Divi é o nosso tema WordPress preferido quando se trata de WooCommerce, E o novo Divi 3.0 apresenta um novo “construtor visual” (também chamado de “editor front-end”) que foi reconstruído a partir do zero usando o React, uma biblioteca JavaScript moderna para interfaces de usuário. Esse novo construtor permite que os usuários editem suas páginas do WordPress no front-end de seu site usando controles visuais simples e bonitos. Quando você ativa o construtor, vê sua página exatamente como apareceria no front-end de seu website.
Com o construtor ativo, no entanto, a página se torna editável usando Divia vasta gama de elementos de conteúdo e configurações de design. Você pode clicar em um parágrafo e começar a digitar, destacar o texto e ajustar sua fonte, tamanho e estilo, ou abrir as configurações de qualquer elemento e alterar seu conteúdo, aparência e posicionamento. Arrastar, soltar, redimensionar, copiar, colar, excluir e duplicar elementos também é fácil.
A página se torna viva e cada elemento parece tangível porque você é capaz de manipular tudo de maneira natural e intuitiva. Quando você faz uma alteração de design ou adiciona um novo conteúdo a uma página, essas alterações aparecem instantaneamente. Isso ocorre porque o novo construtor visual não depende do carregamento tradicional, portanto, há necessidade de atualizações de página ou barras de carregamento Ajax durante a maior parte da experiência do construtor. Este é o futuro do WYSIWYG.
Adicionar novo conteúdo de Divimais de 40 módulos
Adicionando novo conteúdo em Divi 3.0 é simples. Passe o mouse sobre o local desejado na página e clique no botão “+” para adicionar um novo elemento. Você é saudado com uma lista de Divimais de 40 módulos de conteúdo que podem ser usados para construir praticamente qualquer tipo de site. Não há necessidade de arrastar e soltar o conteúdo de um dock central porque Divia dica de ferramenta de conteúdo do está sempre disponível quando você precisa dela.
Personalize facilmente tudo
A beleza de Divi 3.0 se torna aparente quando você começa a ajustar o design do seu conteúdo. Tudo pode ser personalizado e você pode ver essas mudanças aparecerem em tempo real:
- Escolha entre dezenas de fontes personalizadas.
- Ajuste a cor do texto, tamanho, altura da linha e espaçamento entre letras.
- Adicione preenchimento e margens personalizados.
- Altere as estruturas das colunas e as alturas das linhas.
- Adicione cores e imagens de fundo.
- Ativar fundos de paralaxe e fundos de vídeo.
- Arraste, solte, copie e cole elementos de conteúdo.
- Aplique diferentes configurações de design para cada responsive ponto de interrupção.
- Arraste para ajustar as alturas e larguras das linhas.
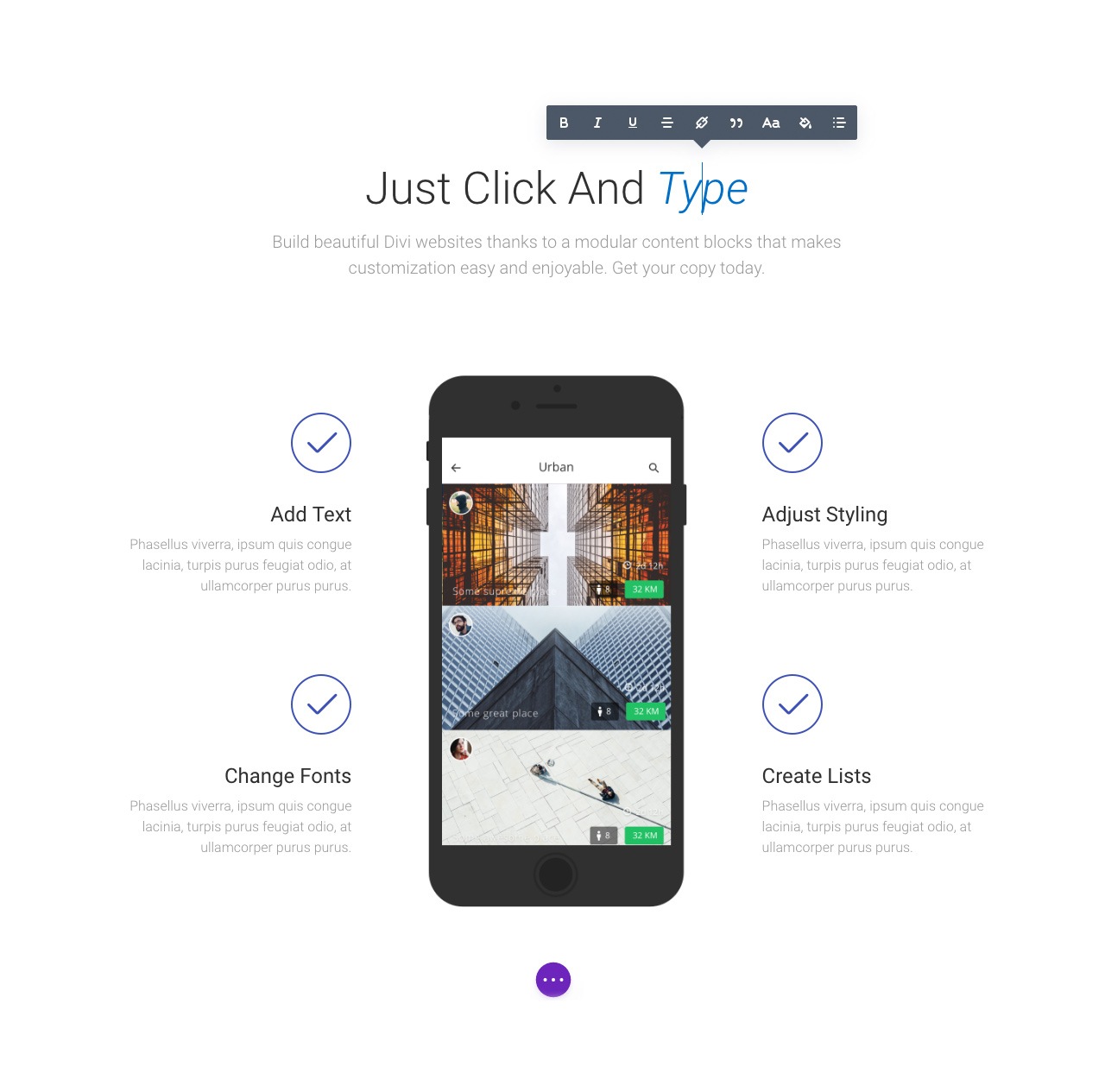
- Desfrute de uma bela experiência de edição inline
Quando o novo construtor visual está ativo, todo o texto na página se torna editável. Não há necessidade de abrir as configurações de um elemento para ajustar seu conteúdo de texto. Basta clicar em qualquer parágrafo e começar a digitar para adicionar texto ou destacar qualquer texto para ajustar sua fonte, tamanho, estilo e espaçamento. Eles criaram sua própria IU do editor embutido que é super suave e maravilhoso de usar. Se você já se sentiu frustrado com a interface padrão do TinyMCE, ficará agradavelmente surpreso ao usar Divi 3.0.
Experimente a velocidade inacreditável
Divi O construtor visual do 3.0 é provavelmente a experiência de construção de site online mais rápida que você já usou. Há pouca ou nenhuma atualização de página ou barras de carregamento de Ajax. Na verdade, não há carregamento tradicional de qualquer tipo durante a maior parte do processo de construção. Isso ocorre porque o JavaScript capacita o construtor e a experiência de construção ocorre inteiramente em seu navegador.
Em vez de depender da comunicação entre o navegador e o servidor para que as mudanças ocorram, o Divi O construtor 3.0 só precisa aguardar o tempo que o aplicativo leva para calcular cada alteração. Quando usado com um computador decente e um navegador moderno, você experimentará atualizações quase instantâneas conforme adiciona e ajusta o conteúdo. A carga do servidor, a velocidade do servidor e a velocidade da Internet não são mais um fator.
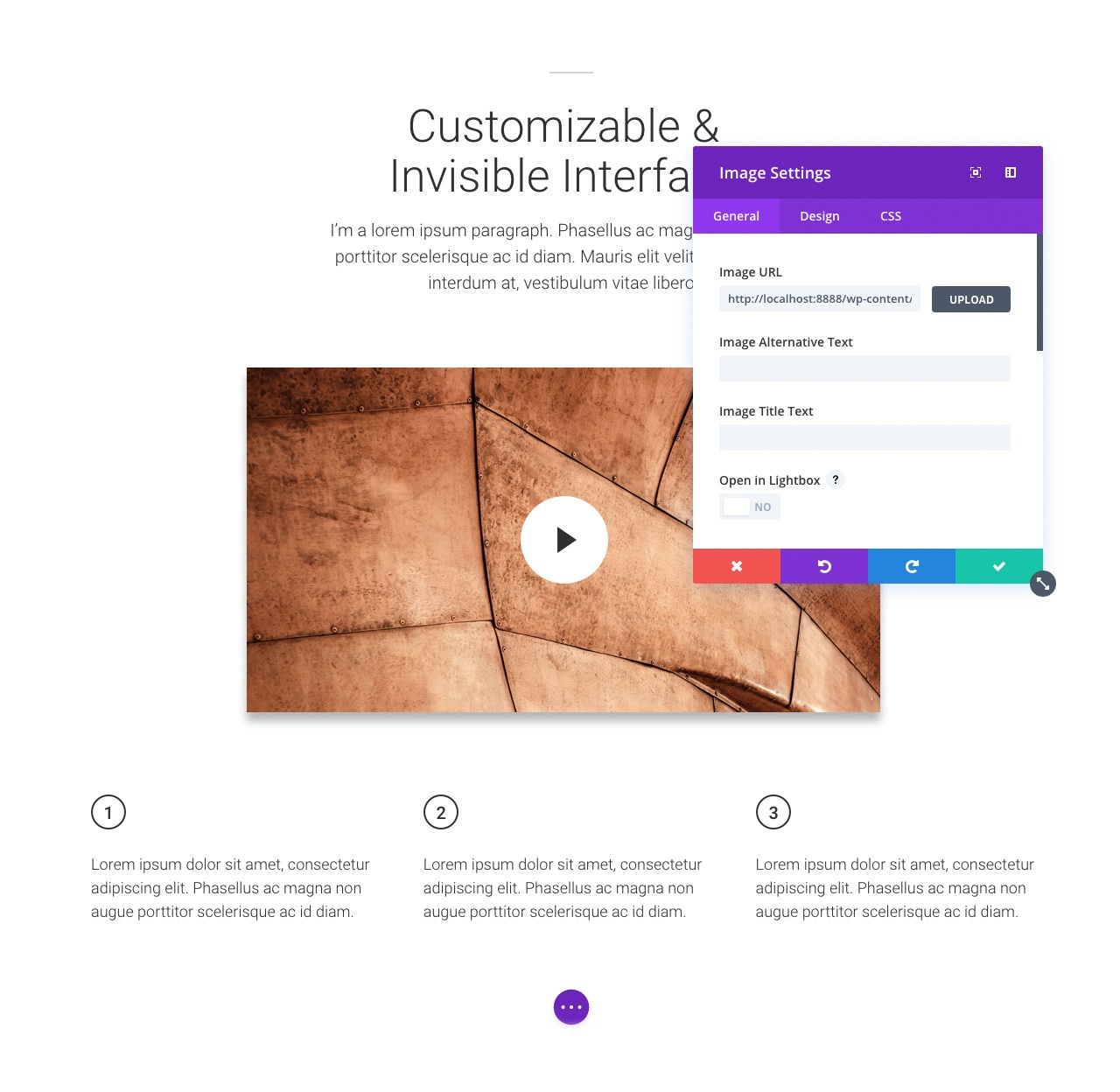
A interface de construtor "invisível" e personalizável

Eles denominaram o design do novo construtor visual de "Interface invisível". Isso representa uma de suas filosofias principais de design, que é "um bom design muitas vezes passa despercebido". A melhor IU é aquela que não atrapalha seu caminho e que prevê suas intenções e oferece soluções. Isso é o que significa para uma interface ser verdadeiramente "intuitiva". Divi 3.0 não bombardeia você com grades, linhas e botões desnecessários. Não há cabeçalhos flutuantes ou barras laterais para roubar o estado real da tela ou sobreposições para obscurecer sua visão. Quando você carrega o construtor pela primeira vez, pode nem saber que ele está lá, mas quando começa a explorar a página com o mouse, os controles se tornam aparentes.
Divi O construtor visual do 3.0 é o primeiro construtor de páginas do WordPress a oferecer uma interface personalizável. Isso significa que você não é classificado em certas convenções de IU quando se trata de como os controles do construtor são exibidos. Você pode escolher que essas configurações apareçam em um pop-up modal ou pode mover esse pop-up para o lado da página e entrar no modo “barra lateral”. Você pode ajustar
o tamanho e a posição do pop-up e da barra lateral para que você possa otimizar seu espaço com base no tamanho da sua tela ou no conteúdo da sua página.




Comentários Respostas 0