Voi fi sincer. Testarea A / B pe site-urile de comerț electronic este supraevaluată.
Spre deosebire de majoritatea predicărilor „CRO”, schimbarea culorilor și modificarea fonturilor vă vor oferi doar îmbunătățiri foarte marginale în conversii și rate de clic. Este nevoie de un pic de încercare și eroare pentru a înțelege ceea ce creează o experiență pozitivă pentru utilizatorii de pe site-urile de comerț electronic.
Este nevoie de mai mult efort pentru a identifica elementele standard de pe site-urile de comerț electronic și pentru a determina cum pot fi testate A / B pentru a încerca să îmbunătățească conversiile.
Te uiți la un chef azi.
Am făcut toată munca pentru tine. Vă voi arăta 5 idei de testare eCommerce A / B care au cel mai mare potențial de a vă crește ratele de conversie și, prin urmare, veniturile.
Până la sfârșitul acestei postări, veți avea o idee solidă despre ce să testați A / B pe site-urile de comerț electronic, cum să faceți acest lucru și poate chiar să aveți suficiente idei pentru a oferi acest serviciu clienților dvs. de comerț electronic!
Înțelegerea punctelor de durere
V-ați întrebat vreodată de ce testarea A / B este atât de importantă pentru site-urile de comerț electronic? Acest lucru se datorează faptului că elementele site-ului au un impact direct asupra vânzărilor care se traduc în venituri reale, spre deosebire de publicitate, înscrieri la newsletter sau vizualizări de pagină.
Cel mai important obiectiv al testării site-urilor de comerț electronic de tip A / B este identificarea puncte dureroase. Punctele de durere sunt pur și simplu elemente din pâlnia de vânzări care amânează vizitatorii sau oferă o experiență de cumpărături slabă.
Câteva exemple pot confunda interfața de utilizare, prea multe CTA-uri și chiar încărcarea lentă a paginilor. În tot acest articol, vom vorbi despre modul în care puteți identifica punctele de durere care cauzează pierderea de vizitatori și utilizatori prin testarea A / B și apoi puteți lucra la rezolvarea lor.
În primul rând, să aruncăm o privire la modul cel mai simplu, gratuit și simplist de a găsi puncte de durere în magazinul dvs. Sper că ați auzit de Google Analytics 🙂 Este gratuit, ușor de configurat și este una dintre cele mai robuste platforme de analiză de acolo. Dacă ați configurat deja Google Analytics în magazinul dvs., omiteți partea de configurare de mai jos.
Configurarea Google Analytics în magazinul dvs.
Acest lucru este destul de simplu, dar dacă sunteți un începător, acest lucru ar trebui să vă ajute să configurați totul în câteva minute.
Mergi la pagina https://www.google.com/analytics/web/#home și înscrieți-vă pentru un cont Google Analytics. Este destul de simplu dacă aveți deja un cont Gmail.
 Când faceți clic pe Înregistrează-te
, vi se va solicita să completați un formular care arată astfel:
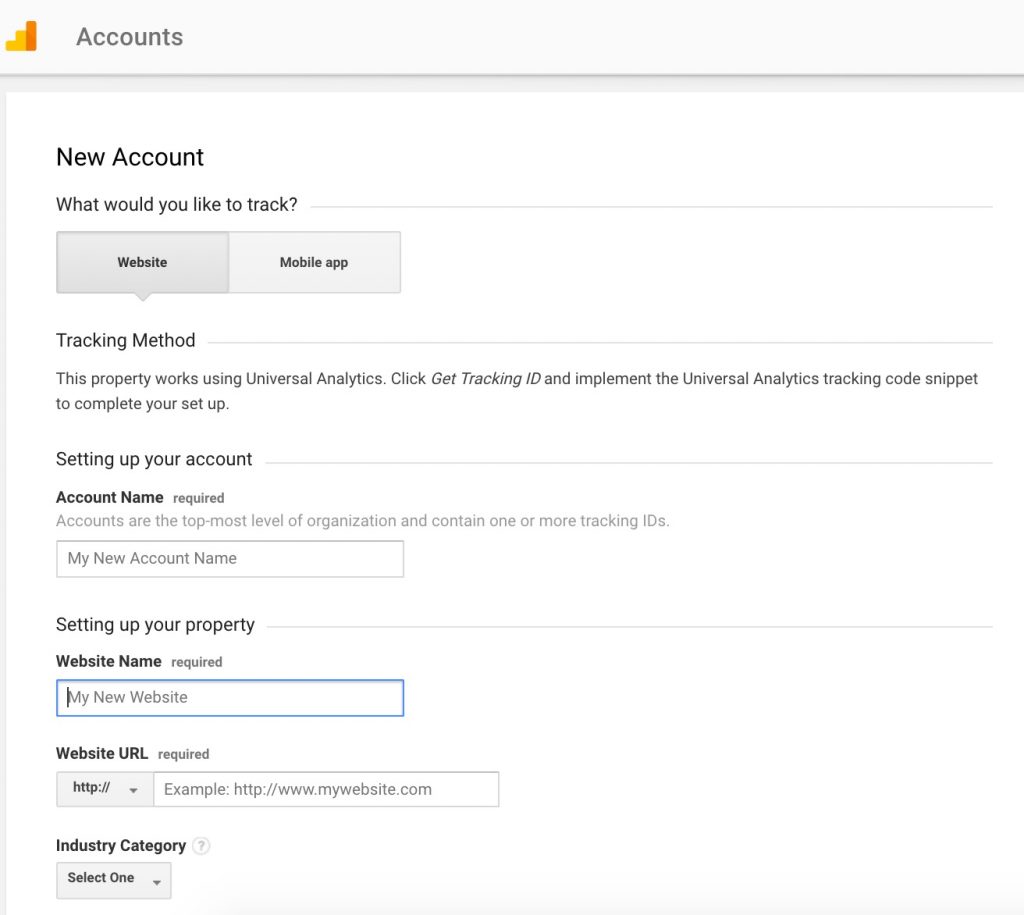
Când faceți clic pe Înregistrează-te
, vi se va solicita să completați un formular care arată astfel: Configurăm contul pentru site-ul nostru web, așa că alegeți Site-ul. Apoi, introduceți oricare Nume de cont și Numele site-ului la alegere.
Configurăm contul pentru site-ul nostru web, așa că alegeți Site-ul. Apoi, introduceți oricare Nume de cont și Numele site-ului la alegere.
Apoi introduceți adresa URL a site-ului web în adresa corectă format. Doar ca să știți, puteți avea o mulțime de conturi într-un singur cont Analytics.
Doar alegeți pe care doriți să adăugați proprietatea (proprietatea Analytics a magazinului dvs.) și faceți clic pe Creați o proprietate nouă.
Alegeți o nișă potrivită din meniul derulant pentru Industrie, Și pentru Raportarea fusului orar, alegeți-vă propriul fus orar. Apoi faceți clic pe „Obțineți ID-ul de urmărire”. Copiați codul în caseta de mai jos Urmărirea site-ului web.
Acum trebuie să adăugați acest cod la toate paginile de pe site-ul dvs. pe care doriți să le urmăriți. Este întotdeauna o idee bună să delegați acest lucru proiectantului sau dezvoltatorului dvs.
Dar este simplu dacă utilizați WordPress (cu WooCommerce), Shopify or Magento. Toate aceste CMS-uri au fișiere șablon de pagină în care adăugați acest cod.
Asigurați-vă că adăugați codul în zona antetului, astfel încât codul de urmărire Google Analytics sau pixelul să se declanșeze de îndată ce pagina se încarcă. Pentru a ști, veți avea nevoie de câteva luni de date după ce ați configurat totul pentru a continua. Nu există nici o cale de a evita acest lucru.
Pentru a ști, veți avea nevoie de câteva luni de date după ce ați configurat totul pentru a continua. Nu există nici o cale de a evita acest lucru.
Orice tip de testare necesită o ipoteză sau o teorie:
Ipoteza de testare eCommerce A / B
În cuvinte simple, acesta este procesul pas cu pas pe care îl folosim pentru toate procesele de testare A / B. Și este destul de simplu:
- Statisticile sau datele implică ceva
- Prezicem că (această) schimbare va provoca (acest) efect dorit
- Identificăm ce valori sau indicatori de performanță pentru a măsura eficacitatea schimbării sau validitatea predicției
Statisticile sau datele pentru implicație
Voi fi sincer. Nu-mi place să reinventez roata. Există o mulțime de statistici, date și presupuneri dovedite cu privire la modificările care afectează conversiile.
De exemplu, rata medie de abandonare a coșului de cumpărături este de 65.23%. Și sunt oameni care vin pe site-ul dvs., adaugă un produs în coș și nu cumpără.
Și de date arată că 44% din astfel de cazuri apar din cauza costurilor mari de transport. Acum, aceasta este statistica sau datele pe care le avem.
Putem confirma acest lucru și din datele noastre Google Analytics.
De dragul acestui exemplu, să aruncăm o privire asupra analizelor adevăratului magazin Google Merchandise, căruia i-a dat Google acces public.
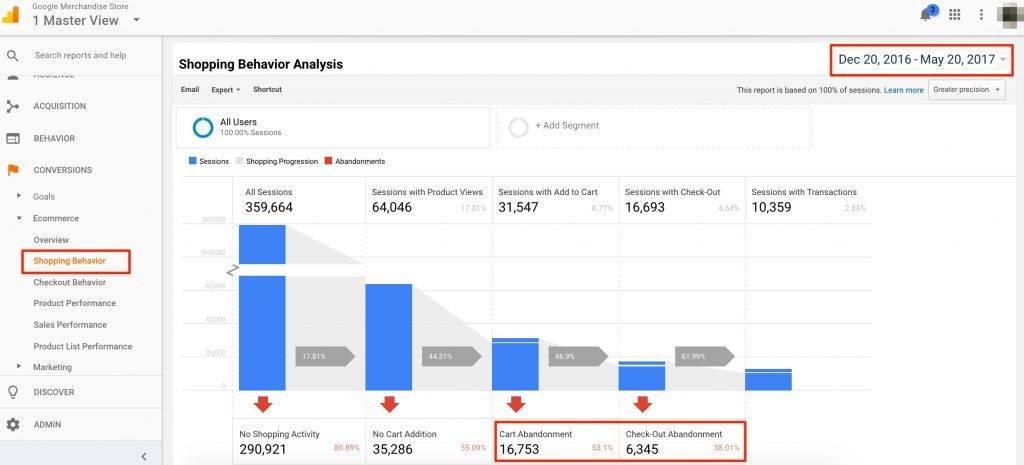
După ce obțineți acces la cont (instrucțiuni la linkul de mai sus), accesați Comportamentul la cumpărături in Conversii.
Și stabiliți data cât mai multe luni (prefer șase).

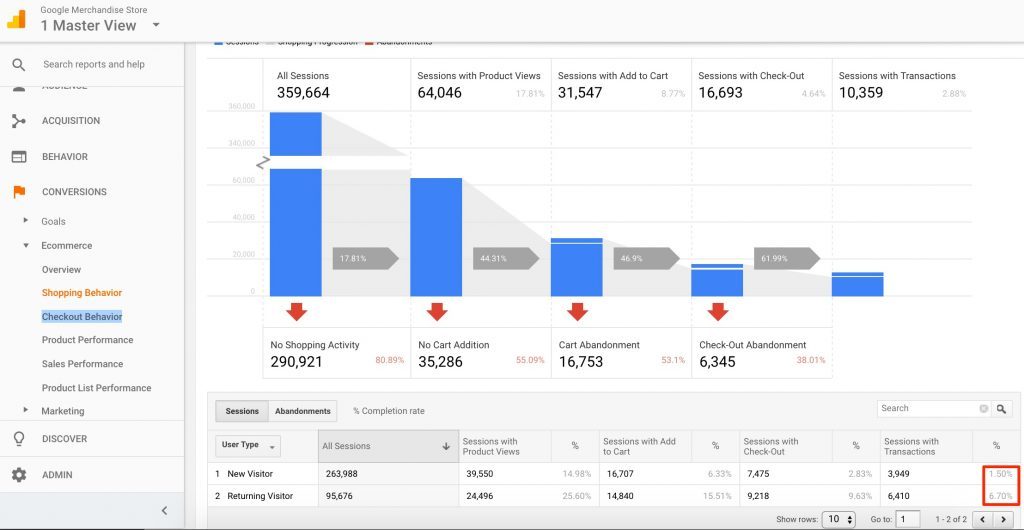
După cum puteți vedea, un număr enorm de 16,753 de sesiuni se încheie cu abandonarea coșului, iar 6,345 de sesiuni se încheie cu abandonarea comenzii.
Tocmai am identificat un punct de durere aici. Rețineți că statisticile sau datele nu trebuie să fie doar despre punctele de durere de pe site-ul dvs. web, ci pot fi și despre funcții care îmbunătățesc experiența utilizatorului, cum ar fi adăugarea de încredere sau acordarea de ecusoane (Express Watches a folosit această tehnică pentru creşte vânzările lor cu 58.29%) sau oferind asistență prin chat live (44% dintre cumpărătorii online ar dori să aibă asistență prin chat online în timpul cumpărăturilor, conform acest Studiu Forrester).
Predicția
Pe baza datelor de mai sus, estimăm că ratele de abandonare a coșului de cumpărături vor scădea și tarifele de verificare vor crește dacă oferim transport gratuit utilizatorilor. Evident.
Valori sau indicatori KPI de măsurat
Acum, că avem statisticile și predicțiile la locul lor, trebuie să identificăm valorile din analiză care vor valida această predicție atunci când vom rula testul.
Întrucât dorim să creștem procentul de utilizatori care adaugă produse în coșul lor și apoi le cumpără, KPI pe care ar trebui să îl măsurăm ar fi procentul de sesiuni cu tranzacții.

Rularea testului A / B
Există două tipuri diferite de instrumente de testare A / B.
Unele sunt partea clientului, iar altele sunt partea serverului. În cuvinte simple, instrumentele din partea clientului folosesc suprapunerile Javascript de pe site-uri web, astfel încât browserul să facă aceeași pagină să arate diferit de utilizator. Gândiți-vă să adăugați ceva „machiaj” pe pagina dvs. web.
Instrumentele laterale ale serverului trimit cu totul diferite versiuni ale paginii web. Acestea sunt mult mai robuste, dar necesită asistență pentru dezvoltatori, făcându-le improprii pentru echipe mici (ca cea a mea).
Instrumentele laterale ale clienților sunt ușor de utilizat, iar majoritatea sunt pur și simplu drag and drop. VWO, Optimizely, Google Optimize și Adobe Target sunt toate instrumente ale clientului.
Iar configurarea este cât se poate de simplă: tot ce trebuie să faceți este să adăugați un fragment Javascript pe site-ul dvs. (similar cu codul de urmărire Google Analytics) și sunteți gata.
Dar tuturor ne place să fim hrăniți cu lingura, nu?
Permiteți-mi să vă arăt cum să configurați totul pas cu pas folosind instrumentul gratuit Google Optimize.
Desfășurarea unei campanii de testare eCommerce A / B utilizând Google Optimize
Mai întâi, înscrieți-vă pentru contul Google Optimize aici.

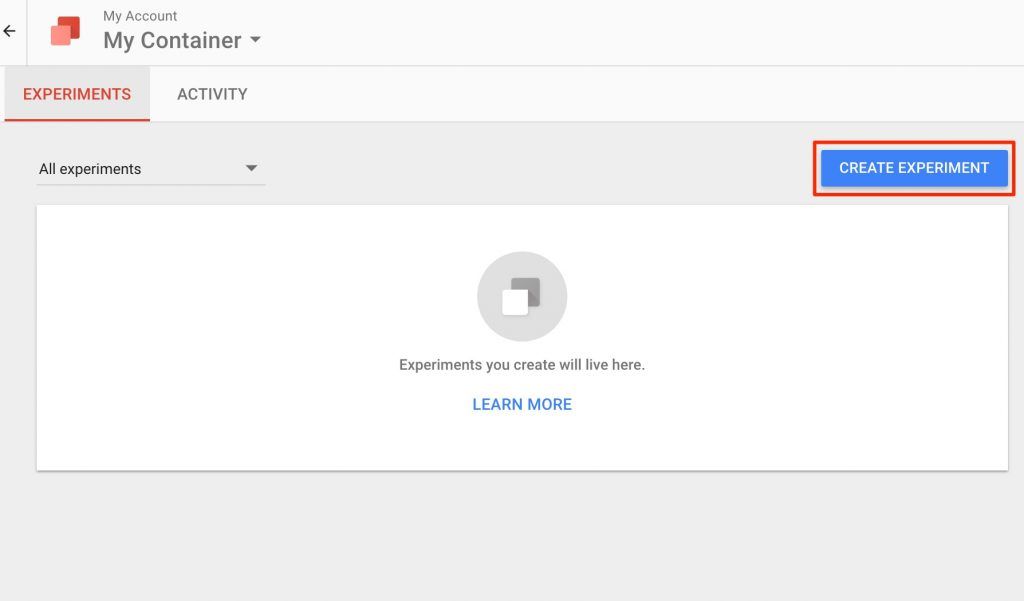
După ce v-ați înscris și ați acordat toate permisiunile contului, veți ateriza pe tabloul de bord, de unde puteți începe să creați „Experimente”.

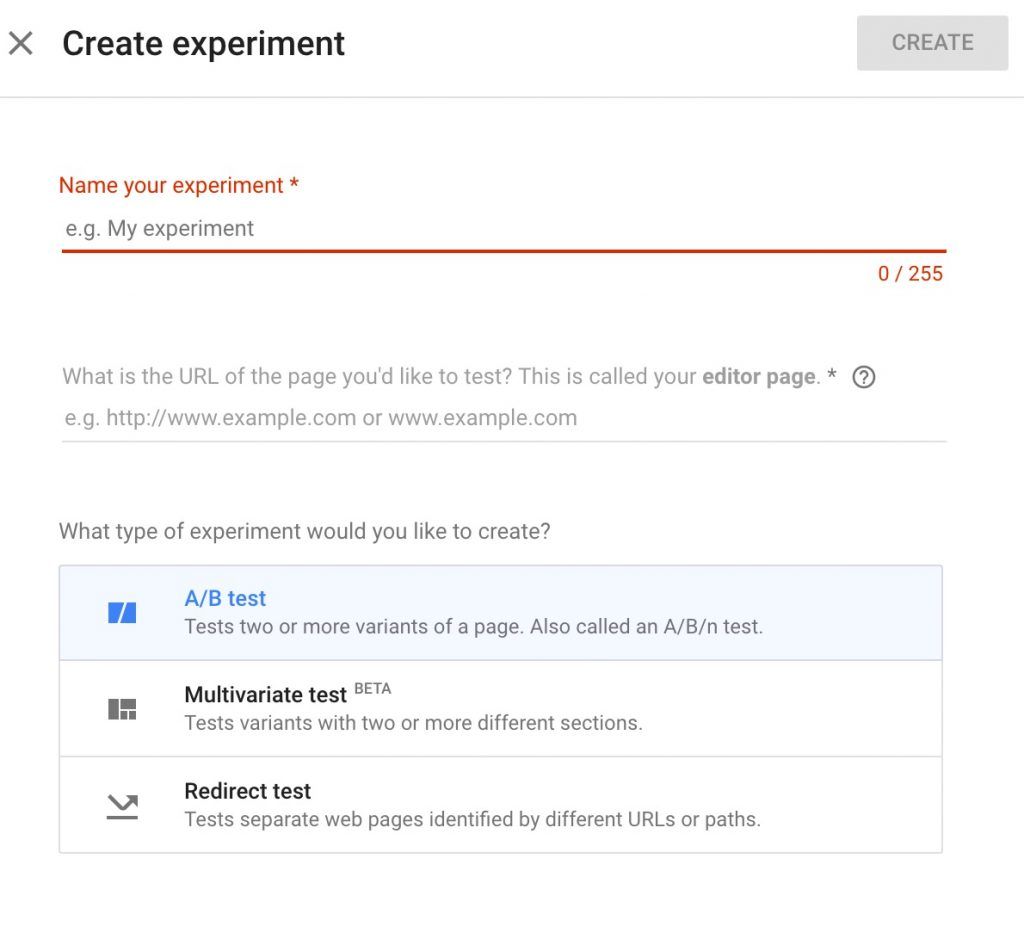
Continuați și completați toate detaliile experimentului:

Introduceți orice nume pentru experiment și adresa URL a paginii wish la testul A/B. În exemplul nostru, este checkout page (https://shop.googlemerchandisestore.com/basket.html).
Alege Test A / B, și apoi faceți clic pe „Creați”.
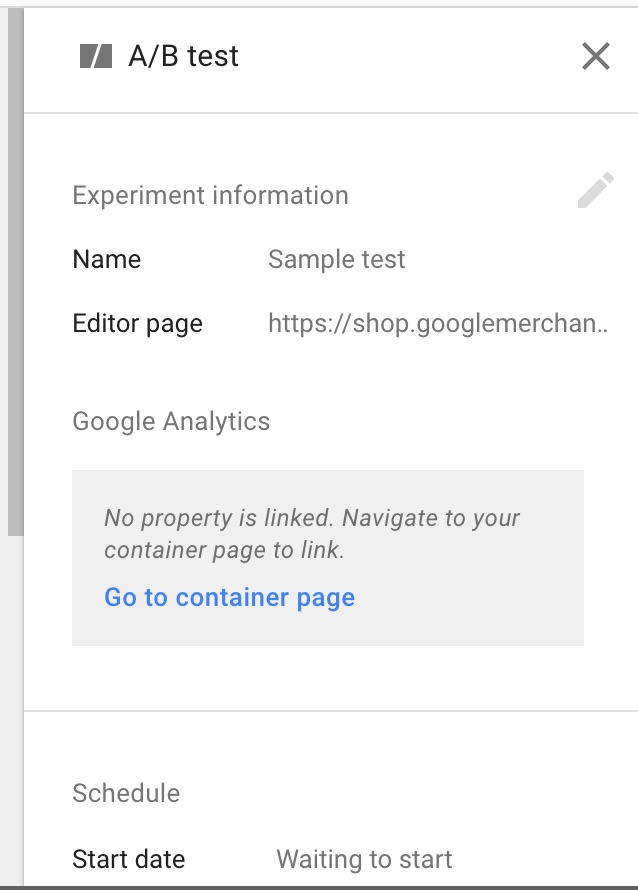
Următorul pas este să vă conectați proprietatea Google Analytics la experiment. Faceți clic pe „Accesați pagina containerului” din bara laterală dreaptă.

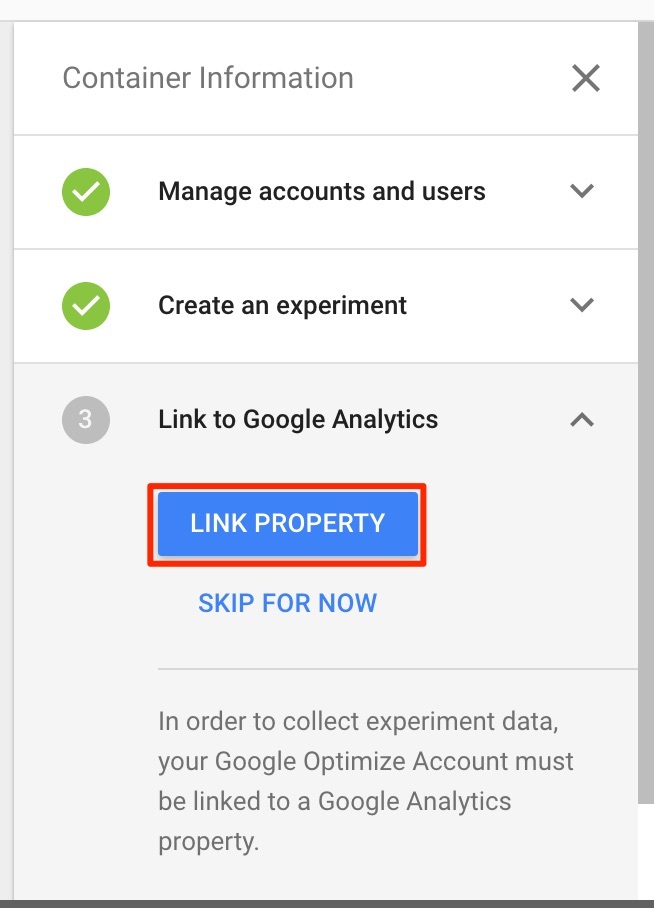
Pe pagina Container, faceți clic pe „Link Property”.

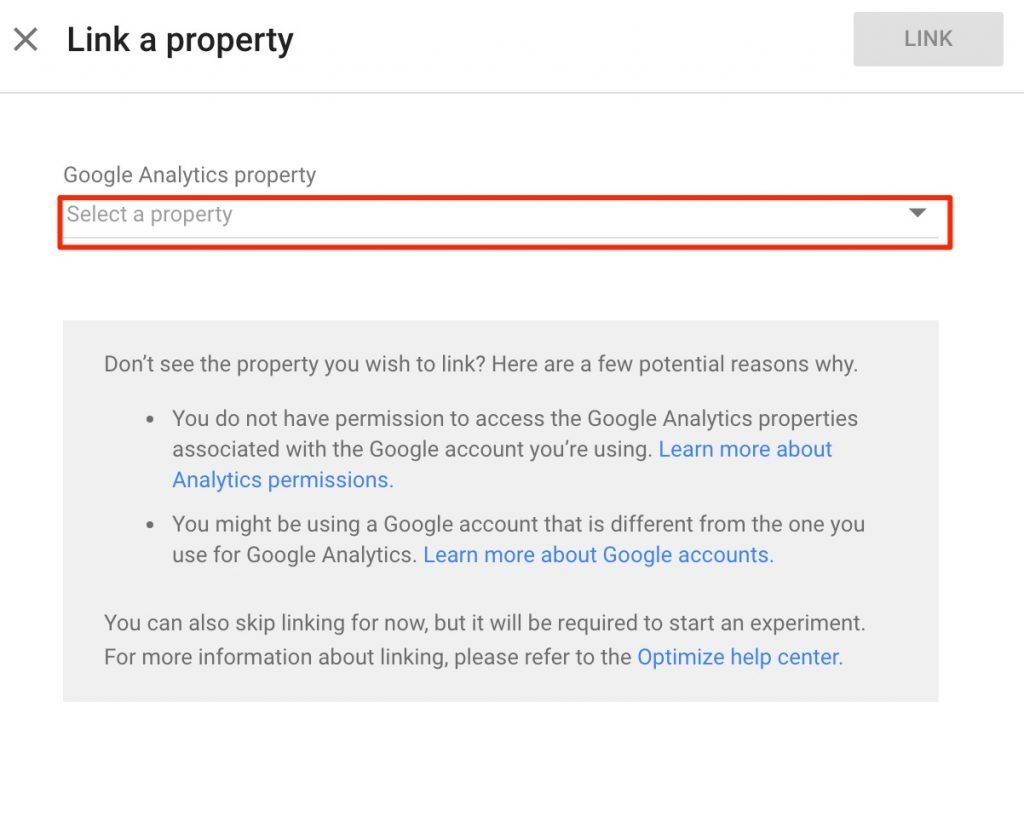
Selectați proprietatea asociată site-ului web pe care intenționați să derulați campania de testare A / B din meniul derulant din fereastra pop-up care apare și faceți clic pe „Link” (Rețineți că aveți nevoie de acces de editare la proprietatea pe care o conectați) cu Google Optimize).

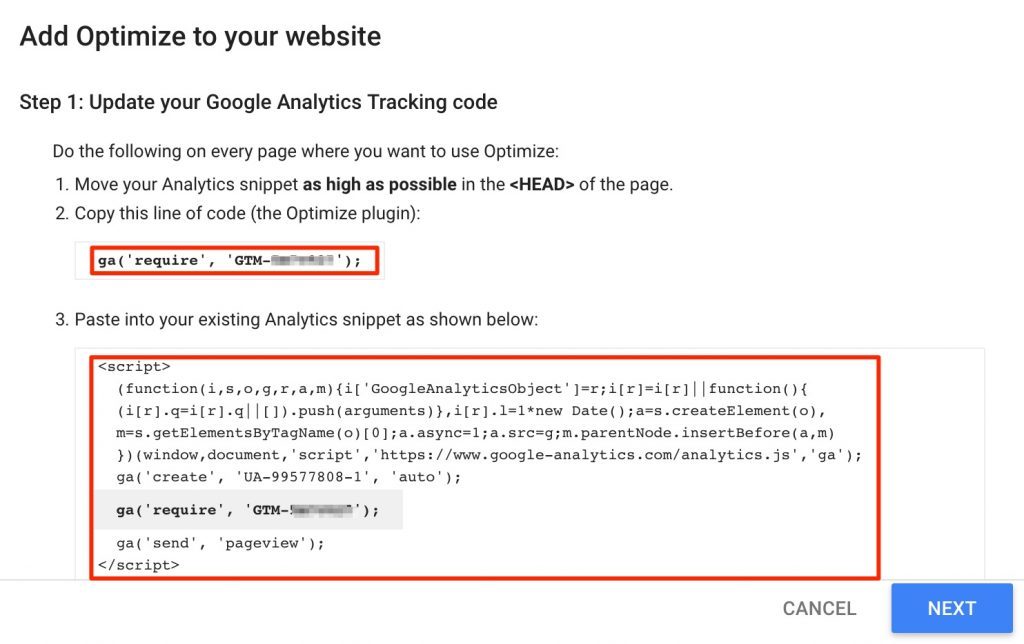
Apoi, vi se va solicita să adăugați un scurt fragment de cod pe site-ul dvs. pentru a rula experimentele Optimize. Faceți clic pe „Obțineți fragmentul”.
Acum vi se va afișa un shortcode care arată astfel (pasul 2):

Este destul de simplu - doar introduceți codul în codul de urmărire Google Analytics așa cum se arată. Nu vă faceți griji că codul este cât mai mare posibil în antet. Asigurați-vă că nu există JS care se încarcă deasupra acestuia în antet.
Apoi faceți clic pe „Următorul”.
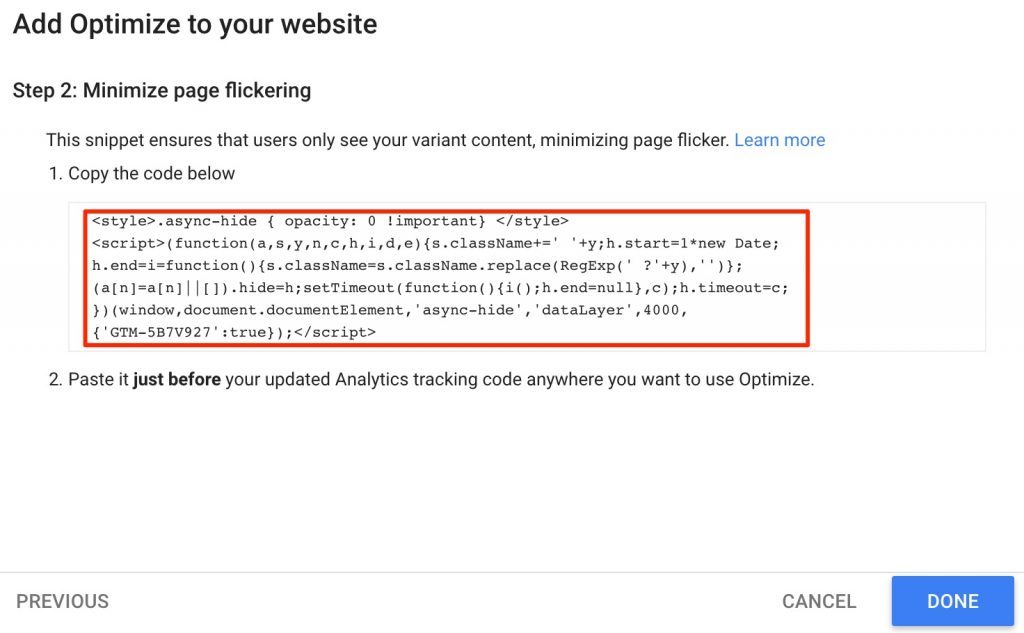
Acum, vi se va solicita să adăugați un alt cod:

Amintiți-vă cum Google Optimize este un instrument de server și folosește o suprapunere Javascript pentru a afișa două versiuni ale aceleiași pagini. Ei bine, acest cod este doar pentru a vă asigura că utilizatorilor nu li se afișează o versiune înainte de încărcarea codului javascript. Pur și simplu lipiți-l în șablonul de pagină (sau HTML al paginii coșului de cumpărături) chiar deasupra codului de urmărire Analytics din antet.
După ce ați adăugat fragmentele de cod, reveniți la Experimente și faceți clic pe experimentul nostru în curs din listă.
Configurarea experimentului se face în trei pași:
- Crearea încă o variantă
- Selectarea unui obiectiv primar
- Setarea direcționării prin crearea unei reguli URL sau cale
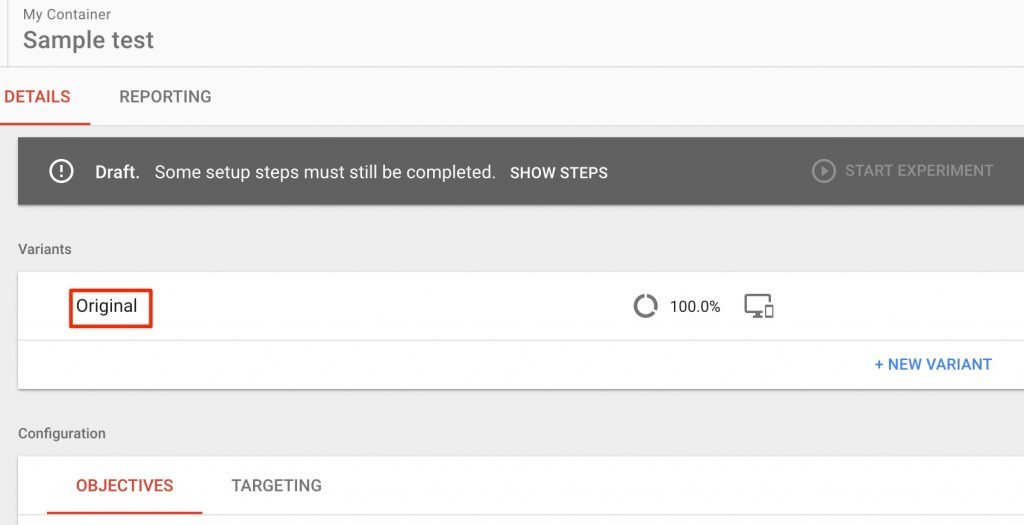
Să începem prin a crea o variantă.
Puteți previzualiza versiunea originală sau puteți face modificări chiar de pe această pagină.

Una dintre cele mai interesante și utile caracteristici ale Google Optimize este Google Optimize Chrome plugin care vă permite să creați variații prin glisare și plasare și să faceți modificări cu ușurință. Continuați și instalați plugin chiar acum.
Puteți face clic pe original pentru a face modificări sau editări la versiunea noastră originală a paginii (versiunea A).

Acum să creăm varianta variantă (versiunea B). Reveniți la Google Optimize și faceți clic pe „VARIANȚĂ NOUĂ”.
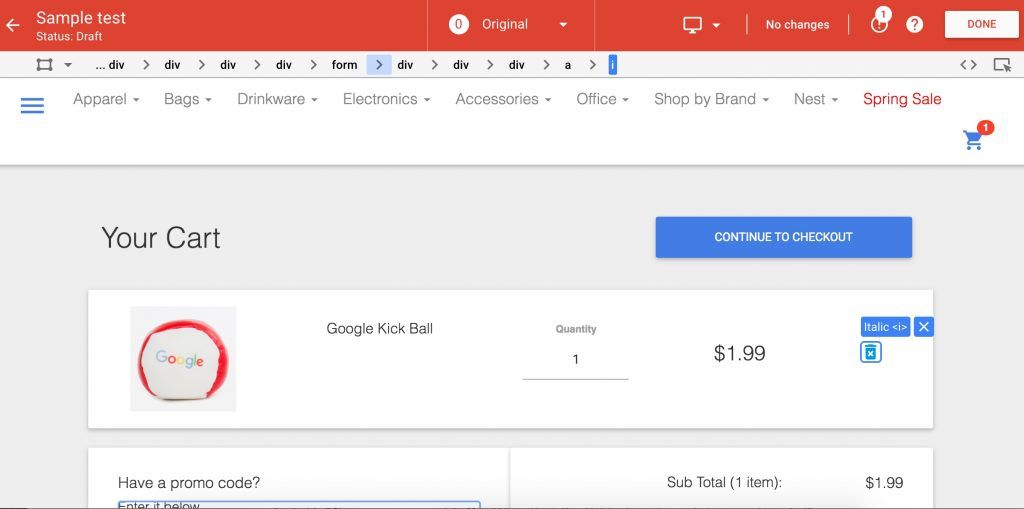
Denumiți această versiune după cum doriți și faceți clic pe ea pentru a deschide checkout page (exemplul nostru) și faceți modificări sau modificări.
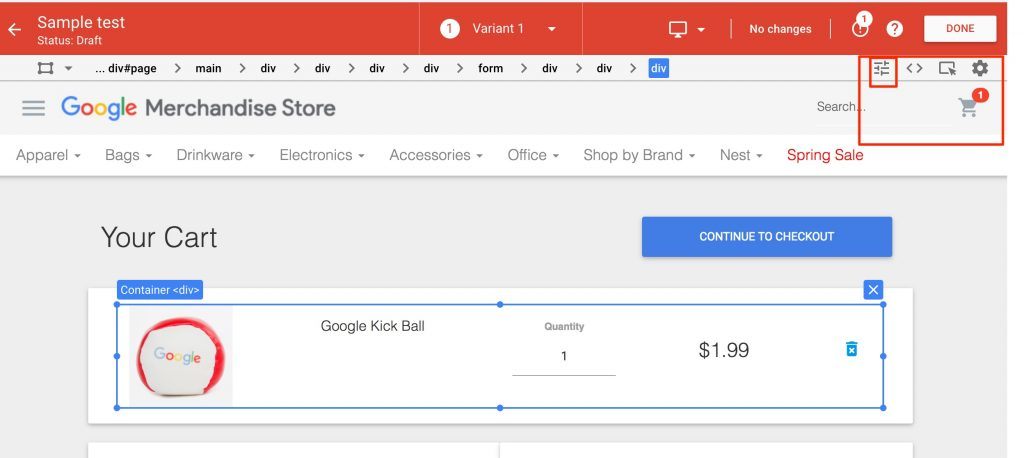
 Pentru a edita sau modifica orice element, trebuie doar să selectați un element și să faceți clic pe pictograma marcată cu roșu.
Pentru a edita sau modifica orice element, trebuie doar să selectați un element și să faceți clic pe pictograma marcată cu roșu.
Aceasta deschide un pop-up în care puteți modifica fontul și dimensiunea, alinierea, culoarea, fundalul, chenarul etc.
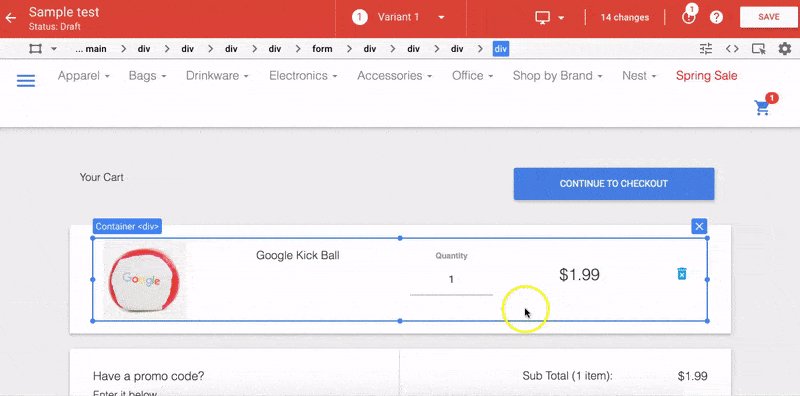
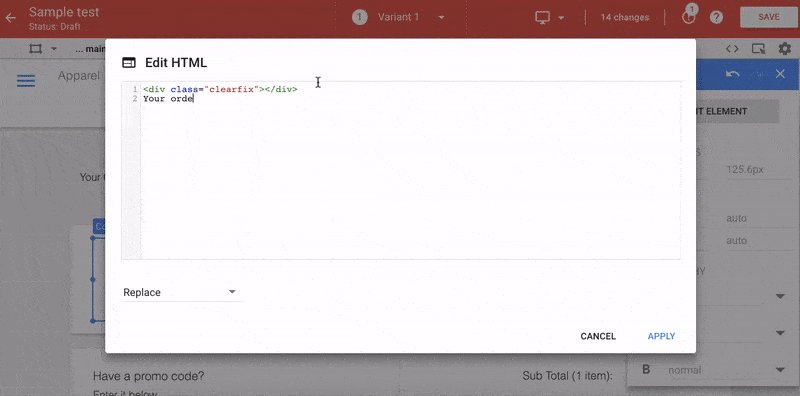
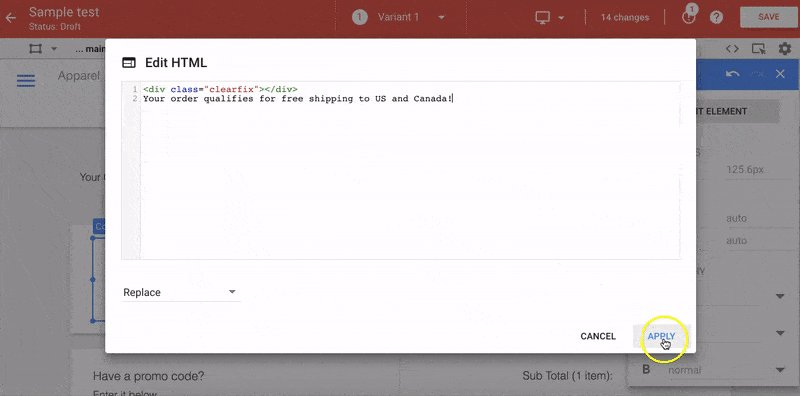
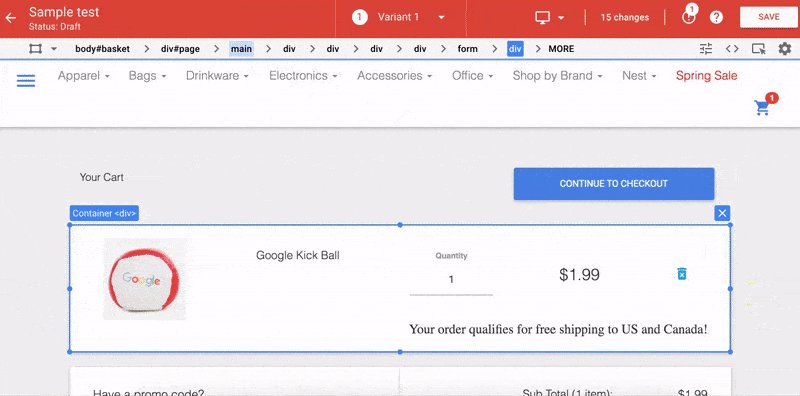
De exemplu, deoarece intenționăm să oferim transport gratuit și să testăm cum ar putea contribui la reducerea abandonului de la checkout page, să adăugăm o linie sub prețul care spune „Comanda dvs. se califică pentru livrare gratuită în SUA și Canada”.
Faceți clic pe „Editați elementul” în fereastra pop-up, faceți clic pe „Editați HTML” și introduceți textul în editorul popup și faceți clic pe „Aplicați”. Asta e. Faceți clic pe „Salvați” pentru a salva toate modificările pe care le-ați făcut versiunii variantei.

Cu un pic de abilități de codare HTML, puteți modifica modele întregi și puteți adăuga noi elemente vizuale după cum doriți. Și puteți crea oricâte variante doriți în acest mod.
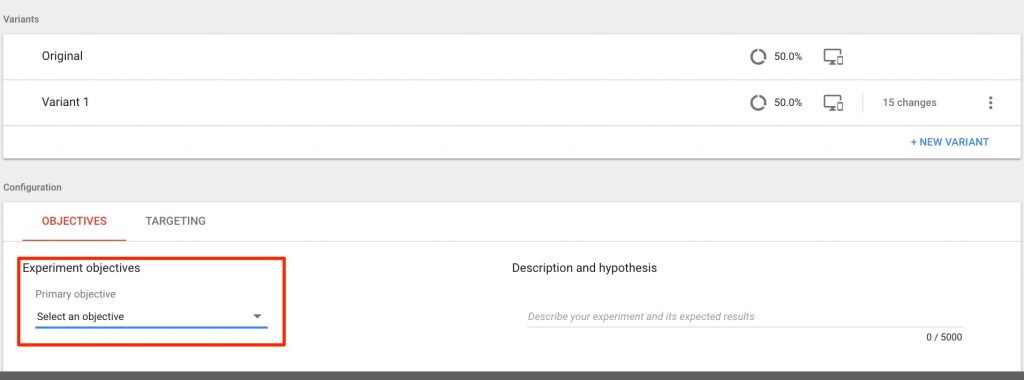
Acum că am creat o variantă, să trecem la pasul următor: stabilirea unui obiectiv.
Sub tabelul variantelor, puteți vedea un tabel pentru Obiective și Direcționarea.

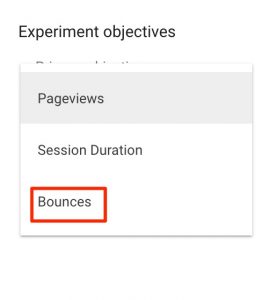
Selectați un obiectiv din meniul derulant:

În cazul nostru, deoarece încercăm să reducem abandonurile (sau săriturile) de la checkout page din cauza costurilor mari de transport, obiectivul este Sărituri.
De asemenea, puteți adăuga orice obiective secundare, dacă doriți.
Apoi puteți adăuga ipoteze simple - ceva care arată astfel: „Plănuim să reducem ratele de respingere de la checkout page oferind transport gratuit”.
Apoi faceți clic pe al treilea pas: Direcționarea în funcție de (cealaltă filă din același tabel)

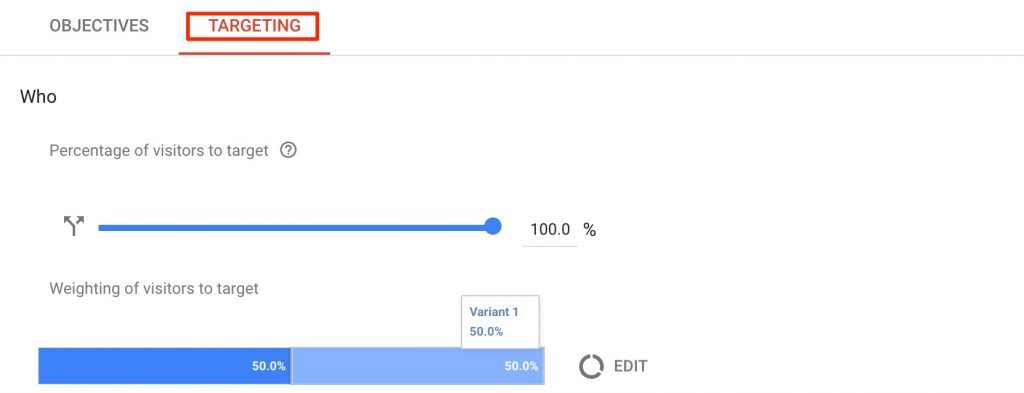
În Direcționarea în funcție de tab, există o mulțime de setări pe care trebuie să le configurați.
Procentul de vizitatori: Aceasta este pur și simplu ponderea traficului net către acea pagină pe care doriți să rulați experimentul. Acest lucru este util în cazurile în care derularea experimentului pe întreaga bucată de trafic poate cauza costuri suplimentare sau cheltuieli generale. De exemplu, oferirea transportului gratuit pentru toate comenzile nu este probabil o idee bună la începutul unui experiment.
Deci, să setăm acest lucru la 5%, astfel încât variațiile să fie afișate doar unui mic procent de cumpărători.
Ponderarea vizitatorilor vizați: Acesta este procentul de vizitatori (în cazul nostru, 5% din tot traficul către pagină) către care este difuzată fiecare variantă.
De obicei, setați acest lucru ca 50% pentru fiecare variantă, dar în cazul în care aveți, să zicem, 3 variante ale paginii, puteți seta ponderea procentuală a traficului ca 33.33%.
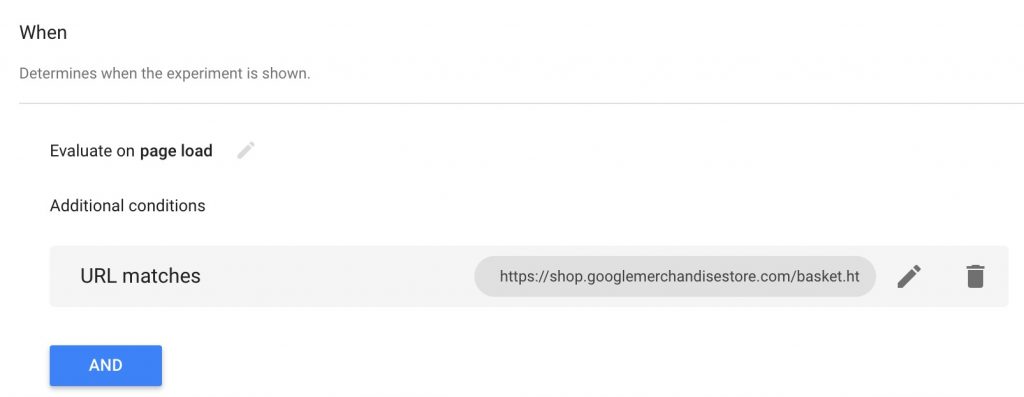
După acestea, avem setările „Când” care determină când este afișat experimentul:

Evaluează pe: Această setare poate fi utilizată pentru a decide când este încărcat experimentul, la încărcarea paginii sau după un eveniment personalizat. Acest lucru poate fi util pentru experimentele care implică, să zicem, testarea a ceea ce se arată utilizatorilor după o partajare socială (după un eveniment personalizat).
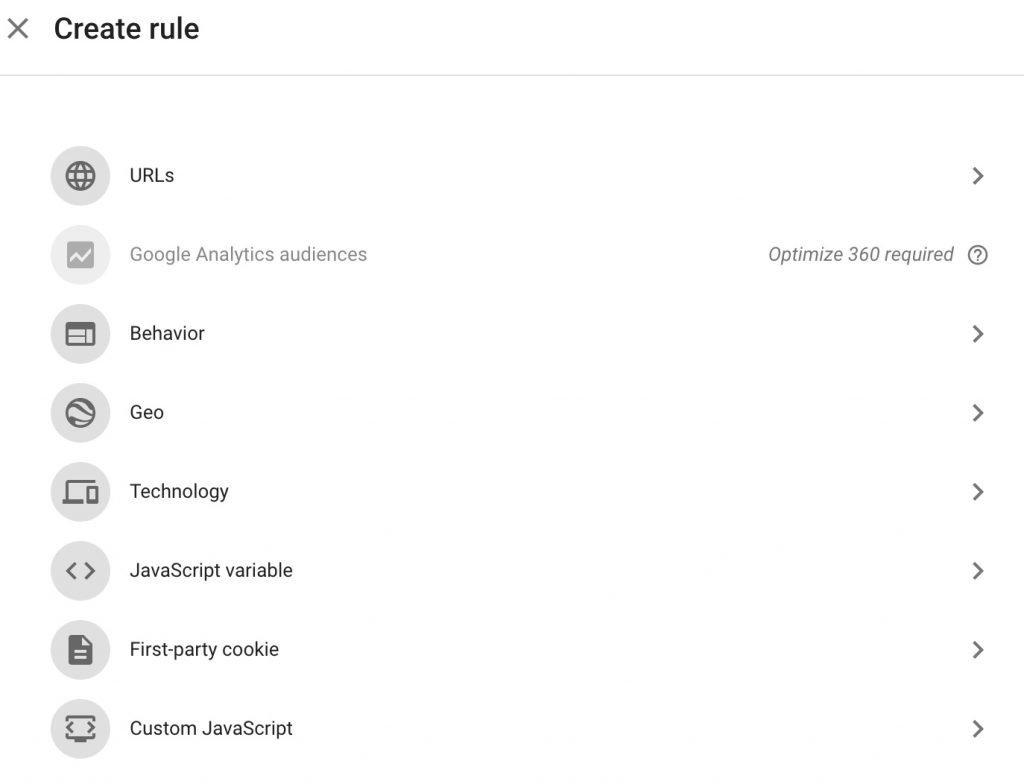
Conditii suplimentare: Acestea implică potriviri URL și setări suplimentare de direcționare.
„Potriviri URL” este locul în care configurați unde să rulați experimentul. Iar pentru cei dintre voi care v-ați întrebat tot timpul cum stabilim adresele URL dinamice care sunt foarte frecvente pe site-urile de comerț electronic, aici este locul în care îl configurați.
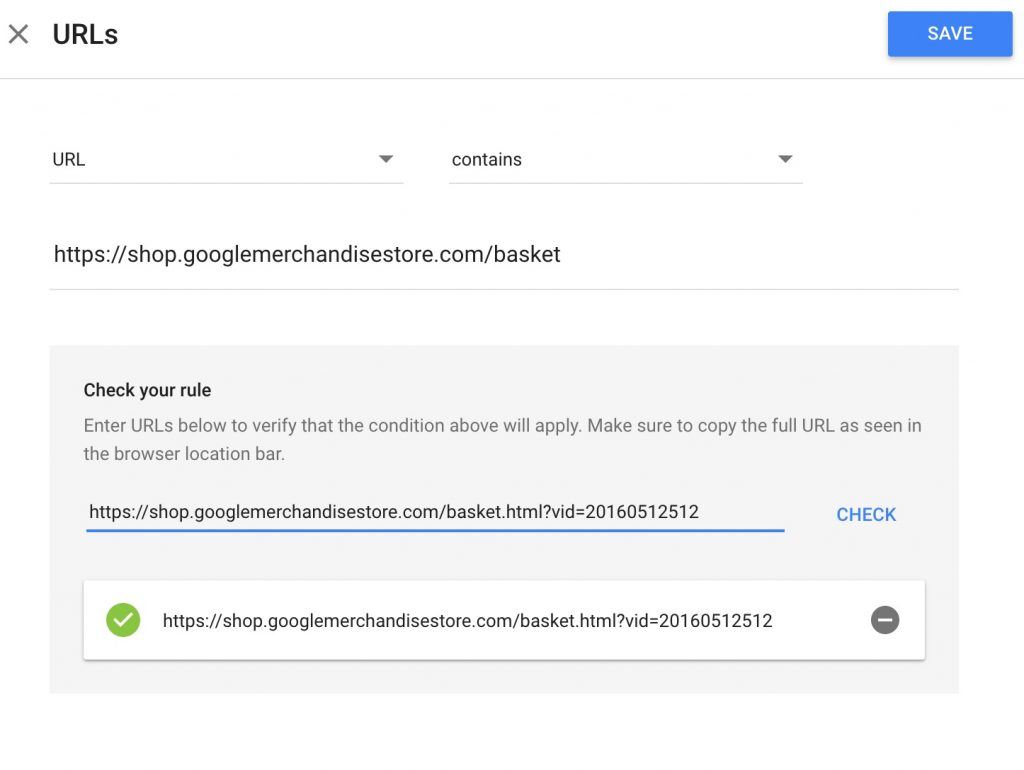
Doar setați calea URL ca Adresa URL conține https://shop.googlemerchandisestore.com/basket
În exemplul nostru, pagina țintă a fost https://shop.googlemerchandisestore.com/basket.html

Astfel, se asigură că experimentul este rulat pentru toate adresele URL dinamice, cum ar fi https://shop.googlemerchandisestore.com/basket.html?vid=20160512512, care sunt frecvente în magazinul Google Merchandise. Apoi faceți clic pe „Salvați”.
Alte setări suplimentare de direcționare includ o gamă întreagă de date demografice și alte opțiuni de direcționare:

Știu că acest lucru pare prea complex pentru tine.
Dar iată un exemplu simplu despre cum putem folosi acest lucru.
Deoarece intenționăm să oferim transport gratuit gratuit doar către SUA și Canada, nu credeți că ar fi o idee bună să vizați utilizatorii numai din SUA și Canada?
Să setăm setările Geo la Țara este egală cu Statele Unite și Canada.

Faceți clic pe „Adăugați” pentru a salva acea opțiune de direcționare. Suntem cu toții pregătiți Direcționarea.
Notă: Chiar înainte de a continua, asigurați-vă că varianta este afișată corect pe toate dimensiunile dispozitivului.
Acum faceți clic pe „Salvați” pentru a salva fișierul Variante, obiective, și Direcționarea în funcție de setări. Apoi faceți clic pe „Începeți experimentul” pentru a începe campania de testare A / B.
Asta e. Tocmai ați configurat prima dvs. campanie de testare eCommerce A / B.
Nu a fost atât de dificil, nu-i așa?
Acum, că am învățat elementele de bază pentru configurarea testării A / B (da - asta a fost doar elementele de bază), să aruncăm o privire rapidă asupra modalităților mai avansate și scalabile de a face acest lucru.
Testare multivariată și algoritmi de bandit
Să începem cu începutul. Luați în considerare MVT numai dacă obțineți mult trafic. S-ar putea să fi ghicit din numele - implică MVT
S-ar putea să fi ghicit din numele deja - MVT implică testarea mai multor combinații de elemente pe o pagină pentru a găsi cea mai bună combinație de elemente care îndeplinește obiectivele dvs. de conversie.
Sună confuz?
Voi explica!
Să presupunem că trebuie să testați imaginea antetului, sigla, bara laterală și subsolul și doriți să găsiți cea mai bună combinație a acestor elemente care să conducă numărul maxim de clicuri către anunțurile din bara laterală. Acest lucru este aproape imposibil cu testarea normală A / B, dar un obiectiv destul de comun cu testarea multi-variabilă. Aproape toate instrumentele de testare A / B, inclusiv Google Optimize gratuit, vă oferă posibilitatea de a derula campanii de testare multi-variate.
Algoritmii bandiților sunt pur și simplu modul automat de a derula campanii la scară largă și de a reduce automat „regretul”. „Regret” este venitul sau conversia pierdută din cauza unei variații scăzute de conversie.
În cuvinte mai simple, să presupunem că executăm un test A / B / n pentru o pagină care primește o cantitate considerabilă de trafic. Puteți utiliza un algoritm bandit pentru a seta automat variația câștigătoare (pagina care are cele mai multe rezultate pozitive de conversie sau obiective).
Algoritmii de bandiți sunt utilizați cel mai frecvent în testele multivariate la scară largă în care actualizarea în timp real pe baza rezultatelor este necesară pentru a atenua pierderile de venituri.
Acum, că am vorbit despre cum să configurați și să derulați campanii de testare A / B, permiteți-mi să vă inspir câteva lucrări pentru a vă rula propriile campanii.
5 idei de testare A / B dovedite pentru a vă crește linia de jos
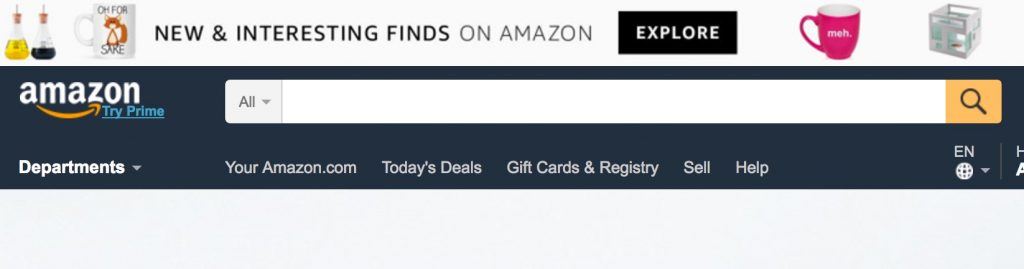
1. Faceți bara de căutare cât mai proeminentă posibil
Bine, sunt părtinitor în privința asta. Dar să fim sinceri. De câte ori ai dat peste un magazin online și wishAi spus că a existat o bară de căutare?
Dintre toate magazinele online pe care le-am întâlnit, altele decât Amazon, cu greu îmi amintesc vreunul care să aibă bare de căutare proeminente.
Amazon îl ucide în acest sens.

Încercați să testați pagina principală sau paginile categoriei principale cu o variantă care are o bară de căutare proeminentă. Experimentați cum crește vizualizările către alte pagini de produse și reduce ratele de respingere.
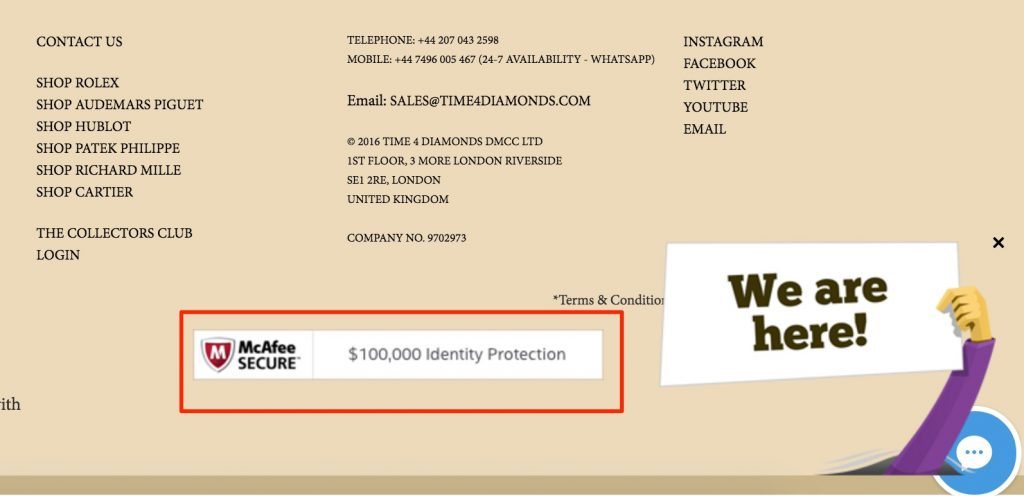
2. Adăugați Insigne de încredere
Cu sutele de mii de site-uri web care folosesc această tactică, acesta ar fi trebuit să fie numărul 1 în această listă.
V-ați întrebat vreodată de ce din ce în ce mai multe site-uri web afișează în mod vizibil widget-ul securizat McAfee?

Este un truc psihologic simplu: prin asocierea unui brand de încredere bine cunoscut cu al tău, câștigi un pic din această încredere. Și este un truc vechi.
Iată cele mai utilizate ecusoane de încredere:

Dintre acestea, McAfee Secure și VeriSign sunt privit ca cei mai de încredere.
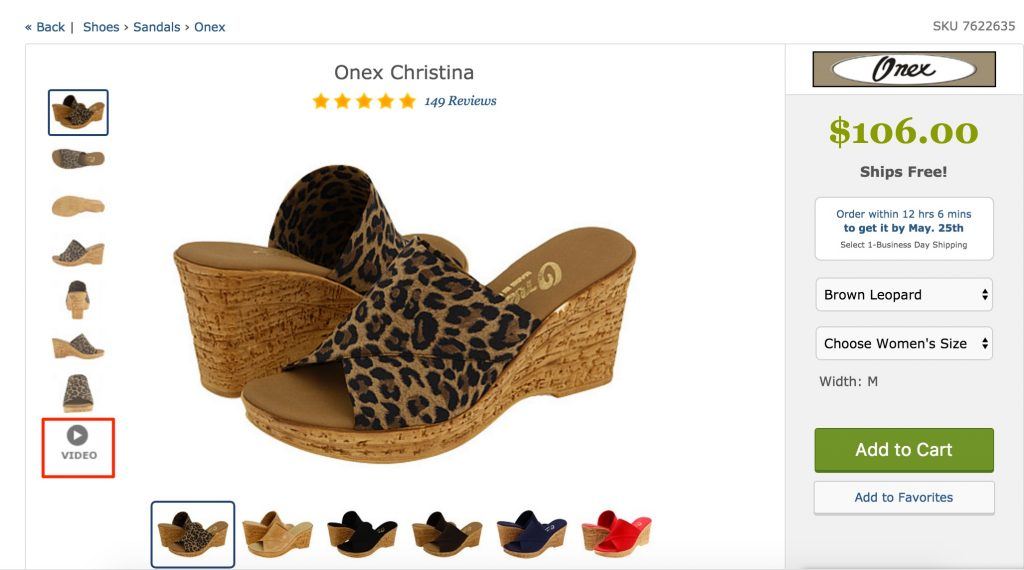
3. Adăugați videoclipuri despre produse
Pe lângă furnizarea unui canal suplimentar de promovare, aceasta este o tactică interesantă pentru a oferi utilizatorilor o idee clară a produselor pe care le vindeți.
Zappos folosește această tactică cu brio și are videoclipuri pentru aproape toate produsele lor.
Electrocasnice online au descoperit că utilizatorii care își vizionează recenziile video sunt cu 120.5% mai predispuși să cumpere produsul, cheltuiesc 9.1% pe comandă și, de asemenea, cheltuiesc cu 152.7% mai mult în magazin.

Trebuie doar să înregistrați un videoclip rapid al produsului cu inventarul dvs. și să îl afișați pe pagina produsului. Încercați să testați această variantă împotriva originalului.
4. Oferiți ziua următoare sau livrare gratuită
Știu că am vorbit deja despre asta, dar nu aș fi putut să nu includ asta.
Statisticile sunt statistici. Acest Studiul comScore arată că 47% dintre clienți abandonează coșul doar dacă văd că sunt taxați suplimentar pentru transport.
Deși oferirea de transport gratuit poate fi costisitoare, este totuși o idee bună să testați o variantă care oferă transport gratuit (așa cum am făcut în exemplul de mai sus) și să vedeți dacă puteți crește valoarea medie a comenzii suficient pentru a o face profitabilă. Nimic nu depășește transportul gratuit!
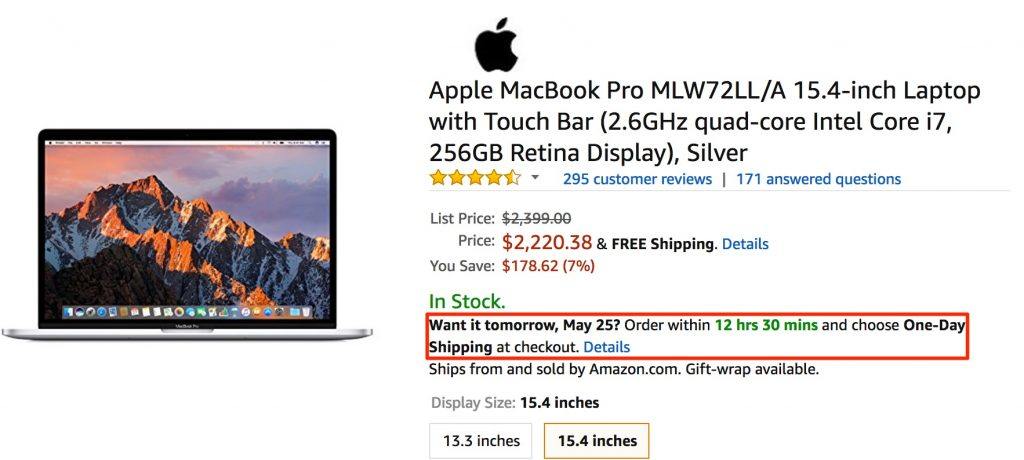
5. Adăugați un sentiment de urgență
Dacă vă gândiți că afișarea temporizatoarelor și a anunțurilor de expirare a ofertei pe paginile de produse se face numai de către agenții de marketing afiliați înșelători, gândiți-vă din nou.
Chiar și Amazon face acest lucru:

Practica din industrie este de a atrage utilizatorii cu ziua următoare sau livrare gratuită dacă comandă într-o anumită perioadă de timp. De asemenea, puteți experimenta oferind coduri promoționale și cadouri împreună cu produsul.
Asta e tot de la mine! Iată câteva altele idei dacă vrei să continui să citești.
Acum, nu era acel sfat care să poată fi acționat?
Rulați o campanie simplă cu oricare dintre ideile de mai sus. Și cu Google care face Google Optimize gratuit pentru toată lumea, nimic nu te oprește! Distribuiți rezultatele în comentariile de mai jos!



