Când un client potențial ajunge pe dvs Shopify , vor folosi imaginile pentru a decide dacă doresc să facă o achiziție. Treaba ta ca comerciant, prin urmare, este să te asiguri că imaginile nu scad vitezele de încărcare a site-ului (deci să împingi oamenii) și să formatezi și să dimensionezi corect imaginile.
În acest fel, imaginile nu apar întinse sau tăiate. În finalul nostru Shopify ghid de dimensiune a imaginii, vă arătăm importanța dimensiunilor specifice ale imaginii pentru Shopify fotografie și oferă dimensiunile ideale pentru lucruri precum logo-ul, imaginea bannerului și imaginile produselor.
Continuați să citiți pentru a afla totul despre Shopify dimensiunile imaginii!
De ce ar trebui să-ți pese Shopify Dimensiunile imaginii?
Este plictisitor să gestionezi și să încarci imagini. Cu toate acestea, ei sunt adesea principalii infractori atunci când vine vorba de viteze reduse ale site-ului, probleme de SEO și conversii scăzute pe un site de comerț electronic.
Și partea dificilă despre toți creatorii de site-uri web și platformele de comerț electronic este că trebuie să rămâneți cu dimensiuni foarte specifice ale imaginii pentru a vă asigura că sunt optimizate și arată prezentabile.
Pentru a rezuma asta, iată de ce Shopify Dimensiunile imaginii contează:
- Fiecare imagine introduce Shopify necesită dimensiuni unice, cum ar fi modul în care logo-urile ar trebui să aibă dimensiuni diferite față de imaginile banner.
- Este mai probabil ca utilizatorii să se transforme în clienți plătitori atunci când pot vedea clar imaginile în formatul potrivit.
- Imaginile dimensionate și optimizate corespunzător vă pot spori potențialul SEO.
- Fotografia de dimensiuni proaste poate cauza imagini întinse sau tăiate, ceea ce duce la un site web urât.
- Este posibil să descoperiți că imaginile cu dimensiunea greșită fac ca site-ul dvs. să încetinească sau să împiedice clienții să dorească să aștepte cu totul.
Împreună cu aceste puncte: imaginile clare, bine dimensionate prezintă un anumit nivel de profesionalism, oferind reacții emoționale clienților că sunteți o afacere de încredere, iar produsele dumneavoastră sunt de cea mai înaltă calitate. Fotografiile proaste apar pur și simplu ca și cum nu ești îngrijorat de produsele tale sau de modul în care sunt afișate. Clienții dvs. s-ar putea întreba: „Unde altundeva fac ei unghiuri?”
Acestea fiind spuse, aruncați o privire la ghidul nostru rapid de referință despre cele mai bune Shopify dimensiunile imaginii pentru zone precum paginile de produse, imaginile banner și siglele.
Cel mai bun Shopify Dimensiunile imaginilor (în funcție de locul în care sunt utilizate imaginile)
Nu toate acestea sunt reguli stricte, dar cel mai bine este să rămâneți la „dimensiunea ideală” cât mai mult posibil. Temele au ocazional propriile lor standarde de imagine, așa că fii atent la asta. În caz contrar, vă vom explica când aveți o anumită libertate în ceea ce privește dimensiunile.
Există o dimensiune a imaginii de acces la care să fie folosită peste tot Shopify?
Nu, dar dacă intenționați să adoptați această abordare, iată ce vă recomandăm:
- Asigurați-vă că toate imaginile sunt suficient de mari pentru a afișa detaliile complicate ale produsului.
- Cu toate acestea, păstrați imaginile suficient de mici pentru a nu împiedica performanța site-ului.
- O regulă bună este să rămâneți cu 2048 × 2048 pixeli pentru imaginile pătrate.
- Evitați orice dimensiune mai mică de 800 × 800 pixeli pentru imaginile pătrate.
- Evitați orice dimensiune mai mare de 4472 × 4472 pentru imaginile pătrate.
Pentru imagini nepătrate, vă sugerăm cu siguranță să utilizați ghidurile de mai jos. De asemenea, merită remarcat faptul că unele teme decupează imaginile în mod diferit, așa că poate fi necesar să ghiciți și să verificați pentru a vedea ce dimensiuni de imagine funcționează cel mai bine pentru magazinul dvs. online.
Pentru cea mai bună îndrumare, aruncați o privire asupra idealului Shopify dimensiunile imaginii de mai jos, toate clasificate în funcție de tipul imaginii:
1. Shopify Dimensiunea imaginii produsului (Dimensiune ideală: 2048 × 2048 pixeli)
Imaginile produselor servesc ca forme principale de media utilizate pentru a face vânzări. ShopifyTemele lui fac o treabă destul de bună în decuparea și optimizarea imaginilor produselor pentru dvs., dar nu ar trebui să vă bazați niciodată pe instrumentele automate.
dimensiuni recomandate pentru imaginile produsului pe Shopify sunt 2048 x 2048 pixeli.
Acesta este un loc minunat pentru a vă asigura că imaginile dvs. nu încetinesc viteza paginii dvs., asigurându-vă totodată că clienții văd bogăția în detaliu din fotografiile dvs. originale.
Vă propunem o imagine pătrată pentru fotografiile produselor, pentru a evita tăierea nedorită din Shopify teme.
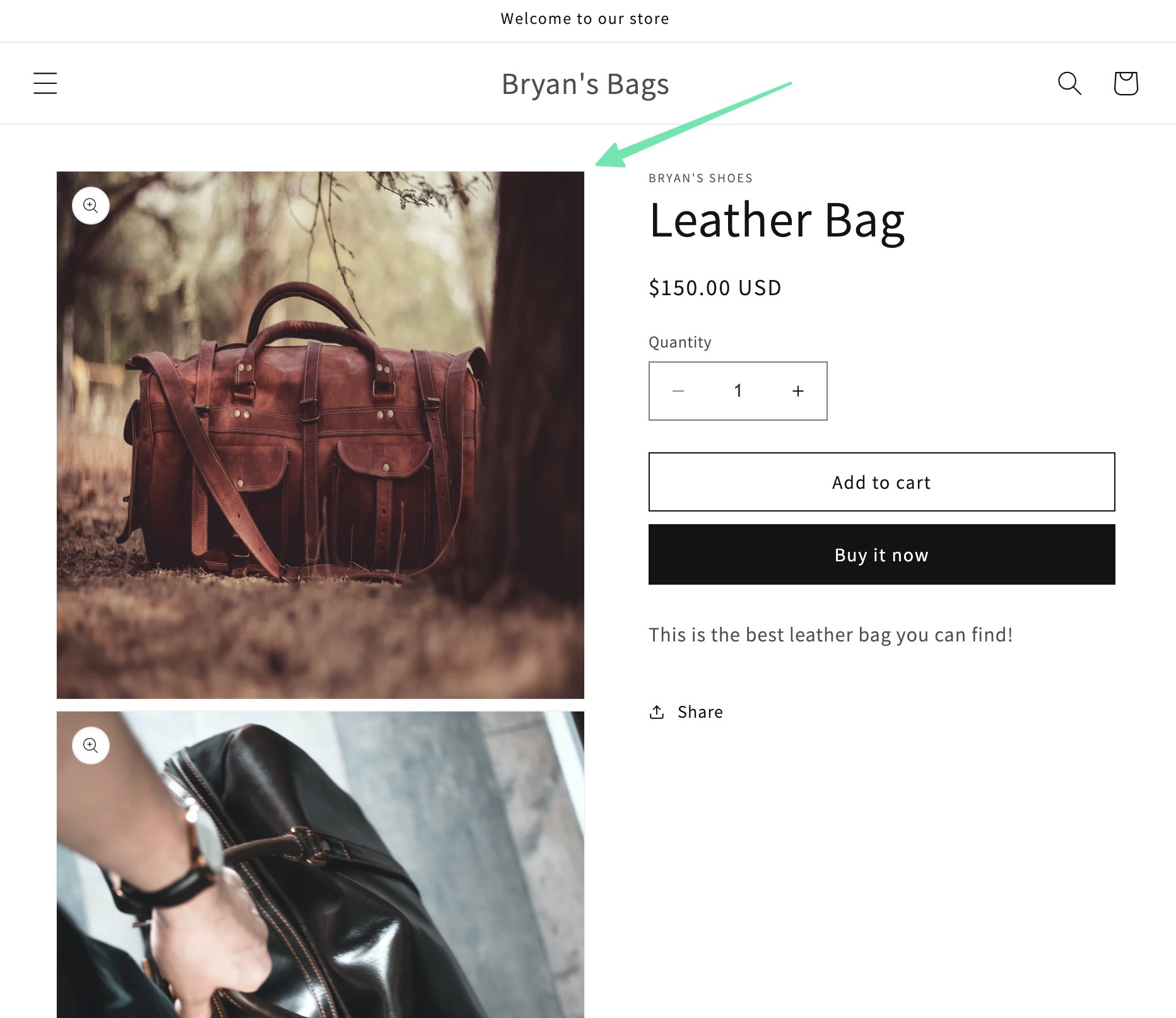
Captura de ecran de mai jos arată o imagine încărcată ca 2048 × 2048 pixeli și nu a rezultat decuparea.

Imaginile mai lungi și mai largi pot funcționa în continuare pentru fotografiile produselor, dar există mai puțin control asupra efectelor temei asupra imaginilor dvs. Este posibil să descoperiți că fotografiile peisaj au dimensiuni reduse în comparație cu formatul portret.
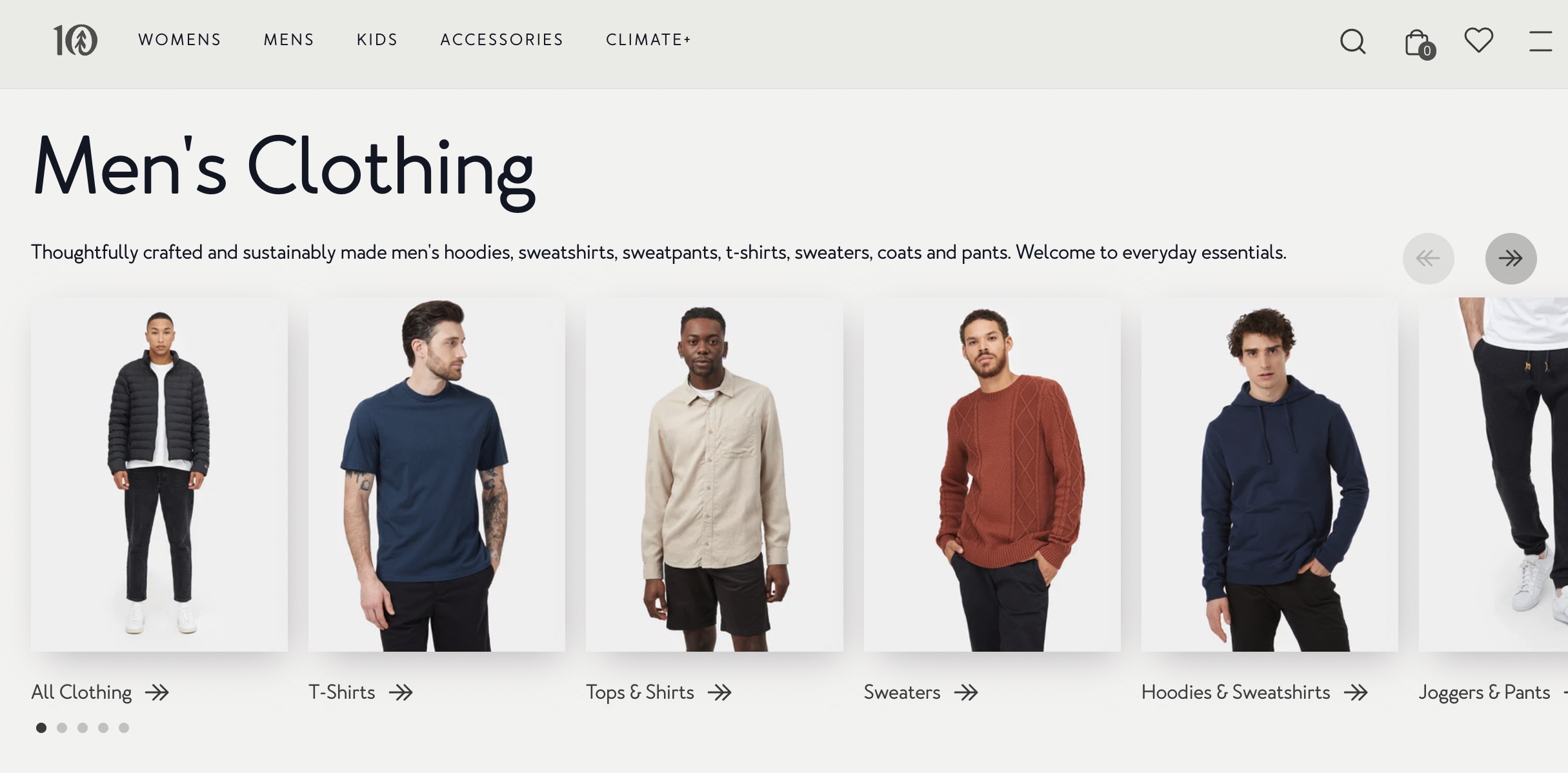
2. Shopify Dimensiunea imaginii colecției (Dimensiune ideală: 2048 × 2048 pixeli)
Adăugarea unei colecții nu necesită neapărat o imagine, dar acest lucru vă permite să creați o pagină separată pentru acea colecție, aproape ca o pagină de destinație creată doar pentru un subset mic de produse.
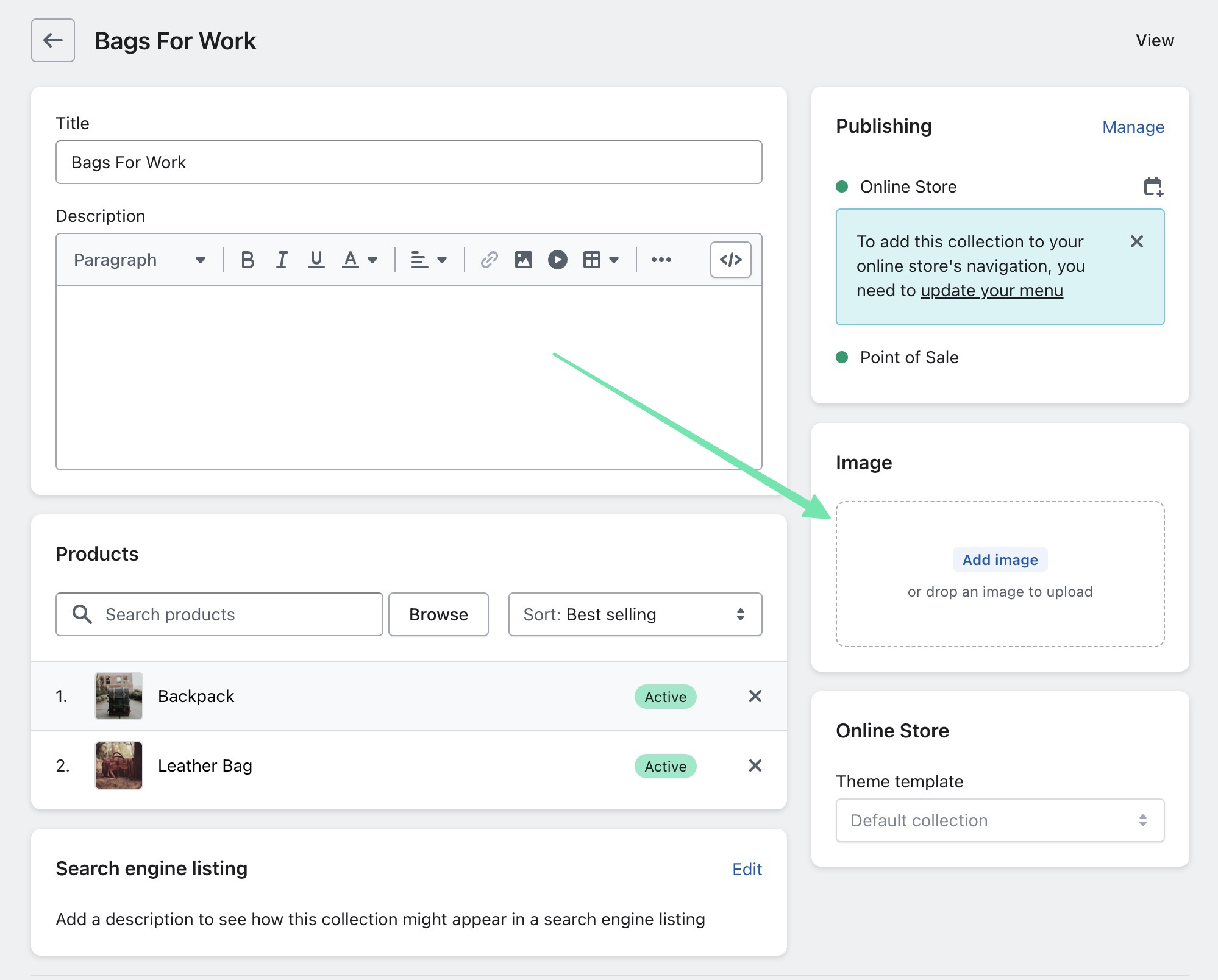
O imagine de colecție este încărcată sub Creați o colecție secțiune în Shopify.

După care, puteți adăuga un produs la acea colecție și îl puteți afișa într-un bloc de conținut pe pagina de pornire sau ca pagină separată.
Dacă părăsiți Imagine câmp gol pe o pagină de colecție, va lua ca implicită una dintre imaginile produsului prezentate din acea colecție.
Recomandată Shopify dimensiunea imaginii pentru colecții este de 2048 × 2048 pixeli.
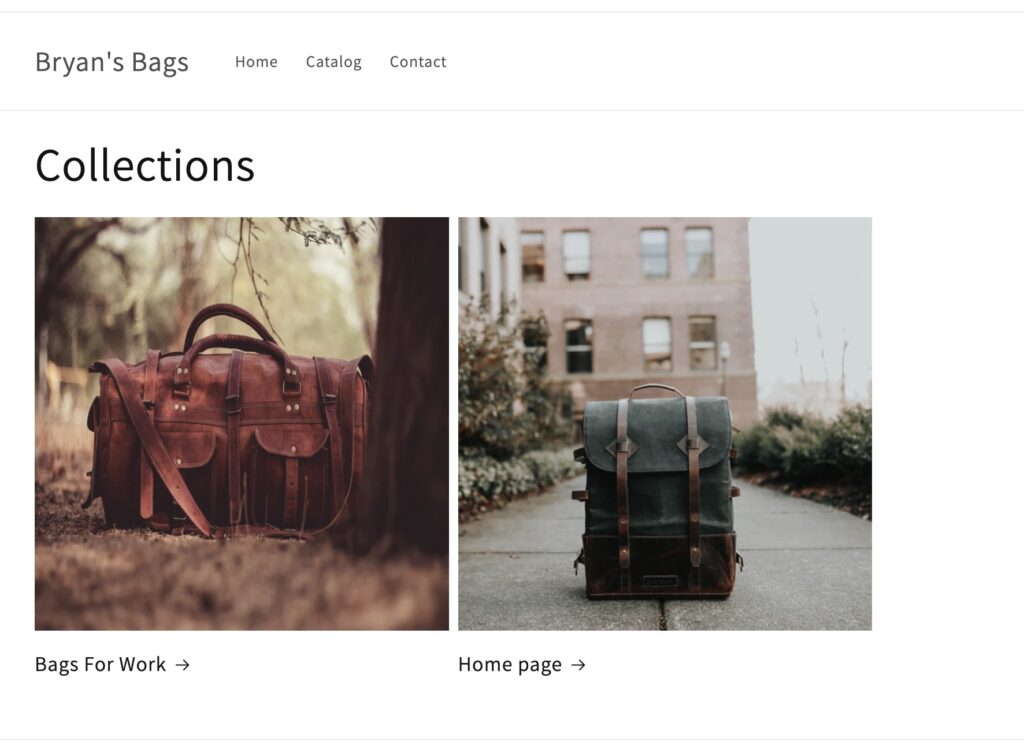
Dimensiunile pătrate ajută la stabilirea unui format standardizat pentru toate colecțiile, mai ales atunci când sunt afișate unul lângă celălalt.

De asemenea, veți descoperi că imaginile pătrate sunt mai ușor de lucrat atunci când utilizați blocuri de conținut care prezintă colecții.
Ca întotdeauna, rezultatele dvs. pot varia în funcție de tema utilizată. Unele teme, de fapt, oferă capacități suplimentare cu imaginile colecției dvs., permițându-vă să partajați imaginea ca un banner pe o pagină de colecție separată. În acest caz, dimensiunea optimă a imaginii colecției dvs. poate fi complet diferită de ceea ce am vorbit aici. În general, cel mai bun plan de acțiune al tău este să treci prin testare cu tema ta. Încărcați mai multe imagini de dimensiuni unice în colecțiile dvs. Notează-le pe cele care funcționează, apoi folosește întotdeauna acele dimensiuni. Asigurați-vă că imaginile nu sunt prea mari sau prea mici și veți fi bine.
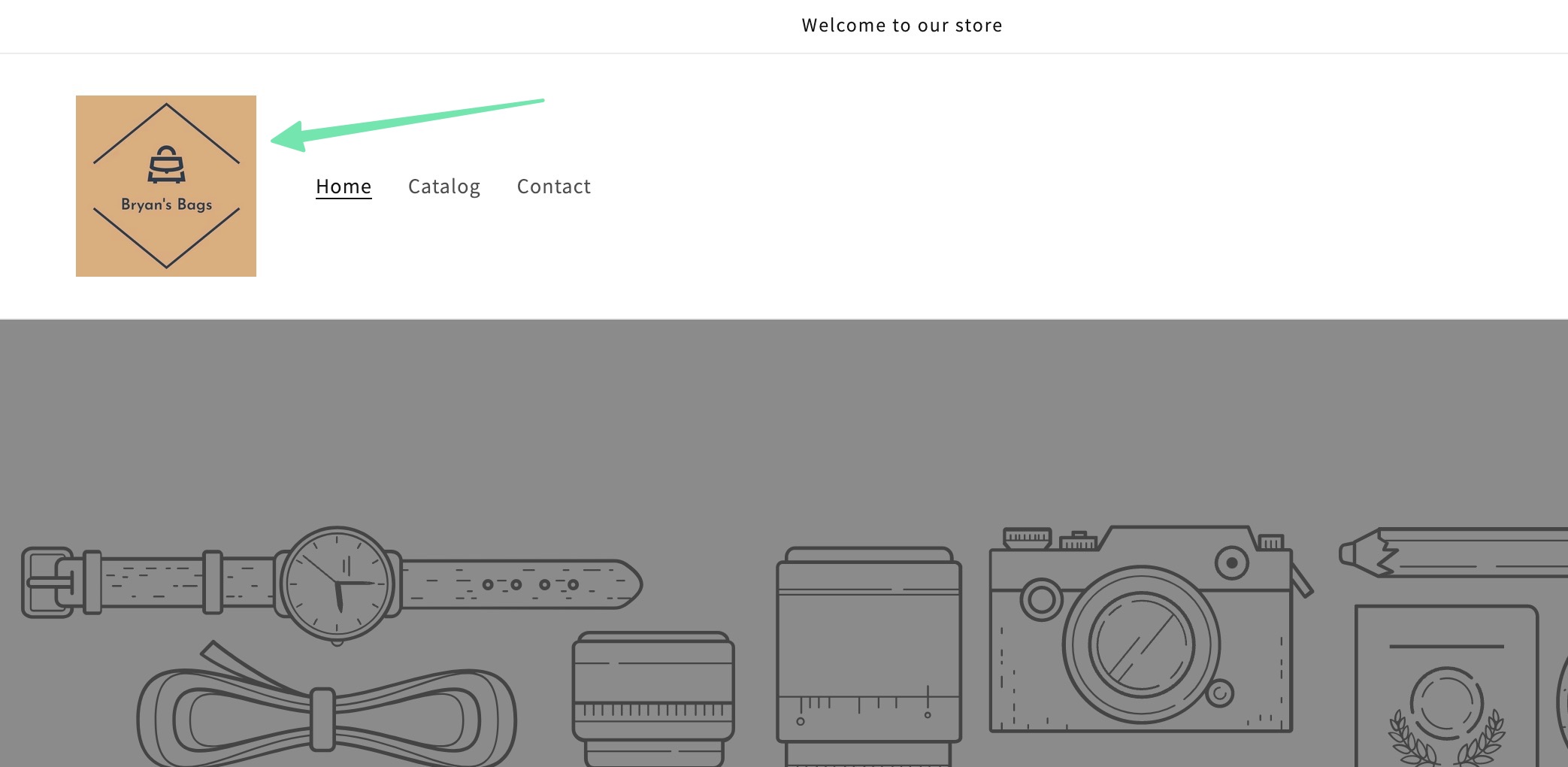
3. Shopify Dimensiunea imaginii siglei (Dimensiune ideală: 450 W × 250 H pixeli)
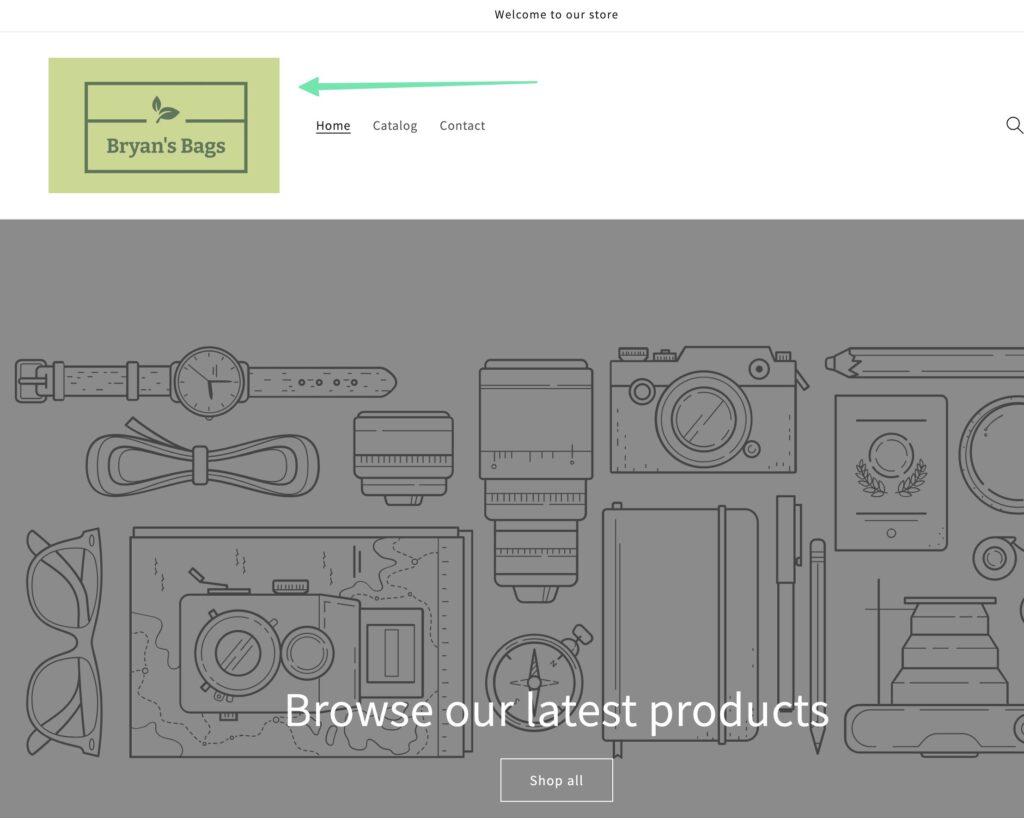
Logo-ul iese în evidență ca marcajul magazinului dvs. de comerț electronic. Este afișat chiar atunci când cineva ajunge pe pagina dvs. de pornire și pe întregul site web, având în vedere că este de obicei vizibil în zona antetului.
Shopify utilizatorii care au probleme cu dimensiunile logo-ului pot constata că logo-ul nu este suficient de mare sau deformează într-un fel meniul de navigare. Sau, ați putea descoperi că logo-ul lasă mult spațiu alb dedesubt sau deasupra.
Pentru a remedia majoritatea acestor probleme, vă sugerăm să utilizați dimensiuni ale logo-ului de 250 de pixeli în înălțime și 450 de pixeli în lățime.

De fapt, Shopify recomandă să nu depășiți aceste dimensiuni pentru lățime și înălțime. Acestea fiind spuse, puteți merge mai mic, atâta timp cât tema vă permite.
Din când în când, bara laterală aruncă lucrurile sau poate că meniul tău de navigare are prea multe elemente care împing sigla într-o direcție ciudată. Indiferent, cel mai bine este să vă jucați cu dimensiunile logo-ului și cu setările site-ului pentru a obține cel mai bun aspect.
Ca alternativă, unele teme arată grozav cu logo-uri pătrate, dar păstrați-le sub marcajul de 250 x 250 pixeli, astfel încât să nu ocupe prea mult spațiu.

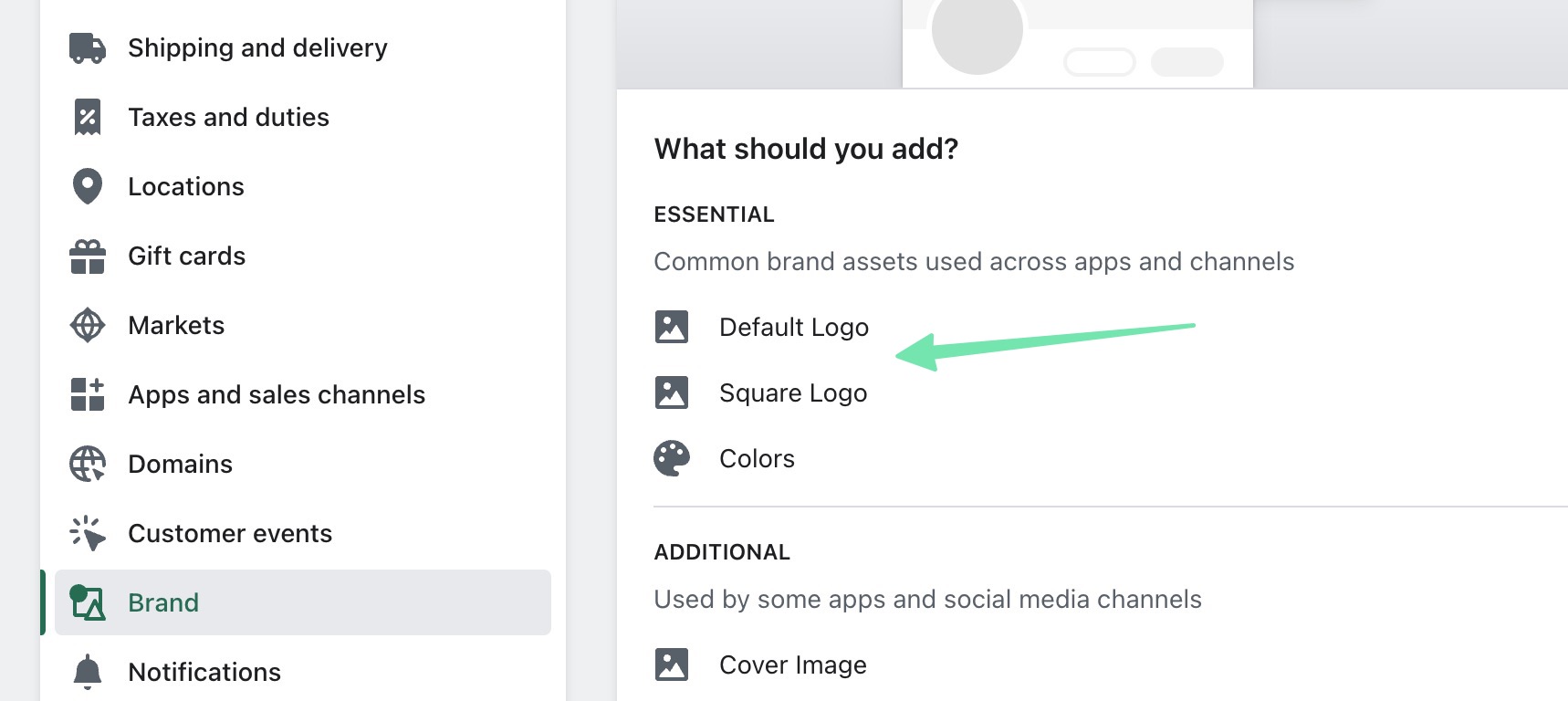
Pentru cea mai mare versatilitate, accesați Setări > Marca in Shopify pentru a adăuga a Mod implicit și Square imagine. În acest fel, puteți încărca fie în funcție de situație.

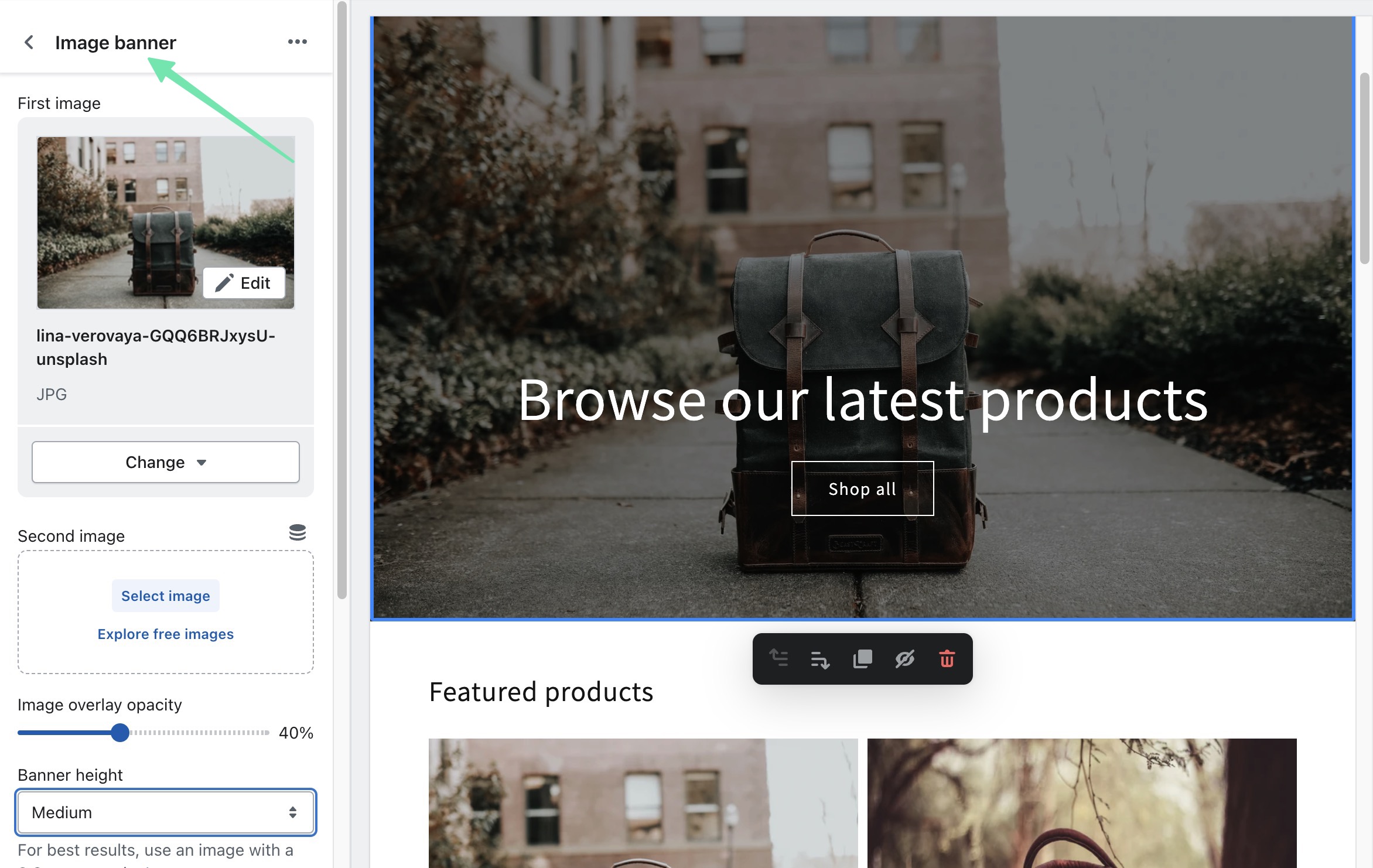
4. Shopify Dimensiune imagine banner (Dimensiune ideală: 2000 W × 600 H pixeli)
Denumite în mod obișnuit imagine Hero sau banner imagine, acestea sunt imaginile mai mari pe care le puteți plasa în partea de sus a unei pagini de pornire pentru a prezenta produse noi și pentru a include text cu un buton. Este esențial ca imaginile banner să fie de înaltă rezoluție pentru a preveni granularea după redimensionare și atunci când sunt vizualizate pe diferite dispozitive.

Shopify are, de asemenea, un Antet secțiunea de conținut, care funcționează similar cu Banner Image secțiunea de conținut.
Indiferent de care alegeți, vă recomandăm să rămâneți la dimensiunile de 1200 pixeli în lățime x 600 pixeli în înălțime pentru bannere și imagini eroice.

Acestea fiind spuse, de multe ori puteți scăpa de oriunde de la 1200-2000 de pixeli pentru lățime și 400-600 de pixeli pentru înălțime. Și ca întotdeauna, depinde de tema ta.
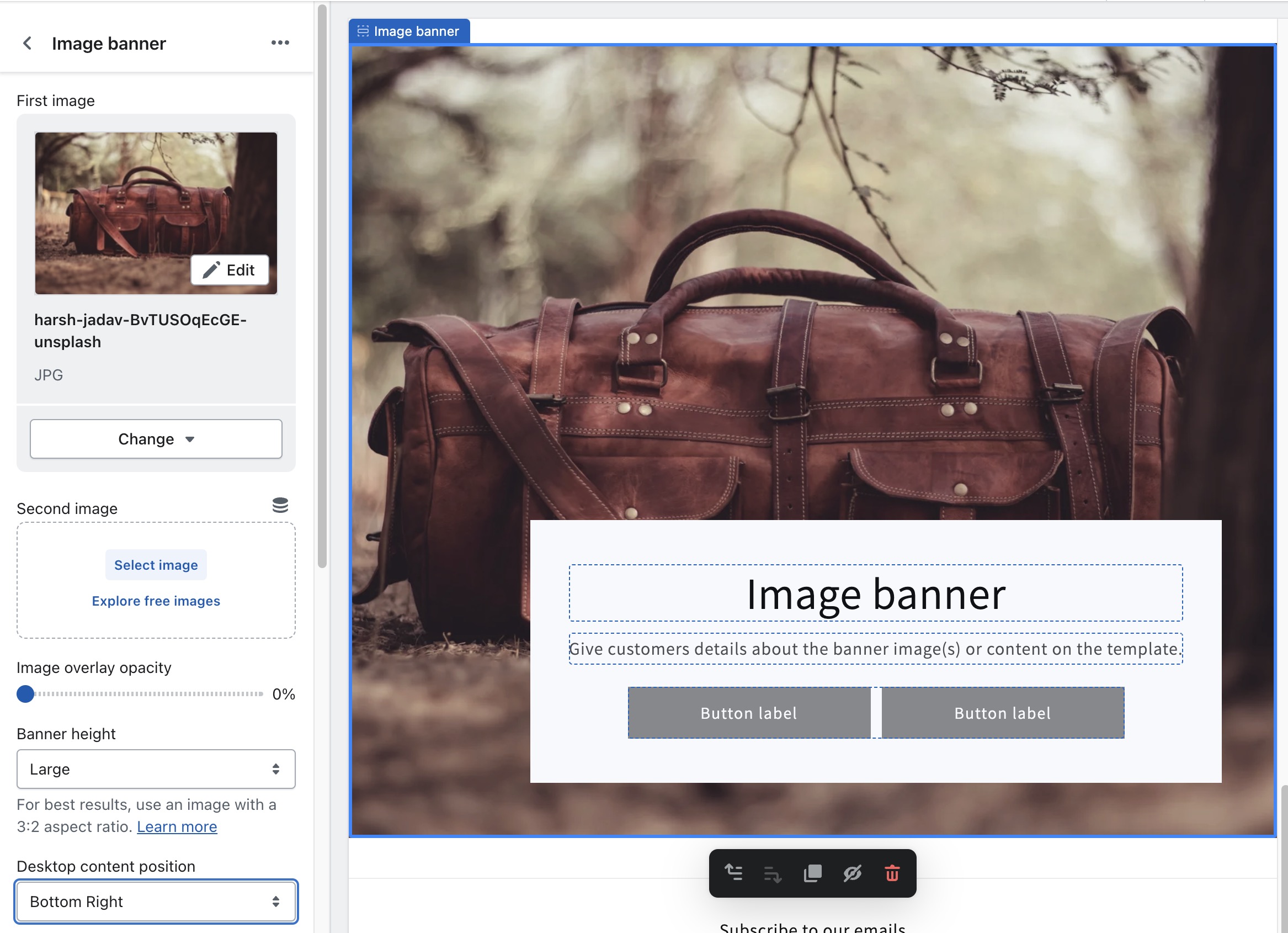
În cele din urmă, este, de asemenea, înțelept să ajustați setările pentru toate bannerele și imaginile eroi. Puteți modifica înălțimea bannerului pentru majoritatea temelor și puteți spune Shopify unde doriți să se așeze conținutul bannerului, cum ar fi în colțul din dreapta jos sau în partea de sus, pentru a obține o vedere mai bună a imaginii din spatele conținutului.
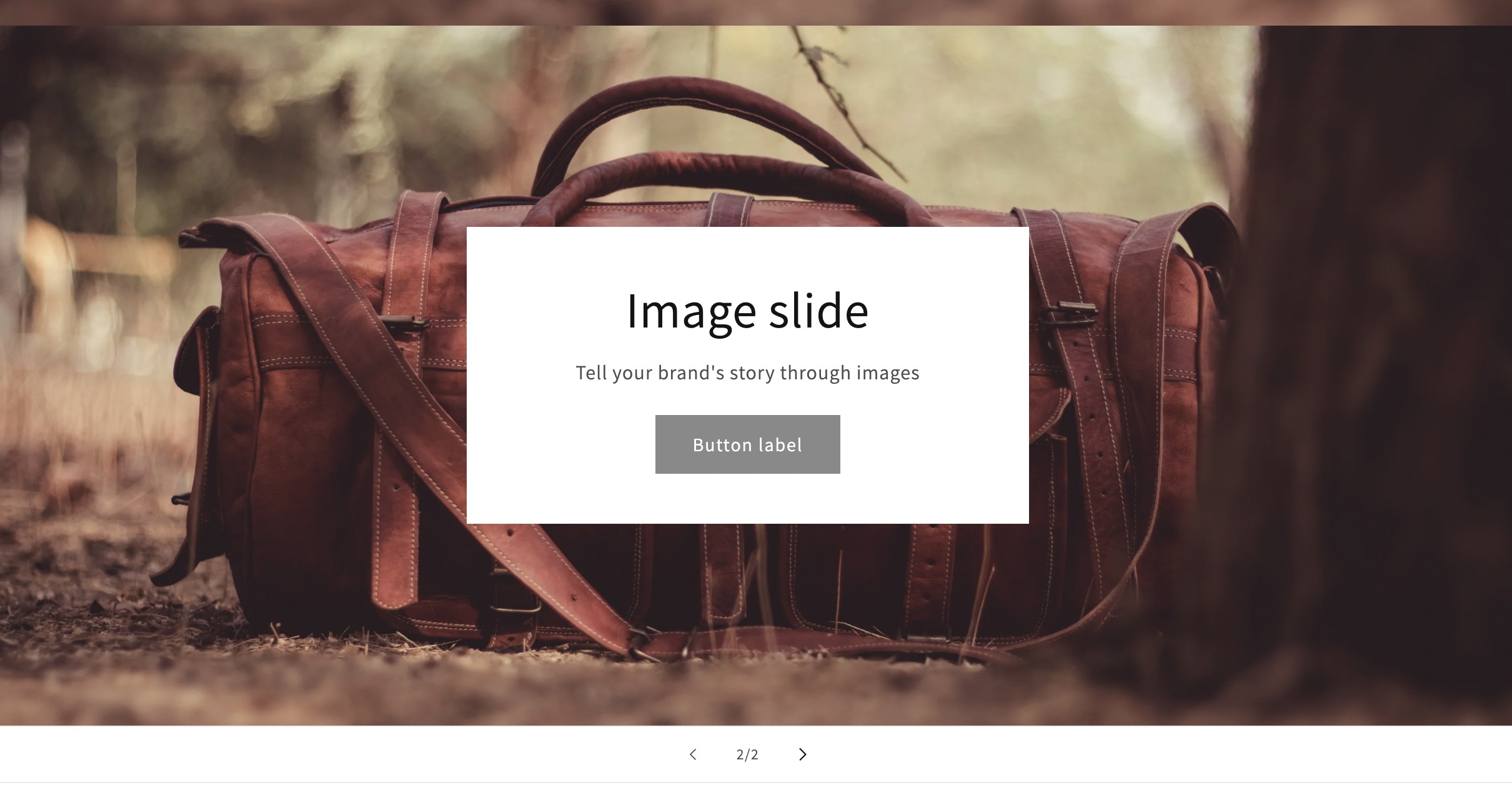
5. Shopify Dimensiunea imaginii prezentare de diapozitive (Dimensiune ideală: 2000 W × 600 H pixeli)
La fel ca un banner, trebuie să utilizați imagini de înaltă rezoluție în prezentări de diapozitive. Aceste secțiuni de conținut vă permit să afișați mai multe fotografii într-o zonă a unei pagini. Apoi alunecă la următoarea imagine în succesiune.
Deoarece sunt atât de asemănătoare cu bannerele, veți menține aceeași lățime și înălțime ca și pentru o imagine de erou sau banner. Recomandarea este o lățime de 2000 pixeli și o înălțime de 600 pixeli. Cu toate acestea, înălțimea poate varia de la 400 la 600 de pixeli, iar lățimea poate merge de la 1200 la 2000 de pixeli.

Asigurați-vă că gestionați toate setările pentru prezentarea de diapozitive pentru a stabili cea mai bună formatare pentru prezentarea dvs. de diapozitive. Poate fi necesar să mutați caseta de conținut într-o altă locație sau poate că prezentarea de diapozitive ar arăta mai bine dacă ați extinde puțin înălțimea.
Una dintre regulile principale ale unei prezentări de diapozitive este să încărcați întotdeauna imagini de aceeași dimensiune pentru aceeași prezentare de diapozitive. Sunteți mai mult decât binevenit să ajustați dimensiunile atunci când creați o prezentare separată, dar asigurați-vă doar că imaginile combinate într-o expunere de diapozitive au toate aceleași dimensiuni, pentru continuitate și experiența utilizatorului.
Cum se optimizează Shopify imagini
Optimizarea imaginilor vă ajută să îmbunătățiți modul în care fotografiile se încarcă în magazinul dvs. de comerț electronic. De asemenea, vă ajută să creați o experiență mai ușor de utilizat pe site, văzând cum imaginile ar trebui să completeze experiența de cumpărături, nu să o copleșească.
Există mai multe aspecte de luat în considerare atunci când vă optimizați imaginile Shopify. Aceste zone includ formate optime de imagine, compresii, surse de imagine, stil și multe altele. Continuați să citiți pentru a afla totul despre cele mai bune practici și pașii de urmat pentru optimizarea imaginilor Shopify.
Pasul 1: Alegeți imaginea optimă Format
Shopify dimensiunile imaginilor sunt importante, dar primul pas în orice optimizare a fotografiilor ar trebui să implice alegerea celui mai bun format de imagine.
Există numeroase formate de imagine care Shopify permite.
Iată ce le face speciali:
- JPEG/JPG: Poate cel mai comun format de fișier pentru imagini, și pe bună dreptate. JPEG-urile se comprimă bine și oferă o calitate excelentă. Le recomandăm pentru paginile de produse, mai ales când aveți detalii fine în fotografii.
- PNG: Acest tip de fișier este de fapt mai bun decât JPEG-urile la menținerea calității după reducerea dimensiunii imaginii. Cu toate acestea, este posibil să descoperiți că PNG-urile nu se comprimă atât de mult. Sunt cele mai bune atunci când aveți nevoie de un fundal transparent (nu sunt acceptate de JPEG), așa că ne plac pentru logo-uri și unele imagini banner.
- GIF: GIF este un format de imagine pentru animații. Este, în esență, ca și cum ai transforma un scurt videoclip într-o imagine în mișcare, ceea ce este util pentru a explica pe scurt un produs fără dimensiunea supraponderală a unui videoclip. Ne plac pe paginile de start, paginile de produse și postările de blog. Nu folosiți prea mult GIF-urile, deoarece le lipsește calitatea bogată a culorii găsită în alte formate precum JPEG, TIFF și PNG.
- WebP: Poate cel mai versatil dintre toate formatele de imagine, WebP devine din ce în ce mai comun, deoarece oferă o compresie și o calitate mai puternice decât JPEG și PNG, împreună cu avantajele de transparență ale PNG. Ca să nu mai vorbim, puteți face animații și cu WebP. Luați în considerare utilizarea WebP pentru toate tipurile de imagini în Shopify. Ne așteptăm să vedem WebP utilizat mai frecvent pe internet în viitor.
În afară de asta, Shopify acceptă formate precum HEIC, JPEG progresiv și AVIF. HEIC este standardul de format de imagine utilizat pe dispozitivele Apple. Este extrem de compact, poate conține mai multe imagini într-o singură imagine și oferă o calitate excelentă. Cu toate acestea, sunt incompatibile cu majoritatea dispozitivelor non-Apple, ceea ce face ca acesta să fie greu de recomandat. Formatul de imagine AVIF are avantaje destul de puternice datorită calității sale ridicate și ratelor de compresie dramatice. Pe scurt, performanța dvs. cu un AVIF ar trebui să fie de fapt mai puternică decât cu imaginile JPEG și WebP. Cu toate acestea, este nevoie de ceva timp pentru ca browserele desktop și mobile să îl adopte ca standard de format de fișier. Deci, nu îl putem recomanda acum. Nu până când aproape toată lumea cu o conexiune la internet poate vedea imaginile online.
În funcție de ceea ce intenționați să utilizați imaginea, alegeți formatul potrivit de mai sus. Apoi, treceți la pasul următor, astfel încât stilurile dvs. de imagine să rămână aceleași pe site-ul dvs. web.
Pasul 2: Filmați pentru același stil pentru toate fotografiile
Continuitatea este cheia fotografiei în comerțul electronic. Acesta stabilește aspectul general al mărcii dvs. și creează o senzație standardizată pe întregul site web.
De exemplu, este obișnuit ca mărcile să folosească o singură culoare de fundal pentru toate imaginile produselor.

Acest lucru este valabil și pentru dimensiunile și stilul imaginilor. Dacă majoritatea imaginilor produselor dvs. sunt în orientare peisaj, abțineți de la amestecarea câteva fotografii cu orientare peisaj. Ești mai mult decât binevenit să încorporezi atât stilul de viață, cât și fotografiile produselor în mix, dar cel mai bine este să te menții cu un singur stil pentru majoritatea fotografiilor tale.
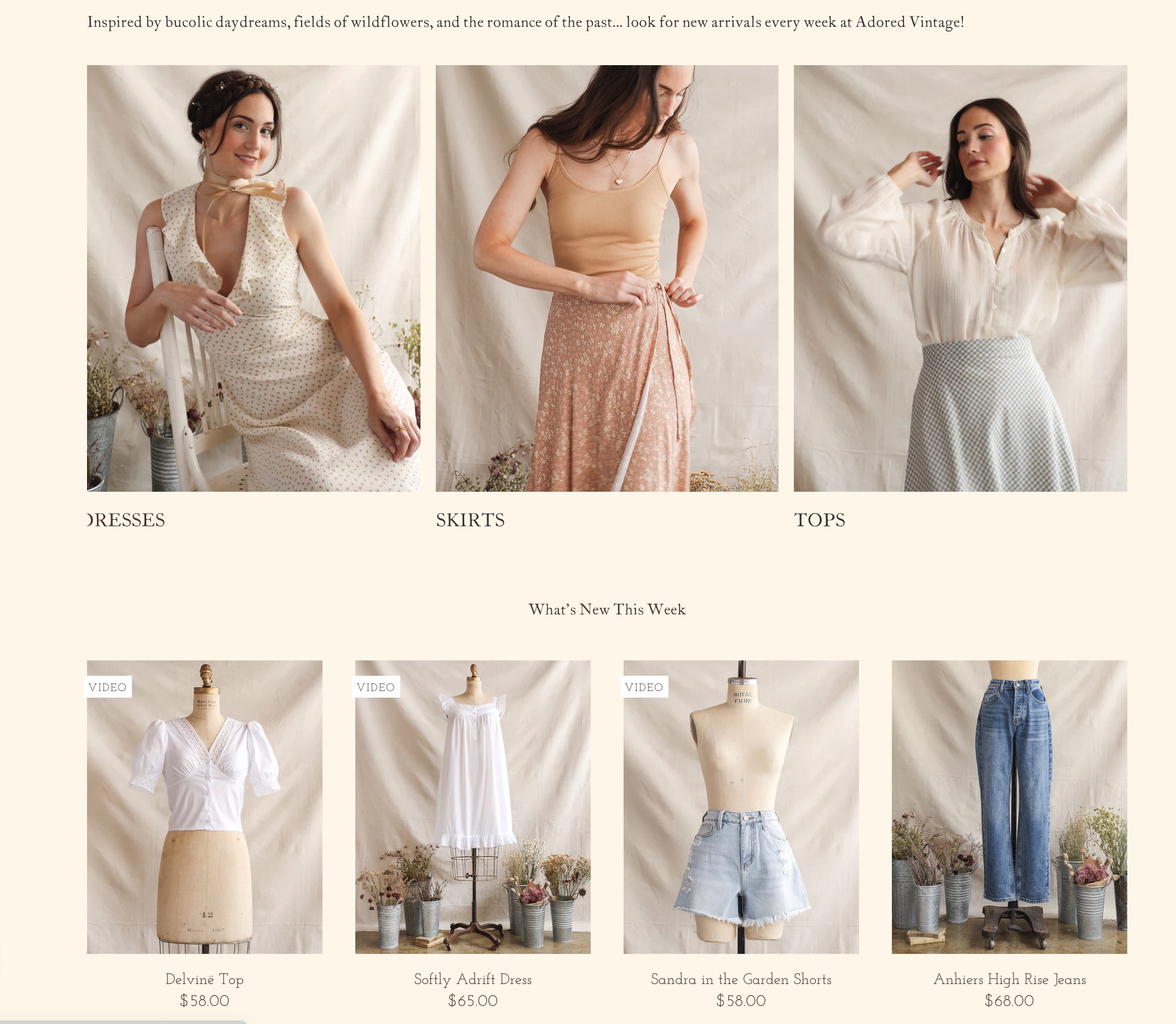
Pasul 3: Creați o combinație de fotografie de produs și de stil de viață
După cum am menționat, cel mai probabil veți dori să utilizați un tip de stil de fotografie pentru majoritatea fotografiilor produselor dvs. Cu toate acestea, este esențial să includeți câteva fotografii de stil de viață pentru a completa fotografiile standard ale produselor cu fundaluri monocolore și vedere diferită a produselor.

Afacerile de comerț electronic au un dezavantaj în care clienții nu pot încerca sau nu pot atinge produsele chiar acolo. Acolo intră în joc fotografiile de stil de viață. Utilizatorii pot vedea cum arată produsele în acțiune. Cum se drapează o cămașă peste corp sau de dimensiunea unui skateboard cu cineva care stă de fapt pe el.
Pasul 4: Alegeți numele și titlurile de fișiere adecvate
Fiecare fișier imagine are un nume și Shopify ia acel nume de fișier și îl publică în metadatele site-ului dvs. (fiecare platformă de comerț electronic face acest lucru).
Deci, dacă salvați fotografii ca new-photo(1).jpg pe computerul dvs. și încărcați-le în magazinul dvs., motoarele de căutare nu vor avea informații despre conținutul fotografiei. Acest lucru ar putea afecta SEO.
Când optimizați imaginile, parcurgeți acești pași pentru a vă asigura că motoarele de căutare (și cei cu deficiențe de vedere) pot înțelege ce se întâmplă în imagine:
- Adăugați un nume de fișier care să amintească de ceea ce este în interiorul imaginii.
- Dacă se întâmplă să încărcați un nume de fișier generic, schimbați imaginea Titlu in Shopify. Aceasta înlocuiește valoarea implicită.
- Utilizați etichete alt pentru o reprezentare și mai puternică a ceea ce este afișat în imagine. Acestea sunt principalele elemente la care se uită motoarele de căutare, deoarece arată că experiența dvs. de utilizator este îmbunătățită pentru persoanele cu deficiențe de vedere.
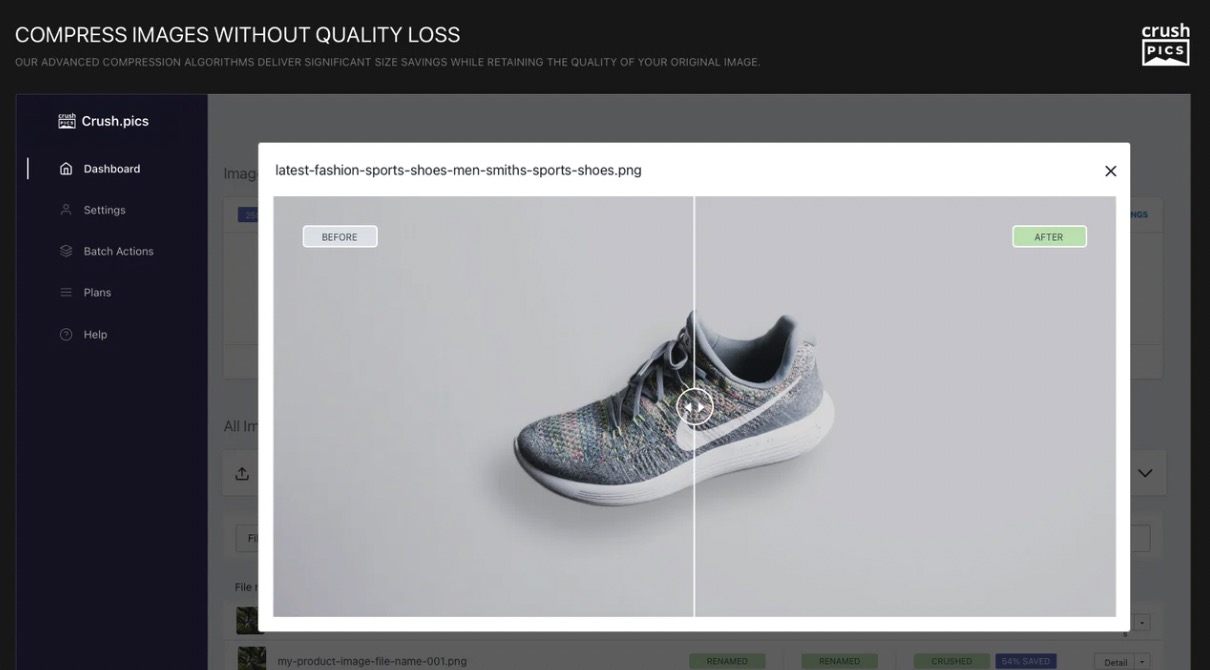
Pasul 5: Comprimați imaginile înainte sau în timpul încărcării
Shopify oferă compresie automată pentru toate imaginile încărcate pe serverele sale, dar nu ar trebui să vă bazați în întregime pe asta.
Cel mai bun pariu este să utilizați fie un instrument terță parte pentru a comprima imaginile înainte de a le încărca Shopify, sau instalați a Shopify plugin care comprimă automat fotografiile la încărcare.
Este mult mai ușor să mergi pe calea aplicației, dar cele mai multe dintre ele necesită un abonament, așa că înțelegem dacă trebuie să păstrezi un buget.

Unele aplicații care funcționează bine pentru compresia imaginilor includ:
Testează aceste aplicații cu testele lor gratuite pentru a înțelege cât de bine comprimă imaginile și cât de automat este procesul pentru tine. După aceea, vă puteți angaja pentru un abonament. Pentru instrumente terțe, vă recomandăm TinyPNG și Image Resizer.
Pasul 6: Luați în considerare aplicațiile gratuite de căutare de imagini
Deși este foarte recomandat ca mărcile de comerț electronic să-și facă propriile fotografii (în loc să găsească alternative gratuite sau să le ia de pe site-ul unui producător), există anumite zone ale unui magazin online care sunt potrivite pentru a fi folosite cu imagini gratuite.
De exemplu, este posibil să aveți nevoie de o fotografie pitorească a cuiva care se uită peste un canion pentru a completa o postare pe blog. Pe de altă parte, s-ar putea să doriți să utilizați o fotografie ca fundal pentru o imagine de erou, permițându-vă să plasați imaginea și descrierea produsului real deasupra fundalului.
Pentru aceste situații, vă sugerăm să utilizați unele dintre aceste site-uri de imagini cu licență Creative Commons:
Este important de subliniat că o licență Creative Commons nu înseamnă că poți pur și simplu să iei imaginea gratuit și să o pui pe site-ul tău web. Ocazional, acesta este cazul, dar trebuie să verificați fiecare imagine pentru a vă asigura ce drepturi aveți pentru utilizarea acesteia.

De exemplu, licența Creative Commons vă spune:
- Dacă puteți folosi imaginea în scopuri comerciale sau necomerciale
- Când trebuie să creditați creatorul sau dacă pur și simplu este recomandat să faceți asta
- Dacă ai voie să modifici imaginea în vreun fel
În plus, există o mulțime de aplicații gratuite de editare a imaginilor pentru a prelua controlul asupra redimensionării, filtrelor și decupării fără a plăti un ban:
Noi sugerăm:
Pasul 7: Executați testarea A/B pentru a afla cele mai bune imagini și Formats
După ce ați dat fotografiilor dvs. nume de fișiere relevante, le redimensionați, le decupați și decideți asupra formatului și dimensiunii perfecte, este timpul să vedeți cum arată acestea în magazinul dvs.
Din fericire, nu trebuie să vă încrucișați degetele și să sperați că imaginile sunt cele mai bune pentru conversii. Aveți posibilitatea de a încărca mai multe variante ale acelorași imagini pe paginile de produse, paginile de destinație și paginile de pornire, apoi vedeți care dintre ele funcționează cel mai bine în ceea ce privește conversiile.
Ambele Temă Om de știință și Shogun oferă funcții de testare A/B pentru mai multe părți ale dvs Shopify proiecta.
Ceea ce este grozav la testarea A/B este că experimentul nu se termină niciodată. Vă permite să urmăriți fiecare aspect al site-ului dvs. Puteți schimba imaginile care își pierd avânt în timp și puteți efectua mai multe teste într-o singură perioadă de timp.
Shopify Ghid de dimensiune a imaginii: Concluzia noastră
A rămâne cu imagini pătrate este o modalitate de a vă asigura că fotografia dvs. de comerț electronic rămâne nedecupată. Cu toate acestea, este posibil să descoperiți că această regulă nu este întotdeauna adevărată când vine vorba de dvs Shopify temă.
Prin urmare, vă recomandăm să încărcați mai multe dimensiuni de imagine pentru produse, colecții și bannere pentru a înțelege ce poate face cel mai bine tema dvs. În caz contrar, ne place standardul de 2046 × 2046 pixeli. Dar pentru bannere și logo-uri și prezentări de diapozitive, veți dori să utilizați dimensiunile mai specifice menționate mai sus în acest articol.
Vă rugăm să ne spuneți în comentariile de mai jos dacă aveți nevoie de clarificări Shopify dimensiunile imaginii!




Comentarii Răspunsuri 0