Believe it or not, you don’t have a lot of time to convince your site visitors to stay around. Your window is actually much shorter than you assume.
In essence, it takes just 0.05 seconds after your page loads for visitors to form an opinion. More specifically, that translates to 50 milliseconds. Surprisingly short, right?
Ok, some of them will leave. But others might choose to stay.
Then comes the impression stage, which basically lasts for only 10 seconds. If your site can’t manage a solid one, you’ll lose the bulk of your traffic before they even start off on the conversion process. They just to proceed to hit the back or close buttons.
And if you had any hopes of recovering them, here’s the hard truth. 88% of them are not likely to return to a website after a bad experience.
But, hold on a minute. Whose job is it to retain web traffic once they land on the site?
Ok, of course, it’s only natural to blame the site’s content manager. And you might be right. But only partly.
It turns out that it all starts with the web designer. As a matter of fact, a study that extensively surveyed a wide range of consumer feedback established that 94% of the negative ones were design related.
What does this mean?
For starters, there’s no escaping this. The principal responsibility lies with you. In addition to implementing all the design best practices we’ve covered in our past pieces, you’ve got to wear a PR hat and consider elements that effectively connect with the traffic.
I’m talking about things like web animations.
And why are we specifically suggesting that?
Well, that’s something I’m going to reveal shortly. This guide will walk you through all the critical aspects of web animations. But first, let’s explore the basics…
The Basics of Web Animations
Picture your favorite cartoon character strolling across the screen. Or perhaps your phone’s logo dancing around the screen when you restart the device. What do they have in common?

Well, they are both basic examples of animations.
Animation essentially occurs when a still element is “brought to life”. It then starts exhibiting some form of movement.
We don’t know exactly when this practice began. But, we do have an idea that the first animated film in history was made over a century ago. The trend has developed quite extensively since then, thanks to progressive advancements in tech.
However, one thing has remained constant- the principles of animation. In fact, Disney’s Ollie Johnston and Frank Thomas later wrote about them in their book, “The Illusion of Life: Disney Animation”. Here’s the complete list:
- Appeal
- Solid drawing
- Exaggeration
- Timing
- Secondary action
- Arc
- Slow in and slow out
- Follow through and overlapping action
- Straight ahead action and pose to pose
- Staging
- Anticipation
- Squash and stretch
The twelve still provide the framework for the design of animations today, including ones published on the web as videos, WebGL, SVG, CSS, and GIF.
Now, web animations can be as simple as a highlight that shows up when you hover over a letter, to a complex multilayered series of full-screen videos. In other words, you can take a subtle approach, or choose to go all out with dominant animations that scream for attention. It all depends on the situation.
And that begs the question- when are you even supposed to use animations?
When Should You Use Web Animations?
Of course, they are cute. And they’d certainly be interesting additions to your site’s layout.
But, you know what? Their subsequent efficacy levels is a different thing altogether. So, it goes without saying that animations are not suitable for all website projects. And most importantly, it would be a bad idea to adopt them haphazardly.
It just so happens that 46% of online consumers judge a site’s credibility based on its overall visual appeal and aesthetics. You simply cannot afford to comprise that with a poorly designed animation framework. At the same time, it would be unfortunate to persistently miss out on golden conversion opportunities by failing to capitalize on animations.
So, when should you leverage them?
Well, here’s the thing. Web animations are principally ideal when you need to boost usability by perhaps drawing attention or helping users with the navigation process.
How?
Generally, it takes 2.6 seconds for a visitor’s eyes to land on website section that primarily influences their first impression. Skillfully using an animation, however, can speed things up by immediately drawing their attention to the most critical areas of the site.
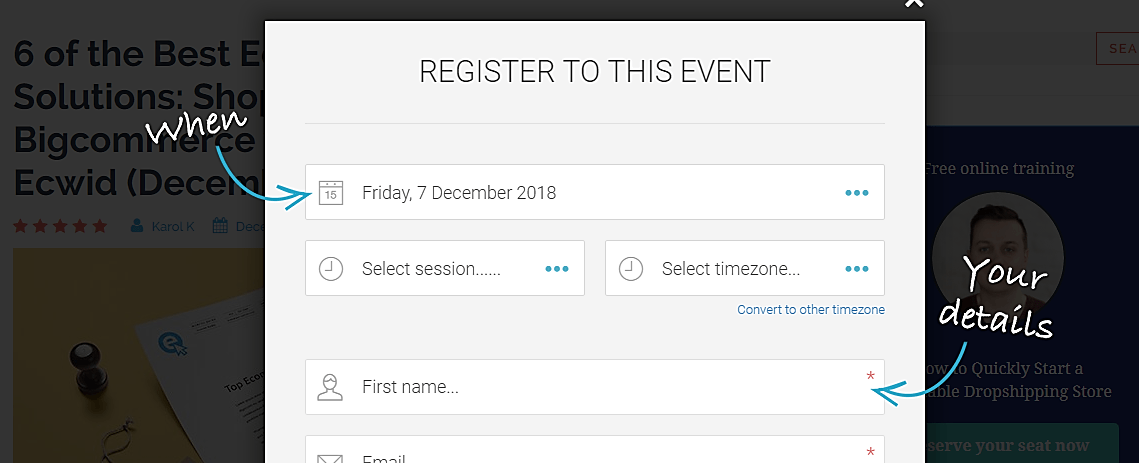
Animations also come in handy when you’re seeking to direct users through the conversion funnel. An animated form pop up, for instance, would be a thoughtful strategy for building mailing lists. Then when it comes to the buying process, you might consider embedding videos. They’ve been proven to convince 73% of the buyers to proceed and purchase a product or service.

Finally, you can use web animations purely for aesthetic purposes. A decorative animation that is smooth and seamless can improve the overall visual appeal quite significantly, then consequently establish an emotional connection between users and the interface. And that’s how you get to progressively boost the levels of user engagement.
Web Animation Tools
Ready to start creating web animations? Perfect! But, where should you start?
Well, how about seeking a robust tool to convert your ideas into actual animations? Thankfully, there’s a wide range of neat options on the web, which are well-optimized for various users and different types of animations. What you choose for your projects depends on your skills, primary objectives, budget, and the type of site you’re working on.

That said, here are some prominent examples, each with its own unique use case:
- js
- 3D Lines Animation with Three.js
- js
- Flubber
- Color animation
- jqClouds
- Scrollissimo
- Cel-animation
- js
- js
- CSS3 Animation
- Transform-when
- js
- Rellax
- AOS
- js
- ScrollTrigger
- Scrollanim
- js
- js
- js
- js
- Foxholder
- Animatelo
- css
- Animista
- js
- CAAT
- AnimateMate
- js
- Stylie
- GFX
- js
- js
- js
- jQuery DrawSVG
- Ramjet
- Wallop
- MixItUp
- css
- css
- js
- Ceaser
- CSSynth
- Saffron
- CSShake
- css
- js
- Rocket
- Transit
- css
- js
- Popmotion
- GSAP by GreenSock
- js
- js
- CSS Animate
- It’s Tuesday
- Shifty
- js
- js
- js
- js
- js
- Wait! Animate
- Motion UI
- js
- Lazy Line Painter
- js
- js
- js
- AnijS
- js
- Magic Animations
- css
Designing Web Animations
Hover Effects
Hover animations are undoubtedly some of the simplest on the web. They come to life and highlight selected elements when the pointer moves over them. The animation itself can occur in various forms- like shifting in size or changing in color.

The trick here is to adopt the effects sparingly. Otherwise, you risk highlighting way too many elements, which might subsequently confuse users.
It’s also advisable to maintain some form of consistently with the methodology throughout the site. If your homepage buttons turn from green to red, for instance, use the same framework for additional highlights in other web pages.
Background Animations
Embedding a background animation is an effectual strategy to add excitement and vitality to your web page without necessarily interfering with the main emphasis. You can use anything from videos to subtle images that shift sequentially.

The best approach here is keeping things structured and simple. If you choose to integrate a video, shorten it accordingly and maintain a loop that’s relevant to your site. Then ensure the motions are subtle enough to attract attention without overwhelming users.
GIF-Style Animations
A GIF is worth considering if you’re particularly interested in an animation that’s exceptionally easy to set up. A typical one can perhaps be something like shifting text or a smiling clown embedded within your content layout.
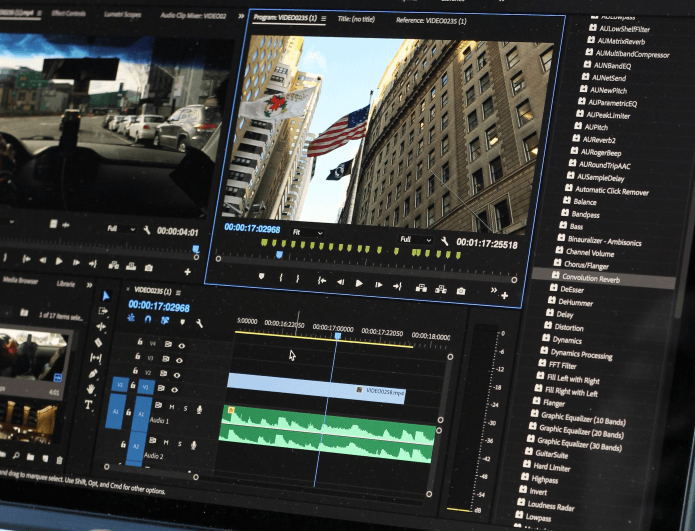
All you need to do is come up with a solid idea, obtain a relevant video or image, and then convert it into a perfect GIF using a suitable editing software. Uploading the resultant creation in GIF format generates a video-like animation that loads as fast as a small image.
Transitional Animations
Transitional animations are used to introduce vigor when users are moving from one section of the site to another. They are similar to slideshow animations that appear as you move from one slide to the next.

Image credits: Shutterstock
For a perfect outcome, ensure the animations are smooth and consistent throughout the site. They should also be short enough not to delay the actual transition process.
Loading Animations
Fact is- 47% of online consumers expect your web pages to load in at least 2 seconds. If you fail to achieve this, each additional second translates to 7% fewer conversions.
Going by the current average loading time of 22 seconds, it’s pretty evident that meeting the 2-second expectation is fairly difficult. But, you can salvage a substantial chunk of the traffic by keeping them busy with animations as other site elements continue to load.
Focus on creating simple ones that are light enough to load almost immediately traffic is redirected to your site. They should be designed to systematically introduce visitors to the brand and overall website theme.
Scroll-Triggered Animations
Eye tracking studies have established that website users spend about 57% of their time above the fold. But, it turns out that many of them are willing to scroll down- as long as you provide a favorable design structure and mechanism.
And that’s precisely where scroll-triggered animations come in. They swing into action immediately users start scrolling to create the illusion of a smooth, unending page. It’s a thoughtful way to eliminate transitions that would otherwise discourage scrolling.
Navigation and Menu Animations
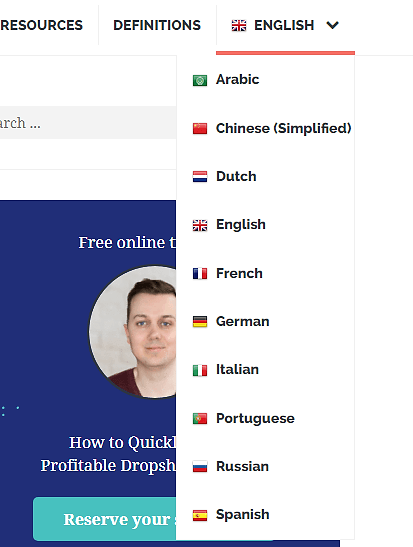
Let’s be honest. Menu options take a considerably large amount of screen space, particularly on holistically dynamic sites with multiple levels of selections. Fortunately, you can capitalize on animations to hide the options, then reveal them only when a user clicks on or hovers over the corresponding buttons.

This type of animation also streamlines and simplifies the navigation process by compressing the entire structure into visually connected menu options. The framework should be designed with submenu segments that systematically pop up whenever a user clicks or points on the overlaying menu options.
Gallery and Slideshows
Perhaps unsurprisingly, the average attention span of human beings is 8 seconds- at least according to a recent study conducted by Microsoft. Even a goldfish is capable of staying attentive for longer than a typical individual. Therefore, you can bet that most of your site’s visitors won’t be persistent enough to click through all your gallery items.
But guess what? You can cleverly leverage gallery and slideshow animations to automatically showcase numerous images, without necessarily forcing users to navigate through them.

The most important thing here is the image display time. Short displays with quick transitions would feel rushed, while long displays with slow transitions would turn out to be boring and sluggish. With that in mind, design the overall layout to show each image for about 5 to 8 seconds, before swiftly transitioning to the next.
Conclusion
All in all, you should analyze animations based on how much they subsequently improve the user experience. A great one should either trigger an emotional connection from users or ease the navigation process. A perfect one, on the other hand, should be able to comfortably attain both at the same time.
To achieve that, take your time to critically assess all the relevant parameters as you design and embed animations into your site. And remember- keep it simple, light and well-aligned to your brand.
header image courtesy of Alfrey Davilla | vaneltia




Comments 0 Responses