Gastamos uma quantidade extraordinária de tempo e dedicação nas últimas semanas para determinar os melhores construtores de páginas de destino no mercado, e nossa investigação conclui que Instapage é o melhor construtor de páginas de destino, visto que ele possui recursos impressionantes, o preço é razoável e você recebe recursos como modelos prontos para conversão, mapeamento de calor, um sistema de geração de leads e várias integrações. HubSpot's O Free Landing Page Builder é atualmente a melhor solução gratuita.
Neste artigo:
- Nossas principais escolhas
- Melhores construtores de páginas de destino
- O que é uma página de destino
- Por que você deve confiar em nós
- Para quem é o software de página de destino
- Como escolhi e testei o melhor criador de páginas de destino?
- Conclusão
Melhores criadores de páginas de destino: nossas principais escolhas
O construtor de página de destino certo para suas necessidades dependerá de várias coisas. Por exemplo, você precisará considerar se já tem experiência com modelos de página de destino e criadores de sites. Também vale a pena saber quanto HTML e outros sistemas de código você deseja usar. Para atender a uma variedade de campanhas e estratégias de marketing, analisamos várias ferramentas de alta conversão.
No entanto, alguns de nossos criadores favoritos de páginas de destino incluem:
- Instapage: Provavelmente, um dos principais criadores de páginas de destino para quem procura simplicidade e valor. Se você está procurando uma maneira barata de acessar páginas de inscrição e automatizar sua estratégia de marketing, o Instapage pode ser apenas a ferramenta para você. Este construtor de arrastar e soltar chamou a atenção de inúmeras empresas com seu baixo preço.
- HubSpot: Um dos principais criadores de páginas de destino do mercado hoje, HubSpotA força do está no fato de que vem com acesso ao HubSpot CRM grátis. O construtor da página de destino é adequado para iniciantes e usuários avançados. Você pode personalizar o conteúdo da sua página, atualizar seus CTAs e direcionar emdiviusuários duplos com base na localização.
- Unbounce: Talvez um dos construtores e plataformas de páginas de destino mais conhecidos disponíveis atualmente, o Unbounce vem com tudo o que você precisa para atualizar suas campanhas de marketing. O Unbounce é consistente e confiável, com muitos modelos personalizáveis para você escolher. Você pode até usar o Unbounce para criar caixas de luz e formulários pop-up.
- Leadpages: As Leadpages emergiram rapidamente como uma das soluções mais modernas e inovadoras para criação de páginas de destino. As Leadpages vêm com vários modelos de páginas de destino que você pode usar para capturar a atenção do seu público-alvo. Além disso, esse criador da página de destino vem com tudo o que você precisa para criar experiências personalizadas para o seu público.
- Wishlagoa: WishO pond é uma ferramenta conveniente e acessível para empresas em busca da solução de página de destino perfeita. Você obtém acesso não apenas a um construtor sensacional de páginas de destino personalizadas com Wishpond, mas também ferramentas de alta conversão para o seu funil de vendas, como pop-ups de sites, formulários online, concursos e promoções.
Quais são os melhores criadores de páginas de destino em 2023?
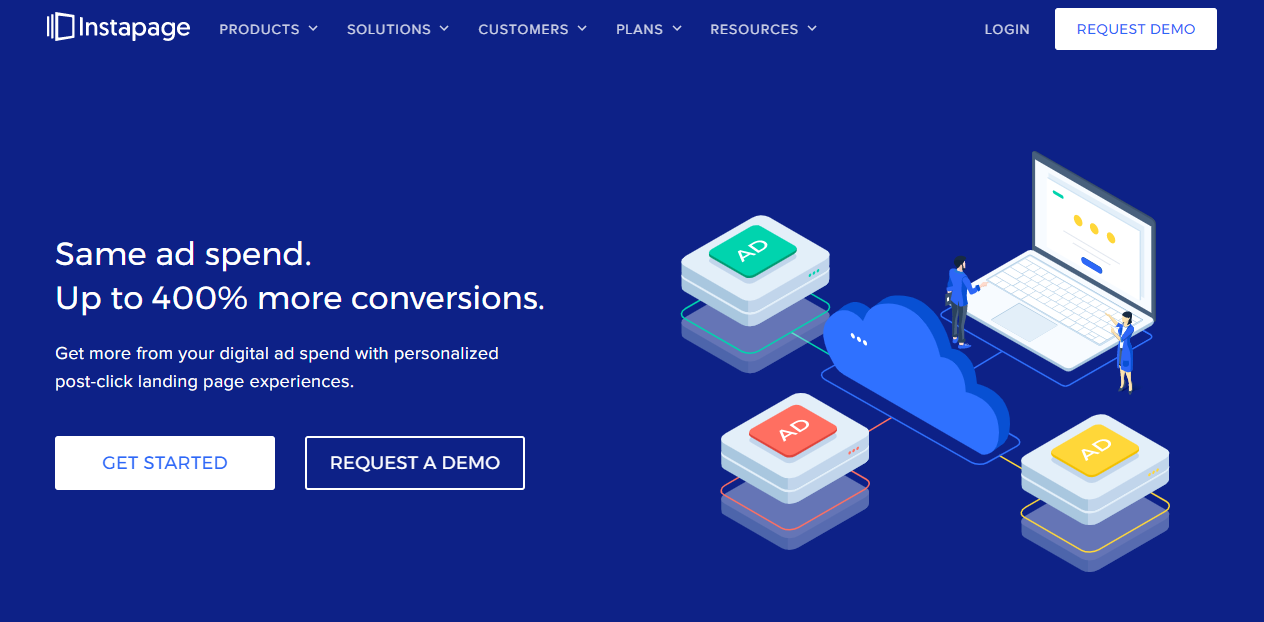
1. Instapage
Fale com alguém sobre as empresas com melhores páginas de destino no mercado hoje e certamente ouvirá pelo menos uma referência a Instapage. O software Instapage foi projetado para ajudar empresas de todos os tamanhos a aproveitar melhor seus gastos com publicidade digital, com até 400% mais conversões.
O Instapage vem com uma opção de demonstração gratuita para que você possa experimentar o software que usará. Depois de decidir comprar seu próprio pacote, você poderá criar uma série de incríveis e móveis responsive páginas de destino de mais de 200 modelos de página de destino. Não há necessidade de nenhum conhecimento de CSS e HTML, e você não precisará de um desenvolvedor profissional.
Embora existam muitas semelhanças entre Leadpages e Instapage, Instapage se destaca com mais recursos de colaboração para escolher, o que é excelente para equipes que trabalham juntas. Outro fator importante a considerar ao escolher a solução correta e amigável para a página de destino ilimitada é que o Instapage é mais livre de forma com o design da página. Você pode mover elementos para onde desejar nas suas páginas de destino personalizadas, praticamente sem restrições.
Os recursos do Instapage incluem:
- Implemente seu próprio domínio personalizado
- Use a substituição dinâmica de texto para reduzir a taxa de rejeição
- Acesse análises avançadas e mapas de calor
- Tenha controle total sobre o design da sua página
- Responsive modelos de página de destino incluídos
- Fácil integração com uma gama de ferramentas líderes
- Opções dinâmicas de inserção de palavras-chave para PCC
- Páginas de código personalizadas com CSS e HTML
- Integrações através do Zapier
Leia o nosso Revisão de Instapage.
Preço Instapage 💰
O plano principal do Instapage começa em $ 149 por mês, com tudo o que uma empresa precisa para começar a otimizar suas experiências pós-clique on-line. O preço anual vem com um pequeno desconto, o que é comum entre a maioria das ferramentas de criação de páginas de destino. Se você precisar de algo exclusivo para seus negócios, poderá atualizar do plano de negócios para a opção corporativa. O pacote Enterprise vem com um preço personalizado com base em suas necessidades.
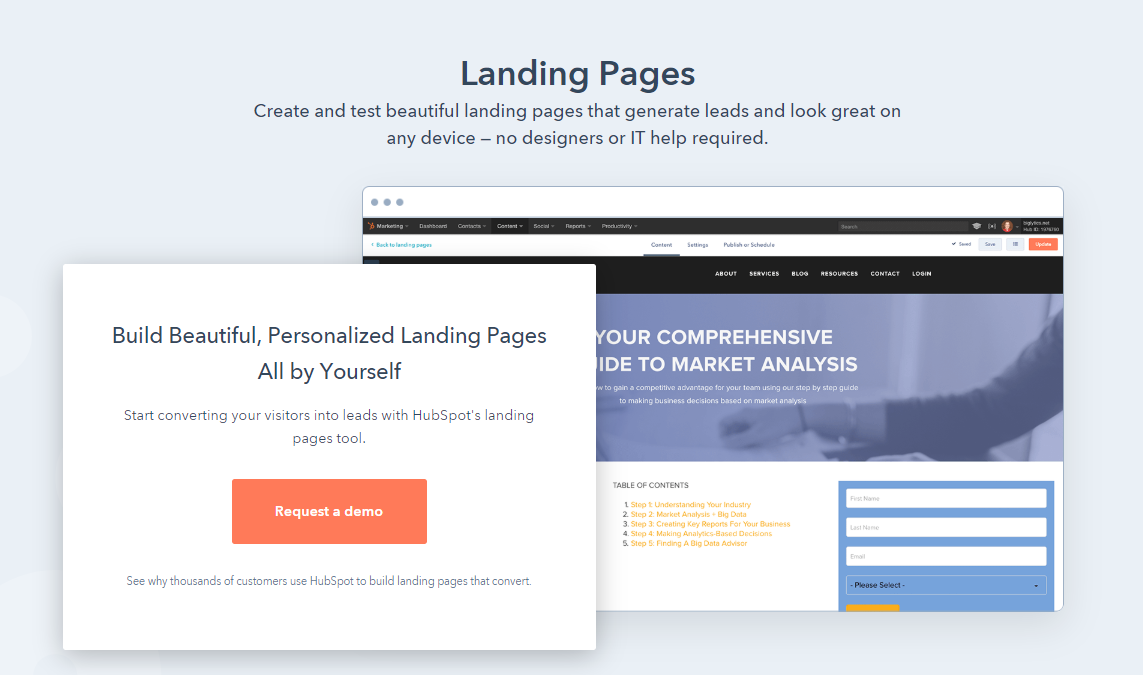
2. HubSpot
HubSpot é uma empresa digital líder conhecida por fazer uma variedade de ferramentas sensacionais para profissionais de marketing digital e proprietários de negócios. A ferramenta da página de destino disponível em HubSpot vem como parte do Marketing Hub completo da empresa, o que ajuda a simplificar a forma como você promove seu site.
A funcionalidade de arrastar e soltar significa que você pode criar rápida e facilmente páginas de destino que funcionam bem em qualquer dispositivo. Você pode escolher entre uma coleção profissional de modelos otimizados para dispositivos móveis que comprovadamente se convertem em inúmeros fóruns ou constrói suas próprias páginas desde o início. Há também a opção de mostrar dinamicamente diferentes conteúdos com base na localização do seu usuário.
Fácil de usar e excepcionalmente rico em recursos, o construtor de páginas de destino da HubSpot oferece recursos como:
- Página de destino personalizada com conteúdo dinâmico que muda de acordo com o local
- Análise, teste e relatório para todas as suas páginas de destino
- Compatibilidade total com o Hubspot Marketing Hub, incluindo soluções de blog e marketing por e-mail
- Acesso e integração de CRM para maior profundidade emformation sobre leads
- Construtor de página de destino de arrastar e soltar com modelos incluídos
- Plugins, criação de formulários e design de página fácil de gerenciar
- Excelente suporte ao cliente e orientação de ponta a ponta
Leia o nosso HubSpot Revisão do Marketing Hub.
HubSpot Preços ????
Uma das coisas mais interessantes sobre o centro de marketing de HubSpot, é que existe a opção de começar sua experiência sem gastar nenhum dinheiro. Você pode começar a gerar novos leads gratuitamente com o pacote de “ferramentas gratuitas”. Alternativamente, se você deseja uma solução de almofada, você pode atualizar para o pacote “Starter” por $ 50, ou o pacote “Professional” por $ 800 por mês. O pacote Enterprise, muito maior, custa US $ 3,200 por mês.
3. Unbounce
Uma das principais ferramentas de marketing do setor atualmente e uma excelente solução para quem busca software de página de destino, Unbounce certamente será uma das ferramentas que você considera em sua pesquisa. Se você está procurando acesso à automação de marketing, taxas de conversão mais altas, testes A / B e modelos profissionais, o Unbounce pode ser apenas a ferramenta para você.
A Unbounce se descreve como a plataforma número um da página de destino para mais de 15,000 marcas. Ajuda as empresas a converter mais clientes e criar mais leads. Além disso, muitos líderes de mercado consideram a Unbounce como a empresa que criou uma das primeiras experiências de software de páginas de destino.
Com o Unbounce, as empresas podem criar praticamente qualquer página que desejarem por conta própria, usando um construtor de arrastar e soltar e centenas de modelos eficazes. Além disso, os modelos personalizáveis vêm com acesso opcional a entradas CSS e JavaScript. Embora essa funcionalidade extra possa não agradar a todas as pequenas empresas, é algo que vale a pena procurar se você deseja um software de página de destino altamente adaptável. Os recursos do Unbounce incluem:
- Construtor fácil de arrastar e soltar
- Modelos personalizáveis com CSS e JavaScript
- Mais de 100 modelos profissionais
- Testes e relatórios A / B para ajudar você a ver o que está funcionando
- Soluções especializadas para SaaS, agências e comércio eletrônico
- Amigável plugins e design de página
- Edite páginas para torná-las mais móveis responsive
- Integre-se às principais ferramentas de CRM, análise e email
- Inserção dinâmica de palavras-chave para SEM
- Cabeçalhos e pop-ups pegajosos
Leia o nosso completo Revisão de descompactação.
Preços Unbounce 💰
Uma das ferramentas mais populares da página de destino do setor atualmente, Unbounce é um serviço fácil de usar e altamente personalizável para pequenas e grandes empresas. A melhor coisa sobre o Unbounce é que, se você está apenas começando, não precisa de muito conhecimento prévio para começar. Você deve ser capaz de arrastar e soltar para uma página de destino completa com facilidade, começando com um pacote que custa apenas $ 90 por mês. Há também o pacote Optimize de $ 135 e a solução Accelerate de $ 225 por mês. Você economizará 10% pagando anualmente em vez de mensalmente.
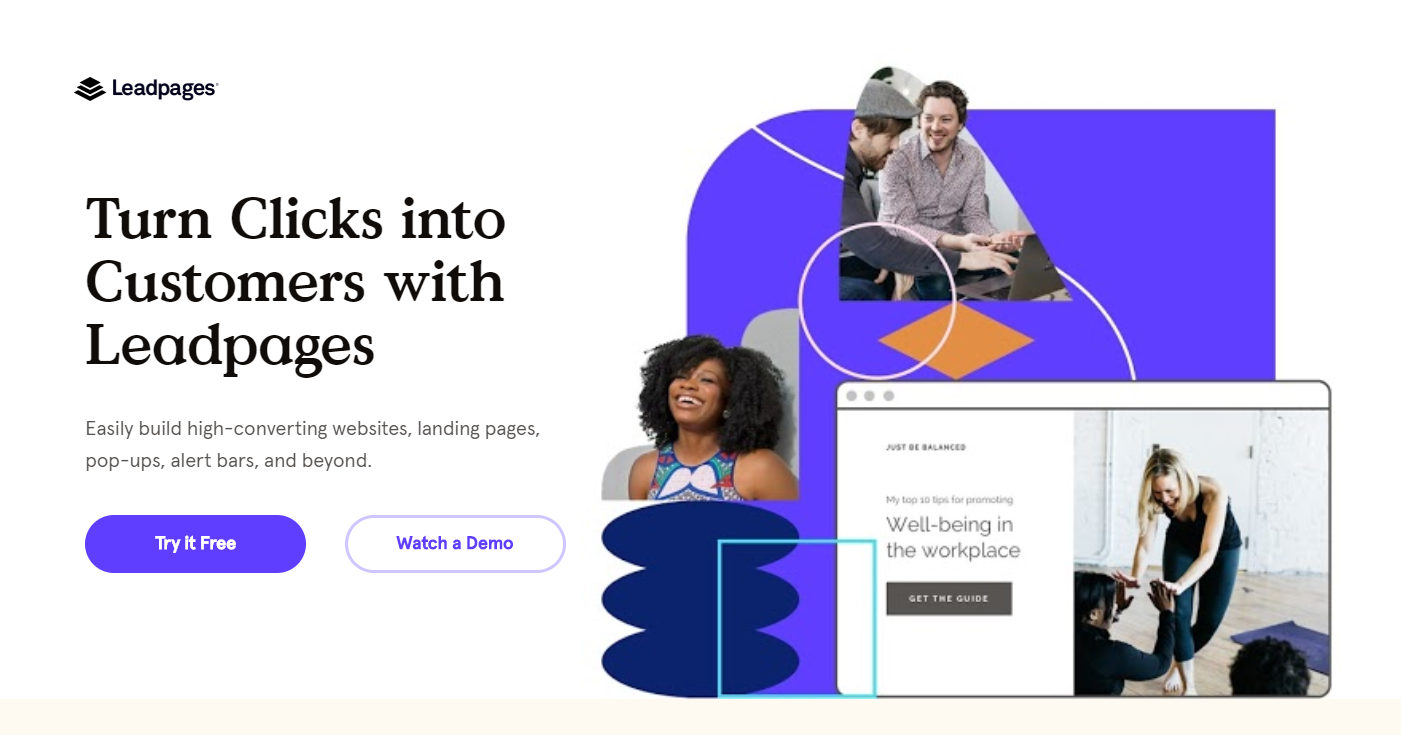
4. Leadpages
Leadpages e Instapage são dois produtos que frequentemente se enfrentam quando as empresas estão escolhendo a ferramenta ideal de criação de páginas de destino para sua empresa. Se você deseja criar páginas de destino com facilidade, o Leadpages é uma excelente opção. Projetado para simplificar suas campanhas de marketing, este serviço de alta conversão vem com widgets, integrações e modelos de páginas de destino para ajudar você a começar.
Apesar Leadpages gradualmente evoluiu para incluir mais formas de atualizar suas campanhas de marketing, com formulários de opt-in, PPC e outras ferramentas, seu foco ainda está nas landing pages. Por causa disso, você pode esperar obter uma excelente experiência sempre que construir um novo responsive página de destino do seu site. O editor de arrastar e soltar do Leadpages é fácil de usar, com grades que impedem você de criar um design de página imprevisível.
Além disso, o construtor sem código vem com outros recursos, incluindo a opção de executar testes divididos e visualizar análises da taxa de conversão que destacam o desempenho da sua página. Você pode até usar o Leadpages para comprar um domínio personalizado e hospedar suas páginas de destino com recursos para download. Os recursos das Leadpages incluem:
- Execute testes divididos e acesse análises detalhadas
- Hospede seu próprio domínio personalizado e recursos para download
- Acesse integrações com serviços de marketing, CRMs, gateways de pagamento e muito mais
- Crie todo o site e as páginas de destino
- Barras de alerta, pop-ups e páginas iniciais
- Acesse inscrições com um clique para sua lista de e-mails
- Funcionalidade de arrastar e soltar
- Excelente funcionalidade multifuncional para pequenas empresas
Leia o nosso Revisão de Leadpages.
Leadpages Preços 💰
Os preços para Leadpages começam em US $ 25 por mês incrivelmente acessíveis, com tudo o que você precisa para executar seus pequenos negócios e serviços de marketing on-line quando você está começando. Você terá acesso a lindas páginas de destino, ferramentas de automação de marketing e relatórios para acompanhar suas taxas de conversão. A Leadpages também oferece um pacote Pro por US $ 48 por mês, com suporte para até três sites, e um pacote Avançado por US $ 3 por mês.
5. Landingi
Existem algumas opções no mercado da página de destino, como Kickofflabs e Landingi, que nem sempre recebem atenção suficiente. No entanto, se você quiser dar uma olhada mais de perto na ferramenta Landingi Landing Page, poderá se surpreender com o que descobriu. Essa ferramenta flexível de criação de páginas inclui várias opções para ajudá-lo a converter seu tráfego em clientes pagantes.
A Landingi plataforma permite que as empresas criem páginas facilmente sem codificação avançada ou habilidades de TI. Você pode criar e otimizar páginas de destino profissionais sem precisar de nenhum conhecimento de fundo extenso. Além disso, Landingi oferece o editor de arrastar e soltar que é tão popular com uma série de outras ferramentas importantes, incluindo Instapage e Leadpages.
Definido como um construtor de landing page para não programadores, Landingi garante que você não precisa de nenhuma habilidade especial para fazer a landing page perfeita. Você pode conectar o serviço a ferramentas externas como Salesforce, Mailchimp e HubSpot demasiado.
Características incluem:
- Ferramentas de gerenciamento de leads para ajudá-lo a aprender coisas importantes sobre cada lead
- Mais de 250 modelos disponíveis prontos para uso
- Testes e análises A / B
- Integrações externas com ferramentas líderes
- Importação da página de destino para clonar de outros sites e software
- Capture leads e execute ações automatizadas
- Desempenho fácil de usar, sem habilidades de programação
- Avaliação gratuita disponível
Landingi Preços 💰
A Landingi o software da página de destino vem com vários pacotes de preços diferentes para escolher, todos começando com acesso a uma avaliação gratuita de catorze dias. Se você quiser algo pequeno, pode começar com o pacote de US $ 29 por mês ou atualizar para o plano Automatizar por US $ 49 por mês. Também há a opção de explorar o plano da agência por US $ 109 por mês também.
6. Wishlagoa
Como Hubspot, Wishlagoa oferece seu construtor de páginas de destino como uma das muitas ferramentas em seu conjunto abrangente de soluções de marketing para os proprietários de empresas de hoje. o WishO construtor de desembarque de lagoas conquistou os corações e mentes de empresas em todo o mundo por um serviço intuitivo, poderoso e fácil de usar. Além de ser tão fácil de aprender quanto outros construtores de arrastar e soltar, como Squarespace or Wix, WishO pond também facilita a manutenção de uma página de destino poderosa e simples.
Como os outros criadores de páginas de destino que abordamos até agora, Wishlagoa vem com funcionalidade de arrastar e soltar, bem como a opção de personalizar um modelo existente ou criar seu próprio design de página do zero. Destinado a dar suporte a todos, desde empresas que criam sites de associação até empresas com lojas de comércio eletrônico, Wishlagoa está repleta de funcionalidades.
Wishlagoa integra-se bem a serviços externos populares e permite criar facilmente testes A / B para garantir que você aproveite ao máximo seu dinheiro. Um bônus em particular é o alto foco em promoções, concursos e outros pop-ups exclusivos que ajudarão você a expandir seu plano principal de marketing para algo mais exclusivo.
Características incluem:
- Ampla gama de modelos atraentes pré-projetados
- Relatórios e testes A / B
- Atualizando constantemente a lista de integrações com as principais plataformas
- Poderoso conjunto de ferramentas de geração de leads e automação de marketing
- Ótimo para criar formulários online, pop-ups, concursos e muito mais
- Fácil de usar para não desenvolvedores
- Base de conhecimento abrangente e conteúdo útil
Leia o nosso Wishrevisão da lagoa.
WishPreço da lagoa 💰
Porque Wishlagoa se destina a atender uma variedade de empresas, faz sentido que ele também venha com uma variedade de planos de preços. O plano "Iniciando" começa em $ 49 por mês com a opção de atingir um máximo de 1500 ligações. Você pode escolher entre as opções “Faça você mesmo” ou “Feito para você” com Wishlagoa também, dependendo de quanta assistência você acha que pode precisar.
Por que você deve confiar em nós?
Passei vários anos como pesquisador mestre na Ecommerce Platforms. Mesmo antes disso, eu era especialista em entender os sistemas de comércio eletrônico e as ferramentas necessárias para estabelecer uma marca online viável.
Ao começar, eu não tinha ideia de como criava uma sólida loja online. Se você me perguntasse, eu diria para você encontrar uma plataforma como Shopify or Volusion e carregue seus produtos. Não foi um mau começo, mas há muito mais do que isso. Como muitos de vocês vão entender, ferramentas de marketing como páginas de destino são a verdadeira força vital de um loja de comércio eletrônico.
Portanto, um especialista em negócios on-line deve ter tempo para testar as ferramentas necessárias e tomar decisões sobre os que usar e aqueles que só vão perder tempo e dinheiro.
Minha pesquisa e escrita rapidamente me levaram à conclusão de que as conversões são mais importantes no comércio eletrônico. Um especialista precisa agora sobre os clientes e onde eles vão em um site. Um especialista precisa testar diferentes elementos em um site para entender quais partes estão funcionando e quais não estão. Finalmente, um especialista precisa localizar as ferramentas que podem fazer tudo isso acontecer.
Por exemplo, meus primeiros sites de comércio eletrônico não teve ajuda das landing pages. Eu construí uma loja de comércio eletrônico para um cliente e publiquei anúncios no Google e no Facebook. Em seguida, vinculei todos esses anúncios segmentados à página inicial da loja on-line. Soou certo para mim na época.
No entanto, depois de mais alguns anos de pesquisa, descobri que as páginas de destino eram a chave para conversões de anúncios mais altas, já que os clientes esperavam acessar as páginas de produtos para as quais clicaram. E é aí que minha experiência entra em cena. A maioria dos profissionais de comércio eletrônico realizaria uma tarefa como essa, escolhendo um construtor de página de destino e depois prosseguindo.
Como também trabalho para plataformas de comércio eletrônico, eu dou um passo adiante. Eu pergunto por que cada plataforma de página de destino faz o que faz. Então eu testo e estudo cada opção para decidir quais têm os principais UXs, taxas de conversão e modelos. Essa metodologia vale para cada uma das ferramentas de comércio eletrônico que eu pesquiso, sejam módulos de listas de discussão, aplicativos de recebimento de produtos ou calculadoras de impostos.
Com meus testes, sempre há várias etapas extras, dividindo o mercado e classificando as principais soluções. Portanto, fiz a pesquisa e testei centenas de soluções on-line.
O que é uma página de destino?
Uma página de destino é uma das mais valioso ferramentas no arsenal de qualquer equipe de marketing quando se trata de aumentar as conversões e vendas. Com uma página de destino, você pode mostrar instantaneamente todo o valor que seu negócio tem a oferecer e direcionar seus clientes para o seu checkout page.
As ferramentas de criação de página de destino de arrastar e soltar podem facilitar a vida, oferecendo um ambiente sem código onde você pode testar e criar novas páginas de destino como e quando quiser. Com as ferramentas certas para criar páginas de destino, você pode gastar menos tempo esperando pelos desenvolvedores e mais tempo se conectando com seus clientes em ambientes de alta conversão.
Hoje, vamos apresentar a você algumas das melhores ferramentas de criação de páginas de destino no mercado.
Quem é o software Landing Page para?
A resposta curta para essa pergunta é toda empresa que deseja fazer mais vendas. No entanto, eu entendo que muitos tijolo e argamassa as lojas não têm lojas de comércio eletrônico, tornando as páginas de destino um pouco menos intrigantes para elas. O que estou dizendo, é claro que são úteis! Todo mundo precisa considerar fortemente um construtor de páginas de destino, especialmente lojas físicas que estão tentando competir no mundo digital.
Pense nisso. Um salão de cabeleireiro em Chicago acredita que a maior parte de sua base de clientes vem de pessoas que moram na área, e talvez daqueles que passam pela loja. O que uma página de destino poderia fazer por eles? Bem, eu diria que as páginas do Yelp e do Google são, na verdade, duas das principais razões pelas quais os clientes passam por um novo estilo de cabelo. Isso é tudo digital ali mesmo. Não só isso, mas o salão definitivamente precisa de um site para subir nos rankings dos mecanismos de busca locais. Por fim, um proprietário prudente de salões de cabeleireiros entregaria anúncios segmentados do Google para determinados cortes, estilos e tratamentos, todos eles levando a páginas de destino exclusivas.
Tudo somado, você não precisa estar executando uma loja de comércio eletrônico para utilizar com sucesso a página de destino.
O Mercado Pago não havia executado campanhas de Performance anteriormente nessas plataformas. Alcançar uma campanha de sucesso exigiria páginas de destino também são essenciais para o mundo do comércio eletrônico, principalmente ao lançar novos produtos, compartilhar promoções, tentar coletar endereços de e-mail e apresentar um evento. Também não importa para o setor, visto que uma pequena joalheria online teria tanto sucesso com uma landing page quanto um gigante como o Zappos.
O interessante é que as pequenas empresas realmente ganham mais com uma página de destino. As grandes marcas como Zappos, Amazon, Macy's, Home Depot, Walmart e Target ter seu reconhecimento de marca definido em pedra. Claro, eles provavelmente gastam milhões de dólares para postar anúncios do Google com links para páginas de destino, mas é aqui que as pequenas empresas podem se colocar em condições de igualdade.
Uma pequena loja de hardware não pode competir com a Home Depot ou a Lowe's no departamento de mecanismos de busca. SEO local? Absolutamente. Mas alguém que não está no seu bairro procurando por um martelo ou uma broca on-line provavelmente vai acabar no site da Home Depot.
Aqui é onde as páginas de destino entram em jogo. Se você está pagando dinheiro por um anúncio do Google ou do Facebook, os cachorros grandes não podem deixar você de fora. Seu dinheiro é tão bom quanto o deles, então os resultados de seus anúncios também serão altos. A grande questão é se você vincula esses anúncios a páginas de destino. Se não, você é obrigado a gastar seu dinheiro em anúncios e não tem chance de competir.
A última área que queremos analisar envolveformatnegócios nacionais e emdividuais. Algumas dessas pessoas são blogueiros, enquanto outras são profissionais de marketing online que tentam ganhar seguidores. Essas pessoas podem ocasionalmente vender produtos físicos, mas em geral, você encontrará blogs, webinars, e-books gratuitos e outros itens semelhantes.
Tudo isso pode ser vendido de maneira eficaz usando as páginas de destino. De fato, mesmo alguém que apenas tenta criar uma lista de e-mail pode criar uma página de destino para aumentar as conversões. Seja um registro de webinar ou uma página de vendas de e-books, os pequenos estão mais uma vez precisando de belas páginas de destino.
Como escolhi e testei o melhor criador de páginas de destino?
Agora que está claro quem deve pensar em obter o Builder da página de destino, vamos dar uma olhada nos finalistas em que participamos ao concluir nossa pesquisa nas últimas semanas:
Ao longo da minha análise, comecei com dezenas de soluções de landing page. Dessa forma, consegui reduzir o campo de jogo e descobrir os verdadeiros outliers. Eu agi como se nunca tivesse visto nenhuma das ferramentas antes, portanto, tornando minhas opiniões mais imparciais. Eu queria entrar na revisão como um novo cliente, apenas observando os recursos como eu os usaria para meu próprio uso pessoal.
Essa abordagem me permite brincar com os recursos que acredito serem mais valiosos para mim e para outros usuários. Por exemplo, uma biblioteca de modelos é obrigatória para um construtor de página de entrada. Não há uma única parte de mim que queira construir páginas de destino do zero, seja com um editor de arrastar e soltar ou com codificação. Eu diria que a maioria dos desenvolvedores, independentemente do nível de experiência, concorda comigo.
Semelhante ao meu requisito de modelo, descobri um total de três recursos principais que preciso ter com um construtor de página de entrada. Isso me deu a oportunidade de cortar algumas das opções menos poderosas da landing page.
Os três recursos obrigatórios são:
- Modelos lindos, prontos para conversão e com muitas opções - Não importa o tipo de campanha que você está criando, pois o criador da sua página de destino deve fornecer opções suficientes para capturar rapidamente um modelo e fazer com que as coisas aconteçam. Eu esperaria ter centenas de modelos para escolher, e também quero que eles pareçam modernos e coloridos. O suporte de mídia é útil, e obviamente todos queremos que os modelos tenham sido testados para taxas de conversão ideais. Isso significa que você pode ficar tranqüilo sabendo que os designs funcionarão, mesmo se você optar pelo teste A / B.
- Um construtor de landing pages que não leva um profissional experiente para usar - Embora eu goste de arrastar e soltar criadores de páginas, isso não é realmente uma necessidade para mim. Por quê? Como muitos deles não funcionam tão bem, e tudo o que você precisa é de um construtor bonito que apresente claramente os elementos de design. Por exemplo, queremos poder ver onde você pode fazer upload de imagens, e a capacidade de mudar coisas como cores e texto deve estar bem na frente do seu nariz. Também é impressionante quando você inclui itens como fontes e imagens no sistema. Dessa forma, você não precisa tirar suas próprias fotos ou se preocupar em encontrar uma fonte adequada à sua marca.

- Um sistema de geração de leads – Não importa se você está tentando coletar inscrições para um webinar ou se está vendendo um novo produto, cada uma de suas landing pages deve ter um sistema de geração de leads. Dessa forma, você pode voltar e tentar vender essas pessoas novamente no futuro. Muitas plataformas de páginas de destino oferecem apenas os modelos e designers. Isso não é bom, pois queremos poder inserir instantaneamente um formulário para as pessoas digitaremformatíon. Também gosto quando há uma integração com ferramentas de assinatura de e-mail como o MailChimp. Independentemente de seus objetivos, um construtor de landing page deve direcionar seus leads para onde você quer que eles vão, seja em uma planilha, em outro software ou em uma lista de e-mail. Ah, sim, também é bom quando você vê uma ferramenta de página de destino que suporta recibos, mensagens de agradecimento e entrega de ativos digitais (como se você quisesse enviar um eBook depois que alguém se inscrever).
Depois de olhar para os recursos acima, muitos dos meus assuntos de teste não conseguiram fazer o corte. No entanto, estes ainda estão por aí:
Essa é uma seleção bem legal que você tem lá, mas alguns outros recursos são necessários ao procurar por um construtor de landing pages. Enquanto você lê no começo deste artigo, eu finalmente decidi que o InstaPage é a minha escolha número um. Cheguei a essa decisão avaliando as três soluções com alguns outros requisitos que gostaria de ver em uma solução de página de entrada.
Os seguintes recursos se concentram principalmente em otimização, gerenciamento de clientes e integrações.
Os recursos adicionais que significam um pouco para um construtor de landing pages incluem:
- Um sistema de mapeamento de calor para visualizar o comportamento do cliente - O heatmapping pode ser fornecido em tempo real ou como um instantâneo do que os usuários vêm fazendo há um período de tempo. Um mapa de calor mostra sua página de destino e possui diferentes cores de "calor" espalhadas pela página para mostrar onde os usuários têm mais probabilidade de clicar e interagir com sua página. Portanto, você pode achar que o botão principal da sua call to action é mais azul do que vermelho (vermelho significa que muitas pessoas estão clicando), então você precisa descobrir maneiras de melhorar isso. O Heatmapping combina bem com o teste A / B, pois você pode ver onde precisa melhorar e testar suas soluções para verificar se elas funcionam.
- Muitas integrações úteis - A principal integração que eu procuraria envolve assinaturas de email. Por exemplo, você deseja que um serviço como o MailChimp integre diretamente na página de destino para que todos os emails sejam incluídos na sua lista. No entanto, várias outras integrações são úteis ao construir suas páginas de destino. por exemplo, muitas empresas precisarão das páginas de destino para se conectarem ao SalesForce, trazendo o aspecto de gerenciamento de clientes das coisas. Também gosto de integrações com produtos de escritório como o Zuhu, junto com ferramentas como o Google Analytics e o Facebook. Afinal, você vai querer que os usuários compartilhem sua página de destino nas mídias sociais.
- Suporte para grandes empresas – Isso tem muito a ver com suporte, velocidade e tempo de atividade. Algumas das empresas de landing pages menos conceituadas não podem garantir um suporte de qualidade para os clientes, e acabam deixando você com a tarefa de acelerar suas landing pages e garantir que elas estejam sempre funcionando. Esse não é o caso do melhor software, pois você pode ligar ou enviar um e-mail para falar com um representante, e eles têm ferramentas para garantir que suas páginas sejam rápidas e poderosas. As empresas não precisam se preocupar se uma página de destino está chegando ou não, pois provavelmente têm milhares de páginas em execução ao mesmo tempo. Além disso, eles provavelmente vão querer ligar para uma equipe de suporte quando algo der errado. Uma página de destino simples plugin não vai te dar nada disso.
- Suporte para vários usuários, juntamente com um poderoso gerenciamento de clientes - Quero que meu criador da página de destino ofereça suporte a vários usuários, porque não serei o único a criar e gerenciar as páginas. Além disso, talvez eu queira enviar os designs para outras pessoas que não deveriam fazer nenhuma edição. É aí que uma versão "somente leitura" entra em jogo. Você pode ter partes interessadas em sua empresa que precisam apenas da versão somente leitura. Por fim, é essencial ter algum tipo de módulo de gerenciamento de clientes, onde os leads são enviados para os departamentos relevantes. Isso está vinculado às integrações das quais falamos acima, visto que você pode querer que alguns leads sejam enviados para o seu programa SalesForce, mas apenas para um departamento.
- Teste de divisão A / B e outros itens de otimização – Procure relatórios em tempo real ao procurar uma página de destino. Desta forma, você só obtém o que há de mais atualizado emformatem relação às suas páginas de destino. Também gostamos da ideia de relatórios e análises em seu celular. O rastreamento de pixels permite que você veja de onde as pessoas estão vindo e por que elas podem não estar por perto. Por fim, o recurso de teste A/B é o mais importante de todos quando se trata de otimização. Gerar uma página de destino só vai tão longe. Você precisará fazer várias versões para ver quais são as mais eficazes. Por exemplo, uma simples cor de botão ou mudança de local pode ser suficiente para aumentar suas conversões em 10 ou 20%.
- Ferramentas para ajustar sua cópia com base no que as pessoas pesquisam - Como muitas páginas de destino obtêm cliques de pessoas que pesquisam nos anúncios do Google e do Bing, faz sentido atender a esses serviços. Digamos que um usuário pesquise tênis de basquete feminino e seu anúncio do Google seja exibido. Eles clicam e são redirecionados para uma das suas páginas de destino. Parece ótimo, certo? Em teoria, sim, mas não seria melhor se o texto da sua página de destino realmente mudasse, dependendo das palavras-chave de pesquisa usadas pelo usuário? Esta é uma ferramenta bastante avançada que você não encontra em muitos criador da página de destino opções. Não é o primeiro recurso que eu iria procurar, mas permite que você utilize testes com testes dinâmicos e gerenciamento de campanhas. Dessa forma, você pode ajustar suas campanhas automaticamente.
- Os logs de auditoria – Um log de auditoria é armazenado emformatsobre usuários, transações, movimentos e qualquer outro histórico que possa ter ocorrido em seu páginas de destino. Todo o objetivo de uma página de destino é adquirir mais clientes, mas se alguém estiver com problemas para se inscrever ou se não receber uma mensagem depois de acessar sua página de destino, talvez seja necessário fornecer algum suporte técnico e solucionar o problema. A única maneira de fazer isso é ter acesso aos logs de auditoria, comformatsobre o que o cliente fez em seu site.
Alguns pensamentos finais e coisas para lembrar
Se você está procurando o melhor valor em um software de landing page, o InstaPage é, sem dúvida, o melhor caminho a percorrer. InstaPage é também a solução mais completa, pois oferece modelos impressionantes, integrações poderosas e recursos exclusivos, como alterações dinâmicas de texto.
eu recomendaria Wishlagoa se você quiser participar de concursos e promoções, ou uma verdadeira automação de marketing. Sim, o InstaPage tem alguns recursos para isso, mas Wishlagoas são mais fortes. Unbounce vem forte na lightbox e na frente do pop-up, então se esse é o seu estilo, considere o Unbounce.
Minha recomendação pessoal é testar InstaPage primeiro. É o mais barato e acredito que tenha o mais amplo conjunto de recursos. Se você decidir que não é para você, passe para uma das outras opções.
Se você tiver alguma dúvida sobre o melhores construtores de landing pages, Deixe-nos saber na seção de comentários abaixo.










Devo dizer que nas 10 horas que passei com o instapage, estou me esforçando muito para entender como ele poderia ser usado por uma equipe de marketing que não tem recursos técnicos. Tudo o que estamos tentando fazer com o rastreamento do mixpanel, parâmetros de URL e envio de leads para o nosso back-end requer um código personalizado e uma assinatura extremamente cara. Além disso, uma vez que a página está trabalhando com todo esse código customizado, é impossível fazer essa escala em uma série de páginas de destino que uma equipe de marketing poderia gerenciar. Para chegar a essa conclusão, tive que comprar uma assinatura, não havia nenhum teste gratuito ou alguém para consultar para me ajudar a chegar a esta resposta.
Você já experimentou o criador de páginas de destino Elementor gratuito para WordPress?
Obrigado por explicar os recursos do software InstaPage. Gostei do seu sistema de geração de leads.
Estou realmente surpreso por não ver LeadPages nesta lista, ou mesmo como a favorita. Já joguei com vários provedores, incluindo Instapage, e definitivamente prefiro LeadPages. Quando você adiciona a funcionalidade de LeadBoxes e LeadDigits que vem com sua assinatura de LeadPages, é definitivamente um valor muito mais alto, IMO. Gostaria de ver você apresentando LeadPages ao atualizar este artigo.
Ei James, obrigado, o LeadPages será adicionado à próxima iteração?
-
Bogdan - Editor em ecommerce-platforms.com
Sem Desativar? Estranho. Inclui até mesmo o construtor de Landing Page e testes A / B em apenas uma solução.
Oi Matheus, obrigado pela visita. Isso é verdade, vamos adicionar Unbounce na próxima iteração do artigo.
[…] Leia mais em plataformas de comércio eletrônico […]