Jeg skal være åpenhjertig. A / B-testing på e-handelsnettsteder er overvurdert.
I motsetning til de fleste 'CROs' forkynnelse, vil endring av farger og finjustering av skrifter bare gi deg svært marginale forbedringer i konverteringer og klikkfrekvens. Det krever ganske mye prøving og feiling for å forstå hva som skaper en positiv opplevelse for brukere på e-handelsnettsteder.
Det tar enda mer krefter å identifisere standardelementene på e-handelsnettsteder og bestemme hvordan de kan testes A / B for å prøve å forbedre konverteringer.
Du er i godbit i dag.
Jeg har gjort alt arbeidet for deg. Jeg viser deg 5 e-handel A / B-testideer som har størst potensial for å øke konverteringsfrekvensene, og dermed inntektene dine.
Mot slutten av dette innlegget har du en solid ide om hva du skal A / B-test på e-handelsnettsteder, hvordan du gjør det, og kanskje til og med har nok ideer til å tilby dette som en tjeneste for e-handelsklienter!
Forstå smertepoeng
Noen gang lurt på hvorfor A / B-testing er så viktig for e-handelsnettsteder? Det er fordi elementer på nettstedet påvirker salget direkte som omsetter til faktiske inntekter, i motsetning til annonsering, nyhetsbrev påmeldinger eller sidevisninger.
Det viktigste målet med A / B-testing av e-handelsnettsteder er å identifisere smertepunkter. Smertepunkter er ganske enkelt elementer i salgstrakten som avgir besøkende eller gir en dårlig handleopplevelse.
Noen få eksempler kan være forvirrende brukergrensesnitt, for mange CTA-er og til og med sakte lasting av sider. I hele denne artikkelen skal vi snakke om hvordan du kan identifisere smertepunkter som forårsaker tap av besøkende og brukere gjennom A / B-testing, og deretter jobbe med å løse dem.
La oss først se på den mest enkle, gratis og enkle måten å finne smertepunkter i butikken din. Jeg håper du har hørt om Google Analytics 🙂 Det er gratis, enkelt å sette opp, og er en av de mest robuste analyseplattformene der ute. Hvis du allerede har konfigurert Google Analytics i butikken din, kan du hoppe over konfigurasjonsdelen nedenfor.
Sette opp Google Analytics i butikken din
Dette er ganske grunnleggende, men hvis du er en nybegynner, skal dette hjelpe deg med å sette opp alt på noen få minutter.
Gå til https://www.google.com/analytics/web/#home og registrer deg for en Google Analytics-konto. Det er ganske greit hvis du allerede har en Gmail-konto.
 Når du klikker Meld deg på, blir du bedt om å fylle ut et skjema som ser slik ut:
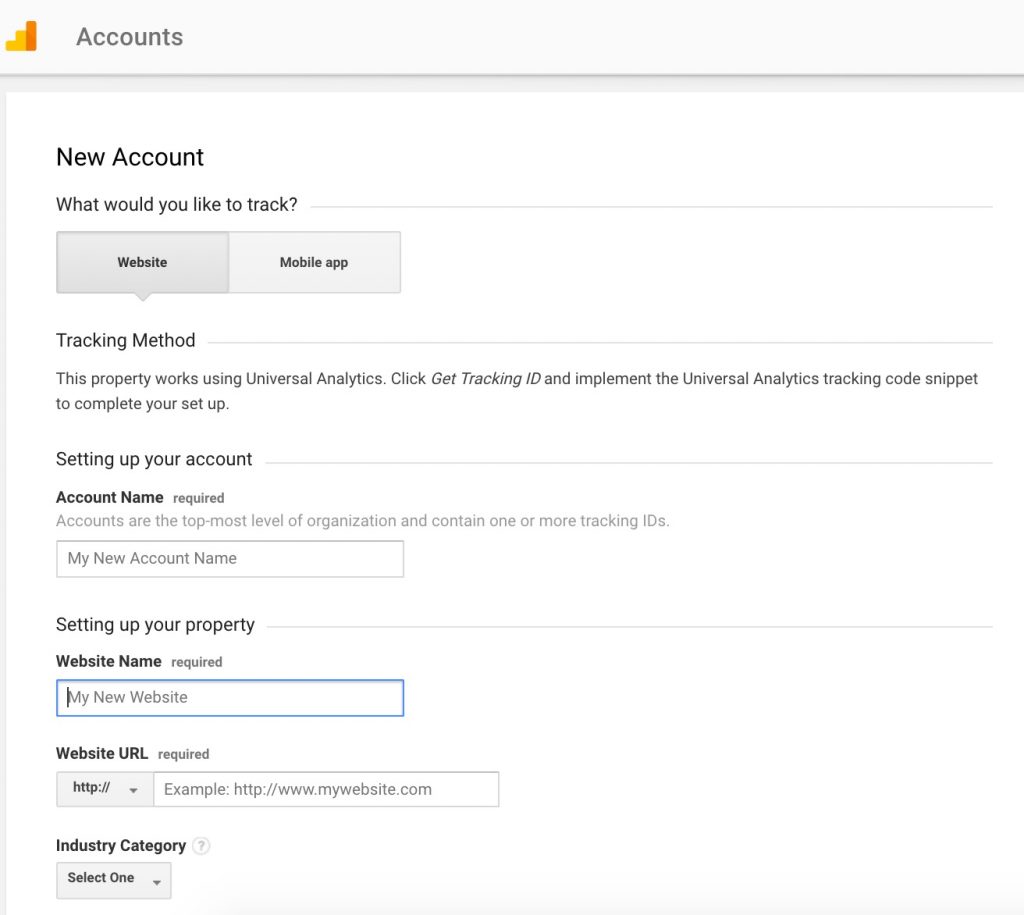
Når du klikker Meld deg på, blir du bedt om å fylle ut et skjema som ser slik ut: Vi setter opp kontoen for nettstedet vårt, så velg Nettside. Deretter er det bare å angi hvilken som helst Brukernavn og Nettstedets navn av ditt valg.
Vi setter opp kontoen for nettstedet vårt, så velg Nettside. Deretter er det bare å angi hvilken som helst Brukernavn og Nettstedets navn av ditt valg.
Skriv deretter inn nettadressen på riktig måte format. Bare så du vet det – kan du ha en hel haug med kontoer i én enkelt Analytics-konto.
Bare velg hvilken du vil legge til eiendommen din (Analytics-egenskapen til butikken din), og klikk på Opprett ny eiendom.
Velg en passende nisje fra rullegardinmenyen for Industri, Og for Rapporter tidssone, velg bare din egen tidssone. Klikk deretter på "Få sporings-ID". Kopier koden i boksen under Sporing av nettsteder.
Nå må du legge til denne koden på alle sidene på nettstedet du vil spore. Det er alltid en god idé å delegere dette til designeren eller utvikleren din.
Men det er enkelt hvis du bruker WordPress (med WooCommerce), Shopify or Magento. Alle disse CMS-ene har sidemalfiler der du legger til denne koden.
Bare sørg for at du legger til koden i overskriftsområdet, slik at Google Analytics-sporingskoden eller pikslen avfyres så snart siden lastes inn. Bare så du vet, trenger du noen måneder med data etter at du har konfigurert alt for å fortsette. Det er ingen vei rundt dette.
Bare så du vet, trenger du noen måneder med data etter at du har konfigurert alt for å fortsette. Det er ingen vei rundt dette.
Enhver type testing krever en hypotese eller teori:
E-handel A / B-testhypotese
Med enkle ord er dette trinnvis prosess vi bruker for alle A / B-testprosesser. Og det er ganske greit:
- Statistikken eller dataene innebærer noe
- Vi spår at (denne) endring vil gi (denne) ønsket effekt
- Vi identifiserer hvilke beregninger eller KPIer for å måle effektiviteten av endringen eller gyldigheten av prediksjonen
Statistikken eller dataene for implikasjonen
Jeg skal være åpenhjertig. Jeg liker ikke å finne opp hjulet på nytt. Det er mange dokumenterte statistikker, data og antagelser om endringer som påvirker konverteringer.
For eksempel er den gjennomsnittlige oppgivelsesgraden for handlekurven hele 65.23%. Og det er folk som kommer til nettstedet ditt, legger til et produkt i handlekurven deres og deretter ikke kjøper.
Og dato viser at 44% av slike tilfeller oppstår på grunn av høye fraktkostnader. Dette er statistikken eller dataene vi har.
Vi kan bekrefte dette fra Google Analytics-dataene våre.
For dette eksempelets skyld, la oss se på analysen av den virkelige Google Merchandise-butikken, som Google har gitt Offentlig tilgang.
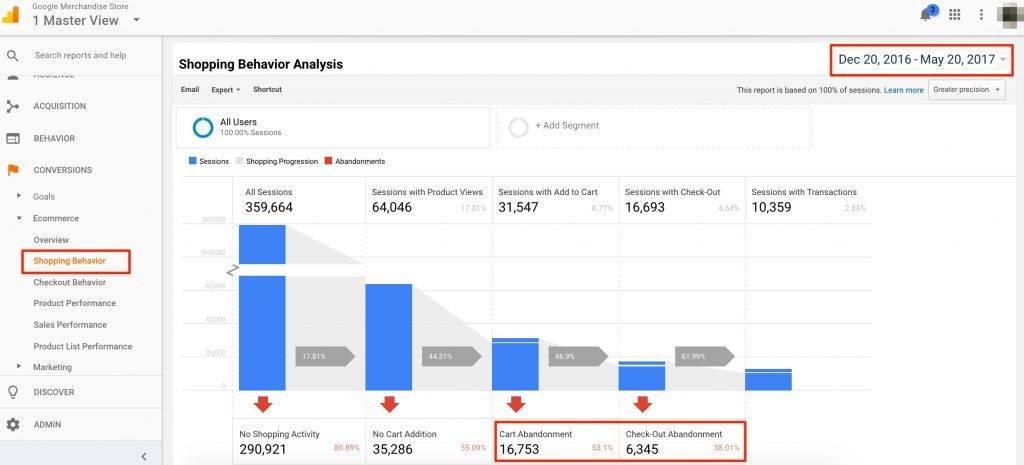
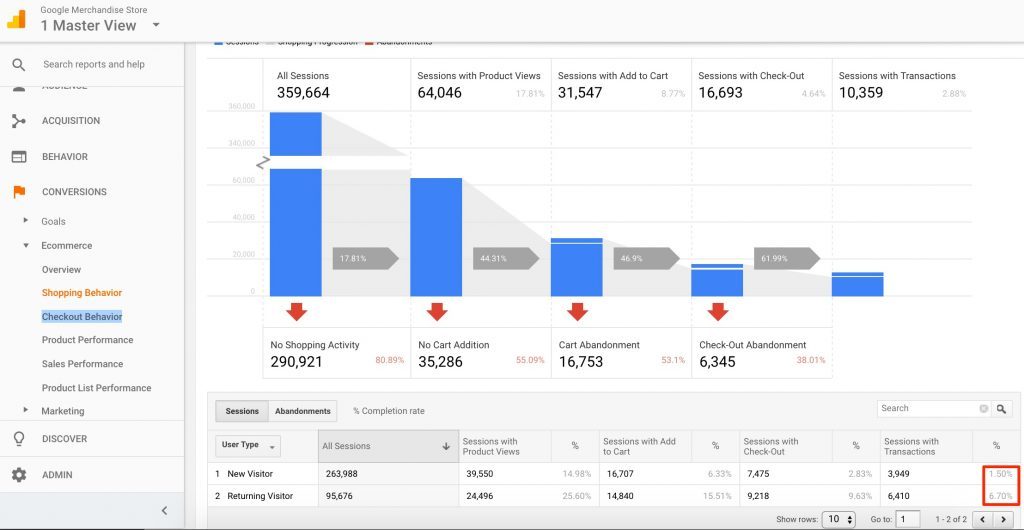
Når du har fått tilgang til kontoen (instruksjoner på lenken over), gå til Shoppingatferd in Konverteringer.
Og sett datoen i så mange måneder du kan (jeg foretrekker seks).

Som du kan se, avslutter hele 16,753 6,345 økter i oppgivelse av vogn, og XNUMX økter slutter i kassaoppgivelse.
Vi har nettopp identifisert et smertepunkt her. Vær oppmerksom på at statistikk eller data ikke trenger å dreie seg om smertepunkter på nettstedet ditt, de kan også handle om funksjoner som forbedrer brukeropplevelsen, som å legge til tillit eller tildele merker (Express Watches utnyttet denne teknikken til øke salget deres med 58.29%), eller tilbyr live chat-assistanse (44% av online-kjøpere ønsker å ha nettpratassistanse under shopping, i henhold til denne Forrester-studie).
Prediksjonen
Basert på dataene ovenfor, spår vi at oppgivelsesratene i handlekurven vil synke og utsjekkingstallene vil øke hvis vi tilbyr gratis frakt til brukere. Åpenbart.
Metrics eller KPI-er som skal måles
Nå som vi har statistikk og prediksjoner på plass, må vi identifisere beregningene i analyser som vil validere denne prediksjonen når vi kjører testen.
Siden vi ønsker å øke andelen brukere som legger til produkter i handlekurven sin og deretter kjøper dem, vil KPI-en som vi måler være prosentandelen økter med transaksjoner.

Kjører A / B-testen
Det er to forskjellige typer A / B-testverktøy.
Noen er klientsiden, og andre er serversiden. Med enkle ord bruker klientsideverktøy Javascript-overlegg på nettsteder slik at nettleseren får den samme siden til å se annerledes ut for brukeren. Tenk å legge til litt sminke på websiden din.
Server-sideverktøy sender forskjellige versjoner av nettsiden helt. De er mye mer robuste, men krever utviklerstøtte, noe som gjør dem uegnet for små lag (som for meg).
Klientsideverktøy er enkle å bruke, og de fleste av dem er ganske enkelt å dra og slippe. VWO, Optimizely, Google Optimize og Adobe Target er alle verktøy for klientsiden.
Og oppsettet er så enkelt som det blir: alt du trenger å gjøre er å legge til et Javascript-utdrag på nettstedet ditt (ligner på Google Analytics-sporingskoden), og du er klar.
Men vi liker alle å bli skjefôret, ikke sant?
La meg vise deg hvordan du konfigurerer alt trinn for trinn ved hjelp av gratis verktøyet Google Optimize.
Kjører en e-handel A / B-testkampanje ved hjelp av Google Optimize
Først kan du registrere deg for Google Optimize-konto her..

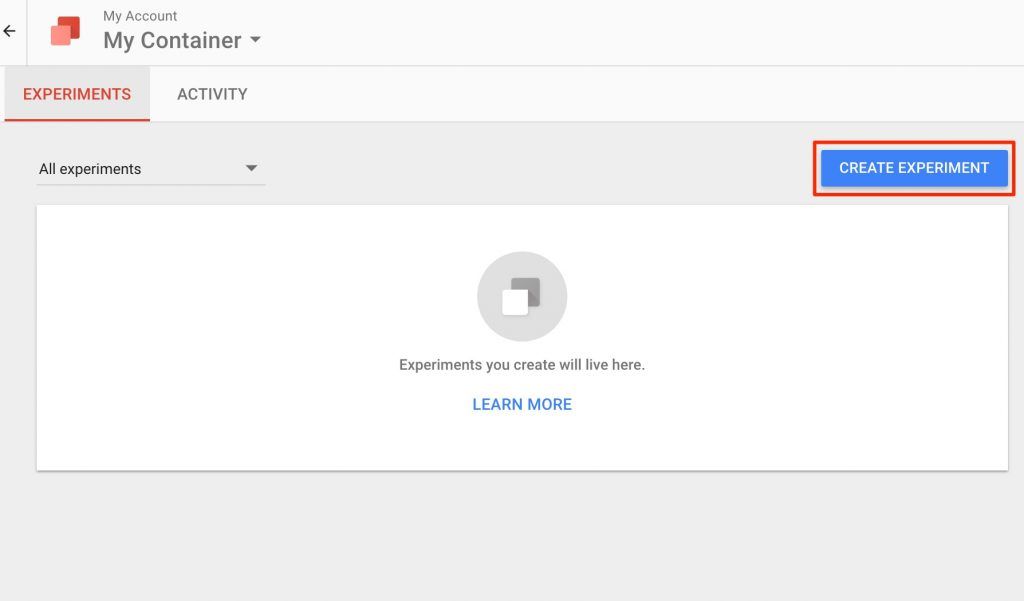
Etter at du har registrert deg og gitt alle kontotillatelsene, lander du på dashbordet, hvorfra du kan begynne å lage eksperimenter.

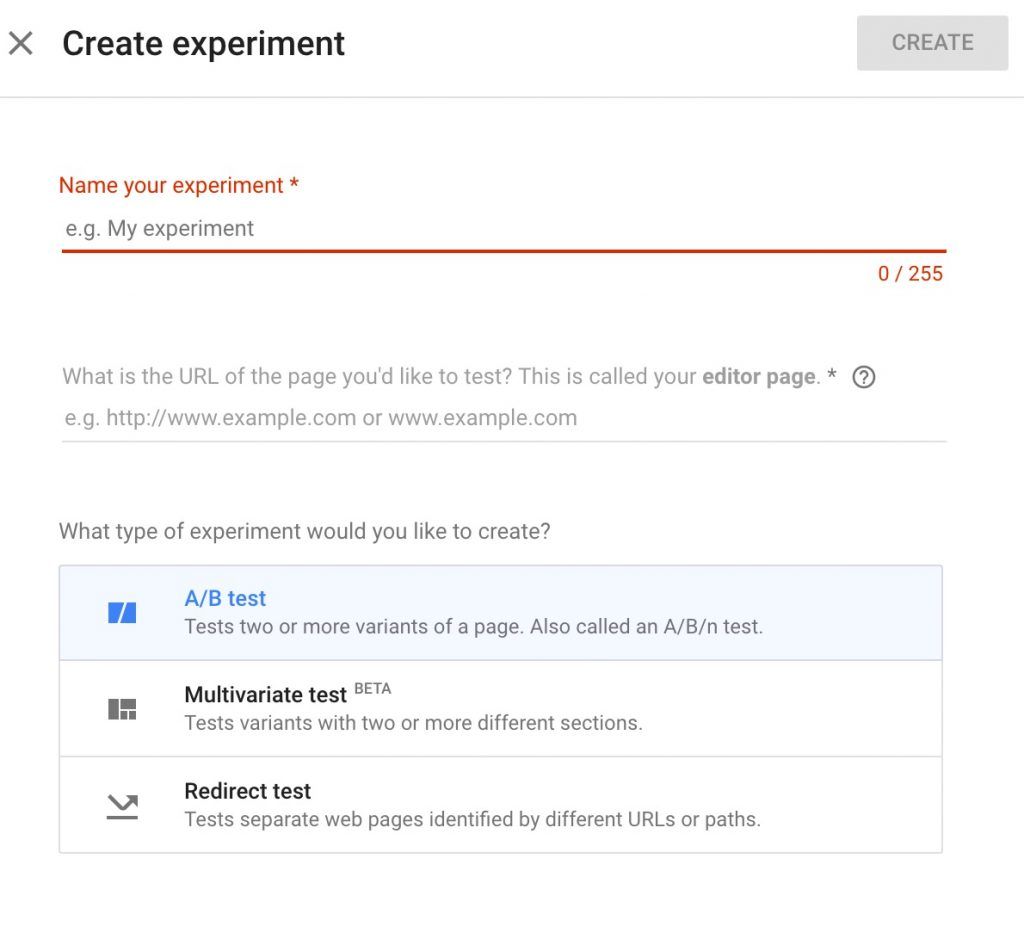
Gå videre og fyll ut alle detaljene for eksperimentet:

Skriv inn et hvilket som helst navn for eksperimentet, og nettadressen til siden vi wish til A/B-test. I vårt eksempel er det checkout page (https://shop.googlemerchandisestore.com/basket.html).
Velg A / B-test, og klikk deretter 'Opprett'.
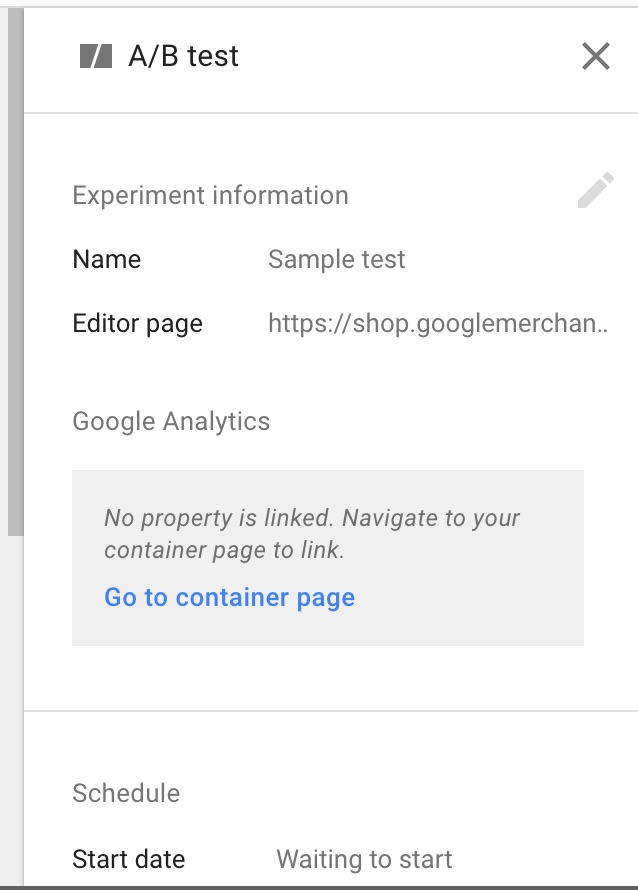
Det neste trinnet er å knytte Google Analytics-eiendommen til eksperimentet. Klikk på 'Gå til containerside' i høyre sidefelt.

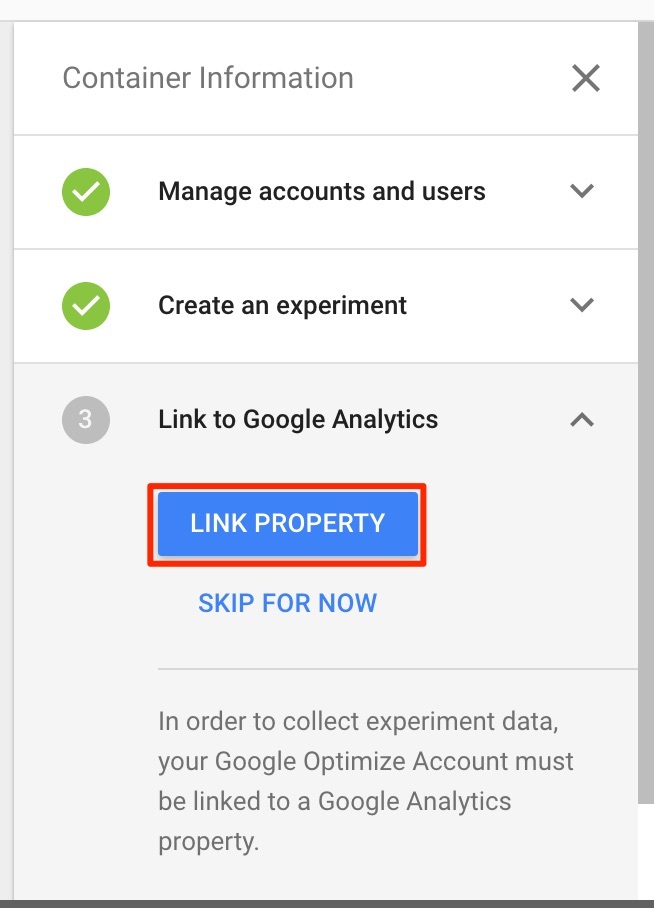
På Container-siden klikker du på "Link Property".

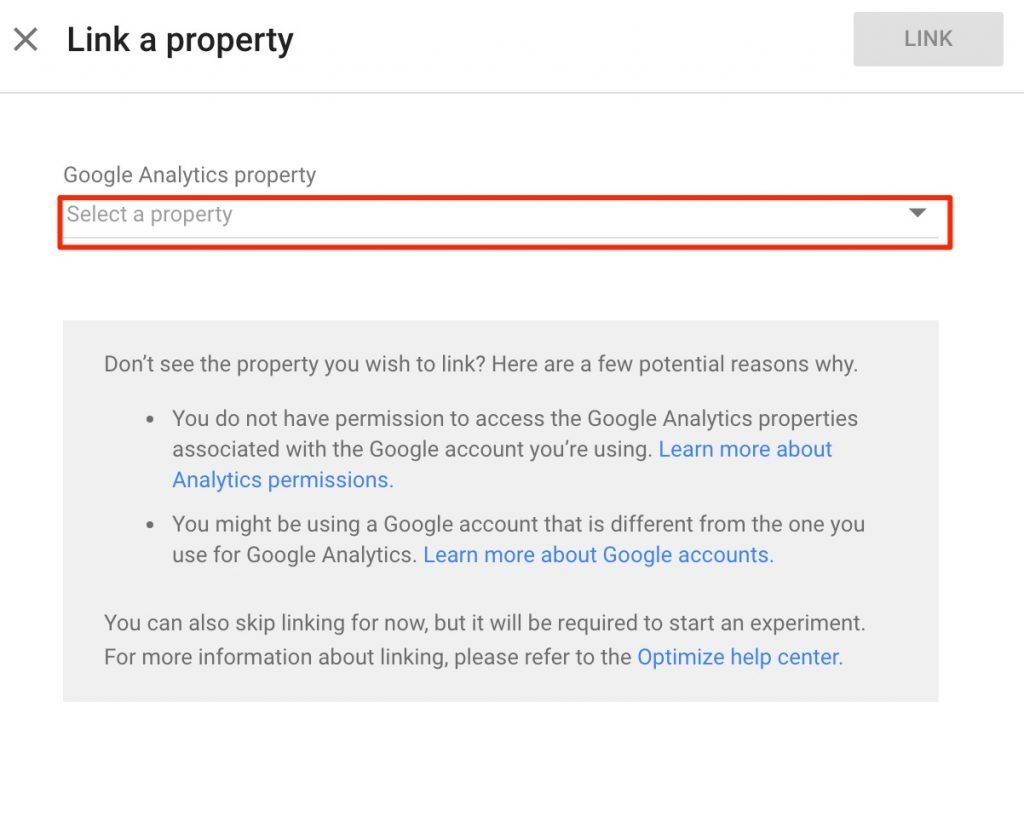
Velg eiendommen som er tilknyttet nettstedet du planlegger å kjøre A / B-testkampanjen på, fra rullegardinmenyen i popup-vinduet som vises, og klikk på "Link" (Vær oppmerksom på at du trenger redigeringstilgang til eiendommen du kobler til med Google Optimize).

Deretter blir du bedt om å legge til en kort kodebit på nettstedet ditt for å kjøre Optimize-eksperimenter. Klikk på "Get Snippet".
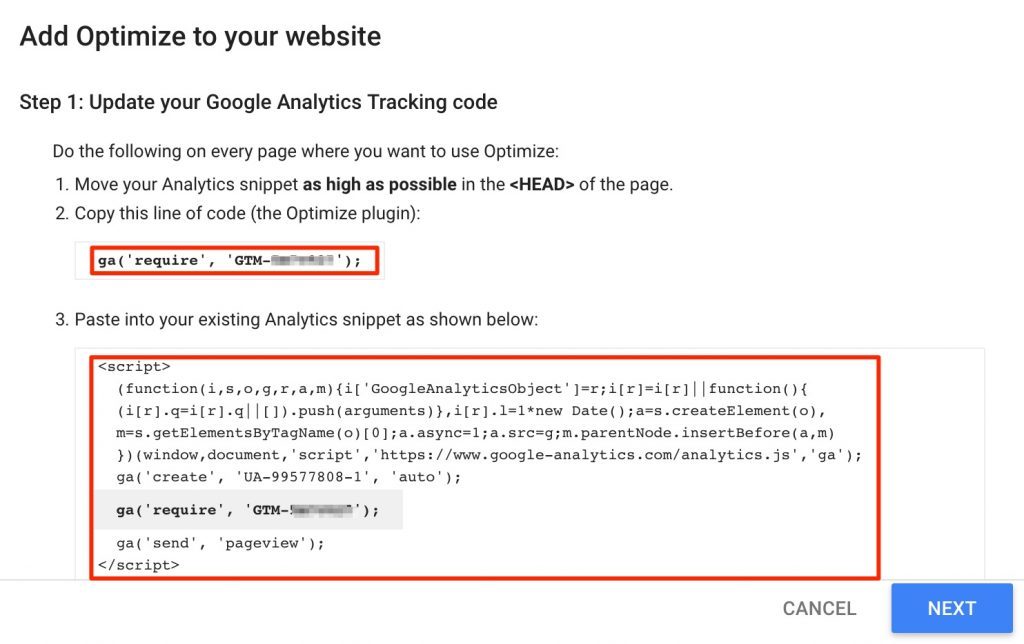
Nå får du vist en kortkode som ser slik ut (trinn 2):

Det er ganske enkelt - bare sett den koden i Google Analytics-sporingskoden som vist. Ikke bekymre deg for at koden blir så høy som mulig i overskriften. Bare sørg for at det ikke er noen JS som lastes over den i overskriften.
Klikk deretter 'Neste'.
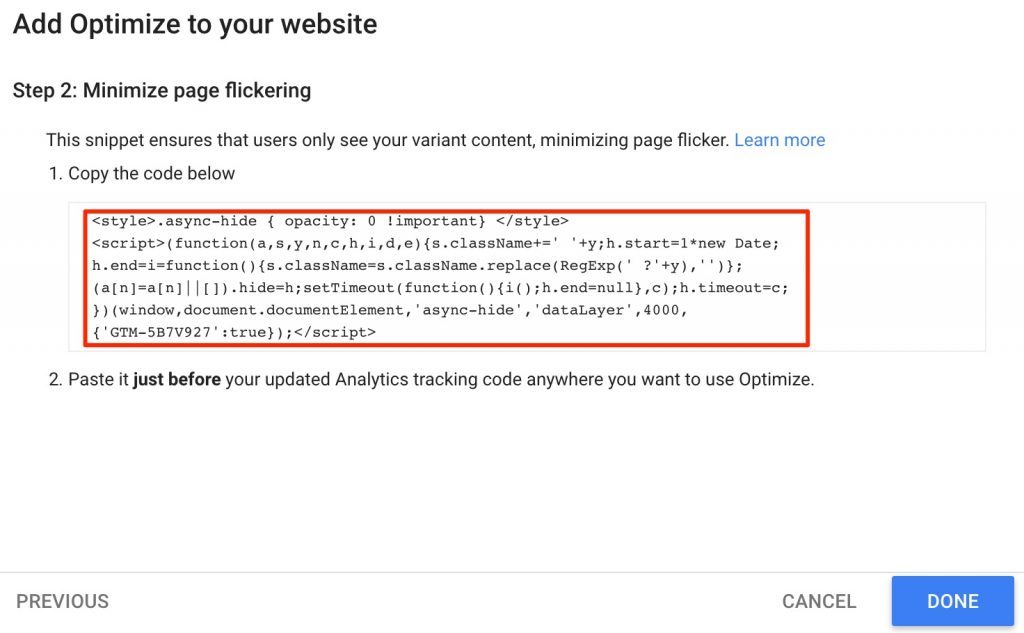
Nå blir du bedt om å legge til en annen kode:

Husk hvordan Google Optimize er et serversidesverktøy, og bruker et Javascript-overlegg for å vise to versjoner av samme side. Vel, denne koden er bare for å sikre at brukerne ikke blir vist en versjon før JavaScript-koden lastes inn. Bare lim den inn i sidemalen (eller HTML-handlekurven siden) rett over Analytics-sporingskoden i overskriften.
Etter at du har lagt til kodebitene, går du tilbake til eksperimenter , og klikk på vårt pågående eksperiment fra listen.
Konfigurering av eksperimentet gjøres i tre trinn:
- Lage en variant til
- Velge et hovedmål
- Angi målretting ved å opprette en URL eller baneregel
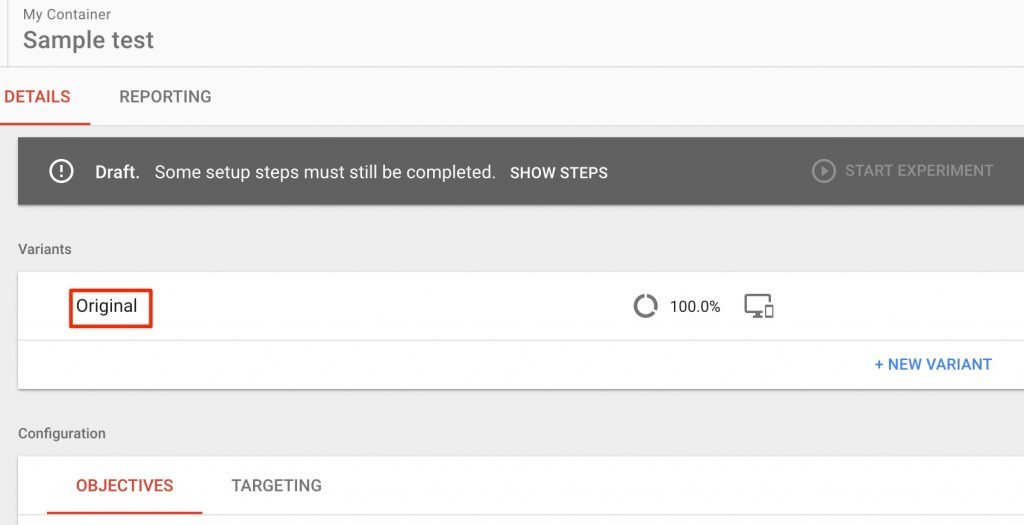
La oss starte med å lage en variant.
Du kan forhåndsvise den opprinnelige versjonen eller gjøre endringer rett fra denne siden.

En av de mest interessante og nyttige funksjonene i Google Optimize er Google Optimize chrome plugin som lar deg lage dra og slipp-variasjoner og enkelt gjøre endringer. Gå videre og installer plugin akkurat nå.
Du kan klikke på originalen for å gjøre endringer eller redigere vår originale sideversjon (versjon A).

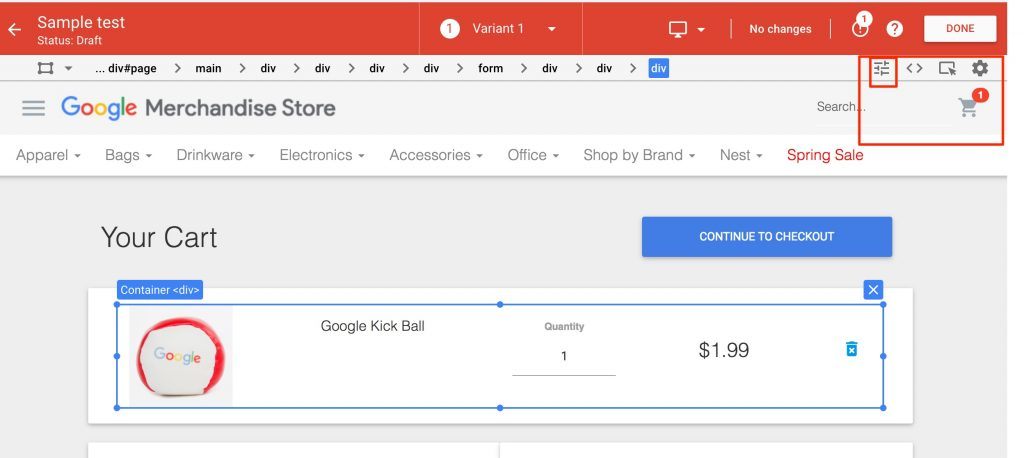
La oss nå lage variantversjonen (versjon B). Gå tilbake til Google Optimize og klikk på “NY VARIANT”.
Gi denne versjonen et navn som du vil, og klikk på den for å åpne checkout page (vårt eksempel) og foreta endringer eller endringer.
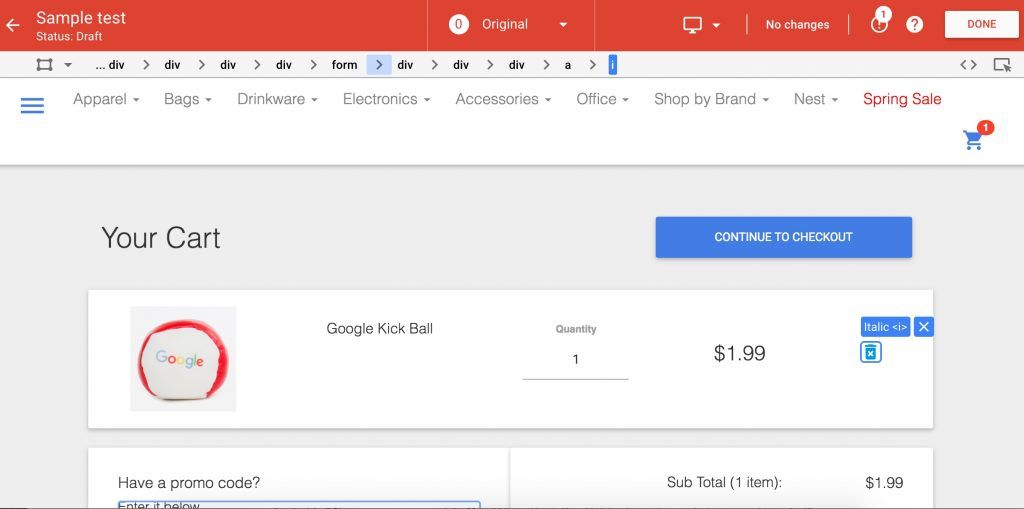
 Hvis du vil redigere eller endre et hvilket som helst element, velger du bare et element og klikker på ikonet merket med rødt.
Hvis du vil redigere eller endre et hvilket som helst element, velger du bare et element og klikker på ikonet merket med rødt.
Dette åpner en popup hvor du kan endre skrift og størrelse, justering, farge, bakgrunn, kant osv.
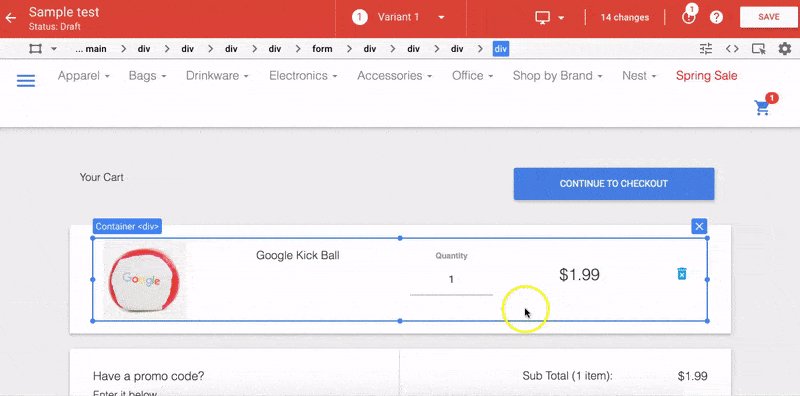
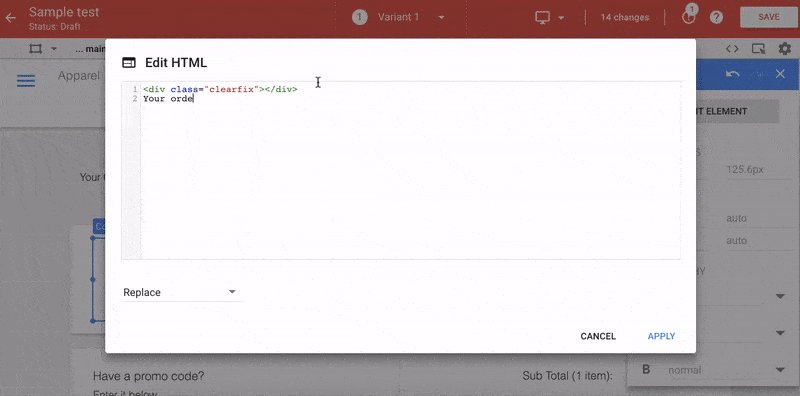
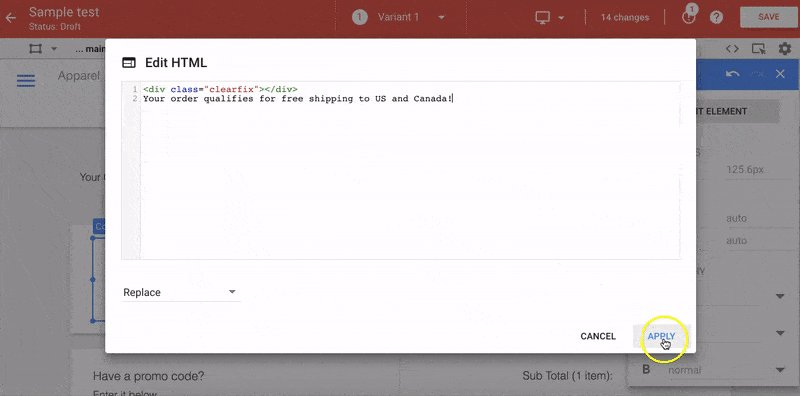
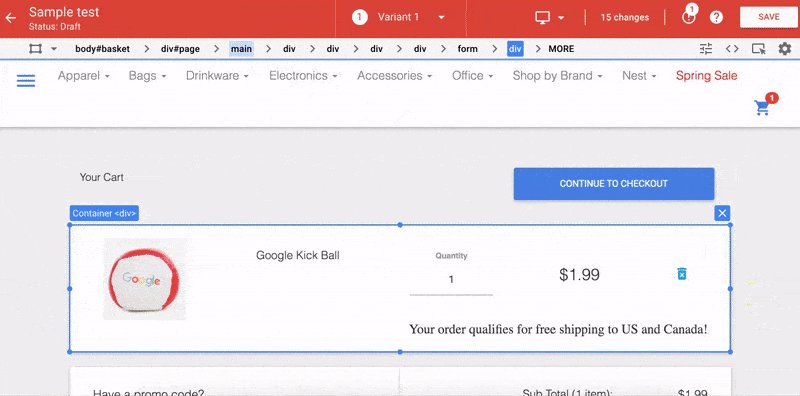
For eksempel, siden vi planlegger å tilby gratis frakt og teste hvordan det kan bidra til å redusere frafall fra checkout page, la oss legge til en linje under prisen som sier "Bestillingen din kvalifiserer for gratis frakt til USA og Canada".
Klikk på 'Rediger element' i popup-vinduet, klikk på 'Rediger HTML', og skriv inn teksten i popup-editoren og klikk 'Bruk'. Det er det. Klikk på 'Lagre' for å lagre alle endringene du har gjort i variantversjonen.

Med litt HTML-kodingsferdigheter kan du endre hele design og legge til nye visuelle elementer som du vil. Og du kan lage så mange varianter du vil på denne måten.
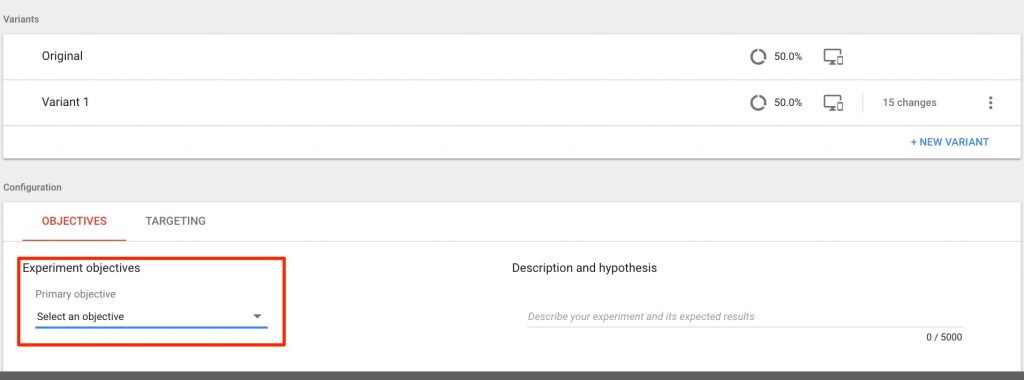
Nå som vi har laget en variant, la oss gå videre til neste trinn: å sette et mål.
Under varianttabellen kan du se en tabell for Mål og Rettet mot.

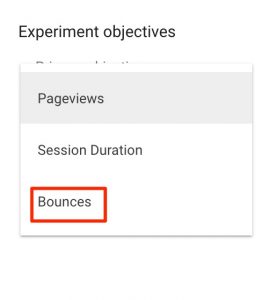
Velg et mål fra rullegardinmenyen:

I vårt tilfelle, siden vi prøver å redusere frafall (eller sprett) fra checkout page på grunn av høye fraktkostnader er målet Spretter.
Du kan også legge til eventuelle sekundære mål hvis du vil.
Du kan deretter legge til enkle hypoteser - noe som ser slik ut: "Vi planlegger å redusere fluktfrekvensene fra checkout page ved å tilby gratis frakt».
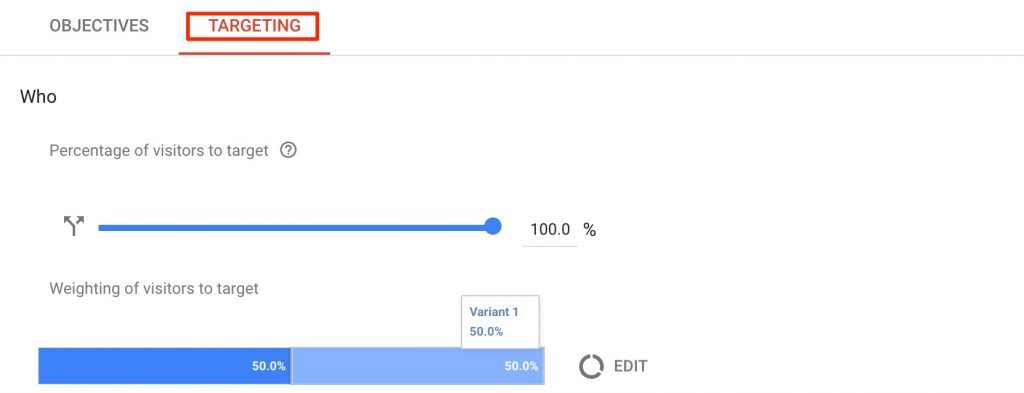
Klikk deretter til det tredje trinnet: Rettet mot (den andre fanen i samme tabell)

på Rettet mot kategorien, er det mange innstillinger du må konfigurere.
Andel besøkende: Dette er ganske enkelt andelen av nettrafikken til den siden du vil kjøre eksperimentet på. Dette er nyttig i tilfeller når du kjører eksperimentet til hele trafikkbøtta, kan det føre til ekstra kostnader eller utgifter. For eksempel er det sannsynligvis ikke en god ide å tilby gratis frakt for alle bestillinger i starten av et eksperiment.
Så la oss sette dette til 5% slik at variasjonene vises til bare en liten prosentandel av kundene.
Vekting av besøkende til mål: Dette er prosentandelen besøkende (i vårt tilfelle 5% av all trafikk til siden) som hver variant blir servert til.
W angir vanligvis dette som 50% for hver variant, men i tilfelle du har, for eksempel, 3 varianter av siden, kan du angi prosentandel av trafikken som 33.33%.
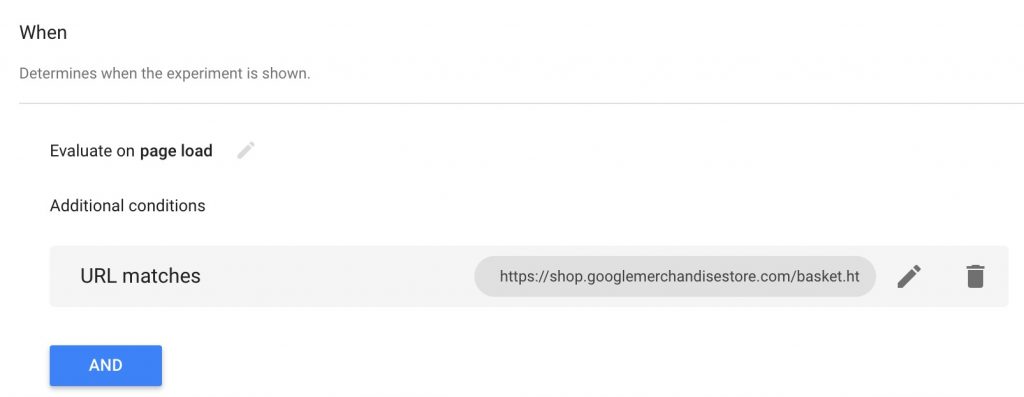
Etter disse har vi innstillingene 'Når' som bestemmer når eksperimentet skal vises:

Evaluer på: Denne innstillingen kan brukes til å bestemme når eksperimentet skal lastes inn, på sideinnlastning eller etter en tilpasset hendelse. Dette kan være nyttig for eksperimenter som innebærer, for eksempel, å teste det som vises til brukere etter en sosial deling (etter en tilpasset hendelse).
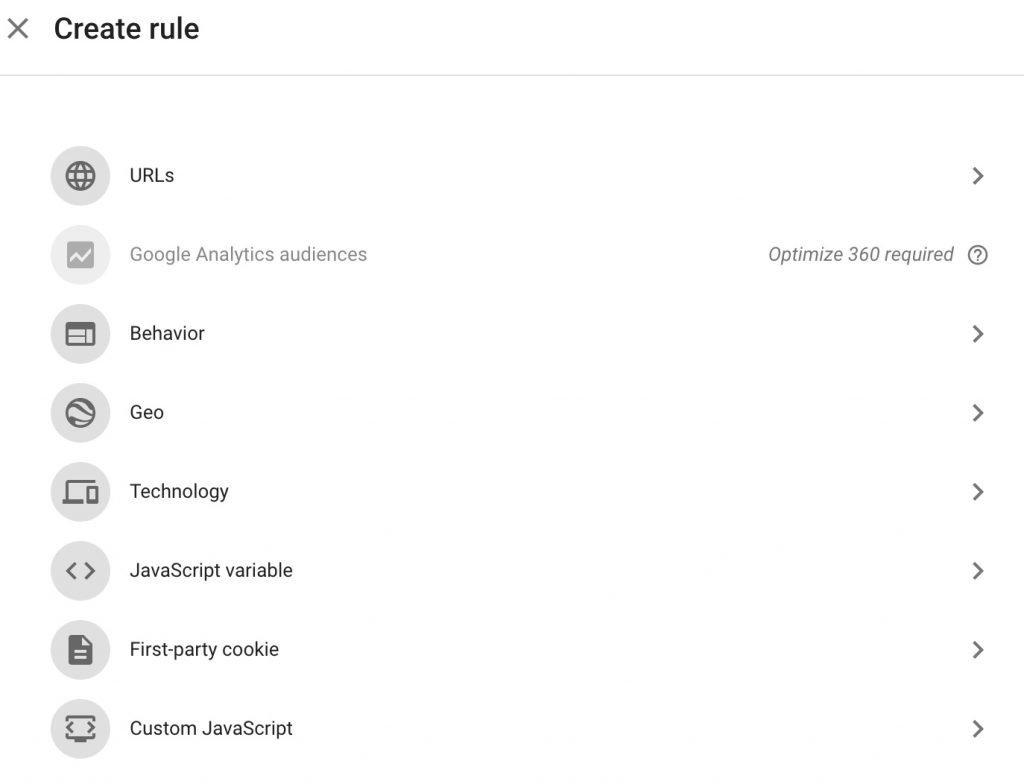
Tilleggsvilkår: Disse involverer URL-treff og ekstra målrettingsinnstillinger.
"URL matches" er hvor du konfigurerer hvor eksperimentet skal kjøres. Og for de av dere som har lurt på hele tiden hvordan vi setter dynamiske nettadresser som er veldig vanlige på netthandelsnettsteder, her er hvor du konfigurerer den.
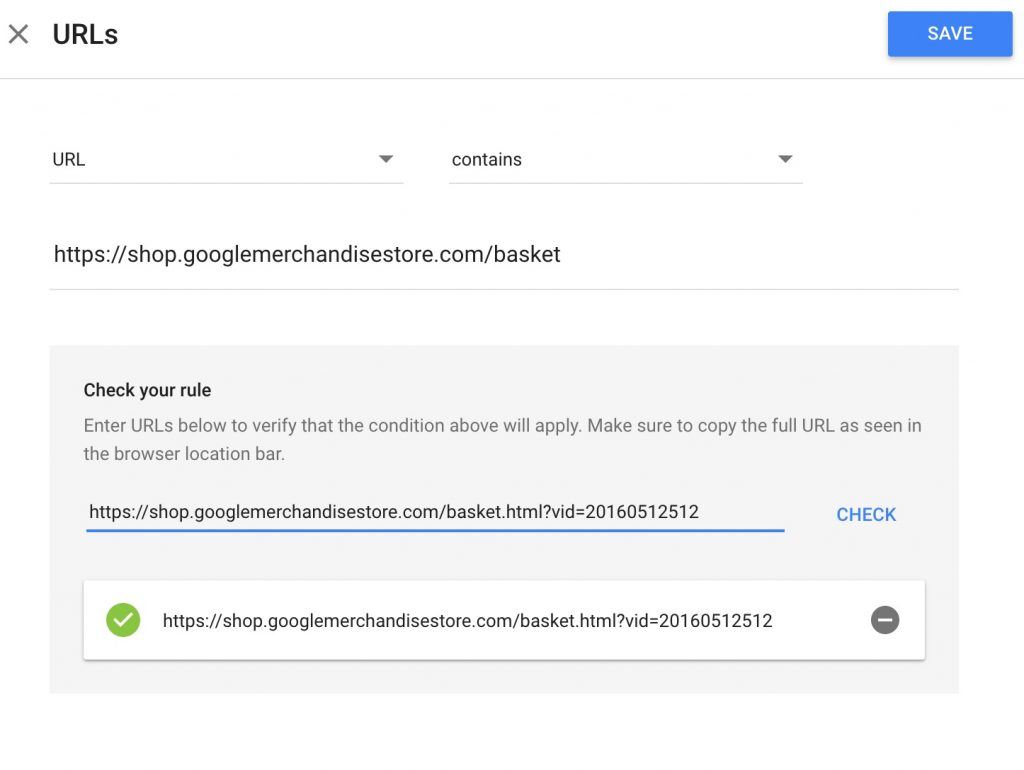
Bare angi URL-banen som URL inneholder https://shop.googlemerchandisestore.com/basket
I vårt eksempel var målsiden https://shop.googlemerchandisestore.com/basket.html

Dette sikrer at eksperimentet kjøres for alle dynamiske nettadresser som https://shop.googlemerchandisestore.com/basket.html?vid=20160512512 som er vanlige i Google Merchandise-butikken. Klikk deretter 'Lagre'.
Andre tilleggsinnstillinger for målretting inkluderer et stort utvalg av demografi og andre målrettingsalternativer:

Jeg vet at dette ser for komplekst ut for deg.
Men her er et enkelt eksempel på hvordan vi kan bruke dette.
Siden vi planlegger å tilby gratis frakt bare til USA og Canada, tror du ikke det ville være en god idé å målrette brukere bare fra USA og Canada?
La oss sette Geo-innstillingene til Land tilsvarer USA og Canada.

Klikk på 'Legg til' for å lagre målrettingsalternativet. Vi er klare med Rettet mot.
Merk: Rett før du fortsetter, må du forsikre deg om at varianten vises riktig i alle enhetsstørrelser.
Klikk nå på 'Lagre' for å lagre Varianter, mål, og Rettet mot innstillinger. Klikk deretter på 'Start eksperiment' for å starte A / B-testkampanjen.
Det er det. Du har nettopp satt opp din første e-handel A / B-testkampanje.
Det var ikke så vanskelig, ikke sant?
Nå som vi har lært det grunnleggende om å sette opp A / B-testing (ja, det var bare det grunnleggende), la oss ta en rask titt på de mer avanserte og skalerbare måtene å gjøre dette på.
Multivariat testing og bandittalgoritmer
Første ting først. Vurder MVT bare hvis du har mye trafikk. Du har kanskje gjettet det fra navnet - MVT innebærer
Du har kanskje gjettet det fra navnet allerede. MVT innebærer å teste flere kombinasjoner av elementer på en side for å finne den beste kombinasjonen av elementer som oppfyller konverteringsmålene dine.
Høres forvirrende ut?
Jeg skal forklare!
Anta at du trenger å teste toppbilde, logo, sidefelt og bunntekst og vil finne den beste kombinasjonen av disse elementene som får maksimalt antall klikk til sidefeltannonsene. Dette er nesten umulig med normal A / B-testing, men et ganske vanlig mål med multivariasjonstesting. Nesten alle A / B-testverktøy, inkludert gratis Google Optimize, gir deg muligheten til å kjøre tester med flere varianter.
Bandit-algoritmer er rett og slett den automatiserte måten å kjøre kampanjer i stor skala og automatisk redusere 'anger'. Angre er inntekt eller konvertering tapt på grunn av lav konverteringsvariasjon.
Med enklere ord, antar vi at vi kjører en A / B / n-test for en side som får en betydelig mengde trafikk. Du kan bruke en bandittalgoritme til automatisk å angi den vinnende variasjonen (siden som har mest positive konverteringsresultater eller mål).
Bandittalgoritmer brukes ofte i multivariate tester i stor skala der oppdatering i sanntid basert på resultater er nødvendig for å dempe inntektstapet.
Nå som vi har snakket om hvordan du konfigurerer og kjører A / B-testkampanjer, la meg gi deg litt inspirasjon til å kjøre dine egne kampanjer.
5 Påviste A / B-testideer for å øke bunnlinjen
1. Gjør søkefeltet så fremtredende som mulig
Ok, jeg er partisk med denne. Men la oss være ærlige. Hvor mange ganger har du kommet over en nettbutikk og wished at det var en søkefelt?
Av alle nettbutikkene jeg har kommet over andre enn Amazon, husker jeg knapt noen som hadde fremtredende søkefelt.
Amazon dreper det i denne forbindelse.

Prøv å teste hjemmesiden din eller hovedkategorisidene med en variant som har en fremtredende søkefelt. Eksperimenter hvordan det øker visningen til andre produktsider og reduserer avvisningsraten.
2. Legg til tillitsmerker
Med de hundretusenvis av nettsteder som bruker denne taktikken, burde dette vært nummer 1 på denne listen.
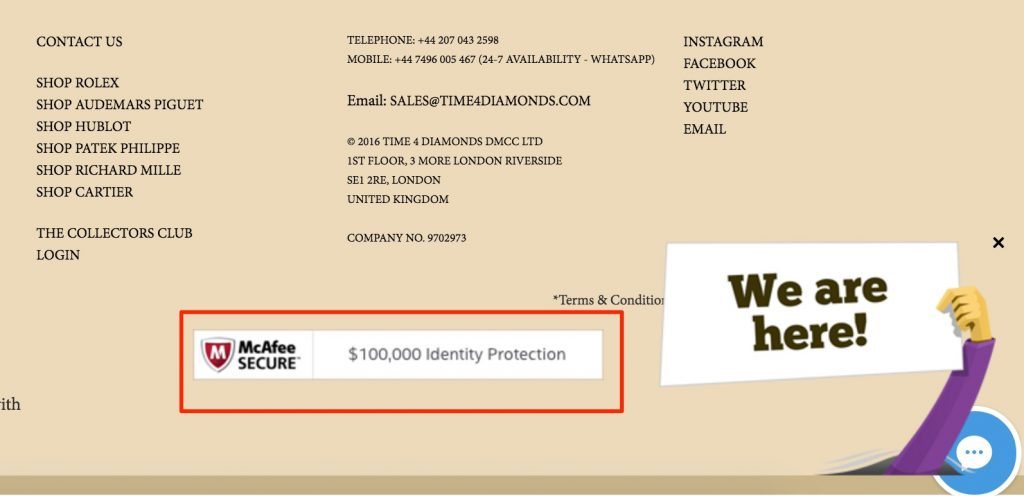
Har du noen gang lurt på hvorfor flere og flere nettsteder tydelig viser McAfee-sikre widgeten?

Det er et enkelt psykologisk triks: ved å knytte et kjent pålitelig merke til ditt, får du litt av den tilliten. Og det er et eldgamelt triks.
Her er de mest brukte tillitsmerkene:

Av disse er McAfee Secure og VeriSign ansett som de mest pålitelige.
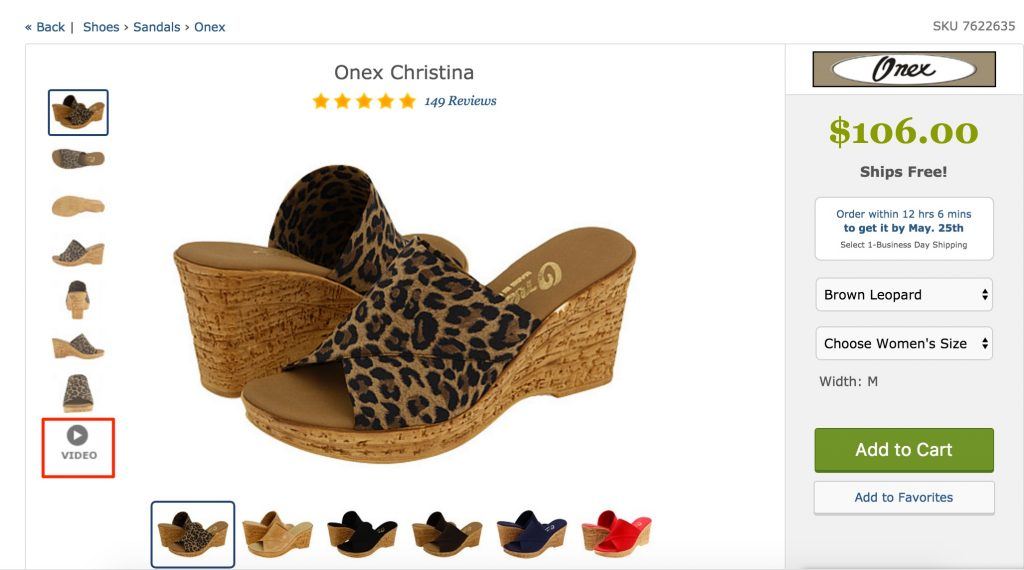
3. Legg til produktvideoer
I tillegg til å tilby en ekstra kanal for markedsføring, er dette en kul taktikk for å gi brukerne en klar idé om produktene du selger.
Zappos bruker denne taktikken strålende og har videoer for nesten alle produktene sine.
Appliances Online fant ut at brukere som ser videoanmeldelserne sine, er 120.5% større sannsynlighet for å kjøpe produktet, bruker 9.1% per ordre og bruker også 152.7% lenger i butikken.

Bare skyt en rask produktvideo av varelageret ditt, og vis dem på produktsiden. Prøv å teste denne varianten mot originalen.
4. Tilby neste dag eller gratis levering
Jeg vet at jeg allerede har snakket om denne, men jeg kunne ikke ha tatt med dette.
Statistikk er statistikk. Dette comScore-studie viser at hele 47% av kundene bare forlater handlekurven hvis de ser at de blir belastet ekstra for frakt.
Selv om det kan være dyrt å tilby gratis frakt, er det fortsatt en god idé å teste en variant som tilbyr gratis frakt (som vi gjorde i eksemplet ovenfor) og se om du kan øke den gjennomsnittlige ordreverdien nok til å gjøre det lønnsomt. Ingenting slår gratis frakt!
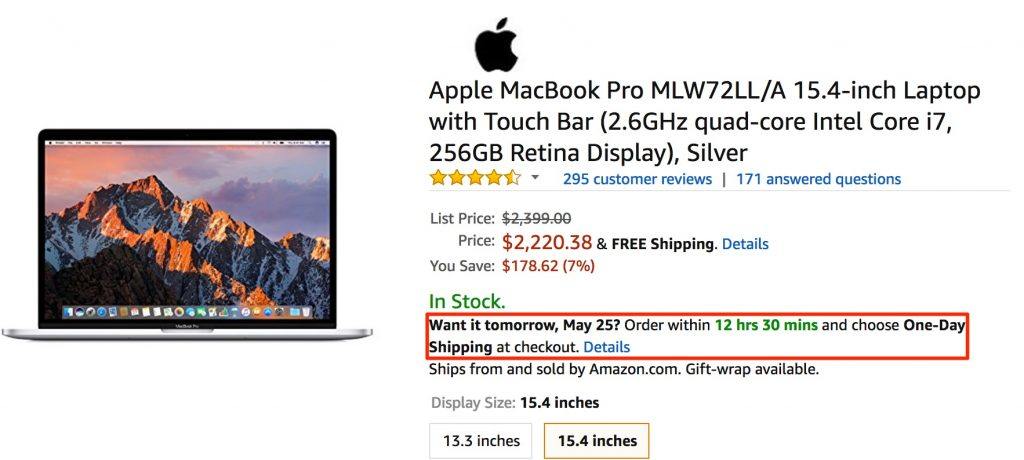
5. Legg til en følelse av haster
Hvis du tenker at visning av tidtakere og tilbud om utløpsvarsler på produktsidene bare gjøres av markedsførte markedsførere, bør du tenke nytt.
Til og med Amazon gjør dette:

Bransjepraksis er å lokke brukere med neste dag eller gratis levering hvis de bestiller innen en nevnte tidsperiode. Du kan også eksperimentere ved å tilby kampanjekoder og freebies sammen med produktet.
Det er alt fra meg! Her er flere Ideer hvis du vil fortsette å lese.
Nå - var det ikke råd?
Gå og kjør en enkel kampanje med noen av ideene ovenfor. Og med at Google gjør Google Optimize gratis for alle, er det ingenting som hindrer deg! Del resultatene i kommentarene nedenfor!



