Sebagai bahagian terpenting dalam reka bentuk laman web, latar belakang laman web dapat digunakan dalam banyak cara untuk membantu mewujudkan pengalaman pengguna yang lebih baik.
Hari ini, mencipta latar belakang dengan betul adalah lebih sukar berbanding dahulu, dan memberikan beberapa cabaran baharu, sambil mengehadkan beberapa potensi yang menjadi latar belakang yang lain.wise perlu.
Sebagai contoh, latar belakang pada masa lalu sebenarnya boleh digunakan sebagai bahagian praktikal reka bentuk. Anda boleh meletakkan panah di atasnya, misalnya, untuk mengarahkan perhatian penonton kepada sesuatu yang penting.
Mengapa keadaan berubah adalah kerana keperluan responsive reka bentuk, dan kepelbagaian saiz skrin yang berbeza dan jenis skrin yang mungkin digunakan oleh orang ramai.
Hasilnya, latar belakang menjadi elemen yang kurang penting dalam reka bentuk laman web hari ini, dan banyak laman web sama sekali tidak mempunyai latar belakang rasmi.
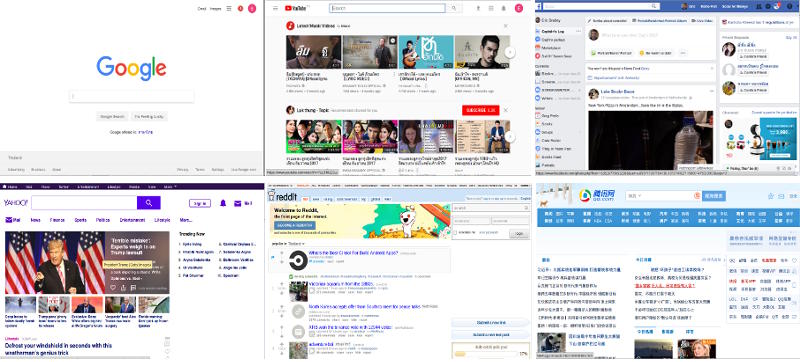
Adakah latar belakang sangat penting? Untuk mengetahuinya, kami memeriksa 30 laman web teratas (tidak termasuk ulangan) dan hasilnya sangat menarik.

Seperti yang anda lihat dari gambar di atas, laman web peringkat teratas sama sekali tidak peduli dengan latar belakang, dan sepertinya tidak sedikit pun merugikan berkenaan dengan penerimaan pengguna.
Ini bertentangan dengan pemikiran konvensional mengenai reka bentuk laman web, tetapi sukar untuk berdebat dengan fakta keras. Cukup mengagumkan, laman web pertama dalam senarai dengan latar belakang tidak akan masuk sehingga anda mencapai nombor 10, iaitu Twitter, dan latar belakang itu hanya dapat dilihat jika anda tidak log masuk.
Di 30 laman web teratas untuk 2017, satu-satunya laman web dengan latar belakang yang betul adalah:
- Twitter, dengan latar belakang fotografi (kedudukan ke-10)
- Langsung (Outlook), dengan latar belakang warna pepejal (kedudukan ke-12)
- NetFlix, dengan latar belakang kolaj (kedudukan ke-21)
- WordPress, dengan latar belakang warna yang kukuh (kedudukan 26th)
- Bing, dengan latar belakang fotografi (kedudukan 29th)
- Tumblr, dengan latar belakang fotografi (kedudukan 30th)
Oleh itu, hanya 20 peratus daripada 30 laman web teratas yang mempunyai latar belakang, dan laman web yang betul-betul berada dalam senarai.
Satu-satunya kelebihan latar belakang laman web adalah bahawa ia membantu mengekalkan rasa identiti laman web di beberapa halaman, tetapi kerana ada elemen lain yang dapat mencapai tujuan ini dengan baik dan mungkin lebih baik, itu bukan kelebihan besar.
Kelemahannya banyak. Latar belakang memperkenalkan cabaran tambahan apabila ia datang ke tapak responsiveness, dan mungkin memerlukan kemas kini yang kerap untuk mengelakkan daripada menjadi basi.
Cabaran lain untuk pereka moden adalah bahawa selain latar belakang statik, kini juga memungkinkan untuk membuat latar belakang video. Sekiranya anda memilih yang terakhir, adalah mustahak untuk mengetahui apa yang anda lakukan, kerana banyak pengguna akan menganggap latar belakang video yang dirancang dengan tidak baik akan menjengkelkan.
Dengan begitu banyak alasan untuk tidak menggunakan latar belakang, anda mungkin memutuskan untuk mengikuti jejak laman web peringkat teratas tersebut dan membuang keseluruhan idea latar belakang untuk selama-lamanya. Tetapi jika ringkasan tersebut menegaskan bahawa laman web ini perlu mempunyai latar belakang, apa yang boleh anda lakukan? Itulah yang akan kami selesaikan dalam artikel ini.
Latar belakang mesti dibendung
Kandungan mesti selalu berada di lapisan di atas latar belakang halaman. Sekiranya anda tidak memisahkan elemen halaman anda ke dalam lapisan yang berlainan, ini dapat menimbulkan masalah bagi anda apabila sesuatu perlu diubah.
Amalan terbaik untuk menggunakan pemisahan lapisan ini sebanyak mungkin. Sebagai contoh, adakah logo laman web ini benar-benar perlu dimasukkan terus ke latar belakang? Selalunya lebih masuk akal jika logo berada dalam lapisan yang terpisah. Dengan cara ini jika logo perlu dikemas kini, ia dapat diperbaharui secara bebas dari keseluruhan latar belakang.
Menggunakan lapisan dengan cara ini bermaksud lebih banyak kerja untuk anda dari aspek penciptaan, tetapi lebih sedikit kerja dari aspek penyelenggaraan. Ini juga memberi anda kawalan maksimum, kerana anda dapat menyembunyikan barang, memindahkannya, atau membuatnya berperilaku berbeza sesuai dengan keperluan anda setiap saat.
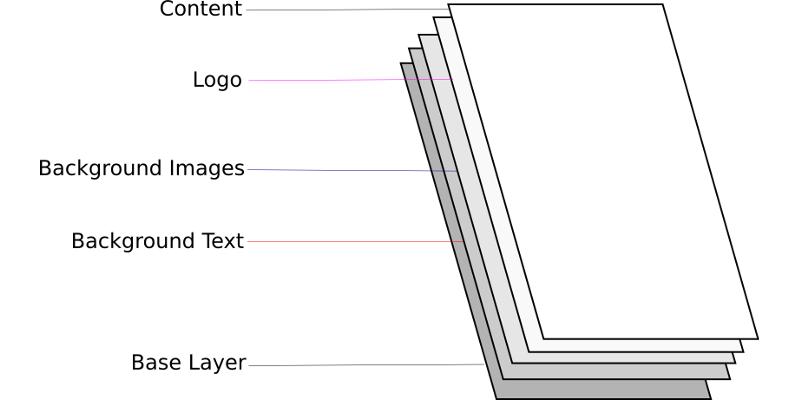
Gambar ini menunjukkan struktur yang sesuai untuk templat reka bentuk latar belakang:

Di dalam setiap lapisan (kecuali lapisan dasar) ada ruang untuk membuat lapisan tambahan untuk tahap pemisahan yang lebih besar jika anda memerlukannya.
Semakin banyak tahap pemisahan yang anda buat, semakin banyak kawalan yang anda dapat. Anda mungkin merasa seperti itu tidak penting buat masa ini, tetapi kebiasaannya ia menjadi faktor kemudian.
Satu perkara yang paling penting untuk difahami adalah bahawa "latar belakang" adalah apa-apa yang tidak puas. Jadi teks atau gambar yang dimaksudkan berada di halaman tetapi tidak dianggap sebagai kandungan sebagai latar belakang, tetapi tidak semua orang akan mengklasifikasikannya seperti itu.
Framing
Pada zaman awal reka bentuk web, pembingkaian hanyalah perkara mudah untuk menentukan tempat kandungan anda sepatutnya berkaitan dengan latar belakang. Pada hari ini responsive reka bentuk, bagaimanapun, ia biasanya lebih rumit daripada itu.
Dengan responsive reka bentuk, anda hanya mempunyai dua pilihan untuk menangani isu pembingkaian. Pilihan pertama adalah untuk menskalakan kandungan dan imej latar belakang berbanding dengan saiz skrin yang tersedia. Ini adalah optimum apabila integriti reka bentuk adalah faktor yang paling penting, walaupun ini akan menjadi situasi yang jarang berlaku.
Pilihan kedua adalah menghentikan bahagian latar belakang, atau bahkan keseluruhan latar belakang, dalam situasi yang lebih biasa di mana keterbacaan kandungan lebih penting daripada integriti reka bentuk.
Masalah "integriti reka bentuk" ini, bermaksud bahawa reka bentuknya selalu kelihatan sama, tidak kira apa jenis paparannya. Sebaliknya adalah di mana kandungannya selalu kelihatan (lebih kurang) sama tidak kira apa jenis skrin yang dilihat.
Menggunakan penskalaan untuk responsiveBilut
Apabila anda menggunakan penskalaan untuk menjaga pembingkaian yang seragam di berbagai jenis dan orientasi peranti, ini mengekalkan integriti reka bentuk anda, tetapi hasilnya mungkin tidak selalu seperti yang anda harapkan atau inginkan, terutamanya jika anda menggunakan latar belakang fotografi.
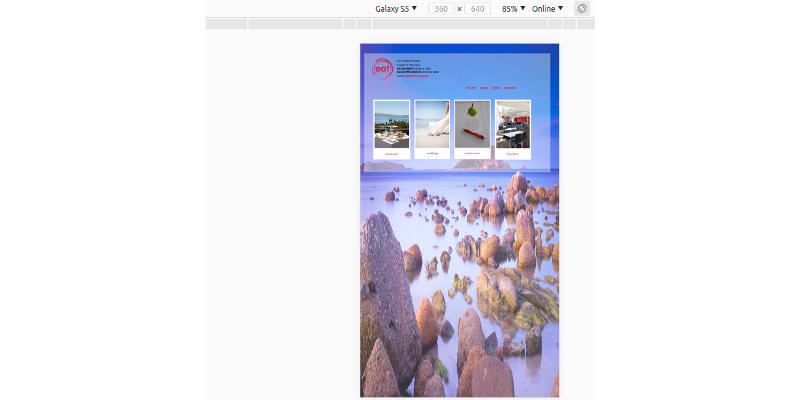
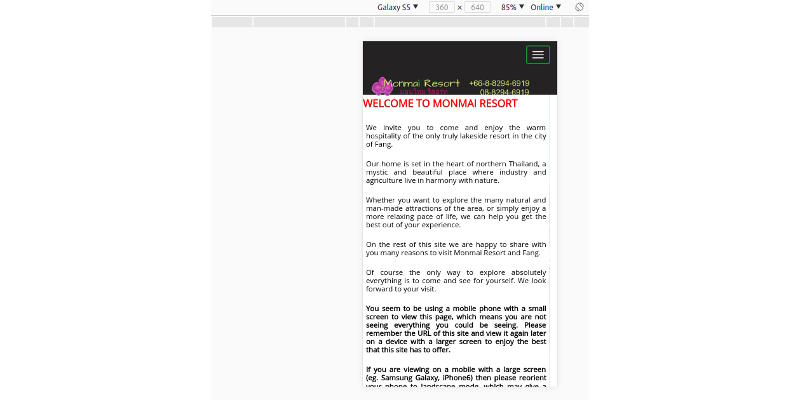
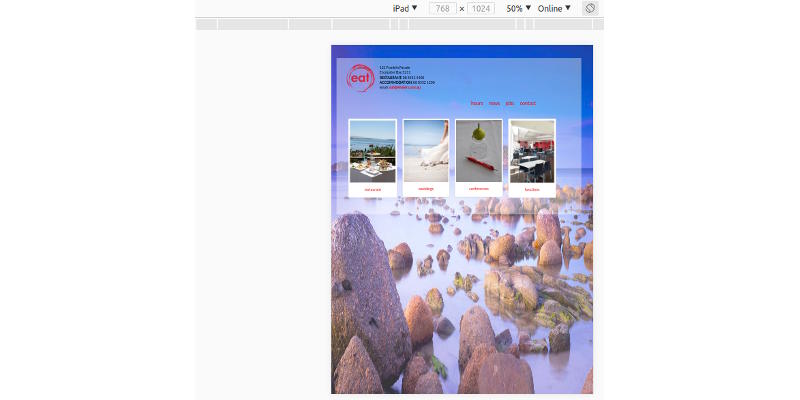
Mari lihat contoh teknik ini dalam tindakan. Bermula dengan Samsung Galaxy S5 dalam mod potret (perhatikan bahawa gambar ini diskalakan agar sesuai dengan artikel, jadi teks yang dapat anda lihat sebenarnya dapat dibaca pada perangkat itu sendiri).

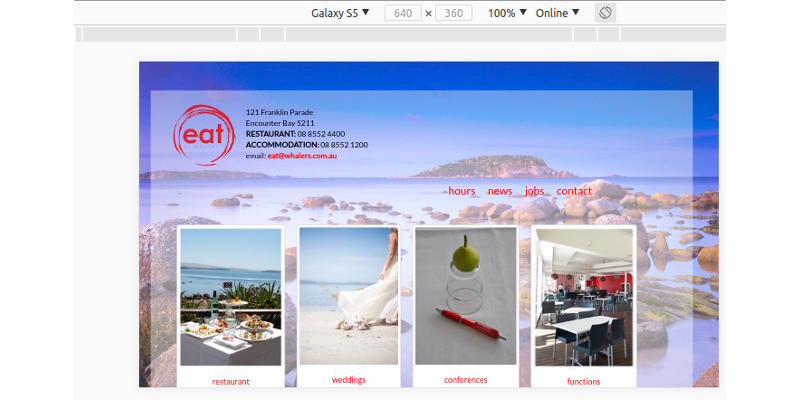
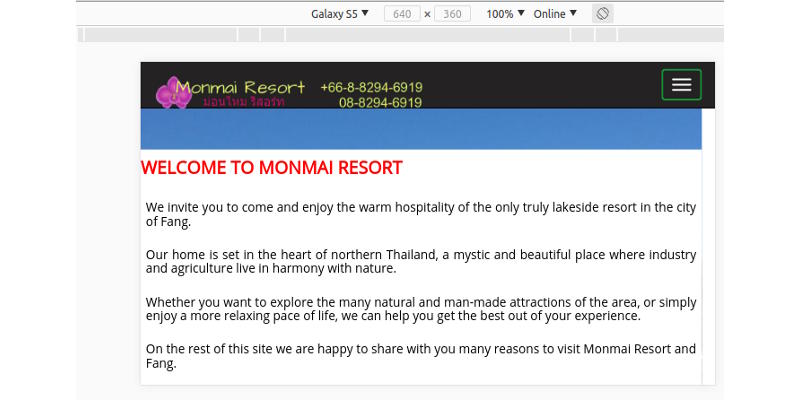
Seperti yang terlihat dalam mod landskap (hampir selalu lebih baik memegang telefon dalam keadaan lanskap untuk semua kecuali membuat panggilan telefon, namun orang masih berkeras untuk memegang telefon mereka dalam orientasi potret.

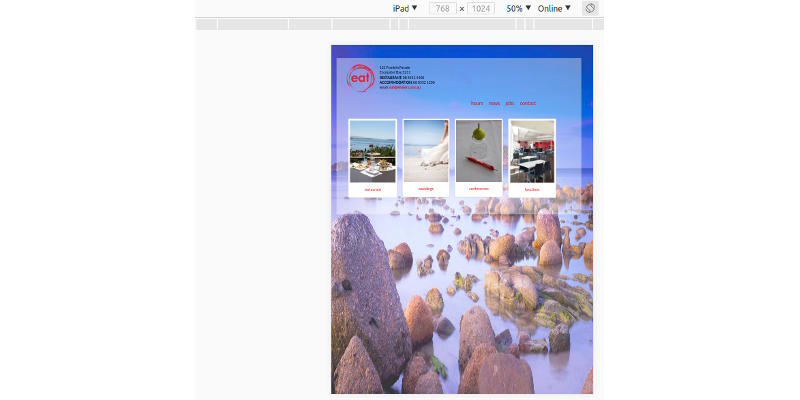
Seperti yang anda lihat, susun aturnya sangat baik ketika diskalakan, walaupun anda hanya mempunyai 640 x 360 piksel untuk digunakan. Selanjutnya kita mempunyai iPad dalam orientasi potret.

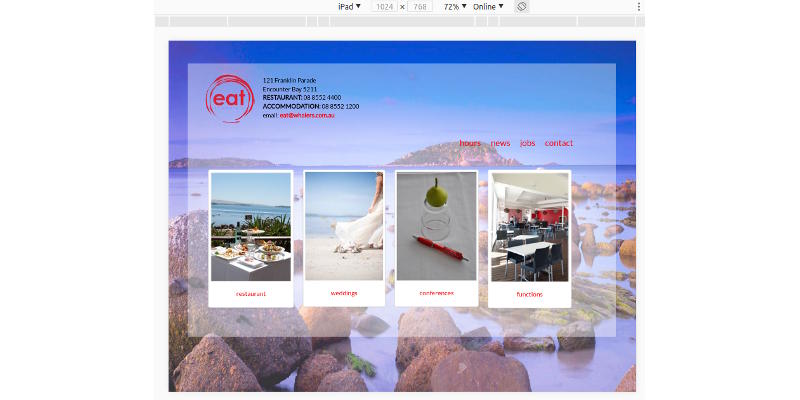
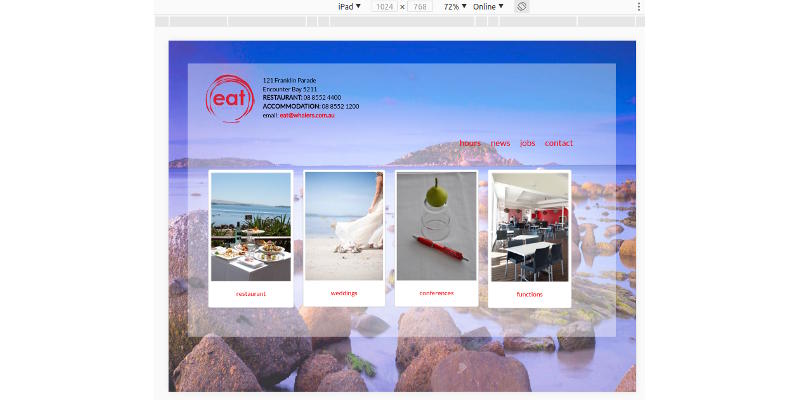
Dan landskap.

Perkara yang akan anda perhatikan ketika penskalaan digunakan adalah terdapat sedikit variasi antara peranti dan resolusi yang berlainan, kecuali terdapat banyak ruang menegak yang terbuang pada pandangan potret.
Sebenarnya lebih baik menggunakan kaedah yang berbeza pada bahagian latar belakang dan kandungan, sehingga item menu akan dibungkus ke dalam grid 2 × 2 dan bukannya selalu berada dalam susun atur 1 × 4, tetapi alasannya tidak dilakukan dengan cara itu adalah kerana mustahil untuk meramalkan berapa banyak ruang menegak yang akan ada.
Oleh itu, kelebihan penskalaan adalah ketika anda ingin memastikan bahawa beberapa komponen selalu diperhatikan, tidak kira apa keadaannya.
Menggunakan sembunyi & dedah berperingkat responsiveBilut
Senario yang lebih praktikal, dan yang paling ingin digunakan oleh kebanyakan pereka, adalah reka bentuk di mana latar belakang (atau bahagiannya) hanya dapat dihentikan jika tidak ada cukup ruang untuk menunjukkannya, jadi kandungan laman web selalu mendapat perhatian maksimum.
Berikut adalah contoh perbezaan ketika menggunakan kaedah ini. Kami akan menggunakan peranti dan orientasi yang sama untuk menggambarkan. Pertama ialah potret Samsung Galaxy S5.

Landskap Samsung Galaxy S5.

Potret iPad.

Landskap iPad.

Di sini anda dapat melihat perbezaan yang ketara antara peranti. Skrin kecil Samsung Galaxy S5 tidak membenarkan latar belakang ditampilkan, tidak kira sama ada peranti dipegang dalam orientasi potret atau landskap, dan apa yang ditunjukkan disesuaikan untuk memenuhi ruang yang tersedia.
Apabila laman web yang sama dilihat di iPad, maka latar belakang selalu ditunjukkan tanpa mengira orientasi, tetapi ada beberapa perbezaan dalam apa yang dilihat.
Konsep terbaik untuk reka bentuk latar belakang (mengikut urutan)
1. Warna pepejal (atau tanpa warna)
2. Fotografi (diregangkan)
3. Jubin kecil (sempurna lancar)
4. Jubin besar (sempurna lancar)
Perkara yang harus anda hindari adalah meletakkan latar belakang fotografi melainkan ia dapat dilakukan sedemikian rupa sehingga tidak dapat dilihat. Peregangan biasanya terbaik untuk latar belakang fotografi, atau mengurungnya dalam ruang yang telah ditentukan.
Era latar belakang besar yang memercik hampir mati kecuali tapak pakar yang bertujuan hanya untuk tontonan pada a desktop. Kebanyakan latar belakang direka untuk desktops tidak akan kelihatan baik apabila dilihat pada telefon.
Penyelesaian yang boleh anda lakukan adalah dengan menyediakan sebilangan besar breakpoint dalam fail dan reka bentuk CSS andadividua latar belakang untuk setiap titik putus, tetapi seperti biasa anda mempunyai cabaran bahawa ruang menegak yang tersedia tidak dapat dikira, walaupun jenis peranti diketahui.
gambar header milik




Komen-komen Responses 0