Nettdesignet ditt er i mange tilfeller den avgjørende faktoren for mange kunder - om de skal kjøpe fra deg eller ikke. En ødelagt webside vil vanligvis skremme folk av, troverdigheten og tilliten forsvinner og folk er bekymret for at du kan behandle ordrene med samme type feil som de designede sidene.
Hvordan kan vi unngå dette, og er det virkelig nødvendig å investere tusenvis av dollar i en utviklere og designer for å lage et unikt design? Jeg antar at det er visse fordeler med det (utvikleren og designeren vil vanligvis ha en god ide om hva som for tiden trender på disse områdene), men du kan også nøye deg med et mye billigere alternativ, og tilpasse det selv.
Ferdige nettmaler fra nettsteder som ThemeForest, TemplateMonster og Shopify er etterspurt, og av mange gode grunner. Jeg vil gjerne gi deg noen av disse grunnene i listen nedenfor, tenk deg om to ganger før du gjør en feil å bruke penger som kunne vært investert andre steder. Her er listen over grunner til at en ferdig mal kan være en god ide :
- De er moderne, rene og kan tilpasses enkelt.
- Oppdatert teknologi som brukes til å bygge og designe.
- Vennlig og tilgjengelig støtte.
- Forespørsler om spesielle funksjoner for forfatteren.
- Veldig billig, vanligvis under prislappen på hundre dollar.
ofte vil utvikleren ha et innebygd tilpasset innstillingspanel som lar deg endre malen etter eget ønske; fargene, bildene, skrifttypene og andre "mindre" justeringer - de vil i hovedsak føre til at du har en unik stilmal som koster deg lite eller ingenting.
Oppsettet av e-handelsbutikken
Prøv og tenk på utformingen du vil bruke på forretningsbutikken din, prøv å husk alle de flotte designene du har sett tidligere, og se om du kan finne lignende alternativer tilgjengelig på noen av malmarkedene vi oppførte ovenfor . På slutten av dagen skal denne malen brukes i minst noen måneder, så det er viktig å ta det riktige valget. Velg noe du liker, men husk alltid om kundene. (Brukbarhet)
Se etter Responsive, Sosial og lettvektsintegrasjon
A responsive design betyr at du fritt henvender deg til mobilpublikummet, og det er veldig viktig i disse dager. Sosial integrasjon betyr at malen du velger vil gi enkel sosial delingsintegrasjon (flott hvis en del av selve malen), og lett står for beste praksis innen koding; dermed gjør malen enkel å navigere, og også rask å laste.
Ta deg tid og følg alternativene dine
Du vil få butikken live så raskt som mulig, vi får det. Men hvor mange ganger viser det seg at ting som blir forhastet å være gode? Jeg er sikker på at du har gjort dette i livet ditt minst et par ganger, og skyndte deg å gjøre noe - bare for å innse at å ta det sakte kunne ha vært mye bedre.
Det samme gjelder for å velge en mal. Legg alle malene du liker i en bestemt fil, og etter at du har fått 10 maler totalt, begynn å analysere dem en gang til - denne gangen, vurder alt og skriv ned de tingene du liker og ikke liker om hver. Det er mer enn sannsynlig at til slutt vil du sitte igjen med minst en eller to som du føler sterkt om. Velg den!
3 gode eksempler på et fantastisk webdesign for en e-handel butikk
Den beste måten å lære på er eksempel, så jeg har tatt meg tid til å finne tre unike nettbutikker som har moderne, tilgjengelige og brukervennlige nettdesign. Du trenger ikke å følge de samme fotsporene, men det er alltid godt å ha noe å se på. Alle de diskuterte punktene våre i første del av innlegget stemmer fortsatt.
Det er trendy, det er moderne, det er minimalt og det er lett på øynene. Det er den perfekte utførelsen av en moderne nettbutikk som selger digitale varer. Selvfølgelig er det bygget av Adobe og de er ganske ekspertene når det gjelder noe designrelatert, men det betyr ikke at du ikke kan ta et eksempel og inspirere deg til å finne noe lignende. Gå gjennom produktsidene og se hvordan de bruker den nyeste teknologien for å opprettholde en god handle- og surfeopplevelse.
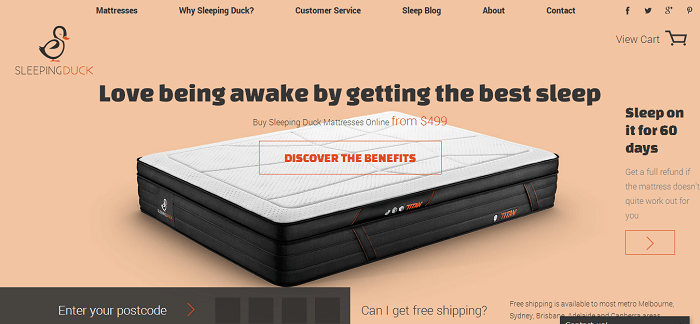
Jeg er ikke sikker på hva annet er australiere kjent for, bortsett fra de åpenbare kenguruer. Men dette webdesignet er feilfritt, og det viser hvordan forskjellige farger og HTML-elementer kan påvirke nettleseropplevelsen. At "Discover the Benefits" -knappen rett i midten er gjennomsiktig, men så snart du holder musen over den - den tennes i farger og krever øyeblikkelig handling!
Produktsidene har uendelig rulling og har også noen interessante JavaScript-elementer lagt til; som muligheten til å utføre hvordan madrassene deres fungerer på en måte som hvert lag blir lagt oppå hverandre. Ved å observere dette, innser vi at vi kan bygge nettbutikkene våre så personlige som vi vil, det kommer ned til å finne en mal som lar oss gjøre det.
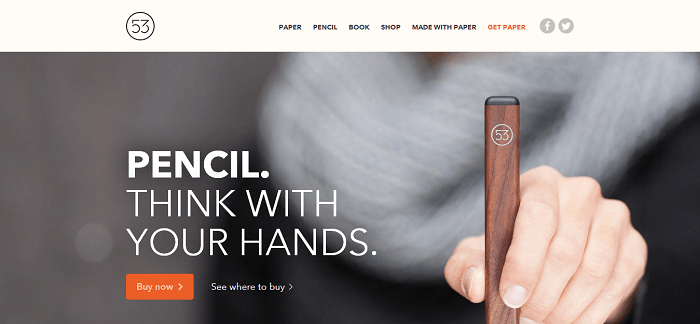
Selger du bare ett enkelt produkt? Ta et eksempel fra gutta i FiftyThree-butikken, deres praktfulle og ganske kjente produkt 'Pencil' er inkubert i en fantastisk enkeltside-nettside som også gir alle nødvendige sider forformation, how-to's, attester og kjøpssiden, selvfølgelig. Den har det stadig populære, uendelig rullende enkeltsidedesignet som lar leseren (kunden) fordype seg i å oppleve produktet gjennom ord.
Prøv Mine To Favoritt Shopify temaer
Plattformen som jeg jobber mest med er Shopify (se anmeldelsen her), og jeg pleier å glede meg over nye tematillegg til Shopify Tema butikk, nå og da. La oss ta en titt.
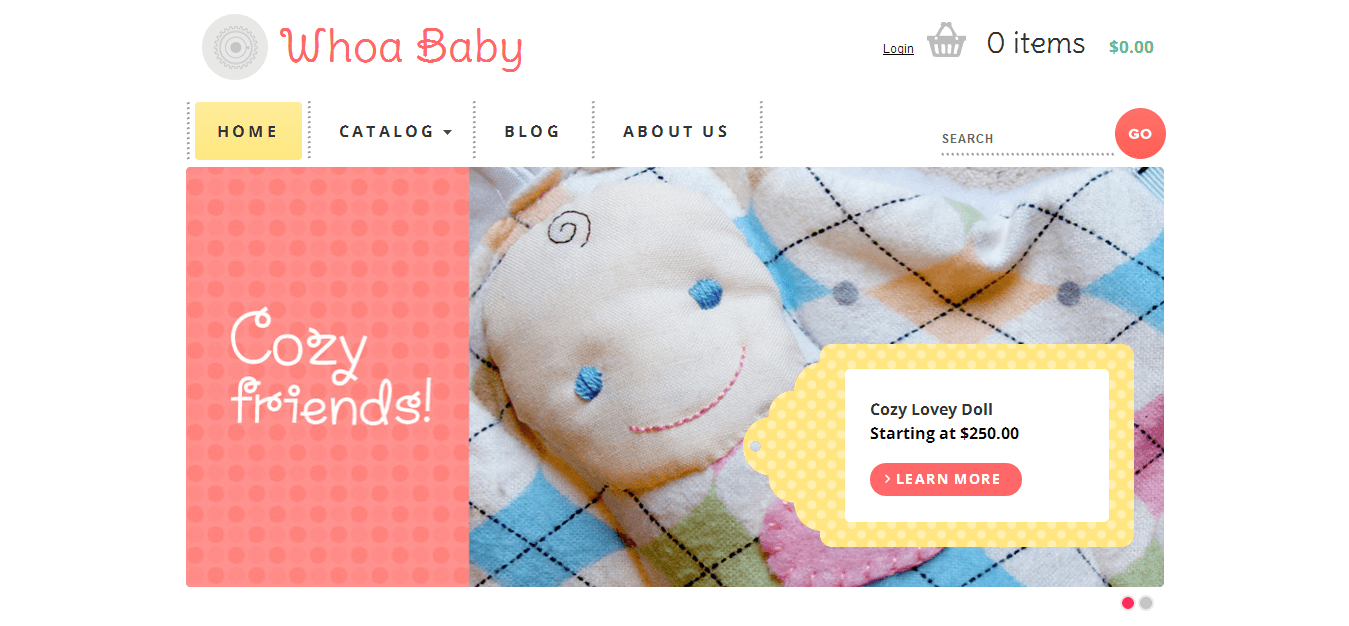
Ikke la navnet lure deg. Det er et veldig profesjonelt e-handelstema som har de rette designelementene lagt til for å gjøre det tiltalende for alle aldersgrupper. Jeg har funnet det spesielt enkelt å endre farger og den generelle utformingen av temaet med bare noen få klikk. Philadelphia Whoa Baby er laget av det verdenskjente designteamet på Happy Cog, og har det beste innen kvalitetsoppsett og brukervennlighet.
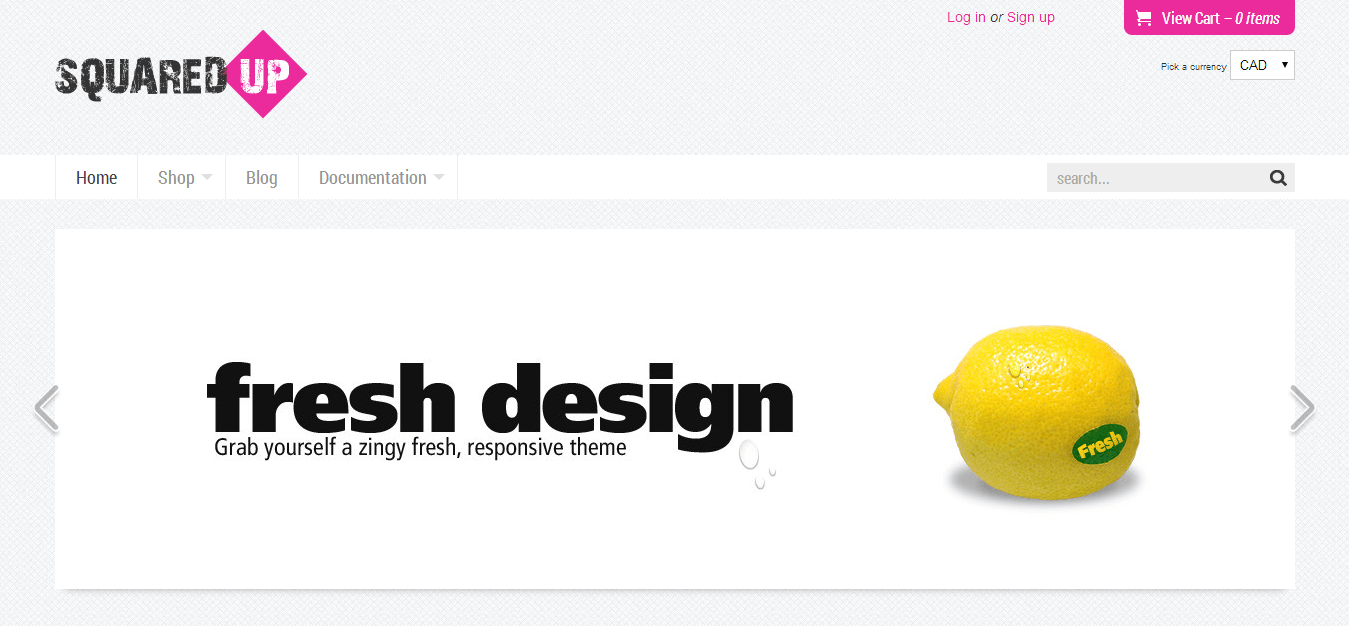
Ren, skarp og aktuell, frisk Squared Up er en fullstendig responsive Shopify tema. Justerer skjermen automatisk for å passe enheten som er i bruk, dette temaet ser alltid best ut. Den har en squared layout som gjør det veldig enkelt å skille fra et produkt og andre deler av butikken din. Lett for øynene, og har samme kvalitetsstøtte som andre temaer ville.
Siste ord for å velge din første e-handelsmal
Hvis jeg skulle spørre deg ærlig, liker du virkelig den rotete old school-designen til Amazon - vil du si ja? Selvfølgelig er nå alle vant til det, men i andre deler av nettverdenen har ting forandret seg lenge, og i disse dager vil moderne butikker se ut som prøvene vi har dekket i dette innlegget.
Gi oss dine spørsmål og bekymringer, så kommer vi tilbake til deg med svar. Gå sakte, men gjør jevn fremgang. Ikke glem å vise oss de nylig lanserte butikkene dine, enda mer hvis dette innlegget var ditt utgangspunkt!
Er du ikke sikker på hvilken plattform du vil velge for din nye butikk ennå? Sjekk sammenligningstabellen min for å få en oversikt over de mest populære byggherrer for netthandel.