휴대 전화 및 태블릿 기술의 지속적인 개선 이후 직면 한 도전 전자 상거래 웹 사이트 디자이너는 끊임없이 변화하고 있습니다. 이 영역의 기술 진보는 소비자들에게 인기가 있으며 비즈니스 소유자에게보다 다양한 시나리오와 위치에서 고객에게 도달 할 수있는 새로운 기회를 지속적으로 제공하지만 디자이너와 개발자에게는 번거로운 일이 아닙니다. 모바일을 설계 할 때 고려해야 할 몇 가지 기본 원칙이 있으며,이 기사에서는 이에 대해 논의하고 살펴볼 것입니다.
고객 행동 분석
전자 상거래 웹 사이트와 관련하여 모바일에서의 고객 행동은 일반적인 브라우징 경험과 유사하지만 지금은 약간의 세부 사항이 있습니다. 동일한 사이트에 액세스 할 수있을 것으로 기대되지만 더 작은 화면에 적합하게 단순화됩니다.
휴대 기기에서의 소비자 구매 행동은 더 큰 정적 기기에서 볼 때와 크게 다릅니다. 태블릿 쇼핑객은 스마트 폰 쇼핑객으로 구매할 가능성이 더 높으며, 사용 된 특정 도구가 사용자의 활동에 영향을 미치는 방식을 보여줍니다.
모바일 장치는 작고 화면 공간이 적기 때문에 이러한 한계를 극복하는 대신 수용하는 것이 중요합니다. 종종 응용 프로그램은 사용자가 필요로 할 수 있다고 생각하는 만큼 작은 공간을 방해하지만 그것이 역효과라고 생각합니다. 최고의 쇼핑 경험은 제품에 초점을 맞추고 나머지는 제품에 집중하는 가벼운 경험으로 간주될 수 있습니다.format이온은 사용자의 관심을 끌기보다는 콘텐츠를 지원하는 역할을 합니다.
올바른 재단 사용
특히 모바일 행동을 분석 할 때 웹 사이트를위한 올바른 토대를 갖추는 것이 중요합니다. 선택할 수있는 몇 가지 프레임 워크가 있으며 많은 용도로 HTML, CSS 및 JS가 제공되어 버튼 그룹, 버튼 드롭 다운, 축소판, 경고, 진행률 표시 줄 등 다양한 인터페이스 요소를 제공하기 때문에 매우 긍정적입니다. 또한 제안 된 템플릿뿐만 아니라 모든 것을 맞추는 것에 대한 좋은 조언을 제공합니다. 이를 통해 사이트를 고유하게 만들 수 있지만 프레임 워크에서 제공하는 초기 지침 및 플랫폼을 활용할 수 있습니다.
이러한 프레임 워크를 사용하면 모바일 전자 상거래의 또 다른 중요한 측면 인 최적화가 도움이됩니다. 제공 도구 Shopify 가능하면 이미지 대신 CSS를 사용하여 성능 최적화를 지원하고 향후 판매를위한 안정적인 플랫폼을 제공 할 수 있습니다. 그래디언트가 필요한 경우 이미지 슬라이스 대신 CSS를 사용하십시오. 불필요하게 품질을 손상시키지 않으면 서 파일 크기를 가능한 작게 유지함으로써 모든 이미지를 최적화 할 수 있습니다. Javascript 및 CSS 파일은 축소되어 가장 중요한 것은 모바일 장치에로드 될 때 원하지 않는 Javascript 파일이 호출되지 않도록하는 것입니다. 이러한 모든 기능은 사이트 성능에 도움이되고 모바일 사용자의 경험을 향상시킵니다.
컨텐츠 우선 순위 지정
에 대해 이야기 하자면 responsive 웹 사이트에서 가장 중요한 기능이 그대로 전달되고 모바일 사이트의 콘텐츠가 사용 편의성과 사용 편의성을 위해 우선 순위가 지정되도록 하는 것이 중요합니다. "우선 콘텐츠" 모바일 환경에 포함되어야 하는 기능 중에서 다음을 추천할 수 있습니다.
- 모든 페이지에서 액세스 가능한 검색 창
- 계정 설정 및 checkout page
- 사이트의 모든 카테고리에 쉽게 액세스
- 컨텐츠 중심 경험을위한 전폭 이미지 이미지
두 가지 모두에 관련된 요소 결정 desktop 모바일은 모두 이 프로세스의 중요한 부분입니다. 비결은 각각의 중요성을 이해하고 기능이 모바일 시청자에게 다음과 같이 잘 작동하는지 확인하여 우선 순위를 지정하는 것입니다. desktop 시청자. 이에 대한 경험 법칙은 항상 콘텐츠에 초점을 맞추고 우선 순위를 지정하는 것입니다.
간단한 인터페이스 사용
클러 터 (Clutter)는 당신의 가장 큰 적이므로, 간단하고 깔끔하지만 사용 가능한 인터페이스와 디자인에 주로 의존하는 아이디어입니다. 모바일 쇼핑 경험은 제품에만 집중할 때 가장 좋습니다. 추가 배너 또는 불필요한 사이트 간 링크와 같은 불필요한 위젯을 제거하여 사용자가 제품을 쉽게 탐색 할 수 있습니다.
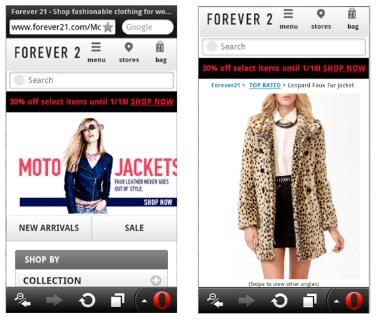
큰 사진을 표시하고 제품으로 가득 찬 피드를 제공하는 웹 사이트가 좋습니다. 깔끔하고 자유로운 인터페이스로 탐색을 쉽고 간단하게 유지하면서 최종 사용자는 매력적이고 기능적인 디자인을 통해 실제 쇼핑에 집중할 수 있습니다.
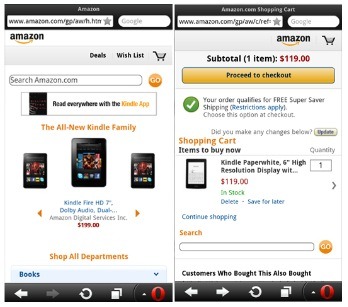
아마존 정말 단순 해 보이지만 전혀 저렴하지 않은 훌륭한 모바일 인터페이스를 사용합니다. 많은 공백과 따뜻한 색상은 아름다운 색상 팔레트를 만들어 눈을 즐겁게하고 인터페이스에 큰 도움이됩니다. 많은 수의 위젯에 관계없이이 인터페이스를 설명하는 단어는 그래픽이 서로 상호 작용하는 방식의 일치 성 때문에 여전히 단순합니다.
고품질 그래픽 및 이미지 사용
휴대 전화, 특히 휴대 전화는 화면이 비교적 작습니다. 제품 사진이 더 작아서는 안됩니다. 제품을 자세하게 볼 필요가 있으므로 가능한 한 많은 전체 화면 사진을 사용하고 싶습니다. 사진이 픽셀 화되거나 작 으면 쇼핑객을 성가 시게하고 쇼핑 행동에 영향을 미칩니다. 휴대 기기에서 쇼핑하는 것만 큼 어렵습니다. 사용자 경험은 여러 가지 사실로 구성되며 이미지 품질이 그 일부가 아니더라도 신뢰성을 높이고 때로는 최종 사용자의 충동에 작용하여 우리가 찾고있는 사용자 경험의 개념을 확실히 구성합니다. 모바일 웹 사이트를 개선하기 위해 앞으로.
효과적인 결제 절차
결제 과정에서 수많은 텍스트 필드가 필요하기 때문에 전자 상거래 사이트에서 가장 어려운 부분 중 하나가 될 수 있지만 효과적인 결제로 인해 전환율이 높아질 수 있으므로 문제가 발생합니다. 프로세스는 모바일 장치에서 잘 구조화되고 따라 가기 쉬워야하므로 다음과 같은 몇 가지 원칙이 구현되어야합니다.
- 수량을 관리하는 쉬운 + 및 – 버튼이있는 제품 목록
- 쿠폰 코드 필드 (있는 경우)
- 크고 명확한 '체크 아웃'버튼
- 보이는 '쇼핑 유지'버튼
체크아웃 프로세스를 설계할 때 아코디언 구조는 훌륭한 접근 방식입니다. 이것은 사용자에게 프로세스의 명확한 보기를 제공하고 모든 관련성을 유지합니다.format한 화면에 이온. 이 이론은 다음과 같은 질문을 받았습니다. 여러 전문가 그러나 이러한 의견은 주관적이므로 귀하의 요구에 가장 적합한 것을 찾고 아코디언 기능에 대해 찬성하거나 반대해야합니다.
어떤 이유로, 모바일 앱을 탐색하고 쇼핑하기 위해 사용자는 종종 로그인 / 가입해야합니다. 최종 사용자가 모바일 장치에서 가입하는 것은 매우 불편합니다. 종종 이러한 양식에는 많은 필드를 채워야하기 때문에 시간이 많이 걸립니다.
누군가가 귀하의 웹 사이트에서 무언가를 구매하기로 결정하면 가능한 한 쉽게 확인할 수 있도록하는 것이 중요합니다. 그들에게 맡기는 과정이 매끄럽고 무의미한 경험인지 확인하십시오. 또는 적어도 하나 여야합니다. 사용자가 체크 아웃 할 때 귀찮게하지 않는 것이 중요합니다. 이 시점에서 고객은 제품을 구매하기로 결정 했으므로 올바른 방법으로 문제를 해결해야합니다.
결론
모바일 기기는 전자 상거래와 관련하여 별도의 환경이 있으므로 구체적인 접근 방식이 필요합니다. 이 기사에서는 최종 사용자에게 유용하고 효율적인 경험을 제공하기 위해 다루어야 할 몇 가지 기본 원칙에 대해 설명했습니다. 모든 웹 사이트에는 고유 한 특성이 있으므로 일반적인 접근 방식이 가능하지만 자신의 사이트의 중요한 특성에 적응하는 것도 마찬가지로 중요합니다.
특집 이미지 curtsey 나드로 시아






코멘트 0 응답