최고의 WooCommerce 매장 사례는 매장이 얼마나 다재다능하고 유연한지에 대한 뛰어난 통찰력을 제공합니다. WooCommerce plugin 될 수 있습니다.
전자 상거래 상점 구축을 위한 세계에서 가장 인기 있는 도구 중 하나인 WooCommerce 기업은 최소한의 노력(또는 비용)으로 WordPress 사이트의 기능을 즉시 확장할 수 있습니다.
유연하고 다재다능한 WooCommerce 에코시스템은 비즈니스 리더가 멋진 매장을 개발할 때 다양한 디자인, 레이아웃 및 기능을 실험할 수 있도록 합니다. 삽입할 수도 있습니다. plugins 귀하의 웹사이트에 사용자 경험을 향상시켜 보세요.
유일한 도전? 어디서부터 시작해야 할지 파악 중입니다.
최고는 무엇인가 WooCommerce 매장 예시?
뛰어들고 있다면 WooCommerce 처음으로 매장 디자인, 내가 다뤘어. 다음은 내가 가장 좋아하는 것입니다. WooCommerce 오늘 웹에서 예제를 저장하십시오.
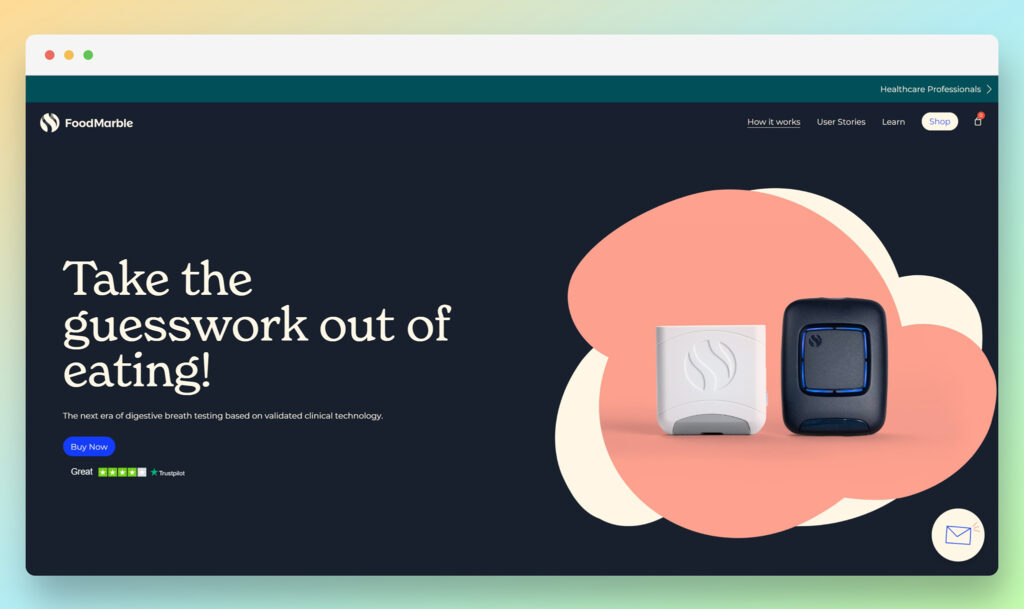
음식 대리석

FoodMarble 매장의 미학에는 본질적으로 매력적인 무언가가 있습니다. 웹사이트에 도착하자마자 사용자 지정 일러스트레이션과 함께 쿠키 수락 또는 거부(규정 준수 목적)를 묻는 환상적인 팝업이 표시됩니다.
팝업은 실제로 상점 전체에서 동일한 일관된 색상 팔레트로 사용되어 제안으로 유인하고 회사의 이메일 뉴스레터에 가입하도록 설득합니다. 저는 FoodMarble이 모든 메뉴와 탐색, 글꼴, 헤더, 심지어 사이트 주변의 다양한 이미지 위치까지 정말 깨끗하고 일관된 모양을 달성한 방식을 좋아합니다. 저는 또한 회사를 더욱 장난스럽고 인간적이며 진정성 있게 보이게 하는 일관된 일러스트레이션의 열렬한 팬이기도 합니다.
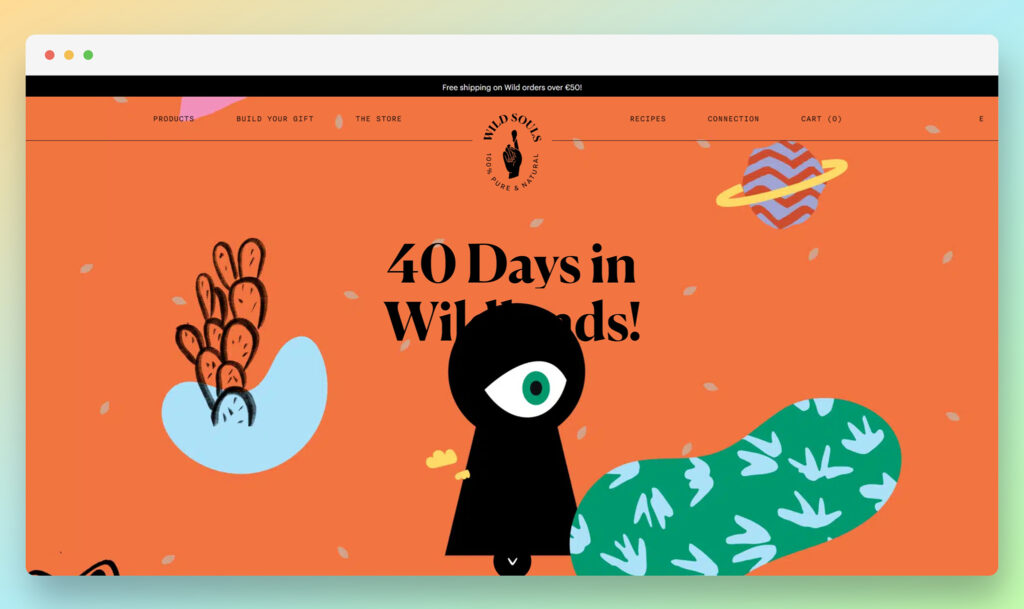
와일드소울

Wildsouls 웹사이트를 클릭하는 순간부터 다양한 색상의 공세를 받게 됩니다. 매장의 활기찬 미학은 회사의 장난스럽고 창의적인 특성에 대한 통찰력을 실제로 제공합니다. 저는 특히 이 웹사이트 전체의 애니메이션 및 대화형 요소를 좋아합니다.
페이지를 스크롤하면 재미있고 움직이는 회전 목마, 회전하는 이미지, 가끔 동영상까지 볼 수 있으며 이 모든 것이 사용자의 참여를 유지하기 위해 경험에 포함되어 있습니다. 움직임을 사용하면 웹사이트가 생명력이 넘치는 것처럼 느껴집니다.
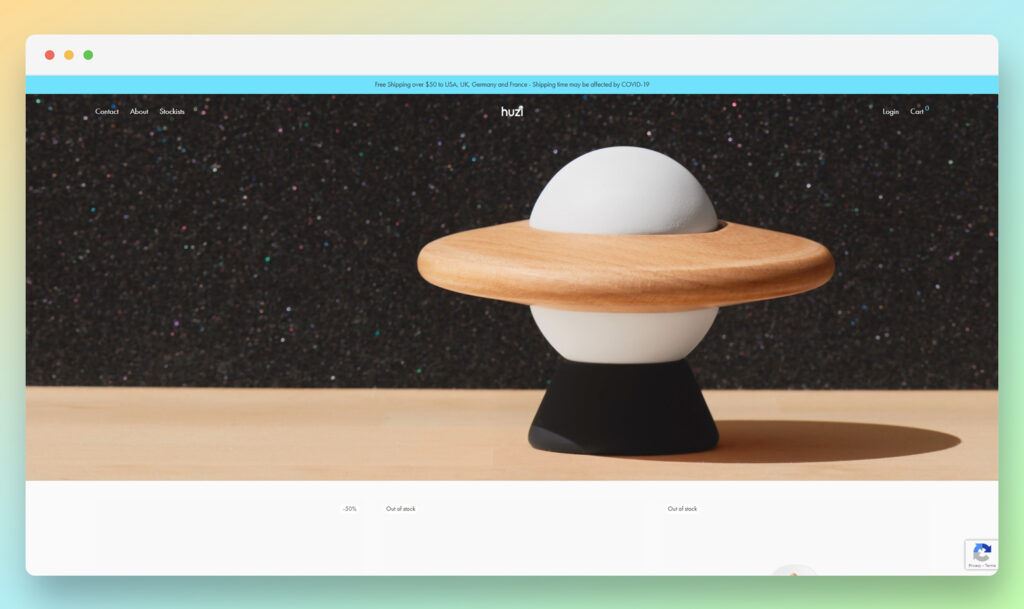
후지디자인

단순하고, 깔끔하고, 직관적인 Huzidesign 매장은 웹 디자인에서 스칸디나비아 미니멀리즘의 훌륭한 예입니다. 이 사이트는 너무 많은 정보로 당신을 압도하지 않고, 당신의 주의를 즉시 필요한 곳, 즉 회사 제품으로 끌어들입니다.
회사의 "정보" 페이지를 탭하면 이 웹사이트 디자인이 "적은 것이 더 많은 것"이라는 회사의 정신과 얼마나 완벽하게 일치하는지 확인할 수 있습니다. Huzidesign은 우리에게 단순함의 경이로움과 아름다움을 소개하고 싶어하며, 확실히 그것을 성취합니다.
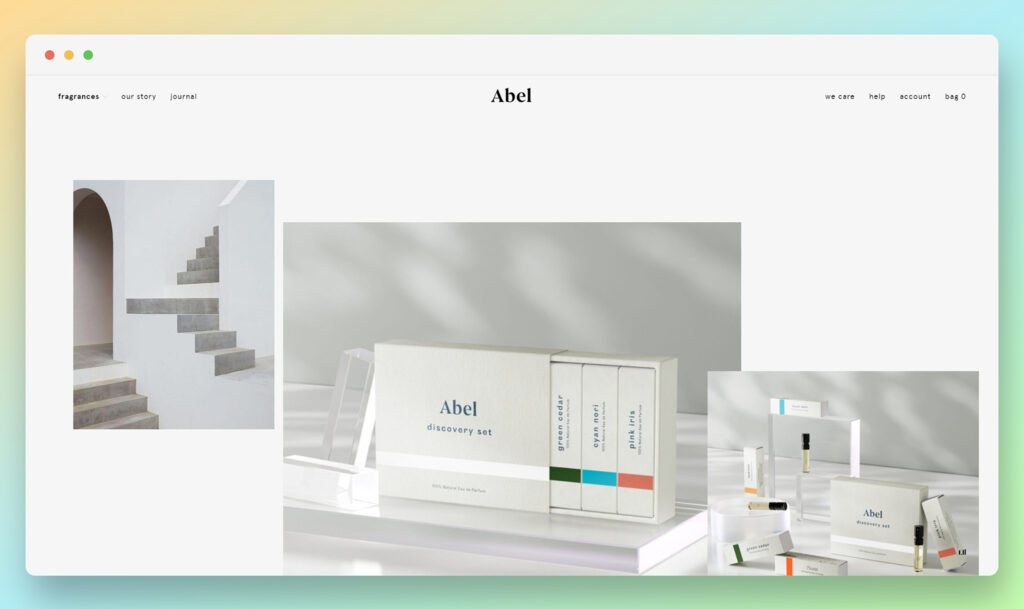
아벨로도르

또 다른 아름답게 매끄러운 WooCommerce 웹 사이트인 Abelodor 사이트는 참여를 높이기 위해 홈페이지에서 바로 핵심 제품을 보여줌으로써 일을 단순하게 유지합니다. 왼쪽 상단 모서리에 있는 숨겨진 메뉴는 빠르고 간단한 탐색을 위해 손가락으로 탭하거나 버튼을 클릭하여 확장할 수 있습니다.
Abel은 또한 애니메이션과 사운드를 활용하여 고객과 연결하고 브라우징 경험을 더욱 흥미롭게 만듭니다. 탐색할 때 사이트가 살아 움직이는 방식이 마음에 듭니다. 마우스 커서도 그 뒤에 있는 제품 이미지와 일치하도록 색상을 변경합니다.
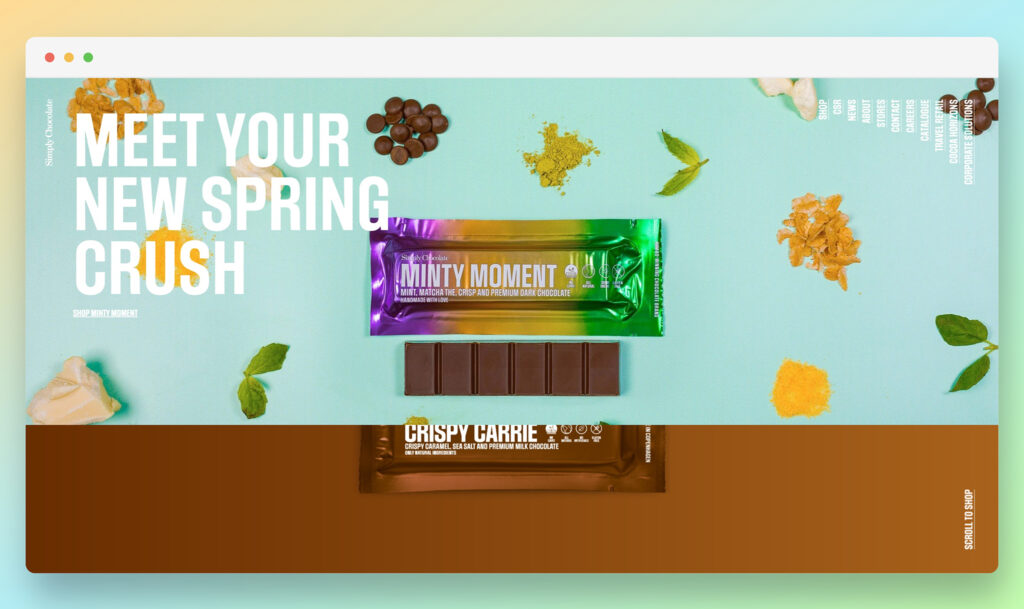
심플리초콜릿CPH

SimplyChocolateCPH 웹사이트는 행동에 관한 모든 것입니다. 스크롤 애니메이션은 회사에서 제공하는 각 제품에 대한 통찰력을 재미 있고 흥미로운 방식으로 즉시 끌어들입니다. 매장에는 대화형 요소도 있습니다. 안에 무엇이 들어 있는지 자세히 알아보기 위해 커서로 사탕 막대를 찢을 수 있습니다. 고객의 참여를 유도하는 재미있는 방법입니다.
캔디 바를 뜯어 열면 제품 페이지로 바로 이동하여 재료에 대해 자세히 알아보고 몇 초 만에 주문할 수 있습니다.
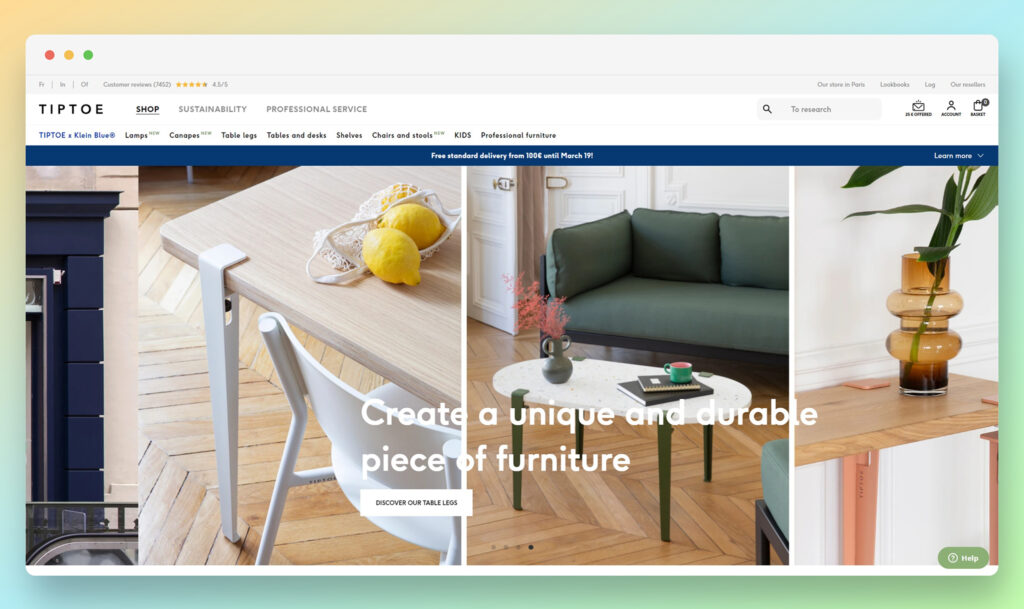
발끝

우아함은 발끝의 모든 곳에 있습니다. WooCommerce 웹사이트. 웹사이트 홈페이지 상단의 스크롤 영웅 이미지는 제공되는 일부 최신 제품에 대한 관심을 끌고 메가 메뉴는 고객이 가장 관심 있는 제품 범주를 쉽게 탐색할 수 있도록 합니다.
Tiptoe의 영상은 HD급 사진부터 아름다운 동영상까지 정말 놀랍습니다. 또한 회사는 Instagram에서 홈페이지 하단으로 직접 피드를 통합하여 디자이너의 제품을 더 많이 볼 수 있습니다.
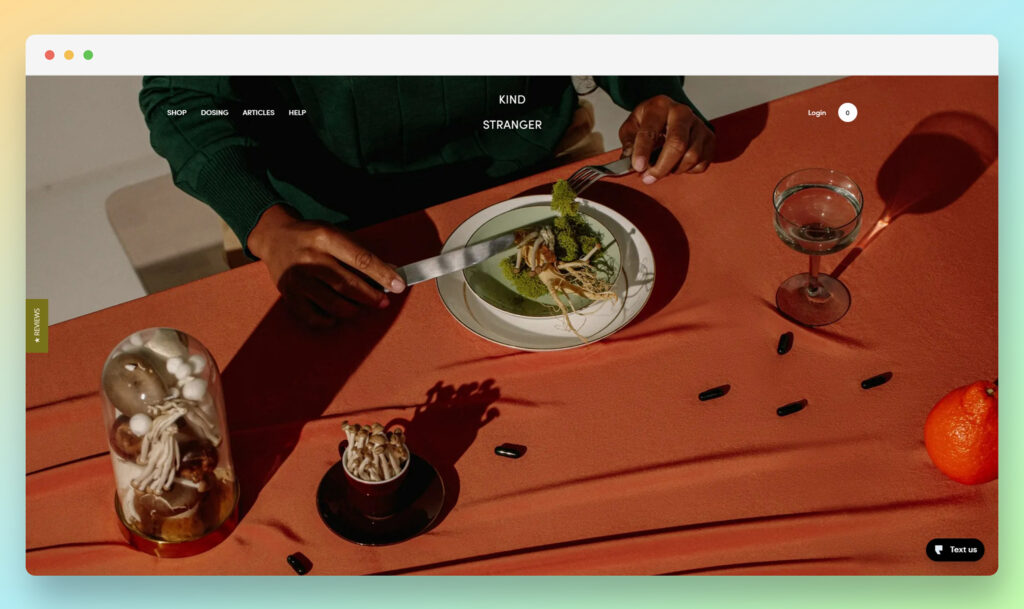
종류낯선 사람

Kindstranger는 정말 흥미로운 웹사이트입니다. 홈페이지에 있는 거대한 영웅 이미지가 제 시선을 사로잡았고 곧바로 스크롤을 더 내리고 싶게 만들었습니다. 또한 회사에서 채팅 위젯을 사이트에 삽입하여 고객이 연락하고 서비스에 대해 자세히 알아보도록 장려하는 방식도 마음에 들었습니다.
KindStranger의 웹사이트에서 제가 정말 좋아했던 것 중 하나는 페이지 하단에 있는 소셜 미디어 피드였습니다. 회사는 이 피드를 사용하여 사용자 생성 콘텐츠와 청중의 리뷰를 강조 표시합니다. 브랜드를 더욱 신뢰할 수 있게 만드는 훌륭한 방법입니다.
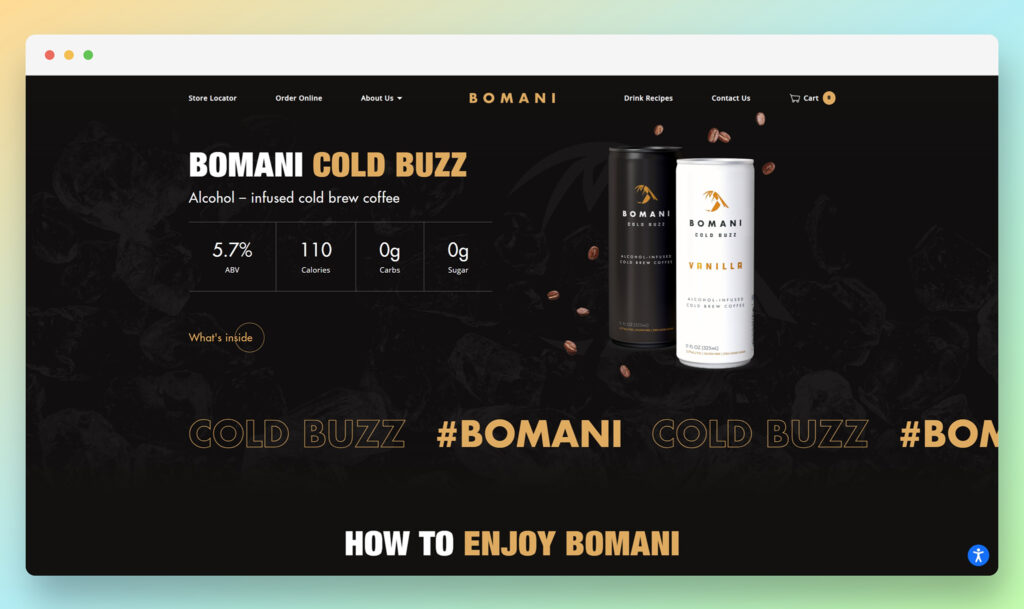
음료보마니

DrinkBomani는 물건을 고급스럽게 유지하고 WooCommerce 스토어, 연령 확인 페이지를 사용하여 미성년자에게 광고하지 않도록 합니다. 홈페이지에 도착하면 아름다운 스크롤 애니메이션과 단순하지만 강력한 색상 팔레트에 매료될 것입니다. 이 사이트는 멋진 사진과 대담한 캡션으로 제품에 대한 관심을 끕니다.
또한 사이트에 지도 기능이 포함되어 있어 주소를 입력하고 몇 초 안에 가장 가까운 공급업체를 찾을 수 있다는 사실이 마음에 듭니다. 또 다른 훌륭한 기능은 회사 제품을 혼합하는 방법에 대한 영감을 찾을 수 있는 "음료 레시피" 탭입니다.
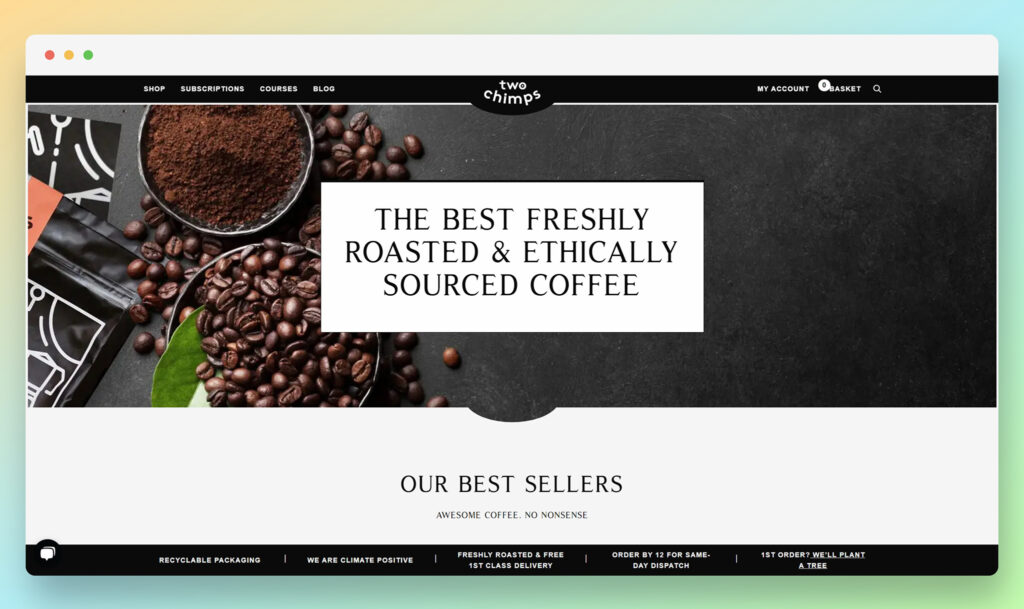
두 침팬지 커피

Two Chimps Coffee 웹사이트에 관한 모든 것이 신선하고 활력을 줍니다. 이 회사의 단순한 색상 팔레트는 사랑스럽습니다. 특히 제품 포장의 독특한 디자인과 일치하는 맞춤형 일러스트레이션과 짝을 이룰 때 더욱 그렇습니다.
저는 이 웹사이트에서 애니메이션을 사용하는 것을 매우 좋아합니다. 스크롤하는 푸터가 있어서 회사에 대해 알아야 할 모든 정보를 공유하는데, 스크롤할 때 브라우저에 고정되어 있습니다. 게다가 이미지에 있는 호버 효과는 커서를 사이트 주변으로 움직일 때 모든 것을 실제로 생생하게 보여줍니다. 고정된 헤더 메뉴에 "클릭하여 전화하기" 버튼이 있어서 휴대전화에서 회사에 바로 연락할 수 있습니다.
마이빈소개

MyBeanAbout 웹 사이트는 성격에 관한 것입니다. 홈페이지 상단의 헤더 이미지는 재미있는 애니메이션 이미지로 스토리를 전달합니다. 웹 사이트를 스크롤하면 미소를 짓도록 디자인된 다른 놀라운 애니메이션도 찾을 수 있습니다.
저는 이 웹사이트의 메뉴에서 사용자 지정 글꼴과 스타일을 사용하는 것을 좋아합니다. 회사를 경쟁업체와 차별화하는 데 정말 도움이 되기 때문입니다. 모든 것이 처음부터 손으로 그린 것처럼 보이며 브랜드에 놀랍도록 인간적인 느낌을 줍니다.
사랑사탕

"사랑스러운"은 "LoveBeets" 사이트를 생각할 때 가장 먼저 떠오르는 것 중 하나입니다. 스크롤링 이미지와 캐러셀, 사랑스러운 색상, 홈페이지에 바로 포함된 비디오가 포함된 멋진 대화형 웹사이트입니다.
저는 이 웹사이트의 머리글과 바닥글의 열렬한 팬입니다. 대부분의 경우 대부분의 사람들이 별로 관심을 기울이지 않는 두 영역입니다. 바닥글의 소셜 버튼 위로 마우스를 가져가면 작은 비트 뿌리가 땅에서 뽑히듯 솟아오릅니다.
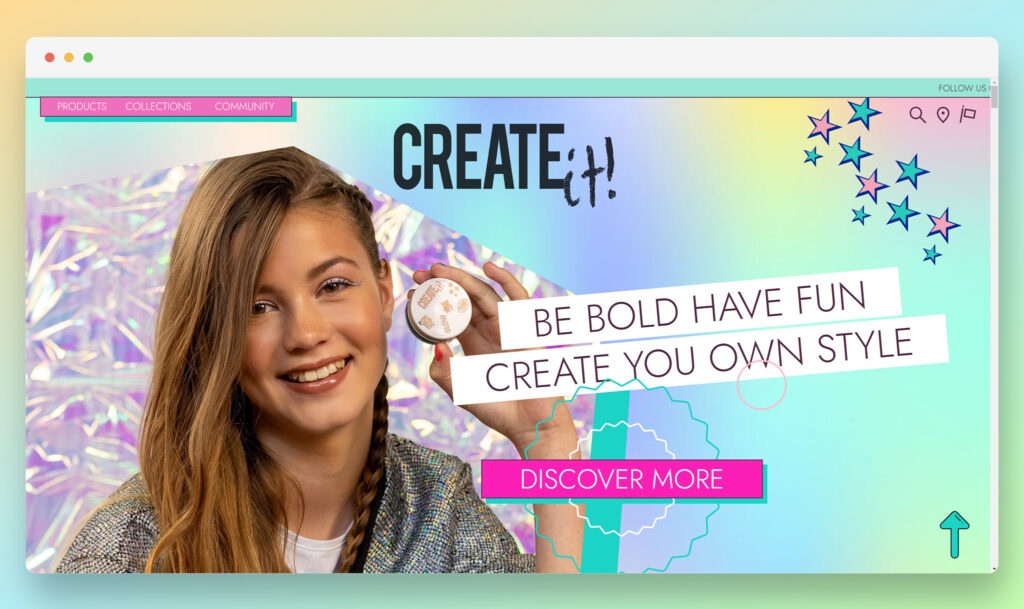
크리에이트잇

CreateIt은 내 내면의 90년대 소녀에게 어필하는 웹사이트입니다. 이 사이트는 색상과 재미있는 애니메이션으로 가득 차 있어 모든 젊은이의 관심을 끌 것입니다. 2000년대 초반 어린 소녀들을 대상으로 한 잡지의 대화형 버전과 매우 흡사합니다.
이 사이트에서 제가 가장 좋아하는 부분 중 하나는 페이지 상단의 스크롤 배너로, 청중에게 메시지를 보내고 Instagram에서 회사를 팔로우하도록 요청합니다. 나는 또한 스크롤하는 동안 길을 잃을 때 많은 도움이 되는 편리한 "뒤로 가기" 버튼의 열렬한 팬입니다.
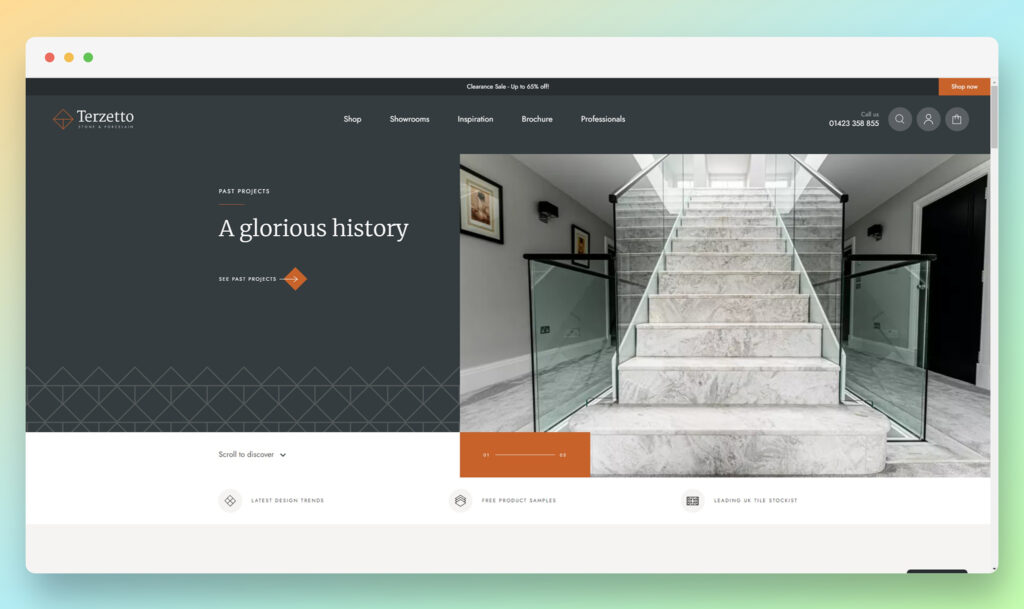
테르제토스톤

TerzettoStone은 즉시 집을 재장식하도록 영감을 주는 일종의 사이트입니다. 이 사이트는 제공되는 제품으로 수행할 수 있는 작업을 정확하게 보여 주는 놀라운 사진의 스크롤링 회전 목마를 통해 영감을 전면 중앙에 배치합니다.
메가 메뉴는 TerzettoStone 웹사이트의 또 다른 환상적인 기능입니다. 회사의 "영감" 컬렉션에서 온라인 상점에 이르기까지 모든 것을 쉽게 탐색할 수 있습니다. 모든 것이 최고입니다 responsive 탐색하기도 쉽습니다. 유일한 단점? 영웅 이미지는 약간의 정리로 할 수 있습니다.
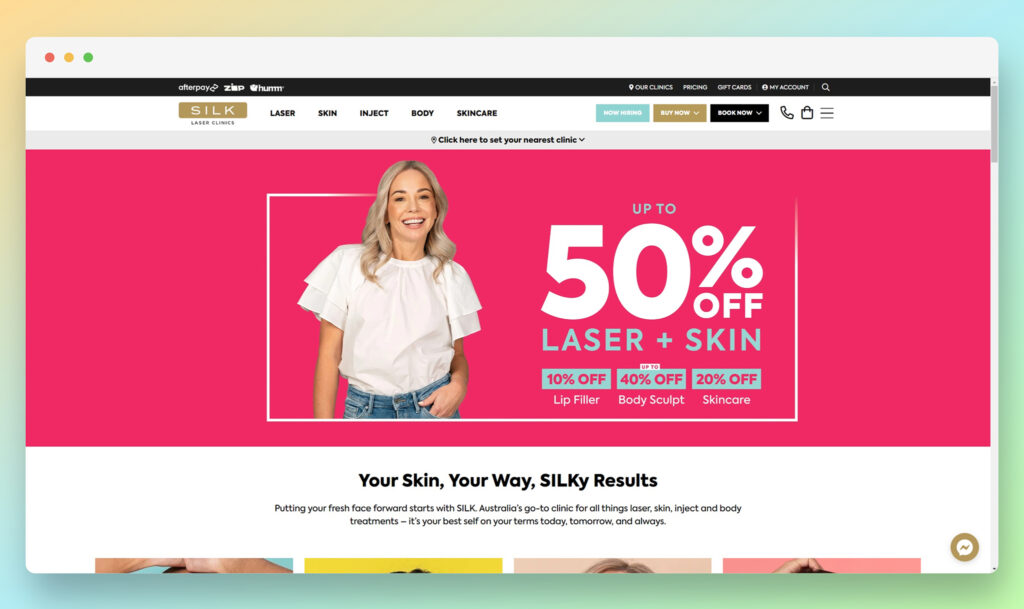
실크 레이저

대담하고 시선을 사로잡는 Silk Laser 웹사이트는 멋진 여성의 진정성 있고 아름다운 사진으로 여러분을 끌어들입니다. 첫 페이지에 있는 사진 중 하나에 마우스를 올려 놓을 때마다 그녀가 최고의 임상의로부터 받은 치료의 비하인드 스토리를 볼 수 있습니다.
Silk Laser 웹사이트의 가장 좋은 점 중 하나는 구매를 시작하는 것이 얼마나 쉬운지입니다. 화면 상단의 고정된 헤더를 통해 가까운 병원을 바로 검색할 수 있습니다. 또한 클릭 투 콜 기능도 있습니다.
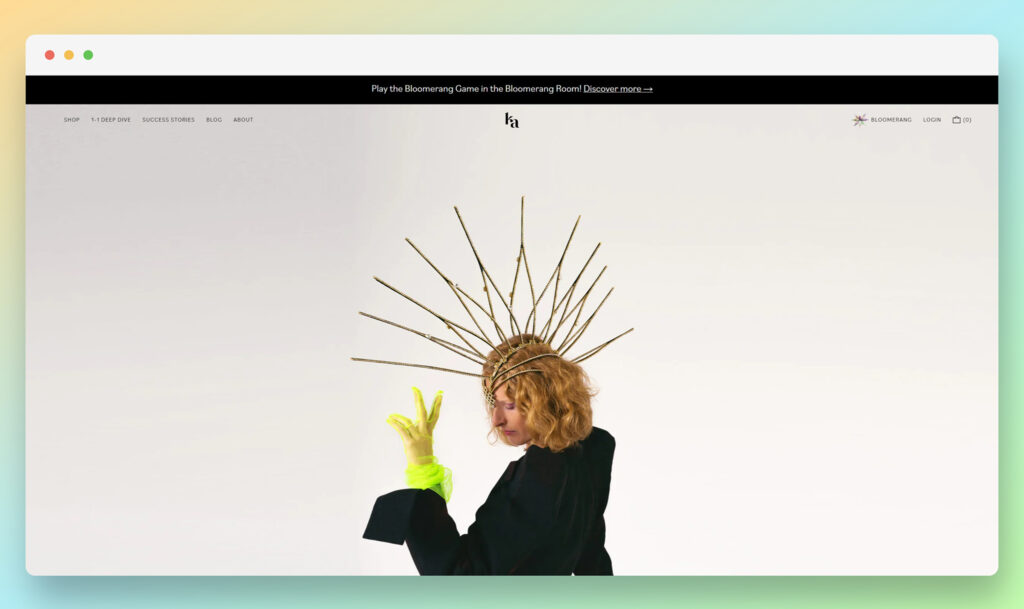
카라라이트

Karalyte 클릭 WooCommerce 매장은 미술관에 들어가는 느낌입니다. 신선하고 현대적이며 아름답게 디자인되었으며 단순한 미학으로 즉시 매력적입니다. 감독자 responsive 모든 플랫폼에서 Karalyte 웹 사이트는 탐색하기가 매우 쉽습니다. 또한 시간 제한 팝업을 사용하여 뉴스레터 가입 요청이 쇄도하기 전에 브라우징을 시작할 수 있는 기회를 제공합니다.
나는 회사가 과거에 함께 일했던 회사 목록을 각 브랜드의 작은 로고 아이콘으로 포함시킨 방식을 좋아합니다. 사회적 증거의 훌륭한 예입니다.
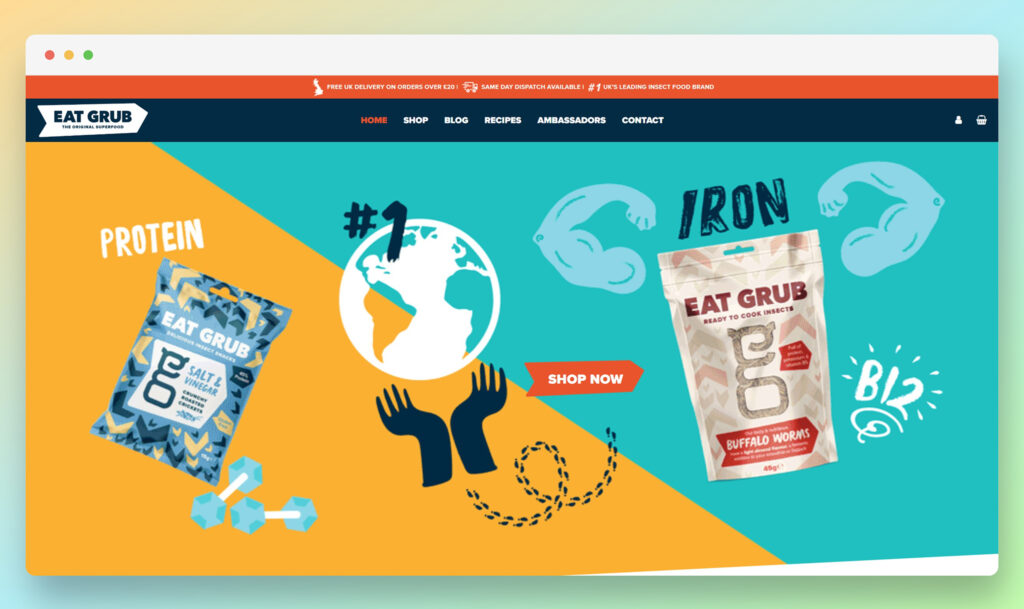
이그럽

이 재미있고 펑키한 WooCommerce store는 밝은 색상과 애니메이션으로 사용자의 관심을 사로잡기 위해 바로 작업을 시작합니다. 또한 첫 주문 시 15% 할인 혜택을 제공하여 매장 방문을 즉시 환영합니다. 따라서 사이트는 이러한 전환을 장려하는 데 큰 역할을 합니다.
저는 웹사이트의 대화형 요소를 매우 좋아합니다. 섹션을 스크롤하면서 다른 이미지 위로 마우스를 가져가면 회사와 회사가 하는 일에 대해 자세히 알아볼 수 있습니다. 브랜드 서포터에 대해 자세히 알아볼 수 있는 "앰배서더" 페이지도 마음에 듭니다.
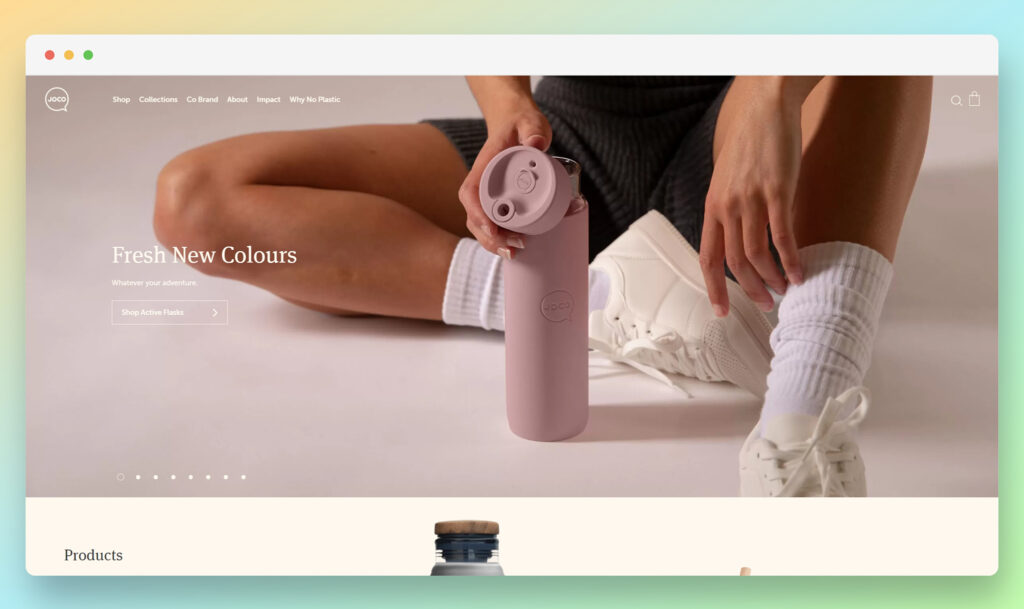
조코컵스

Jococups 웹사이트의 어떤 점은 저를 정말 편안하게 해줍니다. 부드러운 파스텔 색상이거나 이미지 사이에 충분한 공백이 있는 이미지가 너무 아름답게 배치되는 방식일 수 있습니다. 어쩌면 회사가 사이트를 탐색하고 제공되는 제품에 대해 알아보는 것이 얼마나 쉬운지 알 수 있습니다. 저는 "상점" 탭의 풍부한 이미지 메뉴를 특히 좋아합니다.
Jococups는 압도적이지 않으면서도 정보가 풍부하고 매력적인 웹사이트를 제공합니다. 또한, 소셜 미디어 링크와 직접 Instagram 피드가 풍부하여 고객이 참여하고 연결하도록 장려하는 데도 뛰어납니다.
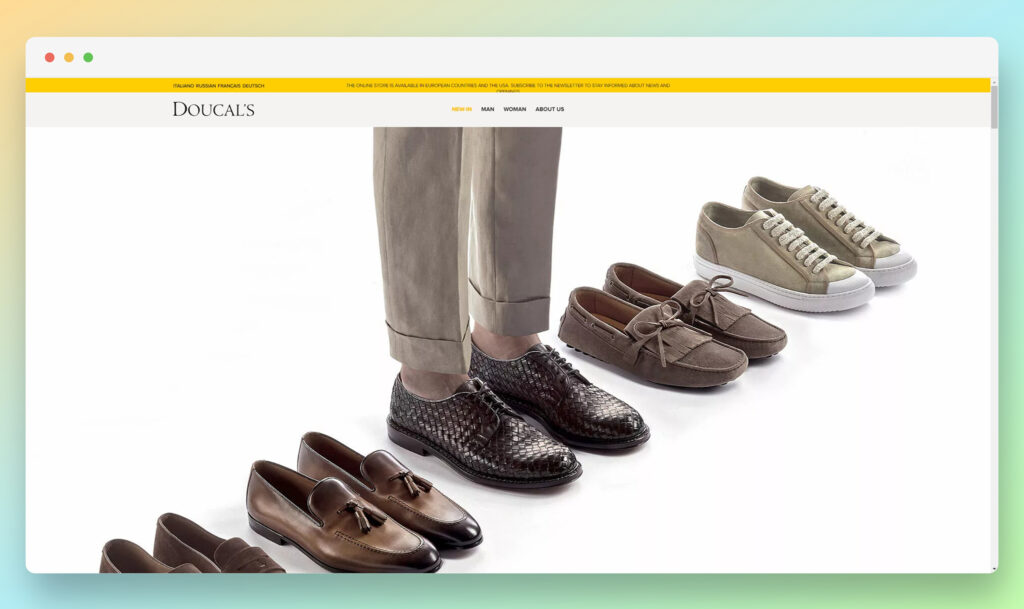
두칼의

남성을 위한 럭셔리 패션 매장을 디자인한다면 Doucal처럼 보이길 원할 것 같아요. 사이트는 홈페이지를 클릭하는 순간부터 현재 위치를 정확히 묻고 선택한 언어와 위치에 맞게 자동으로 조정됩니다. 사이트 상단의 작은 아이콘을 클릭하여 언제든지 위치를 변경할 수도 있습니다.
이 웹사이트에서 제가 가장 좋아하는 점은 서로 다른 섹션과 페이지 사이를 이동하는 속도를 완벽하게 제어할 수 있는 스크롤링 캐러셀입니다.
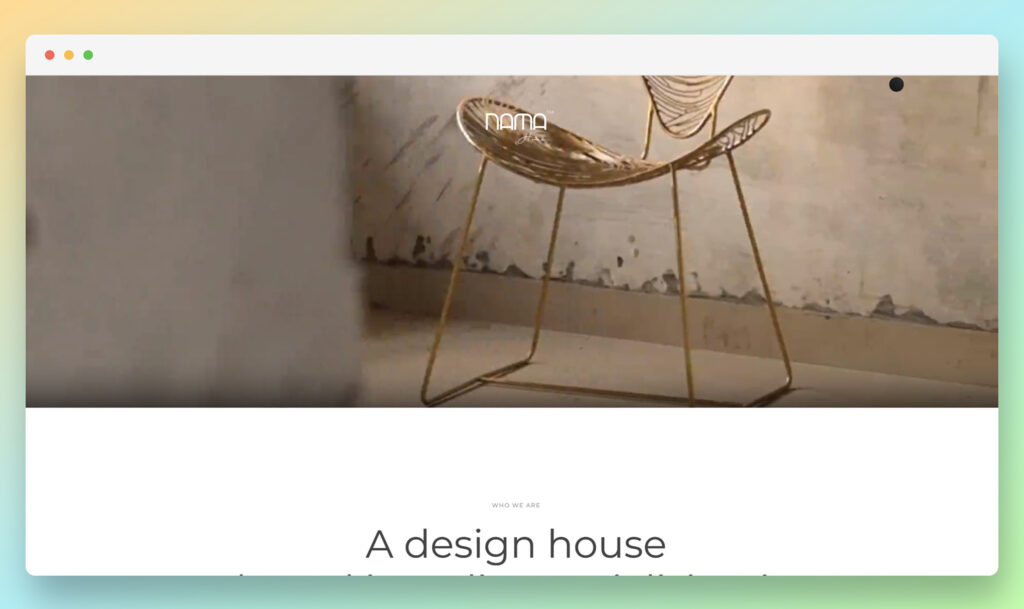
나마 홈

Nama Home은 멋진 영웅 이미지와 간단한 로고로 웹 사이트 방문자를 환영합니다. 페이지를 아래로 스크롤하기 시작할 때까지 걱정할 메뉴가 없습니다. 그러면 재미있는 헤더가 팝업되어 원하는 만큼 탐색할 수 있습니다.
저는 이 웹사이트, 특히 맞춤형 팝업에서 비디오와 이미지를 사용하는 것을 좋아합니다. 다른 팝업은 눈에 거슬리고 성가신 느낌이 들지만 실제로는 매우 매력적입니다. 고정된 메뉴 표시줄의 대화형 쇼핑 카트도 훌륭하여 장바구니에 있는 모든 항목에 대한 즉각적인 통찰력을 제공합니다.
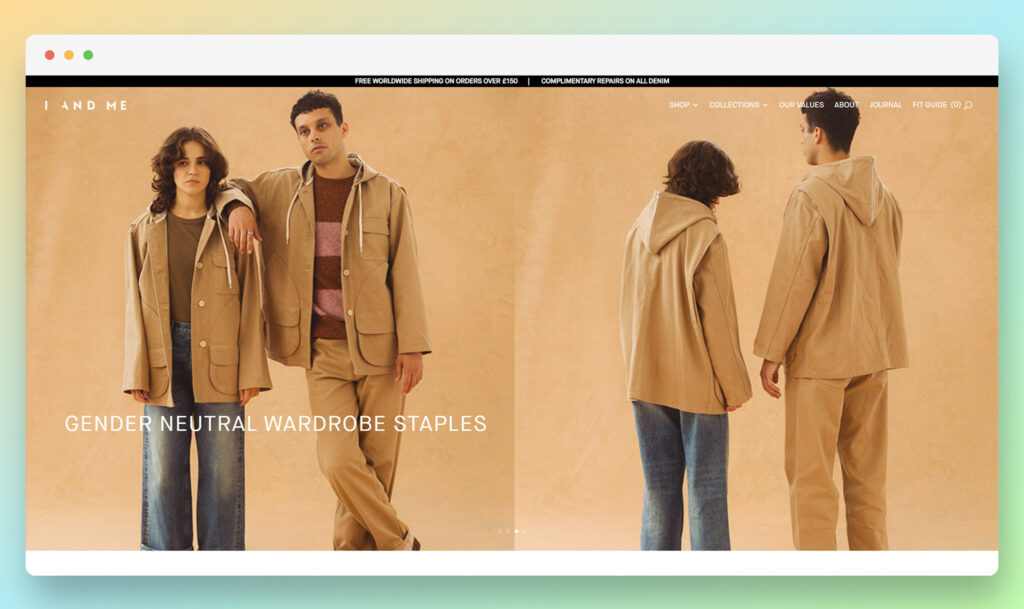
나 그리고 나

I and Me는 놀랍도록 현대적이고 잘 만들어진 세련되고 단순한 웹 사이트입니다. 회사는 다음에서 제공하는 메가 메뉴 옵션을 최대한 활용합니다. WooCommerce, 쉽게 탐색할 수 있도록 수십 개의 페이지와 범주를 자체 섹션으로 정렬합니다.
또한 탐색 모음이 페이지 상단에 고정되어 회사의 "Journal"에서 블로그를 읽은 경우 상단으로 다시 스크롤하는 것에 대해 걱정할 필요가 없습니다. 이 고정 메뉴는 또한 무료 전세계 배송과 같은 웹 사이트의 고유한 판매 포인트 중 일부를 상기시키는 훌륭한 역할을 합니다.
에서 배우기 WooCommerce 매장 예시
바라건대 WooCommerce 위의 매장 예는 자신만의 매장을 설정할 때 작업할 수 있는 몇 가지 영감을 제공했습니다. WooCommerce 대지. 유연하고 다재다능하며 끝없이 사용자 정의할 수 있는 WooCommerce 고유한 정체성을 전달하고 대상 청중의 관심을 끌 수 있는 온라인 존재를 비교적 쉽게 디자인할 수 있습니다.
모든 기능에 대해 자세히 알아보려면 WooCommerce 솔루션이 제공할 수 있는 경우 다양한 구성 요소로 약간의 실험을 할 의향이 필요할 수 있습니다. plugins및 추가 솔루션.




코멘트 0 응답