Selv om du ikke var i nærheten for å oppleve underverkene til klassiske videospill fra 1970- til 1990-tallet, er det aldri for sent å utvikle en forståelse for den distinkte kunstformen som utviklet seg for å møte behovene til disse spillene. Det er en kunstform vi kjenner i dag som pikselkunst, og det er en av de beste måtene å tjene stripes i 2D datastøttet grafisk design.
Årsaken til dette er at pikselkunst stiller store krav til kunstneren. Det krever mer disiplin og er mer stivt enn de fleste andre kunstformer. Pixel art tvinger deg til å fokusere og isolere det som er viktigst i et bilde og bare bruke det, uten å gi den finere kontrollen du kan bruke i en mer detaljert tegningsstil. Det er en "less is more" tilnærming til tegning, og det gjør deg bedre til å tegne.
Pixel-kunst tar tid å mestre. Tross alt lager du bildene dine en piksel av gangen, og hvert bilde krever nøye planlegging. Du må lære å jobbe med en begrenset palett, og uten fordelen med naturlige kurver. Du vil også jobbe utelukkende i et 2D-miljø, der hvis du trenger et 3D-utseende, må du lage det ved hjelp av triks som isometrisk perspektiv og parallaksrulling.
Å lære å animere sprites og bakgrunn er også en utmerket måte å forbedre programmeringsevnen på hvis du håndterer et helt spillprosjekt selv. Nå som mobile enheter er mer tilkoblet og fremdeles mangler muligheten for vedvarende 3D-spill, 2D-spill gjør en gjenoppblomstring, og du kan faktisk sette disse ferdighetene i arbeid for å tjene litt ekstra penger når designarbeid ikke flyter fritt til døra.
Pixel art krever ingen spesiell programvare. Du kan lage pikselkunst i ethvert grunnleggende tegneprogram. Mange pixelartister startet håndverket sitt i enkle verktøy som MS Paint, men det er bedre å bruke mer sofistikert programvare som bruker lag og tilpassede rutenett, slik at du virkelig kan finjustere designene dine til perfeksjon. Inkscape er veldig bra for dette formålet. Det er gratis, har innebygde isometriske rutenett, og fungerer perfekt for pikselkunst.

Når det gjelder maskinvare, kan du bruke en mus, men jeg synes det er lettere å bruke et grafikkbrett fordi jeg pleier å få "mushender" når jeg gjør detaljert kunstarbeid, så jeg vil anbefale å bruke minst en grunnleggende grafikkbrett.
Hvorfor pixelkunst er ideell
Altfor mange mennesker bruker ordene illustratør og designer om hverandre. Virkelig er en illustratør langt under nivået til en designer. Illustratører tegner ganske enkelt ting etter forespørsel fra kunden. Designere designer ting i henhold til kundens behov. Det er en enorm forskjell.
Å lære å lage pikselkunst betyr å lære å innovere kreative løsninger for å dekke helt spesifikke behov. Det er mye mer enn bare å tegne. Planleggingen, oppmerksomheten på detaljer, evnen til å arbeide innenfor teknologiens begrensninger og å utforme strategi for å overvinne disse begrensningene, er det som gjør en stor pikselartist også til en flott designer.
Verden av pikselkunst
I motsetning til hva du kan forvente, er markedet for pikselkunst stort, og det vokser. Forventningene var generelt at pixelkunst ville dø ut når teknologien nådde punktet der det var mer praktisk og mulig å bruke vektorkunst og 3D CGI. I virkeligheten er det fortsatt sterk etterspørsel etter pixelkunst, og den har faktisk fått et bredere anvendelsesområde. Der en gang pixelkunst hovedsakelig var begrenset til spill, brukes den nå i et veldig bredt spekter av praktiske applikasjoner.
Noen av områdene der pixelkunst selges inkluderer:
- Mobilspill og spill med retro-tema
- Infografikk
- Nettsteddesign
- Grensesnittdesign
- Design brukt på klær, nøkkelmerker, etc.
- Fjernsynsgrafikk (f.eks. IT-folkemengden, godt spill)
- Pixel art tegneserier (f.eks: Diesel Sweeties, Kid Radd)
- Filmer (f.eks: Wreck It Ralph, Pixels)
- Pixel-kunstutstillinger og private samlinger
Det kan være andre potensielle markeder som oppstår fra tid til annen. På noen måter kan du til og med tenke på Lego-murstein som en slags pikselkunst, og det er faktisk mulig å lage 3D-pikselkunst med Lego. Men det vil ikke skje med mindre du først blir en mesterpikselartist, så la oss finne ut litt mer om hvordan du gjør det.
Komme i gang med pixelkunstdesign
Den beste måten å komme inn i denne verdenen er å komme inn i noen pixelkunstkonkurranser og lær som du går. Når vi snakker om konkurranser, mener vi selvfølgelig de som er gratis å delta og som ikke utnytter arbeidet ditt kommersielt ved å kreve at du signerer alle rettighetene dine til konkurransearrangørene.
Gode pixelkunstkonkurranser setter utfordringer som krever at du bruker ferdighetene dine som en innovativ designer for å oppnå målet. Noen ganger er dette ganske enkelt å angi temaet, men det kan også omfatte regler som å begrense antall farger du kan bruke eller angi et maksimalt pikselantal. Dette er alle begrensninger som spilldesignere en gang måtte jobbe under. Når du lærer de samme teknikkene, under de samme forholdene, utvikler du sterke ferdigheter og forhåpentligvis en bedre forståelse av hele designprosessen.
Kurs
Det er mange gratis online tutorials, og du kan kjøpe bøker om pikselkunst or spilldesign for å få deg i gang. For en mer dyptgående introduksjon, kan du vurdere å ta en udemykurs i pikselkunst. Til kun $ 35 og undervist av en ekspert spillartist (Marco Vale, for tiden Art Director kl Indot Studios), det er veldig god verdi.
Prosessen med pikselkunst
Å lage ethvert verk av pixelkunst følger en lineær prosess fra konsept til fullføring:
- Ideen - du bestemmer hva du skal lage, eller få instruksjoner
- Planlegging - du tar valg om hvordan du skal lage bildet
- Rutenettvalg - du velger riktig rutenettype for bildet du oppretter
- Valg av palett - du setter opp en fargepalett for bildet
- Prototyping - et valgfritt trinn for å gi deg et grunnleggende rammearbeid for omrisset
- Skissering - du lager den grunnleggende konturen av de viktigste delene av bildet
- Utjevning - du fikser opp "jaggies" eller uregelmessigheter for å skape en bedre oversikt
- Fargelegging - du legger til farger til bildet ved å bruke paletten du satte opp
- Skyggelegging - du legger til høydepunkter og skygger for å gjøre bildet ditt mer realistisk
- Dithering - et valgfritt trinn for å gjenskape en ekte retrofølelse i en begrenset palettsituasjon
- Selektiv oversikt - du bruker solide linjer på utvalgte deler av bildet for å gi definisjon
- Anti-aliasing - et siste utjevningstrinn der du bruker farge for å styrke realismen
- Innstilling - hvis bildet du opprettet er en liten del av en større scene, setter du inn i innstillingen
Noen trinn som dithering og anti-aliasing kan håndteres automatisk av tegneprogramvaren din. Det avhenger av hva du bruker og hvilke alternativer du velger.
Ideen
Noen mennesker ser på dette som det vanskeligste trinnet i å lage et nytt verk, men faktisk er det sannsynligvis ikke det. Målet ditt er å bestemme hva du skal lage, eller i noen tilfeller å ta instruksjon fra klienten angående hva de vil. Inspirasjon kan komme fra den virkelige verden rundt deg, eller fra filmer, spill, bøker og alt annet som kan hjelpe deg å visualisere objektene som vil vises i scenen din. For dette eksempelet lager vi en blomsterpotte som vil være en rekvisitt i en større scene.
Planlegging
I dette trinnet vet du allerede hva du skal lage, så nå tenker du på hvordan du skal lage det. Den første store avgjørelsen vil være om du skal designe et flatt bilde eller gi det et 3D-perspektiv. Du bestemmer også hvor detaljert eller realistisk bildet skal være, om det trenger retro-utseende, og andre ting som det.
Jo mer realistisk du vil at bildet skal være, jo flere piksler og farger trenger du å bruke, og jo lenger tid tar det å lage. Hvis du designer for en konkurranse, vil noen av disse valgene allerede være tatt for deg, men du må fremdeles finne ut den beste måten å oppnå resultatet.
En fornuftig ting å gjøre ville være å skrive ut rutenettet du skal jobbe med, og bruke det til å lage en papirskisse av det ferdige datamaskinbildet. Dette vil tjene som en referanse for bitmappen du oppretter, for å hjelpe deg med å holde perspektivet og skalaen konsistent.
Rutenettvalg
Dette bestemmes av arten av arbeidet du lager. For flate bilder bruker du et standard rutenett der alle linjene skjærer hverandre i rett vinkel.

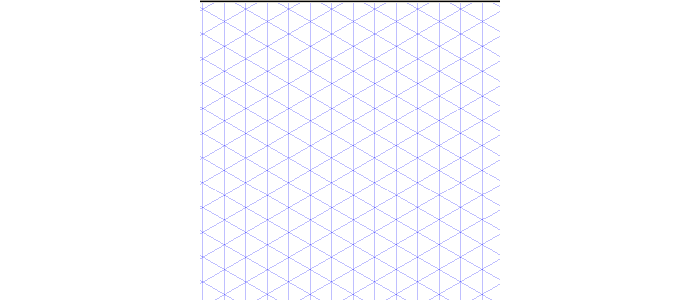
I en 3D-scene har du et valg mellom å bruke et isometrisk rutenett (det vanligste valget) eller et skrått rutenett. Et isometrisk rutenett har linjer som krysser hverandre ved 30 grader:

Et skrått rutenett har linjer som skjærer seg i 45 grader:

Skrå tegninger er gode når du vil inkludere mange fine detaljer, men generelt er isometrisk et bedre syn og føles mer realistisk. Det er den mer valgte tegningstilen med god grunn.
Palettvalg
Du kan forlate dette trinnet til du er klar til å fargelegge, men faktisk kan hjelpe med resten av prosessen hvis du definerer fargene dine tidlig.
Prototyping
Blomsterpotten i eksemplet er i utgangspunktet en forvrengt kjegleform, og som med alle 2D-imitasjoner av en kjegle, skaper vi den grunnleggende formen ved å bruke stablede ellipser. Dette sparer tid og demonstrerer også verdien av å bruke Inkscape, fordi den har algoritmer for å produsere jevnere linjer på buede kanter enn mange andre tegneprogrammer. Vi trenger bare å sørge for at ellipsen stemmer overens med gitteret.

Bruk deretter noen rette linjer for å koble dem sammen (forsiktig buede linjer er enda mer realistiske hvis du har tålmodighet til å tegne dem).

skisserte
I dette trinnet tegner vi konturen av bildet som vi vil pixelere. Hvis du har laget en prototype av bildet, er denne delen enkel. Lag først et nytt bildelag og stabler det på toppen av det andre laget (i Inkscape har det nye laget automatisk en gjennomsiktig bakgrunn). Lås prototypelaget, velg deretter det nye laget og bruk det til å spore over prototypen din med blyantverktøyet. Deaktiver knipsing av rutenett når du sporer buede linjer.

Hvis du har problemer med å se de nye linjene dine, kan du ganske enkelt redusere prototypelagets uklarhet til det er lettere å se konturlagslinjene. Ikke spore alle linjene, bare de som vil være fornuftige.

Du kan slette prototypelaget etter å ha fullført disposisjonen, hvis du wish, eller rett og slett gjøre den usynlig.

utjevning
Dette er et vanskelig skritt. For dette zoomer du inn på kurvene i bildet og prøver å korrigere eventuelle takkede linjer som får bildet til å se mindre naturlig ut. Avhengig av nivået på bildet, trenger du kanskje ikke å gjøre dette (hvis bildet ditt er 32 × 32 piksler eller mindre, er det veldig lite du kan gjøre for å forbedre det ved å glatte ut.
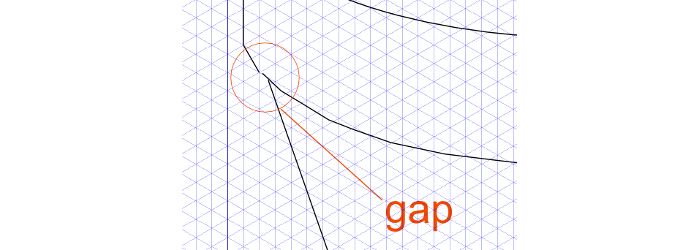
Måten du gjør ditt første utjevningskjøring er å zoome inn på bildet slik at du kan se hvor kurvene ikke er godt definert, eller hvor det er brudd (hull) i de solide linjene. Eventuelle hull vil forårsake fargeblødning hvis du bruker en bøttefylling, så det er en god idé å eliminere hull. Husk at du bare gjør én piksel av gangen, og det er her et nettbrett gjør jobben mye enklere enn en mus.

Coloring
Dette er hva du pleide å gjøre for moro skyld da du var fem, bortsett fra at det nå er mye enklere. Du kan fylle store fargeområder med en bøttefylling, og mange tegneprogrammer lar deg sette en gradient som kanskje gir deg et realistisk utseende. Annenwise det er det samme som utjevning: zoom inn og still inn pikslene én om gangen. Ikke lag et eget fargelag, fordi programvaren din kanskje ikke gjenkjenner grenser fra et annet lag når du fyller en bøtte.

Skyggelegging
Solide farger er enkle, men for å få et realistisk utseende, må du bruke skyggelegging. Det er lettere å gjøre skyggelegging på større bilder fordi de har flere piksler for deg å jobbe med. Det første trinnet i skyggelegging er å finne ut hvordan lyset treffer objektet eller scenen din, og deretter bruke høydepunkter og skygger på en realistisk måte. Til å begynne med vil dette være vanskelig, men med erfaring og tilbakemeldinger fra andre artister får du tak i det. Her skal jeg bare skygge bakveggen på potten, men det ville være bedre å bruke noen høydepunkter på frontveggen.

utjamning
Med en begrenset palett kan du ikke alltid få hver nyanse og farge du ønsker, og det er vanskelig å gjøre subtile endringer mellom sammenhengende områder uten å dite. Det er ikke noe som kreves på moderne maskinvare, men det brukes ofte i situasjoner der du ønsker et retro 90-tallsutseende eller hvor du av forskjellige grunner er pålagt å jobbe med en begrenset palett. Noe programvare kan håndtere dithering for deg automatisk, eller det kan hende du må lage din egen dithering. Dette bildet er for enkelt til å trenge noen dithering, men her er en tutorial som forklarer hvordan du lager en falsk diterende effekt i Inkscape.

Selektiv skissering
Dette betyr å bytte ut svarte konturer på indre områder med en mer naturlig utseende og bare skissere de delene som trenger omriss for definisjon. I det virkelige liv er ikke venene på et blad svarte, så de burde heller ikke være på tegningen.

anti-aliasing
Dette ligner på utjevning, bortsett fra at du ser nærmere på at fargeregioner som kan trenge å "støte" for å myke linjene litt, slik at de virker mer realistiske. Å støte på en farge betyr bare å velge en fargenyanse for en piksel mellom fargene på pikslene på hver side av den. Forsettlig uskarphet gjør linjene mindre skarpe. Som med dithering, kan programvaren din automatisk bruke aliasing for deg.
Stille
Å sette det ferdige objektet i en større scene kalles innstilling. Du trenger ikke å gjøre dette med tegnspritt eller gjenstander som er bevegelige. Du kan gjøre det senere med kode. Bruk innstilling for faste objekter som ikke beveger seg. Animerte objekter skal konverteres til sprites, som er et tema for en annen dag.
Hva gjør du hvis bildet ditt ikke er pikselert nok
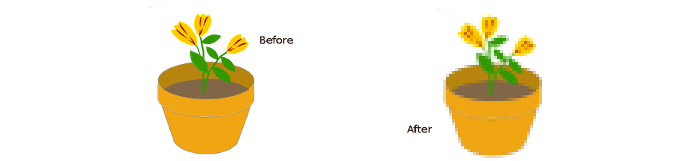
Et av problemene er at Inkscape og lignende vektorprogrammer bare gjør for godt med en jobb med bøttefyll, slik at farger ser veldig jevn og vektorier ut. Hvis du vil ha et pikselert utseende, må du eksportere bildet til png, åpne det i GIMP og bruke Pixelize-filteret, som du finner i Blur-delen. Dette vil gi deg et resultat som dette (som du kanskje trenger å motvirke alias):

Avsluttende kommentarer
Pixel art er langt fra død, og gode pixel artister får fortsatt mye respekt i designmiljøet fra de som forstår dedikasjonen det tar å bli en mester. Å lære å konstruere bilder piksel etter piksel gjør deg til en bedre designer, og muligens en bedre ingeniør også. Det er fortsatt en sterk etterspørsel etter pixelkunst og relativt få talentfulle pikselartister på bakken som betjener det behovet. Du kan tjene penger på pikselkunst, eller bare bruke dem som en måte å forbedre ferdighetene dine på. Uansett er det morsomt og givende, vel verdt å gjøre.




Kommentar 0 Responses