WordPress is 's werelds populairste Content Management Systeem. Tegenwoordig wordt het niet langer gebruikt als een blogtool. In plaats daarvan kan het een breed scala aan websites voeden, waaronder eCommerce. Het aantal eCommerce-websites dat met WordPress is gebouwd, neemt zelfs voortdurend toe. Als u een WordPress eCommerce-website gebruikt, hoe kunt u het dan sneller maken?
Met andere woorden, hoe versnelt u een WordPress eCommerce-website? Dit artikel met deze vraag beantwoorden en nuttige ideeën bieden voor het versnellen van een WordPress eCommerce-website.
Het optimaliseren van een WordPress eCommerce-website: aan de slag

Afbeelding credits:
Er zijn verschillende manieren om een WordPress eCommerce-website te bouwen en in te stellen. Natuurlijk draaien al deze manieren om het gebruik van een specifieke WordPress plugin. In het algemeen, WooCommerce is de meest populaire e-commerce-oplossing voor WordPress-gebruikers. Het is duidelijk dat de meeste optimalisatie- en versnellingsmethoden om draaien WooCommerce.
Maar wat als u geen WooCommerce gebruiker? Er zijn veel andere pluginzijn er die u kunnen helpen bij het samenstellen van een WordPress eCommerce-website. U kunt bijvoorbeeld Easy Digital Downloads waarmee u een eCommerce-winkel kunt maken met digitale producten (in tegenstelling tot fysieke producten), enzovoort.
Ongeacht de WP plugin of extensies die u gebruikt, moet u nog steeds bepaalde algemene stappen nemen om uw WordPress eCommerce-website te versnellen. Maar daarvoor moet u weten hoe traag uw website kan zijn!
Testen op snelheid
Een goede test voor de snelheid van de website en laadtijden van de pagina's moet worden uitgevoerd in een onafhankelijke omgeving. U moet dus een externe server gebruiken, mogelijk vanaf meerdere locaties. Dit zal factoren zoals browsercaching uitsluiten en u een getrouw beeld geven van het paginaformaat, laadtijden, waterval, enz.
Tools zoals Pingdom en GTmetrix zijn erg handig in dit opzicht. U kunt het uitvoeren op de URL van uw website en de resultaten bekijken, samen met gebieden waar u kunt verbeteren.
Voor een WordPress eCommerce-website moet u de snelheidstests uitvoeren op de hoofdpagina van uw winkel. Als u WooCommerce, probeer de tests uit te voeren op de winkelpagina of de afzonderlijke productpagina.
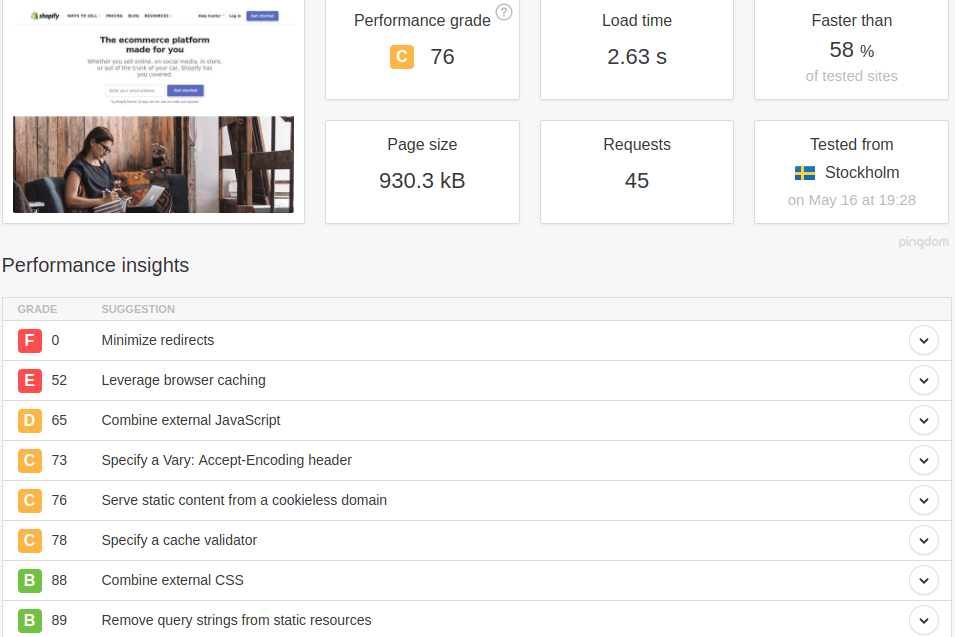
Nadat de test is voltooid, krijgt u een rapport over wat uw WordPress eCommerce-website vertraagt. Bijvoorbeeld de volgende test (uitgevoerd op Shopify's homepage) laat zien dat browsercaching, JS-combinatie en kleinere omleidingen de laadtijden van pagina's kunnen verbeteren.

Natuurlijk zullen de resultaten variëren van de ene website naar de andere. Het zal u echter helpen om een goed beeld te krijgen van waar uw WordPress eCommerce-website langzaam wordt geladen.
Nu keren we terug naar de grote vraag: hoe kunnen we onze WordPress eCommerce-website versnellen?
Hosting en CDN
Het is algemeen bekend dat u moet kiezen voor betrouwbare, kwalitatief goede en goed geoptimaliseerde webhostingoplossingen voor uw WordPress eCommerce-website. Helaas is de webhosting-industrie tegenwoordig gevuld met webhosts die vaak zorgen voor een service onder de maat. Dit kan de prestaties van uw website negatief beïnvloeden. Ongeacht de optimalisatiemethoden die u implementeert, wordt uw WP eCommerce-site mogelijk niet sneller geladen vanwege een trage en trage server.
Gelukkig hebben we een vergelijkende gids die u kan helpen bij het bepalen van het type hostingplan dat u nodig hebt en welke webhostingprovider geschikt is voor uw behoeften. Bekijken hier.
Met dat gezegd, onderschat nooit het belang van een Content Delivery Network. Hoe goed je webhosting ook is, een CDN kan het altijd beter en sneller maken. Als uw e-commerce winkel klanten over de hele wereld of in verschillende landen heeft, is het gebruik van een CDN een noodzaak.
Een content delivery-netwerk versnelt in essentie uw website door de pagina's van een geografisch divers cluster van servers te presenteren. Stel dat uw website wordt gehost op een server in Florida. Als een gebruiker uit Bangkok uw site bezoekt, duurt het langer voordat de pagina is geladen. Dit is te wijten aan de geografische afstand, meerdere ISP's, enzovoort. Als u daarentegen een netwerk voor inhoudslevering gebruikt, zal het CDN een kopie van de inhoud van uw website weergeven vanaf een locatie dichter bij Bangkok, bijvoorbeeld Singapore. Dit zal natuurlijk de laadtijd van de pagina vergroten en de inhoud sneller weergeven.
CloudFlare en MaxCDN zijn twee populaire keuzes voor integratie met een WordPress eCommerce-website. U kunt zelfs het gratis plan van CloudFlare gebruiken om water te testen, maar voor optimale prestaties is een betaald plan een goede investering.
Afbeeldingen optimaliseren

Afbeeldingen zijn een essentieel onderdeel van elke eCommerce-winkel. Om de laadtijd van de pagina's te verbeteren, is het een goed idee om wat tijd te besteden aan het optimaliseren van productafbeeldingen, miniaturen, enz.
WordPress plugins zoals TinyPNG kan nuttig zijn voor het comprimeren en optimaliseren van afbeeldingen op het moment dat u ze uploadt.
Een andere methode die hier kan worden gebruikt, is het lui laden van afbeeldingen. Lazy loading betekent dat de gegeven set afbeeldingen niet wordt geladen totdat de gebruiker naar beneden scrolt naar het deel van de pagina waar die afbeeldingen zijn geplaatst. Op deze manier wordt de totale laadtijd van de pagina niet negatief beïnvloed, aangezien de browser niet alle afbeeldingen tegelijk hoeft te laden. WP plugins zoals BJ Lazy Load kan u helpen dit uit de doos te bereiken.
Aangezien de meeste media-inhoud van uw online winkel de vorm van afbeeldingen heeft, kunnen optimalisatie en lui laden van afbeeldingen gunstige resultaten opleveren.
Een WordPress-caching gebruiken Plugin
Caching is lange tijd de meest gebruikte oplossing geweest voor het versnellen van WP-websites en blogs. Een WordPress eCommerce-website is geen uitzondering op deze regel. Overweeg om te kiezen voor een betrouwbare en gereputeerde WordPress-caching plugin. Enkele waardige namen zijn:
Zorg er bovendien voor dat de plugin die u selecteert, is compatibel met uw WordPress eCommerce plugin. Als je gebruikt WooCommerce, er is niets om je zorgen over te maken - de meeste caching pluginblijf WooCommerce winkels in gedachten en zijn volledig compatibel met hetzelfde. Voor alle andere eCommerce WP plugins, moet u mogelijk uw plugindocumentatie.
Met compatibiliteit bedoelen we dat de caching plugin zou automatisch moeten detecteren wat het moet cachen (en wat niet). Hier is een voorbeeld: in geen geval uw WP-caching plugin moet de winkelwagen cachen en Checkout pages. Deze pagina's hoeven alleen te worden gegenereerd op basis van de selectie van de gebruiker - er is geen statische kopie die kan worden weergegeven.
Evenzo hoeven winkelwagenwidgets (of pictogrammen die vaak in de koptekst of menubalk van eCommerce-winkels worden geplaatst) niet in de cache te worden opgeslagen. Voor WordPress eCommerce-sites is het een goed idee om CSS- en HTML-minificatie te activeren, maar JavaScript-minificatie te vermijden. Veel e-commerce plugins vertrouwen op JS voor het on-the-fly laden van winkelwagenwidgets. JS-minificatie of caching kan hier problemen veroorzaken - de gebruiker kan een product aan zijn winkelwagentje toevoegen en het zal met succes worden toegevoegd. Maar de pagina toont nog steeds een leeg winkelwagentje - JS is in de cache opgeslagen en daarom kan het winkelwagentje niet worden bijgewerkt, tenzij de hele pagina wordt vernieuwd.
Dus terwijl je JavaScript-bestanden kunt (en zou moeten) cachen en verkleinen op WP-blogs, is dat geen goed idee in WP eCommerce-winkels.
AJAX gebruiken in winkelwagen
Het is gebruikelijk om AJAX te gebruiken om winkelwagendetails weer te geven. De meeste WP e-commerce plugins, waaronder WooCommerce, doe ook hetzelfde. Hier is hoe het werkt:
De gebruiker selecteert een product en klikt op de knop "Toevoegen aan winkelwagen". Het product wordt toegevoegd aan de winkelwagen. Vervolgens worden twee waarden op de pagina bijgewerkt: op de knop Toevoegen aan winkelwagen van het product wordt "Toegevoegd aan winkelwagen" of "Al in winkelwagen" weergegeven (of zoalswise), en de winkelwagenwidget (of knop) toont het bijgewerkte aantal producten. De rest van de pagina? Het wordt niet vernieuwd of gewijzigd.
Deze selectieve vernieuwing gebeurt door middel van een AJAX-oproep. Het negatieve aan deze functie is nu dat AJAX-oproepen tijd vergen en altijd een negatieve invloed hebben op de laadtijd van de pagina. Dus of de gebruiker nu een product toevoegt om te callen (dat wil zeggen, of de winkelwagen moet worden bijgewerkt door middel van AJAX), de bibliotheken moeten nog steeds worden geladen.
Als je echt wish om hier wat prestatieverbetering te krijgen, kunt u AJAX-oproepen uitschakelen (gebruik een eenvoudige plugin zoals deze) en vervolgens uw eCommerce plugin de gebruiker doorverwijzen naar de winkelwagen bij het toevoegen van het product aan de winkelwagen. Hier is hoe dat te doen in WooCommerce:

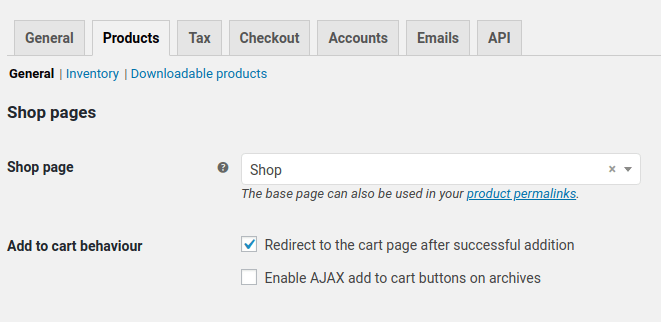
Ga gewoon naar Instellingen en vervolgens naar het tabblad Producten. Selecteer de optie "doorsturen naar winkelwagen". Sla daarna uw selectie op (u kunt AJAX ook uitschakelen in archieven, als u wish naar).
Nu we toch bezig zijn, een eenvoudige maar zeer nuttige WordPress plugin zal zijn WooCommerce Snelle afvoerreparatie. Het stopt gewoon met het laden van AJAX-methoden en andere WooCommerce functies op niet-WooCommerce pagina's (bijvoorbeeld uw blog of over pagina). Het kan u helpen de spruitstukken van uw WordPress eCommerce-website te versnellen.
Database optimalisatie

Afbeelding credits:
Een trage en slecht geoptimaliseerde WordPress-database kan uw website tot stilstand brengen. Dit is met name het geval in het geval van eCommerce-winkels die op WP draaien. Er zijn meer databasetabellen en -vermeldingen dan normaal. U hoeft niet alleen te werken met tabellen en items voor berichten, pagina's en opmerkingen. Bovendien heb je ook ingangen en tabellen voor je producten, attributen van producten, bestellingen, etc.
U kunt kiezen voor een populaire WP plugin zoals WP Optimize or WP Sweep. Dergelijke plugins kunnen uw database doorzoeken, fragmenten en onnodige overhead verwijderen, enz. Door uw WP-database met regelmatige tussenpozen op te schonen, kunt u de laadtijden van pagina's verhogen, omdat databasequery's sneller worden uitgevoerd.
Conclusie
Dat brengt ons tot het einde van deze post. We hebben manieren besproken om te voorkomen dat onnodige scripts op eCommerce-pagina's worden geladen, databases worden geoptimaliseerd, caching en CDN's worden gebruikt, enz. Om elke WordPress eCommerce-website te versnellen.
Als u een WordPress eCommerce-website gebruikt of beheert, welke strategie of methoden gebruikt u dan om het proces te versnellen? Deel uw mening in de comments hieronder!
Uitgelichte afbeelding




Heb je vragen? Stel ze hier. 0 Reacties