Uw webdesign is in veel gevallen de bepalende factor voor veel klanten - of ze nu bij u kopen of niet. Een kapotte webpagina zal mensen meestal afschrikken, de geloofwaardigheid en het vertrouwen verdwijnen en mensen zijn bang dat u de bestellingen met dezelfde soorten fouten kunt verwerken als uw ontworpen pagina's.
Hoe kunnen we dit voorkomen, en is het echt nodig om duizenden dollars te investeren in een ontwikkelaar en ontwerper om een uniek ontwerp te maken? Ik denk dat dit bepaalde voordelen heeft (de ontwikkelaar en ontwerper hebben meestal een goed idee van wat er op dat moment populair is), maar je kunt ook genoegen nemen met een veel goedkopere optie en deze zelf aanpassen.
Kant-en-klare websjablonen van sites zoals ThemeForest, TemplateMonster en Shopify zijn veel gevraagd, en om vele goede redenen. Ik zou je enkele van die redenen in een onderstaande lijst willen geven, denk twee keer na voordat je een fout maakt om geld uit te geven dat elders had kunnen worden geïnvesteerd, hier is de lijst met redenen waarom een kant-en-klaar sjabloon een goed idee kan zijn :
- Ze zijn modern, schoon en gemakkelijk aanpasbaar.
- Up-to-date technologie gebruikt om te bouwen en ontwerpen.
- Vriendelijke en beschikbare ondersteuning.
- Speciale functie-aanvragen voor de auteur.
- Zeer goedkoop, meestal onder het prijskaartje van honderd dollar.
vaak heeft de ontwikkelaar een ingebouwd paneel met aangepaste instellingen waarmee u de sjabloon naar eigen wens kunt aanpassen; de kleuren, de afbeeldingen, lettertypen en andere 'kleine' aanpassingen - die zullen er in wezen toe leiden dat u een uniek gestileerd sjabloon heeft dat u weinig tot niets kost.
De lay-out van uw e-commerce winkel
Probeer na te denken over de lay-out die u in uw bedrijfswinkel wilt gebruiken, probeer alle geweldige ontwerpen die u in het verleden heeft gezien te onthouden en kijk of u vergelijkbare opties kunt vinden die beschikbaar zijn op een van de sjabloonmarkten die hierboven zijn vermeld . Aan het einde van de dag zal dit sjabloon minimaal een paar maanden worden gebruikt, dus het maken van de juiste keuze is belangrijk. Kies iets dat je leuk vindt, maar onthoud altijd over de klanten. (Usability)
Zoeken Responsive, Sociale en lichtgewicht integratie
A responsive design betekent dat je het mobiele publiek vrijelijk bedient, en dat is tegenwoordig heel belangrijk. Sociale integratie betekent dat de sjabloon van uw keuze zorgt voor gemakkelijke integratie van sociaal delen (geweldig als onderdeel van de sjabloon zelf), en lichtgewicht staat voor de beste werkwijzen bij het coderen; waardoor de sjabloon gemakkelijk te navigeren is en ook snel kan worden geladen.
Neem uw tijd en houd rekening met uw opties
U wilt de winkel zo snel mogelijk live krijgen, dat snappen wij. Maar hoe vaak blijken dingen die overhaast worden geweldig te zijn? Ik weet zeker dat je dit minstens een paar keer in je leven hebt gedaan, haastig om iets te doen - alleen om te beseffen dat langzaamaan veel beter had gekund.
Hetzelfde geldt voor het kiezen van een sjabloon. Plaats al die sjablonen die je leuk vindt in een bepaald bestand, en nadat je in totaal 10 sjablonen hebt, begin je ze nogmaals te analyseren - overweeg deze keer alles en noteer de dingen die je wel en niet leuk vindt aan elk bestand. Het is meer dan waarschijnlijk dat je er uiteindelijk een of twee overhoudt waar je een sterk gevoel van hebt. Kies die!
3 Fantastische voorbeelden van een prachtig webontwerp voor een eCommerce-winkel
De beste manier om te leren is bijvoorbeeld, dus ik heb de tijd genomen om drie unieke online winkels te vinden met moderne, toegankelijke en gebruiksvriendelijke webontwerpen. Je hoeft niet dezelfde voetstappen te volgen, maar het is altijd goed om iets te hebben om naar te kijken. Al onze besproken punten in het eerste deel van de post zijn nog steeds waar.
Het is trendy, het is modern, het is minimaal en het is gemakkelijk in de omgang. Het is de perfecte uitvoering van een moderne online winkel die digitale goederen verkoopt. Het is natuurlijk gebouwd door Adobe en ze zijn vrij experts als het gaat om alles wat met design te maken heeft, maar het betekent niet dat je geen voorbeeld kunt nemen en jezelf kunt inspireren om iets soortgelijks te vinden. Ga door de productpagina's en zie hoe ze de nieuwste technologie gebruiken om een goede winkel- en surfervaring te behouden.
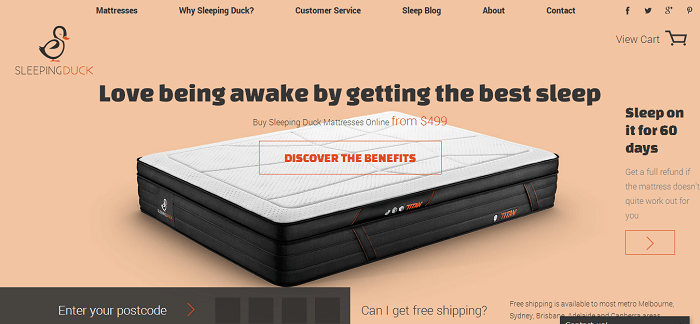
Ik weet niet zeker waar Australiërs nog meer bekend om staan, afgezien van de voor de hand liggende kangoeroes. Maar dit webontwerp is onberispelijk en het laat zien hoe verschillende kleuren en HTML-elementen de browse-ervaring kunnen beïnvloeden. Die 'Ontdek de voordelen'-knop in het midden is transparant, maar zodra je er met de muis overheen beweegt, ontbrandt hij in kleur en vraagt om onmiddellijke actie!
De productpagina's zijn voorzien van oneindig scrollend en er zijn ook enkele interessante JavaScript-elementen aan toegevoegd; zoals het vermogen om uit te voeren hoe hun matrassen werken op een manier dat elke laag bovenop elkaar wordt toegevoegd. Door dit te observeren, realiseren we ons dat we onze online winkels zo persoonlijk kunnen bouwen als we willen, het komt erop aan een sjabloon te vinden die ons dat toelaat.
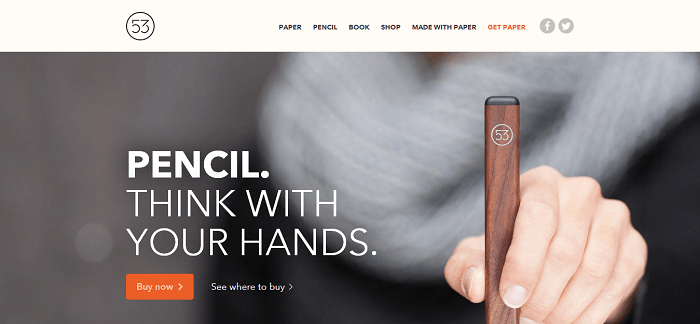
Slechts één product verkopen? Neem een voorbeeld aan de jongens van FiftyThree Store, hun prachtige en redelijk beroemde product 'Pencil' is geïncubeerd in een prachtige website met één pagina die ook alle benodigde pagina's biedt voor information, how-to's, getuigenissen en natuurlijk de kooppagina. Het beschikt over het altijd populaire oneindig scrollende ontwerp met één pagina waarmee de lezer (klant) zichzelf kan onderdompelen in het product door middel van woorden.
Probeer mijn twee favorieten Shopify Thema's
Het platform waar ik het meest mee werk is Shopify (zie de beoordeling hier) en ik geniet van nieuwe thema-toevoegingen aan de Shopify Themawinkel, zo nu en dan. Laten we kijken.
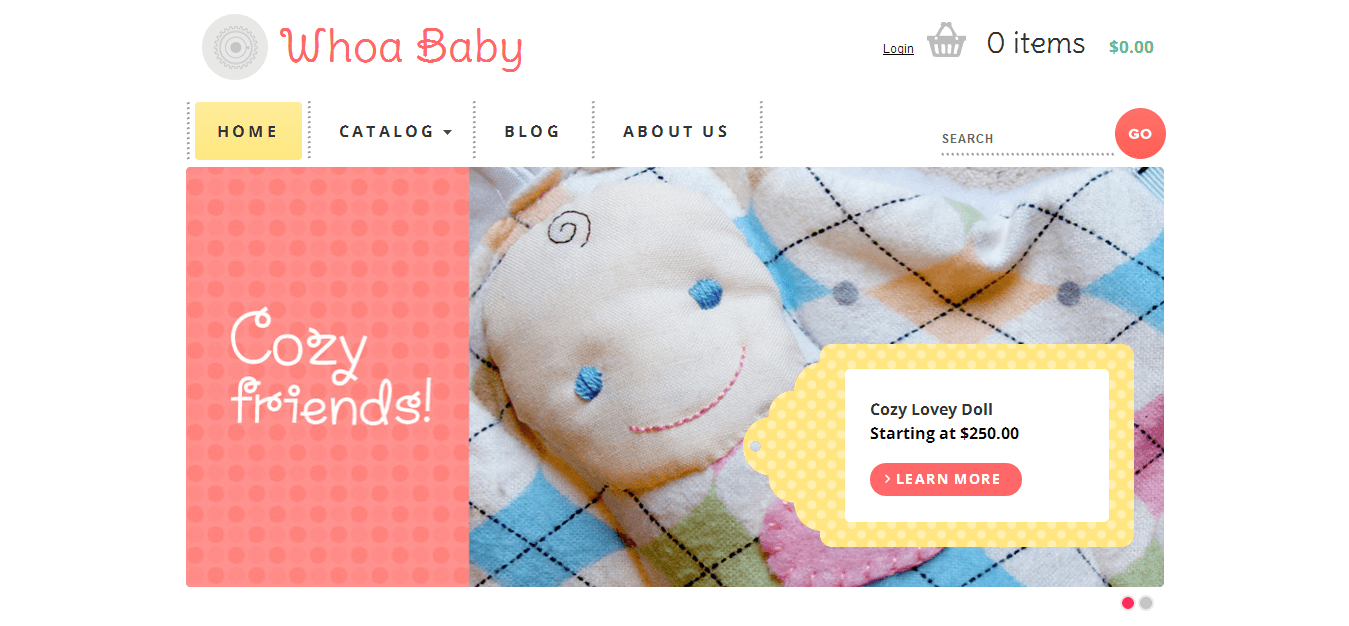
Laat je niet misleiden door de naam. Het is een zeer professioneel e-commerce-thema waaraan de juiste ontwerpelementen zijn toegevoegd om het aantrekkelijk te maken voor elke leeftijdsgroep. Ik heb het bijzonder gemakkelijk gevonden om kleuren en de algehele lay-out van het thema met slechts een paar klikken te wijzigen. Gemaakt door het wereldberoemde ontwerpteam van Happy Cog, Philadelphia Whoa Baby bevat het allerbeste op het gebied van kwaliteitslay-out en gebruiksvriendelijkheid.
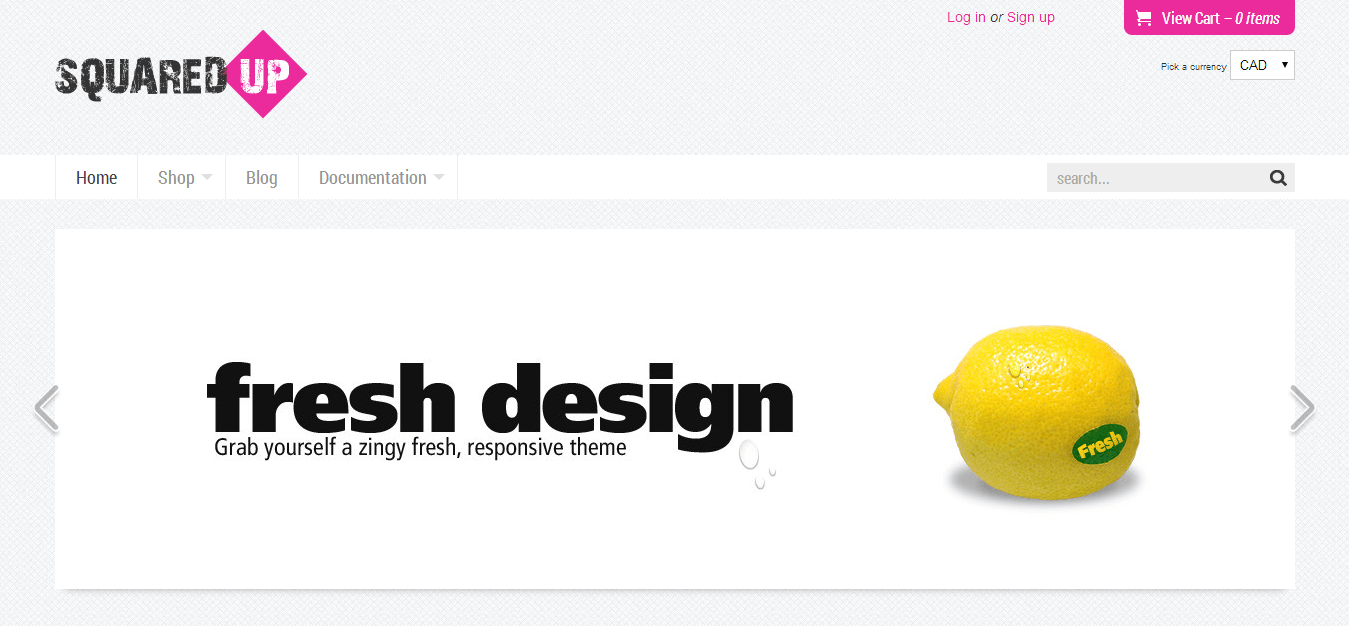
Schoon, fris en actueel, fris Squared Up is een volledig responsive Shopify thema. De weergave wordt automatisch aangepast aan het gebruikte apparaat, zodat dit thema er altijd op zijn best uitziet. Het heeft een squared lay-out die het heel gemakkelijk maakt om te onderscheiden van een product en andere onderdelen van uw winkel. Aangenaam voor de ogen, en heeft dezelfde kwaliteitsondersteuning als andere thema's.
Laatste woorden voor het kiezen van uw eerste eCommerce-sjabloon
Als ik het je eerlijk zou vragen, geniet je echt van het rommelige ouderwetse ontwerp van Amazon - zou je ja zeggen? Natuurlijk is iedereen er inmiddels aan gewend, maar in andere delen van de webwereld zijn de dingen allang veranderd en tegenwoordig zullen moderne winkels veel lijken op de voorbeelden die we in dit bericht hebben behandeld.
Geef ons je vragen en zorgen, en we komen zo snel mogelijk terug met antwoorden. Ga langzaam, maar maak gestage vooruitgang. Vergeet niet om ons uw nieuw gelanceerde winkels te laten zien, meer nog als dit bericht uw vertrekpunt is!
Nog niet zeker welk platform u moet kiezen voor uw nieuwe winkel? Bekijk mijn vergelijkingstabel om een overzicht te krijgen van de meest populaire bouwers van e-commercesites.