In 2020 hebben meer dan 450 miljoen mensen uitgecheckt op Shopify. Het bedrijf verwerkte meer dan 120 miljard dollar aan bruto handelsvolume. Het is een duidelijk feit dat Shopify is enorm en wordt steeds groter.
Shopify op dinsdag (29 juni 2021) een aantal nieuwe functies aangekondigd, gericht op het meer aanpasbaar maken van het platform voor iedereen die een winkel runt op Shopify Online Shopify 2.0 biedt een enorme lijst met nieuwe functies en thema's voor Shopify handelaren.
Het woord van Shopify is dat de Online winkel 2.0 het resultaat is van de belangrijkste herbouw van de taal die het gebruikt voor het bouwen van sjablonen: de Liquid-taal.
Om te beginnen zal de vernieuwde online winkel het voor ontwikkelaars gemakkelijk maken om aangepaste functies aan hun etalages toe te voegen. Netflix kreeg al vroeg toegang tot dit platform en ze gebruikten de toegang om Netflix.shop te creëren, de eerste e-commerce winkel voor Netflix.
Hier is een kort overzicht van wat de Online Store 2.0 voor u betekent.
Overzicht
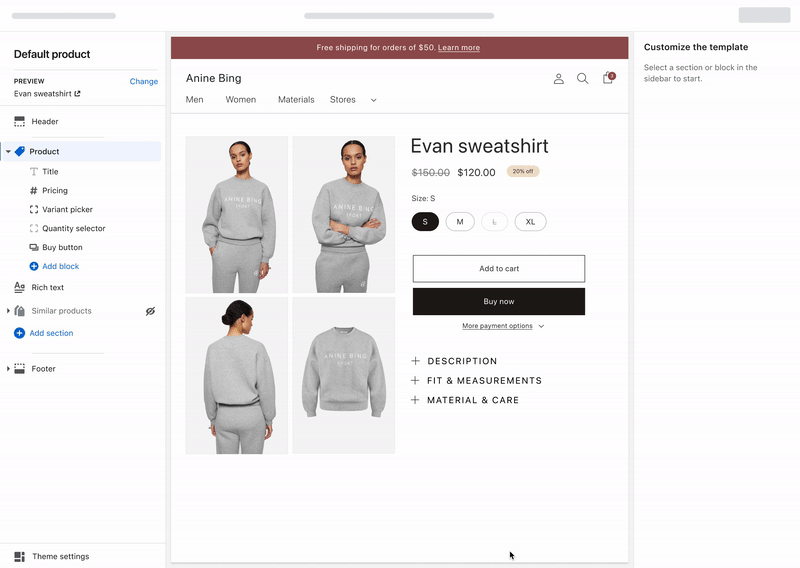
Nieuwe functies in de Online Store 2.0 beginnen met een nieuwe bewerkingservaring. De nieuwe editor maakt het voor verkopers heel eenvoudig om helemaal opnieuw etalages te bouwen, verschillende thema-extensies toe te voegen en apps binnen thema's te beheren. Het idee met de nieuwe editor was om alle beschikbare features en functionaliteiten te centraliseren.
Het referentiethema Dawn, het nieuwe standaard storefront-thema in ontwikkeling, wordt 35% sneller dan het huidige standaardthema (volgens interne schattingen). Shopify vermeldde ook dat het nieuwe thema vanaf 15 juli 2021 open zal staan voor inzendingen van ontwikkelaars.
Daarnaast, Shopify onthulde ook dat het bedrijf zijn investeringen in infrastructuur en tooling voor ontwikkelaars aanzienlijk gaat verhogen. Als gevolg hiervan hoeft u als handelaar niet door de hoofdpijn van re-platforming te gaan om headless commerce-etalages te bouwen of uw etalages aan te passen.
Met de nieuwe vernieuwde webshop 2.0, Shopify probeert het platform zichtbaarder te maken voor ontwikkelaars en techreuzen. Een beweging die dit aangeeft, was het aanbieden van vroege toegang tot Store 2.0 voor Netflix (eerder genoemd).
Online Store 2.0 is allesomvattend. Met de nieuwe winkel krijgt iedereen de mogelijkheid om te creëren, aan te passen, te schalen en er geld mee te verdienen Shopify.
De nieuwe thema-architectuur
Met de eerdere versie van de online winkel waren verkopers beperkt in het aantal beschikbare blokken in de winkel. Vroeger hadden winkels verschillende sjablonen die waren toegewezen aan verschillende producten. Met de 2.0-versie heeft u als handelaar nu de mogelijkheid om secties toe te voegen aan elke nieuwe pagina. Vroeger kon je alleen secties toevoegen aan de startpagina.
Het is mogelijk voor u om de sjablonen voor elke pagina te activeren met een JSON-sjabloonbestand dat de instellingen voor de pagina specificeert. Hiermee kunt u alle secties van een pagina, collectiepagina's, aangepaste pagina's, blogberichten en meer van dergelijke dingen weergeven.
Binnen de JSON-sjabloonbestanden kunt u de secties definiëren die zullen verschijnen.
De sjabloonbestanden bepalen welke secties standaard worden weergegeven en in welke volgorde ze verschijnen in een thema dat u installeert. Nadat de sjabloon is toegevoegd, kunt u dynamische secties toevoegen als thema-presets door naar de thema-editor te gaan.
Thema-app-extensies met app-blokken
De thema-app-extensies voor ontwikkelaars kunnen u helpen een aantal functies en extensies toe te voegen. U kunt hiermee de sitefunctionaliteit van de handelaar uitbreiden
Voorheen was het niet mogelijk om apps te integreren met thema's. Als gevolg hiervan moesten ontwikkelaars een integratielogica coderen voor bestaande thema's. Dit maakte het erg moeilijk om functies te maken die consistent werkten voor meerdere thema's. Dat is niet langer het geval.
App-modulariteit

Een ander hoogtepunt is app-modulariteit. Dit betekent simpelweg dat je als ontwikkelaar nu UI-componenten kunt toevoegen en verwijderen via de thema-editor. U hoeft geen toegang te krijgen tot de code van het thema.
Dit biedt u een eenvoudige manier om de ondersteunende middelen van een app te beheren. Met Shopify 2.0 kunt u de ondersteunende middelen van uw app beheren en deze vrij eenvoudig op het platform hosten.
Wijzigingen in Metafields
Met de bijgewerkte thema-editor kunnen verkopers metavelden en eigenschappen toevoegen. Het goede nieuws is dat je geen API's of enige vorm van codering nodig hebt om dat mogelijk te maken.
Als handelaar bent u vrij om de inhoud die u leuk vindt aan de productpagina toe te voegen, waardoor er ruimte ontstaat voor het toevoegen van extra informatie die potentiële kopers kan helpen, bijvoorbeeld een maattabel of ingrediëntenlijst. Alles wat waarschijnlijk niet in de winkeleditor verschijnt, kan worden bijgewerkt via de metavelden.
Dit zijn de verschillende manieren waarop ze metavelden hebben gewijzigd.
- Flexibiliteit: Metavelden zijn flexibeler. Dit helpt je om handelsgegevens veilig te importeren.
- Standaard metavelden: Standaard metavelden maken het eenvoudiger voor aangepaste thema's om direct uit de doos te gaan werken in winkels in verschillende marktverticalen.
- Presentatietips: U kunt presentatiehints toevoegen aan metavelden voor het weergeven van winkelgegevens
Bestandskiezer
Metafields ondersteunt nu veel media zoals afbeeldingen of PDF-bestanden. In plaats van een bepaald bestandstype hard te coderen voor een thema, kunt u met een metaveldbestandkiezer de geselecteerde media uploaden naar de productpagina's.
De afbeeldingen zijn toegankelijk via het gedeelte instellingen/bestanden en zijn direct te gebruiken.
Als u van een productgarantie of een maattabel houdt, maakt de bestandskiezer het u gemakkelijk om dat specifieke bestand te kiezen met eenvoudige UX. Hiermee wordt het metaveld binnen het thema zelf geplaatst.
Bestanden-API
Met de API-versie 2021-07 kunt u File API gebruiken om generieke bestanden aan te maken, bij te werken en te verwijderen. Hierdoor kunnen verkopers verschillende bestanden hergebruiken voor verschillende apps. Deze worden toegevoegd aan de bestandenpagina binnenin Shopify beheerder.
Ontwikkelaars hebben toegang tot de instellingen/bestanden via de nieuwe Files API. De GraphQL API die met deze versie is geïntroduceerd, maakt het u gemakkelijk om bestaande mediabestanden te uploaden of te kiezen via instellingen/bestanden. Apps kunnen profiteren van toegang tot dit specifieke gebied in de beheerder terwijl ze metavelden vullen via inhoud.
Dit opent mogelijkheden voor apps om deze ruimte te gebruiken voor bestanden en afbeeldingen die niet direct aan een product zijn gekoppeld, inclusief afbeeldingen die in thema's worden gebruikt.
Instelling vloeistofinvoer Input
Een andere update van de thema-editor is de instelling voor Liquid-invoer van waaruit u vanuit de editor zelf aangepaste Liquid-code aan pagina's kunt toevoegen.
De instelling Liquid is vergelijkbaar met de HTML-instelling. Het enige verschil is dat u toegang krijgt tot Liquid-variabelen. Verkopers hebben toegang tot zowel de globale als sjabloonspecifieke Liquid-objecten.
De instelling vermindert de noodzaak voor verkopers om de code van een thema handmatig te wijzigen bij het toevoegen van code voor apps die Liquid gebruiken.
Gebruik de documentatie voor ontwikkelaars of bekijk het nieuwe thema in de sectie Custom-liquid van Dawn.
Hiermee kun je als ontwikkelaar gemakkelijk onafhankelijke beslissingen nemen over de winkel, waardoor je tijd overhoudt om je te concentreren op creatieve integraties en oplossingen.
Nieuwe ontwikkelaarstools
Online winkel 2.0 biedt ontwikkelaars een hele reeks mogelijkheden om nieuwe apps en thema's voor u te bouwen. De nieuwe ontwikkelaarstools integreren en helpen bij het testen, ontwikkelen en implementeren van nieuwe thema's.
De Shopify GitHub-integratie maakt het u gemakkelijk om de Shopify CLI-tool samen met themacontrole. Met beide tools kunt u thema's testen in sandbox en stroomlijnt daardoor de ontwikkeling.
Shopify Github-integratie
De nieuwe integratie met GitHub maakt de ontwikkeling en het onderhoud van nieuwe thema's veel gemakkelijker voor u om te volgen en te beheren. Verbind het GitHub-gebruikersaccount met de online winkel. De wijzigingen worden naar GitHub gepusht en naar een opslagplaats getrokken die synchroon loopt met de huidige status van geselecteerde thema's.
De Shopify GitHub-integratie zorgt ervoor dat u uw gebruikersaccount kunt verbinden met de Shopify admin en verbind Git branches met thema's in de winkel. Dankzij native ondersteuning voor versiebeheer kunt u ook wijzigingen in de themacode aanbrengen, volgen en beheren:
Dankzij de GitHub-integratie met thema's kunnen ontwikkelaars veilig samenwerken door thema's te bewerken met de introductie van native ondersteuning voor versiebeheer. Dankzij de integratie kunnen ontwikkelaars veilig samenwerken bij het bewerken van thema's met ondersteuning voor versiebeheer. Bij het werken aan een handelswinkel kunnen ontwikkelaars workflows implementeren waarin wijzigingen in thema's worden beoordeeld en samengevoegd op GitHub voordat ze worden ingevuld tot een live thema.
Shopify CLI
Er zijn nieuwe wijzigingen in de Shopify CLI-tool ook. App-ontwikkelaars gebruikten tot nu toe de CLI-tool om Node.js- en Ruby on Rails-apps te genereren, maar met de huidige wijzigingen kunnen ontwikkelaars aangepaste thema's bouwen met CLI.
Dit is het volledige scala aan functies dat u krijgt:
- U kunt wijzigingen in thema's binnen ontwikkelingsthema's ontwikkelen, bekijken en testen.
- Je kunt CSS- en Liquid-sectiewijzigingen die je ontwikkelt hot-reloaden dankzij de dev-server.
- Initialiseer een nieuw themaproject met het nieuwe thema Dawn.
- Thema's pushen en publiceren vanaf de opdrachtregel
- Voer een themacontrole uit op het thema.
- Vul testgegevens in voor het thema voor productklanten en conceptbestellingen.
Ontwikkelingsthema's zijn tijdelijk verborgen thema's die zijn gekoppeld aan de Shopify opslaan voor ontwikkeling. De ontwikkelingsthema's zijn niet zichtbaar in het beheerdersgedeelte, dus u hoeft zich geen zorgen te maken dat bezoekers van de winkel uw site erop zullen zien.
Ontwikkelingsthema's tellen niet mee voor de themalimiet. Om die reden worden deze na zeven dagen inactiviteit vanzelf verwijderd. Ze worden ook verwijderd wanneer u de Shopify- uitlogvolgorde. Als je een voorbeeldlink nodig hebt die niet wordt vernietigd wanneer je uitlogt, kun je het thema naar de winkel pushen.
Ontwikkelingsthema's kunnen worden gebruikt om de wijzigingen in een thema dat lokaal in realtime wordt ontwikkeld, te bekijken, met het thema te werken en het thema aan te passen met de thema-editor. De nieuwe CLI-tool geeft u dus voldoende controle over hoe het uiteindelijke thema wordt weergegeven.
De tools kunnen het ontwikkelingsproces gemakkelijk maken en u snel op weg helpen met de Online winkel 2.0
Themacontrole
Theme Check is een ander integraal onderdeel voor Liquid en JSON dat de thema's scant op fouten. Zodra de scan is voltooid, toont de tool de best practices voor zowel de: Shopify platform en de vloeibare taal.
Dit integreert met editors zoals Visual Studio en identificeert problemen met de code.
Om de problemen die aanhouden te begrijpen, verschijnen er foutmeldingen met een link naar de mislukte controle. Theme Check is gebundeld met de Shopify CLI-tool, zodat u deze niet afzonderlijk hoeft te installeren.
Andere functies die het vermelden waard zijn
Bulk-mutatie-API
Het Bulk OperationRunMutation-eindpunt is een oplossing voor: Shopify om gegevens in bulk naar een winkel te exporteren.
In plaats van de GraphML-simulatie kunt u een bulkmutatiebewerking uitvoeren. Op deze manier importeert u eenvoudig alle gegevens, zonder dat u in de knel komt door een groot aantal bestanden.
Dit zijn de beschikbare opties:
- productCreëren
- collectieCreëren
- productupdate
- productUpdateMedia
- productPaginaUpdate
- productVariantUpdate
- metaveldUpsert
- prijsLijstVastPrijzenToevoegen
- prijsLijstVastPrijzenVerwijderen
Checkout Resource API voor kortingen
De kassa-resource retourneert de eigenschap application_type voor kortingen die aan de kassa zijn toegevoegd. In het veld wordt weergegeven hoe de korting is toegepast.
Geldige waarden zijn automatisch, kortingscode, handmatig en script.
Thema's voor instelling van vloeibare invoer
Met de nieuwe instellingen voor Liquid-invoer kunnen verkopers aangepaste Liquid-code rechtstreeks vanuit de editor zelf toevoegen. Het lijkt veel op de HTML-instelling.
Handelaren hebben toegang tot de globale en sjabloonspecifieke Liquid-objecten zonder enige bewerking van de themacode. Het nieuwe referentiethema heet Dawn. Het is een open-source referentiethema gebakken met flexibiliteit en gebruiksvriendelijke opties. Het maakt gebruik van verschillende Online Store 2.0-functies zoals JSON-sjablonen en app-blokken.
Op te sommen:
Shopify heeft drie delen naar de winkel:
- De thema's en de online editor
- Inhoud opslaan
- Developer tools
Als u geen ontwikkelaar bent en gewoon een winkeleigenaar, heeft de nieuwe online editor en het contentbeheersysteem waarschijnlijk de meeste impact op u als winkeleigenaar.
ShopifyDe bijgewerkte sjabloontaal heeft nu een vergelijkbare interne editor zoals Gutenberg van WordPress die in 2018 werd uitgebracht. Dat brengt het dichter bij de pagina-editors op platforms zoals Squarespace en Wix.
De editor kan eenvoudig een aantal Shopify apps inclusief de populaire Shogun-paginabuilder.
Met de nieuwe editor kunnen kleine en middelgrote bedrijven nieuwe paginasjablonen maken en de gegevens erin invullen zonder een enkele regel code te schrijven met behulp van de ingebouwde Shopify paginasecties en blokken.
Ten slotte is het contentmanagementsysteem een ander super belangrijk gebied dat een facelift en extra functies heeft gekregen. Met de nieuwe update krijg je de geheel nieuwe aangepaste inhoudstypering. Maak één keer content en publiceer deze in al je kanalen, inclusief de online winkel.
Wat denk je van de Shopify Webwinkel 2.0? Laat het ons weten in de reacties hieronder.




Als Shopify handelaar Ik kijk uit naar enkele van deze verbeteringen. Ben het zat om te moeten betalen voor een app om pagina's en . Mooi artikel dat het beschrijft in de terminologie van Dick en Jane.
Bedankt voor het delen. Gemakkelijk een inzichtelijke lezing!
Geweldig artikel. Kon niet veel beter schrijven. Ga zo door!
????