Het web moest beter worden, dat was de belofte. En je zou denken dat het zou zijn, met alle toegenomen bewustzijn van toegankelijkheid en bruikbaarheid overwegingen. Maar vreemd genoeg zijn we meer dan 25 jaar en het gaat in het algemeen alleen maar erger worden. Hoe kan dit zo zijn?
Het kan niet aan onderwijs worden toegeschreven. Elke cursus in internetontwerp en -ontwikkeling die zijn zout waard is, heeft betrekking op de grondbeginselen van goede ontwerpprincipes, bruikbaarheid en toegankelijkheid. Het kan niet aan de technische normen worden toegeschreven, omdat de W3C-richtlijnen strenger en duidelijker zijn dan ooit tevoren. Ook kan het niet aan technologie worden toegeschreven, omdat de technologie meer steun geeft aan het ontwikkelen van sites van hoge kwaliteit, niet minder.
Nee, het antwoord op deze paradox is eigenlijk vrij simpel. Het is omdat ontwerpers hun macht hebben laten wegnemen door de eisen van marketeers en hun klanten. De ontwerper weet dus dat er een goed contrast moet zijn tussen de tekst en de achtergrond, maar hij of zij kan dat goede ontwerpprincipe niet implementeren omdat iemand in marketing denkt dat het er cooler uitziet om 'donkerzilveren' tekst te hebben in plaats van zwart, en natuurlijk moeten we “dat vervaagde blauwe lettertype dat Twitter gebruikt 'voor de koppen', zodat 'alle jongeren zich beter kunnen identificeren met onze site'.
De zorg over 'er goed uitzien' en ook kopiëren van wat iedereen doet, heeft voorrang op praktische overwegingen zoals hoge snelheid, lage bandbreedte en goede bruikbaarheid. Als u een van de klanten bent die beslissingen moet nemen over hoe uw site eruit moet zien, dan is dit artikel iets voor u. Het is ook voor die ontwerpers die de moed hebben om met klanten te onderhandelen om websites meer in overeenstemming te brengen met hoe ze zouden moeten zijn, in plaats van te zijn zoals elke andere vergelijkbare site die er is. Het is tijd dat de toekomst al komt.
1. Slecht contrast
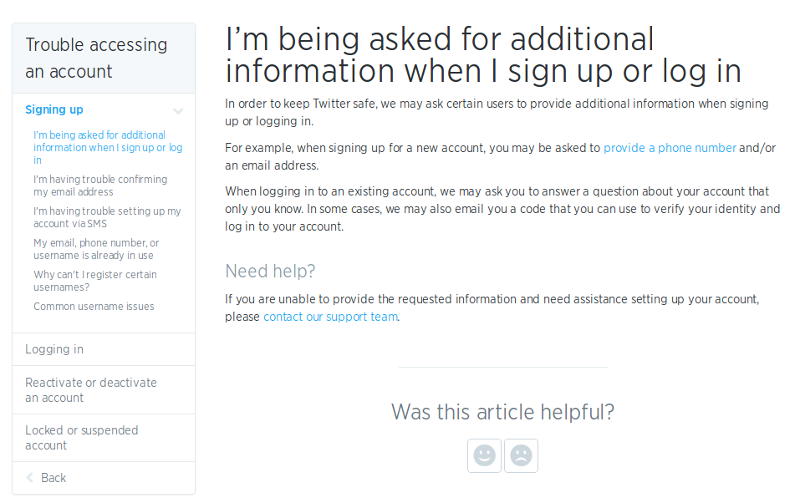
Dit is de laatste tijd in de mode geraakt. Het is verbazingwekkend dat het zo zou kunnen zijn, gezien de herhaalde boodschap die we de afgelopen 25 jaar herhaaldelijk hebben ontvangen, dat we een slecht contrast moeten vermijden. De voorloper van deze mode lijkt te zijn Twitter en Bootstrap, maar die kunnen op hun beurt door iemand anders zijn geïnspireerd. Laten we een voorbeeld bekijken:

Het bovenstaande is een fragment uit een van Twitter's helppagina's. De filosofie achter het ontwerp lijkt te zijn dat hoe belangrijker een stuk information wordt gehouden, hoe donkerder het op de pagina wordt weergegeven. Dus de H1-kop voor de pagina is in zwarte tekst, omdat dat als erg belangrijk lijkt te worden beschouwd.
Hoewel het niet duidelijk is in het screenshot, is het hoofdgedeelte van de tekst eigenlijk een donkergrijze kleur (niet volledig zwart) omdat dat belangrijk lijkt, maar niet zo belangrijk als de titel.
Links zijn niet in de standaardtint blauw, maar in "Twitter Blue ”, een zeer bleke tint die niet goed contrasteert met een witte achtergrond.
De H2-kop verder op de pagina is een meer bleke grijstint dan de hoofdtekst, wat voor sommige mensen verwarrend kan zijn. Koppen moeten niet moeilijker te zien zijn dan de rest van de tekst, tenzij ze een grote afleiding zouden zijn (in dat geval zou je je waarschijnlijk moeten afvragen of ze überhaupt koppen moeten zijn).
De navigatiemenu's op het linkerpaneel zijn ook in lichtgrijze en lichtblauwe tinten, en opnieuw lijkt het erop dat deze items in het niets verdwijnen zodat ze u niet van het hoofdinhoudsgebied afleiden.
Ten slotte is het meest bleke gebied de feedbackzone, wat duidelijk het minst belangrijke onderdeel is. Maar zelfs Twitter doet het beter dan deze site:

De enige logische conclusie die aan dit voorbeeld kan worden ontleend, is dat ze niet willen dat u het antwoord op de vraag weet. Het is, als je de uitdrukking vergeeft, voorbij de bleke.
2. Slechte codering
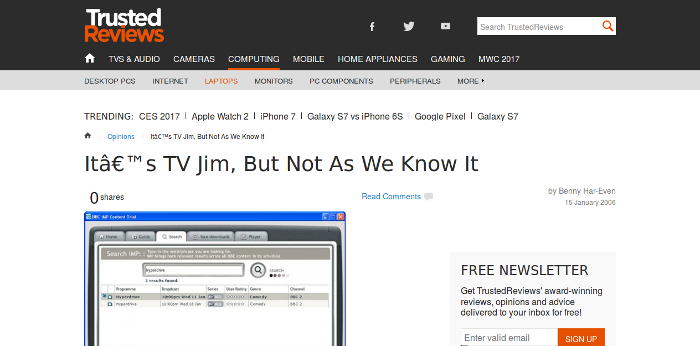
Dit is gewoon een symptoom van extreme luiheid en niet eens de moeite om te controleren hoe uw pagina wordt weergegeven. Het lijkt onmogelijk om deze blunder vandaag nog te maken, maar toch slagen mensen er op de een of andere manier in om het te doen. Ze slagen er zelfs in om het om de verkeerde redenen te doen, zoals in dit voorbeeld:

Het lijkt erop dat het een gewoon geval is van iemand die vergeet de codering in te stellen op UTF-8, toch? Alleen is dit niet het geval, omdat de codering voor deze pagina is ingesteld op UTF-8. De siteontwerper deed alles correct, zelfs tot het uiterste van het ontsnappen van alle apostroffen in de metagegevens naar het entiteitskarakter 39, ook al is dat misschien niet eens nodig. Het probleem deed zich voor met het invoegen van de inhoud in het ontwerp, want wat hier duidelijk is gebeurd, is verkeerd gecodeerde tekst met MS Word. Slimme aanhalingstekens zijn in de inhoudsectie geplakt, waardoor deze in elke browser onjuist wordt weergegeven, omdat de codering van de pagina is ingesteld op UTF-8 en de inhoud is niet gecodeerd in UTF-8.
Hoewel de meeste mensen bereid zullen zijn de kleine kwestie van slimme apostrofs die worden weergegeven als â € ™ over het hoofd te zien, is het erg vervelend, en het is nog erger als de fout in de kop voorkomt. Het komt erop neer dat u moet controleren of uw inhoud correct wordt weergegeven wanneer u deze op het web vrijgeeft, en dat u altijd de juiste codering hebt gebruikt (wat voor de meeste doeleinden UTF-8 of UTF-16 zal zijn). Onthoud dat websites voornamelijk gaan over eerste indrukken, en het is echt niet goed als de eerste indruk die iemand van uw bedrijf krijgt "slordig" of "lui" is.
3. Flash gebruiken
Er is gewoon geen reden meer om dit te doen. Flash had zijn tijd, maar die dag is voorbij. Nog steeds gebruiken veel sites en met name goksites (waar dit het minst geschikt is) nog steeds Flash. Plus enkele van de grootste en meest succesvolle sites op internet maken uitgebreid gebruik van Flash in veel verschillende contexten. Dus als het goed genoeg voor hen is, waarom zou het niet goed genoeg voor u zijn?

Om te beginnen is Flash een enorme resource hog. Het zit ook vol met kwetsbaarheden, is het doelwit geweest van kwaadwillende hackers als een trojan-afleveringsmechanisme en is inherent ook een privacyrisico vanwege de opname van permanente Flash-cookies, anderewise bekend als Local Shared Objects. Deze cookies omzeilen de beveiligingsinstellingen van de browser en kunnen veel meer information dan een gewoon koekje. Erger nog, LSO's delen gegevens tussen verschillende browsers, waardoor het voor gewone gebruikers nog moeilijker wordt om hun privacy te behouden.
In het beste geval zullen gebruikers die voldoende over Flash weten zich zorgen maken over het gebruik van Flash als lui of ouderwets, maar er is ook de mogelijkheid dat gebruikers uw bedrijf als een gebrek aan beveiligingsbewustzijn ervaren, ongeacht privacyproblemen, of erger nog dat je onbetrouwbaar bent.
Alles wat in Flash kan worden gedaan, kan worden gedaan in gewone HTML 5, dus als u nog steeds Flash gebruikt en aangeeft dat gebruikers niet weten hoe ze de functionaliteit in HTML 5 kunnen repliceren, bent u te goedkoop om doen, of dat je opzettelijk de duistere kant van Flash exploiteert. Als je denkt Flash te gebruiken en je hebt geen oneerlijke bedoelingen, dan is het gewoon de moeite niet waard.
4. Video automatisch afspelen
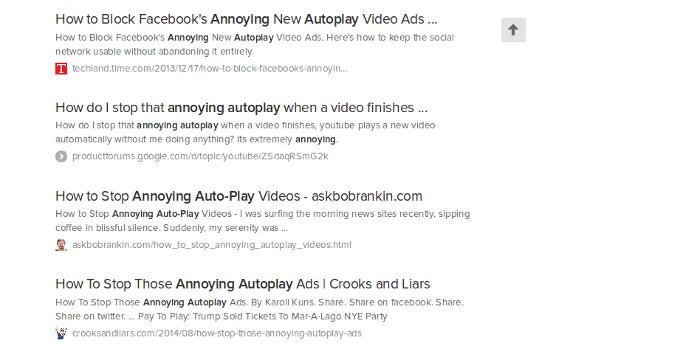
Als er één ding is dat gebruikers universeel niet kunnen uitstaan, is het de onaangename veronderstelling dat als uw site video-inhoud biedt, zij deze willen afspelen. Nieuwswebsites zijn in het bijzonder schuldig aan deze zonde, en velen van hen gaan zelfs schaamteloos een eindeloze afspeellijst aan de video toevoegen dat ze autoplay zijn. YouTube heeft ook automatische afspeellijsten die standaard zijn ingeschakeld, maar ze maken je eerste video niet automatisch af. Natuurlijk moeten gebruikers zich automatisch aanmelden voor autoplay, ze zouden niet moeten afmelden.
Gebruikers met een beperkte bandbreedte, en met name mobiele gebruikers (wat de meesten van hen zijn), zullen het niet waarderen dat uw site video's in hun browser heeft geladen en afgespeeld zonder dat zij er zich van bewust zijn. De enige keer dat het passend kan worden geacht om een video automatisch af te spelen, is wanneer de video erg klein is (in termen van bytes), op zichzelf staat en waarde toevoegt aan de gebruikerservaring.

Als zoveel gebruikers dit gedrag als irritant omschrijven en eigenlijk vragen hoe het uit te schakelen, moet het echt vervelend zijn. En ja, we weten dat het eigenlijk vrij eenvoudig is voor gebruikers van Firefox, Chrome en Chromium om autoplay volledig uit te schakelen, maar hoeveel gebruikers er echt lekker in rondrennen: config of installeer een plug-in om gedrag te blokkeren dat niet zou moeten zijn uitgebuit in de eerste plaats?
Merk op dat we het hadden over uitbuiting daar? Het is omdat de makers van HTML 5 niets verkeerd hebben gedaan door de mogelijkheid van AutoPlay op te nemen. Het was alleen dat ze niet hadden verwacht dat mensen het verkeerd zouden gebruiken.
5. Oneindige scroll
Dit is weer een nieuw en interessant concept dat volledig is gekaapt door marketeers, waardoor het nu een bron van frustratie is in plaats van entertainment zoals het zou moeten zijn. Marketeers zijn erachter gekomen dat als ze eindeloos scrollen op een webpagina gebruiken, ze mensen langer op de pagina kunnen houden.
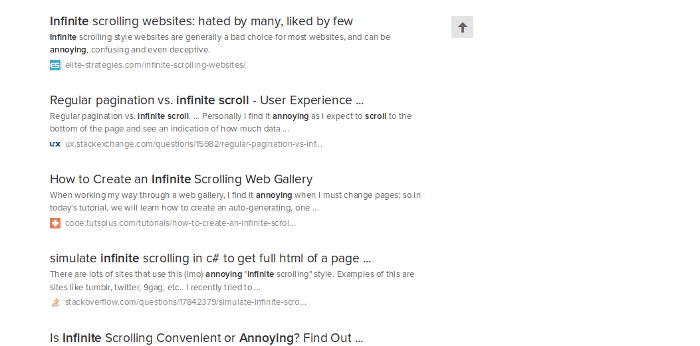
Maar wederom vertellen zoekresultaten een verhaal. Zie dit voorbeeld:

Zoals je kunt zien, is de algemene toon dat oneindig scrollen vervelend is. Het verbetert de gebruikerservaring niet, het veroorzaakt enorme bruikbaarheidsproblemen en kan leiden tot geheugen- en prestatieproblemen als pagina's groeien en meer inhoud genereren. Dit is vooral het geval wanneer gebruikers meerdere tabbladen openen en wanneer providers media-rijke inhoud op oneindig veel scrolsites in meerdere tabbladen leveren, dit zeker tot problemen zal leiden.
6. Pop-under of pop-over-vensters genereren wanneer ze niet nodig zijn
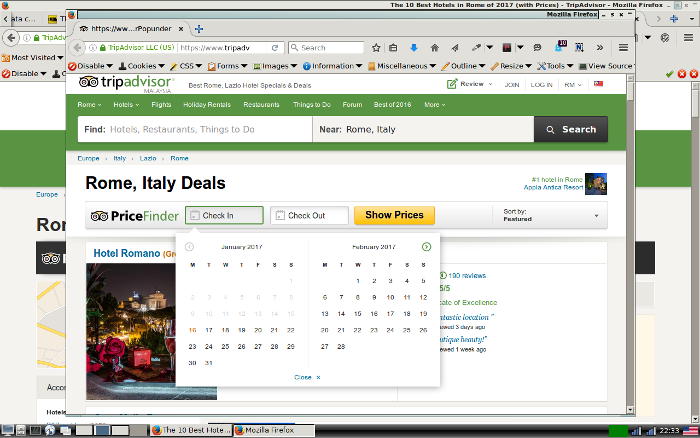
Alles dat niet bijdraagt aan de gebruikerservaring doet daar niet aan af. Het afleiden van de gebruikerservaring bouwt wrevel op en gebruikers zullen uw site vermijden als er een haalbaar alternatief is. Dat is de reden waarom sites die zich in een zeer veilige positie bevinden, zoals TripAdvisor, onder de ramen even nonchalant rondvliegen als Amerikaanse soldaten hun teddyberen propageren bij verhongerende Afghaanse kinderen. Maar waar de beren op zijn minst vreugde brengen, leiden de pop-ups alleen maar tot ergernis.

Het ergste van dit gedrag van TripAdvisor is dat het echt geen zin heeft om te doen wat ze doen, omdat de gebruiker al op hun site is. De enige denkbare redenen voor TripAdvisor om hetzelfde venster te dupliceren waar de gebruiker al een pop-under voor is, zijn:
- om de bounceperformance-analyse van Google voor de gek te houden
- om te proberen je af te leiden als je stuitert
Geen van deze lijkt een bijzonder goed idee. Natuurlijk kunnen er andere redenen zijn om dit te doen, maar als ze bestaan, zijn ze niet vanzelfsprekend.
7. Vervelende overlays
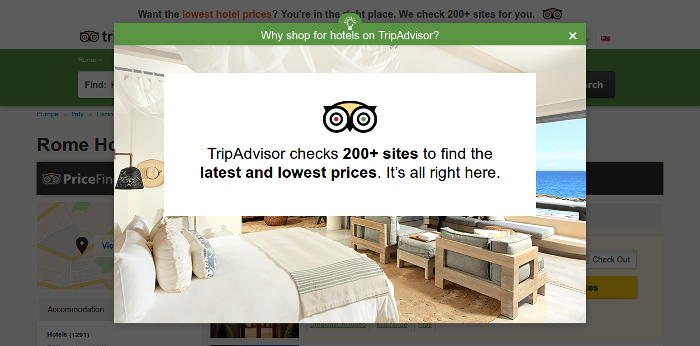
Het is (nog) geen "International Bash TripAdvisor Day", maar aangezien ze zo genereus voorbeelden geven van onaangenaam webpagina-gedrag, zou het echt een geschenkpaard in de mond zijn om dit te negeren. Dus hier is wat TripAdvisor zojuist liet zien toen ik die pop-under-screenshot aan het opzetten was:

Je kunt waarschijnlijk al raden wat hier zo stom aan is. Het is dat ik al op hun site ben. Ik overweeg al om op hun site te gaan winkelen. Dus deze pop-over bereikt niets anders dan me in de weg te staan om dat te doen. Het is tenminste niet een van die soortgelijke overlays die me smeken om me in te schrijven voor een nieuwsbrief of een "gratis" e-boek te downloaden.
Je zou deze dingen absoluut nooit moeten gebruiken, behalve wanneer het is om een aantal zeer belangrijke informatie te verstrekkenformatnaar de gebruiker. Een voorbeeld hiervan kunnen instructies zijn over het spelen van een game die ze in de browser hebben aangevraagd, of een beveiligings- of privacywaarschuwingsbericht.
Het is meestal een kwestie van gezond verstand (wat waarschijnlijk de reden is waarom marketeers er niet in slagen)
Het meest voor de hand liggende is dat wanneer je iets op het web doet dat alleen maar voordeel voor jezelf heeft, de gebruiker geen voordeel oplevert en het op de een of andere manier hindert, inbreuk maakt op zijn privacy, of eigenlijk geld kost (zoals in het geval van autoplay video en oneindige scrollen websites), gebruikers zullen het kwalijk nemen. Misschien niet alle gebruikers, maar genoeg van een vocaal actieve meerderheid om nog veel meer te beïnvloeden.
Als uw website een van deze ontwerpfouten heeft, moet u onmiddellijk actie ondernemen om deze tekortkomingen te corrigeren. Ze kunnen uw imago schaden en gebruikers wegjagen van uw site.
header afbeelding met dank aan Dan Dragomir




Heb je vragen? Stel ze hier. 0 Reacties