Sejak peningkatan berterusan teknologi telefon bimbit dan tablet, cabaran yang dihadapi pereka laman web e-dagang sentiasa berubah. Walaupun kemajuan teknologi dalam domain ini popular di kalangan pengguna dan sentiasa memberi peluang baru kepada pemilik perniagaan untuk menjangkau pelanggan dalam senario dan lokasi yang lebih bervariasi, ini pasti menimbulkan beberapa kerumitan untuk pereka dan pemaju. Terdapat beberapa prinsip asas yang mesti dipertimbangkan semasa merancang untuk mudah alih, dan dalam artikel ini kita akan membincangkan dan menelitinya.
Menganalisis tingkah laku pelanggan
Tingkah laku pelanggan di telefon bimbit berkaitan dengan laman web e-dagang serupa dengan pengalaman melayari biasa tetapi dengan sedikit kekhususan kami akan membincangkannya sekarang. Terdapat harapan untuk dapat mengakses laman web yang sama, tetapi dengan cara yang disederhanakan untuk skrin yang lebih kecil.
Tingkah laku pembelian pengguna pada peranti mudah alih berbeza dengan yang dilihat dengan peranti statik yang lebih besar. Diandaikan bahawa pembeli tablet lebih cenderung melakukan pembelian sebagai pembeli telefon pintar, menunjukkan cara di mana alat yang digunakan tertentu mempengaruhi aktiviti pengguna.
Peranti mudah alih adalah kecil dan mempunyai hartanah skrin kecil jadi adalah penting untuk menerima pengehadan ini dan bukannya melawannya. Selalunya, aplikasi mengganggu ruang kecil dengan seberapa banyak perkara yang mereka fikirkan pengguna mungkin perlukan tetapi ia percaya bahawa ia tidak produktif. Pengalaman membeli-belah terbaik boleh dianggap sebagai pengalaman yang ringan, di mana tumpuan tertumpu pada produk dan bakinyaformation bertindak sebagai kandungan sokongan dan bukannya memperjuangkan perhatian pengguna.
Gunakan Foundation yang betul
Penting untuk mempunyai asas yang tepat untuk laman web anda, terutamanya ketika menganalisis tingkah laku mudah alihnya. Terdapat beberapa kerangka untuk dipilih, dan saya sangat positif kerana mereka dilengkapi dengan HTML, CSS dan JS untuk kegunaan yang banyak, menyediakan pelbagai elemen antara muka termasuk kumpulan butang, penurunan butang, lakaran kecil, amaran, bar kemajuan dan banyak lagi. Mereka juga menawarkan beberapa nasihat yang baik untuk menyatukan semuanya, serta beberapa templat yang disarankan '. Ini membantu anda menjadikan laman web anda unik, tetapi dengan manfaat panduan awal dan platform yang disediakan oleh rangka kerja.
Menggunakan kerangka seperti itu membantu aspek penting lain dari e-dagang untuk mudah alih iaitu pengoptimuman. Alat yang disediakan oleh Shopify dapat membantu menggunakan CSS dan bukannya gambar sedapat mungkin, yang membantu pengoptimuman prestasi dan menyediakan platform yang stabil untuk penjualan yang berlaku dan yang akan datang. Sekiranya kecerunan diperlukan, gunakan CSS dan bukannya potongan gambar. Sebarang gambar dapat dioptimumkan dengan memastikan ukuran file sekecil mungkin tanpa menjejaskan kualiti. Fail Javascript dan CSS akan dikurangkan dan, yang paling penting, memastikan bahawa fail Javascript yang tidak diingini tidak dipanggil semasa dimuat pada peranti mudah alih. Semua ciri ini menguntungkan prestasi laman web dan meningkatkan pengalaman bagi pengguna mudah alih.
Utamakan Kandungan
Jika kita bercakap tentang a responsive tapak web, adalah penting untuk memastikan bahawa ciri yang paling penting dibawa dan kandungan tapak mudah alih diutamakan untuk kemudahan penggunaan dan kebolehgunaan yang lebih baik. Antara ciri yang perlu disertakan dalam persekitaran mudah alih "kandungan yang diutamakan", kami boleh mencalonkan:
- Bar carian boleh diakses di setiap halaman
- Pautan ke tetapan akaun dan checkout page
- Akses mudah ke setiap kategori di laman web
- Imej gambar lebar penuh untuk pengalaman berpusatkan kandungan
Memutuskan elemen mana yang berkaitan dengan kedua-duanya desktop dan mudah alih adalah bahagian penting dalam proses itu. Caranya ialah dengan memberi keutamaan dengan memahami kepentingan setiap satu dan memastikan ciri-ciri tersebut berfungsi dengan baik untuk penonton mudah alih seperti desktop penonton. Peraturan praktikal untuk ini ialah idea untuk sentiasa fokus pada kandungan dan mengutamakannya.
Gunakan Antara Muka Mudah
Kekacauan adalah musuh nombor satu anda, oleh itu idea untuk bergantung pada antara muka dan reka bentuk yang ringkas, tidak rapi dan boleh digunakan. Pengalaman membeli-belah mudah alih adalah yang terbaik apabila tumpuan diberikan pada produk sahaja. Biarkan pengguna melihat-lihat produk anda dengan mudah dengan menyingkirkan widget yang tidak perlu seperti sepanduk tambahan atau pautan antara laman web yang tidak perlu.
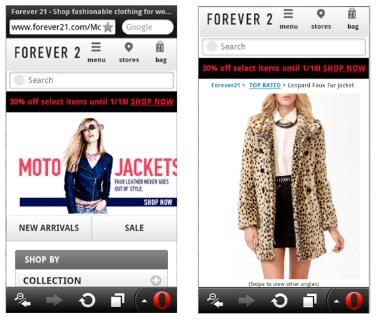
Laman web yang memaparkan gambar besar dan suapan yang penuh dengan produk adalah cara untuk pergi. Menjaga penjelajahan dengan mudah dan sederhana dan bergulir dengan antara muka bebas kekacauan adalah yang membolehkan pengguna akhir memberi tumpuan kepada membeli-belah sebenar melalui reka bentuk menarik namun berfungsi yang diberikan kepadanya.
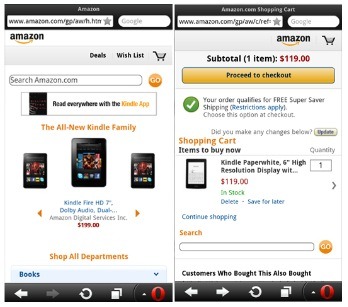
Amazon menggunakan antara muka mudah alih yang hebat yang kelihatan sangat sederhana tetapi sama sekali tidak terasa murah. Banyak ruang kosong dan warna hangat menghasilkan palet warna yang indah yang menggembirakan mata dan memberi faedah kepada antara muka. Tidak kira sebilangan besar widget, kata yang menggambarkan antara muka ini akan tetap menjadi kesederhanaan kerana kesesuaian cara grafik berinteraksi antara satu sama lain.
Gunakan Grafik dan Imej Berkualiti
Peranti mudah alih, terutamanya telefon, mempunyai skrin yang agak kecil. Foto produk tidak boleh lebih kecil; produk perlu dilihat secara terperinci, sebab itulah anda ingin memanfaatkan sebanyak mungkin gambar skrin penuh. Sekiranya gambar piksel atau kecil, gambar itu akan mengganggu pembeli dan akan mempengaruhi tingkah laku membeli-belah. Membeli-belah pada peranti mudah alih cukup sukar kerana sekarang. Pengalaman pengguna terdiri daripada beberapa fakta, dan walaupun kualiti gambar bukan sebahagian daripadanya, ia pasti menambah kredibiliti dan kadang-kadang bertindak terhadap dorongan pengguna akhir yang pastinya membentuk konsep pengalaman pengguna yang kita cari maju untuk meningkatkan di laman web mudah alih kami.
Mempunyai Proses Pemeriksaan Yang Berkesan
Oleh kerana proses pembayaran memerlukan banyak bidang teks, ini dapat menjadi salah satu bahagian paling sukar dari laman web e-dagang untuk mendapatkan yang betul tetapi dengan cabaran yang timbul, hasil pembayaran yang berkesan dapat menghasilkan tingkat penukaran yang besar. Prosesnya perlu disusun dengan baik dan mudah diikuti pada peranti mudah alih sehingga beberapa prinsip harus dilaksanakan dalam pengertian ini:
- Senarai produk dengan butang + dan - mudah untuk menguruskan kuantiti
- Medan untuk kod kupon (jika ada)
- Butang 'checkout' besar dan jelas
- Butang 'terus beli' yang kelihatan
Dalam mereka bentuk proses pembayaran, struktur akordion adalah pendekatan yang hebat. Ini memberi pengguna pandangan yang jelas tentang proses dan menyimpan semua yang berkaitanformation pada satu skrin. Teori ini telah dipersoalkan oleh beberapa ahli tetapi pendapat tersebut bersifat subjektif, oleh itu anda harus mengetahui apa yang paling sesuai dengan keperluan anda dan bersikap pro atau tidak terhadap ciri akordion.
Untuk sebab tertentu, untuk melayari dan membeli-belah pada aplikasi mudah alih, pengguna sering diminta untuk log masuk / mendaftar. Sangat menyusahkan pengguna akhir untuk membuat pendaftaran dari peranti mudah alih, sering kali kerana borang ini memerlukan banyak bidang diisi.
Sebaik sahaja seseorang memutuskan untuk membeli sesuatu di laman web anda, penting untuk membiarkan mereka mendaftar semudah mungkin. Pastikan bahawa proses yang anda buat untuk mereka lakukan, adalah pengalaman yang lancar, dan tanpa akal - atau sekurang-kurangnya ia mesti menjadi satu. Sangat mustahak untuk tidak mengganggu pengguna semasa mereka mencuba. Pada ketika ini, pelanggan anda telah memutuskan untuk membeli produk anda, jadi biarkan mereka melakukannya dengan betul, tetapi dengan cara yang betul, dengan menyingkirkan segala masalah yang mungkin mereka hadapi.
Kesimpulan
Peranti mudah alih mempunyai lingkungan yang terpisah sehubungan dengan e-commerce, oleh itu diperlukan pendekatan khusus. Dalam artikel ini kita telah membincangkan beberapa prinsip asas yang mesti diliputi untuk memberikan pengalaman yang berguna dan efisien untuk pengguna akhir. Penting untuk menyedari bahawa setiap laman web mempunyai ciri khasnya sendiri, oleh itu sementara pendekatan umum mungkin, menyesuaikan diri dengan spesifik penting laman web anda juga sama pentingnya.
Ciri gambar curtsey dari nadrosia






Komen-komen Responses 0