Desde melhorias contínuas das tecnologias de telefones celulares e tablets, desafios enfrentados o designer de um site de comércio eletrônico está sempre mudando. Embora o progresso tecnológico neste domínio seja popular entre os consumidores e ofereça constantemente aos proprietários de negócios novas oportunidades para alcançar clientes em cenários e locais cada vez mais variados, isso definitivamente cria algumas dificuldades para designers e desenvolvedores. Há vários princípios básicos que devem ser levados em consideração ao projetar para dispositivos móveis, e neste artigo discutiremos e passaremos por eles.
Analisando o comportamento do cliente
O comportamento do cliente em dispositivos móveis em relação a sites de comércio eletrônico é semelhante à experiência de navegação normal, mas com pequenas particularidades que discutiremos agora. Há uma expectativa de poder acessar os mesmos sites, mas de uma forma que seja adequadamente simplificada para a tela menor.
O comportamento de compra do consumidor em dispositivos móveis difere significativamente do observado em dispositivos estáticos maiores. Presume-se que os compradores de tablets estão mais propensos a fazer uma compra como compradores de smartphones, demonstrando a maneira pela qual a ferramenta usada específica influencia a atividade do usuário.
Os dispositivos móveis são pequenos e têm pouco espaço na tela, por isso é importante adotar essa limitação em vez de combatê-la. Muitas vezes, os aplicativos interferem no pequeno espaço com tantas coisas que eles acham que um usuário pode precisar, mas acredita-se que seja contraproducente. As melhores experiências de compra podem ser consideradas aquelas que são leves, onde o foco está no produto e o restante noformation atua como conteúdo de suporte em vez de lutar pela atenção do usuário.
Use a base correta
É importante ter a base certa para seus websites, especialmente ao analisar seu comportamento em dispositivos móveis. Existem vários frameworks para escolher, e eu sou tão positivo sobre eles porque eles vêm com HTML, CSS e JS para vários usos, fornecendo vários elementos de interface, incluindo grupos de botões, dropdowns de botão, miniaturas, alertas, barras de progresso e muito mais. Eles também oferecem alguns bons conselhos sobre a montagem de todos juntos, bem como alguns modelos sugeridos. Isso ajuda você a tornar seu site único, mas com o benefício da orientação inicial e da plataforma fornecida pela estrutura.
O uso de uma estrutura que ajuda com outro aspecto importante do comércio eletrônico para celular, que é a otimização. Ferramentas fornecidas por Shopify pode ajudar no uso de CSS em vez de imagens, sempre que possível, o que auxilia na otimização do desempenho e fornece uma plataforma estável para vendas futuras e futuras. Se for necessário um gradiente, use CSS em vez de uma fatia da imagem. Qualquer imagem pode ser otimizada, garantindo que o tamanho do arquivo seja o menor possível, sem comprometer a qualidade desnecessariamente. Os arquivos Javascript e CSS seriam minificados e, o mais importante, garantirá que arquivos Javascript indesejados não sejam chamados quando carregados em um dispositivo móvel. Todos esses recursos beneficiam o desempenho do site e melhoram a experiência dos usuários móveis.
Priorize o conteúdo
Se estamos falando de um responsive site, é vital garantir que os recursos mais importantes sejam transferidos e que o conteúdo do site móvel seja priorizado para facilitar o uso e melhorar a usabilidade. Entre os recursos que devem ser incluídos em um ambiente móvel de “conteúdo prioritário”, podemos citar:
- Uma barra de pesquisa acessível em todas as páginas
- Link para as configurações da conta e checkout page
- Fácil acesso a todas as categorias no site
- Imagens de imagens de largura total para experiência centrada em conteúdo
Decidir quais elementos são relevantes para ambos desktop e móvel é uma parte vital do processo. O truque é priorizar entendendo a importância de cada um e garantir que os recursos funcionem tão bem para os espectadores móveis quanto desktop espectadores. A regra geral para isso é a ideia de sempre manter o foco no conteúdo e priorizá-lo.
Use interfaces simples
A desordem é o seu inimigo número um, daí a ideia de confiar principalmente em interfaces e designs simples, organizados e fáceis de usar. Experiências de compras móveis são melhores quando o foco é colocado apenas nos produtos. Permita que o usuário navegue facilmente pelos seus produtos, livrando-se de widgets desnecessários, como banners extras ou links desnecessários entre sites.
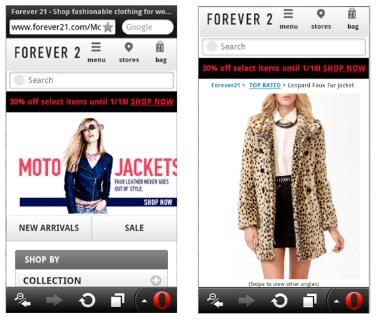
Um site que exibe grandes fotos e feeds cheios de produtos é o caminho a percorrer. Manter a navegação fácil e simples e com interfaces desordenadas é o que permite que o usuário final mantenha o foco nas compras reais através do design atraente e funcional que é fornecido a ele.
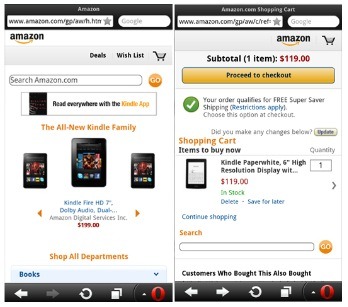
Amazon faz uso de uma ótima interface móvel que parece realmente simples, mas não parece nada barata. Muito espaço em branco e cores quentes criam uma bela paleta de cores que agrada os olhos e beneficia muito as interfaces. Não importa a quantidade de widgets, a palavra que descreveria essa interface ainda seria simples, devido à concordância na forma como os gráficos interagem entre si.
Use gráficos e imagens de qualidade
Dispositivos móveis, especialmente telefones, têm telas relativamente pequenas. As fotos do produto não devem ser ainda menores; os produtos precisam ser vistos em detalhes, e é por isso que você gostaria de usar o máximo possível de imagens em tela cheia. Se as fotos forem pixelizadas ou pequenas, isso incomodará os compradores e afetará o comportamento de compra. Fazer compras em um dispositivo móvel já é difícil o suficiente. A experiência do usuário consiste em vários fatos, e mesmo que a qualidade da imagem não faça parte dela, ela definitivamente contribui para a credibilidade e às vezes atua nos impulsos do usuário final, que definitivamente compõem o conceito de experiência do usuário que estamos procurando encaminhar para melhorar nossos sites móveis.
Tenha um processo efetivo de checkout
Como o processo de checkout exige inúmeros campos de texto, isso pode ser uma das partes mais difíceis de um site de comércio eletrônico para acertar, mas com o desafio de obter resultados, como um checkout eficaz poderia resultar em excelentes taxas de conversão. O processo precisa ser bem estruturado e fácil de seguir em um dispositivo móvel, portanto vários princípios devem ser implementados neste sentido:
- Lista de produtos com botões fáceis de + e - para gerenciar quantidades
- Um campo para códigos de cupom (se houver)
- Botão grande e claro de 'checkout'
- Botão visível 'continuar a comprar'
Ao projetar o processo de checkout, uma estrutura de acordeão é uma ótima abordagem. Isso dá ao usuário uma visão clara do processo e mantém todas as informações relevantes emformation em uma tela. Essa teoria foi questionada por vários especialistas mas essas opiniões são subjetivas, portanto você deve descobrir o que melhor atende às suas necessidades e ser pró ou contra o recurso do acordeão.
Por algum motivo, para navegar e comprar em aplicativos móveis, o usuário geralmente precisa fazer login / se inscrever. É muito inconveniente para o usuário final se comprometer com uma inscrição em um dispositivo móvel, muitas vezes porque esses formulários exigem que muitos campos sejam preenchidos.
Depois que alguém decide comprar algo em seu site, é importante que você faça a verificação o mais fácil possível. Certifique-se de que o processo com o qual você os faz se comprometer é uma experiência contínua e sem sentido - ou pelo menos tem que ser assim. É crucial não incomodar o usuário quando ele está tentando fazer o check-out. Neste ponto, seus clientes decidiram comprar seu produto, então deixe-os fazer isso da maneira certa, mas de maneira correta, livrando-se de quaisquer problemas que possam enfrentar.
Conclusão
Os dispositivos móveis têm um ambiente separado em relação ao comércio eletrônico, portanto, é necessária uma abordagem específica. Neste artigo, discutimos alguns princípios básicos que devem ser abordados para fornecer uma experiência utilizável e eficiente para os usuários finais. É importante perceber que cada site tem seus próprios traços específicos, portanto, enquanto uma abordagem geral é possível, adaptar-se às especificidades cruciais de seu próprio site é igualmente importante.
Curva de imagem de recurso de nadrosia






Comentários Respostas 0