Eu serei franco. Testes A / B em sites de comércio eletrônico são superestimados.
Diferentemente da maioria dos 'CROs' pregam, mudar as cores e ajustar as fontes só vai lhe dar melhorias muito marginais nas conversões e nas taxas de cliques. É preciso um pouco de tentativa e erro para entender o que cria uma experiência positiva para os usuários em sites de comércio eletrônico.
É preciso ainda mais esforço para identificar os elementos padrão nos sites de comércio eletrônico e determinar como eles podem ser testados para tentar melhorar as conversões.
Você está em um deleite hoje.
Eu fiz todo o trabalho para você. Mostrarei a você as ideias de teste A / B 5 eCommerce que têm mais potencial para aumentar suas taxas de conversão e, assim, sua receita.
No final desta postagem, você terá uma idéia sólida do que testar A / B nos sites de comércio eletrônico, como fazê-lo e talvez até tenha idéias suficientes para oferecer isso como um serviço aos seus clientes de comércio eletrônico!
Compreender os pontos de dor
Já se perguntou por que o teste A / B é tão importante para sites de comércio eletrônico? É porque os elementos do site afetam diretamente as vendas que se traduzem em receita real, ao contrário da publicidade, inscrições em boletins informativos ou visualizações de página.
O objetivo mais importante dos sites de comércio eletrônico de teste A / B é identificar pontos de dor. Pain Points são simplesmente elementos no funil de vendas que afugentam os visitantes ou dão uma experiência de compra ruim.
Alguns exemplos podem confundir a interface do usuário, muitos CTAs e até mesmo o carregamento lento de páginas. Ao longo deste artigo, falaremos sobre como você pode identificar pontos problemáticos que causam a perda de visitantes e usuários por meio do teste A / B e, em seguida, trabalhar para resolvê-los.
Primeiro, vamos dar uma olhada na maneira mais direta, livre e simplista de encontrar pontos problemáticos em sua loja. Espero que você tenha ouvido falar do Google Analytics ???? É grátis, fácil de configurar e é uma das plataformas de análise mais robustas do mercado. Se você já configurou o Google Analytics em sua loja, pule a parte de configuração abaixo.
Configurar o Google Analytics na sua loja
Isso é muito básico, mas se você é um novato, isso deve ajudá-lo a configurar tudo em poucos minutos.
Acesse https://www.google.com/analytics/web/#home e inscreva-se para uma conta do Google Analytics. É muito simples se você já tiver uma conta do Gmail.
 Quando você clica Seja um voluntário, você será solicitado a preencher um formulário como este:
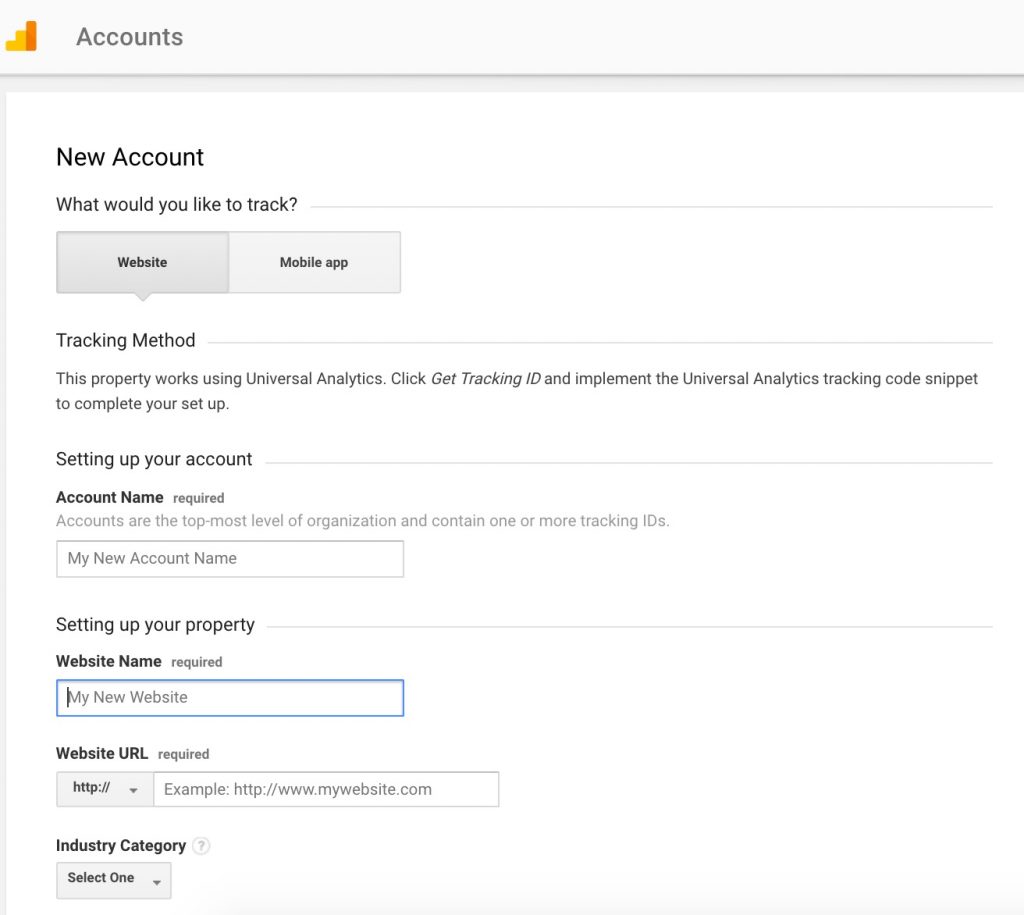
Quando você clica Seja um voluntário, você será solicitado a preencher um formulário como este: Estamos configurando a conta do nosso site, então escolha Local na rede Internet. Em seguida, basta digitar qualquer Nome da conta e Nome do site da sua escolha.
Estamos configurando a conta do nosso site, então escolha Local na rede Internet. Em seguida, basta digitar qualquer Nome da conta e Nome do site da sua escolha.
Em seguida, insira o URL do site no local correto format. Só para você saber, você pode ter um monte de contas em uma única conta do Analytics.
Basta escolher qual você deseja adicionar à sua propriedade (a propriedade do Google Analytics da sua loja) e clicar em Crie uma nova propriedade.
Escolha um nicho adequado na lista suspensa para Indústria, E para Reportando o fuso horário, basta escolher o seu próprio fuso horário. Em seguida, clique em “Get Tracking ID”. Copie o código na caixa abaixo Acompanhamento de sites.
Agora você precisa adicionar esse código a todas as páginas do site que deseja acompanhar. É sempre uma boa ideia delegar isso ao seu designer ou desenvolvedor.
Mas é simples se você usar o WordPress (com WooCommerce), Shopify or Magento. Todos esses CMSs têm arquivos de modelo de página onde você adiciona esse código.
Apenas adicione o código na área do cabeçalho para que o código de rastreamento ou o pixel do Google Analytics seja acionado assim que a página for carregada. Só para você saber, você precisará de alguns meses de dados depois de configurar tudo para prosseguir. Não há maneira de contornar isso.
Só para você saber, você precisará de alguns meses de dados depois de configurar tudo para prosseguir. Não há maneira de contornar isso.
Qualquer tipo de teste requer uma hipótese ou teoria:
A hipótese do teste A / B do eCommerce
Em palavras simples, este é o processo passo a passo que usamos para todos os processos de teste A / B. E é bem direto:
- As estatísticas ou dados implicam algo
- Nós prevemos que (esta) mudança causará (este) efeito desejado
- Identificamos quais métricas ou KPIs para medir a eficácia da mudança ou a validade da previsão
As estatísticas ou dados para a implicação
Eu serei franco. Eu não gosto de reinventar a roda. Existem várias estatísticas, dados e suposições comprovadas sobre alterações que afetam as conversões.
Por exemplo, a taxa média de abandono do carrinho de compras é de 65.23%. E são as pessoas que acessam seu website, adicionam um produto ao carrinho e não compram.
E dados, mostra que 44% desses casos surgem devido aos altos custos de envio. Agora, esta é a estatística ou dados que temos.
Podemos confirmar isso também com nossos dados do Google Analytics.
Para o exemplo, vamos dar uma olhada nas análises da verdadeira Google Merchandise Store, à qual o Google deu acesso público.
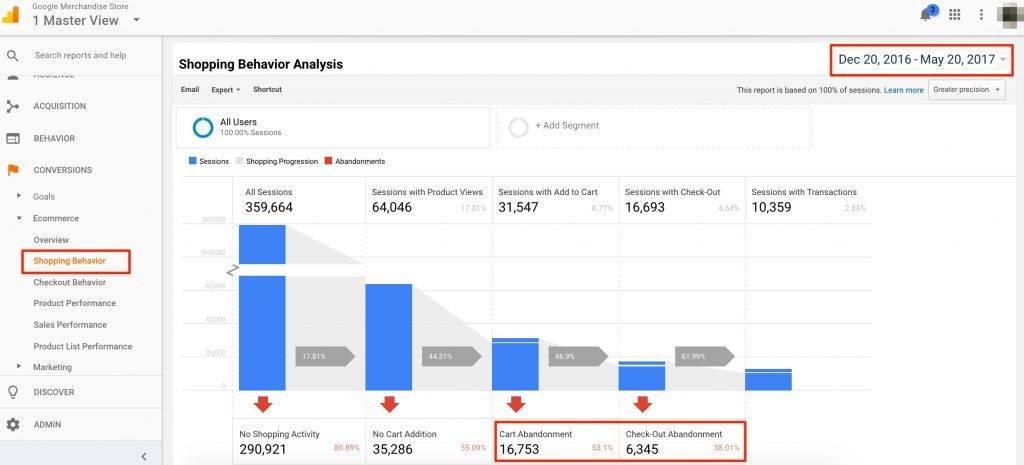
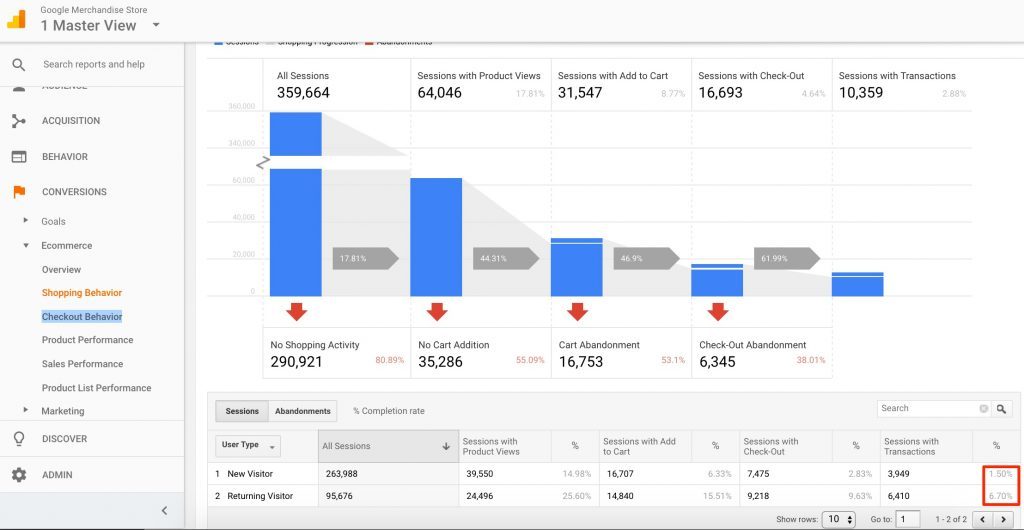
Depois de obter acesso à conta (instruções no link acima), vá para Comportamento de compras in Conversões
E defina a data por tantos meses quanto puder (prefiro seis).

Como você pode ver, as incríveis sessões 16,753 terminam no abandono do carrinho e as sessões 6,345 terminam no abandono do checkout.
Nós apenas identificamos um ponto de dor aqui. Observe que estatísticas ou dados não precisam ser apenas pontos problemáticos em seu website, mas também podem ser sobre recursos que melhoram a experiência do usuário, como a adição de crachás de prêmios ou de prêmios (o Express Watches aproveitou essa técnica para aumentar suas vendas por 58.29%), ou oferecendo assistência de bate-papo ao vivo (44% dos compradores on-line gostariam de ter assistência de bate-papo on-line durante as compras, de acordo com isto Estudo da Forrester).
O Prediction
Com base nos dados acima, prevemos que as taxas de abandono de carrinhos de compras diminuirão e as taxas de check-out aumentarão se oferecermos frete grátis para os usuários. Obviamente.
As Métricas ou KPIs para Medir
Agora que temos as estatísticas e as previsões em vigor, precisamos identificar as métricas em análise que validarão essa previsão quando executarmos o teste.
Como estamos procurando aumentar a porcentagem de usuários que adicionam produtos ao carrinho e depois os compram, o KPI que deveríamos medir seria a porcentagem de sessões com transações.

Executando o teste A / B
Existem dois tipos diferentes de ferramentas de teste A / B.
Alguns são do lado do cliente e outros do servidor. Em palavras simples, as ferramentas do lado do cliente usam sobreposições de Javascript em sites para que o navegador faça a mesma página parecer diferente para o usuário. Pense em adicionar um pouco de 'maquiagem' em sua página da web.
As ferramentas do lado do servidor enviam diferentes versões da página da web. Eles são muito mais robustos, mas exigem suporte do desenvolvedor, tornando-os inadequados para pequenas equipes (como a minha).
As ferramentas do lado do cliente são fáceis de usar e a maioria delas é simplesmente arrastar e soltar. VWO, Optimizely, Google Optimize e Adobe Target são todas ferramentas do lado do cliente.
E a configuração é a mais fácil: basta adicionar um snippet de Javascript ao seu site (semelhante ao código de acompanhamento do Google Analytics) e você está pronto.
Mas todos nós gostamos de ser alimentados com colher, hein?
Deixe-me mostrar como configurar tudo passo a passo usando a ferramenta gratuita do Google Optimize.
Execução de uma campanha de teste de comércio eletrônico A / B usando o Google Optimize
Primeiro, inscreva-se na conta do Google Optimize SUA PARTICIPAÇÃO FAZ A DIFERENÇA.

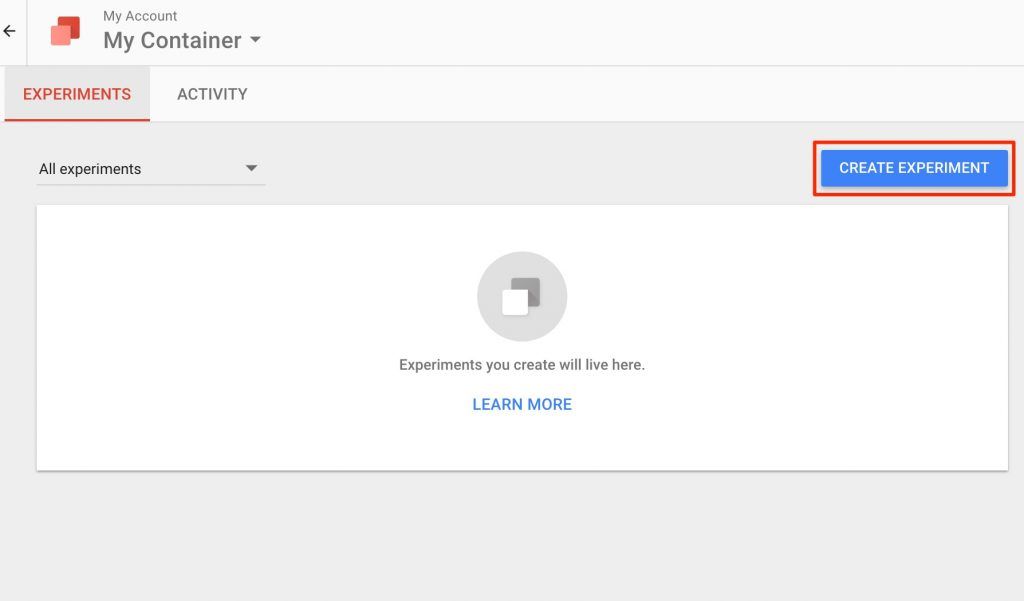
Depois de se inscrever e receber todas as permissões da conta, você será direcionado ao Painel de controle, de onde poderá começar a criar 'Experimentos'.

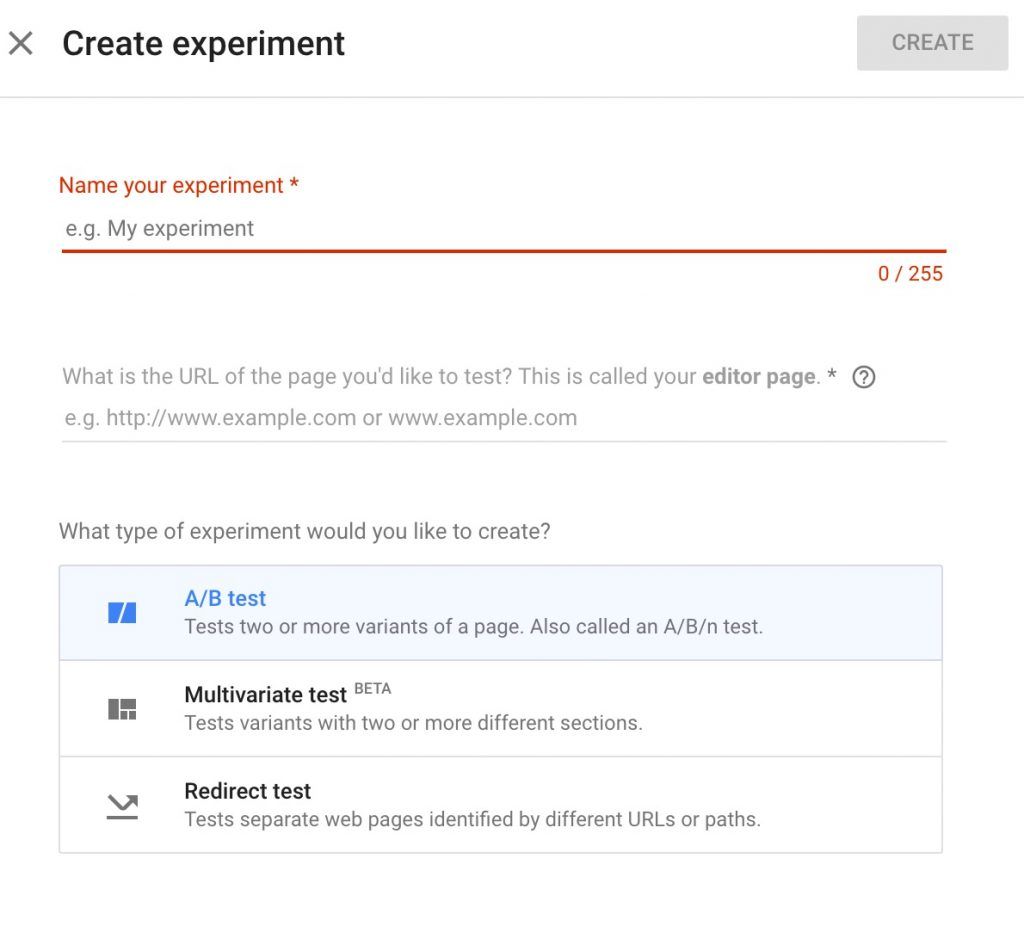
Vá em frente e preencha todos os detalhes da experiência:

Insira qualquer nome para a experiência e o URL da página que wish ao teste A/B. No nosso exemplo, é o checkout page (https://shop.googlemerchandisestore.com/basket.html).
Escolha Teste A / B, e clique em 'Criar'.
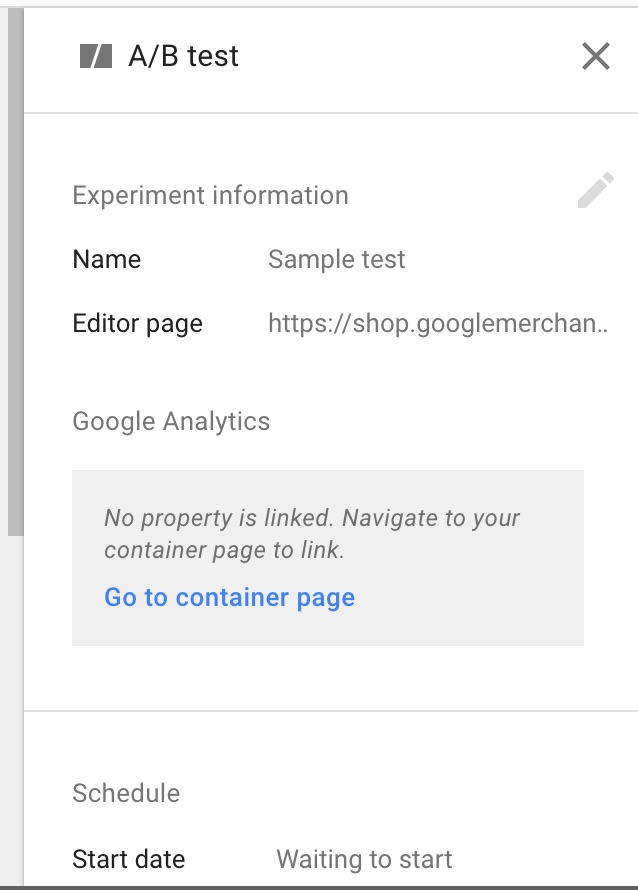
A próxima etapa é vincular sua propriedade do Google Analytics ao experimento. Clique em 'Ir para a página do container' na barra lateral direita.

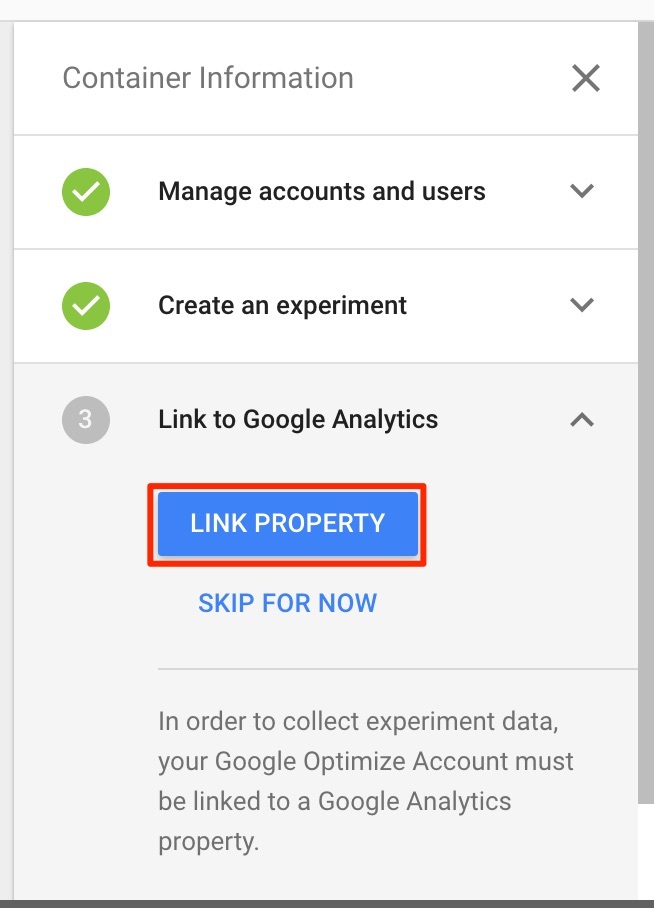
Na página Container, clique em 'Link Property'.

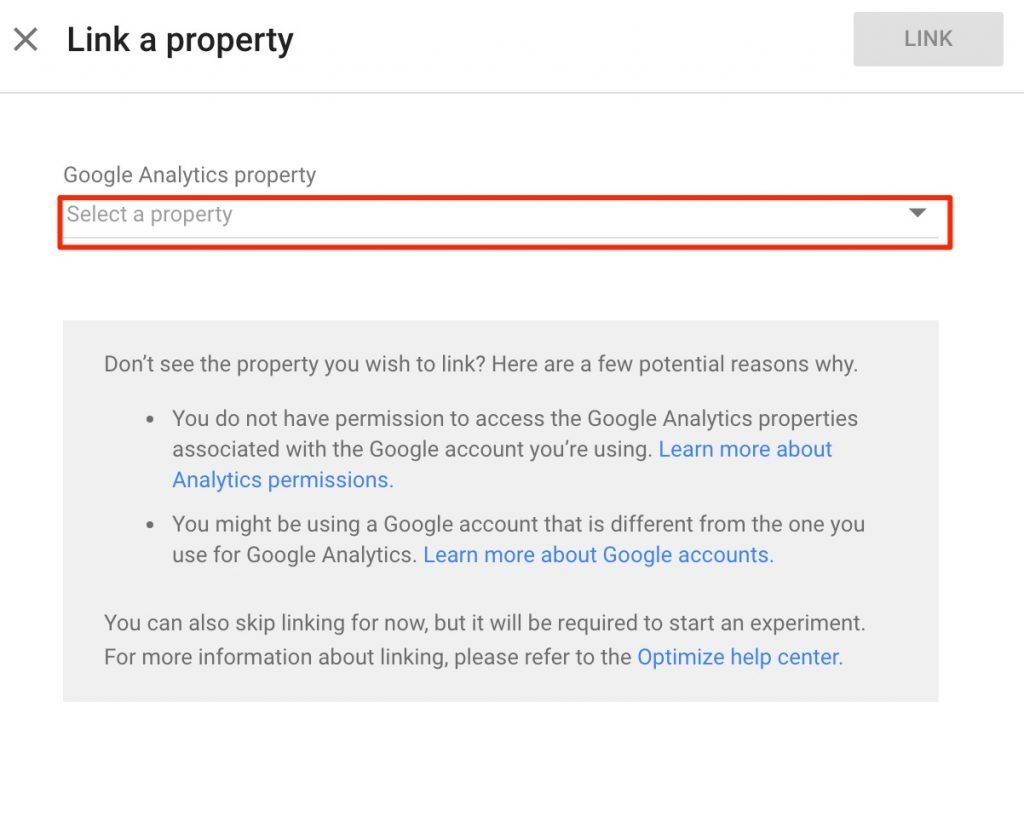
Selecione a propriedade associada ao site que você planeja executar a campanha de teste A / B no menu suspenso no pop-up que aparece e clique em 'Link' (observe que você precisa editar o acesso à propriedade que está vinculando com o Google Optimize).

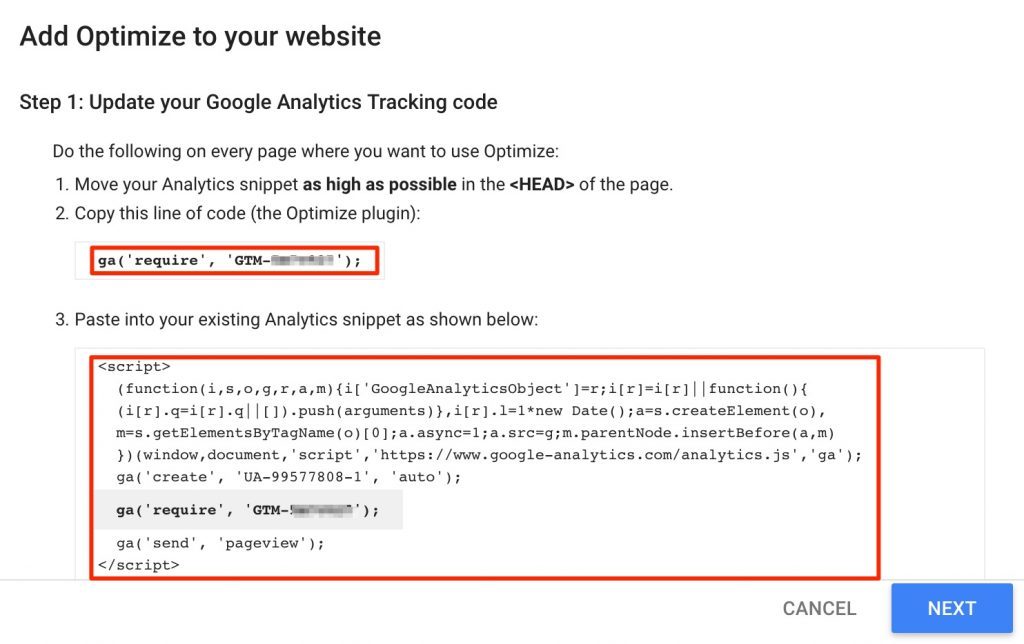
Em seguida, você será solicitado a adicionar um pequeno snippet de código ao seu site para executar experimentos do Optimize. Clique em 'Obter Snippet'.
Agora você verá um código curto que se parece com isso (passo 2):

É bem simples: basta inserir esse código no código de acompanhamento do Google Analytics, conforme mostrado. Não se preocupe com o código ser o mais alto possível no cabeçalho. Apenas certifique-se de que não haja nenhum JS que seja carregado acima dele no cabeçalho.
Em seguida, clique em 'Avançar'.
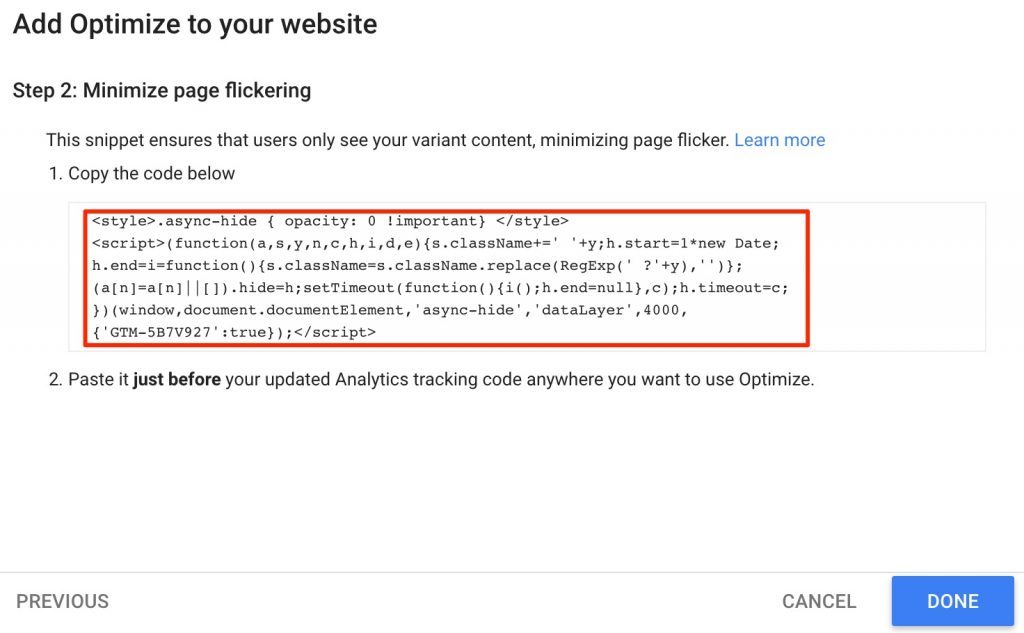
Agora, você será solicitado a adicionar outro código:

Lembre-se de como o Google Optimize é uma ferramenta do lado do servidor e usa uma sobreposição de Javascript para mostrar duas versões da mesma página. Bem, esse código serve apenas para garantir que os usuários não tenham uma versão antes do carregamento do código javascript. Basta colá-lo no seu modelo de página (ou HTML do página do carrinho de compras) logo acima do código de acompanhamento do Google Analytics no cabeçalho.
Depois de adicionar os trechos de código, retorne ao Experimentos página e clique em nossa experiência em curso na lista.
A configuração da experiência é feita em três etapas:
- Criando mais uma variantes
- Selecionando um objetivo principal
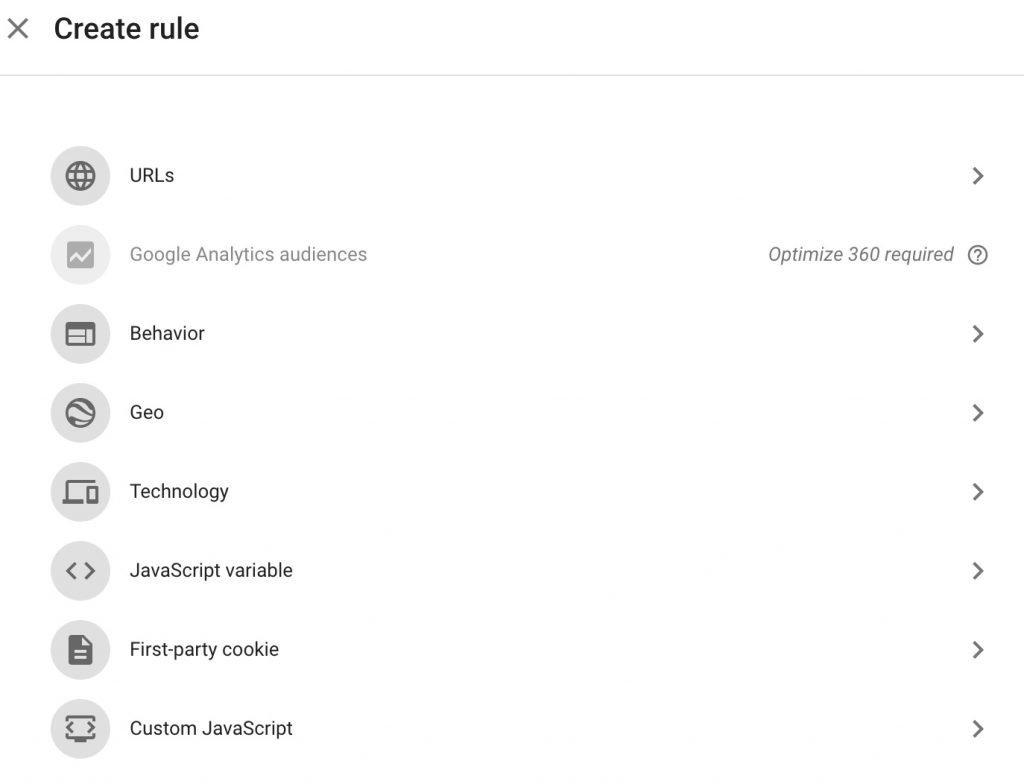
- Definir a segmentação criando uma regra de URL ou caminho
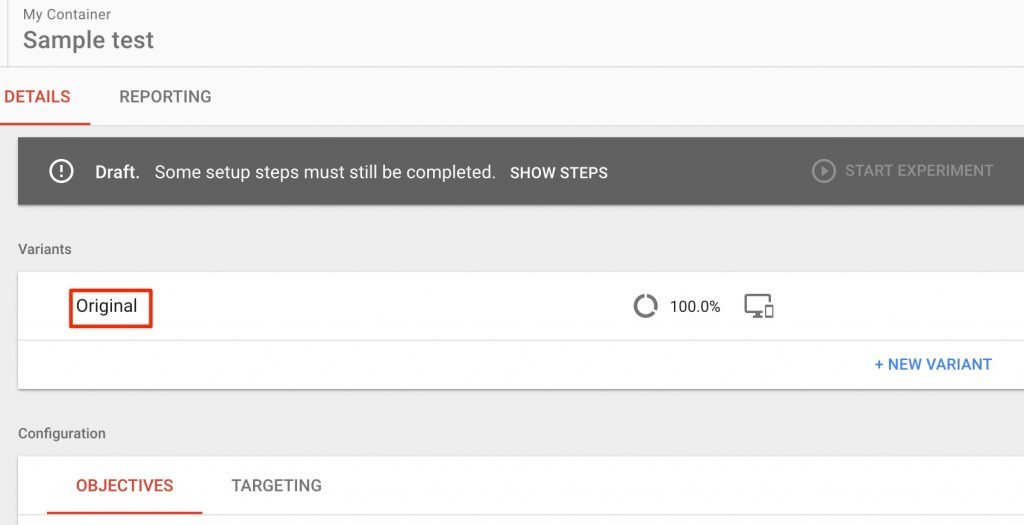
Vamos começar criando uma variante.
Você pode visualizar a versão original ou fazer edições diretamente desta página.

Um dos recursos mais interessantes e úteis do Google Optimize é o Chrome do Google Optimize plugin que permite criar variações de arrastar e soltar e fazer edições facilmente. Vá em frente e instale o plugin agora.
Você pode clicar no original para fazer alterações ou edições na versão original da página (versão A).

Agora vamos criar a versão variante (versão B). Retorne ao Google Optimize e clique em “NOVA VARIANTE”.
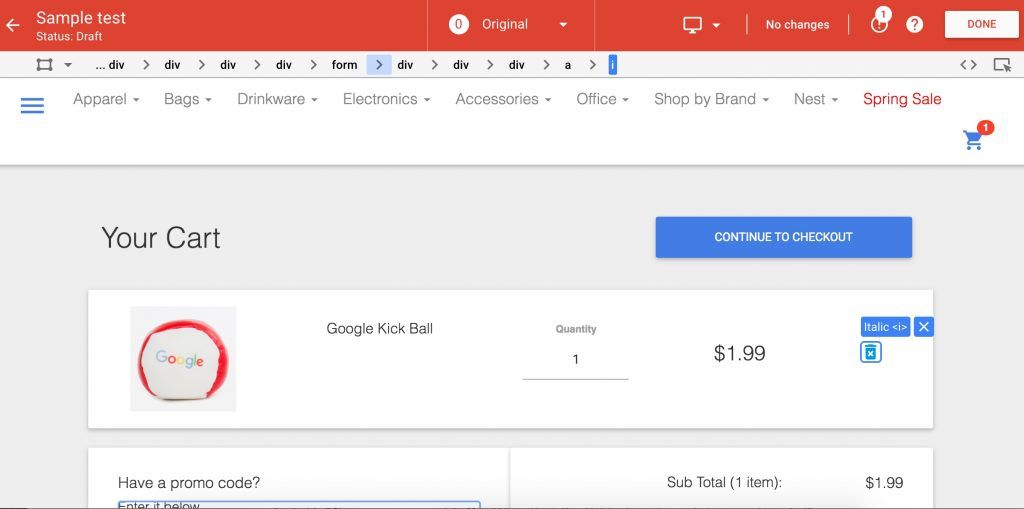
Nomeie esta versão como quiser e clique nela para abrir o checkout page (nosso exemplo) e fazer edições ou alterações.
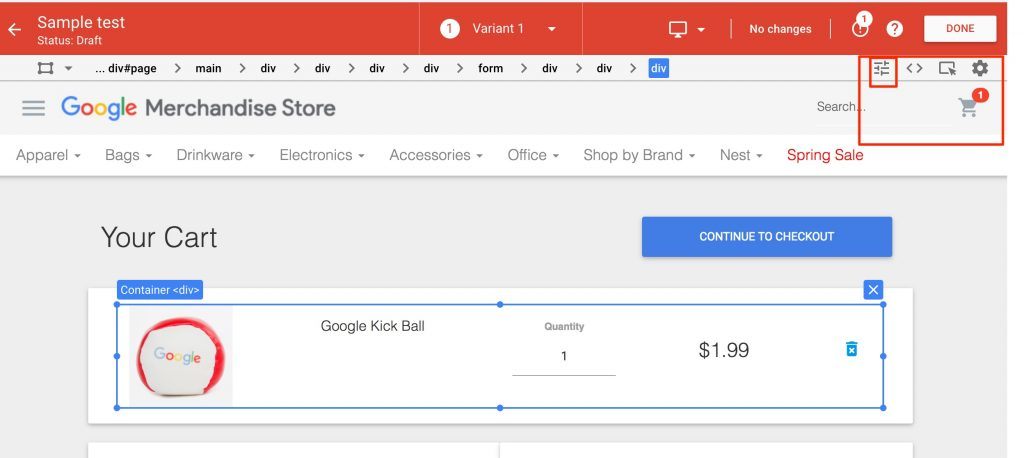
 Para editar ou alterar qualquer elemento, basta selecionar um elemento e clicar no ícone marcado em vermelho.
Para editar ou alterar qualquer elemento, basta selecionar um elemento e clicar no ícone marcado em vermelho.
Isso abre um pop-up onde você pode alterar a fonte e tamanho, alinhamento, cor, plano de fundo, borda, etc.
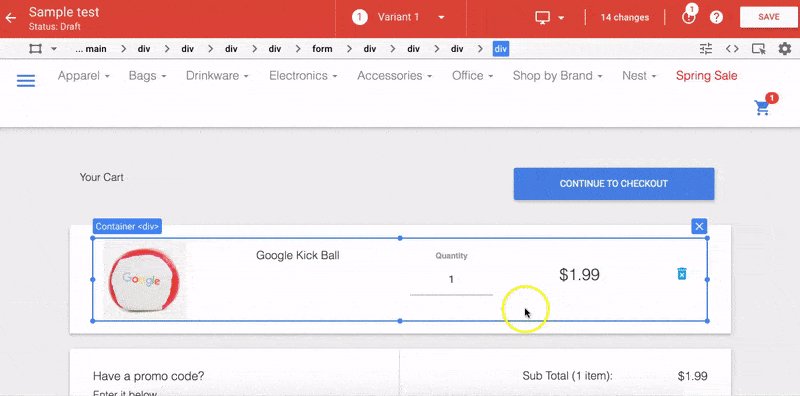
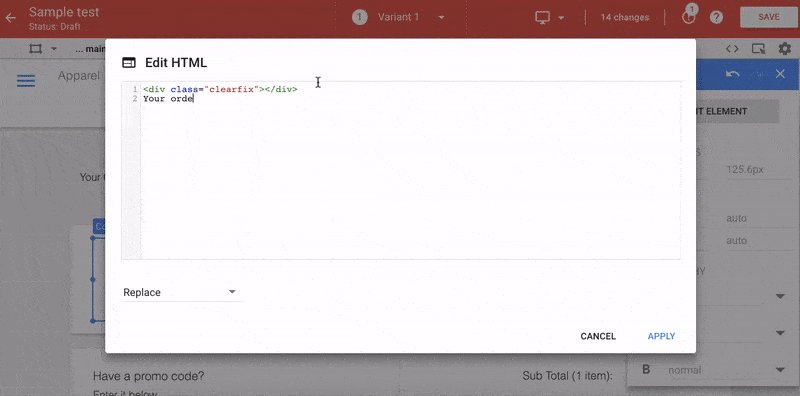
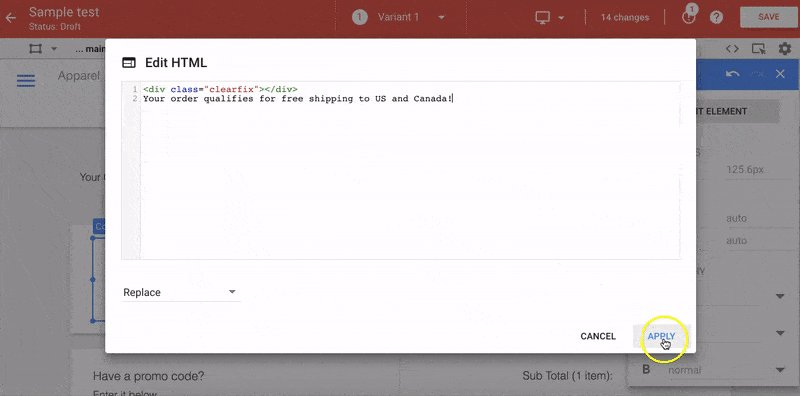
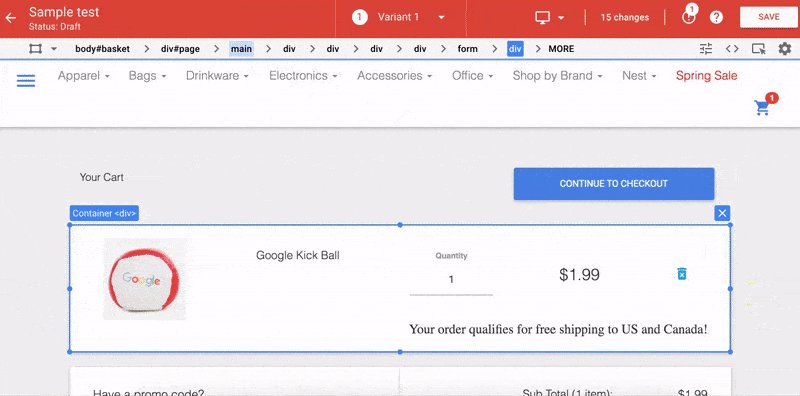
Por exemplo, como planejamos oferecer frete grátis e testar como isso pode ajudar a reduzir as desistências do checkout page, vamos adicionar uma linha abaixo do preço que diz "Seu pedido se qualifica para frete grátis para os EUA e Canadá".
Clique em 'Editar Elemento' no pop-up, clique em 'Editar HTML' e insira o texto no editor pop-up e clique em 'Aplicar'. É isso aí. Clique em 'Salvar' para salvar todas as alterações feitas na versão variante.

Com um pouco de habilidades de codificação HTML, você pode alterar projetos inteiros e adicionar novos elementos visuais como quiser. E você pode criar quantas variantes quiser dessa maneira.
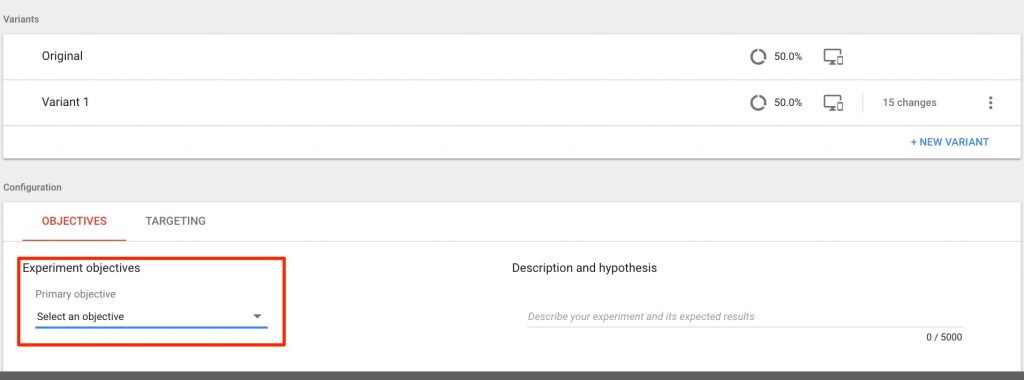
Agora que criamos uma variante, vamos passar para a próxima etapa: definir um objetivo.
Abaixo da tabela de variantes, você pode ver uma tabela para Objetivos e Alvejando.

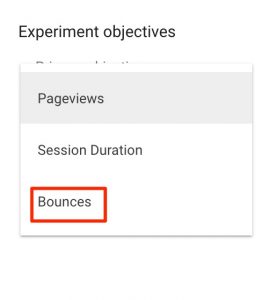
Selecione um objetivo na lista suspensa:

No nosso caso, como estamos tentando reduzir desistências (ou rejeições) do checkout page devido às altas taxas de envio, o objetivo é Salta
Você também pode adicionar quaisquer objetivos secundários, se desejar.
Você pode então adicionar hipóteses simples - algo parecido com isto: "Planejamos diminuir as taxas de rejeição do checkout page oferecendo frete grátis”.
Em seguida, clique no terceiro passo: Segmentação (a outra guia na mesma tabela)

No Segmentação tab, há muitas configurações que você precisa configurar.
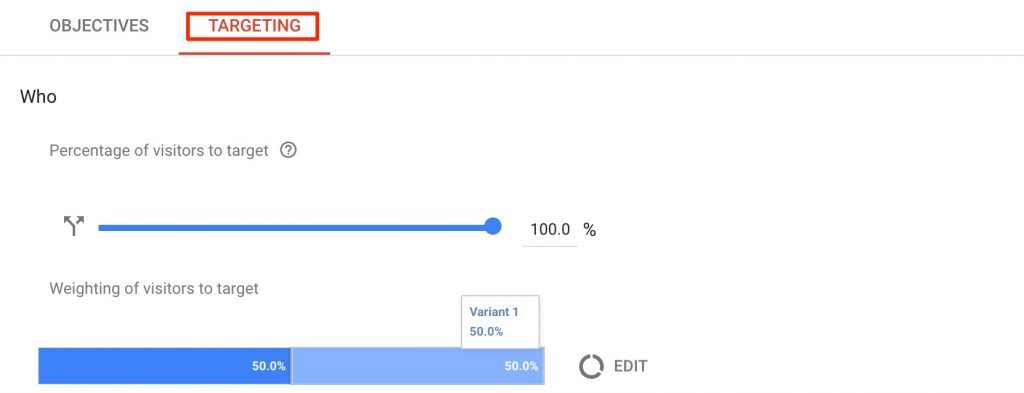
Porcentagem de visitantes: Esta é simplesmente a parte do tráfego da rede para a página na qual você deseja executar a experiência. Isso é útil em casos em que a execução do experimento em todo o intervalo de tráfego pode gerar despesas ou despesas adicionais indiretas. Por exemplo, oferecer frete grátis para todos os pedidos provavelmente não é uma boa ideia no início de um experimento.
Então, vamos definir isso para 5%, de modo que as variações sejam mostradas apenas para uma pequena porcentagem de compradores.
Ponderação dos visitantes a segmentar: Essa é a porcentagem de visitantes (no nosso caso, 5% de todo o tráfego para a página) à qual cada variante é veiculada.
Normalmente, definimos como 50% para cada variante, mas, caso você tenha, digamos, variantes 3 da página, é possível definir a porcentagem de compartilhamento de tráfego como 33.33%.
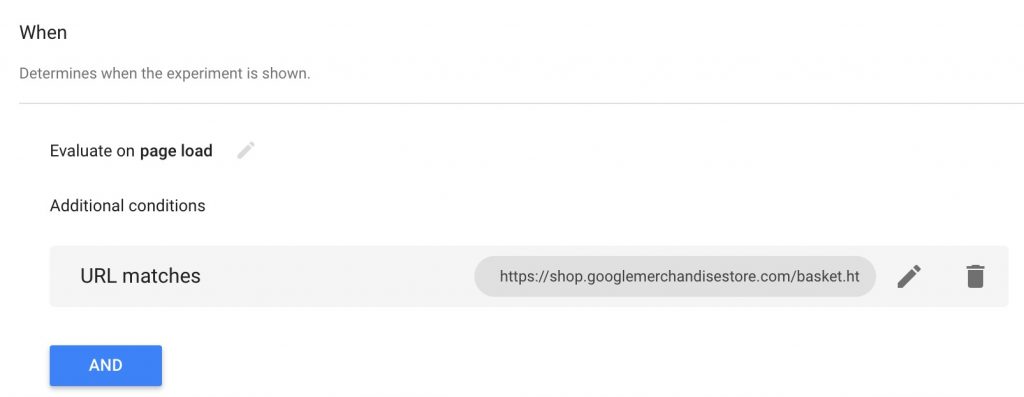
Depois disso, temos as configurações de 'Quando' que determinam quando o experimento é mostrado:

Avalie em: Essa configuração pode ser usada para decidir quando a experiência é carregada, no carregamento da página ou após um evento personalizado. Isso pode ser útil para experimentos que envolvam, por exemplo, testar o que é mostrado aos usuários após um compartilhamento social (após um evento personalizado).
Condições adicionais: Isso envolve correspondências de URL e configurações adicionais de segmentação.
'Correspondências de URL' é onde você configura onde executar o experimento. E para aqueles de vocês que se perguntam o tempo todo como definimos URLs dinâmicos que são muito comuns em sites de comércio eletrônico, aqui é onde você os configura.
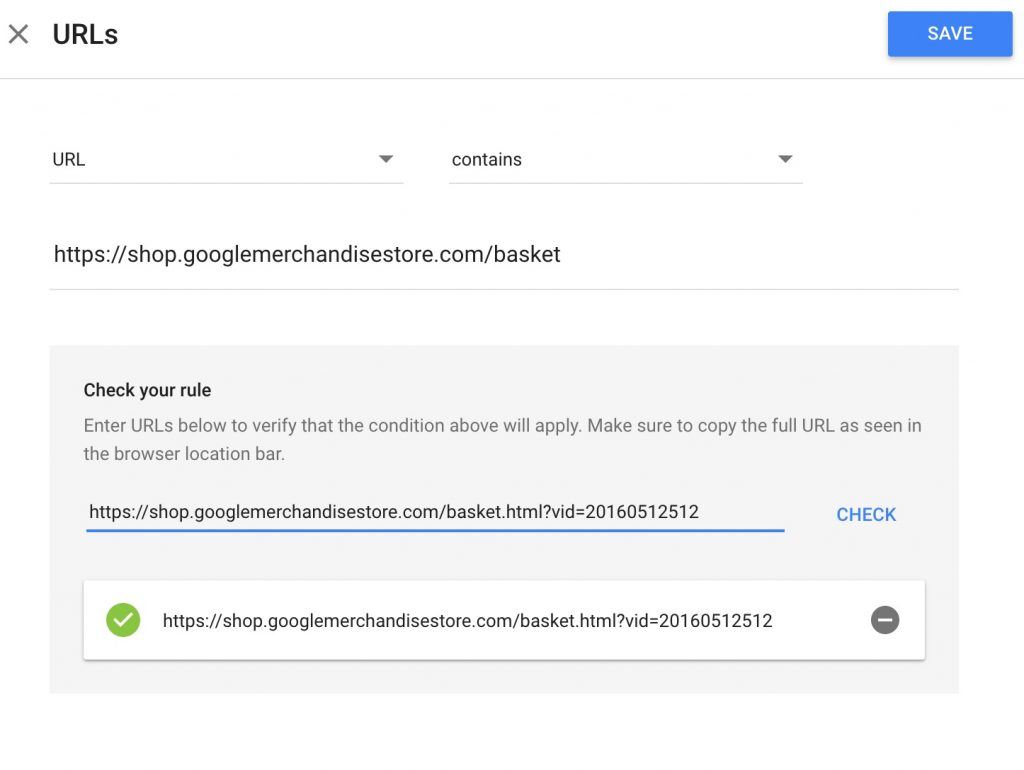
Basta definir o caminho da URL como URL contém https://shop.googlemerchandisestore.com/basket
Em nosso exemplo, a página de destino era https://shop.googlemerchandisestore.com/basket.html

Isso garante que o experimento seja executado para todos os URLs dinâmicos como https://shop.googlemerchandisestore.com/basket.html?vid=20160512512 que são comuns na loja de artigos do Google. Em seguida, clique em 'Salvar'.
Outras configurações de segmentação adicionais incluem uma ampla gama de informações demográficas e outras opções de segmentação:

Eu sei que isso parece muito complexo para você.
Mas aqui está um exemplo simples de como podemos usar isso.
Como planejamos oferecer frete grátis apenas para os EUA e o Canadá, você não acha que seria uma boa ideia segmentar usuários apenas dos EUA e do Canadá?
Vamos definir as configurações Geo para País é igual a Estados Unidos e Canada.

Clique em 'Adicionar' para salvar a opção de segmentação. Estamos prontos com Alvejando.
Nota: Pouco antes de prosseguir, verifique se a variante é exibida corretamente em todos os tamanhos de dispositivos.
Agora clique em 'Salvar' para salvar o Variantes, Objetivos, e Segmentação definições. Em seguida, clique em 'Iniciar Experiência' para iniciar sua campanha de teste A / B.
É isso aí. Você acabou de configurar sua primeira campanha de teste A / B para e-commerce.
Isso não foi tão difícil, foi?
Agora que aprendemos os fundamentos da configuração do teste A / B (sim - isso foi apenas o básico), vamos dar uma rápida olhada nas maneiras mais avançadas e escalonáveis de fazer isso.
Algoritmos de Teste Multivariado e Bandido
Primeiras coisas primeiro. Considere o MVT somente se você obtiver muito tráfego. Você pode ter adivinhado pelo nome - o MVT envolve
Você pode ter adivinhado a partir do nome já. O MVT envolve o teste de várias combinações de elementos em uma página para encontrar a melhor combinação de elementos que atenda às suas metas de conversão.
Soa confuso?
Eu vou explicar!
Suponha que você precise testar sua imagem de cabeçalho, logotipo, barra lateral e rodapé e deseja encontrar a melhor combinação desses elementos que direcione o número máximo de cliques para seus anúncios da barra lateral. Isso é quase impossível com testes A / B normais, mas um objetivo bastante comum com testes multivariados. Quase todas as ferramentas de teste A / B, incluindo o Google Optimize gratuito, oferecem a capacidade de executar campanhas de teste multivariadas.
Os algoritmos do Bandit são simplesmente a maneira automatizada de executar campanhas em grande escala e reduzir automaticamente o 'arrependimento'. 'Arrependimento' é a receita ou conversão perdida devido a uma baixa variação de conversão.
Em palavras mais simples, suponha que executemos um teste A / B / n para uma página que recebe uma quantidade considerável de tráfego. Você pode usar um algoritmo de bandidos para definir automaticamente a variação vencedora (a página que tem os resultados ou metas de conversão mais positivos).
Os algoritmos Bandit são mais comumente usados em testes multivariados de larga escala, em que a atualização em tempo real com base nos resultados é necessária para mitigar a perda de receita.
Agora que falamos sobre como configurar e executar campanhas de teste A / B, deixe-me dar uma inspiração para executar suas próprias campanhas.
5 Comprovado Ideias de Teste A / B para Aumentar sua Linha de Resultado
1. Torne a barra de pesquisa o mais proeminente possível
Ok, eu sou tendencioso sobre este. Mas sejamos francos. Quantas vezes você se deparou com uma loja online e wished que havia uma barra de pesquisa?
De todas as lojas on-line que eu conheci além da Amazon, quase não me lembro de nenhuma que tivesse barras de pesquisa proeminentes.
Amazon mata a este respeito.

Tente testar sua página inicial ou as páginas da categoria principal com uma variante que tenha uma barra de pesquisa proeminente. Experimente como aumenta as visualizações para outras páginas de produtos e reduz as taxas de rejeição.
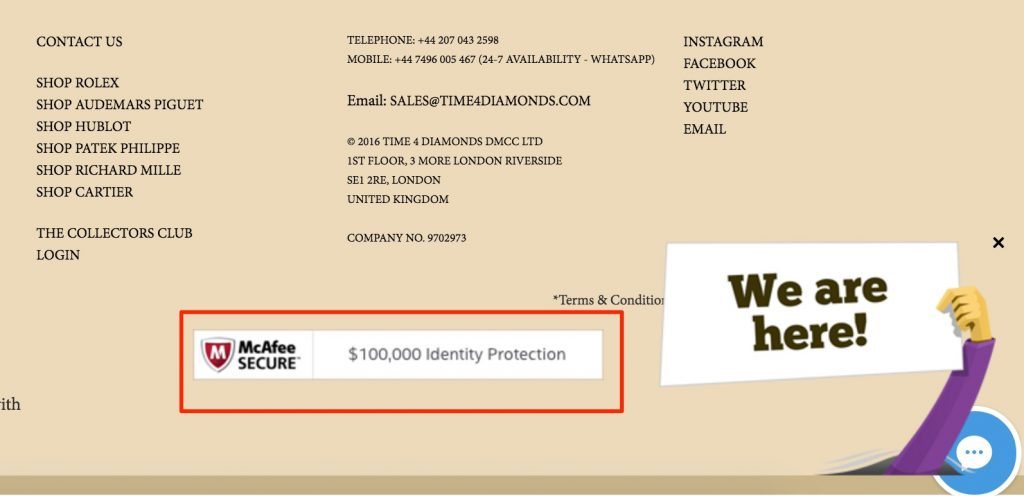
2. Adicionar emblemas de confiança
Com as centenas de milhares de sites que usam essa tática, isso deveria ter sido #1 nessa lista.
Você já se perguntou por que mais e mais sites exibem com destaque o widget seguro da McAfee?

É um truque psicológico simples: ao associar uma marca de confiança bem conhecida à sua, você ganha um pouco dessa confiança. E é um truque antigo.
Aqui estão os crachás de confiança mais usados:

Destes, McAfee Secure e VeriSign são considerada como os mais confiáveis.
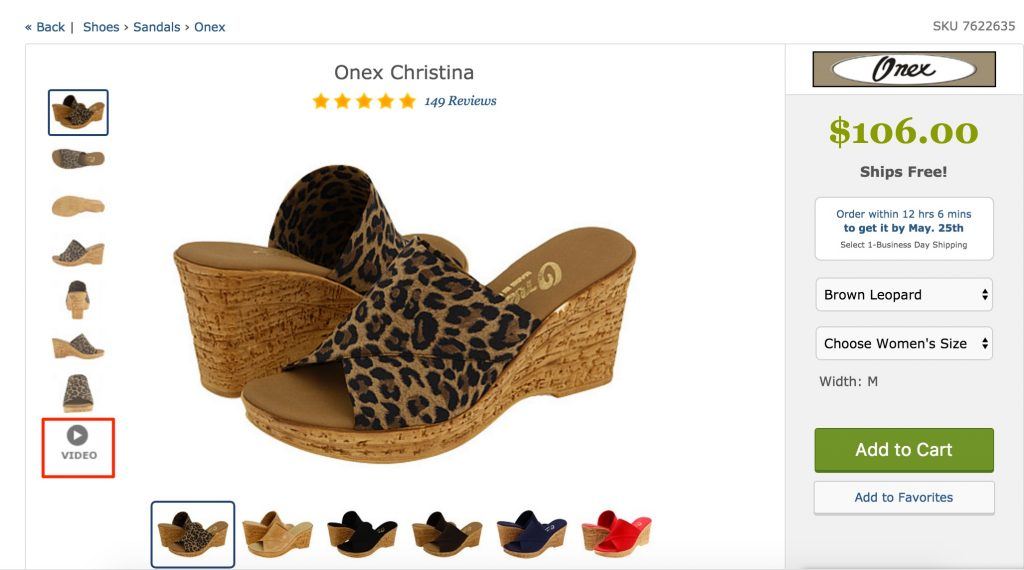
3. Adicionar vídeos do produto
Além de fornecer um canal adicional para a promoção, essa é uma ótima tática para dar aos usuários uma ideia clara dos produtos que você está vendendo.
A Zappos usa essa tática brilhantemente e tem vídeos para quase todos os seus produtos.
A Appliances Online descobriu que os usuários que assistem às resenhas de vídeos têm uma probabilidade 120.5% maior de comprar o produto, gastar 9.1% por pedido e também gastar 152.7% a mais na loja.

Basta gravar um vídeo de produto rápido do seu inventário e exibi-lo na página do produto. Tente testar essa variante contra o original.
4. Oferta no dia seguinte ou entrega gratuita
Sei que já falei sobre esse, mas não poderia deixar de incluir.
Estatísticas são estatísticas. Esta O estudo da comScore mostra que 47% dos clientes simplesmente abandonam o carrinho se perceberem que estão sendo cobrados a mais pelo frete.
Embora a oferta de frete grátis possa ser cara, ainda é uma boa ideia testar uma variante que ofereça frete grátis (como fizemos no exemplo acima) e veja se você pode aumentar o valor do pedido médio o suficiente para torná-lo lucrativo. Nada bate frete grátis!
5. Adicione um senso de urgência
Se você acha que exibir cronômetros e oferecer avisos de expiração nas páginas do produto é feito apenas por profissionais de marketing afiliados, pense novamente.
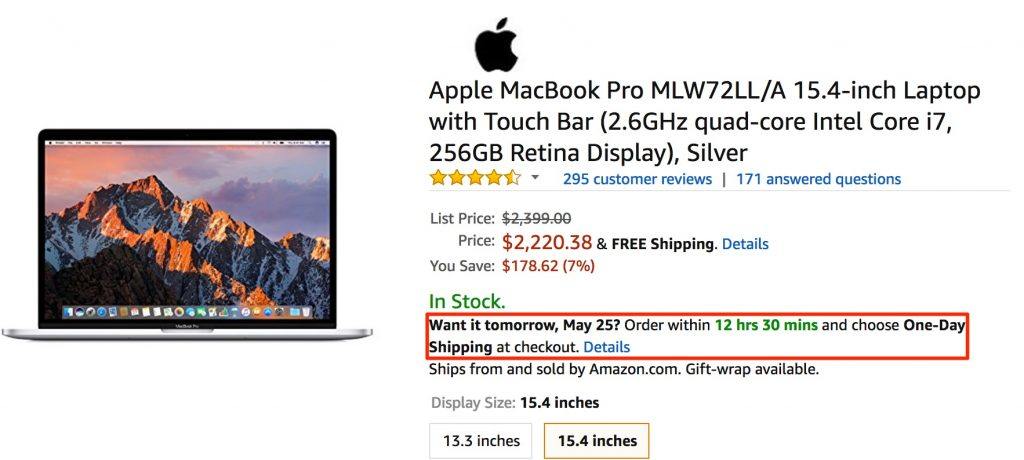
Até a Amazon faz isso:

A prática da indústria é atrair os usuários com entrega no dia seguinte ou entrega gratuita se eles solicitarem dentro de um determinado período de tempo. Você também pode experimentar oferecendo códigos promocionais e brindes junto com o produto.
Isso é tudo de mim! Aqui estão vários mais idéias se você quiser continuar lendo.
Agora não era esse conselho acionável?
Vá executar uma campanha simples com qualquer uma das ideias acima. E com o Google tornando o Google Optimize gratuito para todos, não há nada que o impeça! Compartilhe seus resultados nos comentários abaixo!



