Banyak pembangun cuba mengelakkan tangan mereka kotor dengan JavaScript kerana mereka dapat menjauhinya. Terdapat persepsi bahawa JavaScript tidak rapi dan mendorong kebiasaan pengekodan yang buruk, kerana tidak menerapkan peraturan sama ketatnya dengan kebanyakan bahasa pengekodan lain.
Namun ini juga merupakan kekuatan. Ini menjadikan pengembangan perkara dalam JavaScript cepat dan mudah, dengan syarat anda tahu apa yang anda lakukan. Membangunkan kod dalam JavaScript selalunya merupakan proses yang lebih efisien hanya kerana anda tidak perlu menghabiskan banyak masa untuk melakukan debug, dan anda dapat melihat hasil dari perubahan yang anda buat dengan serta-merta.
Sekiranya terdapat kelemahan, ada sebilangan pengekod yang sebenarnya malas, dan tidak menguji kodnya dengan cukup sebelum melepaskannya, itulah sebabnya kami melihat begitu banyak halaman web yang menggunakan memori dan kitaran CPU secara berlebihan.
Nasib baik salah satu perkara terbaik mengenai JavaScript adalah terdapat banyak alat yang sudah ada yang boleh anda gunakan. Anda tidak perlu mencipta semula roda pada setiap projek. Sebahagian daripada ini bahkan boleh membuat anda cedera dalam melakukan pengekodan sama sekali.
Dalam artikel ini, kami akan melihat beberapa alat dan perpustakaan JavaScript yang paling berguna yang tersedia untuk anda gunakan semasa anda mengerjakan projek anda sendiri. Dalam kebanyakan kes, alat ini percuma atau kos rendah, dan kami hanya memilih alat yang tidak memerlukan banyak usaha untuk dipelajari.
1. Jumlah11y

Salah satu tugas yang paling penting bagi mana-mana pembangun web adalah memastikan halamannya dapat dilayari dengan baik. Mungkin sukar untuk mencapai kesempurnaan, tetapi sekurang-kurangnya kita harus berusaha mendapatkan faktor aksesibilitas sebaik yang kita dapat.
. Tota11y Alat JavaScript dari Khan Academy melakukan tugas yang sangat mengagumkan dalam menganalisis laman web anda untuk mendapatkan akses semasa anda berada dalam fasa pengembangan, sehingga anda dapat memberikan analisis masa nyata mengenai faktor kebolehaksesan kepada pasukan pembangunan anda.
2. Penyemak Imbas Penyemak Imbas

Bermula dengan Penyemak Imbas Penyemak Imbas sama sekali tidak langsung, tetapi setelah anda mengetahui cara menggunakannya, anda akan mendapati bahawa sangat diperlukan di makmal ujian. Uji laman web anda pada pelbagai penyemak imbas dan peranti pada masa yang sama.
Satu lagi ciri menarik alat ini ialah ia membolehkan anda menyekat sambungan sehingga anda dapat mensimulasikan memuat halaman pada sambungan yang lebih perlahan daripada yang sebenarnya anda miliki.
Terdapat alat lain untuk menguji pada pelbagai penyemak imbas, tetapi ini adalah satu-satunya yang kami dapati yang juga mencerminkan semua interaksi anda dengan halaman dengan serta-merta di semua penyemak imbas dan peranti anda yang bersambung.
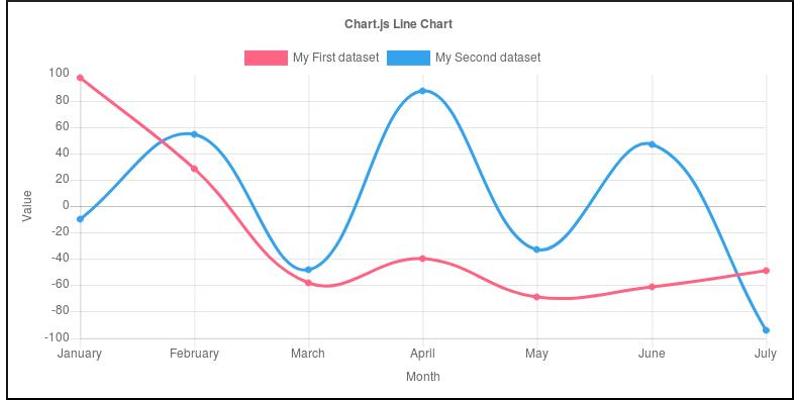
3. Carta.js

Terdapat banyak cara carta yang berguna, dan salah satu penyelesaian percuma yang paling elegan yang juga mudah dikonfigurasikan harus dinamakan Chart.js alat.
Dengan hanya menggunakan satu skrip yang sangat mudah, anda dapat membuat pelbagai carta yang luar biasa, dan anda bahkan dapat menggabungkannya dengan pangkalan data untuk memuatkan data secara dinamik dan menghasilkan carta baru setiap kali data berubah. Anda boleh mencampurkan pelbagai jenis carta bersama di mana masuk akal untuk melakukannya (contohnya, carta garis dan bar gabungan).
Ia berfungsi dengan menggunakan kanvas HTML5, dan anda boleh membuat beberapa kanvas di halaman untuk menjadi tuan rumah beberapa carta. Pastikan anda memberikan setiap kanvas dan buat nama yang unik sehingga anda tidak menghantar data ke sasaran yang salah.
Satu lagi ciri hebat Chart.js ialah carta yang dijananya adalah sepenuhnya responsive, jadi mereka akan mempunyai rupa yang konsisten merentasi julat saiz skrin yang berbeza.
4. SamsaraJS

Pilihan nama yang tidak biasa untuk alat ini ("samsara" dalam tradisi Buddha merujuk kepada siklus penderitaan abadi yang seharusnya dibebaskan) mungkin merupakan petunjuk tentang berapa banyak pekerjaan yang harus anda lakukan untuk menguasainya, tetapi ia mampu membuat laman web anda melakukan perkara yang menakjubkan.
Konsep di sini adalah "animasi susun atur", dan sangat serba boleh. SamsaraJS memberi anda kawalan penuh terhadap susun atur, yang memungkinkan anda "memindahkan" dan mengubahnya, baik mengikut urutan yang telah ditentukan atau sebagai tindak balas terhadap interaksi pengguna.
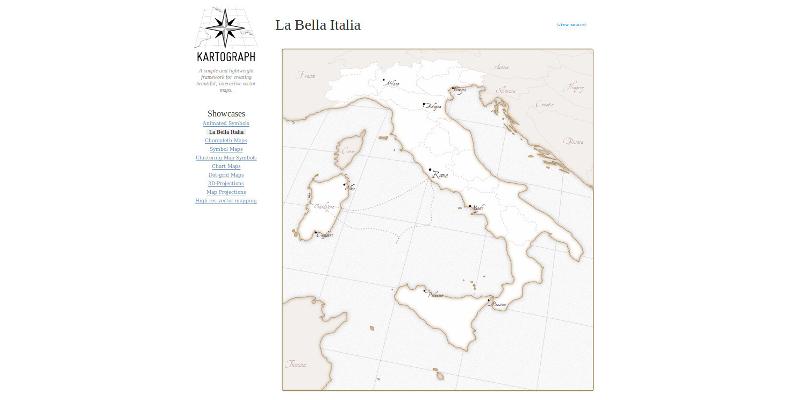
5. Kartograf

Sekiranya laman web anda akan mendapat keuntungan dari menampilkan data geografi dalam bentuk grafik, maka Kartograf adalah alat JavaScript yang sempurna yang anda perlukan untuk tujuan ini.
Segala data dapat dimodelkan dengan ketepatan titik pin dan diikat ke lokasi tertentu di peta, dengan semua yang dihasilkan dalam grafik SVG masa nyata. Ini bermaksud animasi juga mungkin.
Perkara terbaik tentang ini adalah bagaimana profesionalnya hasil akhirnya kelihatan. Ini tentunya merupakan alternatif yang menarik untuk menggunakan penyelesaian pemetaan yang lebih popular seperti GoogleMaps, dan tidak dilengkapi dengan tambahan yang tidak diingini.
Satu lagi perkara yang membuat Kartografik menonjol adalah ia mempunyai skrip untuk Python dan JavaScript.
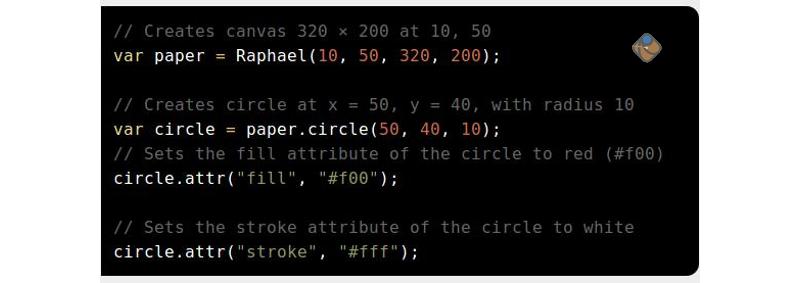
6. Raphaël

Ini adalah mesin SVG yang mempermudah tugas melukis grafik SVG masa nyata (ini berbeza dengan grafik SVG yang dipatuhi sebelumnya). Terdapat banyak kelebihan untuk melukis grafik vektor anda seperti yang diperlukan daripada menggunakan grafik yang telah disusun sebelumnya.
Ini adalah projek aplikasi web berteknologi tinggi seperti Kartograph (lihat di atas) dan Emulator MCDU dibina dengan.
Sementara Raphael perpustakaan tidak dalam pembangunan aktif pada masa ini, ia sudah mempunyai semua yang anda perlukan untuk membuat apa sahaja yang anda mahukan, dan tidak diragukan lagi ia menjadikan pengekodan SVG jauh lebih mudah daripada menggunakan sintaks SVG biasa.
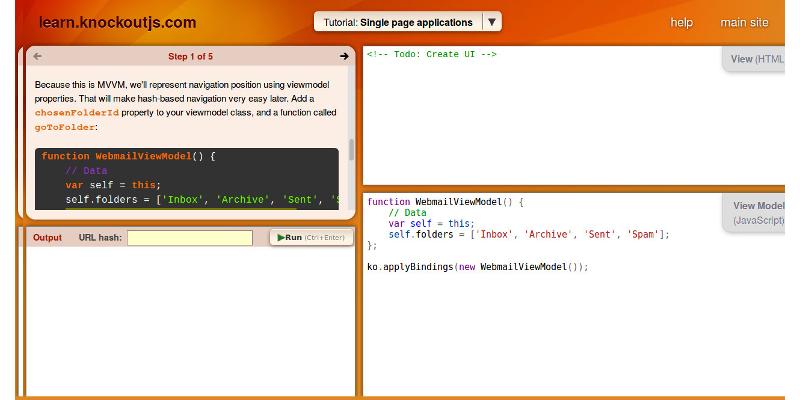
7. Kalah mati.js

Tidak mudah menjadi kerangka kerja UI hari ini dengan begitu banyak persaingan, tetapi Kalah mati.js mempunyai sesuatu yang istimewa. Keluk pembelajaran telah diratakan dengan tutorial interaktif. Di luar itu, ini adalah kerangka yang kuat dan fleksibel yang dipadatkan hingga di bawah 60KB.
Walaupun saiznya kecil, ia memberi anda banyak kawalan ke atas elemen DOM anda dan membolehkan anda membina interaktif sepenuhnya responsive laman web dengan cepat dan mudah.
JavaScript tidak teruk
Sebilangan besar cemuhan yang ditujukan pada JavaScript adalah warisan dari masa-masa awalnya, ketika itu pasti tidak sempurna, dan sayangnya memutuskan untuk salah menikah namanya selamanya dengan Java.
Mengendalikan dengan betul JavaScript dan anda akan dapati bahawa ia adalah bahasa berorientasikan objek yang mantap dan sangat sesuai untuk mengembangkan aplikasi dalam talian dan luar talian dengan sangat mudah. Ini bukan sesuatu yang boleh dikatakan mengenai kebanyakan bahasa di luar sana.
Bahkan Java memerlukan lebih banyak usaha, walaupun ia memberi anda banyak alat lintas platform yang telah ditentukan untuk digunakan.
Alat yang disenaraikan di atas hanyalah tujuh alat yang sangat berguna daripada palet berjuta-juta yang boleh anda pilih. Ini semestinya bahasa yang berguna untuk diketahui, dan mungkin merupakan bahasa terbaik untuk dikuasai, kerana ia memberikan banyak peluang.
gambar header milik




Komen-komen Responses 0