Este é o ano em que você vai reformular seu site de comércio eletrônico? Se já faz alguns anos, você precisa saber que muita coisa mudou.
É quase desnecessário dizer que um site de comércio eletrônico moderno precisa ser projetado para dispositivos móveis primeiro, já que a maioria com quem trabalho agora obtém 70% ou mais de seu tráfego de dispositivos móveis. No entanto, isso é apenas um ponto de partida - há muitas sutilezas a serem consideradas se você quiser converter o usuário em clientes.
Eu consultei o usabilidade para uma ampla variedade de sites de comércio eletrônico nos últimos cinco anos e desenvolvi os princípios que os melhores seguem. Eu o guiarei por oito maneiras de garantir que seu site esteja pronto para o usuário de hoje.
Os benefícios de investir no redesenho do site de comércio eletrônico
Primeiro, vale a pena estabelecer por que redesenhar seu site às vezes pode ser uma boa ideia.
Redesenhar sua loja ou criar um novo site do zero é um processo demorado. Você precisa pesquisar seu mercado, encontrar os profissionais certos para trabalhar, testar as atualizações de sua loja e até encontrar o orçamento certo para seu projeto. No entanto, os benefícios de um redesenho muitas vezes superam as desvantagens. Desde que você esteja redesenhando seu site por um bom motivo (abordaremos isso em um minuto), atualizar sua loja pode ajudar com:
- Aumentar a fidelidade do cliente: Uma loja bem projetada não apenas torna seu site mais atraente para novos clientes, mas também pode melhorar suas chances de reter clientes existentes. Se o seu site for difícil de usar, pouco atraente ou faltar recursos cruciais, 88% de clientes dizem que provavelmente evitariam voltar a ele. Investir em um redesenho do site pode, portanto, ajudá-lo a reduzir a rotatividade de clientes e aumentar a fidelidade à marca.
- Fortalecendo sua marca: Seu site é uma parte importante da identidade da sua marca. Tem um impacto direto em tudo, desde sua imagem até como você compartilha sua personalidade com os clientes e até como você se diferencia de seus concorrentes. Com o redesenho de um site, você pode garantir que os valores e benefícios centrais de sua marca se destaquem para seu público-alvo. Além disso, você pode garantir que sua marca seja consistente em todos os canais.
- Melhorando o SEO: Redesenhar seu site também pode lhe dar a oportunidade de implementar novos métodos para melhorar suas classificações SERP. Você pode experimentar métodos de SEO técnicos e no local para garantir que seu site seja classificado para todas as palavras-chave corretas. Simplesmente melhorar a experiência do usuário em seu site também ajuda a garantir que os clientes permaneçam em seu site por mais tempo, reduzindo a taxa de rejeição e melhorando sua autoridade aos olhos do Google.
- Impulsionando vendas e conversões: Atualizar seu site é uma maneira fantástica de melhorar suas chances de aumentar as vendas e as conversões. Um site atraente faz com que sua marca pareça mais confiável, para que os clientes tenham mais chances de comprar de você. Além disso, se você se concentrar em aprimorar a experiência do usuário em seu site, facilitará a compra de seus produtos e a interação dos clientes com sua empresa.
5 sinais de que é hora de redesenhar um site de comércio eletrônico
Claramente, investir no redesenho de um site de comércio eletrônico pode trazer muitos benefícios. Mas, como mencionamos acima, é importante acertar o timing. Como redesenhar um site custa tempo e dinheiro, você não deve fazê-lo mensalmente, ou acabará drenando seu fluxo de caixa.
Além disso, alterar seu site com muita frequência pode levar a uma experiência mais confusa para seu público. Os clientes não querem reaprender a navegar em sua loja toda vez que a visitam.
Então, com que frequência você deve redesenhar sua loja? A resposta a essa pergunta depende de vários fatores, desde o setor escolhido até a rapidez com que os recursos da sua plataforma de comércio eletrônico são atualizados e até mesmo o feedback que você recebe de seus clientes.
Aqui estão alguns sinais claros que indicam que uma reformulação do site pode ser uma boa ideia:
Sua taxa de rejeição está aumentando
O termo "taxa de rejeição” refere-se à frequência com que os clientes clicam em seu site e pressionam o botão Voltar rapidamente, sem fazer mais nada. Uma alta taxa de rejeição pode ser causada por vários fatores, desde estratégias de SEO ruins até páginas de carregamento lento. No entanto, também pode ser um sinal de que você precisa reformular seu site. Se sua taxa de rejeição for superior a 70%, vale a pena examinar se as pessoas estão abandonando seu site devido a tempos de carregamento lentos, experiência ruim do usuário ou design ruim em geral.
Você está perdendo uma funcionalidade crucial
Sua loja de comércio eletrônico atual atende às expectativas do cliente? O redesenho de um site pode ser uma excelente maneira de adicionar funcionalidade extra ao seu site, desde páginas de destino direcionadas para aumentar as vendas até um blog ou seção de notícias para SEO. Também é uma oportunidade de garantir que seu site esteja funcionando bem em todas as plataformas e dispositivos. Se o seu site não carrega rapidamente em dispositivos móveis ou torna mais difícil para os clientes fazer pedidos em movimento, você pode perder vendas.
Vendas e lucros estão caindo
Falando em perder vendas, se suas margens de lucro estão caindo consistentemente, isso pode ser mais um sinal de que é hora de atualizar o site. Seu site precisa ter uma ótima aparência e um bom desempenho para convencer os clientes a converter. Se os clientes não conseguirem encontrar seus CTAs (botões de chamada para ação), rastrear os produtos certos em seu catálogo ou usar seu checkout sem estresse, sua receita será prejudicada. A reformulação do site pode ser uma boa maneira de garantir que seu site esteja gerando o melhor ROI possível.
Os clientes estão reclamando
Os clientes de hoje falam muito quando não gostam de algo sobre uma experiência online. Se você permitir que seus clientes deixem comentários em sua loja ou ouvir o que eles estão dizendo sobre você nas mídias sociais, poderá notar referências regulares a uma experiência ruim no site. Se seus clientes estão constantemente reclamando sobre o desempenho ou a aparência do seu site, pode ser hora de procurar um especialista em design UX ou UI.
Sua marca ou negócio está evoluindo
Finalmente, às vezes faz sentido investir em um redesenho do site se você precisar atualizar sua empresa ou marca. Se sua empresa evoluir, talvez seja necessário considerar a adição de novos recursos ao seu site. Você pode usar seu redesenho para atualizar seu carrinho de compras com novos métodos de pagamento, oferecer aos clientes assinaturas e contas de associação ou adicionar novos aplicativos e widgets à sua loja. Você também pode usar seu redesenho para garantir que sua marca seja consistente em todos os canais. Suas cores, fontes, logotipos e todos os outros ativos da marca devem ser consistentes em todos os pontos de contato que você tem com os clientes.
Como redesenhar seu site de comércio eletrônico: 4 etapas
Agora que você sabe por que e quando deve considerar redesenhar sua loja de comércio eletrônico, é hora de descobrir um plano para o sucesso. Vale a pena notar que o processo exato que você segue ao atualizar seu design do site de comércio eletrônico dependerá de inúmeros fatores, desde seus objetivos gerais até os profissionais internos que você tem em sua equipe.
Aqui estão algumas das principais etapas envolvidas na atualização de sua loja online.
Etapa 1: auditar seu site e definir metas
Antes de começar a fazer mudanças significativas em sua loja, vale a pena decidir o que você realmente precisa mudar. É melhor começar identificando problemas reais com usabilidade e desempenho primeiro. Explore seu site da perspectiva de um cliente e pergunte a si mesmo quais problemas podem impedi-lo de fazer uma compra.
Destaque qualquer coisa que não funcione muito bem, desde o processo de checkout até os botões CTA e até mesmo as imagens nos designs da página do produto. Depois de encontrar os principais problemas do seu site, estabeleça metas para o que deseja alcançar durante o redesenho.
Você deseja simplesmente criar uma experiência mais amigável para seus clientes ou deseja impulsionar seu negócio de comércio eletrônico aprimorando a aparência do site e a otimização do mecanismo de pesquisa ao mesmo tempo? Definir metas ajudará você a determinar que tipo de ajuda você precisará.
Etapa 2: descobrir seu orçamento
Em seguida, vale a pena notar que o redesenho de uma loja de comércio eletrônico sempre exigirá algum investimento, mas não precisa custar muito. Seu orçamento dependerá de quanto de sua loja você precisa mudar e de quantos especialistas precisará contratar para ajudá-lo.
Se você estiver usando um construtor de loja simples, como Shopify ou WordPress, você mesmo poderá fazer ajustes em seu modelo ou até mesmo comprar um novo sem gastar uma fortuna. Como alternativa, se o design do seu site de comércio eletrônico for um pouco mais complexo e exigir algum conhecimento de codificação, talvez seja necessário contratar especialistas em desenvolvimento de sites para trabalhar com você.
Outros pontos a serem considerados ao criar seu orçamento incluem:
- O custo de qualquer plugins ou complementos que você usará no redesenho do seu comércio eletrônico
- Custos de wireframes, temas, modelos e outras ferramentas
- O custo de gerenciar o tempo de inatividade se sua loja precisar ficar offline.
Etapa 3: encontre o suporte certo
Se você estiver usando um construtor de sites relativamente simples ou tiver uma equipe de especialistas em web design disponível internamente, poderá fazer alterações em sua loja sem acessar nenhuma ajuda externa. Caso contrário, você precisará pensar em contratar especialistas para garantir que o redesenho da web seja bem-sucedido.
Você pode considerar contratar uma agência ou trabalhar com freelancers de sites como Fiverr ou Upwork. Pense se você precisa de um especialista em web design, um desenvolvedor web ou uma combinação dos dois. Um especialista em web design trabalhará na aparência e usabilidade do seu site, enquanto um desenvolvedor gerenciará a funcionalidade de back-end.
Enquanto você está contratando especialistas para trabalhar em sua loja, você também pode querer considerar procurar alguma ajuda de bônus com otimização de mecanismo de pesquisa ou design gráfico. Esses profissionais podem ajudar a garantir que suas estratégias de marketing sejam recompensadas.
Etapa 4: Implementar mudanças estrategicamente
Depois de encontrar os especialistas necessários para construir uma nova loja de alta qualidade, comece a implementar as mudanças devagar e com cuidado. Muitas vezes, é melhor fazer alterações uma de cada vez, para garantir que as etapas do processo de reformulação do seu comércio eletrônico não quebrem outras partes do seu site.
Certifique-se de ter backups de seu site disponíveis em cada estágio também, para que você possa reverter sua loja para uma versão anterior se algo der errado. Assim que terminar de fazer todas as alterações e colocar seu site no ar novamente, preste muita atenção a quaisquer métricas que possam ajudá-lo a determinar se sua estratégia foi bem-sucedida ou não.
Veja quantos novos clientes agora acessam seu site usando smartphones se você estivesse focado em responsive projeto. Acompanhe o desempenho de SEO usando o Google Analytics se quiser aumentar a visibilidade do seu site e sempre fique de olho na sua taxa de conversão.
Como redesenhar seu site de comércio eletrônico: principais dicas
Evite vídeos longos na página inicial
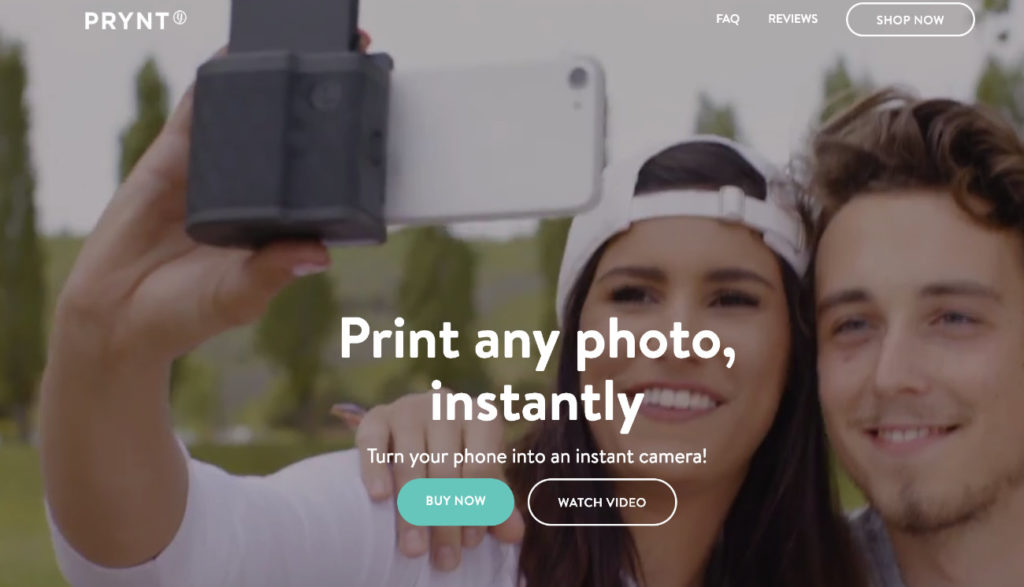
A página inicial é um lugar para impressionar. Muitos sites colocam dinheiro em fotografias de alta qualidade, mas você pode considerar usar o vídeo aqui para exibir produtos ou contar a história da marca. Afinal, o vídeo está em toda parte agora, especialmente nas mídias sociais.
Quando usado corretamente, o vídeo pode ser ótimo para informar os usuários, além de estimulá-los. No entanto, não importa o quanto seu vídeo seja chamativo, se o usuário precisar clicar em reproduzir, esteja preparado para a maioria das pessoas a ignorar. Nos muitos testes de usuário que eu assisti, esse é o comportamento mais comum com vídeos da página de destino.
Por quê? Nesta fase da jornada do usuário, seus períodos de atenção são curtos. É mais provável que os usuários deixem o site e retornem, não dediquem tempo para assistir a algo desconhecido.
No início, você deve ajudar os usuários a se moverem rapidamente, então fique com vídeos curtos, silenciosos, de reprodução automática e em loop. Desta forma você entraformatsem que eles precisem se envolver profundamente. Vídeos mais longos podem se tornar muito úteis mais tarde na jornada para explicar coisas como recursos do produto, quando o usuário estiver mais interessado.

- O site Prynt usa um pequeno vídeo de reprodução automática para mostrar o produto em ação. Há também uma opção para assistir a coisa completa com som.
Não preencha sua página inicial com conteúdo em excesso
Se você fez o trabalho duro de marketing para levar os usuários à sua página inicial e criou um argumento convincente para a sua loja, o que vem depois? Há muito o que você poderia dizer sobre sua empresa, então agora é a chance?
Seja cuidadoso. Quanto mais tempo você fizer a sua página de destino, mais você se arrisca a desligar ou ficar confuso. Embora os usuários tenham uma rolagem confortável, logo pararão se o conteúdo não estiver diretamente relacionado à tarefa.
Sempre que você criar, siga a regra de 'uma página, um propósito'. O objetivo desta página é apresentar o que você vende, e fazer com que o usuário procure por esses produtos.
Eles realmente precisam ver seus cinco posts mais recentes, seus últimos tweets e uma parede de imagens do Instagram? As postagens sociais são particularmente inúteis, pois você acaba de colocar os usuários no seu site e clicar nesses itens os removerá novamente.
Quanto mais coisas você colocar na página, mais distrações que você está dando ao usuário da sua ação principal e a chave que você quer que eles façam. Os usuários de dispositivos móveis tendem a ter sessões mais curtas e se concentram em realizar tarefas - o conteúdo extra não ajuda com isso.
Torne seus filtros facilmente acessíveis
Quando você tem muitos produtos, os filtros são essenciais para ajudar os usuários a encontrar o que precisam. A grande maioria dos sites de comércio eletrônico (cerca de 90% dos que estudei) tem seus filtros em uma sobreposição no celular. Isso faz sentido quando não há muito espaço disponível, mas significa que os usuários provavelmente não os verão.
Como uma regra 95% dos usuários não alteram os padrões e isso se aplica à abertura de um menu de filtros para selecionar opções específicas. É algo que foi confirmado nos testes de usuário de comércio eletrônico que eu assisti também. Encontrar produtos nas páginas de listagens é uma área em que a experiência de navegação no comércio eletrônico é superior desktop.
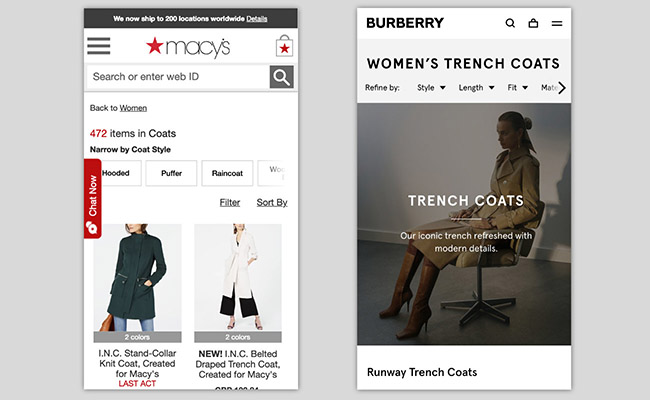
Se seus usuários filtrarem, eles provavelmente encontrarão um produto que realmente desejam. Seu desafio no celular é encontrar maneiras de economizar espaço. Um método é mostrar a categoria de filtro mais relevante na página com botões para as opções (veja Macy's abaixo). Tocar em uma delas carregaria as listagens com esse filtro aplicado, quando o próximo filtro mais relevante seria exibido.

- O site da Macy's traz algumas opções de filtro para a página como botões. A Burberry torna as categorias de filtros visíveis na página.
No mínimo, verifique se o botão para acessar o menu completo do filtro é óbvio. Ele também deve indicar claramente quando um filtro é aplicado, para que os usuários saibam quando estão vendo um conjunto limitado de resultados.
Redesenhe suas listagens para imagens maiores
A maioria das páginas de listagens de comércio eletrônico tenta exibir vários produtos na tela de uma só vez. Como resultado, o produto as imagens tendem a ser bem pequenas (é por isso que eles são tradicionalmente conhecidos como imagens em miniatura).
No entanto, a imagem é uma parte essencial de ajudar o usuário a decidir qual produto selecionar. Em muitos casos, ele diz muito mais do que qualquer texto pode. Produtos como roupas e móveis dependem do usuário fazer uma distinção subjetiva entre as diferentes coisas oferecidas.
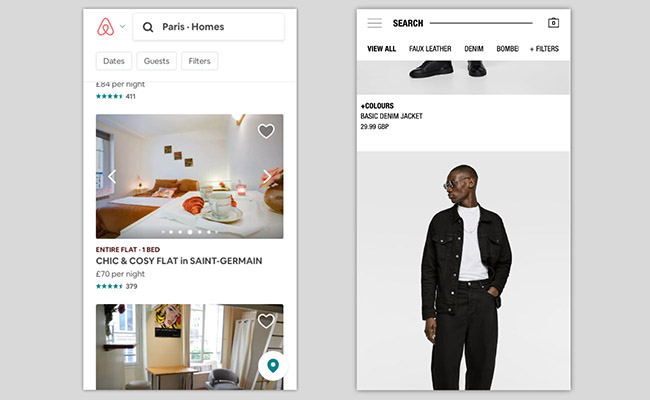
Você pode até ter grandes imagens no celular. Apps como o Instagram levaram os usuários a esperar alta qualidade onde quer que estejam e muitas vezes eu vi os usuários gostarem disso. Não importa onde eles estejam no site, a boa fotografia é sempre amada.

- O Airbnb tem imagens grandes que podem ser roladas (esquerda). Zara (à direita) tem imagens em largura de tela cheia em suas listagens.
Claro, se você acha que algo pode ser melhor vendido em algumas imagens, faça-o. Os sites de viagens geralmente têm várias fotos em miniaturas de listagens com uma seta sutil para percorrê-las. Muitos sites de roupas oferecem a opção de mostrar o produto por conta própria e ser usado por um modelo.
Exibir opções de produtos como botões
Você estará ciente de que muitos produtos estão disponíveis em variações como cor, tamanho, material ou outra coisa. A página de detalhes do produto é onde os usuários fazem essa escolha. Para facilitar a escolha, você deve evitar despejar essas opções nos menus suspensos.
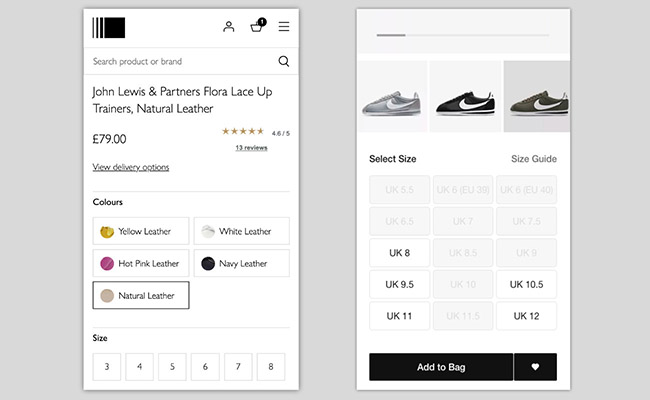
Eles deveriam ser botões visuais para ajudar o usuário a ver todas as opções e elas devem deixar claro quando uma variação significa uma mudança no preço. Se a variante alterar a aparência do produto (como a cor), a seleção deve atualizar a imagem principal do produto. Isso deixa o usuário sem dúvida quanto ao que será pedido.

- John Lewis (à esquerda) tem cores de produto como botões com indicadores visuais. A Nike (à direita) expõe todas as opções de tamanho e desabilita os tamanhos que não estão disponíveis.
Outro benefício é que, desabilitando certos botões, o usuário pode ver rapidamente quais variantes estão em falta. Novamente, isso economiza a rolagem por meio de uma lista suspensa de opções.
Quando se trata de seleção de tamanho, é melhor não ter um tamanho padrão. Se houver usuários podem acabar adicionando o padrão ao invés de um que eles querem. Isso pode levar você a obter muitos retornos e clientes frustrados.
Deixe de fora os botões de compartilhamento
Facebook Twitter, Pinterest, Instagram, LinkedIn, Snapchat. Seus usuários provavelmente estão em um ou mais desses redes sociais. Então, você deve dar a eles botões de compartilhamento nas páginas de detalhes do produto?
Muitos sites de comércio eletrônico ainda apresentam esses pequenos ícones na esperança de incentivar as pessoas a promover seus produtos pela web. Infelizmente, eles são quase certamente uma perda de tempo.
Ninguém clica neles. Na verdade 0.2% de pessoas, de acordo com um estudo. Também pode parecer um trecho de código, mas ele vem com muitas coisas extras que diminuem a velocidade de sua página.
A ascensão dos “influenciadores” pagos significa que o usuário moderno não quer mais ir às marcas sem algo para eles. Mais pessoas estarão dispostas a compartilhar em particular com um amigo ou membro da família. Links que permitem o compartilhamento por e-mail ou um serviço de mensagens instantâneas, como o WhatsApp, provavelmente funcionarão melhor.
Integrar carteiras de pagamento
Serviços de carteira de pagamento, como PayPal, Apple Pay e Android Pay estão em ascensão. É cada vez mais comum vê-los como opções nos fluxos de checkout de comércio eletrônico. Na verdade, eles podem matar o checkout padrão e possivelmente o uso de cartões de crédito e dinheiro completamente.

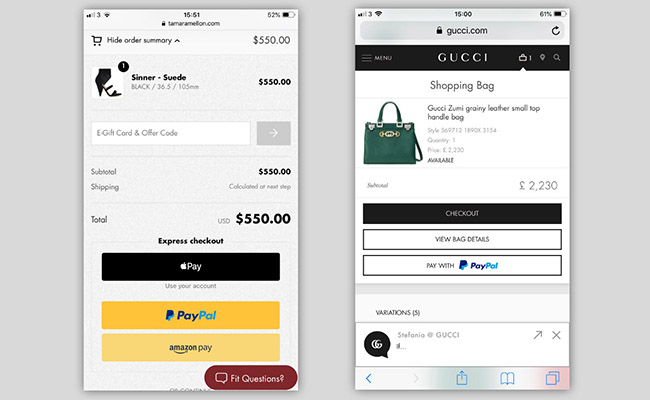
- Tamara Mellon (à esquerda) tem a opção do Apple Pay, PayPal e Amazon Pay em sua cesta e checkout. A Gucci oferece a possibilidade de pular para o PayPal a partir da notificação "adicionar ao pacote".
Inserir uma senha, impressão digital ou digitalização facial e, em seguida, concluir imediatamente a compra é muito mais conveniente do que preencher formulários. Com o comércio eletrônico dominado por dispositivos móveis, é essencial oferecer um pagamento fácil que não envolva o preenchimento de formulários.
A simples facilidade de uso deve incentivar mais usuários a concluir o check-out com você. Há também um benefício de segurança, pois os usuários provavelmente se sentirão mais seguros com uma carteira como intermediários, caso não tenham ouvido falar de sua marca antes.
Nos testes de usuário que executei nos fluxos de checkout, ouço regularmente comentários como “Prefiro muito mais a opção de usar o PayPal” e “estou muito preocupado com a segurança e só pago usando o PayPal”. Atualmente, o PayPal é bem conhecido, mas ao decidir quais usar vai com os países e dispositivos mais populares do seu site.
Permitir que os usuários colecionem
Um número crescente de sites de comércio eletrônico oferece aos usuários a capacidade de coletar seu pedido em vez de entregá-lo. É bom para os usuários que não estão em casa com muita frequência e também não podem receber a entrega no local de trabalho. Dar esta opção só aumentará o número de usuários que podem comprar de você.
A abordagem mais fácil (e geralmente a melhor) é adicionar a coleção como uma alternativa à entrega no caixa. Peça ao usuário para inserir sua localização e mostre a eles opções de onde eles podem pegar seu pedido. Também é importante que você mostre o horário de abertura do local de coleta - esses dados geralmente vêm da integração com uma empresa de entrega.

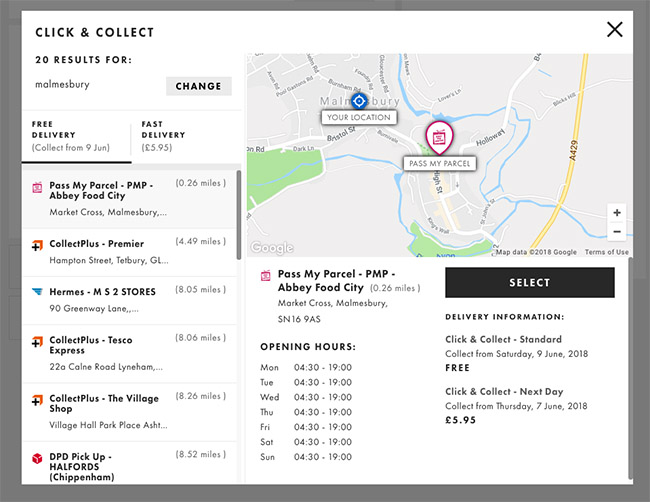
- Uma janela de clique e coleta na caixa de verificação do ASOS, permitindo que o usuário escolha para qual loja de conveniência enviar sua entrega.
A abordagem mais complexa é integrar a opção de coletar em cada página de detalhes do produto no site. Isso faz sentido se você tiver lojas de tijolos e argamassa como permite a verificação de estoque em lojas específicas.
No entanto, podem surgir problemas quando os usuários têm vários produtos em seu pedido. Se não forem cuidadosos, podem acabar com alguns produtos para entrega e outros para coleta (uma cesta 'mista'). Para evitar isso, recomendo que o usuário especifique que a coleta ou a entrega está no estágio da cesta, de modo que se aplique a todo o pedido.
Aproveite ao máximo o redesenho da sua loja
A atualização eficaz do design da sua loja pode levar tempo e esforço significativos, mas também pode ser uma parte crucial para garantir que sua pequena empresa continue a prosperar no mundo digital. Quanto melhor a aparência e o desempenho do seu site, mais clientes em potencial você provavelmente capturará.
Lembre-se, é provável que você precise fazer alterações em seu site novamente no futuro. Continue observando suas métricas, preste atenção aos depoimentos e monitore as tendências do mercado para saber quando é hora de outra atualização.




Comentários Respostas 0