Ik zal eerlijk zijn. A / B-testen op eCommerce-websites is overschat.
In tegenstelling tot de meeste 'CRO's', bieden veranderende kleuren en tweafende lettertypen u slechts zeer marginale verbeteringen in conversies en klikfrequenties. Het vergt nogal wat vallen en opstaan om te begrijpen wat een positieve ervaring creëert voor gebruikers op eCommerce-websites.
Het kost nog meer moeite om de standaardelementen op eCommerce-sites te identificeren en te bepalen hoe ze A / B-getest kunnen worden om te proberen en de conversies te verbeteren.
Je wordt vandaag verwend.
Ik heb al het werk voor je gedaan. Ik laat je 5 eCommerce A / B-testideeën zien die het meeste potentieel hebben om je conversiepercentages te verhogen, en daarmee je inkomsten.
Aan het einde van dit bericht heb je een goed idee van wat je A / B-testen op e-commerce-sites moet doen, hoe je dit moet doen en misschien zelfs genoeg ideeën om dit als een service aan je e-commerce-klanten aan te bieden!
Pijnpunten begrijpen
Heeft u zich ooit afgevraagd waarom A / B-tests zo belangrijk zijn voor eCommerce-websites? Het komt omdat elementen van de site rechtstreeks van invloed zijn op de verkoop, wat zich vertaalt in daadwerkelijke inkomsten, in tegenstelling tot advertenties, nieuwsbrief aanmeldingen of paginaweergaven.
Het belangrijkste doel van A / B-testen van eCommerce-websites is identificeren pijnpunten. Pijnpunten zijn eenvoudig elementen in de verkooptrechter die bezoekers afschrikken of een slechte winkelervaring geven.
Een paar voorbeelden kunnen verwarrende gebruikersinterface, te veel CTA's en zelfs langzaam ladende pagina's zijn. In dit artikel zullen we het hebben over hoe u pijnpunten kunt identificeren die bezoekers en gebruikers het verlies van A / B-tests kunnen veroorzaken en vervolgens kunt werken aan het oplossen van deze punten.
Laten we eerst eens kijken naar de meest eenvoudige, gratis en eenvoudige manier om pijnpunten in uw winkel te vinden. Ik hoop dat je hebt gehoord van Google Analytics ???? Het is gratis, eenvoudig in te stellen en het is een van de meest robuuste analytische platforms die er zijn. Als u Google Analytics al in uw winkel heeft ingesteld, sla dan het deel hieronder over.
Google Analytics instellen in uw winkel
Dit is vrij eenvoudig, maar als je een nieuweling bent, zou dit je moeten helpen alles binnen een paar minuten in te stellen.
Ga naar https://www.google.com/analytics/web/#home en meld u aan voor een Google Analytics-account. Het is vrij eenvoudig als u al een Gmail-account heeft.
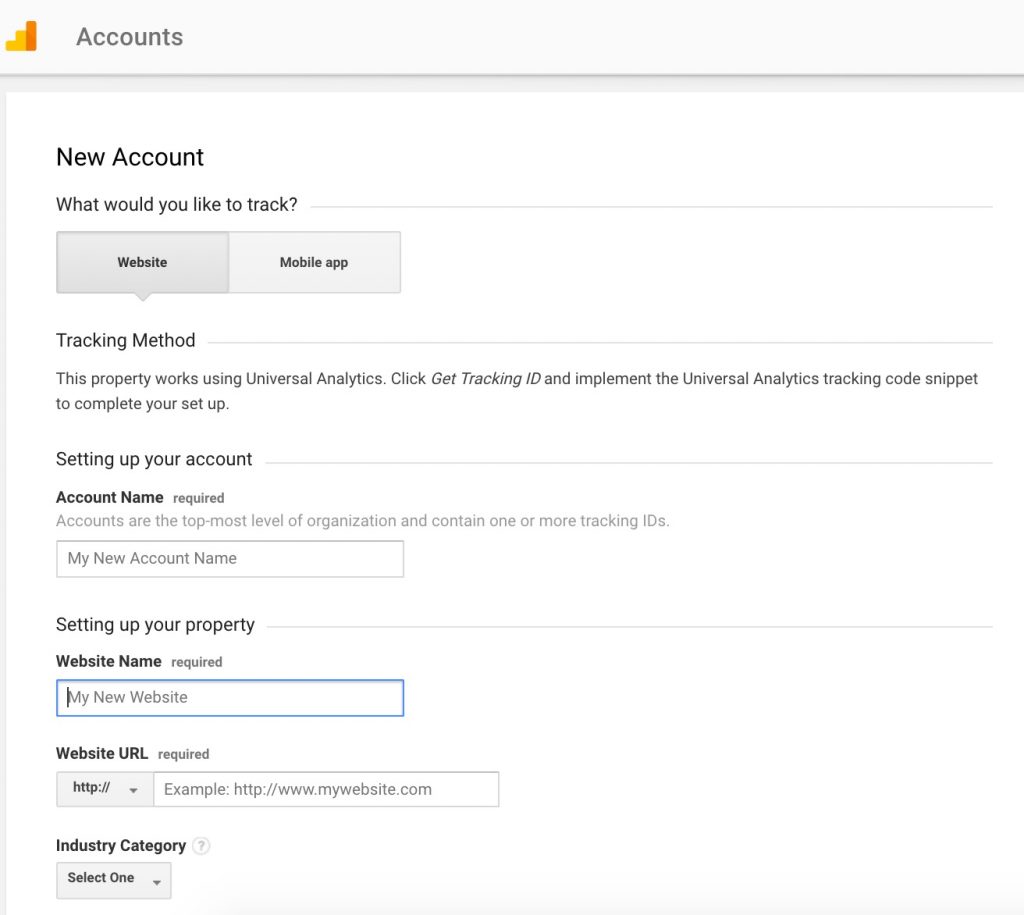
 Wanneer u klikt op Aanmelden, wordt u gevraagd een formulier in te vullen dat er als volgt uitziet:
Wanneer u klikt op Aanmelden, wordt u gevraagd een formulier in te vullen dat er als volgt uitziet: We zijn het account aan het opzetten voor onze website, dus kies Website. Voer vervolgens een willekeurige in Accountnaam en website naam van jouw keuze.
We zijn het account aan het opzetten voor onze website, dus kies Website. Voer vervolgens een willekeurige in Accountnaam en website naam van jouw keuze.
Voer vervolgens de website-URL in de juiste format. Voor de duidelijkheid: u kunt een hele reeks accounts in één Analytics-account hebben.
Kies gewoon welke u uw property wilt toevoegen (de Analytics-property van uw winkel) en klik op Maak nieuwe eigenschap.
Kies een geschikte niche uit de vervolgkeuzelijst voor IndustrieEn voor Rapportage Tijdzone, kies gewoon uw eigen tijdzone. Klik vervolgens op "Get Tracking ID". Kopieer de code in het onderstaande vak Website bijhouden.
Nu moet u deze code toevoegen aan alle pagina's op uw site die u wilt volgen. Het is altijd een goed idee om dit over te dragen aan uw ontwerper of ontwikkelaar.
Maar het is eenvoudig als u WordPress gebruikt (met WooCommerce), Shopify or Magento. Al deze CMS'en hebben paginasjabloonbestanden waaraan u deze code toevoegt.
Zorg ervoor dat u de code in het kopgedeelte toevoegt, zodat de trackingcode of pixel van Google Analytics wordt geactiveerd zodra de pagina wordt geladen. U weet dat u enkele maanden gegevens nodig heeft nadat u alles heeft ingesteld om door te gaan. Er is geen manier om dit te omzeilen.
U weet dat u enkele maanden gegevens nodig heeft nadat u alles heeft ingesteld om door te gaan. Er is geen manier om dit te omzeilen.
Voor elke vorm van testen is een hypothese of theorie vereist:
De eCommerce A / B-testhypothese
In eenvoudige woorden, dit is het stapsgewijze proces dat we gebruiken voor alle A / B-testprocessen. En het is vrij eenvoudig:
- De statistieken of gegevens impliceren iets
- We voorspellen dat (deze) verandering (dit) gewenste effect zal veroorzaken
- We identificeren welke metrieken of KPI's de effectiviteit van de verandering of de geldigheid van de voorspelling meten
De statistieken of gegevens voor de implicatie
Ik zal eerlijk zijn. Ik vind het niet leuk om het wiel opnieuw uit te vinden. Er zijn talloze bewezen statistieken, gegevens en veronderstellingen over wijzigingen die van invloed zijn op conversies.
Het gemiddelde percentage verlaten winkelbezoek is bijvoorbeeld maar liefst 65.23%. En dat zijn mensen die naar uw website komen, een product aan hun winkelwagentje toevoegen en dan niet kopen.
En gegevens laat zien dat 44% van dergelijke gevallen het gevolg is van hoge verzendkosten. Dit is de statistiek of gegevens die we hebben.
We kunnen dit ook bevestigen via onze Google Analytics-gegevens.
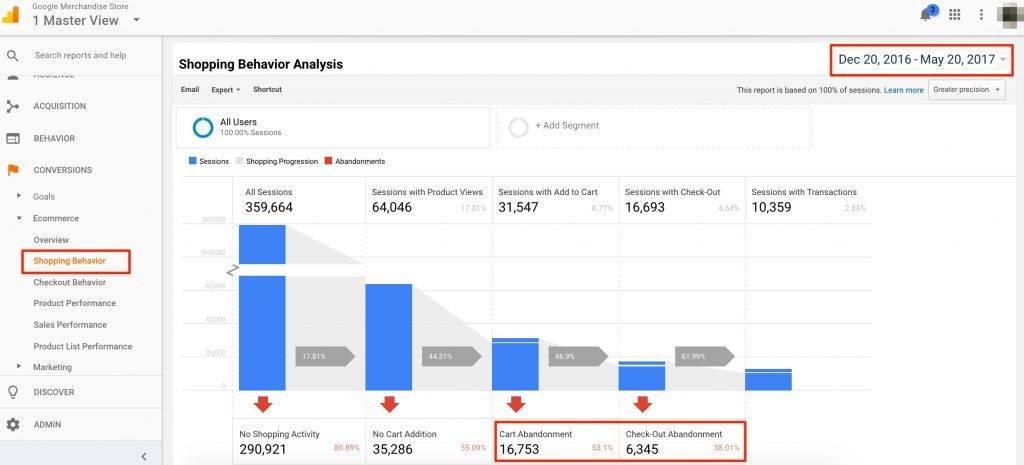
Laten we omwille van dit voorbeeld eens kijken naar de analyse van de echte Google Merchandise-winkel, die Google heeft gegeven publieke toegang.
Nadat u toegang tot het account hebt verkregen (instructies op de bovenstaande link), gaat u naar Winkelgedrag in Conversies.
En stel de datum in voor zoveel mogelijk maanden (ik geef de voorkeur aan zes).

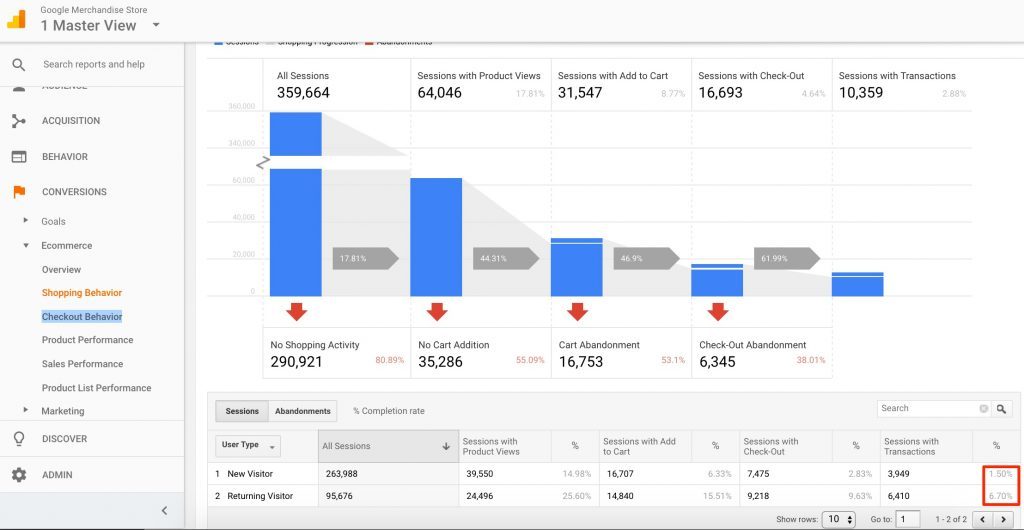
Zoals u ziet, eindigen maar liefst 16,753-sessies in het verlaten van de winkelwagen en 6,345-sessies eindigen in het verlaten van de kassa.
We hebben hier een pijnpunt geïdentificeerd. Merk op dat statistieken of gegevens niet alleen over pijnpunten op uw website hoeven te gaan, maar ook over functies die de gebruikerservaring verbeteren, zoals het toevoegen van vertrouwen of het toekennen van badges (Express Watches heeft deze techniek gebruikt om toename hun verkopen door 58.29%), of het aanbieden van live chat-assistentie (44% van online kopers zou graag online chathulp hebben tijdens het winkelen, volgens dit Forrester-onderzoek).
de Voorspelling
Op basis van de bovenstaande gegevens voorspellen we dat het verlaten van de winkelwagen zal afnemen en de uitchecktarieven zullen stijgen als we gratis verzending aanbieden voor gebruikers. Duidelijk.
De meetwaarden of KPI's om te meten
Nu we de statistieken en voorspellingen hebben ingevoerd, moeten we de statistieken in analyse identificeren die deze voorspelling valideren wanneer we de test uitvoeren.
Aangezien we het percentage gebruikers willen verhogen dat producten aan hun winkelwagentje toevoegt en ze vervolgens koopt, is de KPI die we zouden moeten meten het percentage sessies met transacties.

De A / B-test uitvoeren
Er zijn twee verschillende soorten A / B-testtools.
Sommige zijn aan de clientzijde en andere aan de serverzijde. In eenvoudige bewoordingen maken client-side tools gebruik van Javascript-overlays op websites, zodat de browser ervoor zorgt dat dezelfde pagina er anders uitziet voor de gebruiker. Denk aan het toevoegen van wat 'make-up' op uw webpagina.
Hulpmiddelen aan de server verzenden verschillende versies van de webpagina helemaal. Ze zijn veel robuuster, maar hebben ondersteuning van ontwikkelaars nodig, waardoor ze niet geschikt zijn voor kleine teams (zoals die van mij).
Hulpmiddelen aan de clientzijde zijn gemakkelijk te gebruiken en de meeste zijn gewoon slepen en neerzetten. VWO, Optimizely, Google Optimize en Adobe Target zijn allemaal gereedschappen aan de kant van de klant.
En de installatie is zo eenvoudig als het wordt: het enige wat u hoeft te doen is een JavaScript-fragment op uw website toevoegen (vergelijkbaar met de Google Analytics-trackingcode) en u bent ingesteld.
Maar we houden er allemaal van om met de lepel gevoerd te worden, toch?
Ik zal u laten zien hoe u alles stap voor stap kunt instellen met behulp van de gratis Google Optimize-tool.
Een eCommerce A / B-testcampagne uitvoeren met Google Optimize
Ten eerste, aanmelden voor Google Optimize-account hier..

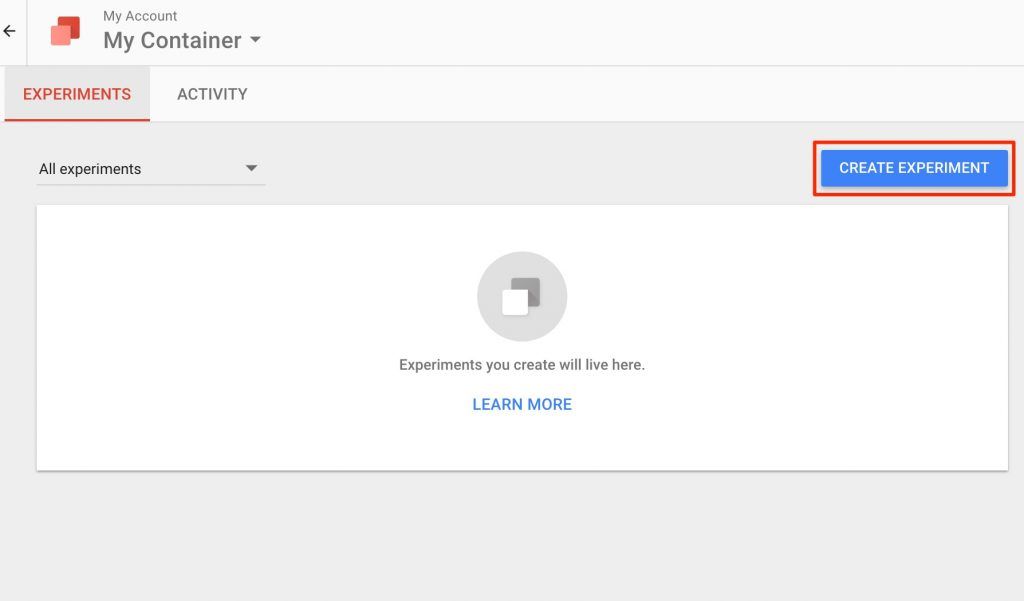
Nadat je je hebt aangemeld en alle accountrechten hebt gegeven, kom je op het Dashboard, vanwaar je 'Experimenten' kunt maken.

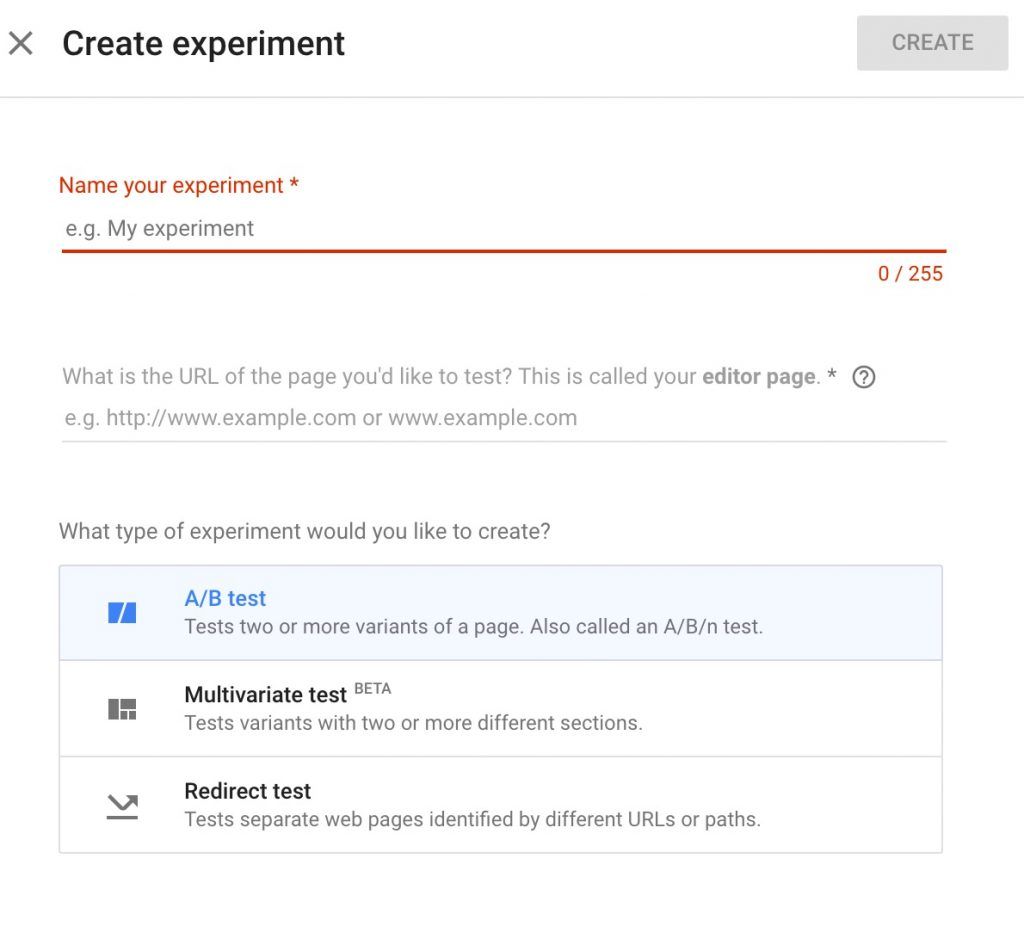
Ga je gang en vul alle details voor het experiment in:

Voer een naam in voor het experiment en de URL van de pagina die we wish naar A/B-testen. In ons voorbeeld is het de checkout page (https://shop.googlemerchandisestore.com/basket.html).
Kies A / B-test, en klik vervolgens op 'Maken'.
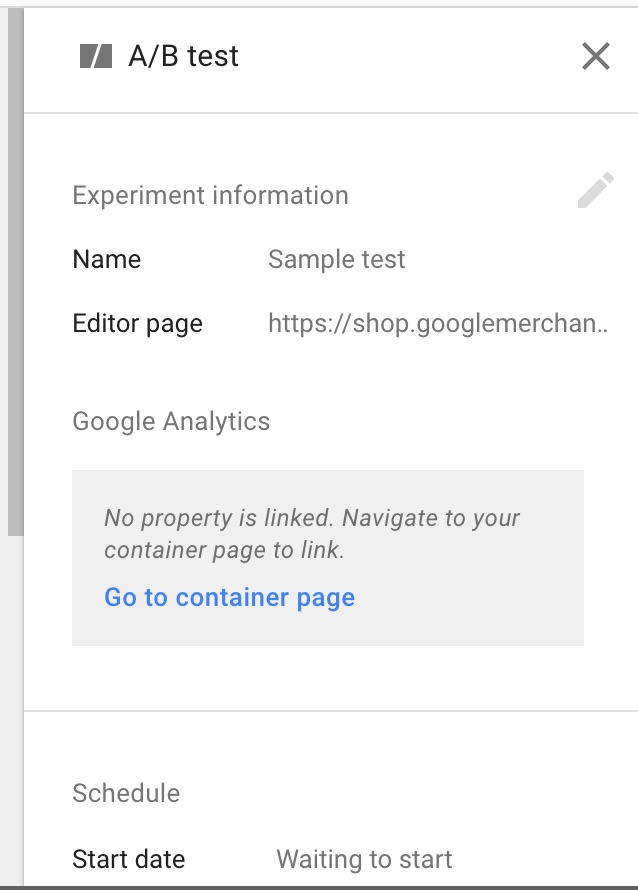
De volgende stap is om uw Google Analytics-property aan het experiment te koppelen. Klik op 'Ga naar containerpagina' in de rechterzijbalk.

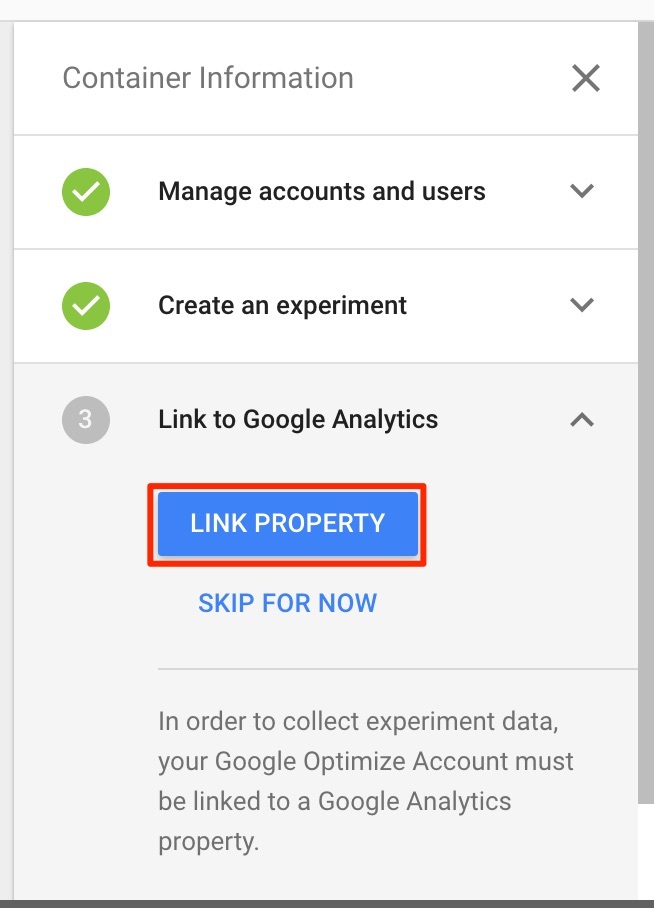
Klik op de Container-pagina op 'Link Property'.

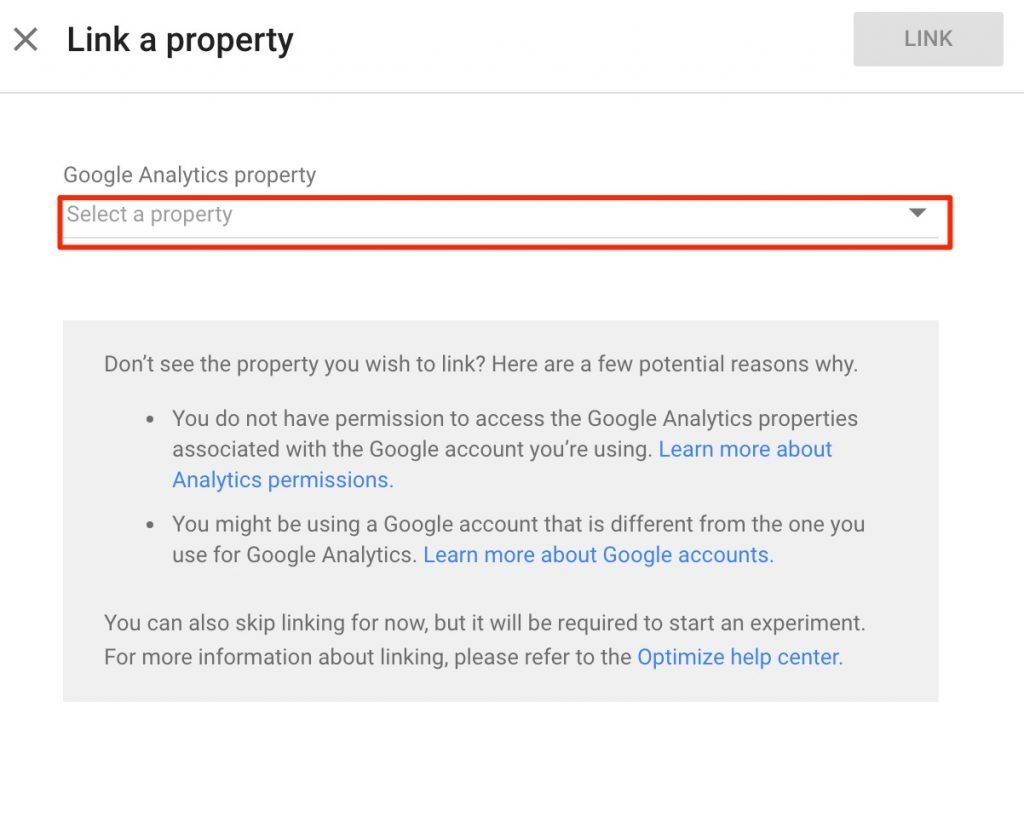
Selecteer de eigenschap die is gekoppeld aan de website waarop u de A / B-testcampagne wilt uitvoeren in de vervolgkeuzelijst in de pop-up die verschijnt en klik op 'Link' (houd er rekening mee dat u bewerkingsrechten nodig heeft voor de eigenschap die u linkt met Google Optimize).

Vervolgens wordt u gevraagd een kort codefragment aan uw site toe te voegen om Optimize-experimenten uit te voeren. Klik op 'Get Snippet'.
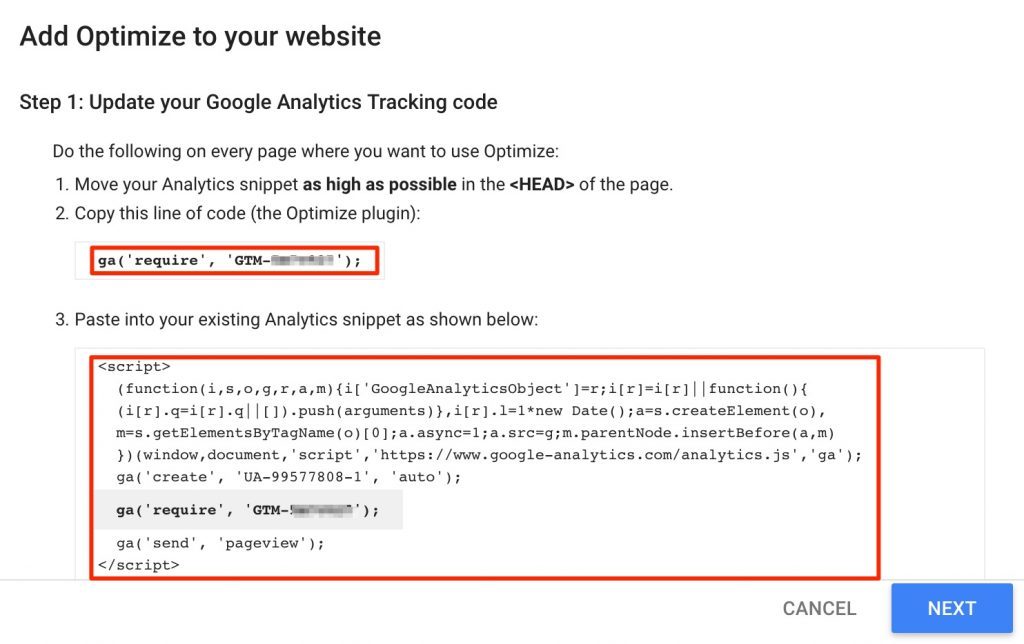
Je krijgt nu een shortcode te zien die er als volgt uitziet (stap 2):

Het is vrij eenvoudig: voeg die code gewoon in de Google Analytics-trackingcode in, zoals weergegeven. Maak je geen zorgen over de code die zo hoog mogelijk in de header staat. Zorg er wel voor dat er geen JS is die erboven in de header laadt.
Klik vervolgens op 'Volgende'.
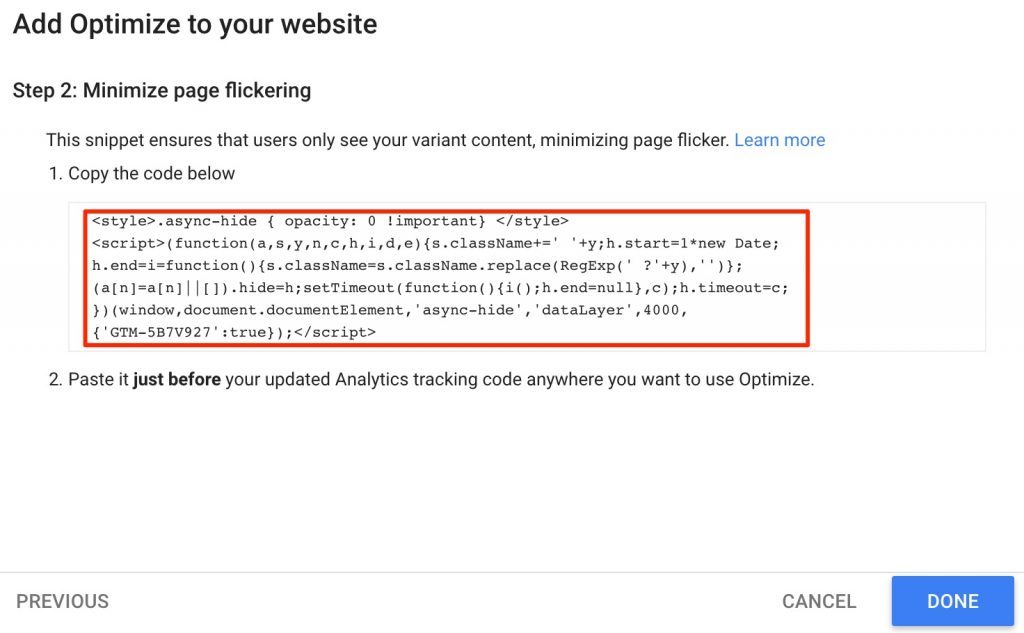
Nu wordt u gevraagd om nog een code toe te voegen:

Onthoud hoe Google Optimize een tool aan de serverzijde is en een Javascript-overlay gebruikt om twee versies van dezelfde pagina weer te geven. Welnu, deze code is alleen maar om ervoor te zorgen dat de gebruikers niet één versie worden getoond voordat de javascript-code wordt geladen. Plak deze eenvoudig in uw paginasjabloon (of HTML-pagina in de winkelwagen) net boven de Analytics-trackingcode in de koptekst.
Nadat u de codefragmenten hebt toegevoegd, gaat u terug naar de Experimenten pagina en klik op ons doorlopende experiment in de lijst.
Het opzetten van het experiment gebeurt in drie stappen:
- Nog een variant maken
- Een hoofddoel selecteren
- Targeting instellen door een URL- of padregel te maken
Laten we beginnen met het maken van een variant.
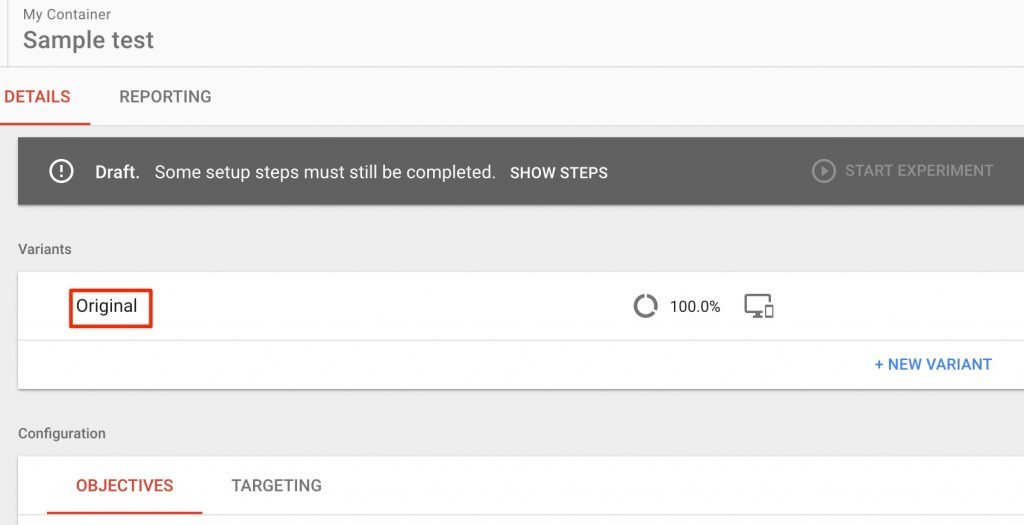
U kunt op deze pagina een voorbeeld van de originele versie bekijken of bewerkingen uitvoeren.

Een van de meest interessante en nuttige functies van Google Optimize is de Google Optimize-chroom plugin waarmee u variaties met slepen en neerzetten kunt maken en gemakkelijk kunt bewerken. Ga je gang en installeer de plugin op dit moment.
U kunt op het origineel klikken om wijzigingen of bewerkingen in onze originele paginaversie aan te brengen (versie A).

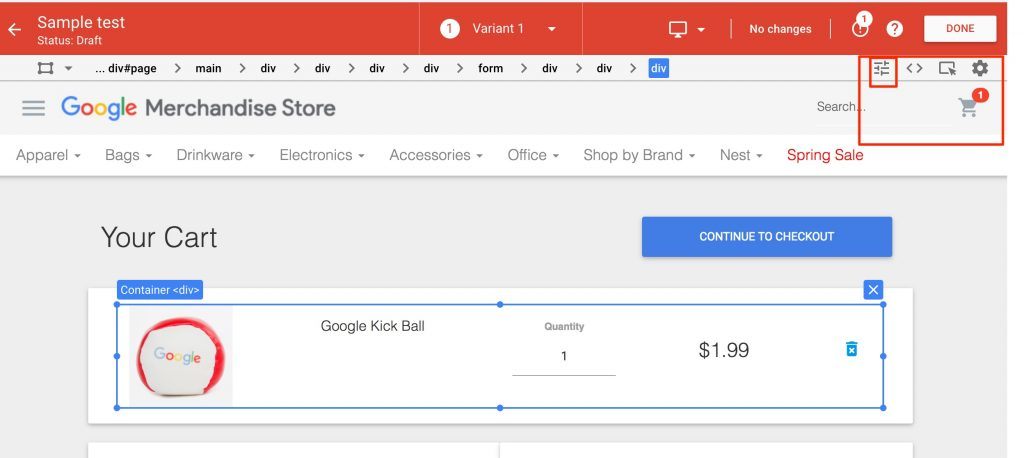
Laten we nu de variantversie (versie B) maken. Keer terug naar Google Optimize en klik op "NIEUWE VARIANT".
Geef deze versie een naam zoals je wilt en klik erop om de . te openen checkout page (ons voorbeeld) en breng bewerkingen of wijzigingen aan.
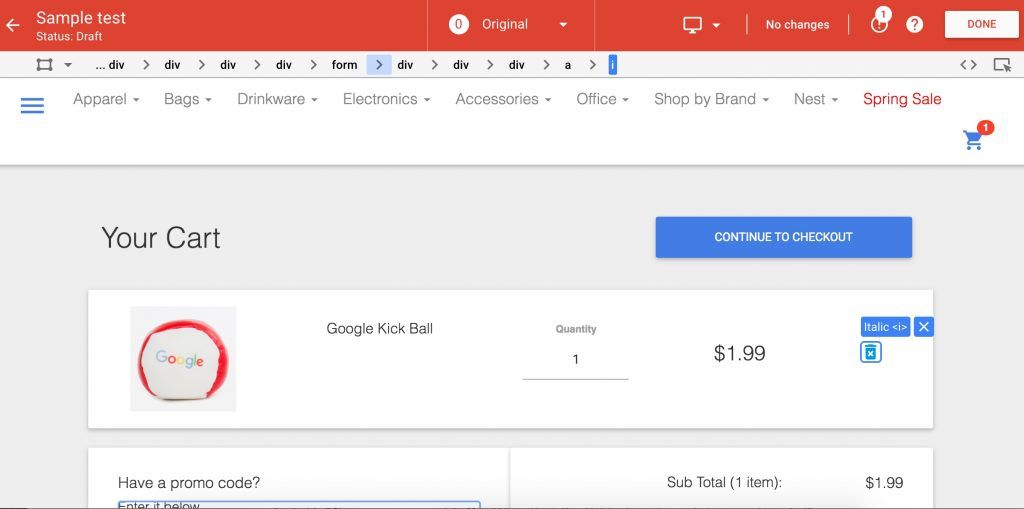
 Om een element te bewerken of te wijzigen, selecteert u eenvoudig een element en klikt u op het rode pictogram.
Om een element te bewerken of te wijzigen, selecteert u eenvoudig een element en klikt u op het rode pictogram.
Hiermee wordt een pop-up geopend waarin u het lettertype en de grootte, uitlijning, kleur, achtergrond, rand, enzovoort kunt wijzigen.
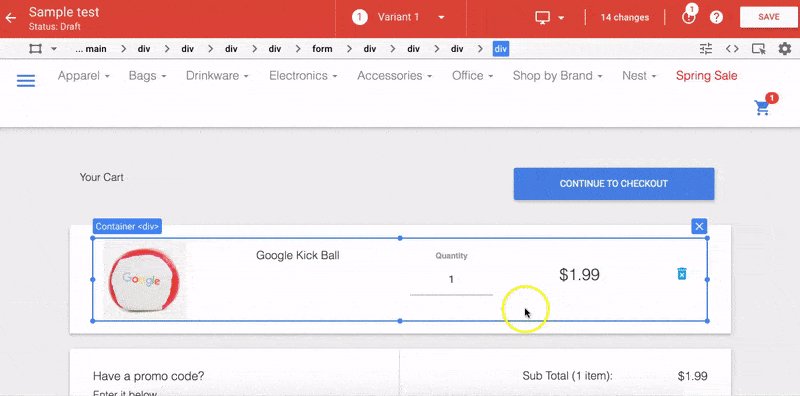
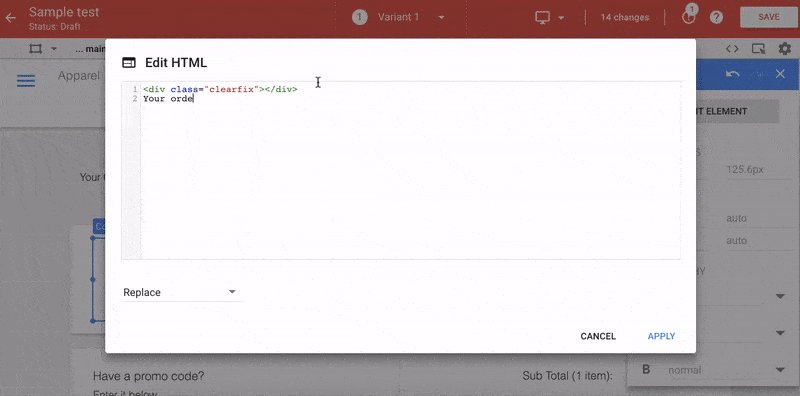
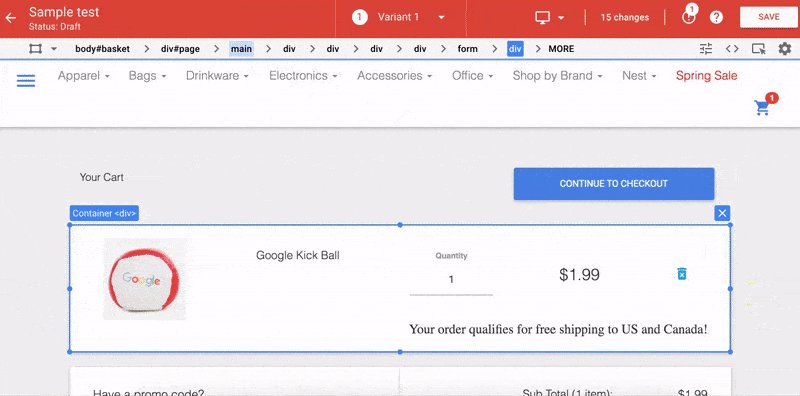
Omdat we bijvoorbeeld van plan zijn om gratis verzending aan te bieden en te testen hoe dit kan helpen om uitval van de checkout page, laten we een regel onder de prijs toevoegen met de tekst 'Uw bestelling komt in aanmerking voor gratis verzending naar de VS en Canada'.
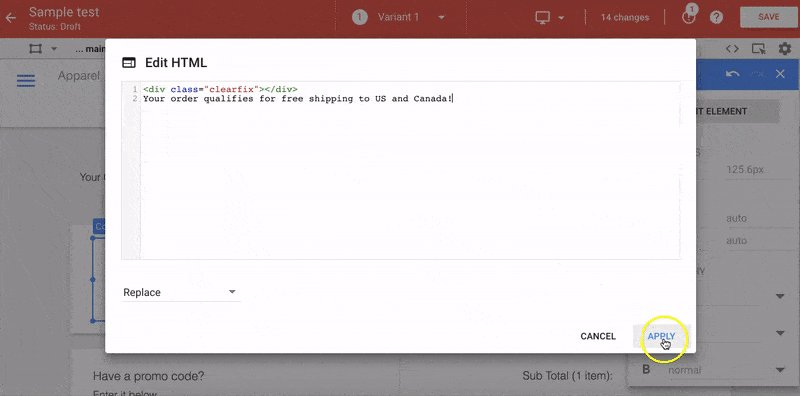
Klik op 'Element bewerken' in de pop-up, klik op 'HTML bewerken', voer de tekst in de pop-upeditor in en klik op 'Toepassen'. Dat is het. Klik op 'Opslaan' om alle wijzigingen die u in de variantversie heeft aangebracht, op te slaan.

Met een beetje HTML-codeervaardigheden kun je hele ontwerpen wijzigen en nieuwe visuele elementen toevoegen zoals je wilt. En u kunt op deze manier zoveel varianten maken als u wilt.
Nu we een variant hebben gemaakt, gaan we verder met de volgende stap: een doelstelling bepalen.
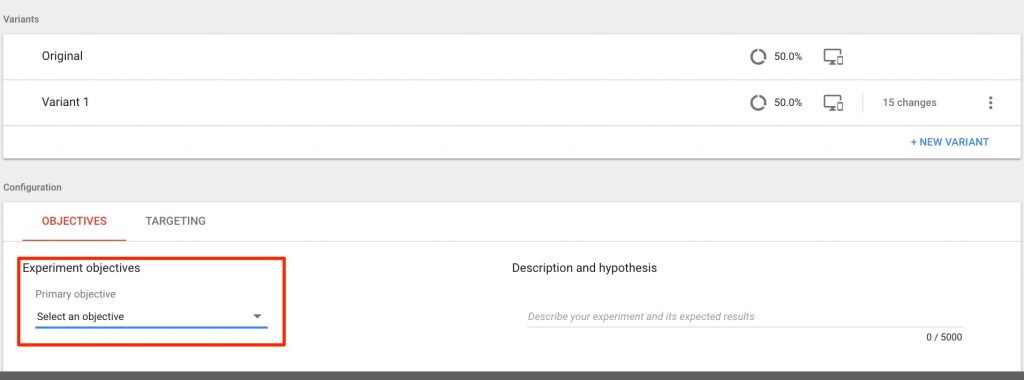
Onder de tabel met varianten ziet u een tabel voor Doelstellingen en Gericht op.

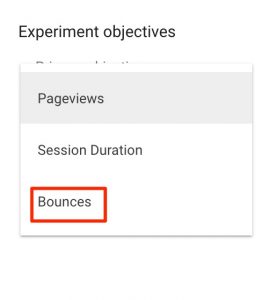
Selecteer een doelstelling in de vervolgkeuzelijst:

In ons geval, omdat we proberen uitval (of bounces) van de . te verminderen checkout page vanwege de hoge verzendkosten is het doel: Bounces.
U kunt ook eventuele secundaire doelen toevoegen als u dat wilt.
U kunt dan eenvoudige hypothesen toevoegen, iets dat er als volgt uitziet: "We zijn van plan om de bouncepercentages te verlagen vanaf de" checkout page door gratis verzending aan te bieden".
Klik vervolgens op naar de derde stap: Targeting (het andere tabblad in dezelfde tabel)

In het Targeting tab, er zijn veel instellingen die u moet configureren.
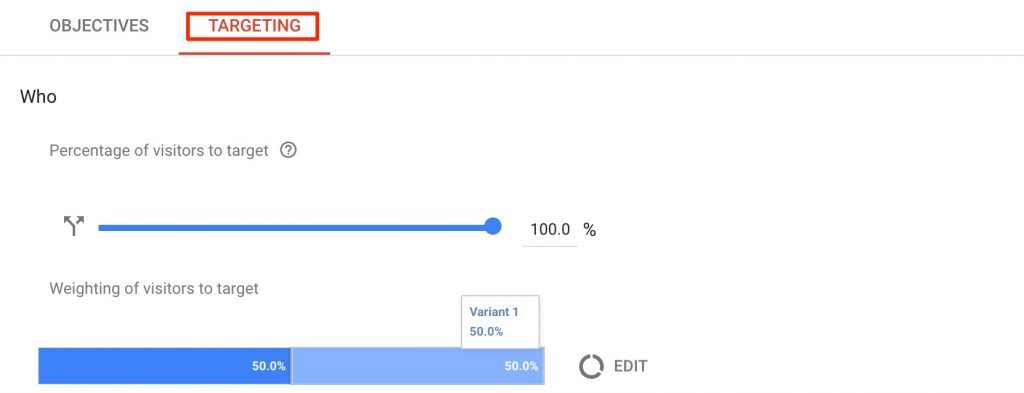
Percentage bezoekers: Dit is gewoon het deel van het internetverkeer naar de pagina waarop u het experiment wilt uitvoeren. Dit is handig in gevallen waarin het uitvoeren van het experiment naar de gehele verkeersemmer extra overheadkosten of kosten kan veroorzaken. Het aanbieden van gratis verzending voor alle bestellingen is bijvoorbeeld waarschijnlijk geen goed idee aan het begin van een experiment.
Laten we dit dus instellen op 5%, zodat de variaties slechts een klein percentage van de kopers te zien krijgt.
Weging van bezoekers om te targeten: Dit is het percentage bezoekers (in dit geval 5% van alle verkeer naar de pagina) waarop elke variant wordt weergegeven.
Meestal stel ik dit in als 50% voor elke variant, maar als je bijvoorbeeld 3-varianten van de pagina hebt, kun je het procentuele verkeersaandeel als 33.33% instellen.
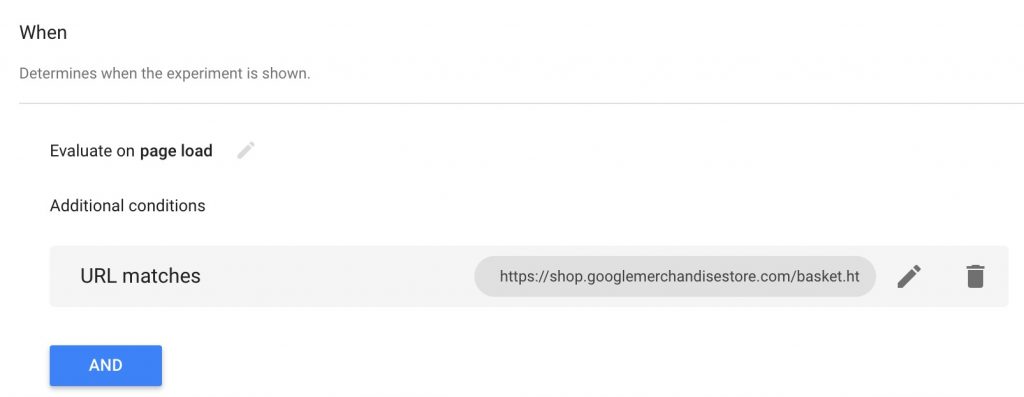
Hierna hebben we de 'Wanneer'-instellingen die bepalen wanneer het experiment wordt weergegeven:

Evalueer op: Deze instelling kan worden gebruikt om te beslissen wanneer het experiment wordt geladen, op de pagina wordt geladen of na een aangepaste gebeurtenis. Dit kan handig zijn voor experimenten waarbij bijvoorbeeld wordt getest wat wordt weergegeven aan gebruikers na een sociaal share (na een aangepaste gebeurtenis).
Aanvullende voorwaarden: Deze omvatten URL-overeenkomsten en aanvullende instellingen voor targeting.
'URL-overeenkomsten' is waar u configureert waar het experiment moet worden uitgevoerd. En voor degenen onder u die zich al die tijd hebben afgevraagd hoe we dynamische URL's instellen die heel gebruikelijk zijn op e-commerce websites, hier is waar u het configureert.
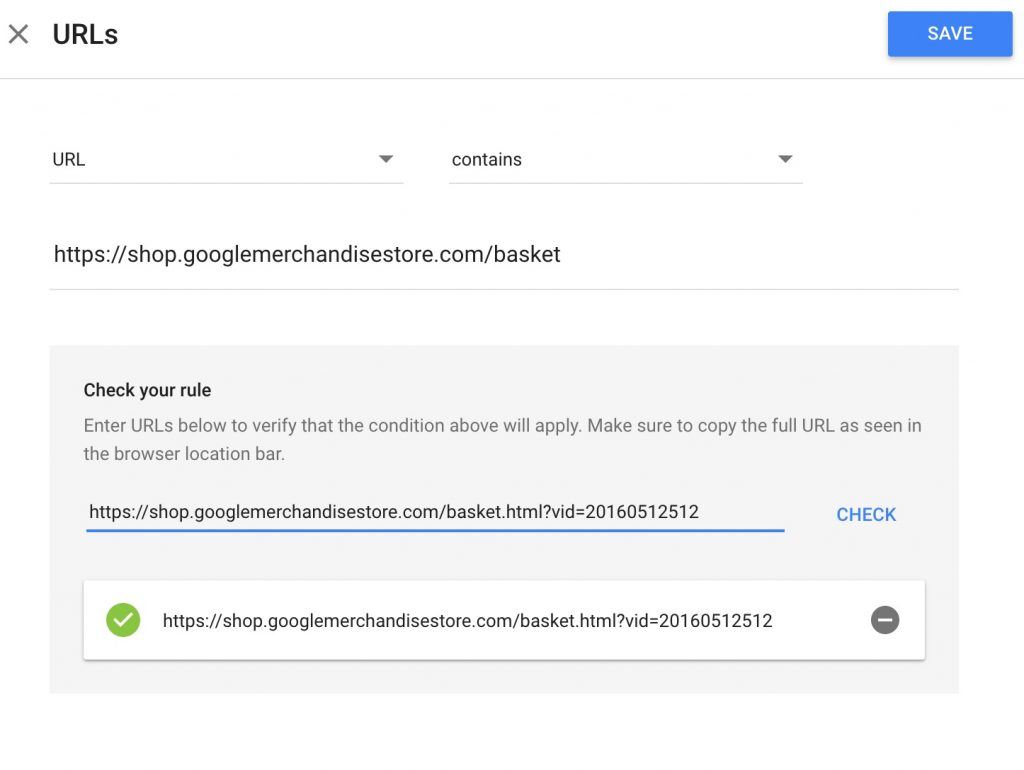
Stel gewoon het URL-pad in als URL bevat https://shop.googlemerchandisestore.com/basket
In ons voorbeeld was de doelpagina https://shop.googlemerchandisestore.com/basket.html

Dit zorgt ervoor dat het experiment wordt uitgevoerd voor alle dynamische URL's zoals https://shop.googlemerchandisestore.com/basket.html?vid=20160512512 die veel voorkomen in de Google Merchandise Store. Klik vervolgens op 'Opslaan'.
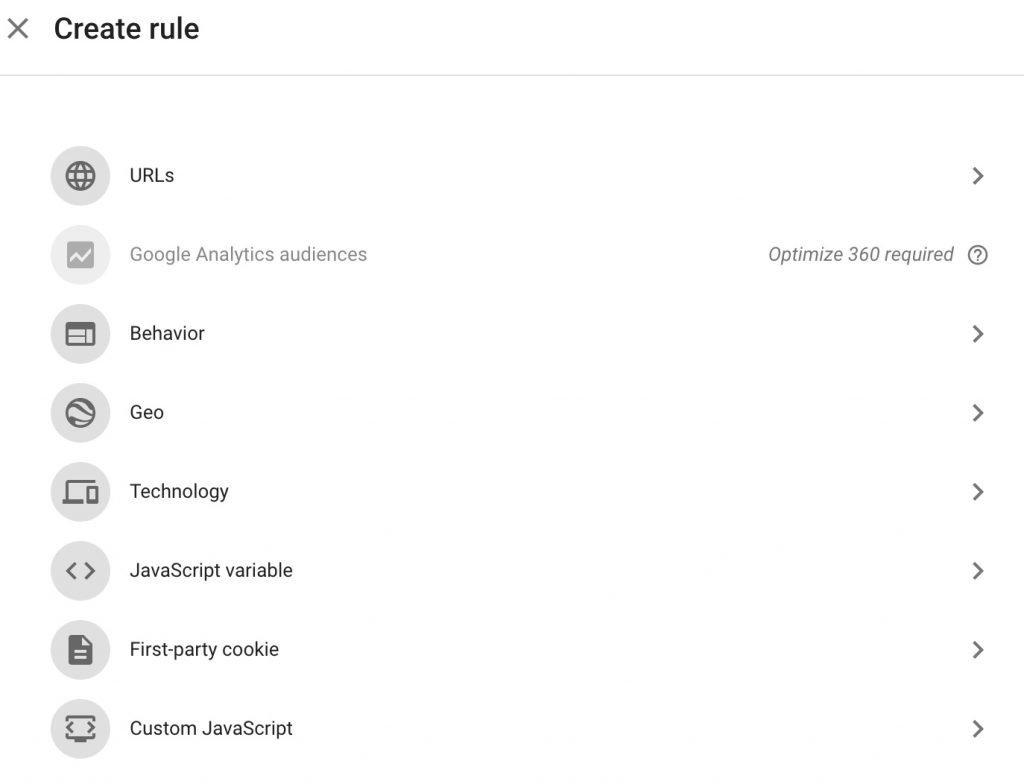
Andere aanvullende instellingen voor targeting omvatten een hele reeks demografische en andere targetingopties:

Ik weet dat dit te ingewikkeld voor je lijkt.
Maar hier is een eenvoudig voorbeeld van hoe we dit kunnen gebruiken.
Aangezien we van plan zijn om gratis verzending alleen aan de VS en Canada aan te bieden, denk je niet dat het een goed idee zou zijn om gebruikers alleen vanuit de VS en Canada te targeten?
Laten we de Geo-instellingen instellen op Land is gelijk aan Verenigde Staten en Canada.

De klik op 'Toevoegen' om die targetingoptie op te slaan. We zijn er helemaal klaar voor Gericht op.
Opmerking: Controleer voordat u doorgaat of de variant correct wordt weergegeven op alle apparaatformaten.
Klik nu op 'Opslaan' om het Varianten, doelstellingen, en Targeting instellingen. Klik vervolgens op 'Experiment starten' om uw A / B-testcampagne een kickstart te geven.
Dat is het. U stelt zojuist uw eerste eCommerce A / B-testcampagne in.
Dat was niet zo moeilijk, toch?
Nu we de basis hebben geleerd voor het opzetten van A / B-tests (ja - dat was slechts de basis), laten we even kijken naar de meer geavanceerde en schaalbare manieren om dit te doen.
Multivariate testen en bandit-algoritmen
Eerste dingen eerst. Overweeg alleen MVT als u veel verkeer ontvangt. Je raadt het misschien al van de naam - MVT gaat ermee gepaard
U hebt het misschien al van de naam geraden - MVT omvat het testen van meerdere combinaties van elementen op een pagina om de beste combinatie van elementen te vinden die aan uw conversiedoelen voldoet.
Klinkt verwarrend?
Ik zal het uitleggen!
Stel dat u uw headerafbeelding, logo, zijbalk en voettekst moet testen en de beste combinatie van deze elementen wilt vinden die het maximale aantal klikken naar uw zijbalkadvertenties leidt. Dit is bijna onmogelijk met normale A / B-tests, maar een vrij algemeen doel met multi-variate testen. Bijna alle A / B-testtools, inclusief de gratis Google Optimize, bieden u de mogelijkheid om Multi-variabele testcampagnes uit te voeren.
Bandit-algoritmen zijn gewoon de geautomatiseerde manier om grootschalige campagnes uit te voeren en automatisch 'spijt' te verminderen. 'Spijt' is de omzet of conversie die verloren gaat door een lage conversievariatie.
Stel dat we in eenvoudige bewoordingen een A / B / n-test uitvoeren voor een pagina die veel verkeer ontvangt. U kunt een bandit-algoritme gebruiken om automatisch de winnende variant in te stellen (de pagina met de meest positieve conversieresultaten of doelen).
Bandit-algoritmen worden het meest gebruikt in grootschalige multivariate tests waarbij realtime bijwerken op basis van resultaten noodzakelijk is om inkomstenverlies te beperken.
Nu we hebben gesproken over het instellen en uitvoeren van A / B-testcampagnes, wil ik u wat inspiratie geven om uw eigen campagnes uit te voeren.
5 Bewezen A / B-testideeën om uw voorsprong te vergroten
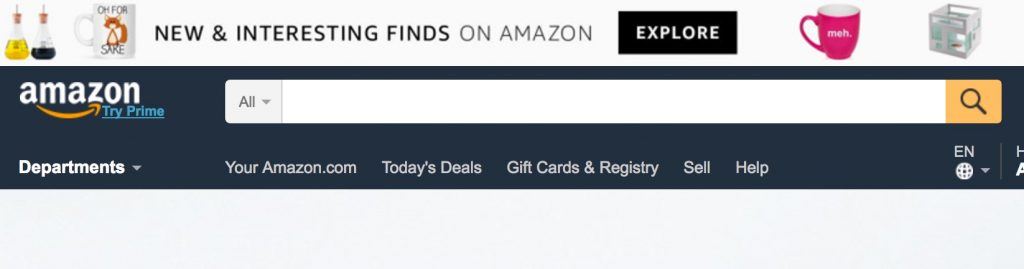
1. Maak de zoekbalk zo prominent mogelijk
Oké, ik ben bevooroordeeld over deze. Maar laten we eerlijk zijn. Hoe vaak ben je een online winkel tegengekomen en? wished dat er een zoekbalk was?
Van alle online winkels die ik anders dan Amazon heb ontmoet, herinner ik me bijna geen sites met prominente zoekbalken.
Amazon doodt het in dit opzicht.

Probeer uw startpagina of hoofdcategoriepagina's te testen met een variant met een prominente zoekbalk. Experimenteer hoe het de weergaven verhoogt naar andere productpagina's en verlaagt de bouncepercentages.
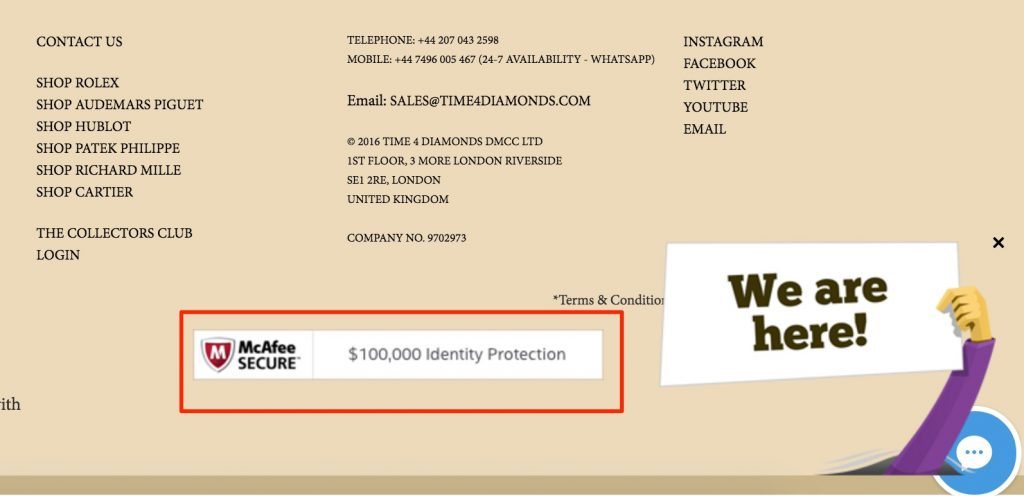
2. Voeg vertrouwensbadges toe
Met de honderdduizenden websites die deze tactiek gebruiken, zou #1 in deze lijst moeten staan.
Heeft u zich ooit afgevraagd waarom steeds meer websites prominent de McAfee secure widget weergeven?

Het is een simpele psychologische truc: door een bekend vertrouwd merk te associëren met het jouwe, krijg je een beetje van dat vertrouwen. En het is een eeuwenoude truc.
Dit zijn de meestgebruikte vertrouwensbadges:

Hiervan zijn McAfee Secure en VeriSign beschouwd als de meest betrouwbare.
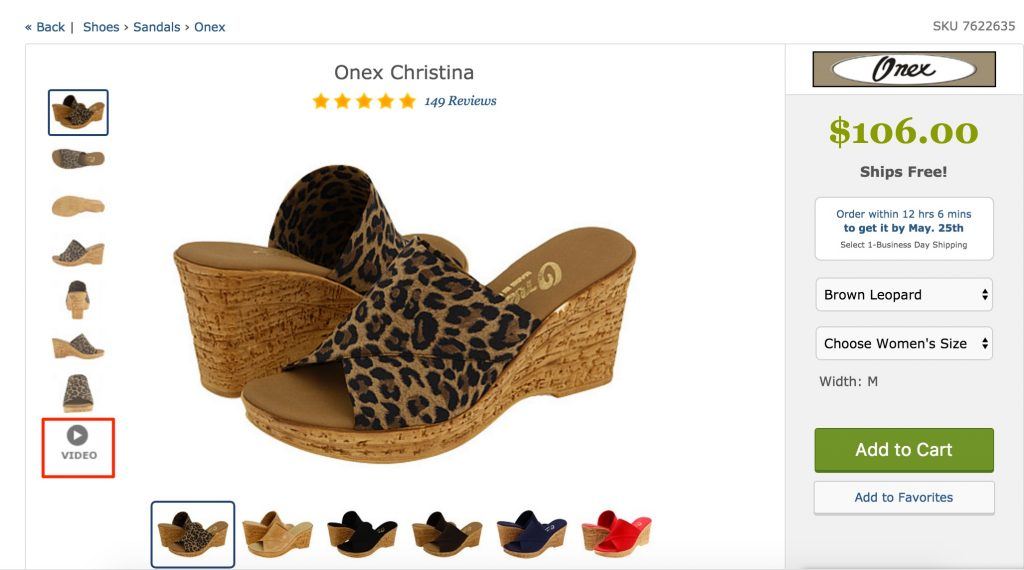
3. Voeg productvideo's toe
Naast het bieden van een extra kanaal voor promotie, is dit een coole tactiek om gebruikers een duidelijk idee te geven van de producten die u verkoopt.
Zappos gebruikt deze tactiek op briljante wijze en heeft video's voor bijna al hun producten.
Appliances Online ontdekte dat gebruikers die hun videobeoordelingen bekijken, 120.5% meer geneigd zijn om het product te kopen, 9.1% per bestelling uitgeven en 152.7% langer in de winkel uitgeven.

Maak gewoon een snelle productvideo van uw inventaris en geef deze weer op de productpagina. Probeer deze variant te testen met het origineel.
4. Aanbieding volgende dag of gratis levering
Ik weet dat ik hier al over heb gesproken, maar ik had dit niet kunnen opnemen.
Statistieken zijn statistieken. Deze uit een studie van comScore blijkt dat maar liefst 47% van de klanten het winkelwagentje verlaten als ze zien dat ze extra in rekening worden gebracht voor verzending.
Hoewel gratis aanbieden misschien duur kan zijn, is het nog steeds een goed idee om een variant te testen die gratis verzending biedt (zoals we in het bovenstaande voorbeeld hebben gedaan) en te kijken of u uw gemiddelde bestelwaarde voldoende kunt verhogen om het winstgevend te maken. Er gaat niets boven gratis verzending!
5. Voeg een gevoel van urgentie toe
Als u denkt dat het weergeven van timers en het aanbieden van vervalmeldingen op productpagina's alleen gedaan worden door opzettelijke affiliate marketeers, denk dan nog eens goed na.
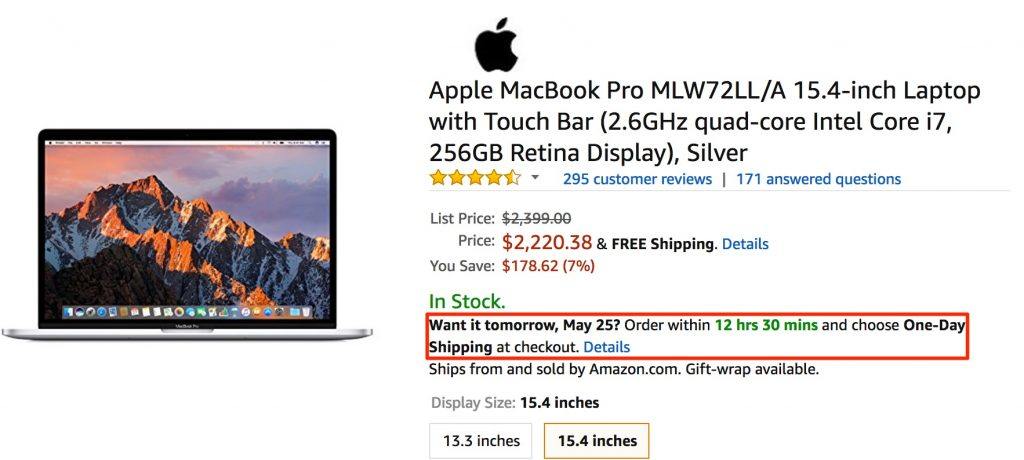
Zelfs Amazon doet dit:

De praktijk in de industrie is om gebruikers de volgende dag te verleiden of om gratis te bezorgen als ze binnen een genoemde periode bestellen. Je kunt ook experimenteren door promocodes en freebies aan te bieden samen met het product.
Dat is alles van mij! Hier zijn er nog meer ideeën als je wilt blijven lezen.
Nu - was dat niet uitvoerbare advies?
Voer een eenvoudige campagne uit met een van de bovenstaande ideeën. En met Google maakt Google Optimize gratis voor iedereen, niets houdt u tegen! Deel uw resultaten in de reacties hieronder!



