Web sepatutnya menjadi lebih baik, itulah janji. Dan anda fikir ia akan berlaku, dengan peningkatan kesedaran mengenai pertimbangan kebolehcapaian dan kebolehgunaan. Tetapi yang peliknya, kita sudah lebih dari 25 tahun masuk, dan keadaan sebenarnya semakin teruk pada amnya. Bagaimana ini boleh berlaku?
Tidak boleh dipersalahkan dalam pendidikan. Setiap kursus dalam Reka Bentuk dan Pembangunan Internet yang bernilai garam merangkumi asas-asas prinsip reka bentuk yang baik, kebolehgunaan, dan aksesibilitas. Ia tidak boleh disalahkan pada piawaian kejuruteraan, kerana garis panduan W3C lebih ketat dan lebih jelas daripada sebelumnya. Juga tidak boleh disalahkan pada teknologi, kerana teknologi itu lebih menyokong pengembangan laman web berkualiti tinggi, tidak kurang.
Tidak, jawapan untuk paradoks ini sebenarnya cukup mudah. Ini kerana pereka telah kehilangan kuasa mereka oleh permintaan pemasar dan pelanggan mereka. Oleh itu, pereka tahu harus ada kontras yang baik antara teks dan latar belakang, tetapi dia tidak dapat menerapkan prinsip reka bentuk yang baik itu kerana seseorang dalam pemasaran berpendapat bahawa akan kelihatan lebih menarik untuk memiliki teks "perak gelap" dan bukannya hitam, dan tentu kita mesti mempunyai "huruf biru yang bersih Twitter menggunakan "untuk tajuk utama, jadi" semua orang muda dapat mengenali laman web kami dengan lebih baik. "
Keprihatinan tentang "kelihatan baik" dan juga menyalin apa yang dilakukan oleh orang lain lebih diutamakan daripada pertimbangan praktikal seperti kelajuan tinggi, lebar jalur rendah, dan kegunaan yang baik. Sekiranya anda adalah salah seorang pelanggan yang perlu membuat keputusan mengenai rupa laman web anda, maka artikel ini sesuai untuk anda. Ini juga bagi mereka yang mempunyai keberanian untuk berunding dengan pelanggan untuk mendapatkan laman web yang lebih sesuai dengan keadaan mereka, dan bukannya seperti laman web lain yang serupa di luar sana. Sudah tiba masanya untuk masa depan tiba.
1. Kontras buruk
Ini kebelakangan ini menjadi bergaya. Sungguh mengagumkan bahawa ini boleh terjadi, memandangkan mesej yang berulang-ulang membawa kita berulang kali selama 25 tahun yang lalu bahawa kita mesti mengelakkan perbezaan yang buruk. Pendahulu fesyen ini nampaknya Twitter dan Bootstrap, tetapi pada gilirannya mereka mungkin diilhamkan oleh orang lain. Mari kita lihat contohnya:

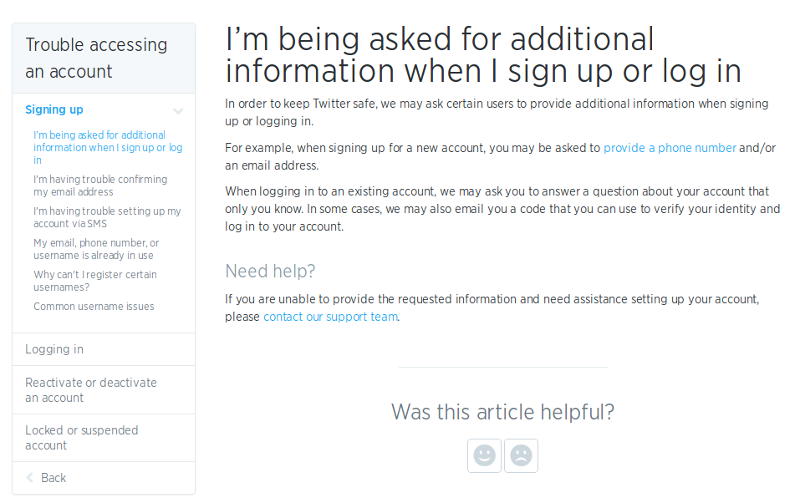
Di atas adalah cebisan dari salah satu Twitterhalaman bantuan. Falsafah di sebalik reka bentuk nampaknya semakin penting sekeping dalamformation dianggap sebagai, semakin gelap ia muncul pada halaman. Oleh itu, tajuk H1 untuk halaman adalah dalam teks hitam, kerana itu nampaknya dianggap sangat penting.
Walaupun tidak jelas dalam tangkapan skrin, badan utama teks sebenarnya adalah warna kelabu gelap (tidak hitam penuh) kerana nampaknya penting, tetapi tidak sepenting tajuknya.
Pautan tidak dalam warna biru standard, mereka berada di "Twitter Biru ”, yang merupakan warna yang sangat pucat dan tidak berbeza dengan latar belakang putih.
Tajuk H2 lebih jauh di bawah halaman adalah warna abu-abu yang lebih pucat daripada teks badan utama, yang akan dibingungkan oleh beberapa orang. Tajuk tidak semestinya lebih sukar dilihat daripada teks yang lain, kecuali jika hal itu menjadi gangguan besar (dalam hal ini anda mungkin harus mempersoalkan apakah mereka harus menjadi tajuk sama sekali).
Pilihan navigatgion panel kiri juga dalam warna abu-abu pucat dan biru pucat, dan sekali lagi ideanya adalah agar item-item ini memudar sehingga tidak penting sehingga mereka tidak akan mengalihkan perhatian anda dari kawasan kandungan utama.
Akhirnya kawasan yang paling pucat adalah zon maklum balas, yang jelas merupakan bahagian paling penting dari semua. Tetapi walaupun Twitter melakukan pekerjaan yang lebih baik daripada laman web ini:

Satu-satunya kesimpulan logik yang dapat diambil dari contoh ini adalah bahawa mereka tidak mahu anda mengetahui jawapan kepada soalan tersebut. Ini adalah, jika anda akan memaafkan ungkapan, di luar pucat.
2. Pengekodan yang buruk
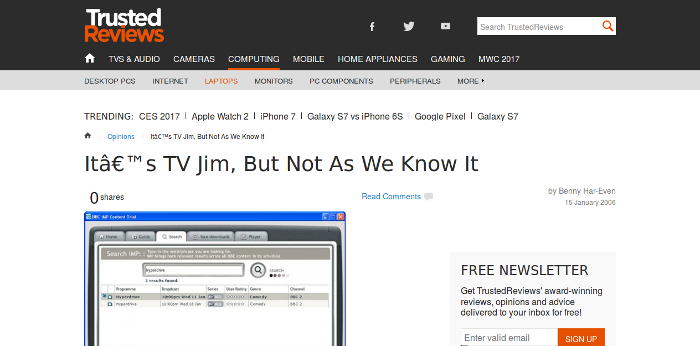
Ini hanyalah gejala kemalasan yang melampau dan tidak perlu repot memeriksa bagaimana halaman anda dibuat. Nampaknya mustahil untuk membuat kesalahan ini pada zaman ini, tetapi masih ada orang yang berjaya melakukannya. Mereka bahkan berjaya melakukannya dengan alasan yang salah, seperti yang ditunjukkan dalam contoh ini:

Nampaknya hanya kes biasa seseorang yang lupa menetapkan pengekodan ke UTF-8, bukan? Kecuali tidak, kerana pengekodan untuk halaman ini ditetapkan ke UTF-8. Pereka laman web melakukan semuanya dengan betul, malah berusaha keras untuk melarikan diri dari semua apostrof dalam meta-data ke watak entiti 39, walaupun itu mungkin tidak diperlukan. Masalahnya berlaku dengan memasukkan kandungan ke dalam reka bentuk, kerana apa yang jelas telah terjadi di sini adalah teks yang salah dikodekan yang berisi kutipan pintar MS Word telah ditampal ke bahagian kandungan, sehingga memastikannya akan ditampilkan dengan tidak betul di setiap penyemak imbas, kerana pengekodan halaman ditetapkan ke UTF-8 dan kandungannya tidak dikodkan dalam UTF-8.
Walaupun kebanyakan orang akan rela melihat perkara kecil dari kerasulan pintar yang dinyatakan sebagai â € ™ ™, ini sangat menjengkelkan, dan lebih buruk lagi apabila kesalahan itu berlaku dalam tajuk utama. Intinya adalah bahawa anda mesti memastikan kandungan anda dipaparkan dengan betul semasa anda melepaskannya ke web, dan anda harus selalu memastikan anda menggunakan pengekodan yang betul (yang untuk kebanyakan tujuan adalah UTF-8 atau UTF-16). Ingatlah bahawa laman web adalah mengenai kesan pertama, dan sebenarnya tidak baik jika kesan pertama yang diperoleh seseorang dari perniagaan anda adalah "ceroboh" atau "malas".
3. Menggunakan Flash
Tidak ada alasan untuk melakukan ini lagi. Flash sudah tiba, tetapi hari itu sudah berakhir. Masih banyak laman web, dan terutama laman perjudian (di mana yang paling tidak sesuai) masih menggunakan Flash. Plus beberapa laman web terbesar dan paling berjaya di Web menggunakan Flash secara meluas dalam pelbagai konteks. Oleh itu, jika ia cukup baik untuk mereka, mengapa tidak cukup baik untuk anda?

Baik untuk satu perkara, Flash ialah babi sumber yang besar. Ia juga penuh dengan kelemahan, telah disasarkan oleh penggodam berniat jahat sebagai mekanisme penghantaran trojan, dan sememangnya merupakan risiko privasi juga disebabkan oleh penggabungan kuki Flash yang berterusan, yang lain.wise dikenali sebagai Objek Kongsi Tempatan. Kuki ini memintas tetapan keselamatan penyemak imbas, dan mungkin mengandungi lebih banyak lagiformation daripada kuki biasa. Lebih teruk lagi, LSO berkongsi data antara penyemak imbas yang berbeza, menjadikannya lebih sukar bagi pengguna biasa untuk mengekalkan privasi.
Paling baik, pengguna yang cukup mengetahui tentang Flash yang perlu diperhatikan, akan menganggap penggunaan Flash anda sebagai malas atau ketinggalan zaman, tetapi ada juga kemungkinan pengguna dapat menganggap perniagaan anda sebagai kurang sedar keselamatan, mengabaikan kebimbangan privasi, atau lebih buruk lagi bahawa anda tidak boleh dipercayai.
Semua yang dapat dilakukan dalam Flash dapat dilakukan dalam HTML 5 biasa, jadi jika anda masih menggunakan Flash yang menunjukkan kepada pengguna bahawa anda tidak tahu bagaimana meniru fungsi dalam HTML 5, anda terlalu murah melakukannya, atau bahawa anda sengaja memanfaatkan sisi gelap Flash. Sekiranya anda berfikir untuk menggunakan Flash dan anda tidak mempunyai niat tidak jujur, itu tidak perlu disusahkan.
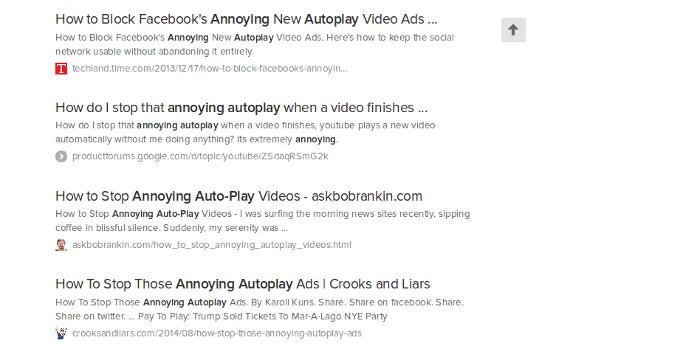
4. Mainkan video secara automatik
Sekiranya ada satu perkara yang tidak dapat diterima pengguna secara universal, itu adalah anggapan menjengkelkan bahawa jika laman web anda menyediakan kandungan video, mereka pasti mahu memainkannya. Laman web berita sangat bersalah atas dosa ini, dan banyak di antara mereka bahkan berusaha untuk menambahkan senarai main yang tidak pernah habis-habisnya ke video yang mereka mainkan secara automatik. YouTube juga menghidupkan senarai main automatik secara lalai, tetapi setidaknya mereka tidak memutar video pertama anda secara automatik. Sudah tentu pengguna harus memilih untuk bermain secara automatik, mereka tidak semestinya tidak ikut serta.
Pengguna dengan rancangan lebar jalur terhad, dan terutama pengguna mudah alih (yang kebanyakannya), tidak akan menghargai bahawa laman web anda telah memuat dan memainkan video di penyemak imbas mereka tanpa mereka sedari. Satu-satunya masa yang dianggap sesuai untuk autoplay video adalah ketika video sangat kecil (dari segi bait), mandiri, dan menambah nilai untuk pengalaman pengguna.

Sekiranya begitu banyak pengguna menggambarkan tingkah laku ini sebagai menjengkelkan dan benar-benar bertanya bagaimana untuk melumpuhkannya, itu pasti menjengkelkan. Dan ya, kami tahu sebenarnya sebenarnya sangat mudah bagi pengguna Firefox, Chrome dan Chromium untuk mematikan permainan automatik sepenuhnya, tetapi berapa banyak pengguna yang benar-benar selesa menggali: konfigurasi atau memasang pemalam untuk menyekat tingkah laku yang tidak seharusnya dieksploitasi di tempat pertama?
Perhatikan bahawa kita bercakap mengenai eksploitasi di sana? Ini kerana pencipta HTML 5 tidak melakukan kesalahan dengan memasukkan kemungkinan AutoPlay. Cuma mereka tidak menjangka orang menggunakannya tidak betul seperti ini.
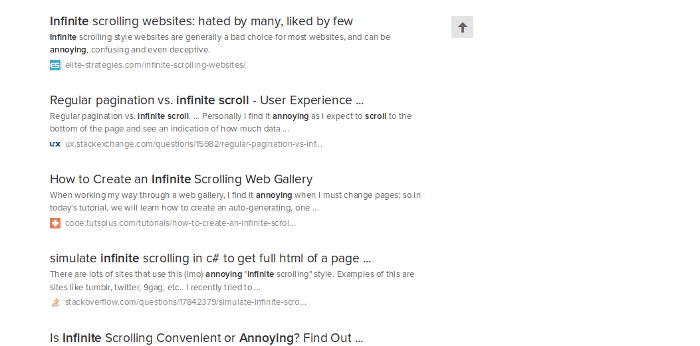
5. Gulungan tanpa had
Ini adalah satu lagi konsep baru dan menarik yang benar-benar dirampas oleh pemasar, menjadikannya sekarang sebagai sumber kekecewaan dan bukannya hiburan sebagaimana mestinya. Pemasar mengetahui bahawa jika mereka menggunakan tatal tanpa henti di laman web, mereka dapat membuat orang di halaman lebih banyak waktu.
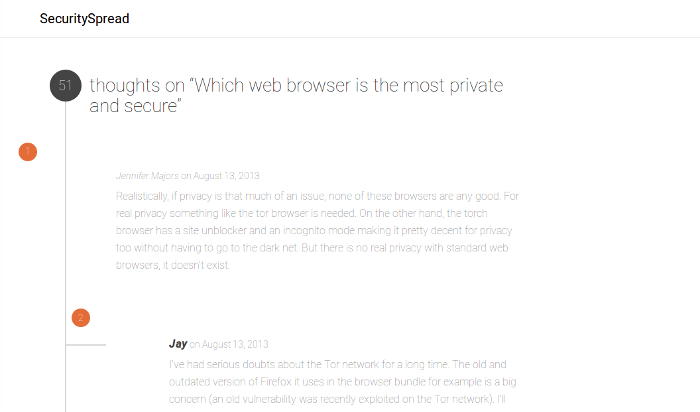
Tetapi sekali lagi, hasil carian menceritakan kisah. Lihat contoh ini:

Seperti yang anda lihat, nada umum adalah bahawa pengguliran tanpa batas adalah menjengkelkan. Ini tidak meningkatkan pengalaman pengguna, menyebabkan masalah kegunaan yang besar, dan boleh menyebabkan masalah memori dan prestasi ketika halaman berkembang dan menghasilkan lebih banyak kandungan. Ini lebih-lebih lagi apabila pengguna membuka banyak tab, dan ketika penyedia menyampaikan kandungan kaya media di laman web tatal tak terbatas dalam beberapa tab, pasti akan menimbulkan masalah.
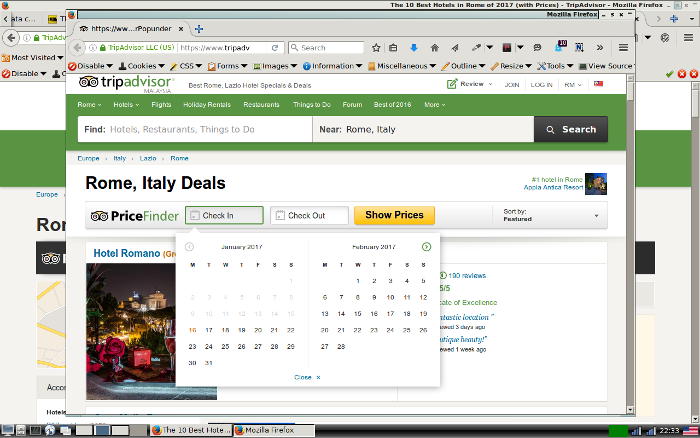
6. Menghasilkan tetingkap pop-under atau pop-over apabila tidak diperlukan
Apa sahaja yang tidak menambah pengalaman pengguna akan mengurangkannya. Mengurangkan pengalaman pengguna menimbulkan rasa benci, dan pengguna akan mengelakkan laman web anda jika ada alternatif yang sesuai. Itulah sebabnya laman web yang berada dalam kedudukan yang sangat selamat seperti TripAdvisor melancarkan tetingkap di luar sana dengan santai ketika tentera AS melancarkan teddy bear kepada anak-anak Afghanistan yang kelaparan. Tetapi di mana beruang sekurang-kurangnya membawa kegembiraan, pop timbul hanya menimbulkan kegusaran.

Perkara terburuk mengenai tingkah laku ini dari TripAdvisor adalah bahawa sebenarnya tidak ada gunanya apa yang mereka lakukan kerana pengguna sudah berada di laman web mereka. Satu-satunya sebab yang dapat dibayangkan oleh TripAdvisor untuk menduplikasi tetingkap yang sama dengan yang telah digunakan pengguna sebagai pop-under adalah:
- untuk memperbodohkan analisis kadar pentalan Google
- untuk membuat anda mempunyai pemikiran kedua jika anda melantun
Keduanya tidak seperti idea yang sangat baik. Sudah tentu ada sebab lain untuk melakukan ini, tetapi jika ada, itu tidak jelas.
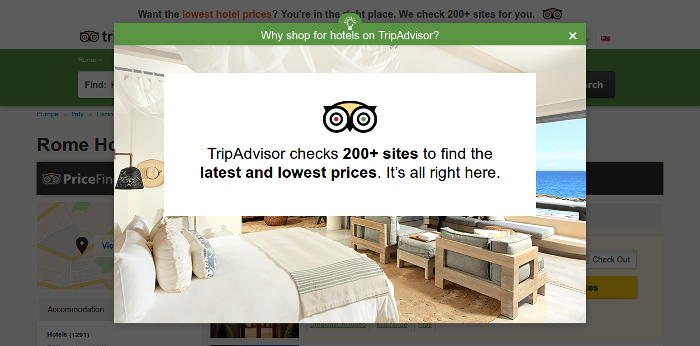
7. Hamparan yang menjengkelkan
Ini bukan "Hari Pengembaraan Antarabangsa Bash" (belum), tetapi kerana mereka dengan begitu murah hati memberikan contoh tingkah laku laman web yang menjengkelkan, itu benar-benar akan menjadi hadiah kuda di mulut untuk mengabaikan ini. Jadi inilah yang ditunjukkan oleh TripAdvisor beberapa ketika yang lalu ketika saya menyiapkan tangkapan skrin pop-under:

Anda mungkin sudah dapat meneka apa yang bodoh mengenai perkara ini. Saya sudah berada di laman web mereka. Saya sudah mempertimbangkan untuk membeli-belah di laman web mereka. Oleh itu, pop-over ini tidak mencapai apa-apa kecuali menghalang saya untuk melakukannya. Sekurang-kurangnya bukan salah satu daripada lapisan serupa yang meminta saya untuk melanggan buletin atau memuat turun e-buku "percuma".
Anda sama sekali tidak boleh menggunakan perkara ini kecuali apabila ia adalah untuk menyediakan beberapa perkara yang sangat pentingformation kepada pengguna. Contoh itu mungkin arahan tentang cara bermain permainan yang mereka minta dalam penyemak imbas, atau mesej amaran keselamatan atau privasi.
Ini kebanyakan adalah masalah akal (yang mungkin mengapa pemasar gagal melakukannya)
Perkara yang benar-benar jelas ialah apabila anda melakukan sesuatu di Web yang hanya memberi manfaat kepada diri sendiri, tidak memberi faedah kepada pengguna, dan dalam beberapa cara menyusahkan mereka, menyerang privasi mereka, atau benar-benar menelan belanja wang mereka (seperti dalam permainan automatik video dan laman web tatal tak terbatas), pengguna akan membencinya. Mungkin tidak semua pengguna, tetapi cukup banyak suara aktif untuk mempengaruhi beberapa lagi.
Sekiranya laman web anda mempunyai kekurangan reka bentuk ini, anda harus segera bertindak untuk memperbaiki kekurangan ini. Mereka berpotensi merosakkan imej awam anda dan menjauhkan pengguna dari laman web anda.
gambar header milik Dan Dragomir




Komen-komen Responses 0