Odată ce este cea mai importantă parte a oricărui design de site, fundalul unui site poate fi utilizat în mai multe moduri pentru a ajuta la crearea unei experiențe mai bune pentru utilizator.
Astăzi, crearea de fundaluri în mod corespunzător este mai dificilă decât a fost cândva și prezintă noi provocări, limitând în același timp o parte din potențialul pe care îl are alte fundaluri.wise ar fi avut.
De exemplu, fundalul din timpurile anterioare ar putea fi de fapt folosit ca o parte practică a designului. Puteți pune săgeți pe ea, de exemplu, pentru a direcționa atenția privitorului către ceva important.
De ce lucrurile s-au schimbat este din cauza nevoii de responsive design și diversitatea diferitelor dimensiuni de ecran și tipuri de ecran pe care le-ar putea folosi oamenii.
Drept urmare, fundalul a devenit un element mai puțin important în proiectarea site-urilor astăzi și o mulțime de site-uri nu au deloc fonduri oficiale.
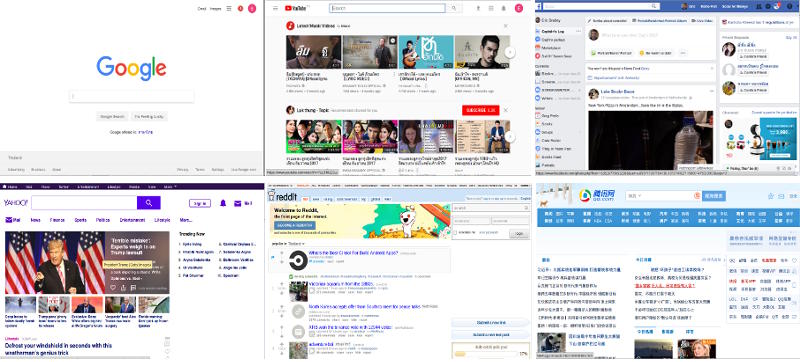
Sunt fondurile cu adevărat importante? Pentru a afla, am inspectat primele 30 de site-uri web clasate (fără repetări), iar rezultatele sunt foarte interesante.

După cum puteți vedea din imaginea de mai sus, site-urile de top clasate nu se deranjează deloc cu fundaluri și nu pare să le fi făcut niciun rău în ceea ce privește acceptarea utilizatorilor.
Acest lucru zboară în fața gândirii convenționale referitoare la proiectarea site-urilor web, dar este greu de argumentat cu fapte grele și reci. În mod uimitor, primul site web din listă cu fundal nu începe până când ajungeți la numărul 10, care este Twitter, iar acest fundal este vizibil numai dacă nu sunteți conectat.
În primele 30 de site-uri web pentru 2017, singurele site-uri cu fundal adecvat au fost:
- Twitter, cu fundal fotografic (pe locul 10)
- Live (Outlook), cu un fundal de culoare solidă (pe locul 12)
- NetFlix, cu un fundal de colaj (pe locul 21)
- WordPress, cu un fundal de culoare solidă (pe locul 26th)
- Bing, cu fundal fotografic (locul 29th)
- Tumblr, cu fundal fotografic (pe locul 30th)
Deci, doar 20 la sută din primele 30 de site-uri web au avut fundaluri, iar cele care au făcut-o au fost foarte jos pe listă.
Singurul avantaj al unui fundal al site-ului este că ajută la menținerea unui sentiment de identitate a site-ului pe mai multe pagini, dar din moment ce există alte elemente care pot atinge acest scop la fel de bine și poate mai bine, acesta nu este într-adevăr un mare avantaj.
Dezavantajele sunt numeroase. Fundalurile introduc provocări suplimentare atunci când vine vorba de site responsiveness și poate necesita actualizare frecventă pentru a evita să devină învechit.
O altă provocare pentru designerul modern este că, pe lângă fundalurile statice, acum este posibilă și crearea de fundaluri video. Dacă optați pentru acesta din urmă, este vital să știți ce faceți, deoarece mulți utilizatori vor găsi un fundal video prost conceput ca fiind enervant.
Având atâtea motive pentru a nu folosi fundaluri, ați putea decide să urmați urmele acelor site-uri web de top și să renunțați definitiv la întreaga idee de fundal. Dar dacă documentul insistă asupra faptului că site-ul trebuie să aibă un fundal, ce poți face? Asta vom încerca să rezolvăm în restul acestui articol.
Contextele ar trebui să fie conținute
Conținutul trebuie să fie întotdeauna pe un strat deasupra fundalului paginii. Dacă nu separați elementele paginii în straturi diferite, vă poate crea probleme atunci când trebuie schimbat ceva.
Este cea mai bună practică să folosiți această separare a stratului cât mai mult posibil. De exemplu, logo-ul site-ului trebuie într-adevăr să fie încorporat direct pe fundal? Cel mai adesea ar fi mai sensibil să aveți sigla într-un strat separat. În acest fel, dacă logo-ul trebuie actualizat, acesta poate fi actualizat independent de întregul fundal.
Utilizarea straturilor în acest mod înseamnă mai multă muncă pentru dvs. în ceea ce privește crearea lucrurilor, dar mai puțină muncă în ceea ce privește partea de întreținere. De asemenea, vă oferă un control maxim, deoarece puteți ascunde lucrurile, le puteți mișca sau le puteți face să se comporte diferit în funcție de nevoile dvs. în orice moment.
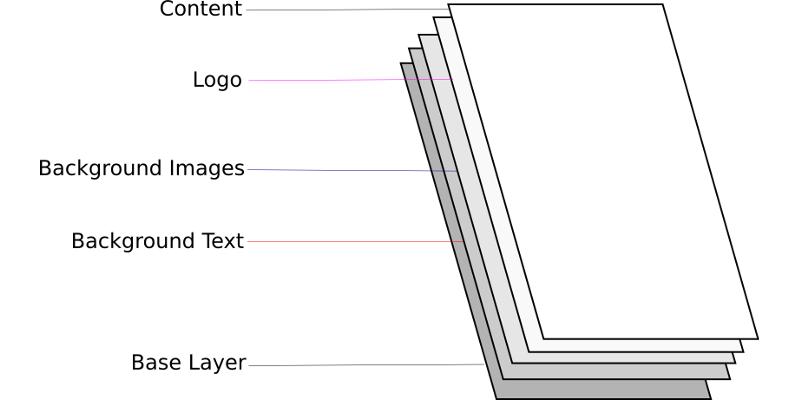
Această imagine arată structura ideală pentru un șablon de proiectare de fundal:

În fiecare strat (cu excepția stratului de bază) există posibilitatea de a crea straturi suplimentare pentru grade chiar mai mari de separare, dacă ar trebui să aveți nevoie de ele.
Cu cât creezi mai multe grade de separare, cu atât poți obține mai mult control. S-ar putea să simțiți că acest lucru nu este important acum, dar se întâmplă adesea să devină un factor mai târziu.
Cel mai important lucru de înțeles este că „fundalul” este orice lucru care nu este conținut. Deci, textul sau imaginile care sunt menite să fie pe pagină, dar nu ca conținut, sunt considerate ca făcând parte din fundal, dar nu toată lumea le va clasifica astfel.
Încadrare
În primele zile ale designului web, încadrarea era doar o simplă chestiune de a afla unde ar trebui să fie conținutul tău în raport cu fundalul. În această zi de responsive design, cu toate acestea, este de obicei mai complicat decât atât.
cu responsive design, aveți doar două opțiuni pentru a rezolva problema încadrării. Prima opțiune este să scalați conținutul și imaginea de fundal în raport cu dimensiunea disponibilă a ecranului. Acest lucru este optim atunci când integritatea designului este cel mai important factor, deși aceasta va fi o situație destul de rară.
A doua opțiune este eliminarea treptată a secțiunilor din fundal, sau chiar a întregului fundal, în situația mai comună în care lizibilitatea conținutului este mai importantă decât integritatea proiectării.
Apropo, această problemă a „integrității designului” înseamnă pur și simplu că designul arată întotdeauna la fel, indiferent de ce tip de ecran este vizualizat. Opusul este în cazul în care conținutul arată întotdeauna (mai mult sau mai puțin) la fel, indiferent de ce fel de ecran este vizualizat.
Folosind scalarea pentru responsiveNess
Când utilizați scalarea pentru a păstra o încadrare uniformă între diferite tipuri de dispozitive și orientare, aceasta păstrează integritatea designului dvs., dar rezultatul poate să nu fie întotdeauna ceea ce v-ați aștepta sau chiar doriți, mai ales dacă utilizați un fundal fotografic.
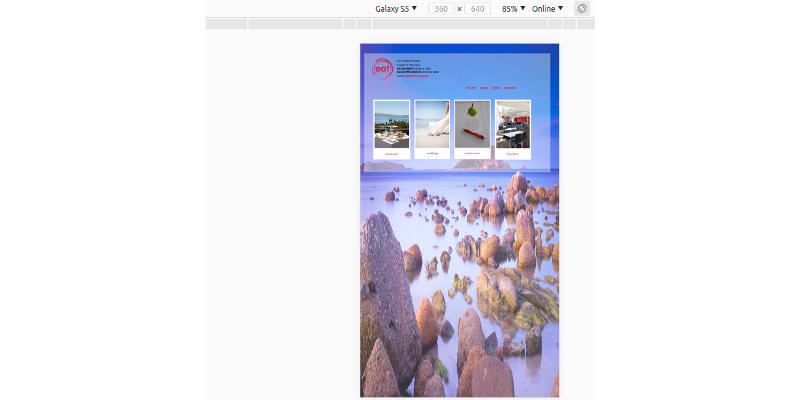
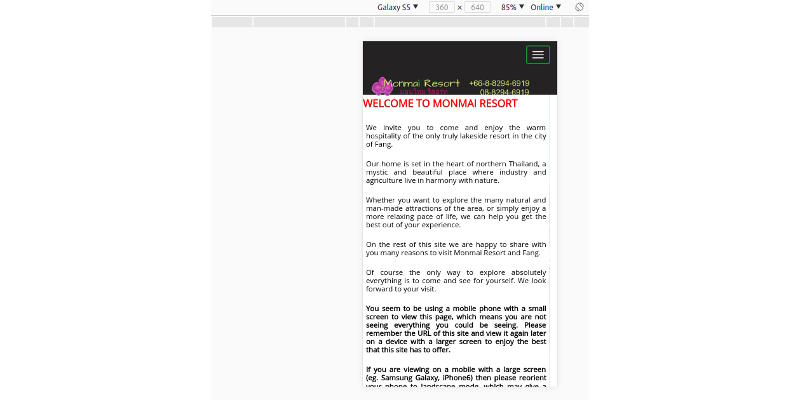
Să vedem un exemplu al acestei tehnici în acțiune. Începând cu Samsung Galaxy S5 în modul portret (rețineți că aceste imagini sunt reduse pentru a se potrivi în articol, astfel încât textul pe care îl puteți vedea este de fapt lizibil pe dispozitivul însuși).

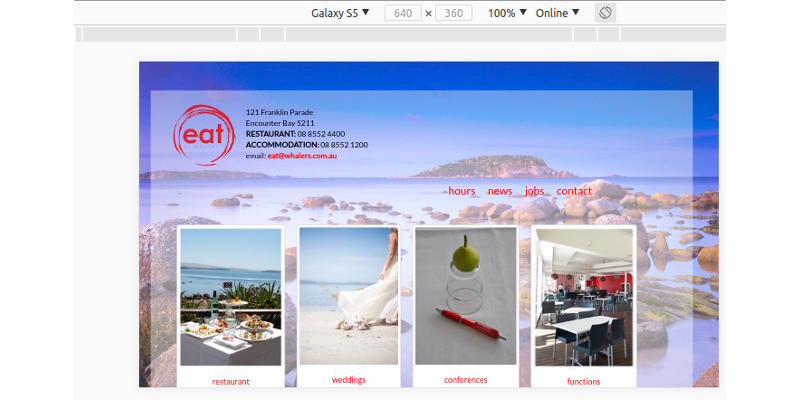
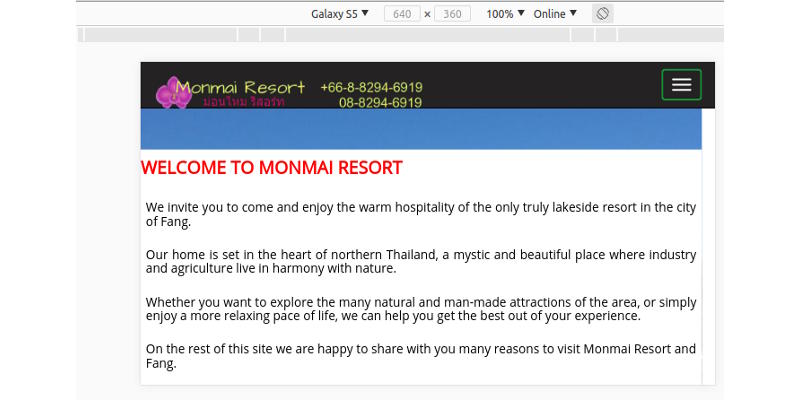
Așa arată în modul peisaj (aproape întotdeauna este mai bine să țineți un telefon în orientare peisaj pentru orice, cu excepția efectuării de apeluri telefonice, totuși oamenii încă insistă să țină telefoanele în orientare portret.

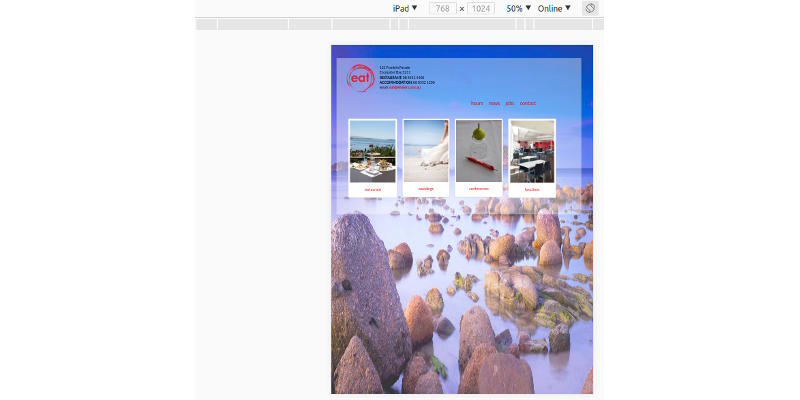
După cum puteți vedea, aspectul este foarte bun atunci când este scalat, chiar și atunci când aveți doar 640 x 360 pixeli cu care să lucrați. În continuare avem iPad-ul în orientare portret.

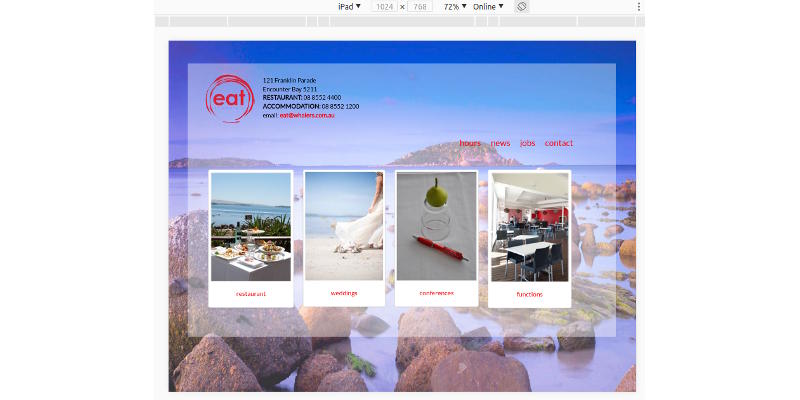
Și peisaj.

Lucrul pe care îl veți observa atunci când se utilizează scalarea este că există puține variații între diferite dispozitive și rezoluții, cu excepția faptului că pe ecranul portret poate exista mult spațiu pierdut.
De fapt, ar fi mai bine să folosiți diferite metode pe fundal și porțiuni de conținut, astfel încât elementele de meniu să se înfășoare într-o grilă 2 × 2 în loc să rămână întotdeauna în aspect 1 × 4, dar motivul pentru care nu se face așa este că este imposibil să se prevadă cât spațiu vertical va fi disponibil.
Astfel, avantajul scalării este atunci când doriți să vă asigurați că o componentă rămâne întotdeauna vizibilă, indiferent de circumstanțe.
Folosind ascundere și dezvăluire în etape responsiveNess
Un scenariu mai practic, și cel pe care cei mai mulți designeri vor dori să îl folosească de cele mai multe ori, este un design în care fundalul (sau porțiuni din acesta) poate fi pur și simplu eliminat dacă nu există suficient spațiu pentru ao arăta, astfel încât conținutul site-ului să primește o atenție maximă.
Iată un exemplu al diferenței atunci când se utilizează această metodă. Vom folosi aceleași dispozitive și orientări pentru a ilustra. Primul este portretul Samsung Galaxy S5.

Peisaj Samsung Galaxy S5.

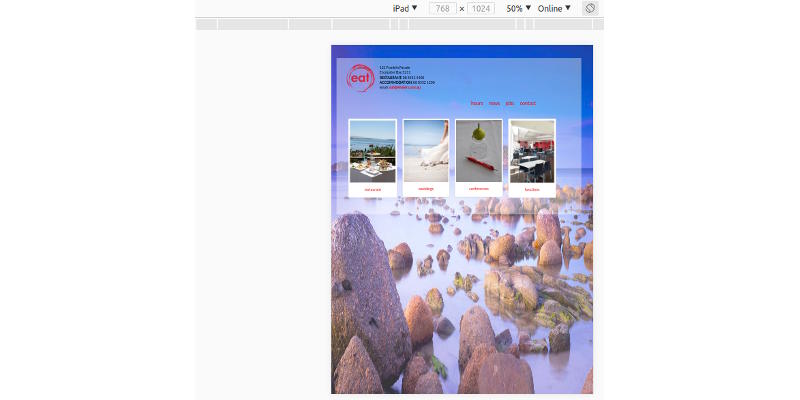
portret iPad.

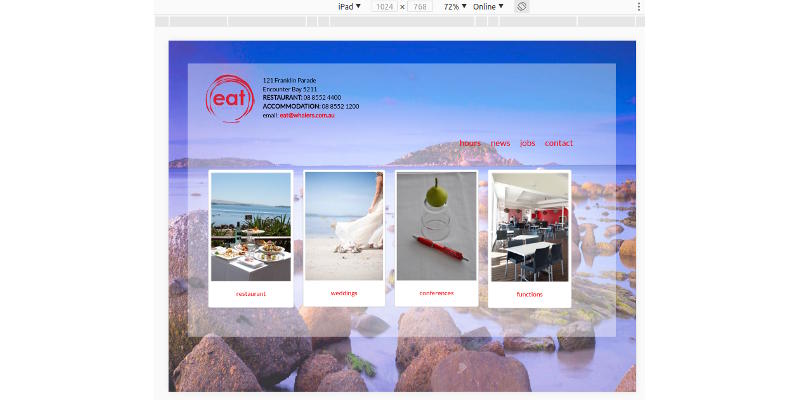
Peisaj iPad.

Aici puteți vedea o diferență considerabilă între dispozitive. Micul ecran al Samsung Galaxy S5 nu permite afișarea fundalului, indiferent dacă dispozitivul este ținut în orientare portret sau peisaj, iar ceea ce este afișat este ajustat pentru a se potrivi spațiului disponibil.
Când același site este vizualizat pe iPad, atunci fundalul este întotdeauna afișat indiferent de orientare, dar există o diferență în ceea ce se vede.
Cele mai bune concepte pentru proiectarea fundalului (în ordine)
1. Culoare solidă (sau fără culoare)
2. Fotografice (întinse)
3. Tigla mică (perfectă fără sudură)
4. Tigla mare (perfectă fără sudură)
Ceea ce ar trebui să evitați este placarea cu fundaluri fotografice, cu excepția cazului în care acest lucru poate fi realizat în așa fel încât să nu fie vizibil. Întinderea este în mod normal cea mai bună pentru fundaluri fotografice sau pentru a le limita într-un spațiu predefinit.
Epoca fundalului mare splash este aproape moartă, cu excepția site-urilor specializate destinate doar vizionarii pe a desktop. Cele mai multe fundaluri concepute pentru desktopNu vor arăta bine când sunt vizualizate pe telefoane.
O soluție pe care o puteți face este să configurați un număr mare de puncte de întrerupere în fișierul CSS și să creați îndivifundaluri duale pentru fiecare punct de întrerupere, dar, ca de obicei, aveți provocarea că spațiul vertical disponibil nu poate fi calculat niciodată, chiar și atunci când tipul dispozitivului este cunoscut.
imaginea antetului prin amabilitatea




Comentarii Răspunsuri 0