Ați observat că unele magazine de comerț electronic online au foarte multe responsive pagini în timp ce navigați pe laptopurile noastre, în timp ce versiunea lor mobilă nu este atât de atrăgătoare și responsive? În același timp, alte magazine au site-uri web foarte optimizate atât pentru desktop și mobil.
Te-ai întrebat vreodată de ce există astfel de diferențe?
Să sapăm puțin mai adânc.
Probabil că ați auzit probabil în ultimul timp termenul „indexare pe mobil”. Permiteți-mi să vă descriu în termeni simpli.
Prima indexare pe mobil nu este altceva decât eforturile persistente ale Google de a face webul mai ușor de utilizat și mai mobil. Pe măsură ce se întâmplă din ce în ce mai multe căutări pe smartphone-urile noastre, Google dorește ca indexul și rezultatele căutării să reprezinte majoritatea utilizatorilor - utilizatorii inteligenți (telefon).
Dar toate acestea pot face ca proprietarul mediu al afacerii să fie confuz. Cei mai mulți dintre ei au un milion de întrebări care stau la coadă cu privire la această actualizare:
- Trebuie să schimb ceva?
- Ce se întâmplă dacă nu am un site web pentru dispozitive mobile?
- Îmi va afecta traficul?
Merge pe. Astăzi, sunt aici pentru a vă oferi câteva informații despre indexarea pe primul dispozitiv mobil, cum va afecta site-ul dvs. și sfaturi despre cum să vă pregătiți magazinul de comerț electronic online pentru actualizarea de indexare pe primul dispozitiv mobil.
Ce este Mobile-First Indexing?
Ei bine, pentru început, permiteți-mi să citesc ce a spus Google despre actualizare:
Pentru a recapitula, sistemele noastre de crawling, indexare și clasare au folosit de obicei desktop versiunea conținutului unei pagini, ceea ce poate cauza probleme pentru cei care caută pe dispozitive mobile atunci când acea versiune este foarte diferită de versiunea pentru mobil. Prima indexare pe mobil înseamnă că vom folosi versiunea mobilă a paginii pentru indexare și clasare, pentru a ajuta mai bine utilizatorii noștri, în principal mobil, să găsească ceea ce caută.. "- Blog central pentru webmasteri
Mai multe site-uri care migrează la indexarea mobilă prin Search Console au primit notificări de la Google cu privire la această actualizare și arăta așa.

Până acum, Google a indexat întotdeauna desktop versiunea site-urilor web pentru a determina clasamentele de căutare.
Totul se va schimba acum.
Google a făcut primul său anunț oficial cu privire la lansarea indexării pe mobil.
În curând, Googlebot va accesa cu crawlere și va indexa versiunea mobilă a unei pagini pentru a se asigura că majoritatea utilizatorilor găsesc conținut optimizat pentru ecranele lor mobile.
Dacă un site nu are o versiune pentru dispozitive mobile, atunci Google va continua să acceseze cu crawlere și să indexeze site-ul așa cum este.
Ar trebui să fiu îngrijorat de această actualizare?
Aceasta este o întrebare care inundă mintea fiecărui proprietar de site.
În primul rând, aceasta nu este o problemă mare de care să vă faceți griji. Actualizarea se află abia în primele etape ale testării și este implementată foarte treptat pe site-urile web pe care Google le consideră „sănătoase”. Acestea sunt site-uri care urmează cele mai bune practici pentru indexarea în primul rând pe mobil și utilizează fie responsive design web sau servire dinamică.
În al doilea rând, Google asigură că noua actualizare nu va avea un impact uriaș asupra clasamentelor. Nu va exista un index separat pentru site-urile care sunt optimizate pentru mobil și site-urile care nu sunt.
Înseamnă pur și simplu că paginile mobile vor fi accesate cu crawlere mai întâi și Google va reveni la desktop dacă nu se găsește nicio versiune mobilă.
Cu toate acestea, conținutul compatibil cu dispozitivele mobile va fi în general clasat mai sus în rezultatele căutării atunci când utilizatorul caută pe un dispozitiv mobil. Aceasta este o măsură care a fost pusă în aplicare din 2015.
În al treilea rând, site-urile web care sunt susceptibile de a fi afectate sunt cele cu dispozitive mobile separate și desktop pagini pentru utilizatori, în funcție de dispozitivul pe care îl folosesc. În acest scenariu, versiunea mobilă va fi acum accesată cu crawlere prima și acest lucru ar putea afecta clasarea căutării.
Site-urile web care sunt cel mai puțin afectate sunt cele care au același mobil și desktop pagini. În acest scenariu, mobilul dvs. și desktop paginile sunt aceleași și pur și simplu se adaptează pentru a găzdui diferite dimensiuni de ecran, care este abordarea de design pe care Google o recomandă pentru optimizarea mobilă.
Următoarea întrebare ar fi:
Cum îmi pregătesc magazinul online pentru a face față actualizării de indexare pe mobil?
Cu peste milioane de pagini de produse, optimizarea unei versiuni mobile pentru magazinul dvs. online de comerț electronic nu va fi ușoară. Trebuie să ne asigurăm că aceste pagini pot fi accesate cu crawlere, indexabile și clasificate în timp ce sunt vizualizate pe un telefon mobil.
Nu vă faceți griji, următoarele instrucțiuni vă pot ajuta cu siguranță.
1. Începeți cu Google Analytics
Asigurați-vă întotdeauna că site-ul dvs. web este conectat la Google Analytics. Perspectivele pe care le oferă conțin o mulțime de informatdespre site-ul dvs., vizitatorii dvs. și de unde au venit. Poate fi folosit și pentru a determina cantitatea de trafic pe care site-ul dvs. îl primește de pe dispozitivele mobile.
Are o opțiune numită opțiunea de urmărire a comerțului electronic, care vă permite să măsurați numărul de tranzacții și venituri generate de site-ul dvs. web.
2. Asigurați-vă că magazinul dvs. online este optimizat pentru mobil
În aceste zile, numărul de utilizatori de telefonie mobilă a accelerat la un nivel cu totul nou. Deci, scoate-ți șosetele și pornește versiunea mobilă, deoarece era mobilă este aici pentru a rămâne.
Responsive designul web este calea de urmat.
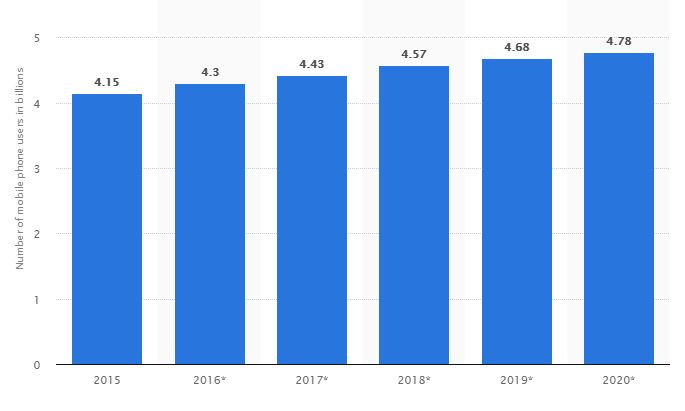
Următoarea statistică arată numărul total de utilizatori de telefoane mobile din întreaga lume în perioada 2015-2020. În 2019, se estimează că numărul de utilizatori de telefoane mobile va ajunge la 4.68 miliarde.

Știai și asta?

Primul pas este trecerea la a responsive site-ul cât mai curând posibil. Înseamnă că același conținut va fi afișat pe site, indiferent de platforma pe care o folosește spectatorul - conținutul care se mișcă dinamic în funcție de dimensiunea ecranului.
Fie că este un mobil, desktop sau o tabletă – sunt afișate același design și conținut și devine mai ușor pentru utilizatorii finali să navigheze. Al doilea pas este să vă asigurați că site-ul web servește același cod HTML, indiferent de dispozitivul utilizatorului.
Deasemenea o responsive design înseamnă că designerii și dezvoltatorii nu trebuie să monitorizeze două site-uri web separate (așa cum au făcut-o în trecut) și pot lucra pe un singur șablon. Este un pariu sigur.
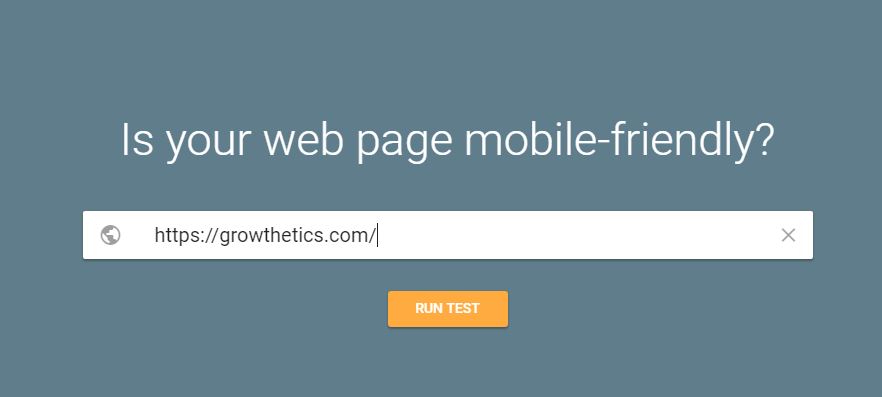
Dacă nu sunteți sigur dacă site-ul dvs. este optimizat pentru mobil sau nu, verificați folosind Testul Google Mobile-Friendly.

După ce ați apăsat „Run Test”, ar trebui să vedeți așa ceva:

Dacă nu vedeți același mesaj ca mai sus, Google vă va pregăti un raport. Acesta va accentua principalele domenii problematice și puteți face cu ușurință modificările respective și vă puteți transforma site-ul web cu ajutorul dezvoltatorului.
Sau, desigur, puteți folosi doar un bun platforma de comerț electronic asta te va ajuta cu asta.
3. Măriți viteza paginii
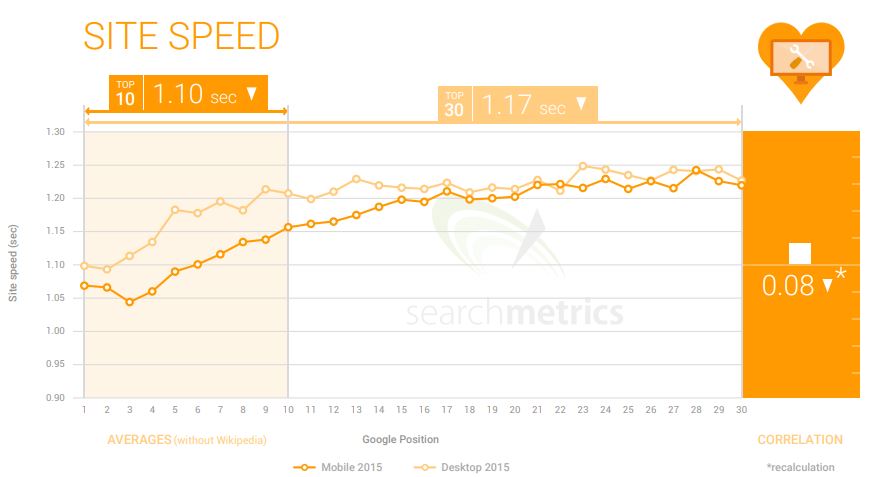
Viteza paginii a fost întotdeauna de primă importanță pentru SEO. Și, desigur, și pentru Google. Conform Searchmetrics, paginile din primele zece rezultate ale căutării Google sunt cele care încărcare în mai puțin de 1.10 secunde.

Asigurați-vă că site-ul dvs. se încarcă rapid, altfel vă va afecta clasamentul pe mobil. Utilizatorii se așteaptă întotdeauna ca site-urile web să se încarce rapid, la fel și Google. Prin urmare, o viteză mare a paginii este esențială.
S-a estimat că pierdeți 7% din utilizatori cu fiecare secundă suplimentară pe care pagina dvs. o are pentru încărcare și redare.
Pro Sfat: Există un hack ușor pentru a trece peste acest lucru. Dacă doriți să trimiteți utilizatorilor pe altă pagină pentru a le vinde sau a le arăta un produs, utilizați suprapuneri pop-up. Popus se încarcă rapid, iar utilizatorii nu simt că navighează către o altă pagină, deci nu le pierdeți. Nifty, huh?
Cum poți crește viteza paginii?
- Optimizează-ți imaginile
- Minimizează redirecționările
- Reduceți codul
- Îmbunătățiți timpul de răspuns al serverului
- Profitați de cache-ul browserului
De asemenea, puteți utiliza instrumente gratuite pentru a vă verifica viteza site-ului, cum ar fi Google Speed Page Insights, Web Page testare, și GTMetrix.
4. Convertiți browserele în clienți
Obiectivul principal al fiecărui site de comerț electronic este - o vânzare!
Imaginează-ți asta:
Potrivit Google Analytics, traficul generat pe site-ul dvs. web este foarte mare, adică mii de oameni navighează pe site-ul dvs. în fiecare zi, dar doar câțiva dintre ei devin clienți. Nu este trist?
Ei bine, iată câteva sfaturi pe care le puteți utiliza pentru a vă asigura că fiecare dintre aceste browsere se transformă în clienți.
- Folosiți imagini atractive pentru a atrage atenția vizitatorilor
- Asigurați-vă că calea spre conversie din orice pagină este la cel mult 3 clicuri sau hopuri distanță.
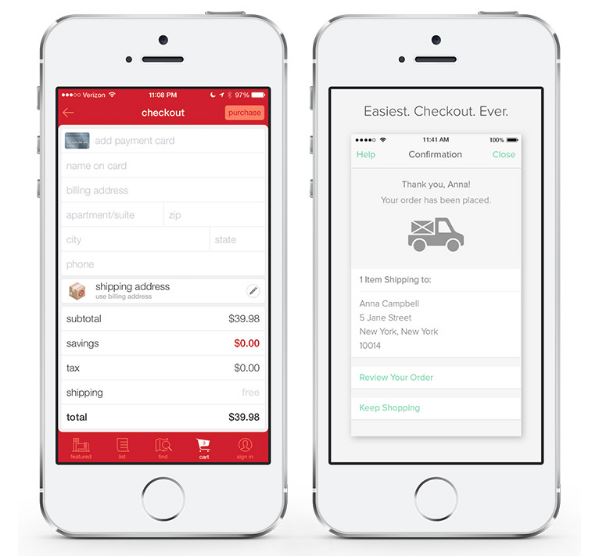
- Oferiți un gateway de plată ușor și fără probleme. Păstrați-l cât mai scurt posibil și nu aglomerați pagina cu prea multe câmpuri.

- Eliminați videoclipurile cu redare automată și alte ferestre pop-up.
- Asigurați-vă că CTA (îndemnul) este proeminent (și puteți oricând să faceți un pic de testare A / B pentru a le îmbunătăți!)
5. Simplificați căutarea pe site
O căutare bună pe site este crucială pentru fiecare site de comerț electronic, deoarece va crea un UX mobil lin.
Scopul final este de a oferi cea mai bună experiență de căutare mobilă pentru utilizatorul final, astfel încât acesta să poată găsi cu ușurință produsul dorit într-o clipită.
Iată cum poți optimizați căutarea pe site.
- Asigurați-vă că bara de căutare este vizibilă pe toate dispozitivele. Spuneți „nu” barelor mici de căutare.
- Folosiți completarea automată pentru a economisi timp și efort
- Asigurați-vă că greșelile de ortografie au rezultate ale căutării (acest lucru se întâmplă mai des decât credeți)
- Folosiți mai degrabă imagini decât text
- Permiteți utilizatorilor să își perfecționeze căutările
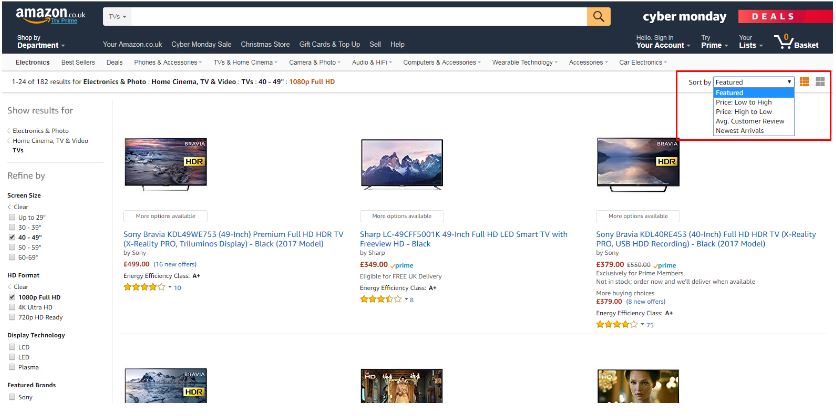
- Permiteți sortarea rezultatelor căutării și oferiți utilizatorilor posibilitatea de a utiliza filtre (de ce credeți că Amazon oferă un număr atât de mare de filtre? Este pentru că le face magazinul mai ușor de utilizat!)

6. Nevoia de gesturi și tastaturi
Gesturi
Să presupunem că doriți să cumpărați o cămașă nouă și începeți să răsfoiți câteva magazine online. Ați observat că, în unele site-uri, puteți mări și micșora cu ușurință, în timp ce în alte site-uri, nu puteți face acest lucru.
Și chiar dacă puteți, imaginea va fi pixelată atunci când încercați să măriți. Acest lucru vă va enerva cu ușurință și este posibil să ștergeți articolul din coș.
În acest moment, îți dai seama că ai nevoie cu adevărat funcții de gesturi obișnuite pe site-ul dvs. de comerț electronic, cum ar fi zoom prin atingere / atingere dublă.
Tastaturile de pe ecran
Un alt aspect important care ar putea fi trecut cu vederea este faptul că unii utilizatori folosesc religios doar tastaturile de pe ecran în timp ce fac cumpărături online.
Asigurați-vă întotdeauna că la check-out cardul de credit/debit trebuie afișată doar tastatura numerică. Cawise, în câmpul de e-mail, furnizați tastaturii simbolul „@”. Asigurați-vă că ați activat tastaturile contextuale care se modifică în funcție de intrările necesare.
7. Ușurința accesului
Text Size
Asigurarea faptului că utilizatorii finali pot interacționa cu fiecare element al conținutului dvs. fără a fi nevoie să ciupiți și să măriți ajută la obținerea unui UX de înaltă calitate. Permiteți dimensiunile fontului să se redimensioneze în fereastra de vizualizare și utilizați 16 px ca dimensiune de bază de bază și scalați relativ, după cum este necesar.
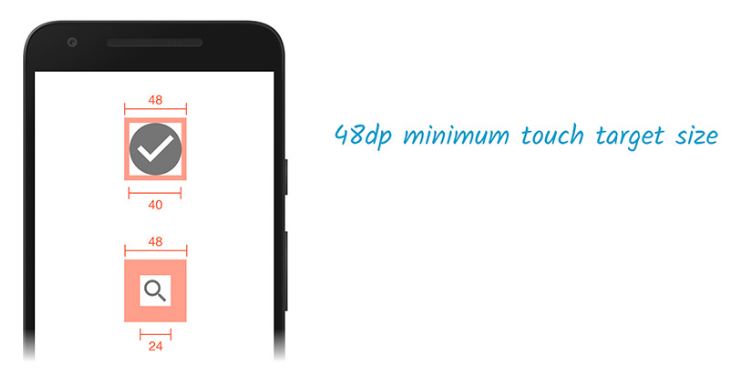
Atingeți Țintă
Anumite site-uri web sunt concepute pentru a ne înnebuni, deoarece paginile lor web nu sunt optimizate corespunzător. Devine intolerabil atunci când apăsăm butonul greșit pentru că sunt prea aproape sau când trebuie să mărim, pentru a apăsa butonul.
Iată câteva sfaturi despre cum să optimizați obiectivele de atingere:
- Faceți ținte de atingere de cel puțin 48 px lățime
- Atingeți spațiu ținte la cel puțin 32 px distanță

Scalarea
Când proiectați pagini noi, trebuie întotdeauna să proiectați mai întâi dispozitivul mobil și apoi să vă gândiți la modul în care acesta se va scala la alte dispozitive, cum ar fi desktop sau tabletă. Asigurați-vă întotdeauna că mobilul dvs.-responsive paginile web pot găzdui atât orientările dispozitivului portret cât și peisaj.
Cel mai important lucru care trebuie remarcat este că tot conținutul și media dvs. ar trebui să umple dimensiunea ecranului și să utilizeze proprietățile imobiliare ale ecranului.
8. Pregătiți-vă pentru căutarea vocală

Am vorbit despre asta optimizarea căutării vocale mult înainte.
În zilele noastre, numărul persoanelor care folosesc Alexa, Cortana, Google Now și Siri pentru a găsi răspunsuri la întrebările lor prin cuvânt vorbit, mai degrabă decât prin introducerea unei interogări de căutare, crește de la o zi la alta.
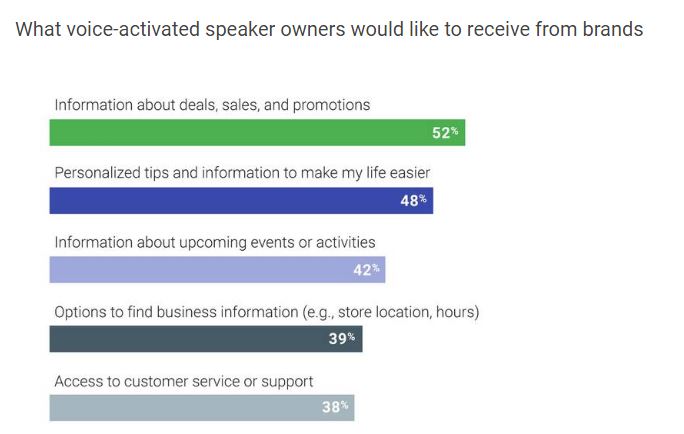
Potrivit Google, acestea sunt principalele motive pentru care oamenii apelează la difuzoarele lor activate cu voce:
- Le permite multitasking
- Îi ajută să obțină instantaneu răspunsuri și să intreformation
- Le ușurează rutina zilnică.
Deci, evident, orice alt site web va încerca să încorporeze căutarea vocală, deoarece acest tip de tehnologie a prins deja rădăcini și are un impact imens asupra rezultatelor căutării și a clasamentelor.

Oamenii caută foarte diferit atunci când tastează tastatura și când vorbesc cu Siri sau Alexa. De exemplu, să presupunem că doriți să căutați o rețetă de brânză ușoară cu afine. Dacă îl introduceți în caseta de căutare Google, probabil că ați introduce „rețetă ușoară de brânză cu brânză”.
Dar, atunci când efectuați o căutare vocală, probabil ați spune: „Faceți un tort de brânză cu afine cu ingrediente minime” sau „Faceți un tort de brânză cu afine în 30 de minute”. Acest lucru este imens pentru industria de comerț electronic și vă va ajuta foarte mult în afaceri dacă aveți în vedere aceste sfaturi.
- Faceți o listă de cuvinte cheie și întrebări care se referă la afacerea dvs.
- Gândiți-vă ce fel de întrebări ar pune utilizatorii finali.
- Notarea răspunsurilor ar fi utilă.
- Optimizați-vă conținutul în consecință.
Sfat Pro: Google (în acest moment) folosește foarte multe fragmente recomandate pentru rezultatele căutării vocale. Asigurați-vă că conținutul dvs. este optimizat pentru fragmente prezentate și că sunteți bine să mergeți. Am vorbit despre optimizarea fragmentelor prezentate aici.
9. Utilizați marcarea datelor structurate
Motoarele de căutare folosesc marcarea datelor structurate pentru a înțelege conținutul unei pagini și pentru a aduna din ce în ce mai multeformatdespre pagina web. Acest lucru face mai ușor pentru utilizatori să găsească information pe care îl caută.
În același timp, va îmbunătăți afișarea rezultatelor căutării companiei.
Motoarele de căutare precum Google folosesc date structurate pentru a genera fragmente îmbogățite, care sunt mici fragmente de information care apar în rezultatele căutării.

Aici puteți găsi evaluarea, numărul de recenzii, timpul de gătit și multe altele. Fragmentele bogate fac totul mai ușor pentru utilizatorul final.
Prin urmare, marcarea datelor structurate este vitală pentru clasamente. Puteți verifica marcajul dvs. structurat desktop și testare mobilă pentru ambele versiuni cu Instrument structurat de testare a datelor.
10. Scăpați de Flash și ferestre pop-up
Evitați să prezentați conținut utilizatorilor de dispozitive mobile, care necesită instalarea blițului, deoarece dispozitivele mobile nu acceptă acest lucru. Googlebot îl poate urmări cu ușurință ca o eroare, iar clasamentul dvs. se va confrunta cu consecințele. HTML5 și JavaScript sunt alternative mai bune la flash în ceea ce privește fiabilitatea și performanța.
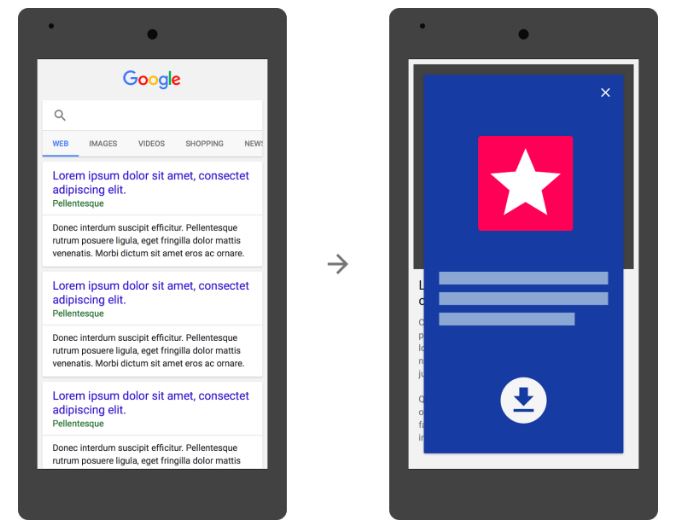
Dacă site-ul dvs. este plin de ferestre pop-up, atunci este posibil să fiți penalizat de Google. Google a redus conținutul interstițial (acesta este modul formal de a spune ferestre pop-up deranjante).

Trebuie să fi văzut asta înainte, nu?
În timp ce suntem ocupați cu navigarea, brusc apare un popup. Și exact așa, întregul nostru UX este întrerupt. Rețelele intercalate vă împiedică să explorați un site web până când vă conformați și faceți clic pe un link sau pe „x”.
Încheierea
Aceste 10 linii directoare vă vor ajuta să optimizați site-ul dvs. de comerț electronic pentru prima actualizare de indexare pe mobil. După efectuarea modificărilor necesare site-ului dvs. web, acesta va putea rezista și supraviețui după lansarea actualizării în întreaga lume.
Recomand un audit mobil complet și o analiză adecvată a site-ului web. Acest lucru vă va ajuta să începeți și veți ști cum să procedați mai departe.
Concentrați-vă pe crearea unui site web optimizat pentru mobil, iar restul va urma.
Imagine oferită de:1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
Imagine prezentată





Comentarii Răspunsuri 0