Redaktør X og Webflow imøtekomme et unikt segment av nettutviklingsmarkedet: ekte webutviklere. Det høres rart ut å si det, men det er sant; slike som Wix, Squarespaceog Weebly har dominert annonseplassen i sine forsøk på å overbevise enhver bedriftseier om at de også kan bygge et nettsted uten forutgående utviklingstrening. Men hva med mer avanserte plattformer? De som gjør det mulig for ekte utviklere å komme vekk fra utvannede grensesnitt og opprettholde full kontroll over koding, design og generelle webutviklingselementer. Det er der disse to plattformene kommer inn i bildet, og derfor ønsker vi å sammenligne Editor X vs Webflow for å hjelpe utviklere med å finne ut hvilken som fungerer best for dem.
I denne Editor X vs Webflow gjennomgang, analyserer vi de avanserte nettstedbyggerne i flere kategorier:
- Funksjoner (inkludert e-handelsfunksjoner)
- Design og grensesnitt
- Utvikling og samarbeid
- Pris
- Kundeservice
Med disse kategoriene er vi i stand til å forstå standardfunksjoner som kan forventes av hver nettstedbygger, som maler og dra-og-slipp-design, mens vi fortsatt dykker ned i mer avanserte funksjoner som animasjoner, HTML- og CSS-tilgang, API-kontroll og til og med abonnementsadministrasjon.
Fortsett å lese for å se vår grundige sammenligning av Editor X vs Webflow.
Litt bakgrunn om Editor X og Webflow
Editor X er faktisk et produkt av Wix. Den populære nettstedbyggeren for nybegynnere lanserte Editor X som en løsning for avanserte utviklere for å ta full kontroll over nettsidene sine, med verktøy for samarbeid, kodingstilpasninger og kraftige designfunksjoner som rutenettoppsett og tilpassede interaksjoner. Det tilbyr også et sterkt innholdsstyringssystem, noe som viser, siden mange store merker velger å bruke Editor X som bloggplattform.
Editor X er en ganske ny aktør i det avanserte nettstedsbyggingsspillet, og lanseres tidlig i 2020. På den annen side, Webflow har eksistert siden 2013.
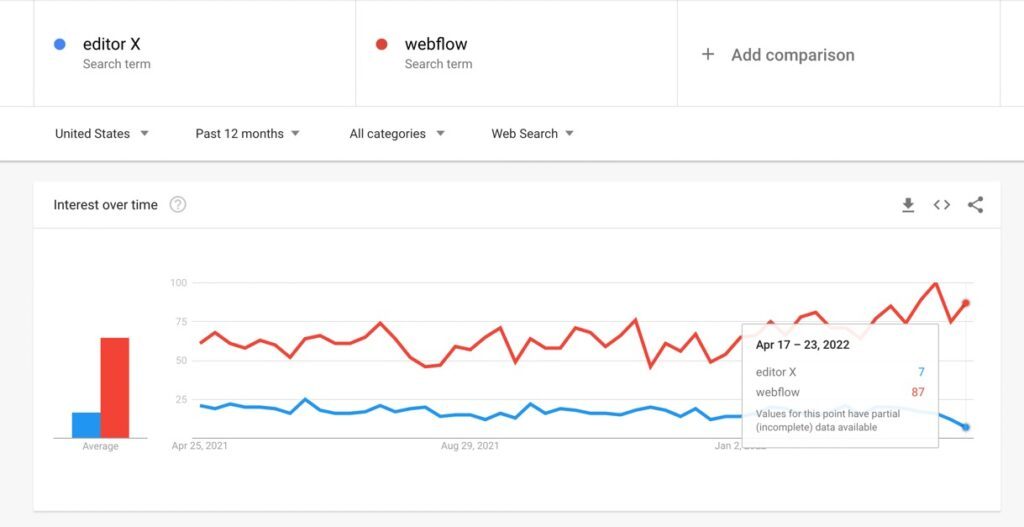
Og tiden deres på markedet gjenspeiles i antall brukere og popularitet på nettet. Google Trends avslører at Editor X nylig har dyppet interessen for internettsøk. Uansett, Webflow har eksistert mye lenger, så den har ennå ikke sett noen interessekonkurranse sammenlignet med Editor X.

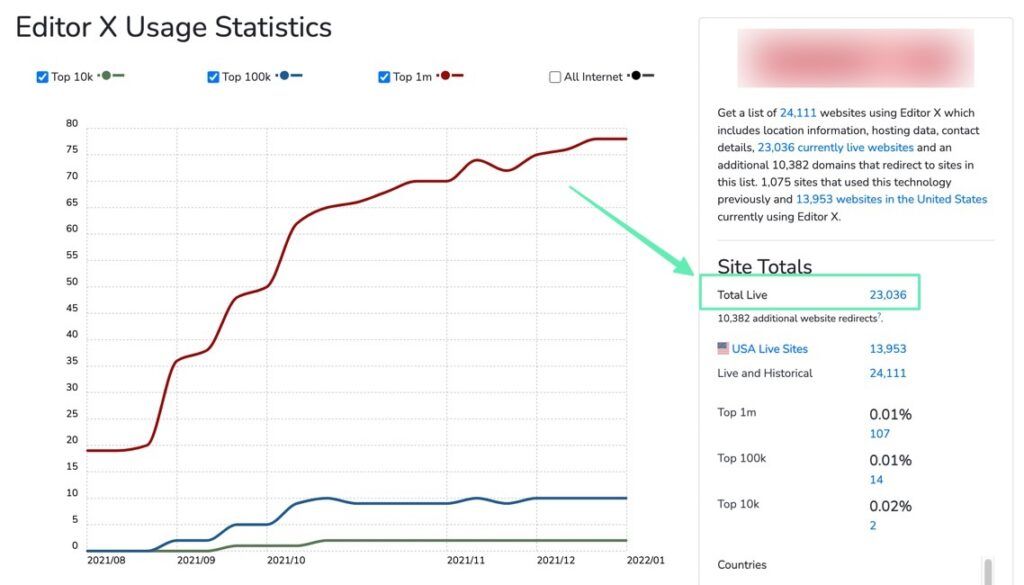
Gjennom sin korte historie har Editor X klart å akkumulere totalt 23k+ live-nettsteder.

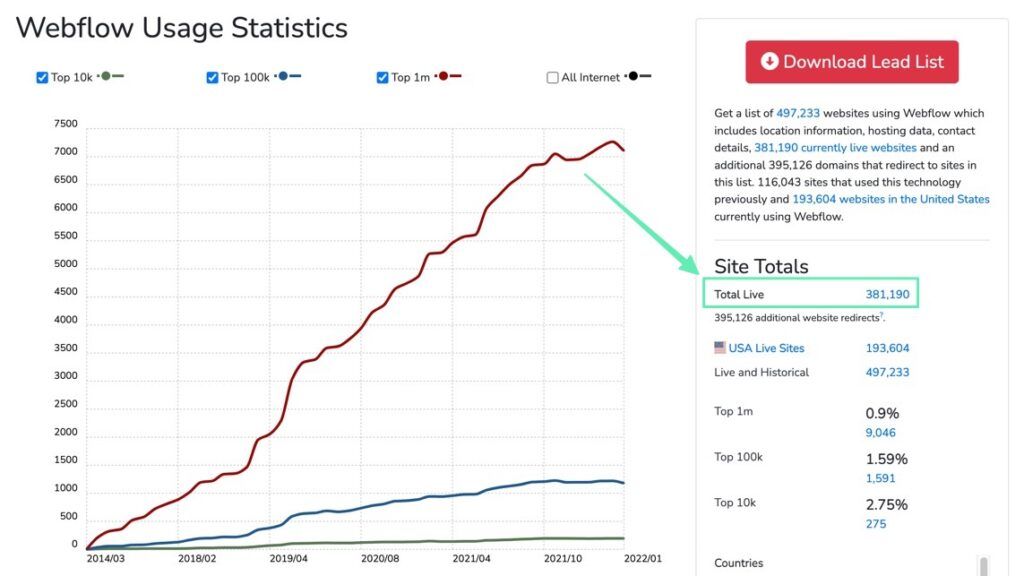
En gang til, Webflow viser sterkere tall på litt over 381 XNUMX live-nettsteder på tidspunktet for denne artikkelen.

De lagde Webflow som en måte for utviklere å generere nettsteder ved å bruke både visuelle designverktøy og mer avanserte kodeelementer. Som sådan lar det primære grensesnittet brukere bygge med en visuell editor, og Webflow produserer riktig koding mens du går. I motsetning til enklere nettstedbyggere, er denne kodingen umiddelbart tilgjengelig for endringer og eksport, og plattformen har imponerende samarbeidsfunksjoner for utviklere å dele med partnere og kunder.
Totalt sett er både Editor X og Webflow jobbe på lignende måter. Den ene er imidlertid betydelig eldre enn den andre, og derfor har den eldre langt flere brukere. Men det betyr ikke at det er bedre, så fortsett å lese for å lære om funksjonene deres, priser og mer.
Redaktør X vs Webflow: Egenskaper
Vi startet med en sammenligning av funksjoner fordi vi tror at en nettbyggers funksjonssett betyr mer enn prisen. Altfor ofte ser vi utviklere ofre funksjoner for et litt billigere alternativ, når dette er området som virkelig gjør arbeidsflyten din mer effektiv.
Du vil også legge merke til at vi inkluderer en egen del bare for e-handelsfunksjoner, siden vi vet at mange utviklere planlegger å bruke disse webdesignplattformene for å lage nettbutikker.
Ta en titt!
Editor X-funksjoner

Editor X kategoriserer funksjonene etter:
- Utforming
- Business Solutions
- Samarbeidet
- Utvikling
- Markedsføring og SEO
- Nettløsninger
Dette gir deg en generell idé om hva du kan forvente av Redaktør X, men vi ønsker å bryte ned de viktigste funksjonene for å utvide hva som er mulig.
Her er de mest avgjørende og unike funksjonene fra Editor X:
- Avanserte designfunksjoner som et CSS-rutenett, repeater, dokking, lag og tekstskalering. Du kan også dra nytte av designelementer, en temabehandler, tilpassede menyer, håndtak for endring av størrelse og beholderutfylling. Sammen med det mottar du måleenheter for størrelse, ankre, skriftopplastinger, bruddpunkter og alternativer for å kopiere formatering.
- Interaksjoner og effekter som overløp, animasjoner, header-rulleeffekter, rotasjoner og tekststiling.
- Designet eiendeler og medier for å presentere vektorkunst, videobokser, gjennomsiktig video, profesjonelle gallerier og mer.
- En robust seksjon for forretningsløsninger med verktøy for blogging, medlemskap, tilbud, fakturaer, betalinger, arrangementer, abonnementer, bestillinger, netthandel, automatisering, chat, arbeidsflyter, oppgaver og påminnelser.
- Samarbeidsverktøy som lar deg sette opp teamkontoer, dele og gjenbruk designbiblioteker, lage notater, sende varsler, lage utkast og konfigurere egendefinerte roller og tillatelser.
- Et angrep av innebygde markedsføringsfunksjoner og integrasjoner, inkludert analyser, kuponger, e-postmarkedsføring, sosial deling, en videoprodusent, sosiale innlegg, SEO-mønstre, Robots.txt, et XML-nettkart, umiddelbar Google-indeksering og en personlig SEO-plan.
- Innebygde nettløsninger som SSL-sikkerhet for e-handel, rask hosting, tilpassede domener og sikkerhet i bedriftsklasse.
Webflow Funksjoner

På samme måte som Editor X, Webflow karakteriserer funksjonene i grupper:
- Bygg et nettsted
- Optimaliser for vekst
- Skaler virksomheten din
Tanken er å gjøre utviklingen til en enklere 3-trinns prosess, med et brukervennlig grensesnitt og imponerende funksjoner pakket inn i hvert av disse trinnene.
Fra nettsidedesignfunksjoner til effektiv og sikker hosting, her er det beste av det beste når det kommer til funksjoner fra Webflow:
- En kodedrevet nettsteddesigner uten behov for å håndtere noen kode. Ocuco Webflow designer lar deg ta kontroll over kodespråk som HTML5, JavaScript og CSS3, men hovedsakelig mens du kontrollerer visuelle elementer i designeren. Noen primære funksjoner i designeren inkluderer gjenbrukbare symboler, elementlag, responsive design, gjenbrukbare CSS-klasser, fleksible skjermstørrelser, fargeprøver og tilpassbar typografi.
- Et innholdsstyringssystem som lar deg lage innhold fra en CSV, manuelt eller gjennom et API. Du kan designe hver side på nettstedet eller bloggen og generere dynamisk innhold som passer til alle typer layout. Visningsfiltrering er tilgjengelig, og det er til og med mulig å designe en tilpasset søkeopplevelse for hver bruker. Du kan gi klienter tilgang til CMS eller til og med få forfattere til å legge innhold direkte på frontend for innsending. Sammen med dynamiske innebygginger og innholdsmigreringer kan du stort sett sette hva som helst på et blogginnlegg.
- En fullt tilpassbar e-handelskassemodul med et kodefritt system, tilpassbare transaksjons-e-poster og muligheter for å selge alle typer produkter. Vi vil forklare mer om e-handelsverktøyene fra Webflow i avsnittet nedenfor.
- Interaksjonsstyringsverktøy for å lage komplekse rulle- og parallaksebevegelser, knytte bevegelse til bevegelse, og vise flertrinnsanimasjoner mens brukere surfer gjennom nettstedet. Noen effekter inkluderer inngangsbevegelser, Lottie-animasjoner, skyvepanelendringer, looping, skjevheter, kantfargeendringer og lettelser.
- medlemskap: Nettstedseiere kan tjene penger på innhold på nettsiden deres uten å måtte installere en helt ny plugin. Start gratis, betalte eller lagdelte medlemskap, samle deretter e-poster fra medlemmer og lag unike opplevelser basert på hva brukerne ønsker å se.
- Kraftig SEO-oppmerking som ikke krever noe ekstra plugins eller apper som du trenger med WordPress eller Squarespace, eller til og med som du trenger på Wix App Market.
- Automatisert logikk for å fange brukerinformasjon, synkronisere innhold fra CMS og sende ut e-post til kundene dine. Du har full kontroll over de avanserte automatiseringene der du kan velge mellom "hvis"-utsagn og kun kjøre visse handlinger når noe annet skjer.
- Enda mer avanserte SEO-verktøy for redigering av metatitler og beskrivelser, automatisk generering av nettstedskart, indeksering til Google, angi alternativ bildetekst og opprette 301-omdirigeringer.
- Høy ytelse, administrert hosting som er sikker og lar deg kjøpe eller migrere domenenavn.
- Samarbeidsalternativer for å opprette brukertillatelser, muliggjøre deling med andre parter, og kommunisere med hverandre gjennom utviklingsprosessen.
Som du kan se, Webflow legger et betydelig antall funksjoner inn i en tilsynelatende intuitiv webdesignprosess. Og det er den generelle gleden ved Webflow, fordi den skal føles komfortabel og intuitiv, men også gi de mest avanserte funksjonene på markedet når du trenger dem.
E-handelsfunksjoner for begge
Profesjonelle nettsider og små bedrifter trenger ofte e-handelsfunksjonalitet, så det ønsker vi å sikre Redaktør X og Webflow inkludere e-handelsverktøy som er like kraftige som standardplattformer som Shopify, BigCommerce, Squarespace, og (WooCommerce).
Når det gjelder nettstedbygging for e-handel, redaktør X tilbyr en fullmerket nettbutikk med en innebygd betalingsbehandlingsløsning. Du kan velge hvilken betalingsprosessor du vil bruke, og også konfigurere elementer som tilpassede avgiftsgrupper og fraktsatser. Bestillinger, arrangementer og abonnementer støttes alle av Editor X, og nettstedeiere har muligheten til å legge til et medlemsområde, med alt fra betalte planer til prisnivåer. Vi liker også at Editor X kommer med faktura- og tilbudsfunksjoner, som er merket og knyttet til betalingsbehandleren.

Webflowe-handelsfunksjonene inkluderer en fullmerket nettbutikk også, med støtte for alle typer produkter, fra digitale varer til tjenester, og tilpassede produkter til fysiske varer. Tilpass hele kundeopplevelsen med optimaliserte designverktøy; opprette kasser og foreta en problemfri overgang fra produktside til handlekurv. Webflow gir flere alternativer for å fremheve produkter, for eksempel en produktfunksjonsmodul, gallerier og tilpassbare felt på produktsider. Noen andre høydepunkter inkluderer tilpassbare fraktregioner, regler for frakt, automatisert sporing, ulike betalingsgatewayer, alternative betalinger som Apple PayPal, og en vakker klient- og ordreadministrasjonsseksjon.

Transaksjonsgebyrer varierer, men Editor X starter på 0 %, og Webflow går fra 0 % til 2 % avhengig av planen din.
Vinneren: Webflow
Utviklingsprosessen er mer strømlinjeformet med Webflow, noe som gjør det enklere å forstå og bruke det brede spekteret av funksjoner som tilbys. Vi la også merke til at Editor X spiller et spill for å ta igjen Webflow, ettersom hvor mange av de skinnende "nye" funksjonene fra Editor X har eksistert Webflow en god stund. Når det er sagt, er Editor X ingen støyt i funksjonsavdelingen, spesielt med tanke på at du nesten ikke trenger å rote med tilleggsprogrammer, og det tar bare noen få minutter å lansere en e-handelsbutikk.
Redaktør X vs Webflow: Design og grensesnitt
Under vår Editor X vs Webflow gjennomgang, testet vi grensesnittene til begge grundig, samtidig som vi holdt øye med deres forhåndsinnstilte maler og designtilbud. Målet er å ha en strømlinjeformet utviklingsopplevelse der verktøyene ikke kommer i veien for raskt arbeid. Det er også hyggelig å se et moderne grensesnitt, rene maler og et dashbord som er lett å forstå helt fra starten.
La oss se.
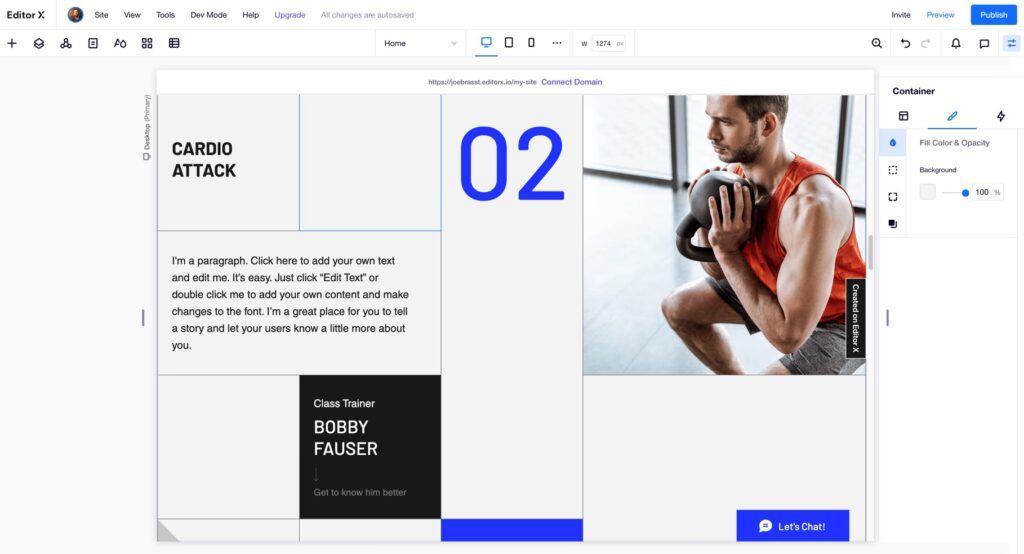
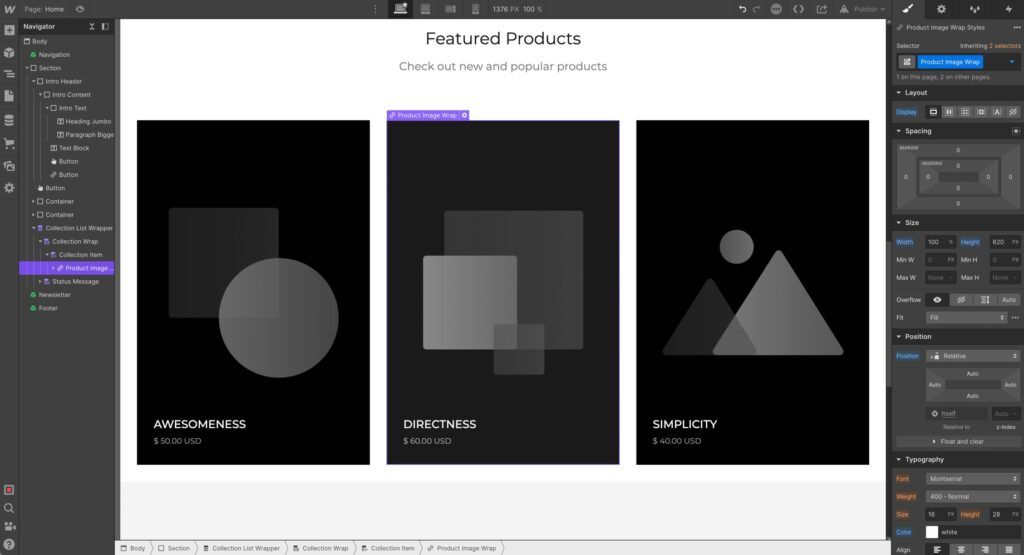
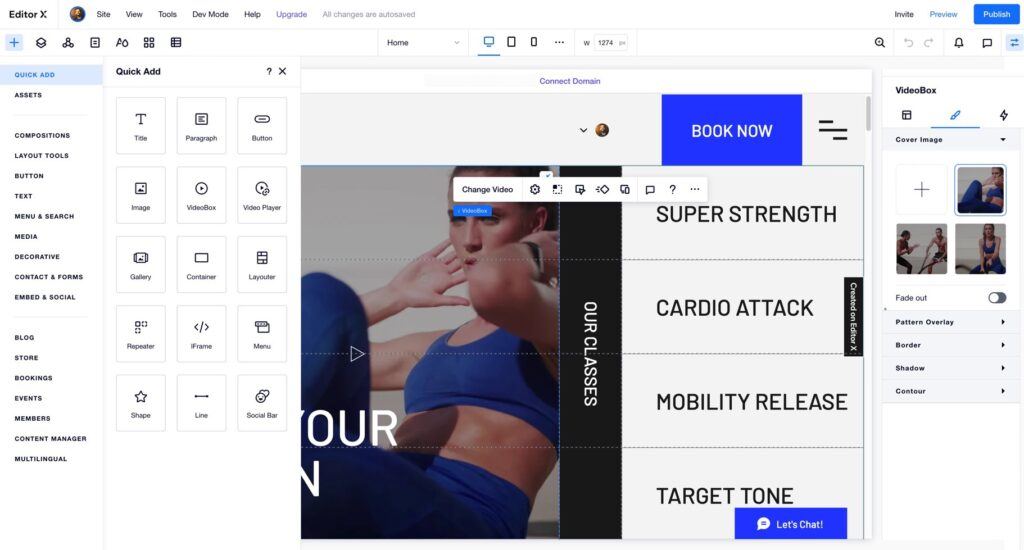
Editor X Design og grensesnitt
Editor X starter utviklingsprosessen ved å vise maler og wireframes til å begynne med. Med rundt 40 maler på tidspunktet for denne artikkelen, kan du velge mellom flerbruksdesign, eller gå med en spesifikk bransje som fitness eller Fintech. De har til og med produktlandingssider. Malene er moderne, ofte medieorienterte, og fylt med unike funksjoner (avhengig av hvilken du velger).

Designerens brukervennlighet etterligner den Wix editor, hvor du får en visuell forhåndsvisning av nettstedet, og du kan redigere omtrent alle elementer. Det er en ekte dra-og-slipp-bygger med tilgang til en utviklingsmodus, lag, avanserte designelementer, en appbutikk og en innholdsbehandling.

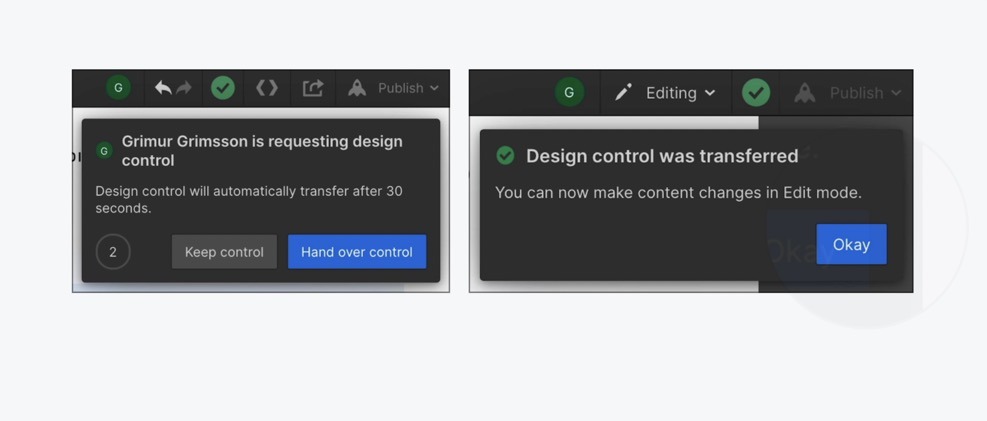
Etter designet kan du enkelt publisere, overføre eierskap og legge til et domenenavn. Vi liker også at alle samarbeidsverktøy er tilgjengelige rett i Editor X-designpanelet, noe som betyr at du ikke trenger å gå til et annet dashbord for å kommunisere med teamet ditt og se endringer.
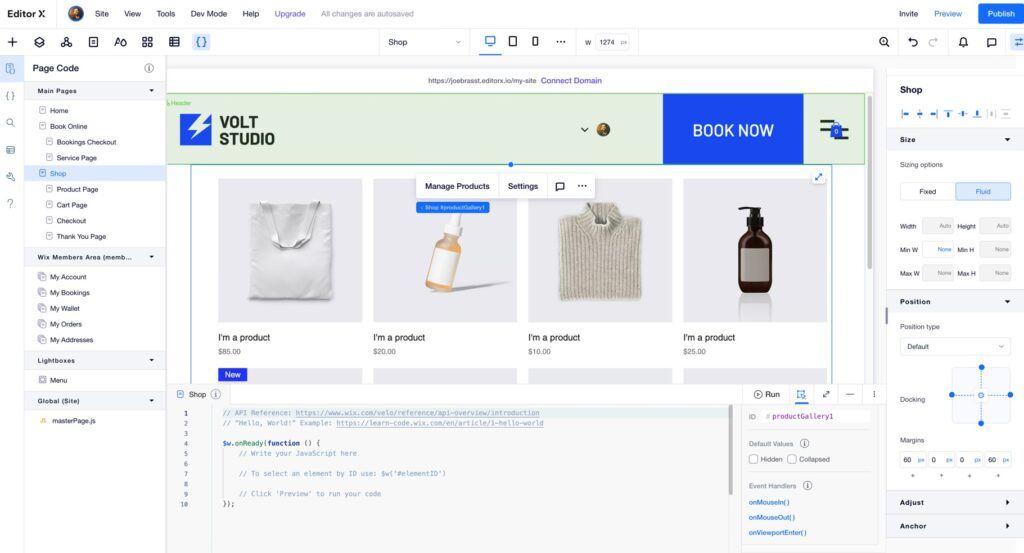
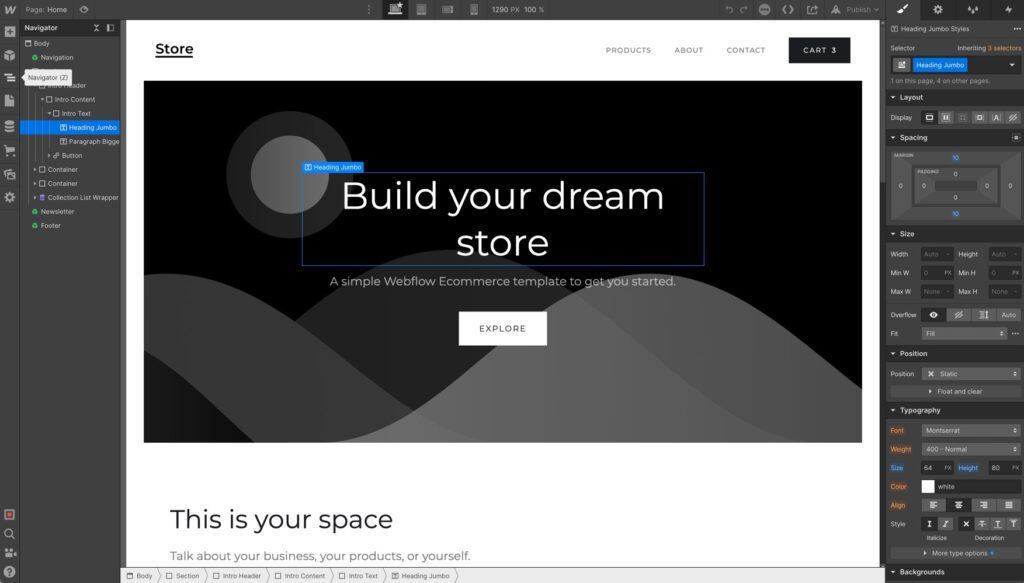
Webflow Design og grensesnitt
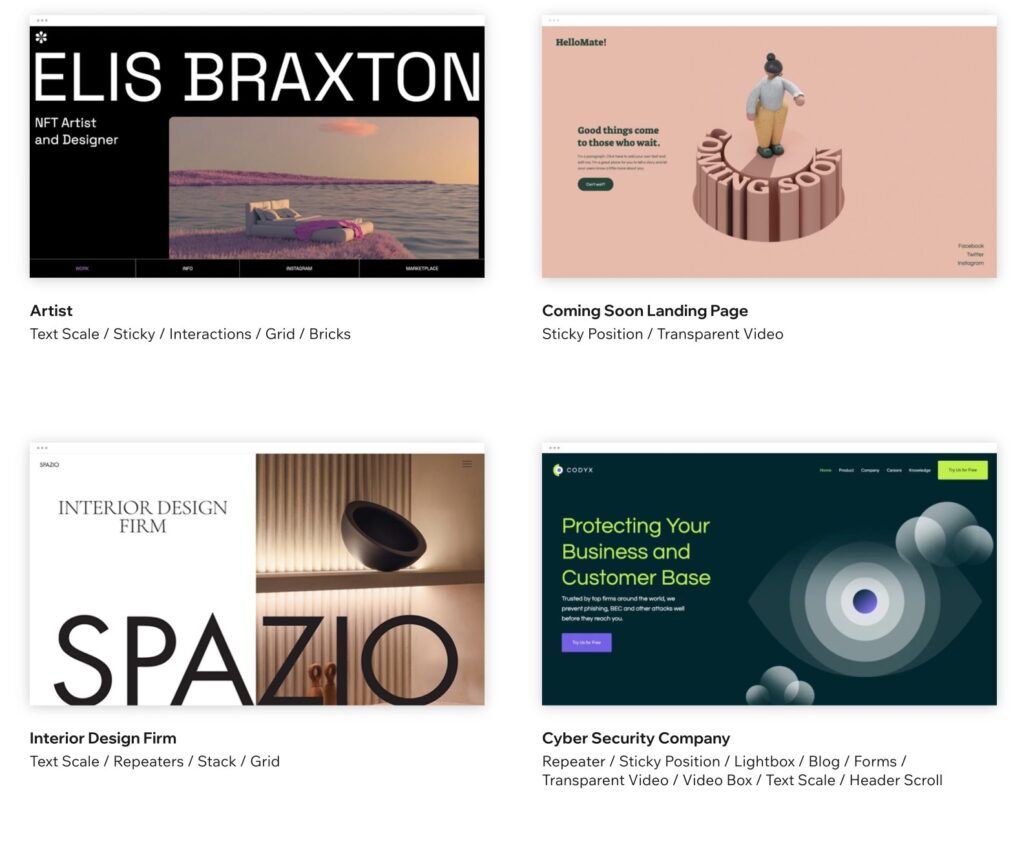
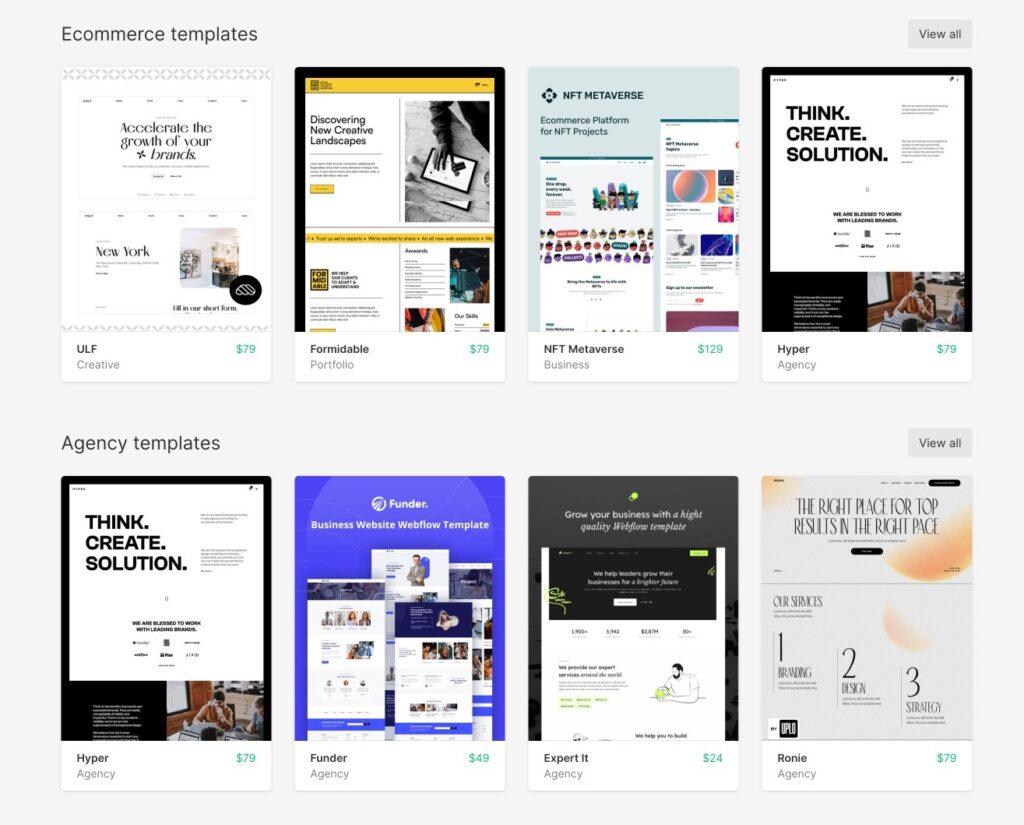
Webflow skyver deg rett inn i utviklingsprosessen, og malene er kategorisert etter bransje og bruk. Velg e-handelsmaler, gå for et mer spesifikt tema som for en restaurant eller et byrå, eller vurder å starte fra bunnen av.

Med over 100 moderne maler på tidspunktet for denne artikkelen, Webflow gir et sterkere utvalg enn Editor X. Du må imidlertid betale ekstra for omtrent hver mal som ikke er det grunnleggende forretnings- eller butikkstarttemaet.
Webflow tilbyr en ekte dra-og-slipp-editor for de fleste komponenter, og redigeringsmiljøet føles naturlig. Vi kan imidlertid ikke unngå å legge merke til at Editor X-grensesnittet bare føles mer innbydende, mindre komplisert og uten så mange verktøy pakket inn i små områder. Når det er sagt, Webflow fortsatt utmerker seg med en solid designer som tilbyr raske paneler for designelementer, lag, symboler, e-handel og innholdsadministrasjon.

Vinneren: Redaktør X
Webflow har et større utvalg av maler, men det er ingen tvil om at Editor X-designeren føles mer moderne, mindre skremmende og lettere å navigere sammenlignet med kraftsenteret som er Webflow. Det er ingen tvil om at noen utviklere vil trives i dette miljøet, men for den gjennomsnittlige brukeren vinner Editor X med sitt intuitive grensesnitt.
Redaktør X vs Webflow: Utvikling og samarbeid
Enklere nettstedbyggere mangler kraftige samarbeidsverktøy, men utviklere vet at kommunikasjon er nøkkelen når man bygger et nettsted. En utvikler kan trenge flere teamkontoer på plattformen, tillatelseskontroll, meldingsverktøy og alternativer for å overføre eierskap til klienter.
Og selvfølgelig krever de utviklingsverktøy som iscenesettelse, forhåndsvisninger og kodingskontroll. Så i denne delen utforsker vi hva Editor X og Webflow har å tilby når det gjelder utviklings- og samarbeidsfunksjoner.
Editor X Utviklings- og samarbeidsverktøy

Når det gjelder utvikling, Redaktør X tilbyr et avansert sett med funksjoner, for eksempel:
- Rutere for dynamisk sidevisning
- Slett ledelse
- Ekstern datainnsamling
- Npm emballasje
- Egendefinerte interaksjoner
- Element APIer
- HTTP-funksjoner
- En innebygd IDE for strømlinjeformet koding
- Webmoduler for automatisering
- Databaser, database-APIer og databasekoblinger
- Tilpassede skjemaer og brukerinndatamoduler
- Siteovervåkingsintegrasjoner for feil og logger
- Dynamiske sider
- Dataimport og -eksport
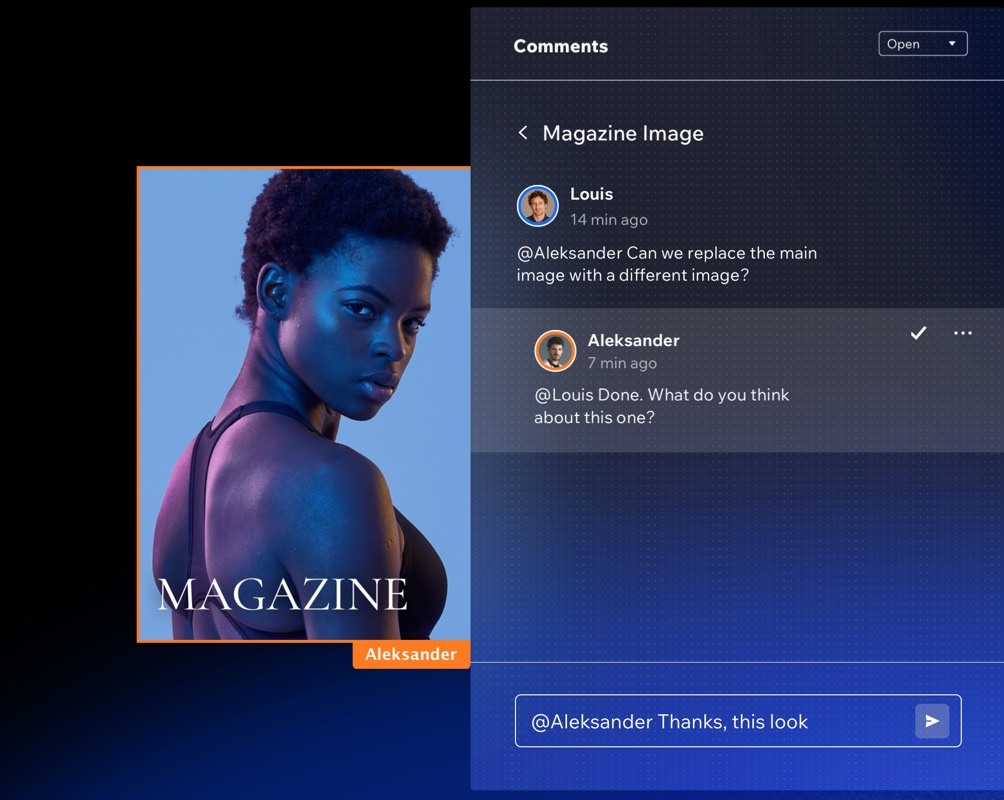
Editor X har også sterke samarbeidselementer:
- Teamkontoer
- Tillatelseskontroller
- Tilpassede redigeringsopplevelser for hver bruker
- En samling for å lage og lagre gjenbrukbare elementer
- Kontroll over designelementer på tvers av organisasjonen
- Team og tredjepartsdeling
- Interne prosjektnotater og meldingsverktøy
- Skrivebeskyttede og redigeringsroller for klienter
- Flere roller for hvert teammedlem
- Kommentarfiltrering
- Redigerings- og endringsnotater i sanntid
- En logg over hva alle jobber med
Webflow Utviklings- og samarbeidsverktøy

Webflow gir også en kraftig utviklingsopplevelse, med alternativer som:
- CSS-filtre
- CSS-nettbaserte oppsett
- Kode import og eksport
- Fleksible bokser med CSS
- Et CMS API
- Dynamisk innholdssortering og filtrering
- Dynamiske sider og innhold
- Et klientfakturerings- og administrasjonssenter
- Prosjektmappeorganisering
- Versjonskontroll og sikkerhetskopiering av nettsteder
- CMS-hvitmerking
- Åpne grafverktøy
- Iscenesettelser og produksjonsdatabaser
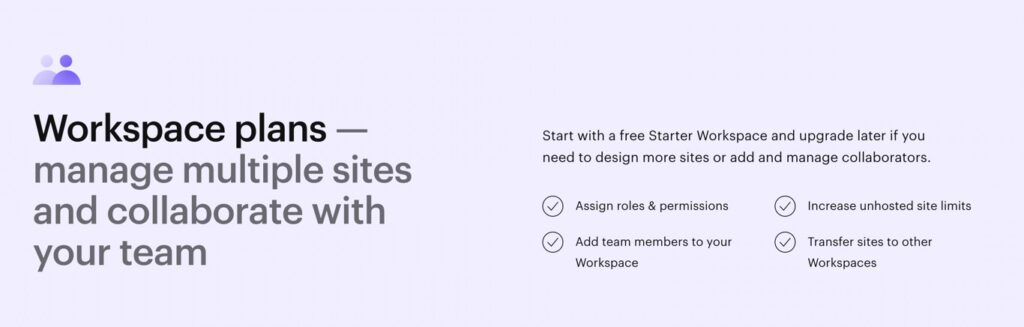
Vi liker også det som er gitt i Webflow's Workspace-planer, som er spesielt utviklet for teamsamarbeid. Her er noen av tilbudene:
- Overføring av nettsted
- Teamkontoer
- Tillatelse og rollekontroll
- Flere teammedlemmer i hvert arbeidsområde
- Alternativer for nettsteder som ikke er vert
- Kodeeksporter for alle teammedlemmer
- Egendefinerte kodeverktøy for alle
- Spesielle publiseringstillatelser
- Verktøy for å gå over kontroll eller dele med klienter
Vinneren: Redaktør X
Selv Webflow gir en arbeidsflytplan som kun er for samarbeid, Editor X har et sterkere sett med funksjoner for det ultimate teamutviklingsmiljøet. Fra meldinger til kommentarer, og tillatelseskontroll til klientdeling, du kan ikke slå Editor X for samarbeid og generell utvikling.
Redaktør X vs Webflow: Priser
Redaktør X og Webflow har overraskende forskjellige nettstedsplaner med tanke på hvordan de er direkte konkurrenter. Webflow kommer ut som det rimeligere alternativet, men du må se nøye på funksjonene som tilbys i hver plan for å sikre at du ikke kutter ut viktige funksjoner for å spare noen få dollar.
Editor X-priser
Editor X grupperer priser i nettstedplaner og forretnings-/e-handelsplaner.
Her er nettstedplanene:
- Viktig: $22 per måned for et tilpasset domene, fjerning av Editor X-merkevarebygging, et gratis SSL-sertifikat, 10 GB lagringsplass, 1 time med video og noen annonsekuponger for søkemotorer og lokale oppføringer. Dedikert kundestøtte følger med hver premiumplan.
- Ekstra: $35 per måned for alt i den forrige planen pluss 20 GB lagringsplass, 2 timer med video, besøksanalyse, en profesjonell logo og logofiler for sosiale medier.
- Ultra: $49 per måned for alt i de tidligere planene, 35 GB lagringsplass og 5 timer med video.
Og forretnings-/netthandelsplanene:
- lansering: $29 per måned for en nettbutikk med sikre betalinger, gjentakende betalinger, tilpassede kontoer, et tilpasset domenenavn, 20 GB lagringsplass, 5 videotimer, annonsekuponger, ubegrensede produkter, gjenoppretting av forlatt handlekurv, salg på sosiale kanaler, inntektsgenerering for innhold, billettering , arrangementer og onlinebestillinger.
- Øke: $69 per måned for alt i de tidligere planene, pluss 35 GB lagringsplass, 10 videotimer, automatisert omsetningsavgift, abonnementer, avansert frakt, salg på markedsplasser, dropshipping, og produktanmeldelser.
- Scale: $219 per måned for alt i de tidligere planene, pluss 50 GB lagringsplass, tilpassede rapporter, ubegrenset dropshipping produkter, flere produktanmeldelser og et lojalitetsprogram.
Det er en begrenset, gratis, annonsestøttet plan tilgjengelig når du registrerer deg for Editor X. Bare avslå en oppgradering, og du vil ende opp med den gratis planen. Som nevnt er funksjonene begrenset, men det kan fungere for et mindre, personlig nettsted hvor det ikke spiller noen rolle om du har annonser eller et underdomene i stedet for et tilpasset domene.
Større bedrifter kan velge premium enterprise plan, som krever et direkte tilbud ved å kontakte en kunderepresentant.
Det er også verdt å nevne at Editor X tilbyr en 14-dagers pengene-tilbake-garanti. Det er ikke nødvendigvis en gratis prøveperiode, men det stilles ingen spørsmål hvis du bestemmer deg for å kansellere planen din og få refusjon før disse 14 dagene.
Webflow Pris
Webflow selger tre typer planer:
- Tomteplaner
- E-handel planer
- Arbeidsområdeplaner
Nettstedsplaner fungerer best for alle typer nettsteder som ikke trenger e-handelsfunksjonalitet eller avansert samarbeid, selv om det er for et større nettsted med høy trafikk. E-handelsplaner bringer inn nettbutikkfunksjonalitet, mens Workspace-planene muliggjør teamsamarbeid og administrering av flere nettsteder.
Her er hva du kan forvente av nettstedplanene:
- forrett: $0 per måned for en Webflow underdomenenavn, 50 CMS-elementer og 1 GB båndbredde.
- Basic: $12 per måned for et tilpasset domene, 0 CMS-elementer og 50 GB båndbredde.
- CMS: $16 per måned for et tilpasset domene, 2,000 CMS-elementer, 200 GB båndbredde og 3 gjesteredaktører.
- Virksomhet: $36 per måned for et tilpasset domene, 10,000 CMS-elementer, 400 GB båndbredde og 10 gjesteredaktører.
Og e-handelsplanene:
- Standard: $29 per måned for å legge til 500 varer til butikken din, med et transaksjonsgebyr på 2 %, støtte for $50k i årlig salg, og alle CMS-planfunksjoner inkludert. Den kommer også med en tilpasset kasse, tilpasset handlekurv, e-postproduktfelt, e-posttilpasning, automatiske avgiftsberegninger, Google Shopping, Mailchimp-integrasjon, tilpasset koding og mer.
- I tillegg til: $74 per måned for alt i den forrige planen, pluss støtte for 1,000 varer, et transaksjonsgebyr på 0 %, støtte for $200K i årlig salg og alle funksjonene i forretningsplanen. Du får også umerkede e-poster.
- Avansert: $212 per måned for alt i de tidligere e-handelsplanene, støtte for 3,000 varer, et transaksjonsgebyr på 0 %, ubegrenset årlig salg og alle funksjoner fra forretningsplanen.
Til slutt planlegger Workspace:
- forrett: $0 per måned for å tildele roller og tillatelser, legge til teammedlemmer, øke grensene for nettsteder som ikke er vert, og overføre nettsteder til andre arbeidsområder. Denne planen inkluderer 1 sete og 2 ikke-hostede nettsteder.
- Kjerne: $19 per måned for alt i den forrige planen, pluss opptil 3 seter, 10 nettsteder som ikke er vert, faktureringstillatelser, tilpasset kode, kodeeksport og mer.
- Vekst: $49 per måned for alt i de tidligere planene, pluss opptil 9 seter, ubegrensede vertssider, publiseringstillatelser, tilpasset kode og kodeeksport.

Hver prisplanseksjon fra Webflow har en Enterprise-versjon der du mottar tilpassede setegrenser, ubegrensede nettsteder som ikke er vert, publiseringstillatelser og mer. Det er alt tilgjengelig til en tilpasset pris ved å kontakte Webflow.
Du kan alltid starte med en av gratisplanene. Det er ingen gratis prøveversjon, men disse planene fungerer som en måte å teste ut grensesnittet uten å betale noe. Prisen oppført ovenfor er for årlige betalinger, som hjelper deg med å spare penger i det lange løp. Månedlig pris er litt høyere.
Vinneren: Redaktør X
Webflow tilbyr bedre priser for standard nettsteder, men du vil vanligvis spare penger for de fleste e-handelsplaner under Redaktør X. Én prisfordel som Editor X har over Webflow er at du ikke trenger å tenke på en ekstra plan for å få samarbeidsfunksjoner; Editor X inkluderer allerede det med planene sine, mens Webflow har sine separate Workspace-planer av en eller annen grunn.
Redaktør X vs Webflow: Kundeservice
For avanserte nettstedbyggere er vi interessert i å se kundestøtte som henvender seg til utviklere og team, som dedikerte støtterepresentanter for byråer, der utviklere kan nå ut via e-post, telefon eller live chat når de vil. Det er også ideelt å se omfattende utviklingsdokumentasjon, siden utviklere har en tendens til å undersøke spørsmål selv og trenger den dokumentasjonen.
Editor X Kundestøtte
For nettressurser tilbyr Editor X nettsidemaler, designklasser, webinarer og et forum kalt Community X for å chatte med andre utviklere. De har også Academy X, en robust samling av utviklingsvideoer for alle som lærer å bruke eller jobbe med Editor X.
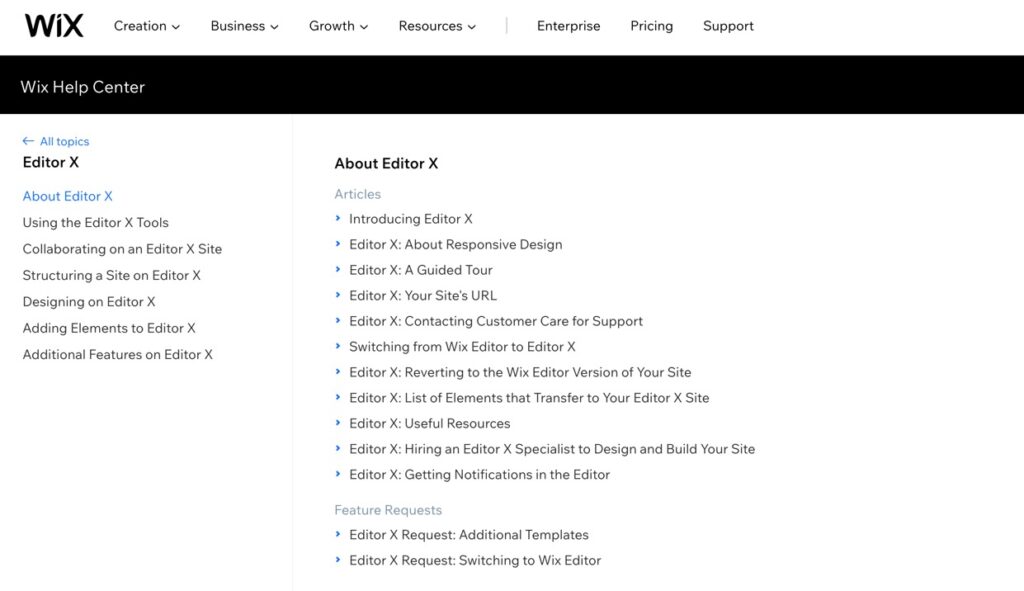
Det er også et hjelpesenter med kunnskapsbaseartikler som spenner i emner fra CSS-elementer til varslingsadministrasjon. Det hele er konsolidert inn i Wix Redaktør kunnskapsbase, så det er litt irriterende. De har ikke en spesifisert utviklerdokumentasjonsseksjon, men det er på en måte koblet inn i kunnskapsbasen.

Når det gjelder direkte kontakt med ekte mennesker, gir Editor X dedikert kundebehandling uavhengig av betalingsplanen din. Utviklere får 24/7 support via live chat, e-post og telefon. Du kan også henvende deg til Wix eller Editor X på sosiale medier.
Webflow Kundeservice
Online dokumentasjon fra Webflow er mer organisert enn det du får fra Editor X. Du kan lære med bloggen deres, Webflow Universitetet, e-bøker, et utviklerforum eller hele utviklingsdokumentasjonen på Webflow nettside.
Det er en brattere læringskurve med nettstedbyggere som Webflow og Editor X, så det er forfriskende å se så mye dokumentasjon fra begge. Men Webflow har virkelig bygget en fordel gjennom årene med langt mer dokumentasjon sammenlignet med Editor X.

Hvis du trenger å kontakte noen, Webflow lar deg kontakte dem via live chat eller e-post, eller det er alltid muligheten til å koble til via sosiale nettsteder som Facebook, Twitter, og Instagram. Det meste av kommunikasjonen forblir i din Webflow dashbord, slik at du kan snakke med en kundestøtterepresentant mens du jobber.
Vinneren: Webflow
Som et mer erfaren selskap, Webflow gir tydelig en lengre liste med dokumentasjon enn Editor X. Vi er heller ikke glad i hvordan Editor X sender sine kundestøtteforespørsler gjennom Wix Hjelpesenter, som ikke akkurat er det utviklere registrerer seg for i utgangspunktet.
Hvilken avansert nettstedbygger er riktig for deg?
I denne artikkelen sammenlignet vi Editor X vs Webflow i fem kategorier, og fant vinnere for hver av dem:
- Grensesnitt: Redaktør X
- Funksjoner (med fokus på e-handelsverktøy): Webflow
- Utvikling og samarbeid: Redaktør X
- Priser: Redaktør X
- Kundeservice: Webflow
Det betyr Redaktør X vinner med 3-2! Vi ville imidlertid ikke umiddelbart gå ut og si at alle burde velge Editor X over Webflow.
Her er våre siste tanker etter å ha sammenlignet Editor X vs Webflow:
- Bli med Webflow hvis du vil ha flere funksjoner for utviklere.
- Vurder Webflow først hvis du heller vil ha en robust samling utviklingsdokumentasjon i motsetning til hva Wix har satt sammen for Editor X.
- Vi liker Webflow priser for e-handelsbutikker.
- Samarbeidsverktøy selges i egen plan med Webflow, så vi anbefaler å gå med Editor X hvis samarbeid er nøkkelen.
- Editor X-grensesnittet er mye lettere å forstå.
- Imidlertid Webflow tilbyr flere maler å velge mellom, hvorav mange er penere enn det du får fra Editor X.
Hvis du har flere spørsmål om hvordan du velger mellom Editor X og Webflow, legg igjen en kommentar i seksjonen nedenfor!




Kommentar 0 Responses