Acredite ou não, você não tem muito tempo para convencer os visitantes do seu site a ficar por perto. Sua janela é realmente muito mais curta do que você imagina.
Em essência, leva apenas 0.05 segundos depois que sua página é carregada para que os visitantes formem uma opinião. Mais especificamente, isso se traduz em milissegundos 50. Surpreendentemente curto, certo?
Ok, alguns deles vão embora. Mas outros podem optar por ficar.
Então vem o estágio da impressão, que basicamente dura apenas segundos 10. Se o seu site não conseguir gerenciar um volume sólido, você perderá a maior parte do tráfego antes mesmo de começar o processo de conversão. Eles apenas para continuar a apertar os botões de volta ou fechar.
E se você tivesse alguma esperança de recuperá-los, aqui está a dura verdade. 88% deles não é provável que retornem a um site após uma experiência ruim.
Mas espere um minuto. De quem é o trabalho de reter o tráfego da web quando eles chegam ao site?
Ok, é claro, é natural culpar o gerente de conteúdo do site. E você pode estar certo. Mas apenas parcialmente.
Acontece que tudo começa com o web designer. De fato, um estudo que pesquisou extensivamente uma ampla gama de feedback do consumidor estabeleceu que 94% dos negativos foram relacionados ao design.
O que isso significa?
Para começar, não há como escapar disso. A responsabilidade principal está com você. Além de implementar todas as práticas recomendadas de design que abordamos em nossas peças anteriores, você precisa usar um chapéu de relações públicas e considerar elementos que se conectem efetivamente com o tráfego.
Estou falando de coisas como animações na web.
E por que estamos sugerindo especificamente isso?
Bem, isso é algo que vou revelar em breve. Este guia irá guiá-lo através de todos os aspectos críticos das animações da web. Mas primeiro, vamos explorar o básico ...
Noções básicas de animações da Web
Imagine seu personagem de desenho animado favorito passeando pela tela. Ou talvez o logotipo do seu telefone esteja dançando na tela quando você reiniciar o dispositivo. O que eles têm em comum?

Bem, ambos são exemplos básicos de animações.
A animação ocorre essencialmente quando um elemento parado é “trazido à vida”. Em seguida, começa a exibir alguma forma de movimento.
Nós não sabemos exatamente quando esta prática começou. Mas nós temos uma ideia de que o primeiro filme de animação na história foi feita há mais de um século. A tendência se desenvolveu bastante desde então, graças aos avanços progressivos na tecnologia.
No entanto, uma coisa permaneceu constante - os princípios da animação. Na verdade, Ollie Johnston e Frank Thomas, da Disney, mais tarde escreveram sobre eles em seu livro, “A ilusão da vida: animação da Disney". Aqui está a lista completa:
- Apelar
- Desenho sólido
- Exagero
- Cronometragem
- Ação secundária
- Arco
- Devagar e desacelerar
- Siga através e ação sobreposta
- Em frente a ação e posar para posar
- Staging
- Antecipação
- Squash e alongamento
Os doze ainda fornecem a estrutura para o design de animações hoje, incluindo aqueles publicados na web como vídeos, WebGL, SVG, CSS e GIF.
Agora, as animações da Web podem ser tão simples quanto um realce que aparece quando você passa o mouse sobre uma letra em uma série complexa de vídeos em tela cheia com várias camadas. Em outras palavras, você pode adotar uma abordagem sutil ou optar por participar de animações dominantes que gritam por atenção. Tudo depende da situação.
E isso levanta a questão - quando você deveria usar animações?
Quando você deve usar animações da Web?
Claro, eles são fofos. E certamente seriam adições interessantes ao layout do seu site.
Mas você sabe o que? Seus níveis de eficácia subseqüentes são completamente diferentes. Portanto, não é preciso dizer que as animações não são adequadas para todos os projetos de sites. E o mais importante, seria uma má ideia adotá-las ao acaso.
Acontece que 46% de consumidores online julgar a credibilidade de um site com base em seu apelo visual e estética em geral. Você simplesmente não pode se dar ao luxo de incluir isso com uma estrutura de animação mal projetada. Ao mesmo tempo, seria lamentável persistentemente perder oportunidades de conversão de ouro, deixando de capitalizar animações.
Então, quando você deve aproveitá-los?
Bem, aqui está a coisa. As animações da Web são principalmente ideais quando você precisa aumentar a usabilidade, talvez chamando a atenção ou ajudando os usuários com o processo de navegação.
Como?
Geralmente, demora 2.6 segundos para os olhos de um visitante pousarem na seção do website que influencia principalmente sua primeira impressão. O uso de uma animação, no entanto, pode acelerar as coisas, chamando imediatamente a atenção para as áreas mais críticas do site.
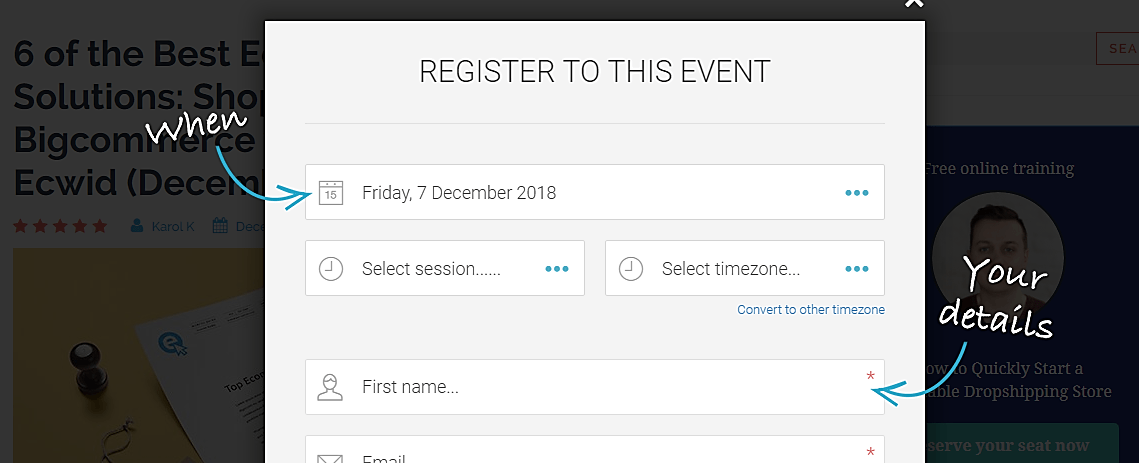
As animações também são úteis quando você procura direcionar usuários pelo funil de conversão. Um formulário animado, por exemplo, seria uma estratégia inteligente para construir listas de discussão. Então, quando se trata do processo de compra, você pode considerar a incorporação de vídeos. Eles foram provados para convencer 73% dos compradores para prosseguir e comprar um produto ou serviço.

Finalmente, você pode usar animações web exclusivamente para fins estéticos. Uma animação decorativa suave e uniforme pode melhorar bastante o apelo visual geral e, consequentemente, estabelecer uma conexão emocional entre os usuários e a interface. E é assim que você consegue aumentar progressivamente os níveis de engajamento do usuário.
Ferramentas de Animação Web
Pronto para começar a criar animações na web? Perfeito! Mas onde você deveria começar?
Bem, que tal procurar uma ferramenta robusta para converter suas ideias em animações reais? Felizmente, há uma grande variedade de opções na web, que são bem otimizadas para vários usuários e diferentes tipos de animações. O que você escolhe para seus projetos depende de suas habilidades, principais objetivos, orçamento e do tipo de site em que você está trabalhando.

Dito isso, aqui estão alguns exemplos proeminentes, cada um com seu próprio caso de uso exclusivo:
- js
- Animação de linhas 3D com Three.js
- js
- Flubber
- Animação em cores
- jqClouds
- Scrollissimo
- Cel-animação
- js
- js
- Animação CSS3
- Transformar-quando
- js
- Raxax
- AOS
- js
- ScrollTrigger
- Scrollanim
- js
- js
- js
- js
- Foxholder
- Animatelo
- css
- Animista
- js
- CAAT
- AnimateMate
- js
- Estilista
- GFX
- js
- js
- js
- jQuery DrawSVG
- Ramjet
- Wallop
- Misture
- css
- css
- js
- Ceaser
- CSSynth
- Açafrão
- CSShake
- css
- js
- Foguete
- trânsito
- css
- js
- Popmotion
- GSAP por GreenSock
- js
- js
- CSS Animate
- É terça-feira
- Matreiro
- js
- js
- js
- js
- js
- Esperar! Animar
- IU de movimento
- js
- Pintor de Linha Preguiçoso
- js
- js
- js
- Anijs
- js
- Animações Mágicas
- css
Criando animações da Web
Efeitos pairar
As animações em foco são, sem dúvida, algumas das mais simples da web. Eles ganham vida e destacam elementos selecionados quando o ponteiro se move sobre eles. A animação em si pode ocorrer de várias formas - como mudar de tamanho ou mudar de cor.

O truque aqui é adotar os efeitos com moderação. De outroswise, você corre o risco de destacar muitos elementos, o que pode confundir os usuários posteriormente.
Também é aconselhável manter alguma forma de consistência com a metodologia em todo o site. Se os botões da sua página inicial mudarem de verde para vermelho, por exemplo, use a mesma estrutura para realces adicionais em outras páginas da web.
Animações de fundo
Incorporar uma animação em segundo plano é uma estratégia eficaz para adicionar emoção e vitalidade à sua página da Web sem necessariamente interferir na ênfase principal. Você pode usar qualquer coisa, desde vídeos até imagens sutis que mudam sequencialmente.

A melhor abordagem aqui é manter as coisas estruturadas e simples. Se você optar por integrar um vídeo, encurte-o de acordo e mantenha um loop relevante para o seu site. Em seguida, garanta que os movimentos sejam sutis o suficiente para atrair a atenção sem sobrecarregar os usuários.
Animações de estilo GIF
Vale a pena considerar um GIF se você estiver particularmente interessado em uma animação excepcionalmente fácil de configurar. Um típico pode ser algo como mudar de texto ou um palhaço sorridente embutido no layout do conteúdo.
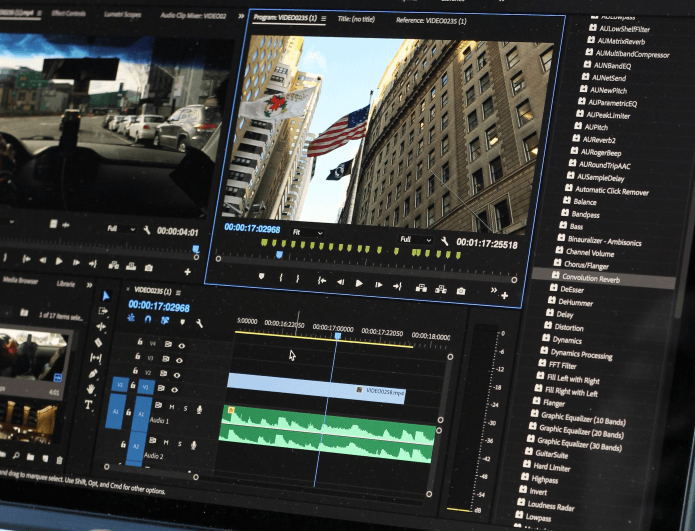
Tudo o que você precisa fazer é ter uma ideia sólida, obter um vídeo ou imagem relevante e convertê-lo em um GIF perfeito usando um software de edição adequado. Carregando a criação resultante em GIF format gera uma animação semelhante a um vídeo que carrega tão rápido quanto uma imagem pequena.
Animações Transicionais
Animações de transição são usadas para introduzir vigor quando os usuários estão se movendo de uma seção do site para outra. Eles são semelhantes às animações de apresentação de slides que aparecem quando você passa de um slide para o próximo.

Créditos de imagem: Shutterstock
Para um resultado perfeito, garanta que as animações sejam suaves e consistentes em todo o site. Eles também devem ser curtos o suficiente para não atrasar o processo de transição real.
Carregando animações
Fato é- 47% de consumidores online espere que suas páginas da Web carreguem em pelo menos 2 segundos. Se você não conseguir isso, cada segundo adicional será convertido em 7% a menos de conversões.
Indo pelo tempo de carregamento médio atual de 22 segundos, é bem evidente que atender à expectativa do segundo 2 é bastante difícil. No entanto, você pode recuperar uma parte substancial do tráfego mantendo-os ocupados com animações à medida que outros elementos do site continuam sendo carregados.
Concentre-se na criação de itens simples que sejam leves o suficiente para carregar quase que imediatamente o tráfego seja redirecionado para o seu site. Eles devem ser projetados para apresentar sistematicamente os visitantes à marca e ao tema geral do site.
Animações ativadas por rolagem
Estudos de rastreamento ocular estabeleceram que os usuários do site gastam 57% do seu tempo acima da dobra. Mas, acontece que muitos deles estão dispostos a rolar para baixo, desde que você forneça uma estrutura e um mecanismo de design favoráveis.
E é exatamente aí que as animações acionadas por rolagem entram em ação. Elas entram em ação assim que os usuários começam a rolar para criar a ilusão de uma página suave e sem fim. É uma maneira cuidadosa de eliminar transições que outraswise desencorajar a rolagem.
Navegação e animações de menu
Sejamos honestos. As opções de menu ocupam uma quantidade consideravelmente grande de espaço na tela, principalmente em sites holisticamente dinâmicos com vários níveis de seleções. Felizmente, você pode aproveitar animações para ocultar as opções e depois revelá-las apenas quando um usuário clicar ou passar o cursor sobre os botões correspondentes.

Esse tipo de animação também simplifica e simplifica o processo de navegação, comprimindo toda a estrutura em opções de menu visualmente conectadas. A estrutura deve ser projetada com segmentos de submenu que aparecem sistematicamente sempre que um usuário clica ou aponta nas opções do menu de sobreposição.
Galeria e Slideshows
Talvez sem surpresa, o atenção média dos seres humanos é de 8 segundos - pelo menos de acordo com um estudo recente conduzido pela Microsoft. Mesmo um peixinho dourado é capaz de ficar atento por mais tempo do que um típico emdividual. Portanto, você pode apostar que a maioria dos visitantes do seu site não será persistente o suficiente para clicar em todos os itens da sua galeria.
Mas adivinha o que? Você pode aproveitar de maneira inteligente as animações de galeria e apresentação de slides para exibir automaticamente várias imagens, sem necessariamente forçar os usuários a navegar por elas.

O mais importante aqui é o tempo de exibição da imagem. Visores curtos com transições rápidas pareceriam apressados, enquanto exibições longas com transições lentas seriam chatas e lentas. Com isso em mente, projete o layout geral para mostrar cada imagem por cerca de 5 a 8 segundos, antes de passar rapidamente para a próxima.
Conclusão
Tudo em tudo, você deve analisar animações com base em quanto eles subsequentemente melhoram a experiência do usuário. Um ótimo deve desencadear uma conexão emocional dos usuários ou facilitar o processo de navegação. Um perfeito, por outro lado, deve ser capaz de atingir confortavelmente ambos ao mesmo tempo.
Para conseguir isso, aproveite para avaliar criticamente todos os parâmetros relevantes ao projetar e incorporar animações ao seu site. E lembre-se: mantenha-o simples, leve e bem alinhado à sua marca.
imagem de cabeçalho cortesia de Alfrey Davilla | vaneltia




Comentários Respostas 0