
Overweegt u te investeren in Shopify hoofdeloze handel?
Misschien heb je de term 'headless commerce' gehoord en vroeg je je af waar al die ophef over ging.
Of misschien heeft u bij uw bestaande een behoefte aan meer flexibiliteit ontdekt Shopify shop.
Het omarmen van de headless-mogelijkheden die beschikbaar zijn op Shopify kan een uitstekende manier zijn om uw online winkel te upgraden.
Maar is headless commerce iets voor jou? en hoe ga je precies aan de slag? Shopify?
Hier is alles wat u moet weten over het Shopify hoofdeloos voorstel.
Wat je in dit artikel leert:
- Begrijpen wat Shopify Hoofdloze handel is dat eigenlijk wel
- Voordelen van Shopify Handel zonder hoofd
- Begrijp of Shopify Headless Commerce, geschikt voor uw bedrijf
- Voorbeelden uit de echte wereld van Shopify Handel zonder hoofd
Inhoudsopgave:
- Wat is handel zonder hoofd? De basis
- Wat is Shopify Zonder hoofd?
- Wat is het Shopify Storefront-API?
- Waarom zonder hoofd gaan met Shopify?
- De voor- en nadelen van Shopify Handel zonder hoofd
- Shopify Hoofdloze voorbeelden ter inspiratie
- De 3 manieren om een hoofdloos lichaam te creëren Shopify Shop
- Hoe een hoofdloos te bouwen Shopify Opslaan: stap voor stap
- Moet u investeren in? Shopify Zonder hoofd?
- FAQ
Wat is handel zonder hoofd? De basis
Headless commerce is een van de snelst groeiende trends in het e-commercelandschap. Het is een benadering van het bouwen van een e-commerce-ervaring die de front-endtechnologie van uw site scheidt (het klantgerichte gedeelte) vanuit de backend (de tools die u gebruikt om uw winkel te runnen).
Salesforce heeft dat gevonden 80% van bedrijven die geen gebruik maakten van architectuur zonder hoofd, waren van plan dit in de komende twee jaar te doen.
Waarom?
Omdat headless technologie bedrijven de vrijheid geeft om unieke klantervaringen op te bouwen die niet mogelijk zijn op standaardplatforms.
Met hoofdloze handel, bedrijven kunnen volledige ontwikkelingscontrole ontsluiten, maak gebruik van samenstelbare technologiestapels en creëer zelfs verschillende front-end-ervaringen voor verschillende contactpunten.
Uw web-, verkooppunt-, spraak- en mobiele front-ends kunnen allemaal via een API-niveau met één back-end communiceren, waardoor een veelzijdige omnichannel-ervaring mogelijk wordt.
Wat is Shopify Zonder hoofd?
Shopify Handel zonder hoofd is de headless architectuuroplossing die wordt aangeboden door een van 's werelds grootste aanbieders van e-commerceplatforms.
Hiermee kunnen gebruikers sneller winkelpuien voor het internet bouwen met waterstof, Shopify's op reacties gebaseerde raamwerk. Bovendien omvat het toegang tot “Oxygen” voor wereldwijde hosting.
Bekijk de waterstofoverzichtsvideo:
Als je zonder hoofd gaat Shopify, behoud je alle ongelooflijke backend-functies Shopify aanbiedingen voor zakelijk en winkelbeheer.
Echter, vervangen kan ook Shopify's frontend, met nieuwe tools die de klantgerichte kant van uw winkel versterken.
Zo ziet een codevoorbeeld eruit in Store

Dit betekent dat u ervoor kunt kiezen om geheel verschillende thema's en themabewerkingstools te gebruiken. U kunt samenwerken met Shopify experts om aangepaste winkelpuien te bouwen en uw systeem te integreren met de tools die u al gebruikt, zoals boekhoud- of samenwerkingstools.
Wat is het Shopify Storefront-API?
Een van de redenen Shopify zo aantrekkelijk is voor bedrijven die headless-architectuur omarmen, is dat het platform al is gebouwd met scheiding in gedachten.
Het kan gemakkelijk een andere front-end herbergen, zonder dat u uw hele ecosysteem hoeft te herzien en zelf een tech-stack hoeft te creëren.
Shopify ondersteunt headless storefronts via de “Storefront API”, geschreven met GraphQL. Het is het fundamentele instrument dat al het potentieel van Shopify hoofdeloze handel.

Deze oplossing is ontwikkeld met het doel ervoor te zorgen dat externe providers compatibel zouden zijn met de Shopify platform. Met de API, “oproepen” gemaakt tussen uw frontend- en backend-tools.
Dit betekent dat de twee lagen van uw zakelijke technologie met elkaar kunnen praten, gegevens kunnen delen en naadloos op elkaar kunnen worden afgestemd.
💡 De Storefront-API opent de deur naar een scala aan mogelijkheden als het gaat om het veranderen van hoe uw winkel eruit ziet, aanvoelt en functioneert. Het betekent echter ook dat u alle voordelen kunt behouden Shopify brengt naar online retailers.
Waarom zonder hoofd gaan met Shopify?
Het concept van “e-commerce zonder hoofd' is de afgelopen jaren steeds populairder geworden, omdat bedrijven op zoek zijn naar manieren om klanten op alle platforms een geweldige gebruikerservaring te bieden. Echter, het bouwen van een hoofdloos Shopify shop kan complexer zijn dan alleen het traditionele gereedschap te gebruiken.
Als u op zoek bent naar een eenvoudige e-commerce-ervaring, Shopify fungeert nu al als een fantastische one-stop-shop voor bedrijven. Het omvat een reeks van Shopify app-integraties voor verschillende tools en een geweldige aanpasbare betaalervaring.
Het beschikt ook over tools voor SEO en betalingsverwerking, geavanceerd orderbeheer en hulpmiddelen voor voorraadbeheer.
Maar zoals elk monolithisch e-commerceplatform Shopify kan een beetje beperkend aanvoelen naarmate uw bedrijf begint te groeien.
Migreren naar een hoofdloos Shopify store kunt u meer controle behouden over de manier waarop u met uw klanten communiceert in verschillende landschappen.
Het kan bijdragen aan razendsnelle laadtijden van pagina's, intuïtieve ervaringen op mobiele apps, en het geeft u een volledig flexibel contentmanagementsysteem en URL-structuur.
De voor- en nadelen van Shopify Handel zonder hoofd
Voor kleine bedrijven is het behouden van de Shopify backend- en frontend-verbinding zijn meestal het meest logisch. Het is goedkoper en gemakkelijker dan een headless-aanpak, en je krijgt nog steeds alle functionaliteit die je nodig hebt om een succesvolle winkel te runnen.
Als u echter op zoek bent naar schaalbaarheid en meer geavanceerde aanpassingsmogelijkheden, zonder hoofd Shopify zou wel eens de juiste keuze kunnen zijn.
Laten we de belangrijkste voor- en nadelen van Shopify hoofdeloze handel.
De voors
- Meer controle: Een headless architectuur geeft u meer controle over de “presentatielaag” van uw online winkel en gebruikerservaringen. Terwijl Shopify heeft een aantal geweldige thema's en stijlopties om uit te kiezen, headless tools geven je meer vrijheid. U heeft meer mogelijkheden om uw winkel te onderscheiden van de concurrentie.
- schaalbaarheid: Headless commerce is inherent schaalbaar. Als u een internationaal bedrijf opbouwt of verschillende productlijnen en merken wilt creëren, kan headless architectuur ongelooflijk nuttig zijn. U kunt workflows opnieuw ontwerpen en inhoud op schaal beheren, waardoor unieke ervaringen voor al uw doelgroepsegmenten worden gecreëerd.
- Sitesnelheid en prestaties: Uit onderzoek blijkt voortdurend dat sneller ladende websites meer omzet genereren, vooral op mobiel. Hoe meer u uw Shopify opslaan met apps en code, hoe zwaarder u het belast. Headless betekent dat u snellere frontend-leveringsmethoden kunt gebruiken, waardoor uw conversiepercentage verbetert.
- Verbeterde SEO: Een headless-structuur geeft u ook meer controle over uw URL’s. Deze URL's kunnen een belangrijke rol spelen in de ranking en zichtbaarheid van uw zoekmachine. Terwijl Shopify is nogal inflexibel als het gaat om URL-wijziging, een headless-architectuur betekent dat u elk deel van uw URL-structuur kunt beheren.
- Snellere time-to-market: 77% van bedrijven Het gebruik van headless-architectuur zegt dat het hen meer wendbaarheid geeft. Met een headless-strategie kunt u experimenteren met de lay-out van uw site en andere factoren zonder de backend-processen te beïnvloeden. Hierdoor kun je veel sneller wijzigingen doorvoeren. U krijgt ook nauwkeurige controle over het uiterlijk van uw siteontwerp.
de Nadelen
- Problemen met apps: Wanneer u stopt met gebruiken Shopify's ingebouwde tools werken sommige van uw apps mogelijk niet meer. Als u echter voor een uitgebreid frontendplatform kiest, zouden ze u meer integraties moeten bieden waaruit u kunt kiezen om uw workflows te behouden.
- complexiteit: Terwijl iedereen een traditional kan opzetten Shopify winkel met minimale inspanning, het creëren van een winkel zonder hoofd is complexer. U moet samenwerken met iemand die de GraphQL API begrijpt, en mogelijk heeft u ontwikkelingsbronnen nodig.
- Verlies van thema's: Met een hoofdloos Shopify store kunt u niet vertrouwen op alle standaard vooraf gebouwde thema's van Shopify. Dit kan natuurlijk ook een goede zaak zijn, omdat u dan een thema kunt creëren dat volledig uniek is voor uw bedrijf.
- Afhankelijkheid van ontwikkelaars: Een traditionele Shopify store is eenvoudig te maken, te onderhouden en bij te werken, zelfs als u geen kennis van ontwikkelaars heeft. Bij een headless store heb je echter veel meer technische hulp nodig. Je zult vrij vaak met experts moeten samenwerken.
- Kosten: Headless-winkels zijn over het algemeen duurder om te creëren, te beheren en te runnen dan traditionele winkels. Dat komt omdat u meer betaalt voor de expertise van ontwikkelaars, systemen van derden en de hulp van onderhoudspersoneel.
Shopify Hoofdloze voorbeelden ter inspiratie
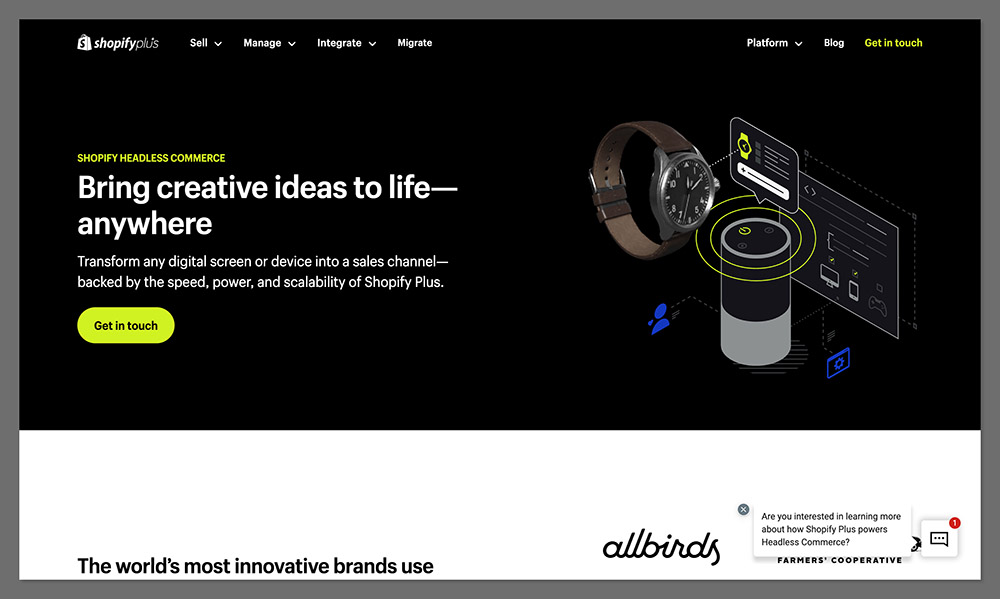
Als je je afvraagt wat je eigenlijk kunt bereiken met een headless Shopify winkel, er zijn genoeg geweldige voorbeelden om te bekijken. Enkele van 's werelds grootste merken, waaronder Allbirds en Staples Canada, gebruiken Shopify's hoofdloze architectuur.
Hier zijn slechts enkele van onze favoriete voorbeelden van websitegebruik Shopify's hoofdloze architectuur:
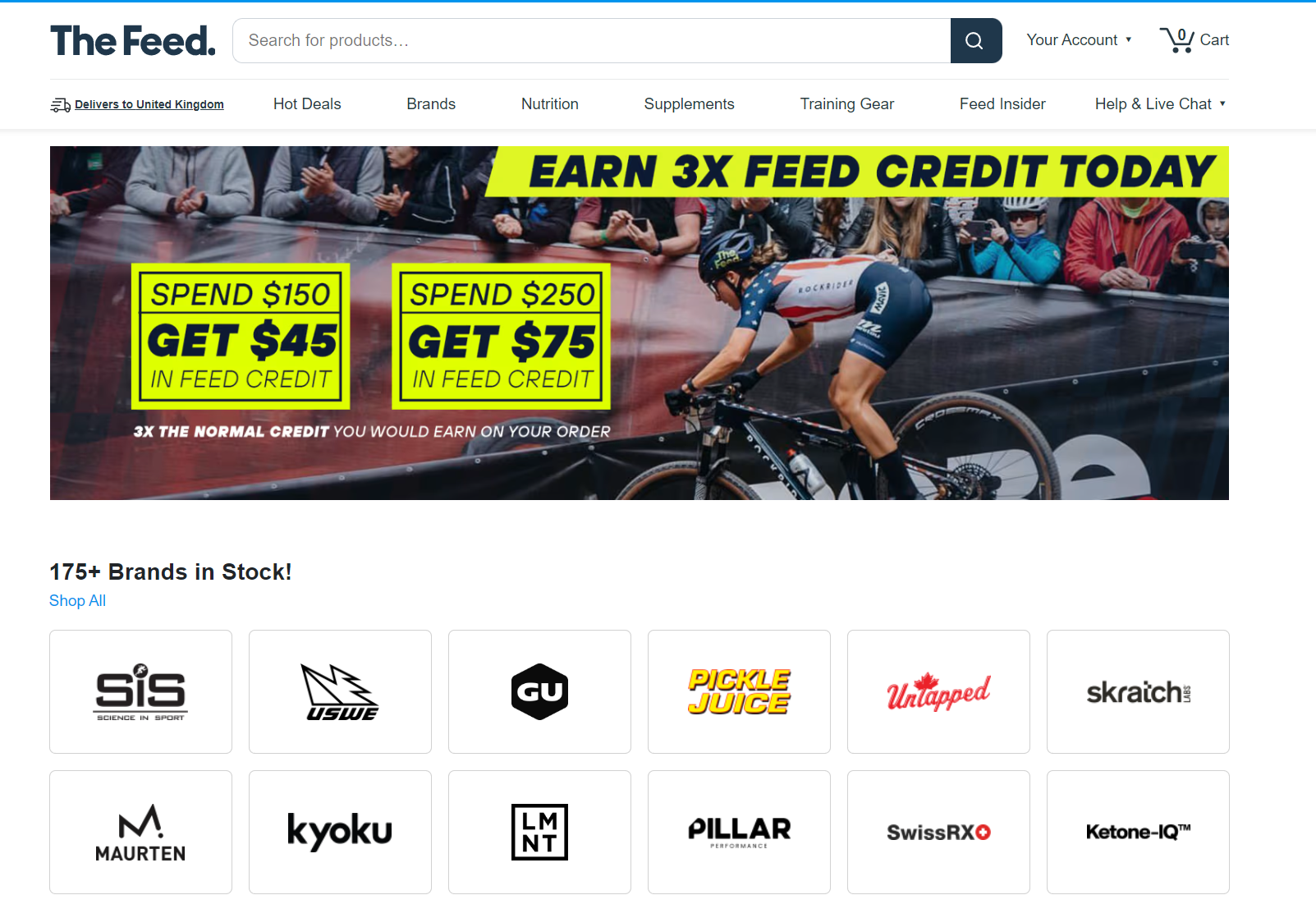
Het voer

The Feed, een bedrijf dat bekend staat om de verkoop van voedingssupplementen en prestatiebevorderende producten, heeft ruim drie jaar geleden de hoofdloze handel overgenomen.
Hoewel de partners van “TheFeed.com” aanvankelijk een beetje sceptisch waren over de voordelen van headless commerce, zagen ze al snel resultaten toen ze begonnen met het uitvoeren van tests.
De team gevonden de hoofdloze versie van hun winkel presteerde veel beter dan de “Vloeistof” run-versie, waardoor de conversiepercentages met maar liefst 5.24% stijgen. Bovendien behaalden ze ook een stijging van de omzet per klant met 10.28%.
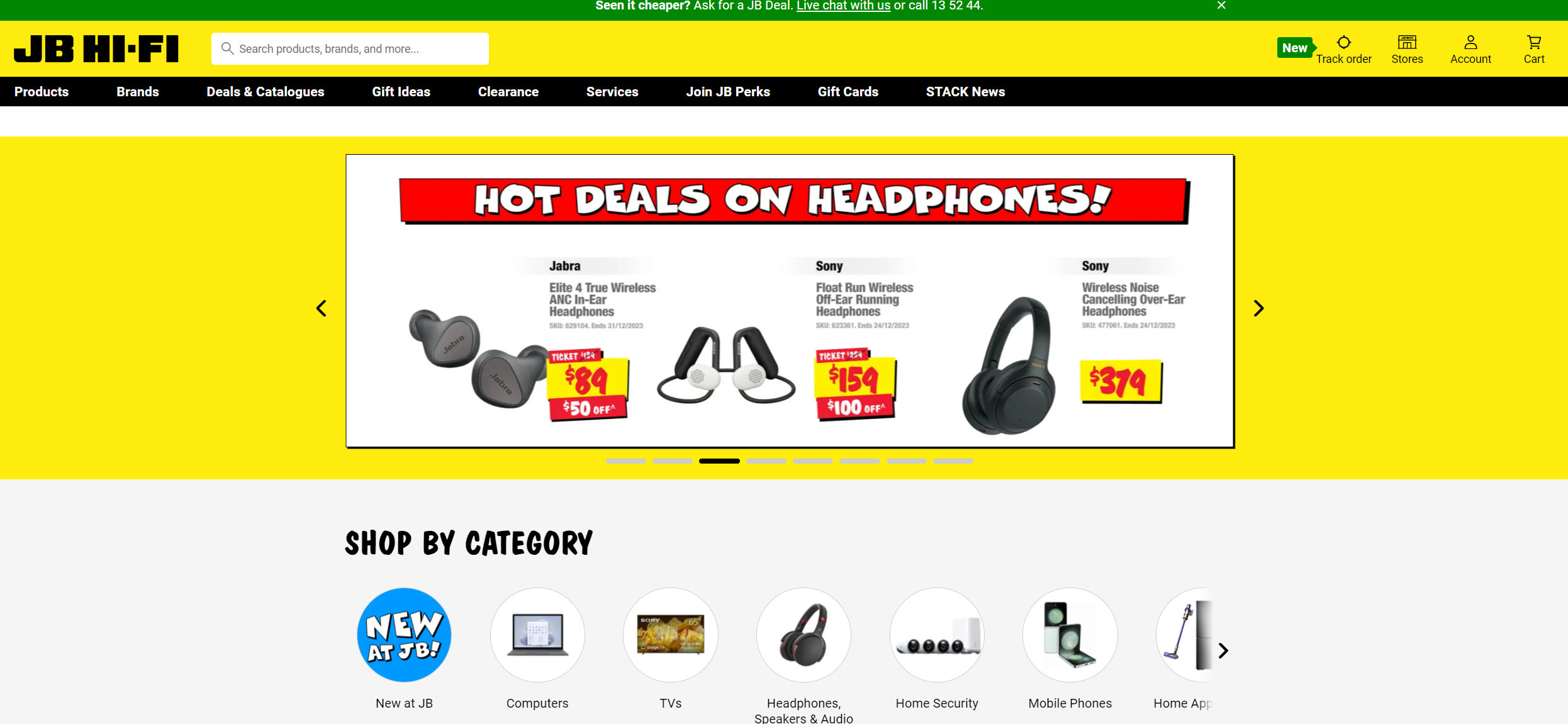
JB Hi-Fi

Een van de grootste home entertainment-retailers van Australië, JB HiFi weet het hoe belangrijk het is om uitzonderlijke klantervaringen te bieden. In 2018 benaderde het bedrijf Shopify op zoek naar een manier om de winkel te schalen en de prestaties tijdens de feestdagen te verbeteren.
Het merk had een manier nodig om ervoor te zorgen dat het consistent snelle laadtijden kon leveren en een voortdurend evoluerend verkeersvolume kon verwerken.
De headless oplossing aangeboden door Shopify heeft het bedrijf in staat gesteld deze doelstellingen te verwezenlijken. Bovendien gebruikt het bedrijf de realtime API-verbindingen om snel de voorraadbeschikbaarheid in alle online en fysieke winkels te controleren.
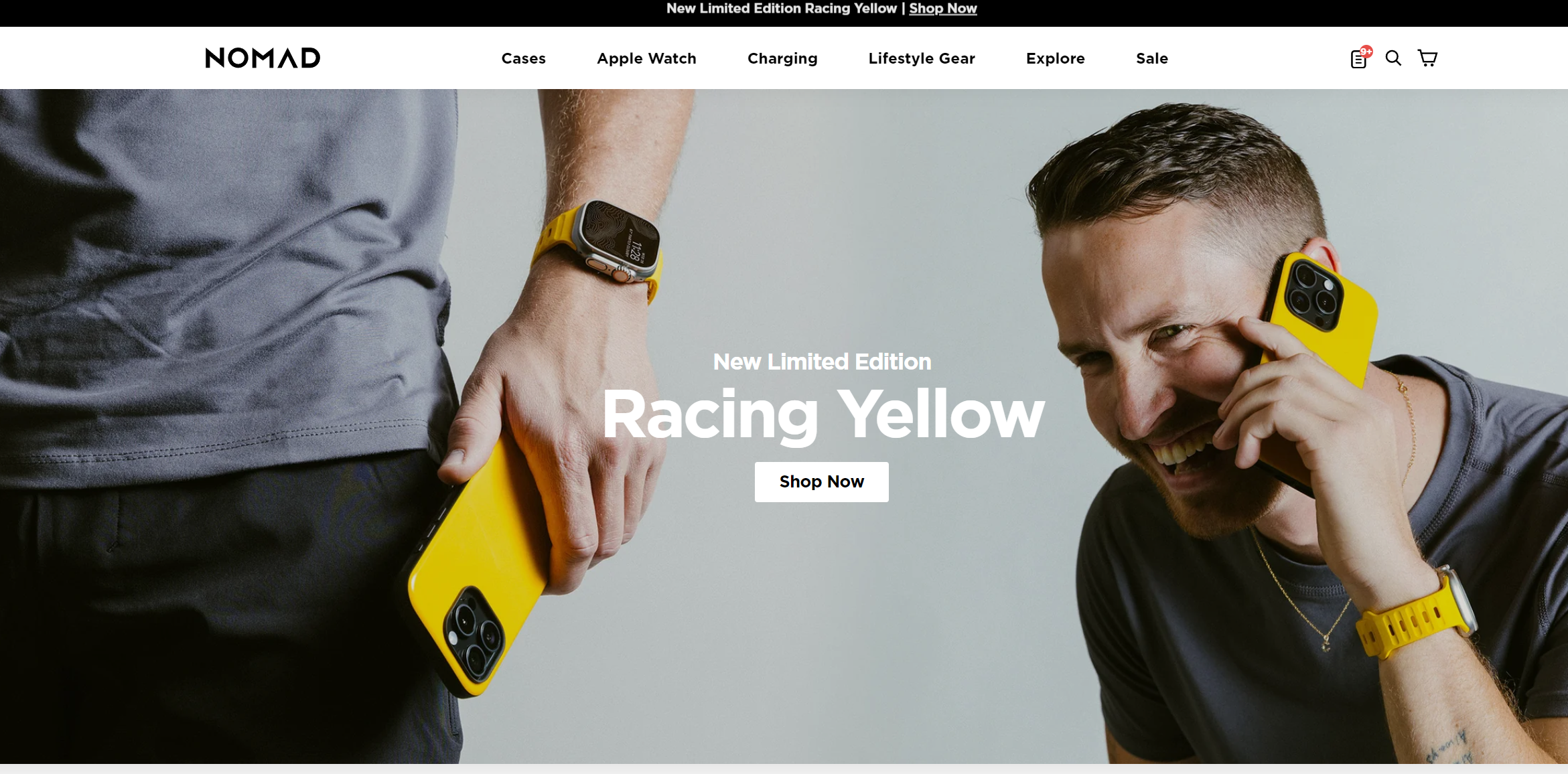
Nomade

Merk moderne lifestyle-accessoires, Nomade, besloten dat ze een nieuwe manier nodig hadden om hun bedrijf te onderscheiden van de concurrenten op het gebied van e-commerce. Het omarmen van de Shopify headless oplossing, combineerde het team Shopify's backend toolkit met Shogun's frontend systeem.
Door de backend- en frontend-technologieën te ontkoppelen, kon Nomad het ontwerp- en beheerproces van de productpagina's vereenvoudigen en veel sneller nieuwe marketingcampagnes lanceren.
Het gesprek met een headless-site betekende ook dat Nomad de algehele sitesnelheid kon verbeteren en toegang kreeg tot eenvoudigere integraties met apps van derden.
Oneblade

Een innovatief scheermesmerk, Oneblade onderscheidt zich van concurrenten in de branche door klanten volledige controle te geven over hun aankoopervaring. Kopers hebben toegang tot een scala aan aanpasbare aankoopopties, om ervoor te zorgen dat ze altijd de gewenste resultaten behalen.
Helaas zou het aanbieden van aanpasbare aankoopopties met de standaard moeilijk zijn geweest Shopify ecosysteem.
Dat is waarom OneBlade besloot in plaats daarvan headless-architectuur te gebruiken. Door een headless-strategie te implementeren, kreeg OneBlade toegang tot de flexibiliteit die ze nodig hadden om klanten een werkelijk unieke aankoopervaring te bieden.
Allbirds

Een van de populairste e-commercekledingmerken om gebruik van te maken Shopify platform. Allbirds heeft een fantastische reputatie onder het winkelend publiek. Ze hebben gebruikt Shopify's technologie om hun bedrijf vanaf dag één kracht bij te zetten. Toen het verkeer van het bedrijf echter begon te stijgen, moesten ze een manier vinden om gebruikerservaringen te personaliseren zonder concessies te doen aan de prestaties.
Het team besloot een headless-architectuur te testen om een snellere, flexibelere website te creëren. Het team gebruikte de op JSreact gebaseerde Hydrogen Shopify raamwerk om een aangepaste storefront te creëren, en blijft de standaard gebruiken Shopify backend voor zijn winkel.
Victoria Beckham-schoonheid

Nog een voorbeeld van een extreem bekend merk met een headless commerce-architectuur, Victoria Beckham-schoonheid hefbomen Shopify's backend-mogelijkheden naast het Contentful headless contentmanagementsysteem.
Het flexibele CMS geeft het team een zeer aanpasbaar inhoudsmodel om mee te werken, naast toegang tot API's voor productie-inhoud.
Dankzij de headless-architectuur en de op maat gemaakte apps die beschikbaar waren in de ‘VB Beauty’-winkel, kon het team een zeer unieke ervaring voor klanten creëren.
Elke stap, van productselectie tot bestellen en betalen, kan nu worden afgestemd op de behoeften van elke bezoeker.
De 3 manieren om een hoofdloos lichaam te creëren Shopify Shop
- Gebruik de DIY-route
- Werk samen met een bureau
- Gebruik
Als u besluit dat een headless-architectuur de juiste keuze voor u is Shopify store zijn er een paar verschillende manieren waarop u uw strategie tot leven kunt brengen. De juiste optie voor u hangt af van een aantal factoren, zoals uw budget en uw kennis van ontwikkelaars.
1. De doe-het-zelfroute
Een van de meest voorkomende manieren om headless te implementeren Shopify Architectuur is om alles vanaf nul op te bouwen.
Shopify heeft zijn eigen headless oplossing, genaamd “Waterstof”, gebouwd op het React.js-framework. Het heeft een modulaire structuur en een uitstekende ontwikkelsnelheid, plus een handig startersjabloon, ideaal voor beginners.
Het grootste probleem met deze methode is dat je voortdurend met ontwikkelaars moet samenwerken om de voorkant van je winkel te creëren, optimaliseren en beheren.
Er is geen drag-and-drop-builder hier. Alles is gemaakt met codeen er zijn geen realtime winkelvoorbeeldopties. U moet er ook voor zorgen dat u het juiste CMS kiest om met uw winkel te integreren.
2. Samenwerken met een bureau
Als u niet over de vaardigheden en ontwikkelaarsbronnen beschikt die u nodig heeft om een headless-architectuur te benutten, kan samenwerken met een bureau de beste optie zijn.
Een ervaren bureau kan u helpen profiteren van de vrijheid die u krijgt met een headless-model, terwijl u de cruciale technische expertise levert die u nodig heeft. Ze kunnen zelfs helpen met winkelontwerp en aanpassingen.
Het is echter de moeite waard om te onthouden dat u nog steeds het juiste bureau moet vinden om u te helpen. Het is belangrijk om op zoek te gaan naar een team dat ervaring heeft met het werken met frameworks zoals
- Reageren.JS
- gloeiende sintel
- Volgende.Js
- Gatsby
Bovendien moet u mogelijk extra betalen voor ondersteuning als u doorlopende hulp nodig heeft bij het beheren van uw winkel nadat uw front- en backend-oplossingen zijn gemaakt.
In dit geval zijn wij er om u te helpen, Vul dit formulier in om contact op te nemen.
3. Gebruik een frontend-serviceprovider
Een andere optie is om te werken met een “Frontend-as-a-Service” of “FEaaS”-provider. Dit is een geweldige keuze voor merken die met minimale inspanning headless willen gaan.
De juiste provider biedt u een gebundeld pakket softwareoplossingen, zodat u niet zelf platforms en API's hoeft te ontwerpen, onderzoeken en bouwen. Op deze manier kunt u uw time-to-market mogelijk versnellen.
Bovendien biedt een FEaaS-oplossing ook toegang tot partners en experts die u kunnen helpen bij het oplossen van eventuele technische problemen die u tegenkomt.
Als u met een van deze oplossingen werkt, betekent dit echter dat u concessies doet aan een bepaalde mate van controle. U zult niet altijd alle specifieke CMS-, CDN- en middleware-tools kunnen kiezen die u wilt gebruiken.
Hoe een hoofdloos te bouwen Shopify Opslaan: stap voor stap
- Stap 1: Voer het eerste voorbereidende werk uit
- Stap 2: Kies uw frontendtechnologie
- Stap 3: Investeer in je opleiding
- Stap 4: Genereer een toegangstoken
- Stap 5: Bouw uw aangepaste winkelpui
Zodra u heeft besloten welke strategie u gaat gebruiken voor uw headless-site, zijn er een paar extra stappen die u moet nemen om uw headless-winkel te bouwen en te implementeren. Hier vindt u onze stapsgewijze handleiding om u op de goede weg te helpen.
Stap 1: Voer het eerste voorbereidende werk uit
Als u helemaal opnieuw begint, hoeft u zich niet al te veel zorgen te maken over deze stap, aangezien u geen gegevens of informatie migreert. Als u van een traditionele winkel naar een headless-architectuur gaat, moet u het volgende doen:
- Voer een snelle analytische audit uit: Identificeer de statistieken van uw bestaande winkel die u wilt verbeteren, zodat u de impact van uw nieuwe headless-architectuur kunt volgen.
- Voer een app-audit uit: ontdek welke apps u momenteel in uw winkel gebruikt en of u een re-integratieproces moet gebruiken.
- Voer een inhoudsaudit uit: zorg ervoor dat u een uitgebreide lijst heeft met alle inhoud die u naar uw nieuwe winkel wilt migreren.
- Back-up van uw gegevens: Maak een back-up van alle gegevens en informatie op uw oude systeem, zodat u niets kwijtraakt.
Stap 2: Kies uw frontendtechnologie
Als u gebruik maakt Shopify voor uw headless commerce-winkel, dan weet u al waar uw backend-technologie vandaan zal komen.
Je hebt eindeloze mogelijkheden als het om je frontend gaat. Er bestaat hier geen one-size-fits-all strategie. Het is echter belangrijk om goed na te denken over de vaardigheden van uw team.
Als je ervoor kiest om aangepaste code te gebruiken om je frontend aan te passen, dan heb je interne ontwikkelaars nodig, of het juiste bureau waarmee je kunt samenwerken.
Bovendien hebt u de expertise nodig om uw winkel in de toekomst te onderhouden en aan te passen.
Stap 3: Investeer in je opleiding
Als je met een bureau of een team ontwikkelaars aan je nieuwe headless-architectuur gaat werken, hoef je niet per se een programmeerexpert te worden. Het is echter wel verstandig om er zoveel mogelijk over te leren Shopify's hoofdloze structuur.
De Shopify Storefront API maakt gebruik van de GraphQL-querytaal, en Shopify biedt verschillende bronnen op haar website aan om u te helpen leren hoe u deze tool kunt gebruiken. Hoe meer u ervan weet, hoe zelfverzekerder u zich zult voelen.
Stap 4: Genereer een toegangstoken
Om toegang te krijgen tot de gegevens van uw site met behulp van Shopify's Storefront API, moet u een privé-app maken in uw Shopify op te slaan en genereer een “API-toegang token".
Ga hiervoor naar je Shopify beheerderspagina en klik op "Apps" gevolgd door "Privé-apps beheren".
Kies vervolgens “Nieuwe privé-app maken” en voer uw e-mailadres en app-naam in. Selecteer in het gedeelte Storefront API de optie om "deze app toegang te geven tot winkelgegevens".
U kunt ook kiezen tot welke gegevenstypen uw app toegang heeft.
Stap 5: Bouw uw aangepaste winkelpui
Vervolgens is het tijd om uw aangepaste winkelpui te bouwen. Mogelijk moet u hiervoor uw ontwikkelteam inschakelen, of kunt u mogelijk toegang krijgen tot extra ondersteuning van Shopify, als je geabonneerd bent Shopify Plus.
Er zijn enkele voorbeelden van aangepaste winkelpuien beschikbaar op GitHub, maar wat u kunt bereiken hangt allemaal af van het headless CMS dat u kiest en uw kennis van ontwikkelaars.
Herinner de De sleutel tot succes is het creëren van een ongelooflijke gebruikerservaring. Maak uw winkel niet alleen aantrekkelijker door verder te gaan dan de basisprincipes van het gemiddelde Shopify thema's.
Experimenteer met alles, van menu's tot navigatieopties en aangepaste kassa's.
Moet u investeren in? Shopify Zonder hoofd?
Als u een bedrijf bent dat opschaalt, gebruikt u Shopify voor uw e-commerceplatform, en u heeft het gevoel dat u meer flexibiliteit nodig heeft, hoofdeloos mee gaan Shopify zou de ideale oplossing kunnen zijn.
Gebruikmakend van alle nieuwe app-programmeerinterfaces van Shopify stelt je in staat om verder te gaan dan de basis, van wat je ermee kunt doen Shopify voorkant, het kiezen van uw eigen frontomgeving.
Met een headless-architectuur heb je onbeperkte vrijheid om voor elke klant een unieke ervaring te creëren, ongeacht of je abonnementen, services of fysieke producten verkoopt. En voor ieder kanaal kun je unieke front-end omgevingen creëren.
FAQ
Ja! Shopify is eigenlijk ontworpen om de ontkoppeling van de frontend- en backend-tools te ondersteunen. Je kunt dus gemakkelijk overstappen tussen traditioneel Shopify ervaringen en een architectuur zonder hoofd. De Storefront API zorgt ervoor dat u uw backend-services eenvoudig aan een nieuwe frontend kunt koppelen.
Shopify 2.0, of Shopify Online Winkel 2.0 is in wezen een verbetering van Shopify's thema architectuur. Het is niet per se een “headless” oplossing. Het kwam echter met belangrijke updates en verbeteringen aan de Shopify winkel-API. Shopify Met de 2.0-update werd ook waterstof aangekondigd Shopify's hoofdloze oplossing.
Dit hangt allemaal af van uw proces. U kunt een Shopify headless winkel zonder je aan te melden Shopify Plus, maar dit betekent wel dat u geen toegang heeft tot de dienst “Multipass”, evenals Shopify's deskundige ondersteuning. Uw totale kosten zijn afhankelijk van uw Shopify abonnement, de ontwikkelaarsondersteuning die u nodig heeft en de andere apps en tools die u moet aanschaffen.
Shopify ondersteunt zowel een standaard winkelervaring voor het bouwen van een winkel, met gecombineerde backend- en frontend-tools, als een headless-architectuur. Het heeft een eigen headless backend-oplossing, evenals een contentmanagementsysteem dat compatibel is met headless builds.
Uiteindelijk hoofdloos Shopify stelt handelaren in staat de Shopify e-commerce-engine in de backend van de storefront of ‘front-end’ van hun commerciële ervaring. U kunt uw backend via API's verbinden met elke CMS- of frontend-oplossing.




Heb je vragen? Stel ze hier. 0 Reacties