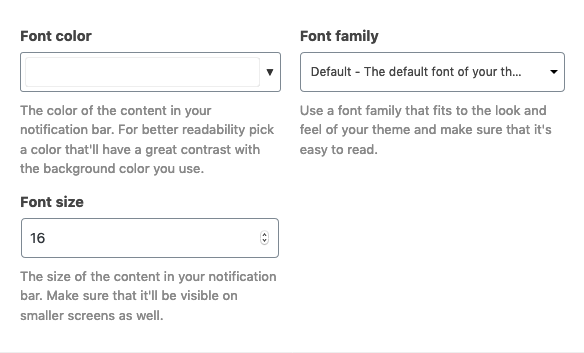
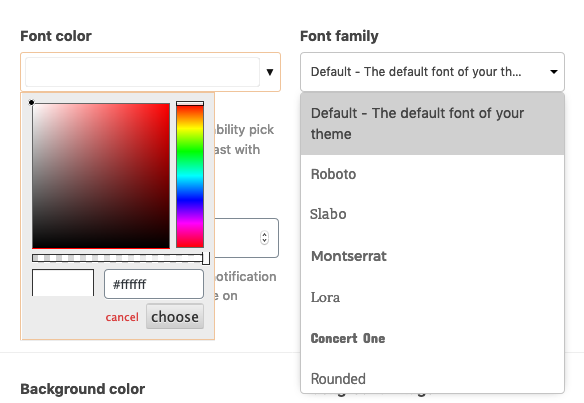
For å gjøre det så synlig som mulig, er det veldig viktig å bruke riktig design for varslingslinjen. Det er derfor du kan endre bakgrunnsfargen og skriftfargen til ethvert element i varslingslinjen. Hvis du er interessert i det, kan du bruke fargekoder for å gjøre det, men det er sannsynligvis mye lettere å leke med den innebygde fargevelgeren for å finne den riktige kombinasjonen.

Smart Notification Bar kommer også med 6 innebygde tilpassede skriftfamilier. Selvfølgelig kan du bruke standardfonten som er definert av temaet til WordPress-nettstedet ditt.

Når en enkel farge ikke er nok, kan du også bruke et bakgrunnsbilde. Du kan laste opp og redigere bildet ved hjelp av den velkjente WordPress media library manager.

For å unngå å "dekke" hele plassen på de besøkendes skjermer, kan du også definere høyden på varslingslinjen.

Se på alle funksjonene som er tilgjengelige i smartvarslingslinjen.
Få plugin
Smart Notification Bar kan hjelpe deg med å enkelt målrette de besøkende med det beste budskapet for å øke salg og øke engasjementet.

