
Rozważasz inwestycję w Shopify handel bez głowy?
Być może słyszałeś termin „handel bez głowy” i zastanawiałeś się, o co to całe zamieszanie.
A może odkryłeś potrzebę większej elastyczności w swoim obecnym systemie Shopify sklep.
Wykorzystując możliwości bezgłowe dostępne na Shopify może być doskonałym sposobem na ulepszenie Twojego sklepu internetowego.
Ale to handel bez głowy właśnie dla Ciebie? i jak dokładnie zacząć Shopify?
Oto wszystko, co musisz wiedzieć o Shopify bezgłowa propozycja.
Czego dowiesz się z tego artykułu:
- Zrozumieć, co Shopify Handel bezgłowy faktycznie istnieje
- Korzyści Shopify Handel bez głowy
- Zrozum, jeśli Shopify Headless Commerce odpowiedni dla Twojej firmy
- Przykłady z prawdziwego świata Shopify Handel bez głowy
Spis treści:
- Czym jest handel bez głowy? Podstawy
- Co jest Shopify Bezgłowy?
- Co to jest Shopify API sklepu?
- Dlaczego warto używać Headless z Shopify?
- Plusy i minusy Shopify Handel bez głowy
- Shopify Bezgłowe przykłady inspiracji
- 3 sposoby na zbudowanie bezgłowego Shopify Sklep
- Jak zbudować bezgłowego Shopify Sklep: Krok po kroku
- Czy warto zainwestować? Shopify Bezgłowy?
- FAQ
Czym jest handel bez głowy? Podstawy
Headless commerce to jeden z najszybciej rozwijających się trendów w branży e-commerce. To podejście do budowanie doświadczenia e-commerce, które oddziela technologię front-end w Twojej witrynie (część skierowana do klienta) z backendu (narzędzia, których używasz do prowadzenia sklepu).
Salesforce znalazł to około 80% firm które nie korzystały z architektury bezgłowej, planowały to zrobić w ciągu najbliższych dwóch lat.
Dlaczego?
Ponieważ technologia Headless daje firmom swobodę budowania unikalnych doświadczeń klientów, które nie są możliwe na standardowych platformach.
Z bezgłowym handlem, firmy mogą odblokować pełną kontrolę nad rozwojem, wykorzystuj stosy technologii, które można komponować, a nawet twórz różne doświadczenia front-end dla różnych punktów kontaktu.
Interfejsy internetowe, punkty sprzedaży, głosowe i mobilne mogą komunikować się z jednym backendem za pośrednictwem poziomu API, co pozwala na wszechstronną obsługę wielokanałową.
Co jest Shopify Bezgłowy?
Shopify Handel bez głowy to rozwiązanie oparte na architekturze bezgłowej oferowane przez jednego z największych na świecie dostawców platform e-commerce.
Umożliwia użytkownikom szybsze tworzenie witryn sklepowych w Internecie dzięki technologii Hydrogen, Shopifyframework oparty na reakcji. Ponadto obejmuje dostęp do „Oxygen” w ramach globalnego hostingu.
Obejrzyj film z przeglądem wodoru:
Kiedy idziesz bez głowy Shopify, zachowujesz wszystkie niesamowite funkcje backendu Shopify oferty dla zarządzania biznesem i sklepem.
Jednakże, możesz też wymienić Shopifyfrontend, z nowymi narzędziami, które wspierają stronę Twojego sklepu skierowaną do klienta.
Oto jak wygląda przykładowy kod Store

Oznacza to, że możesz wybrać zupełnie inne motywy i narzędzia do ich edycji. Możesz współpracować z Shopify experts do tworzenia niestandardowych witryn sklepowych i integracji systemu z narzędziami, z których już korzystasz, takimi jak księgowość lub narzędzia do współpracy.
Co to jest Shopify API sklepu?
Jeden z powodów Shopify jest tak atrakcyjny dla firm stosujących architekturę bezgłową, jest to, że platforma jest już zbudowana z myślą o separacji.
Można go z łatwością dostosować do innego interfejsu, bez konieczności przebudowy całego ekosystemu i samodzielnego tworzenia stosu technologii.
Shopify obsługuje bezgłowe witryny sklepowe poprzez „Storefront API”, napisany przy użyciu GraphQL. To podstawowe narzędzie, które uwalnia cały potencjał Shopify handel bez głowy.

Rozwiązanie to zostało opracowane w celu zapewnienia zgodności dostawców zewnętrznych z Shopify platforma. Z API, „połączenia” wykonywane pomiędzy narzędziami frontendowymi i backendowymi.
Oznacza to, że dwie warstwy technologii Twojej firmy handlowej mogą ze sobą rozmawiać, udostępniać dane i płynnie współpracować.
💡 Interfejs API witryny sklepowej otwiera drzwi do szeregu możliwości, jeśli chodzi o zmianę wyglądu, sposobu działania i funkcjonowania Twojego sklepu. Oznacza to jednak również, że możesz zachować wszystkie korzyści Shopify oferuje sprzedawcom internetowym.
Dlaczego warto używać Headless z Shopify?
Pojęcie „bezgłowy e-commerce” cieszy się w ostatnich latach coraz większą popularnością, ponieważ firmy szukają sposobów na zapewnienie klientom niesamowitych wrażeń na wszystkich platformach. Jednak budowanie bezgłowego Shopify sklep może być bardziej złożony niż po prostu korzystanie z tradycyjnego zestawu narzędzi.
Jeśli szukasz prostego doświadczenia e-commerce, Shopify już działa jako fantastyczny punkt kompleksowej obsługi dla przedsiębiorstw. Zawiera szereg Shopify integracje aplikacji dla różnych narzędzi i doskonałe możliwości dostosowania płatności.
Zawiera także narzędzia do SEO i przetwarzania płatności, zaawansowanego zarządzania zamówieniami i narzędzi do zarządzania zapasami.
Jednakże, jak każda monolityczna platforma e-commerce, Shopify może wydawać się nieco restrykcyjne gdy Twoja firma zacznie się rozwijać.
Migracja do wersji bezgłowej Shopify store pozwala zachować większą kontrolę nad interakcją z klientami w różnych środowiskach.
Może przyczynić się do błyskawicznego ładowania strony, intuicyjności obsługi aplikacji mobilnych i zapewnia w pełni elastyczny system zarządzania treścią i strukturę adresów URL.
Plusy i minusy Shopify Handel bez głowy
W przypadku małych firm utrzymanie pliku Shopify Połączenie backendu i frontendu zwykle ma największy sens. Jest to tańsze i łatwiejsze niż podejście bezgłowe, a mimo to zyskujesz wszystkie funkcje potrzebne do prowadzenia udanego sklepu.
Jeśli jednak szukasz skalowalność i bardziej zaawansowane opcje dostosowywania, bez głowy Shopify może być właściwym wyborem.
Przedstawmy najważniejsze zalety i wady Shopify handel bez głowy.
Plusy
- Większa kontrola: Architektura bezgłowa zapewnia większą kontrolę nad „warstwą prezentacyjną” Twojego sklepu internetowego i doświadczeniami użytkowników. Chwila Shopify ma kilka świetnych motywów i opcji stylizacji do wyboru, narzędzia bezgłowe zapewniają większą swobodę. Będziesz mieć większy potencjał, aby wyróżnić swój sklep na tle konkurencji.
- Skalowalność: Handel bezgłowy jest z natury skalowalny. Jeśli budujesz międzynarodowy biznes lub chcesz tworzyć różne linie produktów i marki, architektura bezgłowa może być niezwykle przydatna. Możesz przeprojektować przepływy pracy i zarządzać treścią na dużą skalę, tworząc unikalne doświadczenia dla wszystkich segmentów odbiorców.
- Szybkość i wydajność witryny: Badania stale pokazują, że szybciej ładujące się strony internetowe generują większą sprzedaż, zwłaszcza na komórce. Im bardziej dostosujesz swój Shopify przechowuj z aplikacjami i kodem, tym bardziej go obciążasz. Przejście na technologię headless oznacza, że możesz korzystać z szybszych metod dostarczania frontendowych, poprawiając współczynnik konwersji.
- Ulepszone SEO: Struktura bezgłowa zapewnia także większą kontrolę nad adresami URL. Te adresy URL mogą odgrywać znaczącą rolę w rankingach i widoczności w wyszukiwarkach. Chwila Shopify jest dość nieelastyczny, jeśli chodzi o modyfikację adresu URL, architektura bezgłowa oznacza, że możesz kontrolować każdą część struktury adresu URL.
- Szybszy czas wprowadzenia na rynek: 77% firm stosujący architekturę bezgłową twierdzą, że zapewnia im to większą elastyczność. Dzięki strategii bezgłowej możesz eksperymentować z układem witryny i innymi czynnikami bez wpływu na procesy zaplecza. Oznacza to, że możesz wprowadzać zmiany znacznie szybciej. Otrzymujesz także precyzyjną kontrolę nad wyglądem i stylem swojej witryny.
Wady
- Problemy z aplikacjami: Kiedy przestaniesz używać Shopifywbudowanych narzędzi, niektóre aplikacje mogą przestać działać. Jeśli jednak wybierzesz kompleksową platformę frontendową, powinna ona zapewnić więcej integracji, z których możesz wybierać, aby zachować przepływ pracy.
- Złożoność: Chociaż każdy może założyć tradycyjny Shopify sklep przy minimalnym wysiłku, utworzenie sklepu bez głowy jest bardziej złożone. Będziesz musiał współpracować z kimś, kto rozumie API GraphQL i możesz potrzebować zasobów programistycznych.
- Utrata motywów: Z bezgłową Shopify store, nie będziesz mógł polegać na wszystkich standardowych, gotowych motywach udostępnianych przez Shopify. Oczywiście może to być również dobre rozwiązanie, ponieważ oznacza, że możesz stworzyć motyw całkowicie unikalny dla Twojej firmy.
- Poleganie na programistach: Tradycyjny Shopify store jest łatwy w tworzeniu, utrzymywaniu i aktualizowaniu, nawet jeśli nie masz wiedzy programistycznej. Jednak w przypadku sklepu bezgłowego potrzebujesz znacznie większej pomocy technicznej. Będziesz musiał dość często współpracować z ekspertami.
- Koszty: Sklepy bezgłowe są generalnie droższe w tworzeniu, zarządzaniu i prowadzeniu niż sklepy tradycyjne. Dzieje się tak dlatego, że płacisz więcej za wiedzę programistów, systemy innych firm i pomoc ekip konserwacyjnych.
Shopify Bezgłowe przykłady inspiracji
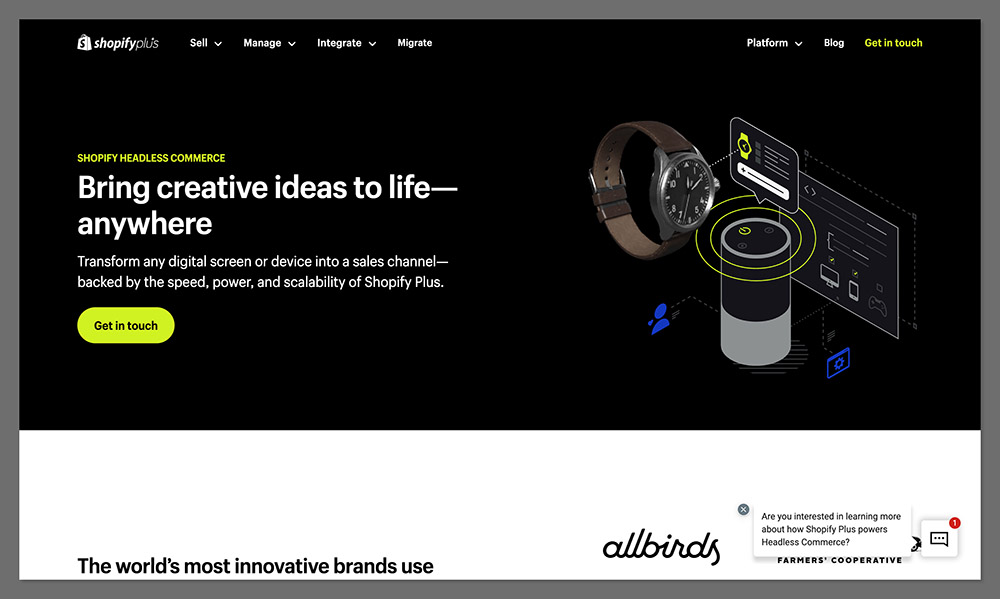
Jeśli zastanawiasz się, co tak naprawdę możesz osiągnąć dzięki bezgłowemu Shopify store, jest mnóstwo świetnych przykładów do sprawdzenia. Korzystają z nich niektóre z największych marek świata, w tym Allbirds i Staples Canada Shopifybezgłowa architektura.
Oto tylko niektóre z naszych ulubionych przykładów wykorzystania stron internetowych Shopifybezgłowa architektura:
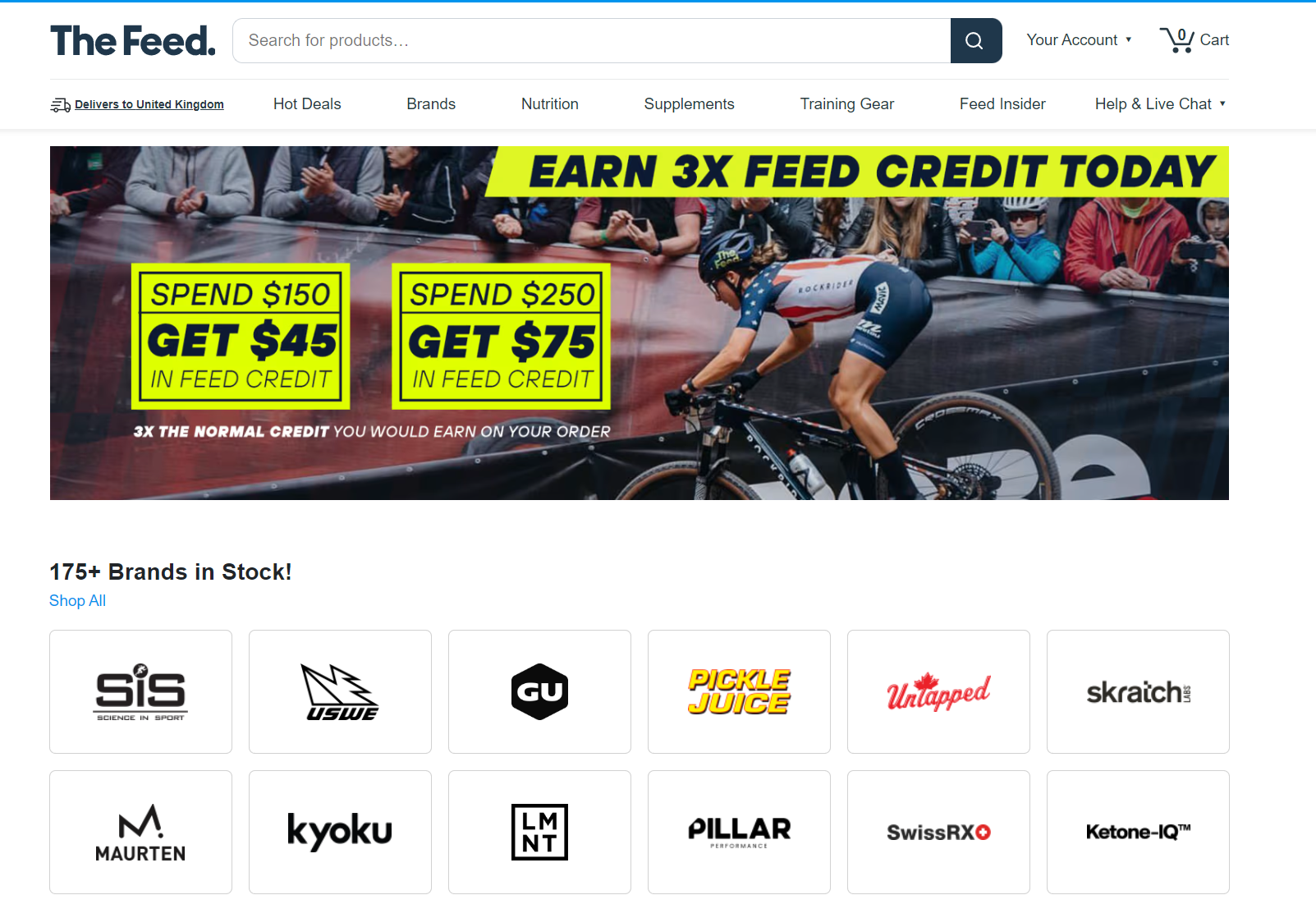
Kanał

The Feed, firma znana ze sprzedaży suplementów diety i produktów zwiększających wydajność, przyjęła handel bezgłowy ponad 3 lata temu.
Chociaż partnerzy „TheFeed.com” byli początkowo nieco sceptyczni co do korzyści płynących z handlu bezgłowego, szybko zauważyli rezultaty, gdy rozpoczęli testy.
zespół znaleziony bezgłowa wersja ich sklepu działała bardzo dobrze lepszy niż „Płyn” run, zwiększając współczynnik konwersji o okrągłe 5.24%. Ponadto osiągnęli także wzrost przychodów na klienta o 10.28%.
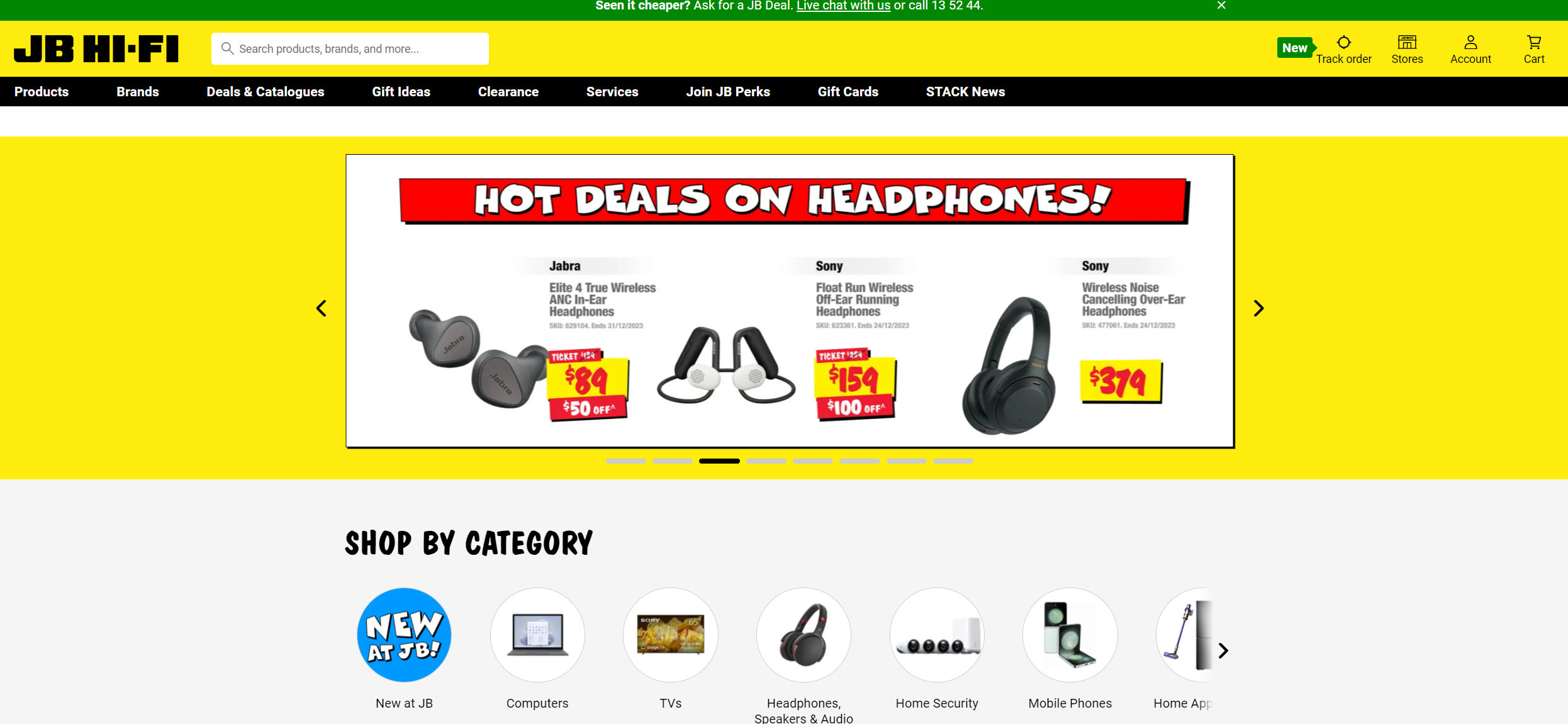
JB Hi-Fi

Jeden z największych australijskich sprzedawców detalicznych rozrywki domowej, JB Hi-Fi wie jak ważne jest dostarczanie klientom wyjątkowych doświadczeń. W 2018 roku firma zgłosiła się Shopify szuka sposobu na skalowanie swojego sklepu i poprawę wydajności w okresie świątecznym.
Marka potrzebowała sposobu, aby zapewnić niezmiennie szybkie czasy ładowania i obsługę stale rosnącego natężenia ruchu.
Rozwiązanie bezgłowe oferowane przez Shopify umożliwiło firmie osiągnięcie tych celów. Ponadto firma korzysta z połączeń API w czasie rzeczywistym, aby szybko sprawdzać dostępność towarów we wszystkich sklepach internetowych i stacjonarnych.
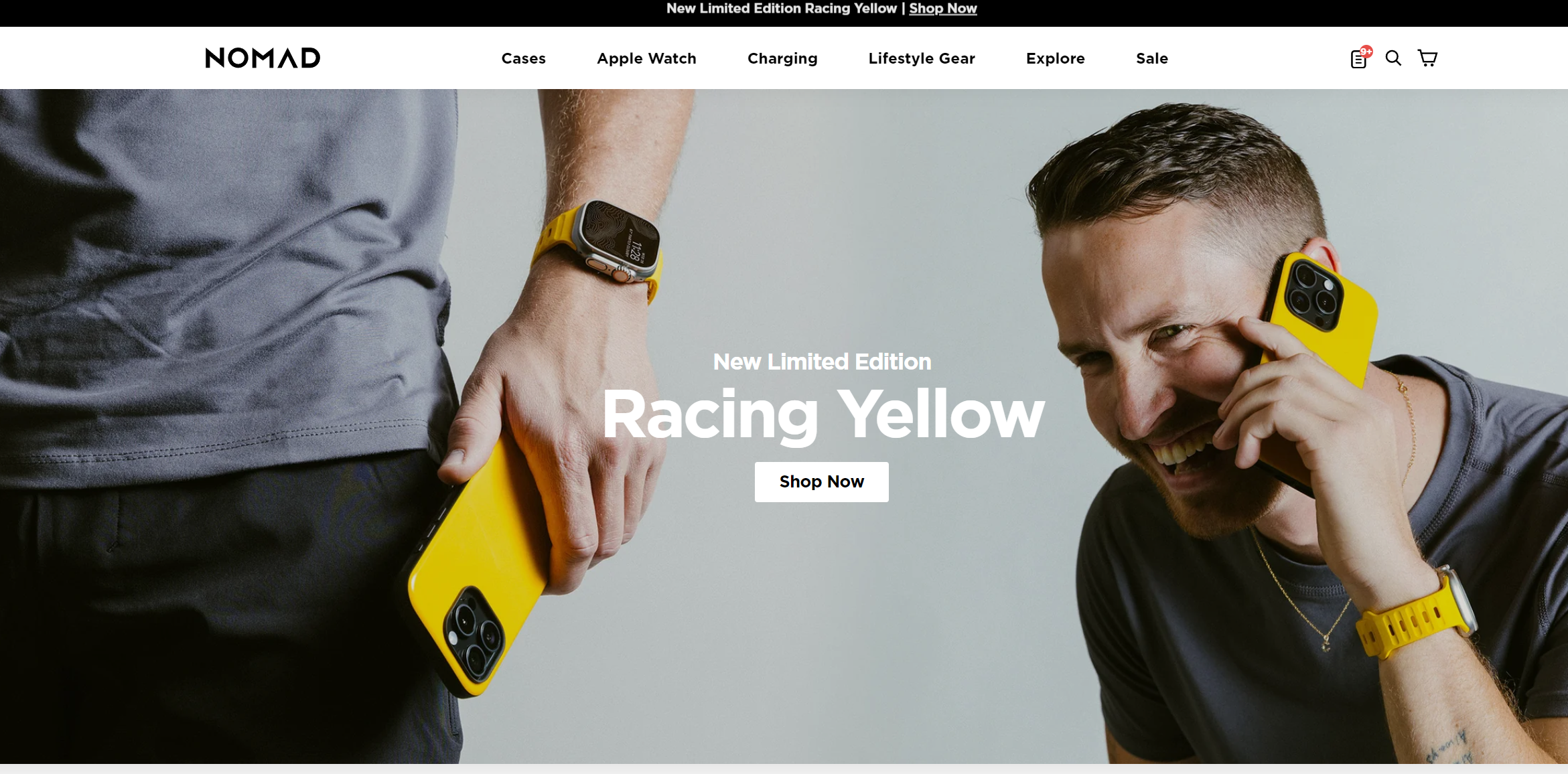
Koczownik

Marka nowoczesnych akcesoriów lifestylowych, Koczownik, zdecydowali, że potrzebują nowego sposobu na odróżnienie swojej firmy od konkurencji w przestrzeni e-commerce. Obejmując Shopify rozwiązanie bezgłowe, zespół połączony ShopifyZestaw narzędzi back-endowych z systemem front-endowym Shoguna.
Oddzielenie technologii backendowych i frontendowych oznaczało, że Nomad mógł uprościć projektowanie stron produktów i proces zarządzania nimi, a także znacznie szybciej uruchamiać nowe kampanie marketingowe.
Rozmowa z bezgłową witryną oznaczała również, że Nomad może poprawić ogólną szybkość witryny i uzyskać dostęp do prostszych integracji z aplikacjami innych firm.
Jedno ostrze

Innowacyjna marka maszynek do golenia, Jedno ostrze odróżnia się od konkurentów w branży, dając klientom pełną kontrolę nad ich doświadczeniami zakupowymi. Kupujący mają dostęp do szerokiej gamy konfigurowalne opcje zakupu, aby mieć pewność, że zawsze uzyskują oczekiwane rezultaty.
Niestety oferowanie dostosowywalnych opcji zakupów byłoby trudne w przypadku standardu Shopify ekosystem.
Dlatego Zamiast tego OneBlade zdecydowało się zastosować architekturę bezgłową. Wdrożenie strategii bezgłowej oznaczało, że OneBlade uzyskało elastyczność potrzebną do zapewnienia klientom naprawdę wyjątkowych doświadczeń zakupowych.
Allbirds

Jedna z najpopularniejszych marek e-commerce z odzieżą, która wykorzystuje technologię Shopify Platforma, Allbirds cieszy się fantastyczną opinią wśród kupujących. Używali Shopifytechnologii, która napędza ich działalność od pierwszego dnia. Jednak gdy ruch w firmie zaczął gwałtownie rosnąć, firma musiała znaleźć sposób na personalizację doświadczeń użytkowników bez pogarszania wydajności.
Zespół postanowił przetestować architekturę bezgłową, aby stworzyć szybszą i bardziej elastyczną stronę internetową. Zespół wykorzystał technologię Hydrogen opartą na JSreact Shopify framework do tworzenia niestandardowej witryny sklepowej i nadal korzysta z domyślnej Shopify backend dla swojego sklepu.
uroda victoria beckham

Kolejny przykład niezwykle znanej marki z bezgłową architekturą commerce, uroda victoria beckham wykorzystuje Shopifymożliwości backendu wraz z bezgłowym systemem zarządzania treścią Contentful.
Elastyczny CMS zapewnia zespołowi wysoce konfigurowalny model treści do pracy, a także dostęp do interfejsów API treści produkcyjnych.
Bezgłowa architektura i niestandardowe aplikacje dostępne dla sklepu „VB Beauty” pozwoliły zespołowi stworzyć wyjątkowe doświadczenie dla klientów.
Każdy etap, od wyboru produktu po złożenie zamówienia i płatność, można teraz dostosować do potrzeb każdego odwiedzającego.
3 sposoby na zbudowanie bezgłowego Shopify Sklep
- Skorzystaj ze ścieżki DIY
- Współpracuj z agencją
- Zastosowanie
Jeśli zdecydujesz, że architektura bezgłowa jest właściwym wyborem dla Ciebie Shopify store, istnieje kilka różnych sposobów wprowadzenia swojej strategii w życie. Wybór odpowiedniej opcji będzie zależał od wielu czynników, takich jak budżet i wiedza programisty.
1. Ścieżka DIY
Jeden z najczęstszych sposobów wdrażania headless Shopify architektura polega na budowaniu wszystkiego od zera.
Shopify ma swój własny rozwiązanie bezgłowe o nazwie „Wodór”, zbudowany na frameworku React.js. Ma modułową strukturę i doskonałą szybkość programowania, a ponadto jest wyposażony w wygodny szablon startowy, który jest świetny dla początkujących.
Największym problemem związanym z tą metodą jest to, że musisz stale współpracować z programistami, aby stworzyć, zoptymalizować i zarządzać interfejsem swojego sklepu.
Jest nie ma tutaj narzędzia do tworzenia plików typu „przeciągnij i upuść”.. Wszystko jest utworzony za pomocą kodu, nie ma opcji podglądu sklepu w czasie rzeczywistym. Musisz także upewnić się, że wybierasz odpowiedni CMS do integracji ze swoim sklepem.
2. Współpraca z Agencją
Jeśli nie masz umiejętności i zasobów programistycznych, których potrzebujesz, aby wykorzystać architekturę bezgłową, najlepszym rozwiązaniem może być współpraca z agencją.
Doświadczona agencja może pomóc Ci wykorzystać swobodę, jaką zapewnia model bez głowy, zapewniając jednocześnie niezbędną wiedzę techniczną, której potrzebujesz. Mogą nawet pomóc w projektowaniu i dostosowywaniu sklepu.
Warto jednak pamiętać, że nadal będziesz musiał znaleźć odpowiednią agencję, która Ci pomoże. Ważne jest, aby szukać zespołu, który ma doświadczenie w pracy z frameworkami takimi jak
- Reaguj.JS
- Niedopałek
- Następny.Js
- Gatsby
Ponadto być może będziesz musiał zapłacić dodatkową opłatę za wsparcie, jeśli potrzebujesz ciągłej pomocy w zarządzaniu sklepem po utworzeniu rozwiązań front-end i backend.
W tej sytuacji służymy pomocą, Aby się z nami skontaktować, wypełnij ten formularz.
3. Skorzystaj z dostawcy usług frontendowych
Inną opcją jest praca z Dostawca „Frontend-as-a-Service” lub „FEaaS”.. To świetny wybór dla marek, które chcą zrezygnować z głowy przy minimalnym wysiłku.
Odpowiedni dostawca zapewni Ci pakiet rozwiązań programowych, dzięki czemu nie będziesz musiał samodzielnie projektować, badać i budować platform i interfejsów API. W ten sposób możesz potencjalnie przyspieszyć czas wprowadzania produktów na rynek.
Ponadto rozwiązanie FeaaS zapewnia również dostęp do partnerów i ekspertów, którzy mogą pomóc w przezwyciężeniu wszelkich problemów technicznych, jakie możesz napotkać.
Jednak praca z jednym z tych rozwiązań oznacza kompromis w sprawie pewnej kontroli. Nie zawsze będziesz w stanie wybrać wszystkie konkretne narzędzia CMS, CDN i oprogramowanie pośredniczące, których chcesz używać.
Jak zbudować bezgłowego Shopify Sklep: Krok po kroku
- Krok 1: Wykonaj wstępne prace przygotowawcze
- Krok 2: Wybierz technologię frontendową
- Krok 3: Zainwestuj w swoją edukację
- Krok 4: Wygeneruj token dostępu
- Krok 5: Zbuduj swoją niestandardową witrynę sklepową
Kiedy już zdecydujesz, jaką strategię zastosujesz w swojej witrynie Headless, musisz wykonać kilka dodatkowych kroków, aby zbudować i wdrożyć sklep Headless. Oto nasz przewodnik krok po kroku, który poprowadzi Cię na właściwą drogę.
Krok 1: Wykonaj wstępne prace przygotowawcze
Jeśli zaczynasz od zera, nie musisz się zbytnio martwić tym krokiem, ponieważ nie migrujesz żadnych danych ani informacji. Jeśli przenosisz się ze sklepu tradycyjnego do architektury headless, będziesz musiał:
- Wykonaj szybki audyt analityczny: Zidentyfikuj wskaźniki z istniejącego sklepu, które chcesz ulepszyć, aby móc monitorować wpływ, jaki ma Twoja nowa architektura bezgłowa.
- Przeprowadź audyt aplikacji: dowiedz się, jakich aplikacji aktualnie używasz w swoim sklepie i czy będziesz musiał skorzystać z procesu ponownej integracji.
- Przeprowadź audyt treści: Upewnij się, że masz obszerną listę wszystkich treści, które chcesz przenieść do swojego nowego sklepu.
- Utwórz kopię zapasową danych: Wykonaj kopię zapasową wszelkich danych i informacji przechowywanych w starym systemie, aby mieć pewność, że niczego nie utracisz.
Krok 2: Wybierz technologię frontendową
Jeśli używasz Shopify dla Twojego sklepu typu headless commerce, to już wiesz, skąd będzie pochodzić Twoja technologia backendowa.
Masz nieograniczone możliwości, jeśli chodzi o Twój frontend. Nie ma tutaj jednej uniwersalnej strategii. Jednakże ważne jest, aby dokładnie przemyśleć zestaw umiejętności swojego zespołu.
Jeśli zdecydujesz się na użycie niestandardowego kodu do modyfikacji frontendu, będziesz potrzebować wewnętrznych programistów lub odpowiedniej agencji, z którą możesz współpracować.
Ponadto będziesz potrzebować specjalistycznej wiedzy, aby utrzymać i modyfikować swój sklep w przyszłości.
Krok 3: Zainwestuj w swoją edukację
Jeśli zamierzasz pracować z agencją lub zespołem programistów nad nową architekturą bezgłową, niekoniecznie musisz zostać ekspertem w zakresie programowania. Jednak warto dowiedzieć się o nim jak najwięcej Shopifybezgłowa konstrukcja.
Shopify Storefront API wykorzystuje język zapytań GraphQL i Shopify oferuje na swojej stronie internetowej różne zasoby, które pomogą Ci dowiedzieć się, jak korzystać z tego narzędzia. Im więcej o tym wiesz, tym pewniej się poczujesz.
Krok 4: Wygeneruj token dostępu
Aby uzyskać dostęp do danych Twojej witryny za pomocą ShopifyStorefront API, musisz utworzyć prywatną aplikację w swoim Shopify przechowywać i wygeneruj „Dostęp API token".
Aby to zrobić, przejdź do swojego Shopify administratora i kliknij „Aplikacje”, a następnie „Zarządzaj aplikacjami prywatnymi”.
Następnie wybierz „Utwórz nową aplikację prywatną” i wprowadź swój adres e-mail oraz nazwę aplikacji. W sekcji Storefront API wybierz opcję „zezwól tej aplikacji na dostęp do danych ze sklepu”.
Możesz także wybrać, do jakich typów danych ma mieć dostęp aplikacja.
Krok 5: Zbuduj swoją niestandardową witrynę sklepową
Następnie nadszedł czas na zbudowanie niestandardowej witryny sklepowej. Może być konieczne zwrócenie się do tego zespołu programistów lub potencjalnie możesz uzyskać dostęp do dodatkowej pomocy Shopify, jeśli jesteś subskrybentem Shopify Plus.
Istnieje kilka niestandardowych przykładów witryn sklepowych dostępne na GitHub, ale to, co możesz osiągnąć, będzie zależeć od wybranego bezgłowego CMS-a i Twojej wiedzy programisty.
Zapamiętaj kluczem do sukcesu jest stworzenie niesamowitego doświadczenia użytkownika. Nie tylko uatrakcyjniaj swój sklep, wychodząc poza podstawy przeciętności Shopify tematy.
Eksperymentuj ze wszystkim, od menu po opcje nawigacji i niestandardowe kasy.
Czy warto zainwestować? Shopify Bezgłowy?
Jeśli prowadzisz skalowalną firmę, użyj Shopify dla Twojej platformy e-commerce i czujesz, że potrzebujesz większej elastyczności, iść bez głowy Shopify może być idealnym rozwiązaniem.
Wykorzystując wszystkie nowe interfejsy programowania aplikacji z Shopify pozwoli ci wyjść poza podstawy tego, co możesz zrobić z Shopify front-end, wybierając własne środowisko frontowe.
Dzięki architekturze bezgłowej będziesz mieć nieograniczoną swobodę tworzenia unikalnych doświadczeń dla każdego klienta, niezależnie od tego, czy sprzedajesz subskrypcje, usługi czy produkty fizyczne. Możesz także stworzyć unikalne środowiska front-end dla każdego kanału.
FAQ
Tak! Shopify jest w rzeczywistości zaprojektowany tak, aby wspierać oddzielenie narzędzi frontendowych i backendowych. Dzięki temu możesz łatwo przejść między tradycyjnymi Shopify doświadczeń i bezgłowej architektury. Dzięki interfejsowi API Storefront możesz łatwo połączyć usługi backendu z nowym frontendem.
Shopify 2.0 lub Shopify Sklep internetowy 2.0 to w zasadzie udoskonalenie Shopifyarchitektura tematyczna. Nie jest to samo w sobie rozwiązanie „bez głowy”. Jednak zawierał znaczące aktualizacje i ulepszenia Shopify API sklepu. Shopify Wraz z aktualizacją 2.0 zapowiedziano także wodór, czyli Shopifybezgłowe rozwiązanie.
Wszystko zależy od Twojego procesu. Możesz stworzyć Shopify sklep bezgłowy bez rejestracji Shopify Plus, ale to oznacza, że nie będziesz miał dostępu do usługi „Multipass”. Shopifywsparcie eksperckie. Twój całkowity koszt będzie zależał od Twojego Shopify plan, potrzebne wsparcie dla programistów oraz inne aplikacje i narzędzia, które musisz kupić.
Shopify obsługuje zarówno standardowe środowisko budowania witryny sklepowej, z połączonymi narzędziami backendu i frontendu, jak i architekturę bezgłową. Posiada własne rozwiązanie backendowe typu headless, a także system zarządzania treścią kompatybilny z kompilacjami bezgłowymi.
Ostatecznie Bezgłowy Shopify umożliwia sprzedawcom oddzielenie Shopify silnik e-commerce w zapleczu z poziomu witryny sklepowej lub „frontonu” swojego doświadczenia handlowego. Możesz połączyć swój backend z dowolnym rozwiązaniem CMS lub frontendem poprzez API.




Komentarze Odpowiedzi 0