Når den viktigste delen av en hvilken som helst websidedesign, kan bakgrunnen til et nettsted brukes på mange måter for å skape en bedre brukeropplevelse.
I dag er det vanskeligere å lage bakgrunner på riktig måte enn det en gang var, og byr på noen nye utfordringer, samtidig som det begrenser noe av potensialet som bakgrunner andrewise ville hatt.
For eksempel kan bakgrunnen i tidligere tider faktisk brukes som en praktisk del av designet. Du kan for eksempel sette piler på den for å rette betrakterens oppmerksomhet mot noe viktig.
Hvorfor ting har endret seg er på grunn av behovet for responsive design, og mangfoldet av forskjellige skjermstørrelser og skjermtyper folk kan bruke.
Som et resultat har bakgrunnen blitt et mindre viktig element i design av nettsteder i dag, og ganske mange nettsteder har ingen offisiell bakgrunn i det hele tatt.
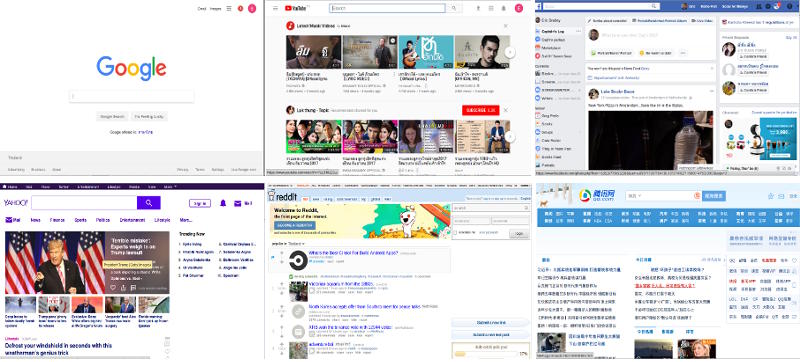
Er bakgrunner virkelig viktige? For å finne ut av det, inspiserte vi de 30 beste rangerte nettstedene (ikke inkludert gjentakelser), og resultatene er veldig interessante.

Som du ser fra bildet over, bryr de topprangerte nettstedene seg ikke med bakgrunn i det hele tatt, og det ser ikke ut til å ha gjort dem den minste vondt når det gjelder brukernes aksept.
Dette flyr i møte med konvensjonell tanke om design av nettsteder, men det er vanskelig å argumentere med kalde harde fakta. Utrolig nok sparker ikke det første nettstedet på listen med bakgrunn inn før du kommer til nummer 10, som er Twitter, og den bakgrunnen er bare synlig hvis du ikke er logget inn.
I de 30 beste nettstedene for 2017 var de eneste nettstedene med riktig bakgrunn:
- Twitter, med fotografisk bakgrunn (rangert 10.)
- Live (Outlook), med en fargebakgrunn (rangert som 12.)
- NetFlix, med collagebakgrunn (rangert 21.)
- WordPress, med en fargebakgrunn (rangert 26th)
- Bing, med fotografisk bakgrunn (rangert 29th)
- Tumblr, med fotografisk bakgrunn (rangert 30th)
Så bare 20 prosent av de topp 30 nettstedene hadde bakgrunn, og de som gjorde det var godt nede på listen.
Den eneste fordelen med bakgrunn på en side er at den hjelper til med å opprettholde en følelse av nettstedidentitet på flere sider, men siden det er andre elementer som kan oppnå dette målet like bra og kanskje bedre, er det egentlig ikke en stor fordel.
Ulempene er mange. Bakgrunner introduserer ekstra utfordringer når det kommer til nettstedet responsiveness, og kan kreve hyppig oppdatering for å unngå å bli foreldet.
En annen utfordring for den moderne designeren er at det i tillegg til statisk bakgrunn også nå er mulig å lage videobakgrunner. Hvis du velger sistnevnte, er det viktig å vite hva du gjør, fordi mange brukere vil synes at en dårlig uttenkt videobakgrunn er irriterende.
Med så mange grunner til ikke å bruke bakgrunner, kan du bestemme deg for å følge fotsporene til disse topprangerte nettstedene og grøft hele bakgrunnsidéen en gang for alle. Men hvis kortteksten insisterer på at nettstedet må ha bakgrunn, hva kan du gjøre? Det er hva vi skal prøve å løse i resten av denne artikkelen.
Bakgrunner skal være inneholdt
Innholdet må alltid ligge på et lag over sidebakgrunnen. Hvis du ikke skiller sideelementene dine i forskjellige lag, kan det skape problemer for deg når noe må endres.
Det er best å bruke denne lagseparasjonen så mye som mulig. Må for eksempel logoens side innarbeides direkte i bakgrunnen? Oftest vil det være mer fornuftig å ha logoen i et eget lag. På denne måten hvis logoen må oppdateres, kan den oppdateres uavhengig av hele bakgrunnen.
Å bruke lag på denne måten betyr mer arbeid for deg på skapelsessiden av ting, men mindre arbeid på vedlikeholdssiden. Det gir deg også maksimal kontroll, ettersom du når som helst kan skjule ting, flytte dem eller få dem til å oppføre seg annerledes etter dine behov.
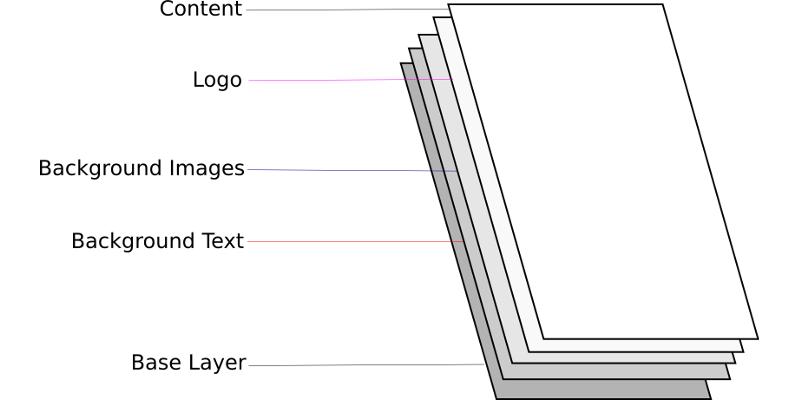
Dette bildet viser den ideelle strukturen for en bakgrunnsdesignmal:

Innenfor hvert lag (unntatt basissjiktet) er det rom for å lage flere lag for enda større grad av separasjon hvis du skulle trenge dem.
Jo flere grader av separasjon du oppretter, jo mer kontroll kan du få. Du kan føle at det ikke er viktig for deg akkurat nå, men det hender ofte at det blir en faktor senere.
Det viktigste å forstå er at "bakgrunnen" er alt som ikke er innhold. Så tekst eller bilder som er ment å være på siden, men ikke som innhold, teller som en del av bakgrunnen, men ikke alle vil klassifisere dem på den måten.
Framing
Tilbake i de tidlige dagene av webdesign var innramming bare et enkelt spørsmål om å finne ut hvor innholdet ditt skulle være i forhold til bakgrunnen. I denne dagen av responsive design, men det er vanligvis mer komplisert enn som så.
Med responsive design, har du bare to valg for å håndtere innrammingsproblemet. Det første alternativet er å skalere innholdet og bakgrunnsbildet i forhold til tilgjengelig skjermstørrelse. Dette er optimalt når designintegriteten er den viktigste faktoren, selv om dette vil være en ganske sjelden situasjon.
Det andre alternativet er å fase ut deler av bakgrunnen, eller til og med hele bakgrunnen, i den mer vanlige situasjonen der lesbarhet av innhold er viktigere enn designintegritet.
Dette problemet med "designintegritet" betyr forresten ganske enkelt at designet alltid ser likt ut, uansett hvilken type skjerm det vises på. Det motsatte er hvor innholdet alltid ser ut (mer eller mindre) det samme uansett hvilken type skjerm det vises på.
Bruker skalering for responsiveness
Når du bruker skalering for å holde ensartet innramming på tvers av forskjellige enhetstyper og orientering, opprettholder det integriteten til designet ditt, men resultatet er fortsatt ikke alltid det du kan forvente eller til og med ønske deg, spesielt hvis du bruker en fotografisk bakgrunn.
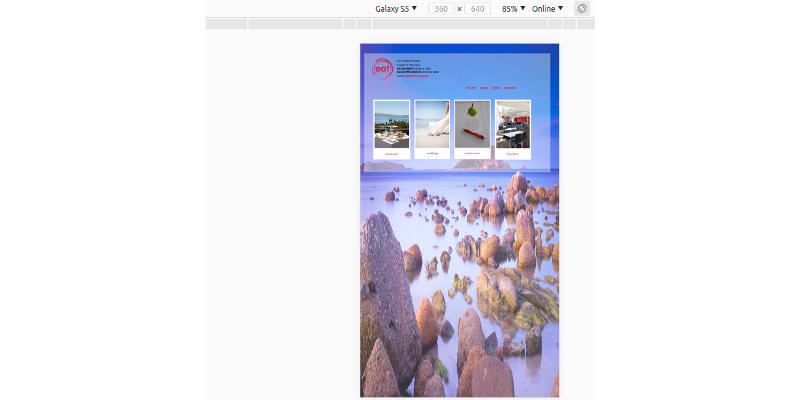
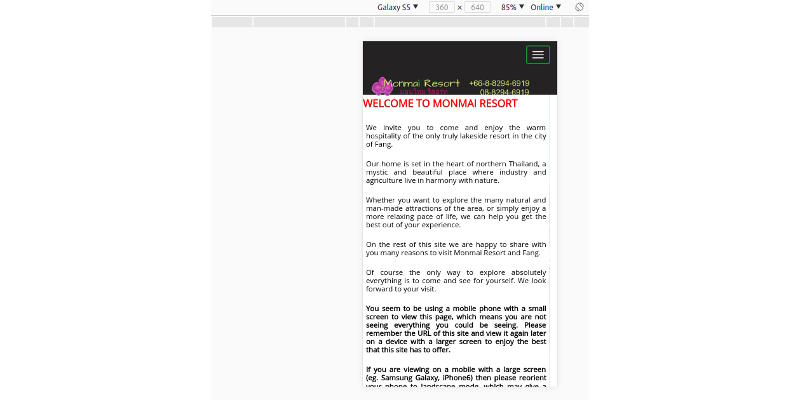
La oss sjekke ut et eksempel på denne teknikken i aksjon. Begynn med Samsung Galaxy S5 i portrettmodus (merk at disse bildene er skalert for å passe inn i artikkelen, så teksten du kan se der er faktisk leselig på selve enheten).

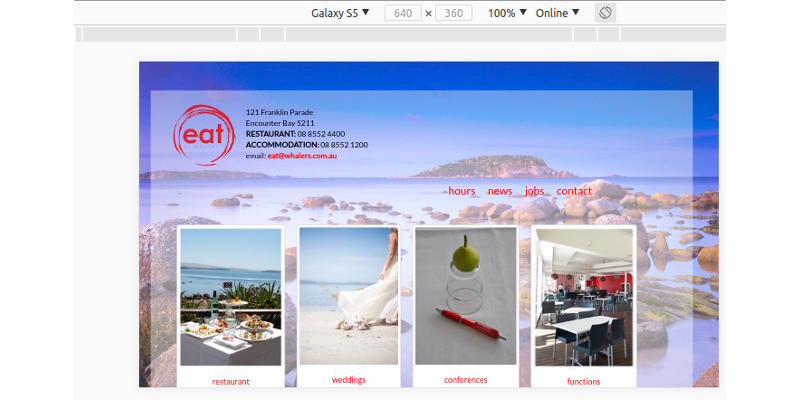
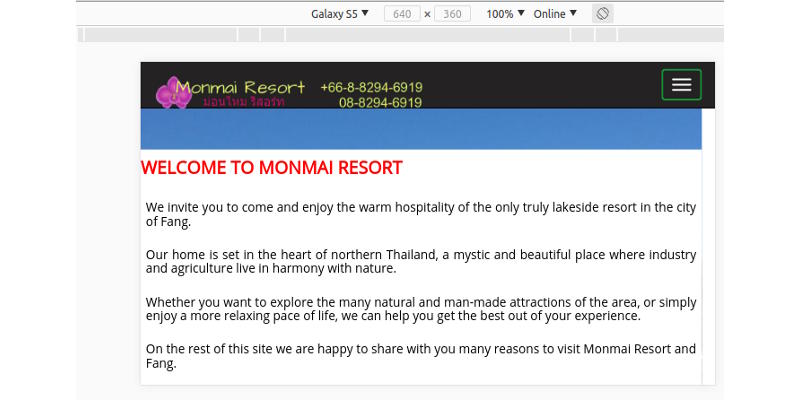
Slik ser det ut i liggende modus (det er nesten alltid bedre å holde en telefon i liggende retning for alt annet enn å ringe, men folk insisterer fortsatt på å holde telefonene sine i stående retning.

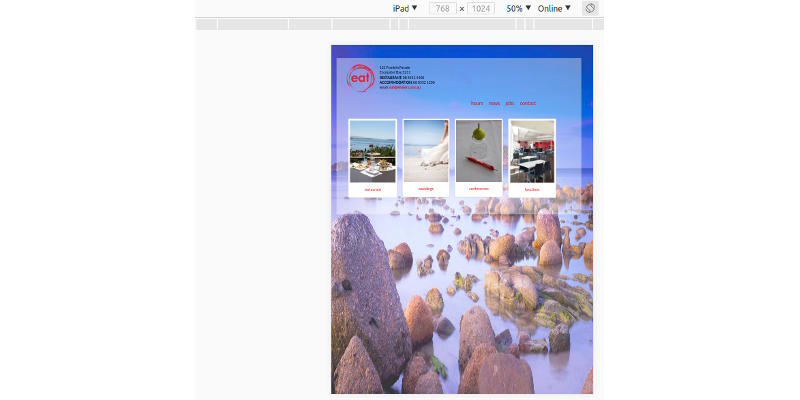
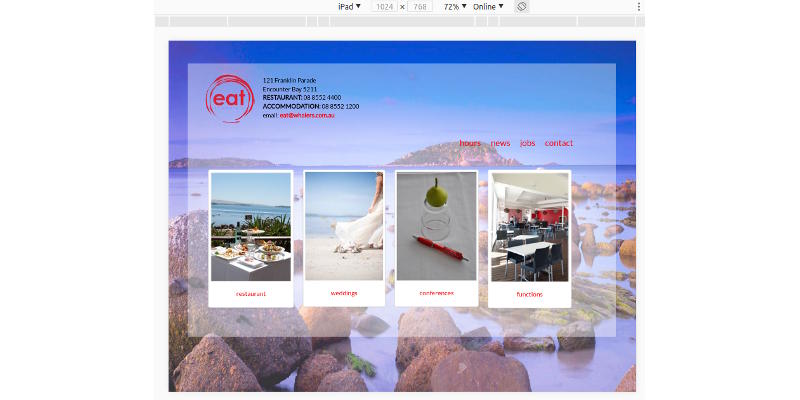
Som du kan se, er oppsettet helt greit når det skaleres, selv når du bare har 640 x 360 piksler å jobbe med. Neste opp har vi iPad i portrettorientering.

Og landskap.

Det du vil legge merke til når skalering brukes er at det er liten variasjon mellom forskjellige enheter og oppløsninger, bortsett fra at det kan være mye bortkastet vertikal plass i portrettvisningen.
Det ville faktisk være bedre å bruke forskjellige metoder på bakgrunnen og innholdsdelene, slik at menyelementene ville vikles inn i et 2 × 2-rutenett i stedet for alltid å være i 1 × 4-oppsett, men grunnen til at det ikke gjøres på den måten er fordi det er umulig å forutsi hvor mye vertikal plass som vil være tilgjengelig.
Fordelen med skalering er således når du vil sikre at en komponent alltid er i sikte, uansett omstendigheter.
Bruker faset skjul og avslør responsiveness
Et mer praktisk scenario, og det de fleste designere vil ønske å bruke mesteparten av tiden, er et design der bakgrunnen (eller delene av det) ganske enkelt kan fases ut hvis det ikke er nok plass til å vise det, så nettstedets innhold alltid får maksimal oppmerksomhet.
Her er et eksempel på forskjellen når du bruker denne metoden. Vi bruker de samme enhetene og retningene for å illustrere. Først er Samsung Galaxy S5 portrett.

Samsung Galaxy S5 landskap.

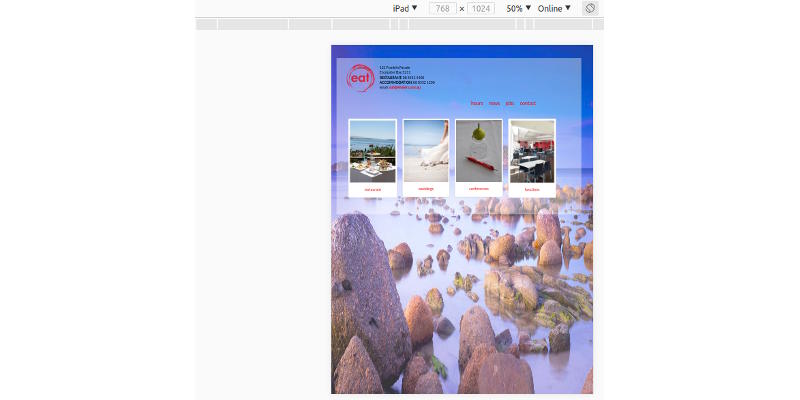
iPad-portrett.

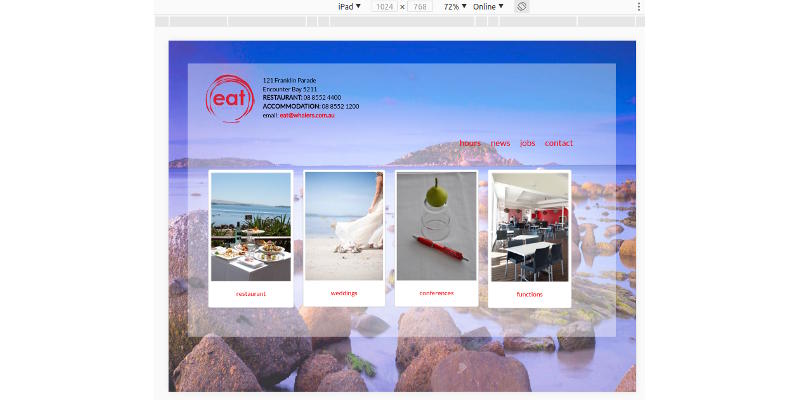
iPad-landskap.

Her kan du se en betydelig forskjell mellom enheter. Den lille skjermen på Samsung Galaxy S5 lar ikke bakgrunnen vises, uavhengig av om enheten holdes i stående eller liggende retning, og hva som vises blir justert for å passe til den tilgjengelige plassen.
Når det samme nettstedet vises på iPad, vises bakgrunnen alltid uavhengig av retning, men det er en viss forskjell i hva som sees.
Beste konsepter for bakgrunnsdesign (i rekkefølge)
1. Ensfarget (eller ingen farge)
2. Fotografisk (strukket)
3. Liten flis (perfekt sømløs)
4. Stor flis (perfekt sømløs)
Det du bør unngå er flislegging av fotografiske bakgrunner med mindre det kan gjøres på en slik måte at det ikke merkes. Strekking er normalt best for fotografiske bakgrunner, eller for å begrense dem innenfor et forhåndsdefinert rom.
Tiden med den store sprutende bakgrunnen er ganske død, bortsett fra spesialistsider kun beregnet for visning på en desktop. De fleste bakgrunner designet for desktops vil ikke se bra ut når den vises på telefoner.
En løsning du kan gjøre er å sette opp et stort antall bruddpunkter i CSS-filen og utforme dendividobbel bakgrunn for hvert brytpunkt, men som vanlig har du utfordringen om at den vertikale plassen som er tilgjengelig aldri kan beregnes, selv når enhetstypen er kjent.
header image med tillatelse fra




Kommentar 0 Responses