De toekomst is er!
Ok, laat alles even vallen en luister hiernaar. Stelt u zich eens een gratis e-commercetoepassing voor die de gebruikerservaring en SEO-ranking van uw online winkel drastisch kan verbeteren. EEN revolutionair systeem dat zo flexibel is dat het comfortabel op elke e-commerce-backend kan draaien.
Een beetje lang, denk je?
Ja, ik weet hoe dat klinkt omdat ik daar ook ben geweest. Nou ja, tenminste totdat ik uiteindelijk dit gekke ding probeerde, noemen ze Progressive Web Apps, of kortweg PWA.
Nu zijn er goede redenen waarom bedrijven steeds meer verliefd worden op PWA. Ik zal ze binnenkort onthullen. Sta me nu echter toe een specifieke toepassing te introduceren die u helpt het hele concept van het gebruik van PWA te begrijpen.
Ooit gehoord van Vue Storefront?
Het is een nieuwe e-commerce-applicatie, maar de architectuur komt niet in de buurt van wat we al gewend zijn. En hier is de deal: Vue Storefront is de grootste en meest complete PWA tot nu toe.
Maar wat betekent dat voor e-commerce?

Deze Vue Storefront recensie onthult alles wat u moet weten - wat is een Progressive Web-applicatie in hemelsnaam, hoe Vue Storefront is verbonden met dat alles, plus natuurlijk de bijbehorende e-commerce functies en mogelijkheden.
Wat is een progressieve web-app?
Weet je nog toen we zeiden mobiel begint nauwelijks? Blijkt dat we de hele tijd gelijk hebben gehad. En hier is het bewijs.
Mobiel kwam eerst en het introduceerde ons vervolgens in mobiele apps. Na verloop van tijd begonnen de apps te fuseren met pc- en webplatforms, terwijl ontwikkelaars de gebruikerservaring bleven verbeteren om deze naadlooser te maken.
Verhoogde vooruitgang op al deze gebieden hebben ons nu op de rand van echt geduwd revolutionaire e-commerce. Dus, met andere woorden, welkom in het tijdperk van PWA's.
Nu biedt een Progressive Web App het beste van twee werelden - web- en mobiele apps. Meer specifiek is een PWA gebouwd op typische webtechnologieën, waarbij enkele van de nieuwste JavaScript-functies als smaakmaker fungeren. Het eindresultaat is een webtoepassing waarvan de algemene intuïtiviteit sterk lijkt op een native iOS- of Android-app.
Neem een kijkje op dit Starbucks website. Is er iets ongewoons merkwaardig in vergelijking met reguliere websites? Probeer het nu opnieuw te laden, maar dan vanaf uw mobiele telefoon.
Het gedraagt zich blijkbaar als een native app, toch? Soepel, naadloos en verbluffend snel. Welnu, daar is de kracht van PWA.
En hoe is dit relevant voor e-commerce?
Nou, overweeg dit. Progressive Web Apps bevatten meestal apparaatgegevens van gebruikers en gedownloade bestanden in een cache. Dat betekent in wezen dat de gegevens onmiddellijk beschikbaar zijn zodra verzoeken van het apparaat worden opgevraagd.
En het beste deel? Je kunt wedden dat het laden van pagina's altijd supersnel is, zelfs als je te maken hebt met extreem lage internetsnelheden.

Het hele framework wordt gefaciliteerd door een servicemedewerker, die in feite fungeert als een brug tussen de server en de app. Om een aanvraag te verwerken, worden daarom gegevens gebruikt die al in de apparaatcache waren opgeslagen, terwijl tegelijkertijd alles werd gesynchroniseerd met de bijbehorende servergegevens.
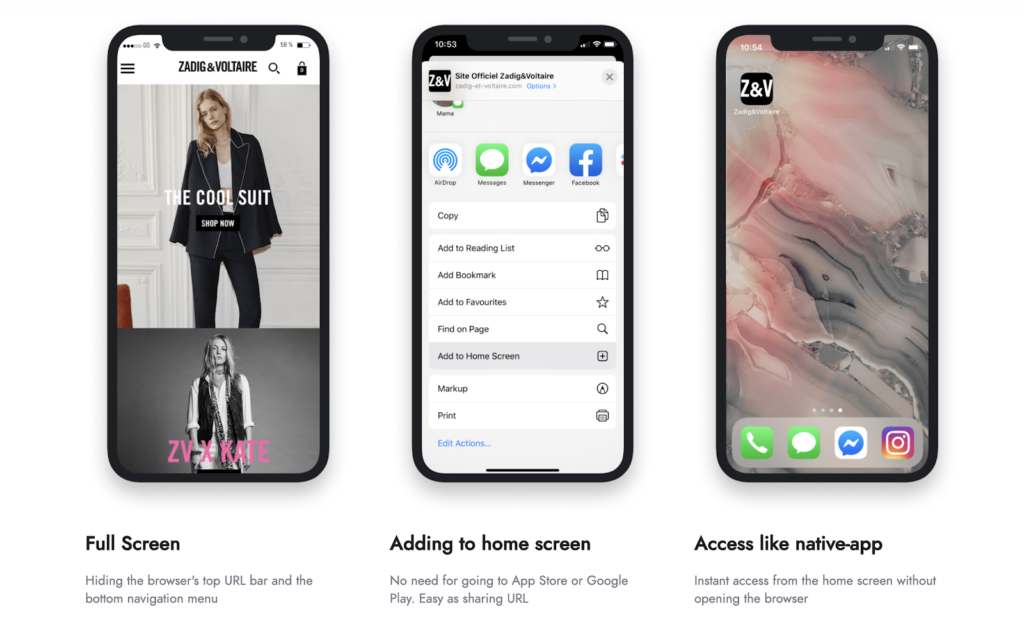
Dan vanwege een eenvoudig JSON-bestand dat bekend staat als Web App Manifest, Progressive Web Apps worden normaal op het volledige scherm weergegeven voor een blijvende meeslepende ervaring. Deze kleine functie werkt in wezen samen met uw browser en stuurt deze naar de webapplicatie via dezelfde interface als smartphone-apps.
En dat is niet alles. De cache-servicemedewerkers in combinatie met Push API's en geavanceerde browsertechnologie hebben het mogelijk gemaakt om PWA's rechtstreeks op het startscherm van uw apparaat te installeren. Daarom kunt u het blijven gebruiken, zelfs nadat uw apparaat offline is gegaan. Daarnaast kunnen PWA's ook pushmeldingen ontvangen.
Raad eens wat? Kopen Google Reviews loopt vanaf het begin voorop bij Progressive Web Apps, samen met Mozilla plus Microsoft.
En nadat ze de hele tijd aan verschillende projecten keer op keer hadden getest, concludeerden ze dit over Progressive Web Apps:
- Ze zijn betrouwbaar- PWA's zijn in staat extreem snel te laden, zelfs in slechte netwerkomstandigheden, dankzij hun servicemedewerkers die kritieke bronnen vooraf hebben opgeslagen.
- Ze zijn snel - PWA's zijn bewonderenswaardig responsive wanneer u met hen communiceert. Ze behouden consequent heldere animaties en soepel scrollen.
- Ze zijn boeiend -De gebruikerservaring hier is zonder twijfel behoorlijk meeslepend. PWA's gedragen zich als native mobiele apps in de browser en kunnen eenvoudig worden ingesloten op uw startscherm. En als u gebruikers die uw PWA's gebruiken opnieuw wilt inschakelen, kunt u altijd pushmeldingen verzenden.
Een bedrijf dat deze voordelen uit de eerste hand heeft gezien is Tinder. Voorheen was hun gemiddelde app-laadtijd 11.91 seconden. Maar na de introductie van een PWA-versie die toevallig 90% lichter was dan hun native Android-app, daalde de laadtijd aanzienlijk. En als gevolg daarvan schoten hun gebruikersbetrokkenheidsniveaus behoorlijk omhoog.
Als dat je misschien niet overtuigt Ubers' verhaal zal. Door gebruik te maken van de kracht van PWA's, kon het bedrijf een app bedenken die zelfs op 2G grote laadsnelheden heeft. En de bijbehorende laadtijd? Welnu, hun 50kb PWA slaagt er constant in om in minder dan 3 seconden te laden.
Nu hebben we hier nauwelijks het oppervlak bekrast. Er zijn veel meer succesverhalen van een breed scala aan merken. Allemaal dankzij de revolutionaire mogelijkheden van Progressive Web Apps.
Dat gezegd hebbende, laten we nu naar het praktische gedeelte gaan.
Wat is dat precies? Vue Storefront?
Vue Storefront Review - Overzicht
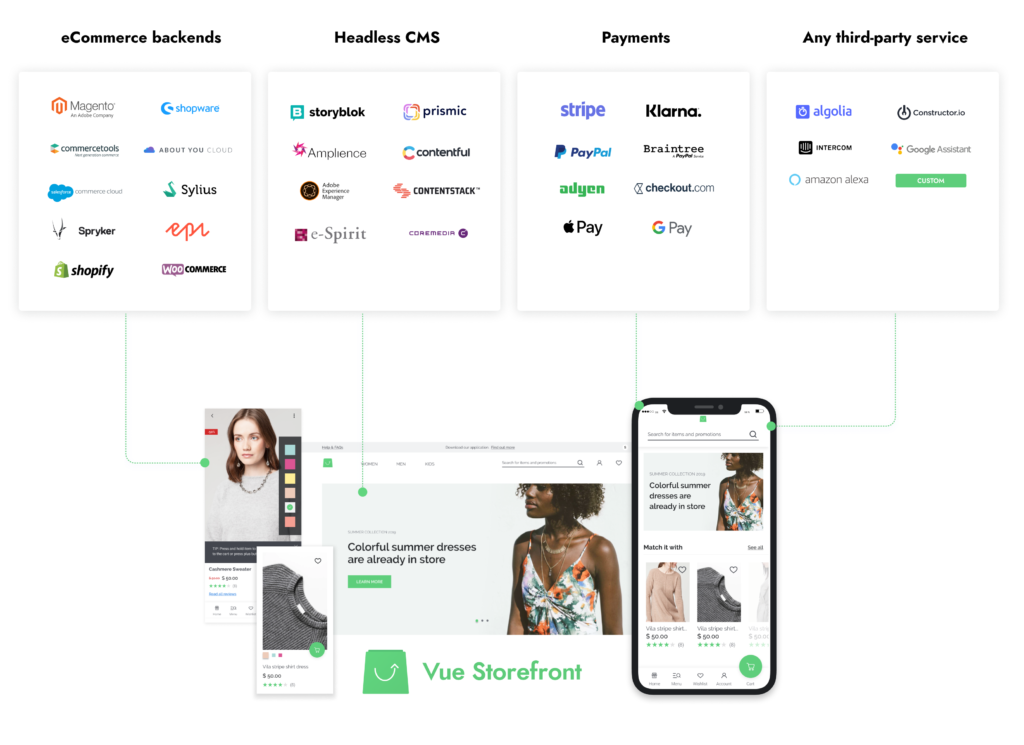
Vue Storefront is voor starters een open-source Progressive Web Application ontwikkeld voor online bedrijven. Het hoofddoel is om digitale verkopers en ondernemingen te helpen hun klantervaring te verbeteren.
Gelukkig heb je geen gespecialiseerd e-commerce systeem nodig om Vue Storefront te gebruiken. Omdat het volledige framework is gebouwd met behulp van Headless-architectuur, moet u uw eigen backend-integratie kunnen instellen. Dat betekent kortom dat Vue Storefront een holistisch flexibele applicatie is die kan worden geïntegreerd met elk e-commerceplatform om als front-end te dienen.
Tot nu toe hebben de ontwikkelaars het geïntegreerd met Magento, Spree Commerce, Sylius en ShopifyOntwikkelde Vue Storefront Core Team, in nauwe samenwerking met Shopware Team, de native Shopware PWA-integratie, en Vue Storefront wordt een cruciaal onderdeel van commercetools Accelerator als een aanbevolen, open-source frontend voor commercetools en het lid van MACH Alliance — de groep van technologiebedrijven opgericht door commercetools, Contentstack, EPAM Systems en Valtech - om kennis te verspreiden over het potentieel van headless-technologie.
En gezien het wordt ondersteund door meer dan 70 officiële partners, meer dan 100 live projecten een uitgebreide gemeenschap van meer dan 3000 ontwikkelaars, kunt u verwachten dat aanvullende integraties zeer binnenkort worden uitgerold. Het lijkt erop dat Vue Storefront nog maar net begint.
Maar nogmaals, terwijl hun innovatietempo lovenswaardig is, hoeft u niet te wachten tot het team van Vue Storefront een integratie voor uw huidige e-commerceplatform bedenkt. Deze PWA is fundamenteel gecodeerd in Vue.js, en het is afhankelijk van Elasticsearch voor zijn database, evenals Node.js als het gaat om de server-API.
Als je een doorgewinterde ontwikkelaar bent, denk ik daarom dat je al kunt vertellen dat het opzetten van een nieuw front-end helemaal geen uitdaging zou moeten zijn. Maar in geval van problemen, Vue Storefront wordt geleverd met meerdere zelfstudies en uitgebreide ondersteuningsdocumentatie. U kunt dat allemaal gebruiken om erachter te komen hoe u de open-sourcecode kunt aanpassen.
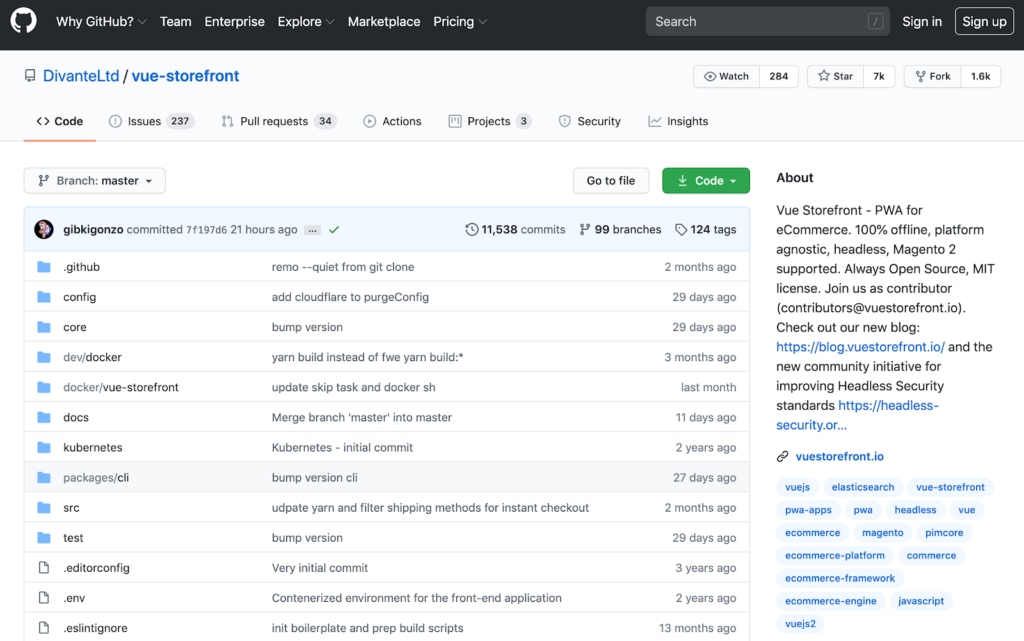
Als dat klinkt als iets dat je zou willen doen, is Vue Storefront toegankelijk op GitHub. En interessant genoeg heeft het tot dusver meer dan 7,000 sterren op het platform aangetrokken.

Oké, helemaal niet slecht. Maar waar genieten handelaren precies van? Vue Storefront? Heeft het echt de functies die uw bedrijf naar het volgende niveau kunnen duwen?
Sta mij toe dat te beantwoorden door u door de kenmerken van verschillende Vue Storefront te leiden.
Vue Storefront Review - Hoofdfuncties
Gebruikerservaring
Eerste dingen eerst. Gezien gebruikerservaring hier de belangrijkste focus is, hoe presteert de interface van Vue Storefront precies?
Welnu, één ding dat je van Vue Storefront kunt verwachten, is het doorbreken van de apparaatbarrière. Omdat het een webtoepassing is, moet u het op elk apparaat kunnen starten en uitvoeren. Dat betekent dat Vue Storefront de uitdaging elimineert om meerdere native applicaties te ontwikkelen voor elk besturingssysteem van het apparaat.

Een ander probleem dat u via Vue Storefront kunt oplossen, is de omvang van native apps. Android-, iOS- en pc-apps worden met de dag zwaarder bij elke nieuwe functie die ontwikkelaars introduceren. Daarom zijn app-updates notoir beroemd omdat ze meer geheugenruimte innemen.
Met Vue Storefront is het echter bijna alsof we terug zijn gegaan naar het tijdperk van Symbian-apps. Het gebruikt veel minder gegevens in vergelijking met native apps.
En het beste is dat de klant van uw winkel niets hoeft te downloaden. Ze hebben rechtstreeks toegang tot de native ervaring via hun webbrowser.
Ze hoeven zelfs niet eens online te gaan. Vue Storefront kunnen ze comfortabel winkelen, zelfs wanneer hun apparaten offline zijn.
Pak dit dan. Hoewel uw e-commercesite zich uiteindelijk als een native app gedraagt, beschouwt Google het nog steeds als een website. Dus natuurlijk wordt uw online winkel dienovereenkomstig geïndexeerd, net als andere reguliere sites.
En hier is het ding. De kans is groot dat uw site een enorm rangschikkingsvoordeel heeft ten opzichte van andere reguliere sites, omdat Google de voorkeur geeft aan websites met hoge laadsnelheden. Bovendien moet worden opgemerkt dat zoekmachines in toenemende mate overschakelen naar indexering op de eerste mobiele telefoon.
Daarover gesproken, een grote laadtijd betekent meer verkeer. Inmiddels heb je waarschijnlijk gemerkt dat slechte laadsnelheden van webpagina's hoge bouncepercentages veroorzaken, omdat internetconsumenten niet graag wachten. Daarom zou u met een verhoogde verkeersstroom uw totale conversieratio op de lange termijn moeten kunnen verbeteren.
Een andere tactiek die je zou kunnen gebruiken om dat nog verder te stimuleren, is pushmeldingen verzenden. Met Vue Storefront kunt u uw leads betrokken houden door met hen te communiceren via pushberichten. U kunt daar uw voordeel mee doen om promoties uit te voeren en verschillende producten te cross-sell en up-sell.
Ermee beginnen
Het team achter Vue Storefront begon schijnbaar met Magento omdat het een van de grootste e-commerceplatforms ter wereld is. Bovendien is het een open-source systeem dat geweldige functionaliteiten combineert met grenzeloze flexibiliteit. Dat is de reden waarom bedrijven en ondernemingen in feite buitengewoon toetreden tot de Magento bandwagon.
Als je een van de velen bent, kun je meteen aan de slag door gebruik te maken van Vue Storefront's Magento toepassing. Het proces is echter niet zo eenvoudig als u zich misschien kunt voorstellen.
In het begin moet u vertrouwen op workshops om uw project dienovereenkomstig te plannen. Dat betekent niet alleen het specificeren van uw projectbereik, maar ook het bijbehorende budget en de bijbehorende tijd.
Vervolgens is het proof of concept en het doel ervan is de impact te bevestigen die Vue Storefront op uw bedrijven zal hebben. Daarom moet u mogelijk een korte instantie van de Vue Storefront kader tijdens het uitvoeren van verschillende tests voor gebruikerservaring.
Dat alleen al kan heel handig zijn als je belanghebbenden moet overtuigen om in de app te investeren. Bovendien krijgt u ook de kans om weloverwogen beslissingen te nemen over de komende uitrol op basis van hoe gebruikers reageren op de nieuwe winkelversie.
Al met al zou het proof of concept een paar weken moeten duren - misschien 4-6 hoogstens. Vervolgens kunt u met behulp van de verzamelde gegevens een volledige PWA-versie van uw e-commercesite implementeren met behulp van Vue Storefront. En naarmate de tijd verstrijkt, kunt u geleidelijk werken aan de onderliggende open source code om uw bedrijf af te stemmen op de steeds veranderende behoeften van de markt.
COMPONENTEN
Vue Storefront wordt geleverd met twee verschillende componenttypen.
Bij de stichting hebben we de Kern onderdelen. Ze zijn gebouwd op basis van de fundamentele bedrijfsstructuren van typische online winkels. Dus in zekere zin besparen ze je de moeite om alles vanaf nul te maken.
Dat gezegd hebbende, de kerncomponenten kunnen worden overgenomen door uw sitethema's. Het enige dat u hoeft te doen, is eenvoudig de bijbehorende HTML-opmaak opmaken en definiëren.
En terwijl u toch bezig bent, zult u merken dat elke kerncomponent een afzonderlijke interface biedt, die u eenvoudig door uw thema kunt bewerken.
Nou, als je klaar bent voor de taak, zou je de kerncomponenten moeten vinden in de componentmap van elke module. Pas ze vervolgens toe op uw thema's als mixins.
Daarover gesproken, ik wed dat je waarschijnlijk al het tweede type componenten geraden hebt. En ja, je hebt gelijk. Zij zijn Thema-componenten, die de front-end lay-out vertegenwoordigen die u uiteindelijk in de app weergeeft.
Hoewel u uw eigen gespecialiseerde componenten binnen een thema kunt plaatsen, is de eenvoudigste methode om bedrijfslogica toe te passen altijd gebruik te maken van de kerncomponenten.
Storefront-thema's
Hoewel Vue Storefront vooraf ontworpen thema's blijft gebruiken, hoef je ze helemaal niet te gebruiken. In plaats daarvan kunt u uw eigen e-commerce-thema's maken en deze vervolgens combineren met de bedrijfslogica van de app voor een complete e-commerce-ervaring.
Maar daarvoor hebt u HTML- en CSS-vaardigheden nodig. Of anders kunt u eenvoudig een ervaren ontwikkelaar inhuren om het hele proces af te handelen. Met Vue Storefront kunt u zelfs de kerncomponenten desgewenst aanpassen.
Nu ik erover nadenk, lijkt het helemaal een omslachtig proces om je eigen thema helemaal opnieuw te bouwen. Trouwens, Vue Storefront komt met zijn eigen solide thema's in de src / thema's map.
De nieuwste Thema 2.0, is bijvoorbeeld gemaakt met Google UX Retail Playbook. Dat vertaalt zich naar een goed geoptimaliseerde gebruikerservaring. Maar dat is niet alles. Omdat het dynamisch flexibel is, kun je het op veel verschillende manieren aanpassen om je eigen gespecialiseerde ontwerp te maken.
E-commercefuncties
Hier zijn enkele van de e-commercefuncties die u op Vue Storefront vindt:
- Bladeren in de catalogus
- Bladeren door producten
- Ondersteuning voor catalogusbeheer
- Klanten accounts
- Klantenservice
- Order management
- Marketingpromoties
- Analyse en rapportage
- Search Engine Optimization
- Afrekenen, betalen en verzenden
Vue Storefront Review - Prijzen
Het verwerven Vue Storefront kost je niets. Zelfs geen cent. Kosten beginnen pas op te stapelen als het gaat om de volgende aanpassingsstappen.
Tenzij je ervaring hebt met coderen, moet je een team van ontwikkelaars inhuren om Vue Storefront te integreren met je e-commercesite en de kerncomponenten en thema's aan te passen.
Wie moet overwegen om Vue Storefront te gebruiken?
Het valt niet te ontkennen dat Vue Storefront een revolutionaire tool om de gebruikerservaring van uw klant te verbeteren. En aangezien het een open-source Progressive Web Application is, is het voor iedereen gratis beschikbaar.
Het probleem met Vue Storefront is echter het implementatieproces. Het inbedden van de applicatie met uw e-commerce site is een technisch complex proces dat zware codering vereist. Het is zeker niet iets dat je kunt beheren zonder codeervaardigheden.
Maar dat is niets vergeleken met de voordelen van PWA's. Vue Storefront is de moeite waard. U kunt dus overwegen een ervaren ontwikkelaar in te huren om het dienovereenkomstig uit te voeren. Bovendien maakt de Headless-architectuur het een flexibele applicatie die kan worden ingebed met elk e-commerceplatform backend.
Al met al dus Vue Storefront is voor alle soorten online bedrijven en ondernemingen. Zolang u een e-commercesite beheert, is deze progressieve web-app het overwegen waard als u uw algehele klantervaring wilt verbeteren.
Het is een schone gezondheidsbrief van ons hier op ecommerce-platforms.com. Nu, aan jou - wat zijn je gedachten?






Heb je vragen? Stel ze hier. 0 Reacties