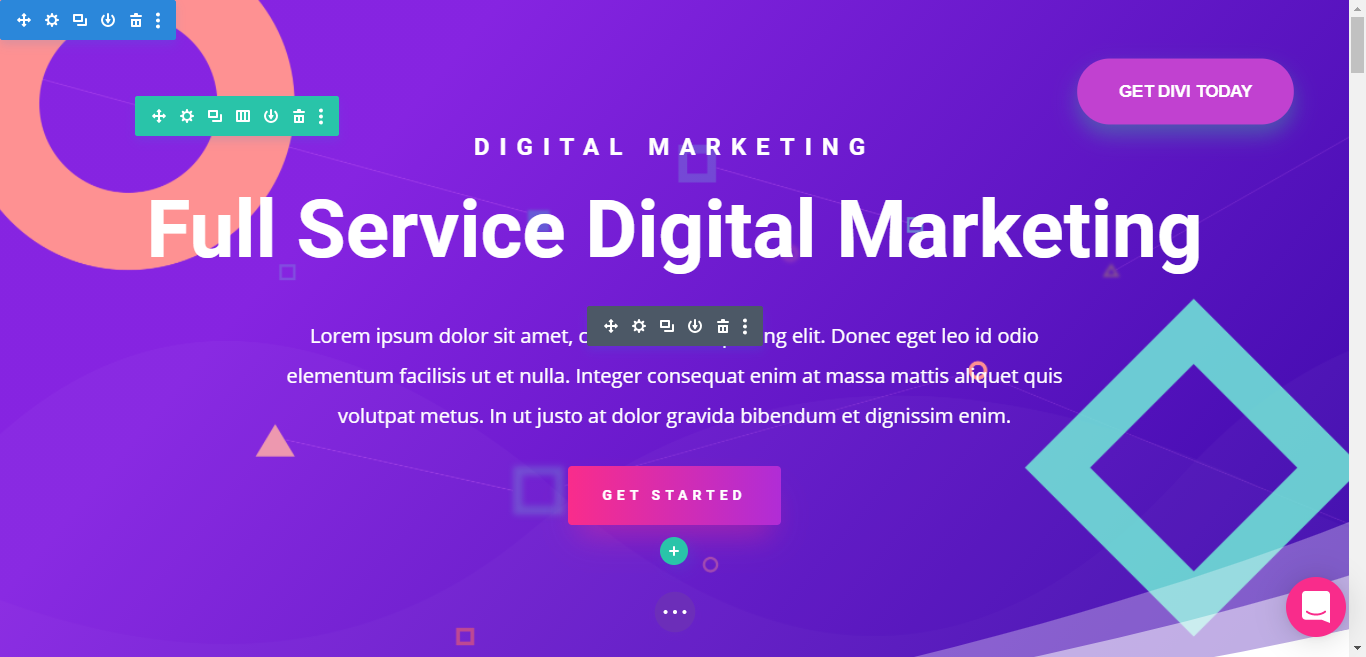
Dacă alegeți opțiunea „Build From Scratch”, se va deschide Divi Constructor. Și apoi vi se va cere să inserați un rând nou și apoi să introduceți un modul așa cum arată GIF de mai jos.
Divi meniul este un cerc plutitor. Deci, fără meniu sau bară laterală.
Când atingeți acest cerc plutitor, aveți acces la instrumente utile și diverse opțiuni. Iată conținutul cercului:
- Vizualizare Wireframe
- Instrument de zoom
- Vizualizare tabletă
- Desktop Vizualizează
- Divi setările constructorului
- Salvați în bibliotecă
- Încărcați din bibliotecă
- Setări pagină
- Portabilitate
- Editarea istoricului
- Aspect clar
- Buton Ajutor și căutare
- Publicați și salvați butoanele de schiță
Când utilizați Divi constructor și plasați cursorul peste un element, este afișat un set nou de meniuri. Meniurile vă permit să configurați setările elementului, cum ar fi aspectul, conținutul sau inclusiv CSS personalizat.
Deci, în general, Divi interfața de utilizare a constructorului este foarte minimalistă și vă oferă un ecran complet pentru a lucra, dar acest lucru înseamnă că va trebui să faceți multe clicuri pentru a face lucrurile. Ceea ce pentru unii poate afecta negativ ideea „ușurință în utilizare”.
Interfață utilizator Elementor
La fel ca Divi se concentrează pe simplitate, Elementor pe accesibilitate. Trebuie doar să glisați și să fixați un element din bara laterală în pagină și, în acest sens, bara laterală va trece la opțiunile elementului glisat.
Pentru a reveni la meniul original al selectorului de elemente, trebuie doar să faceți clic pe roșu square din partea de sus a meniului.
Acestea fiind spuse, bara laterală Elementor este formată din 3 segmente:
- Meniul superior
- Body
- Meniul inferior
Meniul superior conține setări generale, corpul afișează date despre elementul ales, iar meniul inferior afișează setări suplimentare de configurare.
După cum este clar, Elementor se concentrează pe ușurința utilizatorului și accesibilitatea. Dar Divi poate dura ceva timp să te obișnuiești. Elementor se concentrează pe ușurință și accesibilitate. Și Divi pe curățenie și simplitate.
Deci, totul se rezumă la preferința dvs. O interfață simplificată va fi mai ușor de utilizat sau ar fi mai ușor pentru dvs. o interfață care are toate opțiunile ușor accesibile?
E alegerea ta.
Divi vs Elementor: Asemănările lor
Ambii acești creatori de pagini WordPress sunt creme de la creme a jocului, așa că acum le-am văzut interfața cu utilizatorul, haideți să le comparăm asemănările. Sigur, există mici diferențe de caracteristici între ambele, dar acestea sunt caracteristicile principale pe care le veți obține indiferent de plugin tu optezi pentru.
Glisați și fixați interfața vizuală
Elementor și Divi ambele oferă utilizatorilor o interfață vizuală drag-and-drop alături de editarea în linie. Aceasta înseamnă că vă puteți proiecta pagina cu o vedere clară a ceea ce faceți și a modului în care vizitatorii dvs. o vor vedea. Aveți chiar opțiunea de a edita text prin simpla atingere și tastare pe pagina dvs.
Divi oferă un editor cu lățime completă care nu are elemente de interfață clare, ci un buton situat în partea de jos a ecranului, care deschide câteva opțiuni atunci când este atins.
Pentru a include și modifica module, trebuie să plasați cursorul peste designul dvs. și să utilizați butoanele flotante care apar după ce faceți acest lucru.
Divi reprezintă fiecare tip de modul cu culori diferite. Dacă doriți să configurați un singur modul, utilizați setările pop-up. Există, de asemenea, o caracteristică drăguță care vă permite să redimensionați fereastra pop-up și să schimbați locația cu glisare și plasare.
Alternativ, Elementor oferă utilizatorilor din stânga ecranului lor, o bară laterală fixă permanent vizibilă. Deși este posibil ca acest lucru să nu creeze o experiență de design captivantă, pentru unii utilizatori, va fi mult mai convenabil să interacționați cu ușurință cu o bară laterală fixă permanent, mai degrabă decât cu un buton flotant care apare și dispare ca la Divi interfață.
Deci, care este cel mai bun pentru tine? Totul se reduce la nevoile dvs. specifice și la preferințele personale. Dacă vă uitați la factorul de confort, interfața Elementor vă poate permite să creați o pagină mai ușor și mai rapid. Și ați putea descoperi, de asemenea, că interfața în sine este mai lipsită de erori și mai rapidă decât cea a Divi. Dar dacă găsiți o experiență captivantă și un spațiu de lucru clar, fără o bară laterală fixă, este mai convenabil Divi este alegerea corectă.
Poate că va trebui doar să le testați (dacă acesta este un factor determinant pentru dvs.) pentru a vedea care interfață vă permite să lucrați perfect, deoarece aceasta este o caracteristică subiectivă, iar câștigătorul depinde de ceea ce definiți ca interfață cu utilizatorul. -utilizare și comoditate.
Numeroase opțiuni de styling
Când vine vorba de stil și opțiuni de design disponibile ambele Divi și Elementor sunt cel mai important producător de pagini WordPress plugins. Desigur, există puține diferențe între cele două în această funcție, dar, în general, ambii acești generatori de pagini oferă mult mai multe modele și opțiuni de stil decât generatorul de pagini WordPress obișnuit.
Este puțin dificil să faci o comparație obiectivă cu această caracteristică, deoarece ambii constructori de pagini au o mulțime de caracteristici mici care alcătuiesc „stilul și designul”. La fel se va uita la caracteristicile de bază pe care ambele Divi și oferta Elementor în ceea ce privește stilul și designul:
- Spațiere personalizată
- Defilare în paralel și alte astfel de efecte de animație
- Moduluri de poziționare personalizată
- Modela divilecție
Mod implicit Responsive Amenajări
Divi și Elementor se asigură că toate modelele pe care le realizați sunt implicite responsive. Aceasta înseamnă că design-urile tale funcționează automat pe smartphone-uri, computere și tablete. Dincolo de asta, ambele pluginde asemenea, vă permit să vă personalizați design-urile responsive setări. De exemplu, ambele Divi și Elementor vă permite să utilizați diferite setări de stil în funcție de dispozitivul vizitatorului. Aveți chiar opțiunea de a ascunde anumite module, cum ar fi ascunderea imaginilor mari pe smartphone-uri.
Funcția Constructor de teme
Ambele creatori de pagini WordPress pluginNu se mai limitează la conținutul pe o singură pagină. De asemenea, vă permit să vă proiectați tema WordPress completă prin aceeași interfață vizuală drag-and-drop. Elementor a fost primul care a lansat funcția de creare a temei atunci Divi au urmat exemplul cu lansarea lor recentă - Divi 4.0.
Pentru cei care nu știu, construirea temelor elimină necesitatea unei teme WordPress, permițându-vă să creați tema WordPress completă printr-un constructor de pagini drag-and-drop. De exemplu, puteți crea șabloane pentru:
- Subsol
- Arhivați pagini precum pagina care listează tot conținutul blogului dvs.
- Anteturi personalizate
- Pagini și postări unice, cum ar fi o anumită postare pe blog.
Peste adăugarea dinamică de date native WordPress, cum ar fi titlul unei postări pe blog, ambii constructori de teme pot fi folosiți pentru a adăuga date din câmpuri personalizate.
Divi vă permite să aranjați diferitele părți ale șabloanelor temei cu o interfață back-end care arată ca mai jos:
Cu toate acestea, atunci când doriți să construiți părțile șablonului de temă, cum ar fi subsolul sau antetul, trebuie să utilizați generatorul vizual front-end. Există, de asemenea, o funcție de conținut dinamic care vă permite să adăugați site-ul webformatprecum sloganul și titlul site-ului web:
Elementor, pe de altă parte, vă permite să săriți direct la constructorul vizual pentru a crea partea șablonului temei. Există, de asemenea, widgeturi dedicate pentru partea șablonului echipei, alături de o caracteristică de conținut dinamic pe care o puteți adăuga la orice widget:
După publicarea șablonului de temă, puteți alege unde doriți să-l aplicați, de exemplu, doar folosind șablonul creat pentru anumite categorii de postări:
În general, Divi și Elementor sunt constructori de teme extrem de puternici.
Suport pentru clic dreapta
Divi Amândouă și Elementor oferă suport pentru clic dreapta. Și acest lucru este unic pentru constructorii de pagini WordPress. Abilitatea de a face clic dreapta poate părea un lucru fără consecințe, dar este extrem de vital să vă accelerați fluxul de lucru. Cu această abilitate, de exemplu, puteți:
- Salvați șabloanele
- Ștergeți widgeturile
- Copiați stilurile în diferite widgeturi
- Widgeturi duplicate
- Și multe altele.
Divi vs Elementor: Diferențele lor
Acum, că suntem conștienți de asemănările dintre Divi și Elementor să mergem în profunzime la diferențele majore dintre acești doi constructori de pagini WordPress.
Elementor - Pop-up Builder
Una dintre diferențele majore de caracteristici între Divi iar Elementor este că Elementor oferă un instrument de generare de ferestre pop-up și Divi nu.
Generatorul de ferestre pop-up Elementor vă permite să utilizați interfața Elementor pentru a crea ferestre pop-up și a le afișa oriunde doriți pe site-ul dvs. web. În același timp, puteți utiliza în continuare setul complet de widget-uri Elementor, ceea ce înseamnă că puteți proiecta:
- Apel la acțiune și ferestre pop-up promoționale
- Ferestre pop-up de înscriere prin e-mail
- Ferestre pop-up de înregistrare și autentificare
- Și multe altele.
Acestea fiind spuse, Divi nu oferă un constructor pop-up încorporat ca cel pe care îl aveți cu Elementor, cu toate acestea, aveți opțiunea de a utiliza pluginuri de la terți, cum ar fi Divi suprapuneri, care vă vor permite să utilizați Divi pentru a crea ferestre pop-up.
Există, de asemenea, acces gratuit la „înscrierea prin e-mail” Bloom plugin când cumpărați Divi. Acest plugin vă permite să creați ferestre pop-up de înscriere pentru e-mail. Cu toate acestea, în comparație cu generatorul pop-up al Elementor, nu este la fel de flexibil, deoarece nu are un generator de tip drag-and-drop.
Divi Oferă o funcție de testare A / B încorporată

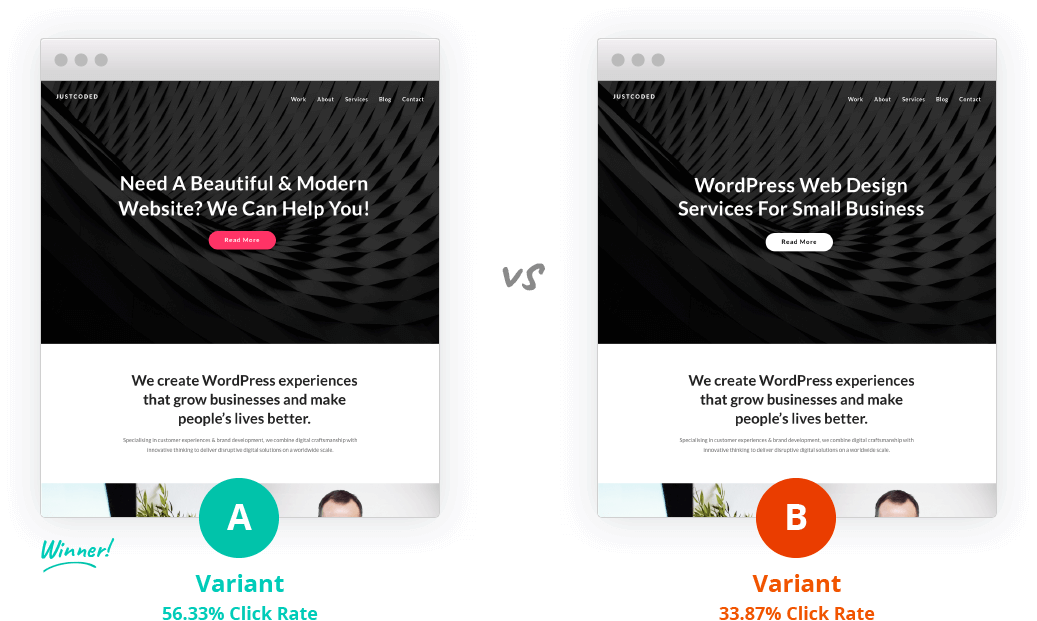
Această caracteristică a Divi Page Builder nu este ceva pe care să vă concentrați dacă doriți un site web simplu, dar pentru cei care se concentrează pe marketing sau promovare, vă va plăcea faptul că Divi iese din cutie cu teste A / B încorporate pentru optimizarea designului. Tot ce trebuie să faceți este să faceți clic dreapta pe un modul pentru a lansa rapid un test A / B pentru a afla cum funcționează variantele unice ale fiecărui modul. De exemplu, veți putea testa diferite imagini, titluri, butoane CTA și multe altele.
Dacă intenționați să proiectați pagini de destinație și altele, această funcție va fi extrem de utilă. Acestea fiind spuse, Elementor nu oferă un test A/B încorporat. Cu toate acestea, veți putea efectua teste A/B cu Elementor prin soluții terțe, cum ar fi Google Optimize. Sau terță parte plugins, cum ar fi Testul Split pentru Elementor. Dar acest lucru cu siguranță nu este convenabil ca încorporat Divi opțiune.
Divi Ieși din cutie atât cu versiunea plug-in, cât și cu o temă

Elementor este doar un plugin. Deși echipa Elementor oferă propria temă „Hello theme” menită să fie utilizată împreună cu generatorul de teme Elementor, este totuși o temă independentă. plugin.
Divi pe de altă parte, iese din cutie atât cu plug-in cât și cu temă. Deși pentru unii acest lucru nu poate fi un mare pro sau contra sau chiar contează, este o diferență uriașă.
Dacă optați pentru Divi temă, puteți fi siguri că generatorul de pagini și tema funcționează perfect și sincronizate. Cu toate acestea, cu Elementor există câteva teme puternice ale terților pe care le puteți folosi, deci nu este ceva ce nu puteți obține folosind Elementor. Dar Divi face mai ușor.
Elementor oferă în principal șabloane și Divi are mai multe șabloane și pachete de aspect
Elementor și Divi oferiți o mulțime de șabloane cu aspect uimitor pe care le puteți utiliza, astfel încât acestea să fie similare în acest aspect. Dar diferă modul în care oferă aceste șabloane.
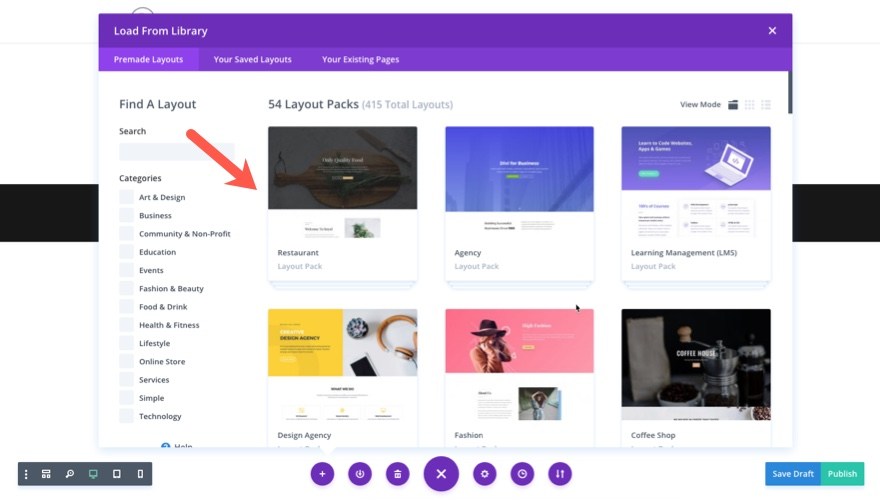
"Dar daca Divi prezintă ceva numit pachete de layout, care sunt șablon tematic kitConceput pentru nișe speciale. De exemplu, dacă doriți să proiectați un site web pentru un restaurant, Divi pachetul de aspect pentru restaurante ar include multe șabloane pentru:
- Pagina principala
- Pagina meniului
- Pagina de livrare
- Despre pagina
- Și multe altele.

În cele 158 de pachete de aspect, Divi are 1167 șabloane de pagini unice uimitoare. Și acest lucru îl face să aibă o colecție mai mare între ambii constructori de pagini. Acestea fiind spuse, este important de menționat că Elementor își lansează treptat pachetul de layout numit site web kits. Dar Elementor are doar 7 site-uri kitîn prezent, în timp ce Divi are mai mult de 150 de pachete de layout, de aceea aceasta este încă o diferență.
Echipa de la Elementor intenționează să includă un nou site web kit pe lună, deci cu timpul colecția lor va crește, dar este posibil să nu se apropie de ce Divi oferte dacă continuă cu viteza respectivă.
Elementor are o piață mai mare pentru extensiile terților
Unul dintre avantajele remarcabile ale ambelor Divi și Elementor este că puteți găsi cu ușurință suplimente de la terți pentru a îmbunătăți funcționalitățile plugins. Acestea fiind spuse, în timp ce acești doi creatori de pagini uimitoare au piețe puternice de la terți, Elementor are avantaj în acest sens. Elementor oferă o versiune gratuită și acest lucru a împins o cotă de piață mai mare a dezvoltatorilor terți pentru a crea mai multe extensii Elementor decât pentru Divi.
De exemplu, efectuarea unei căutări pentru „Divi”Pe WordPress.org returnează mai puține pagini cu rezultate, dar procedând la fel cu„ Elementor ”vă dublează paginile cu rezultate. Sigur, ambii constructori de pagini oferă extensii mult mai bune decât cea medie, dar Elementor are mult mai multe opțiuni.
Divi vs Elementor: Opțiuni de preț
Nu Divi Comparația vs Elementor este completă fără a le compara opțiunile de preț. Acestea fiind spuse, a decide care dintre ele este mai ieftin decât celălalt se bazează pe numărul de site-uri pe care intenționați să îl utilizați.
Prima diferență este evidentă că Elementor oferă o versiune gratuită și Divi oferă doar opțiuni plătite. Versiunea gratuită a Elementor are, de asemenea, o mulțime de funcționalități. Deci, dacă funcțiile versiunii gratuite funcționează pentru dvs., atunci alegerea evidentă ar fi să mergeți la Elementor Divi. Dar dacă doriți acces la caracteristicile premium ale uneia dintre ele, atunci nu este atât de evident.
De exemplu, Elementor va fi opțiunea mai ieftină dacă intenționați să o utilizați pe un singur site, dar Divi este mult mai ieftin dacă îl veți folosi pe numeroase site-uri web.
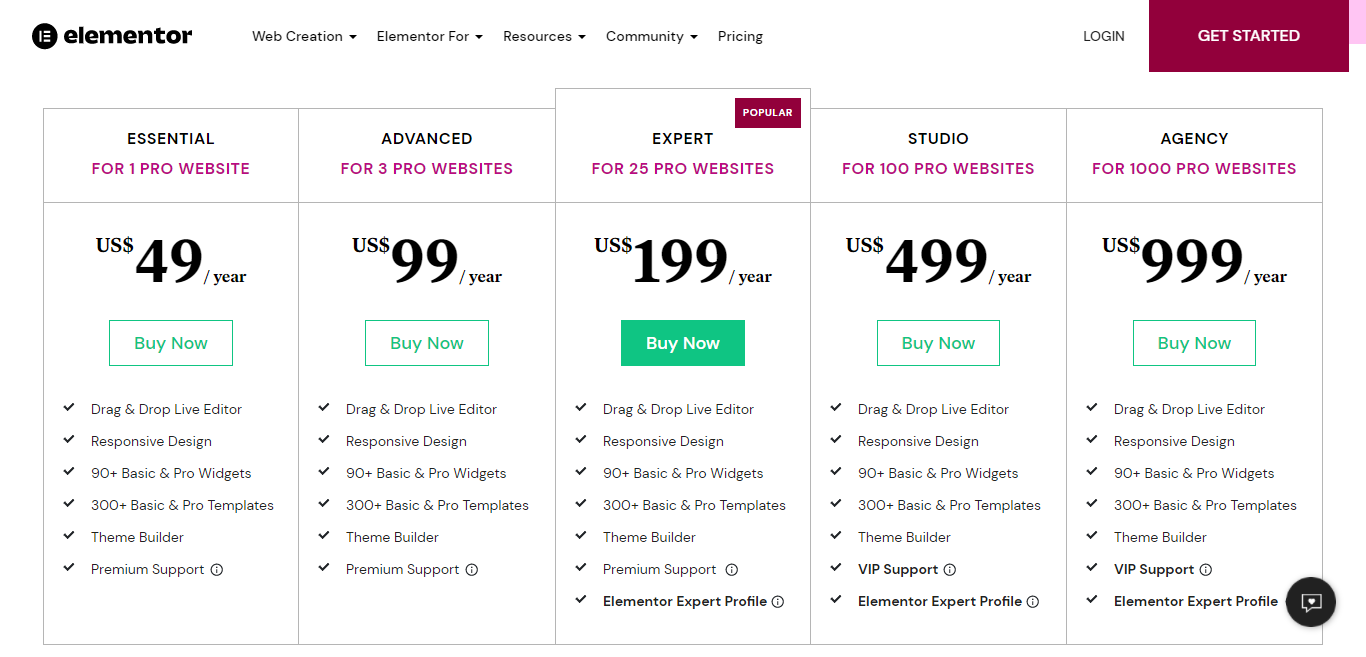
Elementor oferă un plan de licențiere bazat pe un site web:
- Plan personal la 49 USD pentru un site web.
- Plan avansat la 99 USD pentru 3 site-uri web.
- Plan de experți la 199 USD pentru 25 de site-uri web.
- Studio Studio la 499 USD pentru 100 de site-uri web
- Planul agenției la 999 USD pentru 1000 de site-uri web.
Toate pachetele de mai sus au o licență pentru un an. Cu toate acestea, veți avea în continuare acces la versiunea dvs. Elementor Pro după expirarea primului an de abonament; tot trebuie să îl reînnoiți anual pentru a primi în continuare actualizări și asistență. Elementor oferă, de asemenea, o garanție de 30 de zile pentru rambursarea banilor pentru toate planurile.

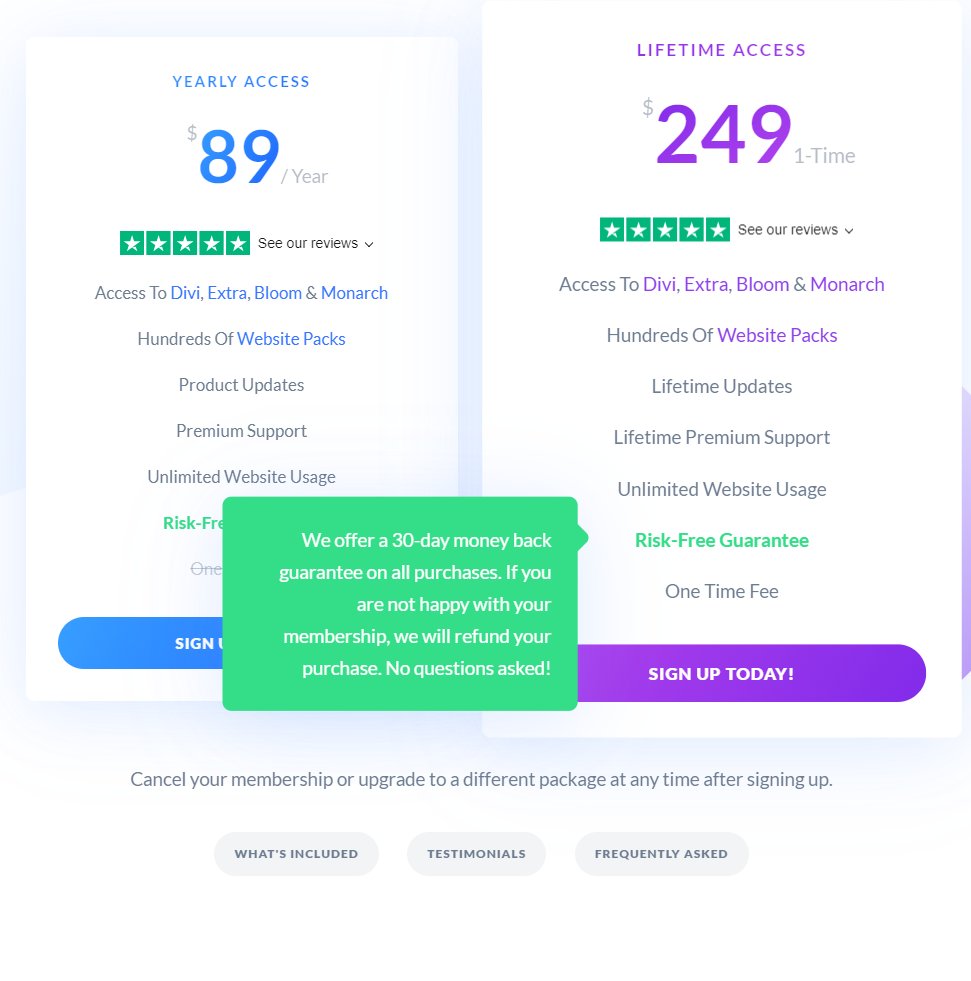
Divi pe de altă parte, oferă doar două pachete de prețuri. Iar cele două planuri vă permit să accesați Divi pentru site-uri web nelimitate:
- Acces pe viață: 249 USD cu actualizări pe toată durata vieții și asistență.
- Acces anual: 89 USD cu un an de actualizări și asistență.

În afară de faptul că două pachete vă permit să accesați Divi pentru site-uri web nelimitate, există un alt profesionist uriaș aici. Prețul pachetelor vă oferă acces la fiecare produs de la Elegant Themes. Acest lucru include partajarea rețelelor sociale plugin Monarch și înscrierea prin e-mail plugin Bloom, printre altele.
Având în vedere toți acești factori, Divi Builder este mai ieftin de utilizat dacă intenționați să rulați mai multe site-uri web. Cu toate acestea, dacă doriți un constructor de pagini pentru un singur site web și prețul este un factor determinant pentru care alegeți, atunci versiunea premium Elementor este opțiunea mai ieftină începând de la doar 49 USD.
Divi vs Elementor: Care ar trebui să alegi?
După fiecare indicație Elementor și Divi sunt doi dintre cei mai importanți constructori de pagini plugineste disponibilă, așa că, indiferent de alegerea pe care o faceți, nu veți greși niciunul.
Mai degrabă totul se reduce la:
- Funcțiile dorite și necesare pentru proiectul dvs.: De exemplu, doriți să utilizați un generator de ferestre pop-up? Atunci Elementor este cea mai bună alegere. Marketingul proiectului dvs. este concentrat și doriți să aveți o funcție de testare A / B încorporată pentru a vă atinge obiectivele promoționale? Atunci alege Divi.
- Limita dvs. bugetară: Dacă intenționați doar să creați și să rulați un singur site web, Elementor Pro este cea mai bună alegere, deoarece va fi mai ieftin și mai ieftin. Dar dacă doriți să proiectați mai multe site-uri web, atunci Divi este opțiunea mai ieftină.
- Aprecieri personale: După cum am menționat mai sus în acest sens Divi Comparativ cu Elementor, preferințele dvs. personale vor intra în joc atunci când decideți pentru ce constructor de pagini ar trebui să mergeți. De exemplu, preferați un meniu flotant care se deschide sau un meniu fix cu toate opțiunile disponibile ușor? Dacă îl preferați pe acesta din urmă, atunci Elementor Pro este alegerea corectă, dar dacă primul este atunci Divi.
Aflați ce funcționează cel mai bine pentru dvs. și proiectul dvs. De exemplu, dacă intenționați să creați un site web de bază, puteți constata că versiunea gratuită a Elementor funcționează excelent pentru dvs. Și dacă doriți o interfață simplă cu care s-ar putea să nu fie nevoie să vă obișnuiți, interfața Elementor oferă acest lucru. DiviInterfața în comparație cu Elementor se poate simți puțin lentă și dacă căutați o viteză de interfață backend, Elementor este puțin mai rapid.
Acestea fiind spuse, totul se rezumă din nou la preferințele personale, deoarece ceea ce s-ar putea simți lent pentru unul poate fi ok pentru altul, în funcție de perioada de timp a ceea ce doriți să realizați.
Deci, pentru a lua decizia corectă, iată ce trebuie să faceți:
- Luați în considerare diferențele de caracteristici menționate în această revizuire comparativă și vedeți care dintre ele face o diferență semnificativă pentru proiectul dvs.
- Gândiți-vă la modul în care pachetul de prețuri pentru fiecare constructor de pagini se aliniază la bugetul dvs.
- Pune mâna pe fiecare plugin pentru a vedea pe care o alege personalitatea ta. Divi oferă un site demonstrativ disponibil publicului, care vă permite să interacționați cu editorul și să îl simțiți. Elementor, pe de altă parte, are o versiune gratuită disponibilă la WordPress.org. Deci, murdărește-ți mâinile și află cu care curgi mai bine.
Divi vs Elementor: Scurtă evidențiere a diferențelor și asemănărilor celor doi constructori de pagini
Asemănări ale Divi și Elementor
- Faceți clic dreapta pe suport
- Responsive opțiuni de proiectare
- Trageți și fixați interfața vizuală
- Numeroase opțiuni de stil
- Caracteristică constructor de teme
Unde câștigă Elementor
- Elementor oferă un constructor de ferestre pop-up
- Elementor este mai ieftin dacă intenționați să creați un singur site web.
- Elementor oferă o versiune gratuită cu funcții valoroase.
- Piața sa terță parte este mult mai mare datorită versiunii sale gratuite.
Unde Divi Victorii
- Divi iese din cutie atât cu o versiune plug-in pentru generatorul de pagini, cât și cu o temă.
- Divi este mult mai bugetar atunci când este utilizat pe numeroase site-uri web
- Devenind membru al Divi vă oferă acces la fiecare produs Elegant Themes.
- Divi oferă mai multe șabloane decât Elementor și are și mai multe pachete de aspect.
- Testarea A&B este integrată cu orice Divi pachetul pe care îl alegeți.
Divi vs Elementor: Concluzie
Ambele generatoare de pagini pluginsunt grozave, așa cum sugerează deja milioanele lor de utilizatori. Cu toate acestea, în funcție de scopul pe care îl aveți în vedere pentru a le folosi, unul vă poate beneficia mai mult decât celălalt.
De exemplu, dacă preferați să aveți toate opțiunile ușor accesibile pe măsură ce proiectați, Elementor este o alegere excelentă. Sau dacă sunteți o agenție care intenționează să livreze mai multe site-uri web atunci DiviPlanul de prețuri este cel mai potrivit pentru dvs.
Totul depinde de caracteristicile dorite, de ușurința utilizării, de bugetul dvs., de proiectul pe care îl derulați și de preferințele personale.




Comentarii Răspunsuri 0