Zodra het belangrijkste onderdeel van een websiteontwerp is, kan de achtergrond van een site op veel manieren worden gebruikt om een betere gebruikerservaring te creëren.
Tegenwoordig is het maken van achtergronden op de juiste manier moeilijker dan het ooit was, en biedt het een aantal nieuwe uitdagingen, terwijl het een deel van het potentieel beperkt dat andere achtergronden hebben.wise zou hebben.
De achtergrond van voorgaande tijden kan bijvoorbeeld feitelijk als een praktisch onderdeel van het ontwerp worden gebruikt. Je zou er bijvoorbeeld pijlen op kunnen plaatsen om de aandacht van de kijker te vestigen op iets belangrijks.
Waarom dingen zijn veranderd, is vanwege de behoefte aan responsive ontwerp en de diversiteit van verschillende schermformaten en schermtypes die mensen mogelijk gebruiken.
Als gevolg hiervan is de achtergrond tegenwoordig een minder belangrijk element geworden in het ontwerpen van sites en hebben heel wat sites helemaal geen officiële achtergrond.
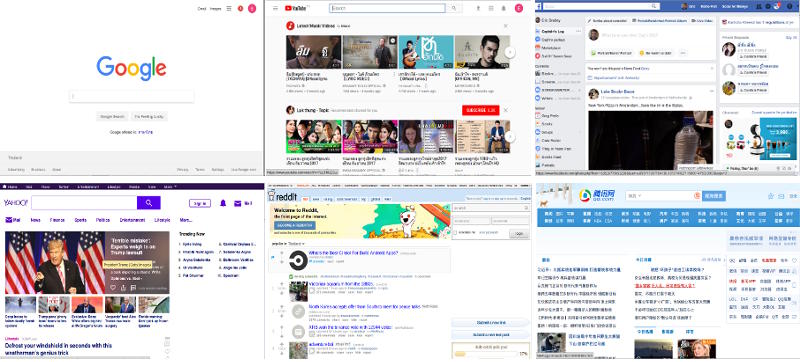
Zijn achtergronden echt belangrijk? Om dit te achterhalen, hebben we de top 30 gerangschikte websites geïnspecteerd (met uitzondering van herhalingen) en de resultaten zijn erg interessant.

Zoals je kunt zien aan de bovenstaande afbeelding, doen de websites met de hoogste rang helemaal geen moeite met achtergronden, en het lijkt ze geen enkel kwaad te hebben gedaan met betrekking tot gebruikersacceptatie.
Dit druist in tegen het conventionele denken over het ontwerpen van websites, maar het is moeilijk om met harde feiten te discussiëren. Verbazingwekkend genoeg begint de eerste website op de lijst met een achtergrond pas als je nummer 10 bereikt, dat is Twitter, en die achtergrond is alleen zichtbaar als je niet bent ingelogd.
In de top 30-websites voor 2017 waren de enige sites met de juiste achtergronden:
- Twitter, met een fotografische achtergrond (10e plaats)
- Live (Outlook), met een effen achtergrond in kleur (gerangschikt 12th)
- NetFlix, met een collage achtergrond (gerangschikt 21st)
- WordPress, met een effen achtergrond in kleur (gerangschikt 26th)
- Bing, met een fotografische achtergrond (gerangschikt 29th)
- Tumblr, met een fotografische achtergrond (gerangschikt 30th)
Dus alleen 20-procent van de top 30-websites had achtergronden, en degenen die dat wel deden, stonden goed in de lijst.
Het enige voordeel van de achtergrond van een site is dat het helpt een gevoel van identiteit van de site op meerdere pagina's te behouden, maar omdat er andere elementen zijn die dit doel net zo goed en misschien beter kunnen bereiken, is dat niet echt een groot voordeel.
Nadelen zijn talrijk. Achtergronden introduceren extra uitdagingen als het gaat om de site responsiveen moet mogelijk regelmatig worden bijgewerkt om te voorkomen dat het oud wordt.
Een andere uitdaging voor de moderne ontwerper is dat naast statische achtergronden, het nu ook mogelijk is om videobeelden te creëren. Als je voor het laatste kiest, is het van groot belang om te weten wat je doet, omdat veel gebruikers een slecht ontworpen videobeeld als irritant ervaren.
Met zoveel redenen om geen achtergronden te gebruiken, zou u kunnen besluiten om in de voetsporen te treden van die top-gerangschikte websites en voor eens en voor altijd het hele achtergrondidee te vergeten. Maar als in de brief staat dat de site een achtergrond moet hebben, wat kun je dan doen? Dat proberen we in de rest van dit artikel op te lossen.
Achtergronden moeten ingeperkt worden
Inhoud moet altijd op een laag boven de pagina-achtergrond staan. Als u uw pagina-elementen niet in verschillende lagen scheidt, kan dit problemen voor u opleveren wanneer iets moet worden gewijzigd.
Het is een goede gewoonte om deze laagscheiding zo veel mogelijk te gebruiken. Moet het logo van de site bijvoorbeeld echt rechtstreeks op de achtergrond worden opgenomen? Meestal zou het logischer zijn om het logo in een aparte laag te hebben. Op deze manier kan het logo worden bijgewerkt, onafhankelijk van de volledige achtergrond.
Het op deze manier gebruiken van lagen betekent meer werk voor u aan de scheppingskant van dingen, maar minder werk aan de onderhoudskant. Het geeft je ook maximale controle, omdat je dingen op elk moment kunt verbergen, verplaatsen of anderszins kunt laten werken.
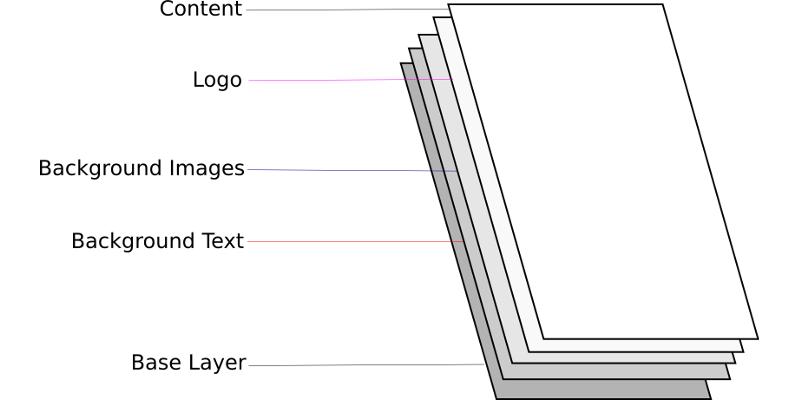
Deze afbeelding toont de ideale structuur voor een achtergrondontwerpsjabloon:

Binnen elke laag (behalve de basislaag) is er ruimte om extra lagen te maken voor nog grotere mate van scheiding als u ze nodig zou hebben.
Hoe meer graden van scheiding u maakt, hoe meer controle u kunt krijgen. Je hebt misschien het gevoel dat dat nu niet belangrijk voor je is, maar het komt vaak voor dat het later een factor wordt.
Het allerbelangrijkste om te begrijpen is dat de "achtergrond" alles is dat niet inhoudelijk is. Dus tekst of afbeeldingen die bedoeld zijn om op de pagina te staan, maar niet als inhoud, tellen als onderdeel van de achtergrond, maar niet iedereen zal ze op die manier classificeren.
Framing
In de begindagen van webdesign was framing slechts een kwestie van uitvinden waar uw inhoud zich zou moeten bevinden ten opzichte van de achtergrond. Op deze dag van responsive ontwerp is het echter meestal ingewikkelder dan dat.
met responsive ontwerp, hebt u slechts twee keuzes om het frameprobleem aan te pakken. De eerste optie is om de inhoud en achtergrondafbeelding te schalen ten opzichte van de beschikbare schermgrootte. Dit is optimaal wanneer de integriteit van het ontwerp de belangrijkste factor is, hoewel dit een vrij zeldzame situatie zal zijn.
De tweede optie is om delen van de achtergrond, of zelfs de hele achtergrond geleidelijk af te schaffen in de meer algemene situatie waarin de leesbaarheid van inhoud belangrijker is dan ontwerpintegriteit.
Deze kwestie van "ontwerpintegriteit" betekent trouwens eenvoudig dat het ontwerp er altijd hetzelfde uitziet, ongeacht het soort scherm waarop het wordt bekeken. Het tegenovergestelde is waar de inhoud er altijd (min of meer) hetzelfde uitziet, ongeacht het soort scherm waarop deze wordt bekeken.
Schalen gebruiken voor responsiveness
Wanneer u schaalbaarheid gebruikt om uniforme framing over verschillende apparaattypen en oriëntatie te behouden, behoudt het de integriteit van uw ontwerp, maar het resultaat is misschien nog niet altijd wat u zou verwachten of zelfs zou wensen, vooral als u een fotografische achtergrond gebruikt.
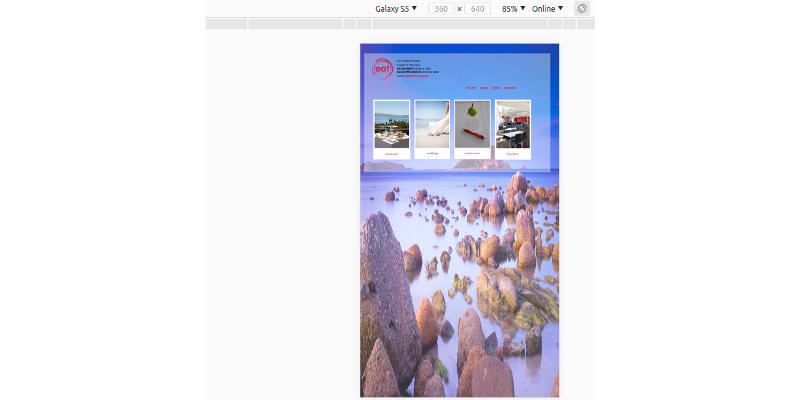
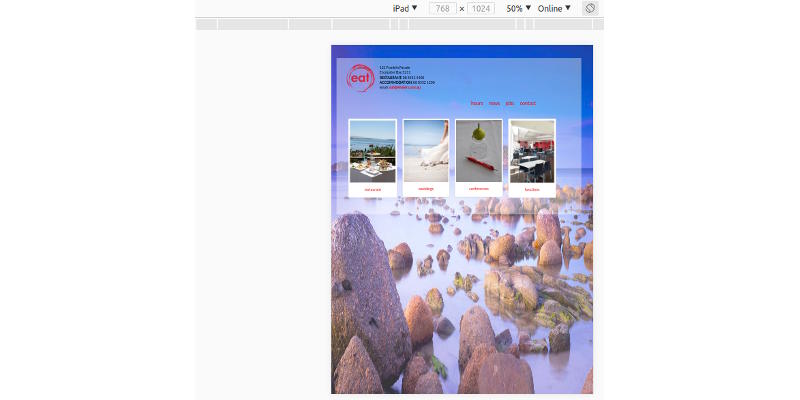
Laten we eens een voorbeeld van deze techniek in actie bekijken. Beginnend met de Samsung Galaxy S5 in staande modus (merk op dat deze afbeeldingen zijn geschaald om in het artikel te passen, zodat de tekst die u daar kunt zien, leesbaar is op het apparaat zelf).

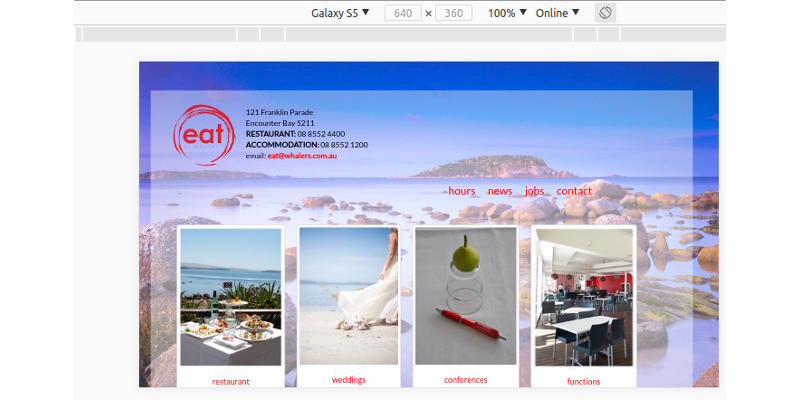
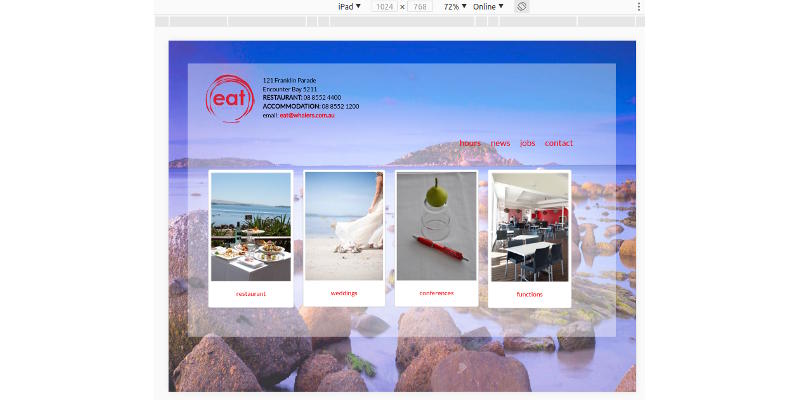
Zo ziet het eruit in de liggende modus (het is bijna altijd beter om een telefoon in liggende stand te houden voor alles behalve het maken van telefoongesprekken, maar toch blijven mensen erop staan hun telefoon in de staande stand te houden.

Zoals u kunt zien, is de lay-out perfect wanneer geschaald, zelfs wanneer u alleen 640 x 360 pixels hebt om mee te werken. Vervolgens hebben we de iPad in staande richting.

En landschap.

Het ding dat je opvalt wanneer schaal wordt gebruikt, is dat er weinig variatie is tussen verschillende apparaten en resoluties, behalve dat er een hoop verspilde verticale ruimte in de portretweergave kan zijn.
Het zou eigenlijk beter zijn om verschillende methoden op de achtergrond en inhoudsdelen te gebruiken, zodat de menu-items in een 2 × 2 raster zouden worden verpakt in plaats van altijd in 1 × 4 lay-out te blijven, maar de reden dat het niet op die manier wordt gedaan, is omdat hoeveel verticale ruimte er beschikbaar zal zijn, is niet te voorspellen.
Het voordeel van schaalverkleining is dus wanneer u ervoor wilt zorgen dat sommige componenten altijd zichtbaar blijven, ongeacht de omstandigheden.
Gefaseerd verbergen en onthullen gebruiken responsiveness
Een meer praktisch scenario, en degene die de meeste ontwerpers het meeste willen gebruiken, is een ontwerp waarbij de achtergrond (of gedeelten ervan) eenvoudig kunnen worden uitgefaseerd als er niet genoeg ruimte is om het weer te geven, dus de inhoud van de site is altijd krijgt maximale aandacht.
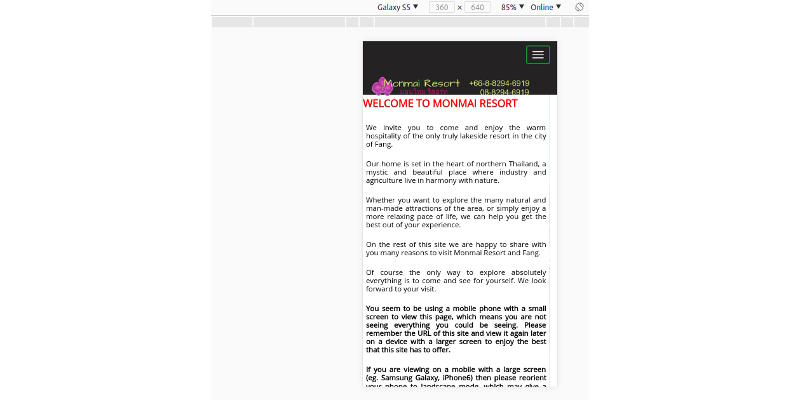
Hier is een voorbeeld van het verschil bij het gebruik van deze methode. We zullen dezelfde apparaten en richtingen gebruiken om te illustreren. De eerste is Samsung Galaxy S5 portret.

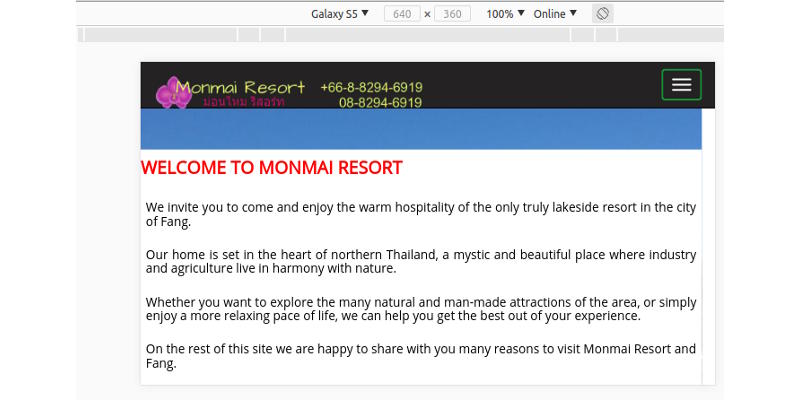
Samsung Galaxy S5 landschap.

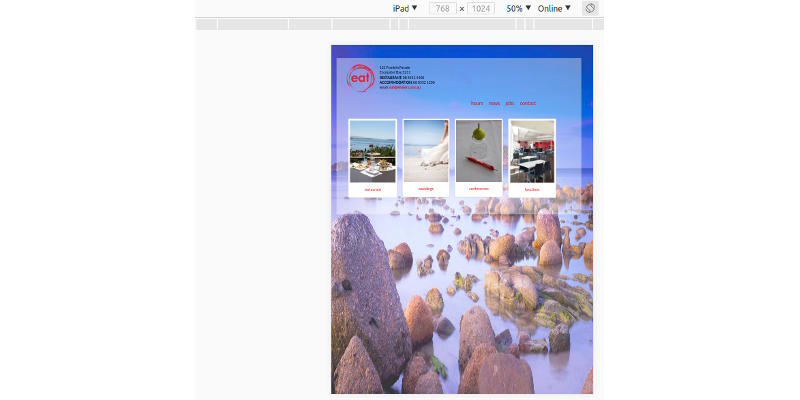
iPad portret.

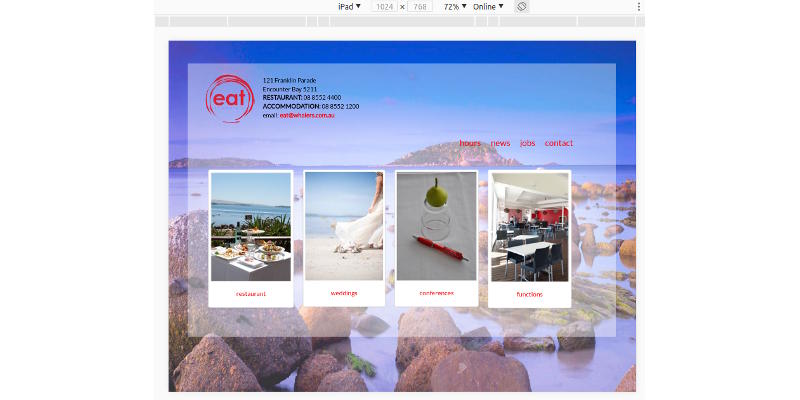
iPad landschap.

Hier ziet u een aanzienlijk verschil tussen apparaten. Het kleine scherm van de Samsung Galaxy S5 staat niet toe dat de achtergrond wordt weergegeven, ongeacht of het apparaat staand of liggend wordt gehouden en wat wordt getoond, wordt aangepast aan de beschikbare ruimte.
Wanneer dezelfde site op de iPad wordt bekeken, wordt de achtergrond altijd weergegeven ongeacht de oriëntatie, maar er is een verschil in wat wordt gezien.
Beste concepten voor achtergrondontwerp (in volgorde)
1. Effen kleur (of geen kleur)
2. Fotografisch (uitgerekt)
3. Kleine tegel (perfect naadloos)
4. Grote tegel (perfect naadloos)
Wat je moet vermijden, is het betegelen van fotografische achtergronden, tenzij dat op zo'n manier kan worden gedaan dat het niet opvalt. Rekken is normaal gesproken het beste voor fotografische achtergronden, of om ze te beperken tot een vooraf gedefinieerde ruimte.
Het tijdperk van de grote spetterende achtergrond is zo goed als dood, behalve voor gespecialiseerde sites die alleen bedoeld zijn om te bekijken op een desktop. De meeste achtergronden ontworpen voor desktops zullen er niet goed uitzien als ze op telefoons worden bekeken.
Een oplossing die u kunt doen, is door een groot aantal breekpunten in uw CSS-bestand in te stellen en individubbele achtergronden voor elk breekpunt, maar zoals gewoonlijk heb je de uitdaging dat de beschikbare verticale ruimte nooit kan worden berekend, zelfs niet als het apparaattype bekend is.
header afbeelding met dank aan




Heb je vragen? Stel ze hier. 0 Reacties