Viitorul este aici!
Ok, lasă totul o clipă și ascultă asta. Imaginați-vă o aplicație gratuită de comerț electronic care ar putea îmbunătăți drastic experiența utilizatorului magazinului dvs. online și, de asemenea, clasarea SEO. A revolutsistem ionar care este atât de flexibil încât poate rula confortabil pe orice backend de comerț electronic.
Un pic de întindere, crezi?
Da, știu cum sună asta pentru că și eu am fost acolo. Ei bine, cel puțin până când am încercat în cele din urmă acest lucru nebun pe care îl numesc Progressive Web Apps sau, pe scurt, PWA.
Acum, există motive întemeiate pentru care companiile se îndrăgostesc din ce în ce mai mult de PWA. Le voi dezvălui pe toate în scurt timp. Deocamdată, însă, permiteți-mi să introduc o aplicație specifică care vă va ajuta să înțelegeți întregul concept de a utiliza PWA.
Ai auzit vreodată de Vue Storefront?
Este o nouă aplicație de comerț electronic, dar arhitectura sa nu se apropie de ceea ce suntem deja obișnuiți. Și iată afacerea - Vue Storefront se întâmplă să fie cel mai mare și mai complet PWA de până acum.
Dar ce înseamnă asta pentru comerțul electronic?

Acest Vitrina Vue Revizuirea dezvăluie tot ce trebuie să știți - ce naiba este o aplicație web progresivă, cum este conectat Vue Storefront la toate acestea, plus, desigur, caracteristicile și capacitățile sale de comerț electronic însoțitoare.
Ce este o aplicație web progresivă?
Amintiți-vă când am spus mobilul abia începe? Se pare că am avut dreptate tot timpul. Și iată dovada.
Mobilul a venit pe primul loc și ulterior ne-a prezentat aplicațiile mobile. Apoi, cu timpul, aplicațiile au început să fuzioneze cu PC-urile și platformele web, pe măsură ce dezvoltatorii au continuat să îmbunătățească experiența utilizatorului pentru ao face mai simplă.
Progresele crescute în toate aceste domenii ne-au împins acum în pragul cu adevărat revolutcomerț electronic ionar. Deci, cu alte cuvinte, bun venit în era PWA.
Acum, o aplicație web progresivă oferă cele mai bune din ambele lumi - aplicații web și mobile. Mai precis, un PWA este construit pe tehnologii web tipice, cu unele dintre cele mai recente caracteristici javascript care acționează ca condimente. Rezultatul final este o aplicație web a cărei intuitivitate generală seamănă foarte mult cu o aplicație nativă iOS sau Android.
Aruncati o privire la acest Starbucks teren. Observați ceva neobișnuit de ciudat în comparație cu site-urile obișnuite? Acum, încercați să îl încărcați din nou, dar de pe telefonul mobil.
Se pare că se comportă ca o aplicație nativă, nu? Netedă, fără sudură și uimitor de rapidă. Ei bine, chiar acolo există puterea PWA.
Și ce relevanță are acest lucru pentru comerțul electronic?
Ei bine, ia în considerare acest lucru. Aplicațiile web progresive păstrează de obicei datele dispozitivului utilizatorului și fișierele descărcate într-o memorie cache. Aceasta înseamnă, în esență, că datele sunt folosite instantaneu de îndată ce cererile sunt ridicate de pe dispozitiv.
Și cea mai bună parte? Puteți paria că încărcarea paginii este întotdeauna foarte rapidă, chiar și atunci când aveți de-a face cu viteze de internet extrem de lente.

Întregul cadru este facilitat de un lucrător de service, care acționează practic ca o punte între server și aplicație. Prin urmare, pentru a procesa o cerere, aceasta folosește date care erau deja păstrate în memoria cache a dispozitivului, în timp ce simultan sincronizează totul cu datele serverului corespunzătoare.
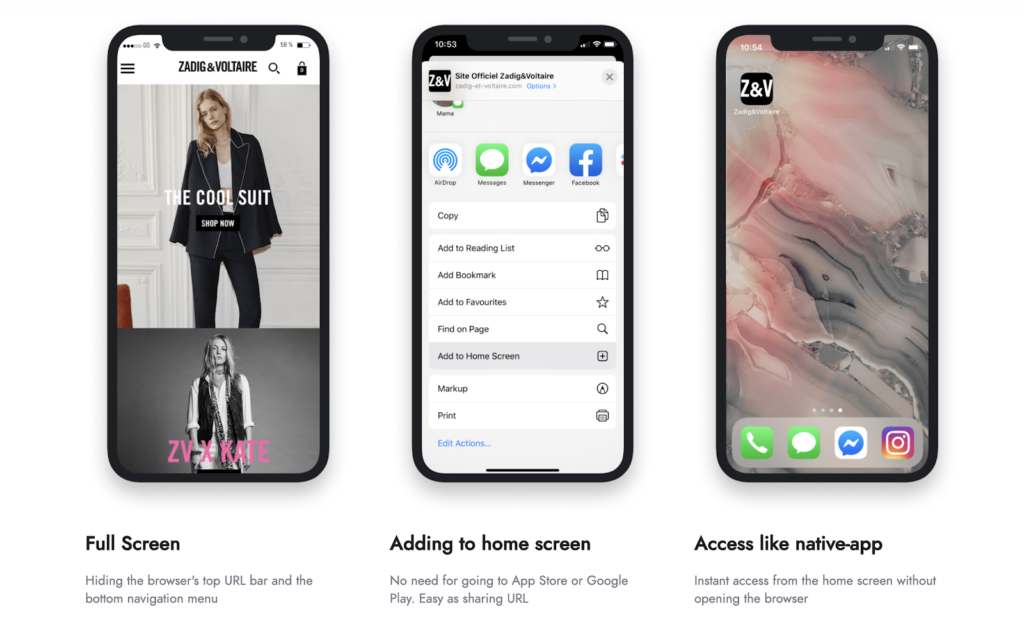
Apoi din cauza unui fișier JSON simplu cunoscut sub numele de Manifestul aplicației web, Aplicațiile web progresive afișează în mod normal ecran complet pentru a oferi o experiență captivantă. Această mică caracteristică interacționează în esență cu browserul dvs. și o direcționează spre afișarea aplicației web prin aceeași interfață ca și aplicațiile pentru smartphone.
Și asta nu este tot. Lucrătorii serviciului cache, combinați cu API-urile Push și tehnologia avansată a browserului au făcut posibilă instalarea PWA-urilor direct pe ecranul de pornire al dispozitivului. În consecință, puteți continua să îl utilizați chiar și după ce dispozitivul dvs. este deconectat. În plus, PWA-urile pot primi și notificări push.
Acum, ghici ce? Google a fost în fruntea aplicațiilor web progresive de la început, împreună cu Mozilla plus Microsoft.
Și după ce au testat întregul lucru pe numeroase proiecte de mai multe ori, iată ce au concluzionat despre Progressive Web Apps:
- Sunt fiabili- PWA-urile sunt capabile să se încarce extrem de rapid chiar și în condiții de rețea slabe, datorită pre-cache-ului resurselor critice ale lucrătorilor de service.
- Ei sunt rapizi - PWA sunt admirabil responsive atunci când interacționați cu ei. Mențin în mod constant animațiile clare și derularea lină.
- Se angajează -Experiența utilizatorului aici este, fără îndoială, destul de captivantă. PWA-urile se comportă ca niște aplicații mobile native pe browser și pot fi încorporate cu ușurință pe ecranul de pornire. În plus, dacă trebuie să reimplicați utilizatorii care rulează PWA-urile dvs., puteți trimite întotdeauna notificări push.
O companie care a văzut aceste beneficii direct este Iască. Anterior, timpul mediu de încărcare a aplicației era de 11.91 secunde. Dar, după introducerea unei versiuni PWA care a fost cu 90% mai ușoară decât aplicația lor nativă pentru Android, timpul de încărcare a scăzut considerabil. Și, ca urmare, nivelurile lor de implicare a utilizatorilor au crescut destul de semnificativ.
Dacă asta nu te convinge, poate Ubers ' povestea va. Folosind puterea PWA-urilor, compania a reușit să vină cu o aplicație care are viteze mari de încărcare chiar și pe 2G. Și timpul de încărcare corespunzător? Ei bine, PWA-ul lor de 50kb reușește constant să se încarce în mai puțin de 3 secunde.
Acum, abia am zgâriat suprafața aici. Mai sunt multe povesti de succes dintr-o gamă largă de mărci. Toate datorită revolutcapabilitățile ionare ale Progressive Web Apps.
Acestea fiind spuse, să mergem acum la aspectul practic.
Deci, ce este exact Vitrina Vue?
Vue Storefront Review - Prezentare generală
Vue Storefront, pentru început, este o aplicație web progresivă open-source dezvoltată pentru companiile online. Obiectivul său principal este de a ajuta comercianții și întreprinderile digitale să își îmbunătățească nivelul de experiență a clienților.
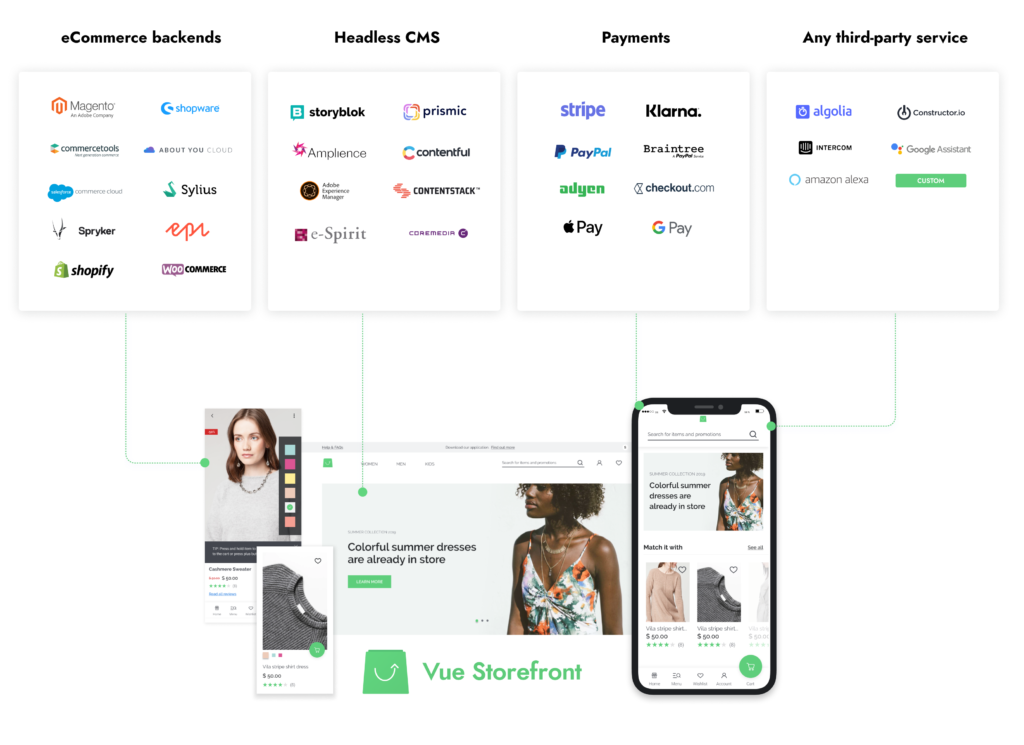
Din fericire, nu aveți nevoie de un sistem de comerț electronic specializat pentru a utiliza Vue Storefront. Deoarece întregul său cadru este construit folosind arhitectura Headless, ar trebui să puteți configura propria integrare backend. Pe scurt, asta înseamnă că Vue Storefront este o aplicație holistică flexibilă capabilă să se integreze cu orice platformă de comerț electronic pentru a servi drept front-end.
Până în prezent, dezvoltatorii săi l-au integrat cu Magento, Spree Commerce, Sylius și Shopify, Vue Storefront Core Team, în strânsă colaborare cu Shopware Team, a dezvoltat integrarea nativă Shopware PWA, iar Vue Storefront devine o parte crucială a commercetools Accelerator ca frontend open-source recomandat pentru commercetools și membru al MACH Alliance - grupul de companii de tehnologie fondate de commercetools, Contentstack, EPAM Systems și Valtech - pentru a răspândi cunoștințe despre potențialul tehnologiei fără cap.
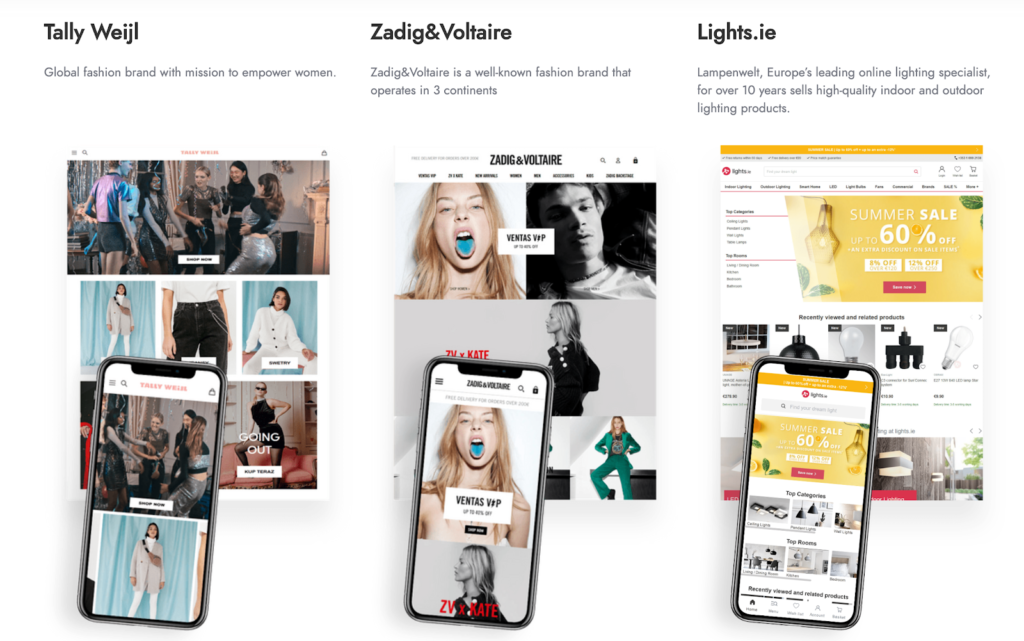
Și considerând că este susținut de mai mult de 70 parteneri oficiali, mai mult de 100 de proiecte live o comunitate extinsă de peste 3000 dezvoltatori, vă puteți aștepta ca integrări suplimentare să fie lansate foarte curând. Se pare că Vue Storefront abia începe.
Dar, din nou, deși rata lor de inovație este lăudabilă, nu trebuie să așteptați ca echipa Vue Storefront să vină cu o integrare pentru platforma dvs. actuală de comerț electronic. Această PWA este fundamental codificată în Vue.js, și se bazează pe Elasticsearch pentru baza de date, precum și pentru Node.js când vine vorba de server-API.
Prin urmare, dacă sunteți un dezvoltator experimentat, cred că puteți spune deja că înființarea unui nou front-end nu ar trebui să fie deloc o provocare. Dar, în cazul unor dificultăți, Vitrina Vue vine cu mai multe tutoriale și documentație completă de asistență. Puteți folosi toate acestea pentru a afla cum să-i modificați codul open-source.
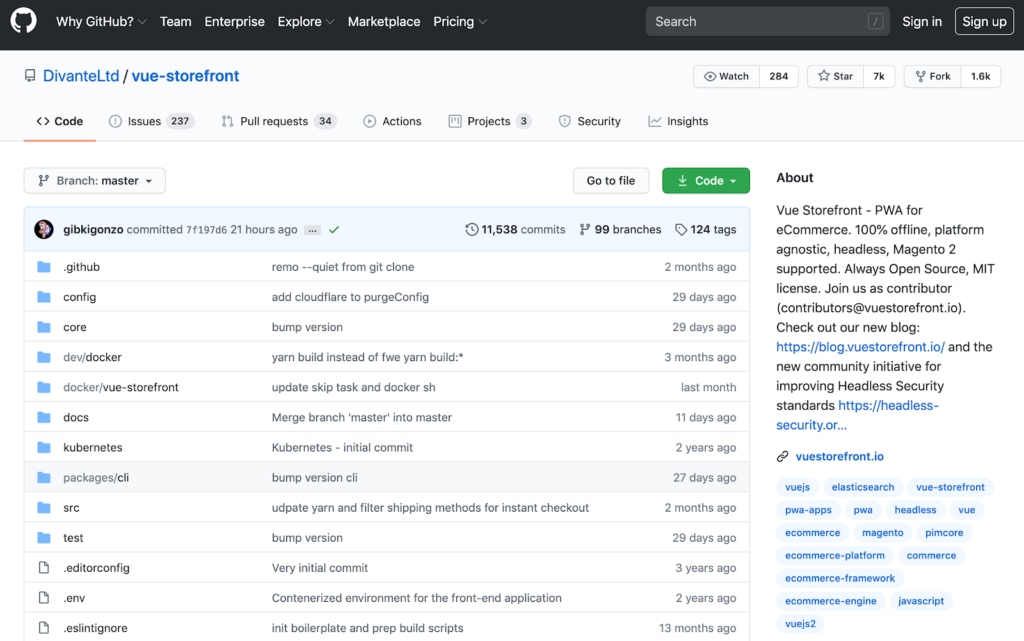
Dacă sună ceva ce v-ați dori să faceți, Vue Storefront este accesibil pe GitHub. Și interesant, a atras până acum peste 7,000 de stele pe platformă.

Ok, deloc rău. Dar, ce anume se bucură negustorii Vitrina Vue? Are într-adevăr caracteristicile care ar putea împinge afacerea dvs. la nivelul următor?
Permiteți-mi să răspund la asta, plimbându-vă prin diferitele atribute Vue Storefront.
Vue Storefront Review - Caracteristici principale
Experiența de utilizare
Să începem cu începutul. Având în vedere că experiența utilizatorului este principalul accent aici, cum funcționează exact interfața Vue Storefront?
Ei bine, un lucru la care vă puteți aștepta de la Vue Storefront este să spargeți bariera dispozitivului. Deoarece este o aplicație web, ar trebui să o puteți lansa și rula pe orice dispozitiv. Aceasta înseamnă că Vue Storefront elimină provocarea de a dezvolta mai multe aplicații native pentru fiecare sistem de operare al dispozitivului.

O altă problemă pe care o puteți rezolva prin Vue Storefront este volumul de aplicații native. Aplicațiile Android, iOS și PC sunt din ce în ce mai grele pe zi ce trece cu fiecare nouă funcție introdusă de dezvoltatori. De aceea, actualizările aplicațiilor sunt renumite pentru că ocupă mai mult spațiu de memorie.
Cu Vue Storefront, totuși, este aproape ca și cum am fi revenit la epoca aplicațiilor Symbian. Folosește mult mai puține date în comparație cu aplicațiile native.
Și cea mai bună parte este că clientul magazinului dvs. nu trebuie să descarce nimic. Aceștia pot accesa experiența nativă direct prin browserele lor web.
De fapt, nici măcar nu trebuie să intre online. Vitrina Vue le permite să cumpere confortabil chiar și atunci când dispozitivele lor sunt offline.
Apoi ia asta. Deși site-ul dvs. de comerț electronic ajunge să se comporte ca o aplicație nativă, Google consideră în continuare că este un site web. Deci, desigur, magazinul dvs. online va fi indexat în consecință, la fel ca alte site-uri obișnuite.
Și iată chestia. Șansele sunt, site-ul dvs. va avea un avantaj imens de clasificare față de alte site-uri obișnuite, deoarece Google tinde să favorizeze site-urile web cu viteze de încărcare rapide. În plus, merită remarcat faptul că motoarele de căutare trec din ce în ce mai mult la indexarea pe primul dispozitiv mobil.
Apropo de asta, un timp excelent de încărcare înseamnă mai mult trafic. Până acum, probabil că ați observat că viteza slabă de încărcare a paginii web declanșează rate mari de respingere, deoarece consumatorii de internet urăsc să aștepte. Prin urmare, odată cu creșterea fluxului de trafic, ar trebui să puteți îmbunătăți rata de conversie generală pe termen lung.
O altă tactică pe care ați putea-o utiliza pentru a spori, care este și mai mult, este trimiterea de notificări push. Vue Storefront vă permite să vă mențineți potențialii implicați comunicând cu ei prin mesaje push. Puteți profita de acest lucru pentru a desfășura promoții, precum și pentru a vinde încrucișat și a vinde diverse produse.
Noțiuni de bază
Se pare că echipa din spatele Vue Storefront a început cu Magento deoarece este una dintre cele mai mari platforme de comerț electronic din lume astăzi. În plus, este un sistem open-source care combină funcționalități excelente cu flexibilitate nelimitată. De aceea, de fapt, întreprinderile și întreprinderile se alătură extrem de mult Magento cărucior.
Dacă sunteți unul dintre multele, puteți începe imediat profitând de Vue Storefront's Magento cerere. Cu toate acestea, procesul nu este atât de simplu pe cât ți-ai putea imagina.
La început, trebuie să vă bazați pe ateliere pentru a vă planifica proiectul în consecință. Aceasta înseamnă să specificați nu numai domeniul de aplicare al proiectului, ci și bugetul și timpul corespunzător.
Apoi urmează dovada conceptului și obiectivul său este confirmarea impactului pe care Vue Storefront îl va avea asupra afacerilor dvs. În consecință, poate fi necesar să rulați o scurtă instanță a Vitrina Vue în timp ce efectuează diferite teste de experiență a utilizatorului.
Numai acest lucru s-ar putea dovedi a fi la îndemână atunci când trebuie să convingi părțile interesate să investească în aplicație. În plus, veți avea, de asemenea, șansa de a lua decizii în cunoștință de cauză cu privire la lansarea viitoare, în funcție de modul în care utilizatorii răspund la noua versiune a magazinului.
Una peste alta, dovada conceptului ar trebui să vă dureze câteva săptămâni - poate cel mult 4-6. Apoi, folosind datele pe care le-ați adunat, puteți continua să implementați o versiune PWA completă a site-ului dvs. de comerț electronic folosind Vue Storefront. Și, pe măsură ce trece timpul, puteți lucra treptat la codul sursă deschis subiacent pentru a vă alinia afacerea cu nevoile pieței în continuă schimbare.
Componente
Vitrina Vue vine cu două tipuri diferite de componente.
La fundație avem Componente de bază. Acestea sunt construite pe baza structurilor de afaceri fundamentale ale magazinelor online tipice. Deci, într-un fel, vă scutesc de necazul de a crea totul de la zero.
Acestea fiind spuse, componentele de bază pot fi adoptate de temele site-ului dvs. Tot ce trebuie este pur și simplu stilul și definirea marcajului HTML însoțitor.
Și în timp ce vă aflați, veți observa că fiecare componentă de bază oferă o interfață distinctă, pe care o puteți relua cu ușurință prin tema dvs.
Ei bine, dacă sunteți pregătit pentru sarcină, ar trebui să găsiți componentele de bază în folderul de componente al fiecărui modul. Apoi, odată ce ai făcut-o, aplică-le pe temele tale ca mixine.
Apropo, pariez că probabil ați ghicit deja al doilea tip de componente. Și da, ai dreptate. Sunt Componente tematice, care reprezintă aspectul front-end pe care îl afișați în cele din urmă în aplicație.
În timp ce vă puteți plasa propriile componente specializate într-o temă, cea mai ușoară metodă de a aplica logica de afaceri este întotdeauna să folosiți componentele de bază.
Teme pentru vitrine
Deși Vue Storefront continuă să utilizeze teme predefinite, nu trebuie să le folosiți deloc. În schimb, vă puteți crea propriile teme de comerț electronic și apoi le puteți combina cu logica de bază a aplicației pentru o experiență completă de comerț electronic.
Dar, veți avea nevoie de abilități HTML și CSS pentru a realiza acest lucru. Sau, alternativ, angajați pur și simplu un dezvoltator cu experiență pentru a gestiona întregul proces. Vue Storefront vă permite chiar să personalizați în continuare componentele sale de bază, dacă aveți nevoie.
Gândiți-vă la asta, totuși, construirea propriei teme de la zero pare un proces greoi. În afară de, Vitrina Vue vine cu propriile teme solide în src / teme dosar.
Mai târziu Tema 2.0, de exemplu, a fost creat folosind Google UX Retail Playbook. Aceasta se traduce printr-o experiență de utilizator bine optimizată. Dar asta nu este tot. Deoarece este flexibil dinamic, îl puteți modifica în multe moduri diferite pentru a vă crea propriul design specializat.
Funcții de comerț electronic
Iată câteva dintre funcțiile de comerț electronic pe care le veți găsi pe Vue Storefront:
- Navigarea în catalog
- Navigarea produsului
- Suport pentru gestionarea catalogului
- Conturile clientilor
- Serviciul Clienți
- Managementul comenzilor
- Promoții de marketing
- Analytics și raportare
- Search Engine Optimization
- Verificare, plată și expediere
Vue Storefront Review - Prețuri
dobândirea Vitrina Vue nu te va costa nimic. Nici măcar un ban. Costurile încep să se acumuleze numai atunci când vine vorba de etapele ulterioare de personalizare.
Cu excepția cazului în care aveți experiență în codificare, veți fi forțați să angajați o echipă de dezvoltatori pentru a integra Vue Storefront cu site-ul dvs. de comerț electronic, precum și pentru a-i modifica componentele și temele principale.
Cine ar trebui să ia în considerare utilizarea Vue Storefront?
Nu se poate nega că Vue Storefront este un revolutinstrument ionar pentru îmbunătățirea experienței utilizatorului clienților dvs. Și având în vedere că este o aplicație web progresivă open-source, este disponibilă pentru toată lumea gratuit.
Cu toate acestea, problema cu Vue Storefront este procesul de implementare. Încorporarea aplicației în site-ul dvs. de comerț electronic este un proces complex din punct de vedere tehnic, care necesită o codificare intensă. Cu siguranță nu este ceva ce puteți gestiona fără abilități de codare.
Dar, asta nu este nimic în comparație cu beneficiile PWA-urilor. Vue Storefront merită efortul. Deci, puteți lua în considerare angajarea unui dezvoltator cu experiență pentru a-l executa în consecință. În plus, arhitectura Headless o face o aplicație flexibilă care poate fi încorporată cu orice backend de platformă de comerț electronic.
Una peste alta, prin urmare, Vitrina Vue este pentru toate tipurile de afaceri și întreprinderi online. Atâta timp cât rulați un site de comerț electronic, această aplicație web progresivă merită luată în considerare dacă doriți să vă îmbunătățiți experiența generală a clienților.
Este o chestiune de sănătate curată de la noi aici, la ecommerce-platforms.com. Acum, la tine - care sunt gândurile tale?






Comentarii Răspunsuri 0