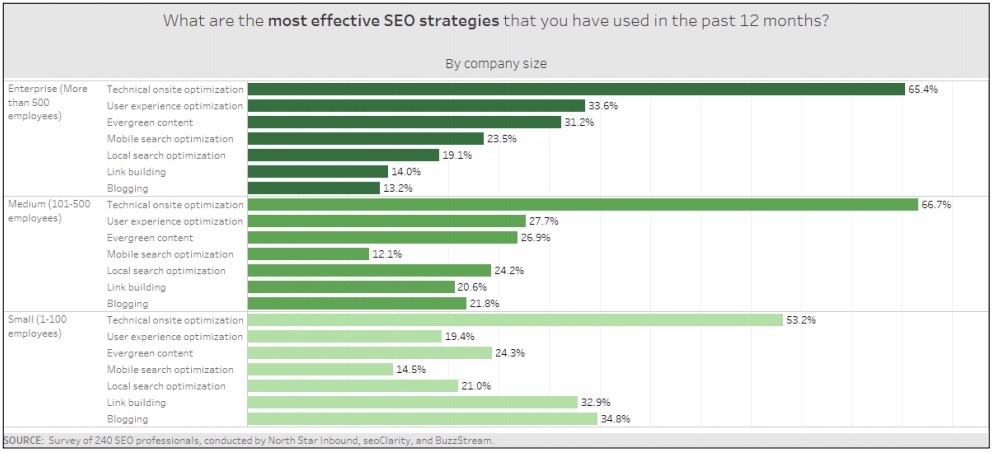
한 연구에서, SEO 버프의 59 % 기술적인 현장 최적화를 가장 중요하게 여겼습니다. 효과적인 SEO 전략. 대기업과 중견기업의 경우 각각 65.4%와 66.7%에 이른다.

또 뭔데?
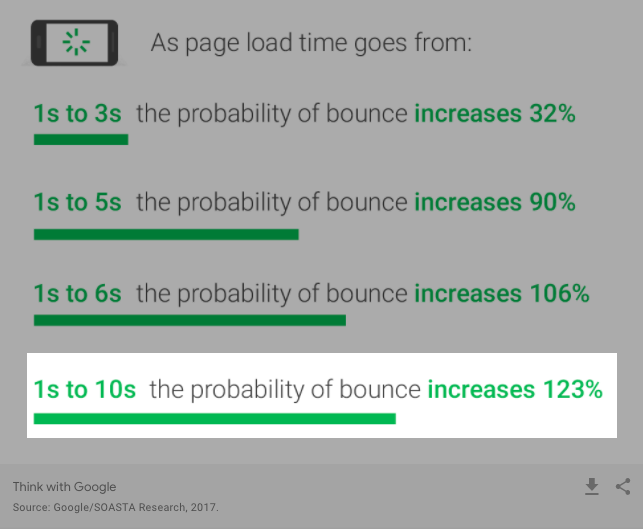
- 사이트 사용자의 XNUMX %는 XNUMX 초 내에 페이지가로드 될 것으로 예상합니다.
- 로드 시간이 XNUMX 초에서 XNUMX 초로 이동하면 이탈률이 123 비율
- 로드 시간이 12 초 지연 될 때마다 페이지의 전환이 XNUMX % 감소합니다.
- 사람들이 검색 엔진을 방문하고 다시 방문하면 Google은 사이트 순위를 낮 춥니 다. XNUMX 초 미만

아마 동의 할 것입니다. 기술적 SEO가 무엇인지, 그리고 그것을 어떻게 올바르게 할 수 있는지 이해해야합니다.
기술 SEO 란 무엇입니까?
검색 엔진은 다음과 같은 특정 기술적 특성을 표시하는 웹사이트의 우선 순위를 지정합니다. responsive 디자인 또는 빠른 로딩 시간 - 그렇지 않은 사람들에게. 기술적 SEO를 제대로 하면 웹사이트가 검색 결과에 표시됩니다.
기술 SEO는 검색 엔진과 방문자가 문제없이 사용할 수 있도록 웹 사이트 구조와 콘텐츠를 최적화하는 관행 모음입니다. 당신이 훌륭한 일을한다면 검색 엔진은 :
- 사이트 찾기
- 콘텐츠에 액세스
- 페이지 크롤링
- 사이트의 콘텐츠와 구조를 올바르게 해석
- 검색 결과에 표시되도록 사이트 페이지 색인 생성
실제로 더 나은 검색 결과와 더 높은 순위를 즐길 수 있습니다. 더 많은 사람들이 귀하를 찾고 귀하의 콘텐츠에 참여하고 리드로 전환 할 것입니다.
기술 SEO도 반대로 작동합니다.
사이트에서 기술적 인 오류를 범하면 귀하와 귀하의 비즈니스에 비용이 발생할 수 있습니다. 검색 엔진 봇이 의도하지 않게 robots.txt 파일을 엉망으로 만들어 사이트를 크롤링하는 것을 방지하는 첫 번째 사람은 아닙니다.
그래서 당신은 당신이 무엇을하는지 알아야합니다.
이것을 바탕으로 기술 SEO 체크리스트,이 문서에서는 기술 SEO 감사.
의 시작하자.
사이트 페이지 색인 생성
색인은 Google, Yahoo 또는 기타 검색 엔진에서 사용하는 데이터베이스의 이름입니다. 이러한 색인에는 검색 엔진이 찾을 수있는 모든 웹 사이트에 대한 세부 정보가 포함되어 있습니다.
웹 사이트가 검색 엔진의 색인에 없으면 사용자가 찾을 수 없습니다. 따라서 유기적 트래픽이 없습니다. 유기적 검색 트래픽은 웹 사이트와 비즈니스를 성장시키는 데 매우 중요합니다.

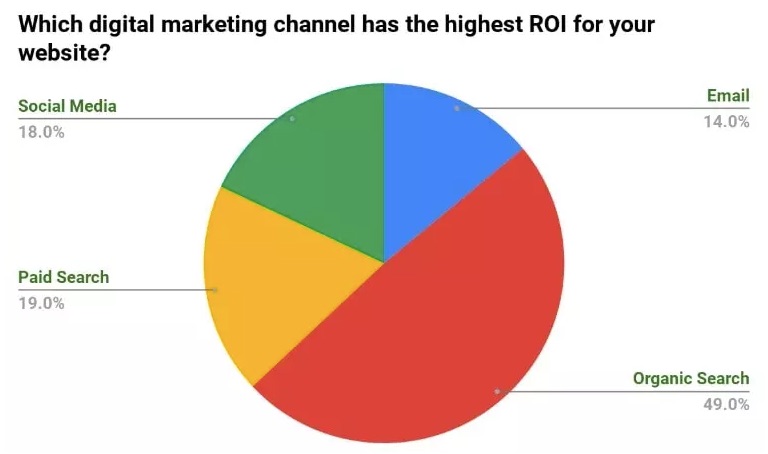
마케터의 XNUMX %는 유기적 검색이 모든 마케팅 채널에 대해 최고의 투자 수익을 제공한다고 말합니다.
사이트 페이지 색인 생성 방법
탐험하자 사이트 색인 생성 방법 Google, Yahoo 및 Bing에서.
Google에 URL을 제출하는 방법
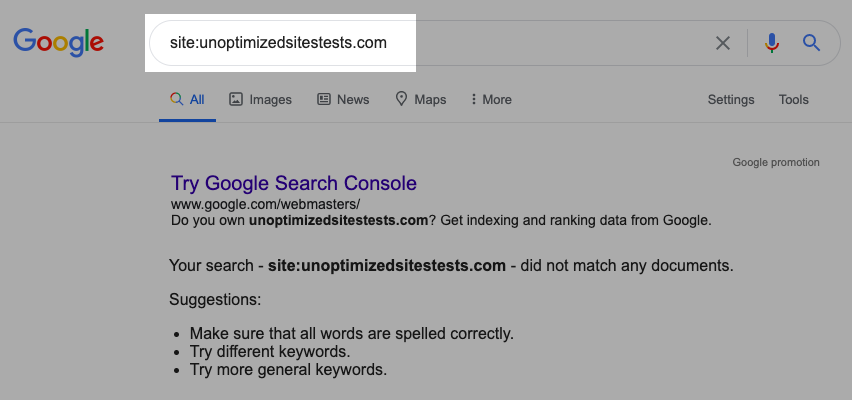
시작하기 전에 사이트 : yourdomain.com Google에서. 페이지의 색인이 생성되지 않으면 결과가 표시되지 않습니다.

따라서 Google 결과 목록에서 사이트를 찾을 수없는 경우 다음 단계를 따르세요.
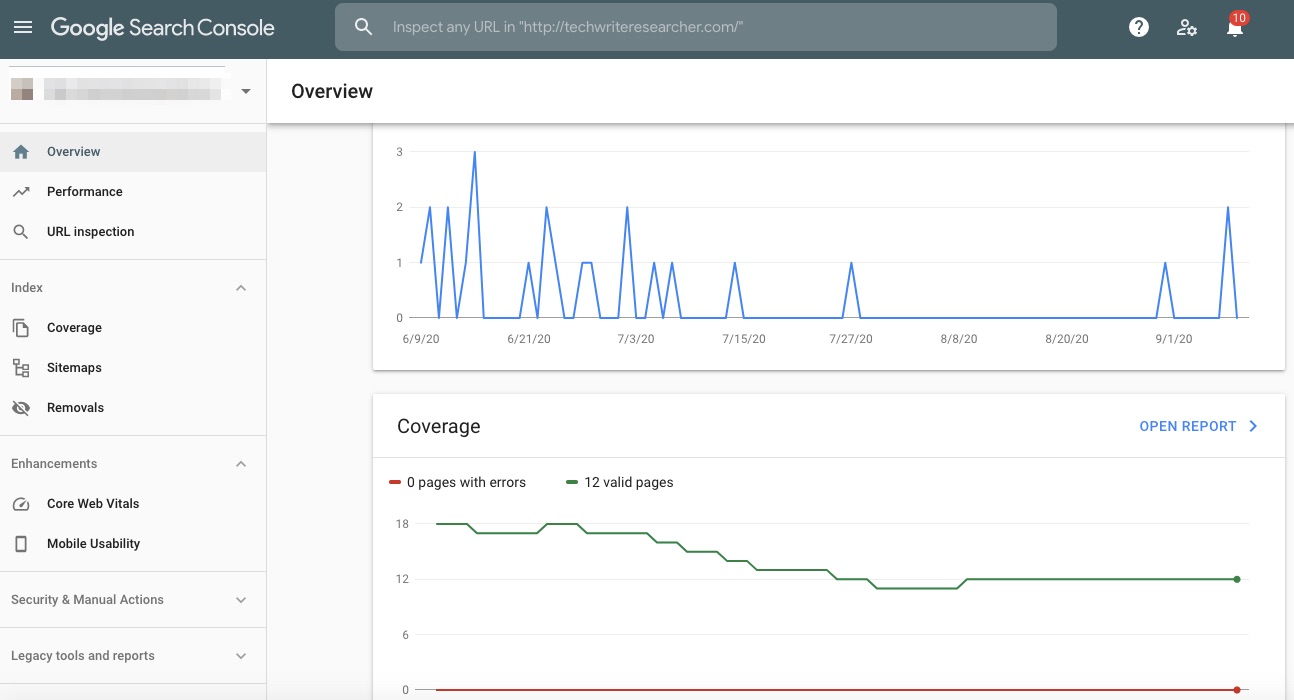
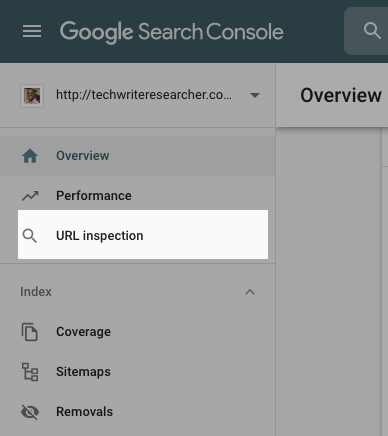
1. 웹 사이트에서 Google Search Console 설정
Search Console을 구성하고 웹 사이트 소유권을 확인해야합니다. 이를 수행하는 방법에 대한 자세한 지침은 여기를 눌러 더 많은 정보를 찾으세요..
2. Sitemap 제출
강력한 사이트 맵은 Google을 모든 관련 URL로 안내하는 가이드 역할을합니다. 사이트 맵은 일반적으로 다음 위치에 있습니다. yourdomain.com/sitemap.xml. 거기에서 찾을 수없는 경우 robots.txt 파일을 확인하십시오. yourdomain.com/robots.txt.
사이트 맵을 찾으면 다음을 통해 제출해야합니다. 검색 콘솔 이렇게 :
Search Console> 속성 선택> 사이트 맵> 사이트 맵 URL에 붙여 넣기> '제출'누르기

Yahoo 및 Bing에 URL을 제출하는 방법
검색 색인에 수십억 페이지가있는 Bing과 Yahoo는 웹 페이지를 포함하기에 훌륭한 장소입니다. Bing은 2018 년 XNUMX 월에 공개 URL 제출 도구를 중단 했으므로 이제 다음 위치에서 사이트 맵을 제출해야합니다. 빙 웹 마스터 도구.
웹 마스터 도구> "사이트 추가"> 양식 작성> "제출"클릭

Yahoo에 사이트를 제출하는 데 추가 노력이 필요하지 않습니다. Bing의 색인은 검색 엔진을 구동하므로 Bing에 제출할 때 자동으로 Yahoo에 제출 한 것입니다.
페이지 인덱싱이 중요한 이유
사이트를 수동으로 제출하면 사이트를 더 빠르게 색인 할 수 있습니다. 따라서 새 콘텐츠를 게시하자마자 검색 엔진이 사이트를 크롤링 할 수 있습니다.
크롤링 오류 수정
검색 엔진이 사이트를 크롤링하고 오류가 발생하면 검색 결과에서 높은 순위를 차지하기에 부적절하게 사이트를 어둡게 만듭니다.
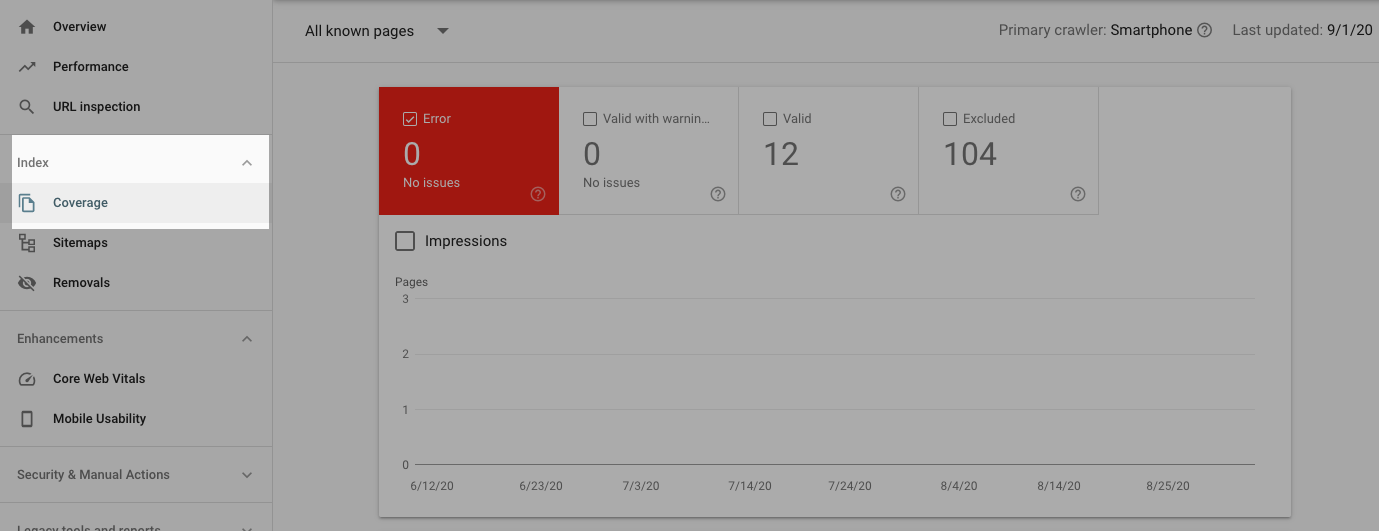
Search Console 대시 보드의 색인 범위 보고서에서 사이트의 크롤링 오류를 찾을 수 있습니다.

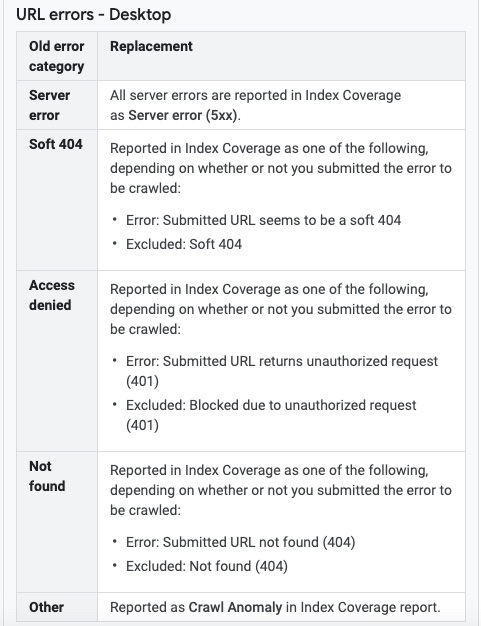
Google은 사이트 오류보고를 중지했습니다. 이제 사이트 수준 크롤링 오류를 인덱스 커버리지 보고서에서 찾을 수 있습니다.divi이중 URL 수준 크롤링 오류 URL 검사 도구.
다음은 Google Search Console 대시 보드에서 추적 할 수있는 오류의 스냅 샷입니다.

Google URL 검사 도구 사용
사용 URL 검사 도구 안으로 오류를 찾기 위해divi이중 페이지 수준. 이 도구는 Search Console에서 찾을 수 있습니다.

서버 오류
서버 오류는 서버 문제로 인해 Google이 페이지를로드 할 수 없음을 의미합니다. 웹 사이트가 서버가 처리 할 수없는 트래픽으로 과부하되면 서버 오류가 발생할 수 있습니다.

그러나 서버 오류 수정은 발생한 서버 오류 유형에 따라 다릅니다. 일반적인 서버 오류는 다음과 같습니다.
- 시간 초과
- 연결 재설정
- 잘린 헤더
- 연결이 거부되었습니다
- 연결 실패
- 연결 시간 초과
- 응답이 없습니다
이러한 각 오류를 수정하기위한 추가 팁을 보려면 여기에 체크.
로봇 실패
로봇 오류는 Google이 다음 위치에있는 robots.txt 파일을 검색 할 수 없음을 의미합니다. yourdomain.com/robots.txt에.
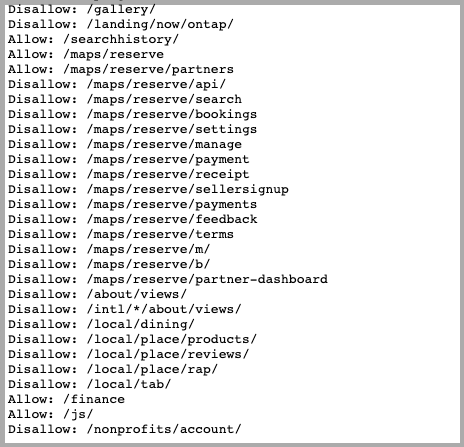
이 오류가 발생하면 robots.txt 파일을 어떻게 설정했는지 다시 확인해야합니다. Google에 크롤링하지 않도록 지시 한 페이지를 확인하세요.
또한, Disallow : / 줄 웹 사이트가 Google 검색 결과에 표시되는 것을 원하지 않는 한 해당 행이 존재하지 않는지 확인하십시오.
파일이 정상이고 여전히 오류가 발생하는 경우 서버 헤더 검사 도구를 사용하여 파일이 200 또는 404 오류를 반환하는지 확인하세요.
robots.txt가 전혀없는 것이 잘못 구성된 것보다 낫다는 점에 유의하는 것이 중요합니다.
URL 오류를 수정하는 방법
대부분의 사이트에서 Google Search Console은 카테고리별 상위 URL 오류를 표시합니다. desktop, 스마트폰 및 피처폰. 그러나 대규모 사이트의 경우 모든 오류를 표시하기에 충분한 데이터를 제공하지 않을 수 있습니다.
부드러운 404
이름은 오해의 소지가 있지만 소프트 404는 404 상태 코드를 반환하지 않습니다. 소프트 404 페이지는 대부분 빈 페이지 인 200 HTTP 상태를 반환합니다.
문제를 해결하는 가장 신뢰할 수있는 방법은 페이지에 콘텐츠를 추가하여 유용하게 만들거나 색인을 생성하지 않는 것입니다. 그러면 검색 엔진에서 더 이상 볼 수 없습니다.
404 또는 찾을 수 없음 오류
이 오류는 검색 엔진이 사이트에 존재하지 않는 URL을 요청했을 때 발생합니다. 크롤링 오류 보고서에 이러한 '404 또는 찾을 수 없음'URL이 많이 표시되면 걱정 스러울 수 있지만보기만큼 끔찍하지는 않습니다.
Google 가이드 라인 참고 404 오류는 사이트의 색인 생성이나 순위에 영향을주지 않습니다. 그 측면에서 404를 수정하는 것은 원인에 달려 있다는 것을 알아야합니다. 다음과 같이 간단 할 수 있습니다.
- 내부 링크의 오타 수정
- 페이지 추가
- 사람들이 존재한다고 생각하는 URL 인 경우 URL을 사이트의 다른 관련 콘텐츠로 리디렉션
부활하고 싶지 않은 페이지 인 경우 가장 관련성이 높은 페이지로 301 리디렉션 할 수 있습니다.
액세스 거부 오류
이러한 오류는 검색 엔진이 특정 페이지에 액세스 할 수없는 경우 발생합니다. 액세스 거부 오류는 일반적으로 다음 원인으로 인해 발생합니다.
- robots.txt에서 허용하지 않는 페이지
- 페이지를 보호하는 암호
- Googlebot을 차단하는 호스팅 제공 업체
차단 된 페이지가 검색 결과에 나타나도록하려면 검색 엔진을 차단하는 항목을 수정해야합니다. 또한 다음을 수행해야합니다.
- 페이지에서 로그인 요구 사항 제거
- robots.txt 파일에서 URL 제거
- robots.txt 테스터를 사용하여 robots.txt 파일의 경고를 확인하세요.
- robots.txt를 사용하여divi파일에 대한 이중 URL
- Googlebot을 허용하려면 호스팅 제공 업체에 문의하세요.
- Screaming Frog를 사용하여 사이트를 스캔하면 로그인하라는 메시지가 표시 될 수 있습니다.
따르지 않은 오류
"No-follow"링크 지침과 혼동하지 마십시오.
"추적하지 않음"오류 Google이 특정 URL을 추적 할 수 없음을 의미합니다. 이러한 오류는 Google에서 플래시, 자바 스크립트, 쿠키 또는 리디렉션 문제가 발생할 때 종종 발생합니다.
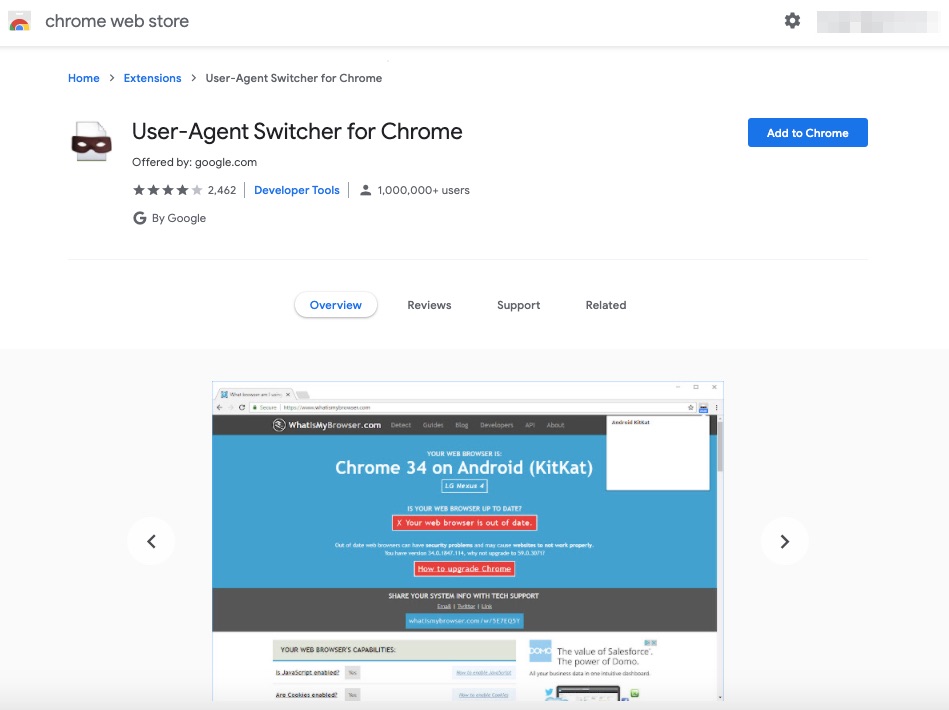
이 오류를 수정하려면 URL 검사 도구 또는 Lynx 텍스트 브라우저를 사용하여 Google처럼 사이트를 봅니다. 다음과 같은 Chrome 추가 기능을 사용할 수도 있습니다. 사용자 에이전트 스위처 페이지를 탐색 할 때 Google을 모방합니다.

페이지가로드되지 않거나 페이지에서 중요한 콘텐츠가 보이지 않는다면 문제를 발견 한 것일 수 있습니다. 검색 엔진은 크롤링 할 링크와 콘텐츠가 필요합니다.
크롤링 오류 수정이 중요한 이유
크롤링 오류는 Google 검색에서 웹 사이트 순위에 큰 영향을 미칩니다. 감지되지 않거나 무시되면 사이트가 타겟 시장에 보이지 않게됩니다.
웹 사이트가 iFrame에서로드되지 않도록합니다.
iFrame에 관해서는 나쁜 것이 좋은 것보다 중요합니다. 바이러스, 트로이 목마 또는 스파이웨어와 같은 악성 코드를 컴퓨터에 전달할 수 있습니다.
iFrame을 사용하여 컴퓨터에 쿠키를 설정합니다. 이러한 쿠키는 브라우저에서 삭제 한 후에도 절대 사라지지 않을 수 있습니다.
iFrame로드에서 사이트를 차단하는 방법
X-Frame-Options 및 Content-Security-Policy의 두 가지 방법으로 iFrame로드에서 사이트를 차단할 수 있지만 이전 전술에 초점을 맞출 것입니다.
이유는 무엇입니까?
Content-Security-Policy 옵션보다 더 많은 브라우저가 X-Frame-Options 헤더를 지원합니다. 이를 염두에두고 X-Frame-Options 헤더에 세 가지 설정이 있음을 알아야합니다.
- 모든 iFrame 요청을 차단하는 DENY 설정
- 사이트가 콘텐츠를 iFrame 할 수 있도록 허용하는 SAMEORIGIN 설정
- ALLOW-FROM 설정을 사용하면 페이지를 iFrame 할 수있는 신뢰할 수있는 위치를 선택할 수 있습니다. 이 옵션은 모든 브라우저에서 인식되지 않고 공격에 취약해질 수 있으므로 사용시주의해야합니다.
.htaccess를 사용하여 iFrame 차단
사이트의 호스팅을 공유하는 경우 Apache 구성에 액세스 할 수 없습니다. 다행히 다음 코드 중 하나를 .htaccess 파일에 삽입하여 X-Frame-Options 헤더를 설정할 수 있습니다.
헤더 세트 x-frame-options DENY – iFraming 사이트에서 사용자를 거부
헤더 세트 x-frame-options SAMEORIGIN – 동일한 출처를 가진 사용자를 제외하고 사용자 거부, 사이트 iFraming
헤더 세트 x-frame-options ALLOW-FROM https : //yourdomain.com - 특정 도메인을 제외한 사용자를 거부하려면 귀하의 사이트를
이름 변경domain.com iFraming 액세스 권한을 부여하려는 도메인에.
Apache에서 iFrame 차단
공유 호스팅을 사용하지 않고 Apache 파일에 액세스 할 수있는 경우 다음 코드를 httpd.conf 파일:
헤더는 항상 x-frame-options "SAMEORIGIN"을 설정합니다.
Nginx에서 iFrame 차단
이를 위해 서버 블록 구성에 다음 줄을 추가해야합니다.
헤더는 항상 x-frame-options "SAMEORIGIN"을 설정합니다.
인터넷에서 iFrame 차단하기format이온 서비스(IIS)
웹 사이트에 Windows를 사용하는 경우 다음 줄을 웹 사이트에 추가해야합니다. web.config 파일:
...
...
또한, IIS 관리자 GUI 사용 iFraming 권한을 구성하려면 다음을 수행하십시오.
- IIS 관리자 열기
- 확장 사이트 폴더, 아래에 있어야합니다. 연결 창 왼쪽에서 보호하려는 사이트를 선택하십시오.
- 더블 클릭 HTTP 응답 헤더 아이콘, 중간에있는 기능 목록에 표시됩니다.
- 클릭 추가 FBI 증오 범죄 보고서 작업 창 오른쪽에
- 타이핑 X- 프레임 - 옵션 FBI 증오 범죄 보고서 이름 필드 나타나는 대화 상자의
- 타이핑 사머진 값 필드에서
- OK 변경 사항을 저장하려면
iFrame 차단이 중요한 이유
사용법 - SAMEORIGIN x-frame-options 헤더 for 귀하의 웹 사이트는 귀하와 귀하의 사용자를 클릭 재킹, 사기 또는 콘텐츠 도난으로부터 보호합니다.
Robot.txt 확인
검색 엔진 최적화를 추진하는 한 가지 방법은 검색 엔진이 사이트를 크롤링하는 방법을 더 많이 제어하는 것입니다. 이것이 robots.txt로하는 일입니다.
robots.txt 파일은 로봇 제외 프로토콜 또는 표준이라고도합니다.
robots.txt는 검색 엔진 봇에게 웹 사이트의 개별 페이지 나 섹션을 크롤링하지 않도록 지시합니다.
robots.txt 파일을 만드는 방법
텍스트 파일이므로 Windows 메모장을 사용하여 robots.txt를 쉽게 만들 수 있습니다. 다행히, format 하나를 만드는 것은 동일합니다.
사용자 에이전트 : X
금지 : Y
여기서 user-agent는 주소를 지정하는 특정 봇이고 "disallow"뒤에 오는 것은 차단하려는 URL입니다.
예 :
사용자 에이전트 : googlebot
금지 : / pictures
이 규칙은 사이트의 사진 폴더를 색인화하지 않도록 Googlebot에 자동으로 지시합니다. 별표 (*)를 사용하여 웹 사이트를 크롤링하는 봇에 지시 할 수도 있습니다.
예 :
사용자 에이전트 : *
금지 : / videos
"*"는 모든 봇에게 비디오 폴더를 크롤링하지 않도록 지시합니다.
robots.txt 파일을 찾는 방법
robots.txt 파일이 준비되면 웹 사이트의 최상위 디렉토리에 배치해야합니다. 대소 문자를 구분하므로 "robots.txt"로 이름을 지정해야합니다.
사용자와 다른 사용자는 루트 도메인 끝에 /robots.txt를 추가하여 robots.txt 파일을 찾을 수 있습니다. 예를 들면 다음과 같습니다. https://www.google.com/robots.txt.
SEO를 위해 robots.txt를 최적화하는 방법
robots.txt 파일을 최적화하는 방법은 사이트의 콘텐츠에 따라 다릅니다. robots.txt를 활용하는 방법에는 여러 가지가 있습니다.
그러한 방법 중 하나는 사이트 감사 페이지를 크롤링하지 않도록 봇에게 알리는 것입니다. 따라서 해당 페이지가 https://yourdomain.com/thank-you/, robots.txt 파일에서 차단하는 것은 다음과 같습니다.
사용자 에이전트 : *
Disallow : / thank-you /
robots.txt 파일을 테스트하는 방법
robots.txt 파일을 생성, 수정, 검색 및 최적화 한 후에는 모든 파일이 올바르게 작동하는지 테스트해야합니다.
이렇게하려면 구글 웹 마스터 계정 및 여기 방향을 따르십시오.
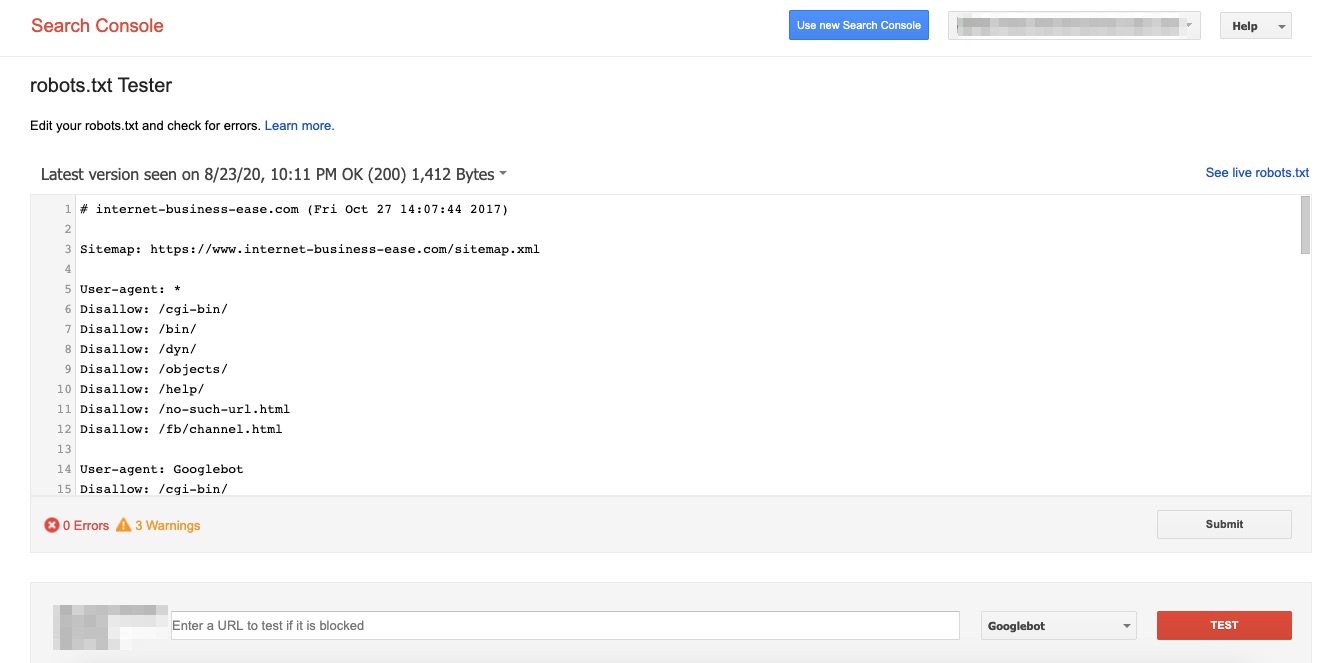
제출할 수있는 옵션이 있습니다. robots.txt 업데이트 파일 또는 사이트의 robots.txt 파일 테스트 Google 크롤러를 차단하는지 확인합니다.
robots.txt 테스터 버튼을 클릭합니다.

드롭 다운에서 올바른 속성을 선택합니다.

속성을 선택하면 편집자로 연결됩니다. 상자에 이미 코드가있는 경우 삭제하고 새로 만든 robots.txt로 바꿉니다.

"클릭테스트합니다.”화면 오른쪽 하단에 있어야합니다.
"Test ”텍스트가“허용, '는 robots.txt가 유효 함을 의미합니다.

문제가 발생하면 테스터에서 직접 구문을 편집 할 수 있습니다.
모든 것이 원활해질 때까지 테스트를 계속 실행 한 다음 robots.txt를 루트 디렉토리에 업로드하십시오 (또는 이미있는 경우 저장하십시오).
Robots.Txt 확인이 중요한 이유
올바르게 수행하면 검색 가시성이 높아집니다. Robots.txt는 또한 SERP에서 순위를 매길 필요가없는 웹 사이트 부분을 크롤링하지 않도록 지시하여 검색 엔진의 크롤링 예산을 최대화합니다.
배울 수 있습니다 robots.txt 사용 및 그 여기에 구문.
사이트 페이지 색인 해제
페이지를 색인화하면 검색 엔진 결과 페이지에 대한 권한이 높아질 수 있지만 색인 제거도 마찬가지로 효과적입니다.
어떻게?
페이지 색인을 제거한다는 것은 검색 엔진 결과가 관련 페이지로 트래픽을 유도한다는 것을 의미합니다. 사용자가 웹에서 콘텐츠를 검색 할 때 중요하지 않은 페이지가 표시되는 것을 방지합니다.
색인을 해제해야하는 페이지는 다음과 같습니다.
- 중복 내용
- 감사 페이지
- 관리자 및 로그인 페이지
- 내부 검색 결과
사이트 페이지 색인을 제거하는 방법
웹 사이트 페이지의 색인을 해제하는 방법에는 두 가지가 있습니다.
메타 태그 사용
메타 태그 (noindex 및 nofollow 태그)는 검색 순위에서 페이지 색인 해제. noindex 태그를 추가하면 검색 엔진 결과 페이지 (SERP)에 페이지가 표시되지 않지만 nofollow 태그는 검색 엔진이 선택한 페이지의 링크를 크롤링하지 못하도록합니다.
태그를 삽입하는 것은 페이지의 Hypertext Markup Language 섹션에 복사 한 태그를 추가하는 것만 큼 간단합니다. 색인을 제거하려는 웹 페이지의 소스 코드를 엽니 다. 그런 다음 태그를 HTML의 섹션.
항상 noindex 또는 nofollow 태그를 태그는 헤더의 끝을 나타냅니다. 코드에 대한 변경 사항을 저장하면 완료됩니다.
robots.txt 파일 만들기

위에서 공유 한 세부 정보 외에도 다음은 robots.txt 코드 도움이 될 수 있습니다.
모든 항목의 색인 생성 허용:
사용자 에이전트 : *
금지 :
or
사용자 에이전트 : *
허용 : /
인덱싱 금지:
사용자 에이전트 : *
금지 : /
특정 폴더 색인 해제:
사용자 에이전트 : *
금지 : / folder /
일부 사이트 페이지의 색인을 해제하는 것이 중요한 이유
사용자가 찾는 것을 제어합니다. 관련 페이지로 트래픽을 유도하고 사용자가 Google을 통해 귀하의 콘텐츠를 검색 할 때 관련없는 페이지가 표시되지 않도록합니다.
XML Sitemap 사용
사이트맵은 XML입니다. format, 각각에 특정 메타데이터가 있는 사이트 URL이 나열됩니다. XML 사이트맵은 검색 엔진이 웹사이트를 쉽게 찾을 수 있도록 하기 때문에 SEO에 필수적입니다.
이미지 용 Sitemap을 만드는 방법
이미지 용 XML 사이트 맵을 만들면 사이트의 이미지가 Google 검색 결과에 나타날 가능성이 있습니다. 이미지에 XML 사이트 맵을 사용하면 검색 엔진이 자바 스크립트를 사용하여로드 된 콘텐츠를 찾는데도 도움이됩니다.
이미지를 설명하는 기본 태그는 다음과 같습니다.
-에format하나의 이미지에 대한 이온.
– 이미지의 URL.
– 이미지에 대한 캡션.
– 이미지 위치
– 이미지 라이센스의 URL.
동영상 용 Sitemap을 만드는 방법
추가 메타 데이터 덕분에 더 높은 위치의 Google 검색 결과에 동영상이 나타날 확률이 높아집니다.
동영상 사이트 맵을 만들기위한 기본 태그는 다음과 같습니다.
– 동영상 위치의 웹 페이지
– 비디오 제목 (최대 100 자)
– 동영상 플레이어의 위치
– 특정 동영상의 배치
– 동영상 미리보기 (120x90 픽셀을 초과해서는 안 됨)
– 비디오를 설명하는 컨테이너
– 동영상 설명 (최대 2000 자)

수동적 인 번거 로움을 피하려면 다음을 사용할 수 있습니다.
- 파워매퍼 Desktop
- 개구리 비명을
| WordPress를 사용하는 경우 이러한 plugins는 XML 사이트맵을 생성할 수 있습니다. | 세 번째 옵션은 온라인 XML 사이트 맵 제작자 등 |
| Yoast | XML 사이트 맵 |
| 구글 XML 사이트 맵 | XML 사이트 맵 생성기 |
| Rank Math | 내 Sitemap 생성기 |
| 프리미엄 SEO 팩 | 웹 사이트 맵 |
| 모두 하나의 SEO 팩 |
Sitemap 사용이 중요한 이유
XML 사이트 맵을 사용하면 검색 엔진 크롤러가
- 웹 페이지 우선 순위 지정
- 사이트 페이지의 새로 고침 빈도 수정 및
- 미디어 콘텐츠 스캔
XML Sitemap은 사이트의 뉴스 피드를 스캔하고 필요한 모든 페이지의 색인을 생성하는데도 중요합니다.
다국어 설정에 Hreflang 태그 사용
웹 사이트에 여러 언어로 된 콘텐츠가있는 경우 hreflang 속성을 인식하고 사용해야합니다. 예를 들어 미국에서 'Amazon 공식 웹 사이트'를 Google에 검색하면 다음이 첫 번째 결과입니다.

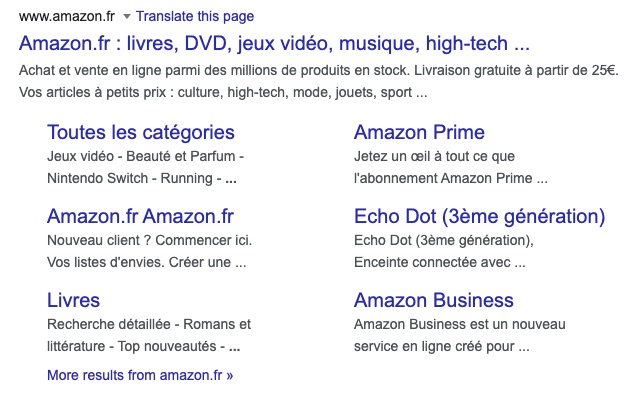
프랑스에서 동일한 검색을 수행하면 다음 버전의 페이지가 표시됩니다.

Hreflang은이를 가능하게합니다.
Hreflang 태그를 만드는 방법
Hreflang 태그는 기억하기 쉽고 일관된 구문을 사용합니다.
다음은 각 코드의 분석입니다.
- link rel =“alternate”: 이 태그의 링크는이 페이지의 대체 버전입니다.
- hreflang =“y”: 그것은 다른 언어로되어 있기 때문에 대체이고 그 언어는 y입니다.
- href =“https://samplesite.com/alternate-page”: 대체 페이지는이 URL에서 찾을 수 있습니다.
따라서 미국의 영어 사용자의 경우 Hreflang 태그는 다음과 같습니다.
<link rel =”alternate”hreflang =”en-us”href =”https://example.com/us/yes” />
영국에있는 영어 사용자의 경우 다음과 같습니다.
<link rel =”alternate”hreflang =”en-gb”href =”https://example.com/uk/yes” />
Hreflang 태그를 구현하는 방법
Google은 hreflang 태그를 사용하는 세 가지 방법을 인식합니다.
- HTML 태그 : 적절한 hreflang 태그를 추가하여 구현할 수 있습니다. 웹 페이지의 태그입니다.
- HTTP 헤더 : PDF와 같이 HTML이 아닌 페이지가있는 경우 HTTP 헤더를 사용하여 문서 변형의 상대 언어를 지정할 수 있습니다.
- 사이트 맵 : 사이트 맵에는 페이지의 hreflang 및 변형을 지정하는 관련 마크 업이 포함될 수 있으므로 XHTML : 링크 속성을 사용하지 않는 것입니다.
Rank Math 및 Yoast와 같은 SEO 도구를 사용하여 사이트에서 hreflang 태그를 실행할 수도 있습니다.
Hreflang 태그를 만들 때 피해야 할 실수
이러한 실수는 피할 수있는 것처럼 보이지만 얼마나 자주 발생하는지 놀라실 것입니다. 여기에는 다음이 포함됩니다.
- 표준 태그에서 웹 사이트의 다른 언어 버전 표시
- 상대 URL 사용
- 잘못된 국가 코드를 입력하세요. 예를 들어 영국에서 hreflang =”en-gb”대신 hreflang =”uk”를 사용하는 경우
Hreflang 태그 사용이 중요한 이유
검색 엔진 사용자의 모국어를 수용하면 사용자 경험이 향상됩니다. 이는 종종 귀하의 페이지를 클릭하고 검색 결과로 돌아가는 사람들의 감소로 이어집니다.
hreflang 태그를 구현하면 페이지에 머무는 시간이 늘어나고 이탈률이 낮아집니다. 이 모든 것은 궁극적으로 SEO 및 사이트 순위에 긍정적 인 영향을 미칩니다.
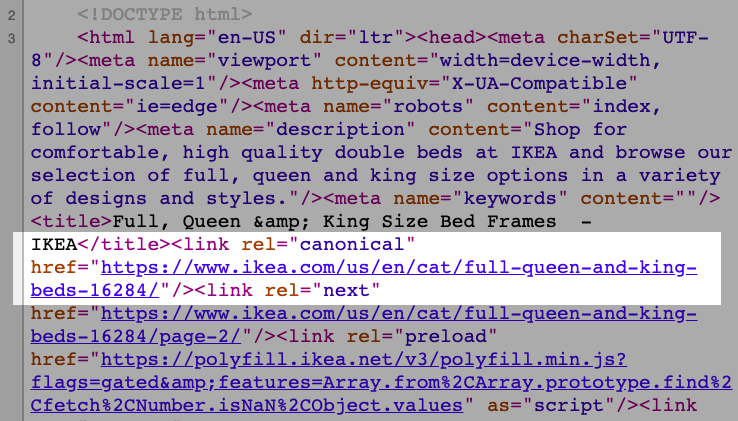
표준 태그의 올바른 설정 확인
표준 태그는 중복 된 페이지 또는 콘텐츠의 경우 검색 엔진이 원본 페이지를 인식하는 데 도움이됩니다.
중복 콘텐츠가 있고이 태그가없는 경우 검색 엔진은 어떤 페이지가 표준이고 검색 결과와 관련이 있는지 이해하지 못합니다.

따라서 표준 태그를 포함하여 검색 엔진에 검색 결과에서이 URL의 순위를 지정하도록 요청합니다.
사이트에 표준 태그를 작성하는 방법
사이트에 표준 태그를 작성하는 경우 해당 태그를 표준 링크를 지정하려는 페이지의 소스 코드 섹션. 태그가 , 검색 엔진은이를 무시합니다.
CMS 플랫폼을 사용하는 경우 대부분의 경우 소스 코드에 액세스하지 않고도 표준 태그를 추가 할 수 있습니다.
WordPress에서 표준 태그를 작성하는 방법
WordPress를 사용하면 rel =“canonical” 귀하의 페이지에. 당신이 사용하는 방법은 당신의 plugin.
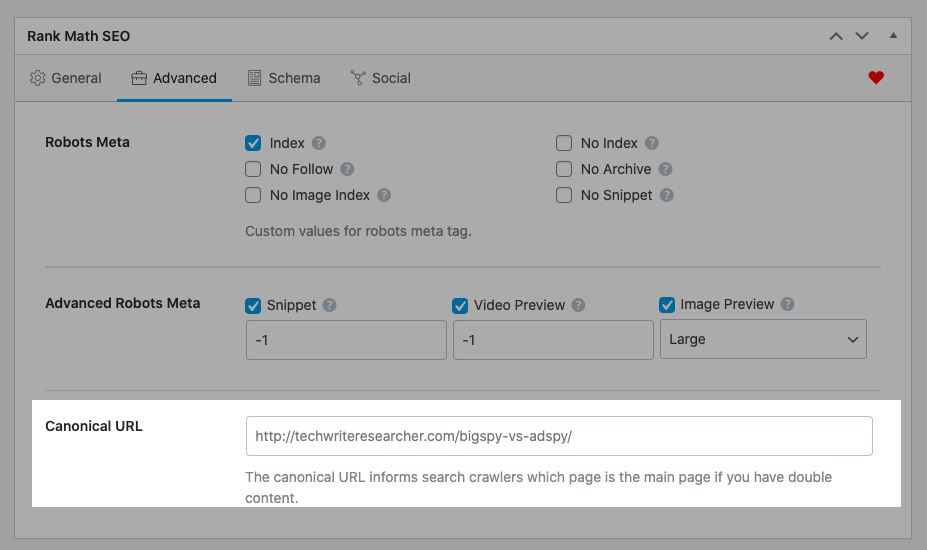
RankMath에서 "Advnaced”탭을 클릭하십시오. 그것을 클릭하십시오.

약간 아래로 스크롤하여 표준 URL을 추가 할 상자를 찾습니다.

Yoast의 경우 SEO 설정을 찾아 클릭하십시오. 나타나는 창에서 표준 태그를 작성할 수 있습니다.
웹 사이트에 대한 정식 감사 수행
표준 감사를 수행하면 Google에서 무시되는 일이 없습니다. 그렇다면 어떻게 성공적으로 할 수 있습니까?
수동으로 코드 검토
사이트의 몇 페이지를 확인하려는 경우 수동으로 코드를 검토하는 것이 좋습니다. 다행히 모든 브라우저에서 소스 코드를 볼 수 있습니다.
소스 코드에서 라인을 찾으십시오. “rel = canonical” 그리고 안에 봐format원하는 이온. 사용을 고려하십시오 CTRL + F 바로 가기를 사용하여 필요한 라인을 빠르게 찾을 수 있습니다.
전문 도구 사용
사이트에서 확인할 웹 페이지가 20 개 이상인 경우 전문 도구를 사용하는 것이 좋습니다. Semrush 및 Ahrefs와 같은 서비스는 표준 태그를 감사하는 기능을 제공합니다.
표준 태그 사용이 중요한 이유
표준 태그는 사이트에 명확한 리소스 또는 더 관련성 높은 페이지가 있음을 검색 엔진에 알립니다. 또한 중복 콘텐츠 문제를 해결하는 데 도움이됩니다. 검색 엔진을 혼동하지 않도록 표준 태그를 올바르게 구현하는 것이 중요합니다.
301 리디렉션 설정
301 리디렉션은 웹 페이지가 한 도메인에서 다른 도메인으로 영구적으로 이동했음을 나타냅니다.
간단히 말해 301 리디렉션은 브라우저에 다음과 같이 알려줍니다.
“이 페이지는 영구적으로 이동되었습니다. 여기에 새 위치가 있으며 다시 이동할 의도가 없습니다.”
그리고 브라우저는 다음과 같이 응답합니다.
"문제 없어요! 지금 바로 그곳으로 사용자를 보내겠습니다!”
기술 SEO에서 301 리디렉션이 어떻게 작동하는지 이해하는 것은 필수적입니다.
301 리디렉션을 설정하는 방법
다양한 방법으로 301 리디렉션을 설정할 수 있지만 가장 일반적인 방법은 웹 사이트의 .htaccess 파일을 편집하는 것입니다. 파일은 사이트의 루트 폴더에 있습니다.
파일이 보이지 않으면 .htaccess 파일이 없거나 도메인이 Apache 웹 서버에서 실행되고 있지 않기 때문입니다.
Apache 서버 만 .htaccess를 사용합니다.
이 프로세스는 Apache에만 적용되므로 SEO Book의 서버 헤더 검사기.
사이트의 URL을 입력하고 "헤더 확인"을 클릭하십시오.

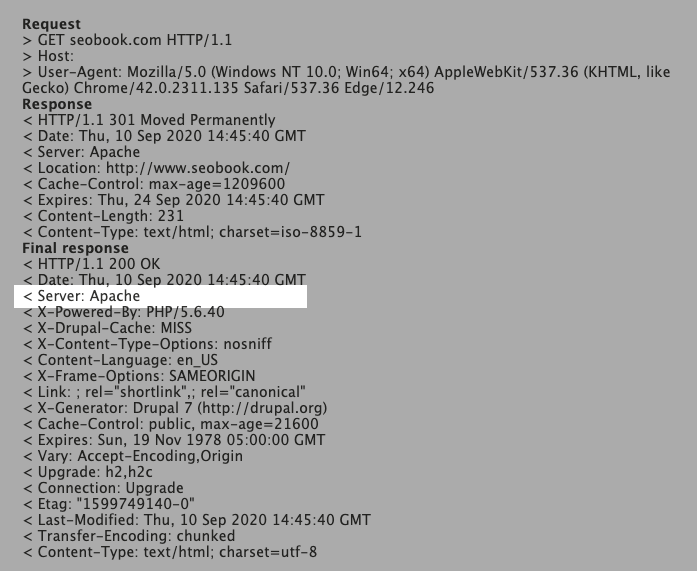
사이트에서 Apache를 사용하는 것을 찾을 수 있습니다.서버 :" 선. 아래에 예가 있습니다.

이전 페이지를 새 페이지로 리디렉션하는 방법
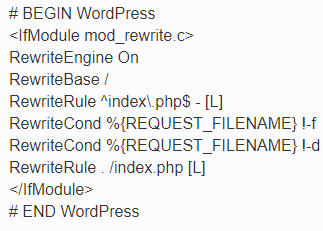
.htaccess 파일이없는 경우 TextEdit (Mac) 또는 메모장 (Windows)을 사용하여 만들 수 있습니다. 새 문서를 열고 다른 이름으로 저장하기 만하면됩니다. htaccess로 표준 .txt 파일 확장자를 제거했는지 확인하십시오.
서버에 이미 .htaccess 파일이 있는 경우 서버에 다운로드하십시오. desktop 쉽게 액세스하고 편집할 수 있습니다. 다음으로 이 코드를 .htaccess 파일에 넣습니다.
리디렉션 301 /old/old.htm http://www.you.com/new.htm
파일에 이미 코드 줄이있는 경우 한 줄을 건너 뛰고 위 코드를 입력합니다. .htaccess 파일을 저장 한 다음 서버의 루트 폴더에 업로드합니다. 이전 페이지 주소를 입력하여 작업을 테스트 할 수 있습니다. 새 위치로 이동해야합니다.
이전 도메인을 새 도메인으로 리디렉션하는 방법
직접적인 기술을 사용하여 이전 도메인을 새 도메인으로 리디렉션 할 수 있지만 아래 코드도 유용합니다.
RewriteCond %{HTTP_HOST} ^domain.com$ [또는] RewriteCond %{HTTP_HOST} ^www.domain.com$ RewriteRule ^home\. html http://www.domain.com/ [R=301,L] RewriteRule ^about\.
사이트에 구현하기 전에 저장하고 테스트하십시오.
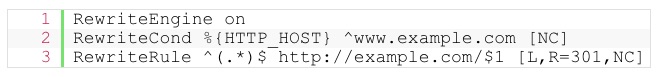
www가 아닌 URL을 www URL로 리디렉션하는 방법
모든 요청을 www URL로 리디렉션하려면 RewriteEngine On 아래에 다음 줄을 삽입 할 수 있습니다.

당신은 할 것이다 yourdomain.com/page1.
똑같이 따라하시면 됩니다 format 모든 요청이 www가 아닌 URL로 이동하도록 하려는 경우. 사이트의 .htaccess 파일 시작 부분에 다음 코드를 삽입하기만 하면 됩니다.

그래서 당신은 www.yourdomain.com/page1.
HTTP에서 HTTPS로 리디렉션하는 방법
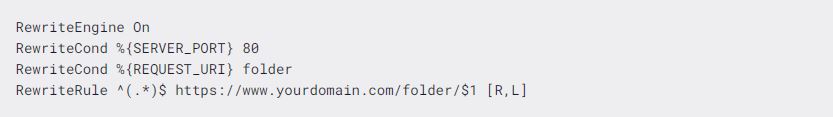
전체 도메인을 HTTP에서 HTTPS로 리디렉션하는 경우 사이트의 .htaccess 파일 시작 부분에 다음 줄을 추가 할 수 있습니다.

특정 도메인을 리디렉션하는 경우 다음 줄을 추가 할 수 있습니다.

특정 폴더를 리디렉션하는 경우 다음 줄을 삽입합니다.

주의 사항: 교체 "yourdomain " 및 /폴더 필요한 경우 실제 도메인 및 폴더 이름으로.
운 좋게도 이러한 리디렉션을 처리하기 위해 기술적으로 기울일 필요는 없습니다. SEO 도구 및 plugins, 랭크 수학처럼, 도울 수있다.
301 리디렉션 사용이 중요한 이유
리디렉션하는 경우 yourdomain.com/page2 에 yourdomain.com/page3, 리디렉션 된 페이지는 원래 페이지의 "권한"을 유지해야합니다. 뒷주머니에 그 힘이 있으면 301 리디렉션이 사이트의 유기적 트래픽을 높이는 데 유용합니다.
끊어진 링크 확인 및 수정
사이트의 링크가 작동하지 않으면 모든 노력을 망칠 수 있습니다. 웹 사이트의 끊어진 링크는 SEO 노력을 평가 절하하고 사용자에게 나쁜 경험을 제공합니다.
끊어진 링크를 찾는 방법
기술 발전 덕분에 내부 또는 외부에 관계없이 끊어진 링크를 찾는 데 사용할 수있는 여러 도구가 있습니다. 그리고 그들 중 대부분은 무료입니다.
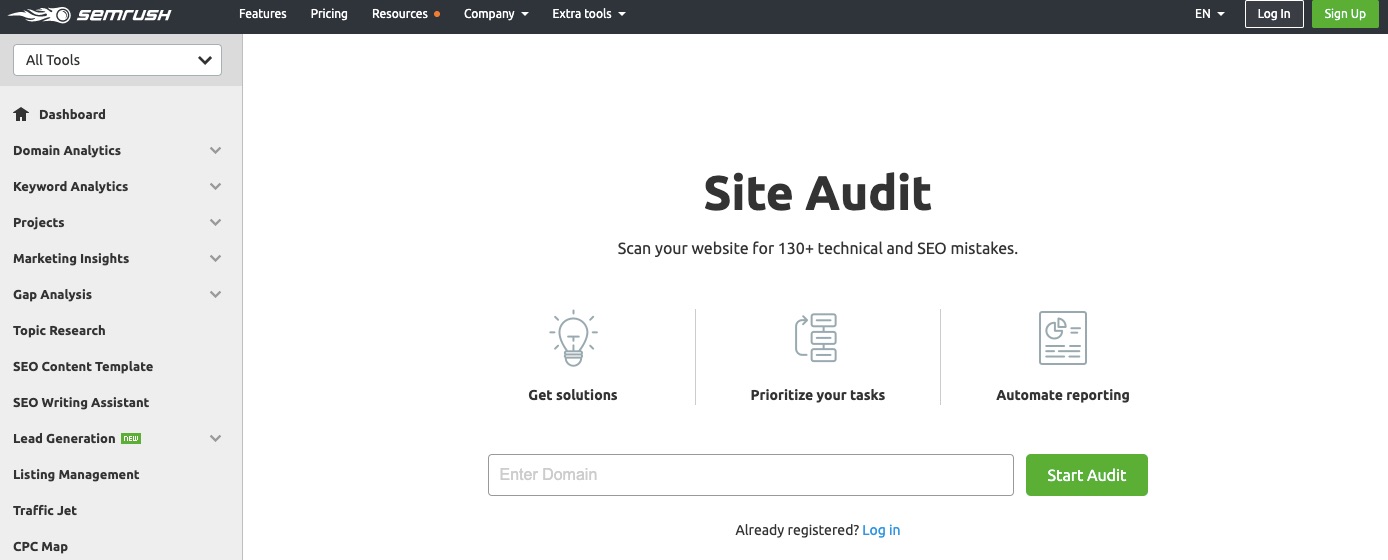
SEMrush 사이트 감사 도구
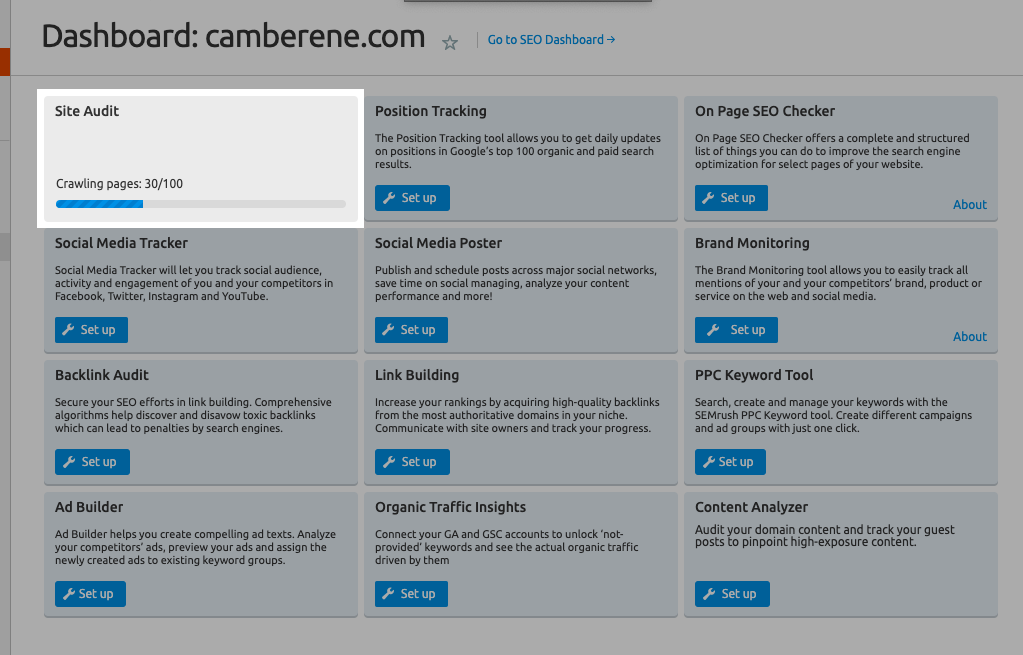
SEMrush 사이트 감사 도구를 열고 검색 상자에 사이트의 URL을 입력합니다.

감사 시작을 클릭합니다. 계정에 로그인하라는 메시지가 표시됩니다. 비밀번호와 이메일을 입력하세요.
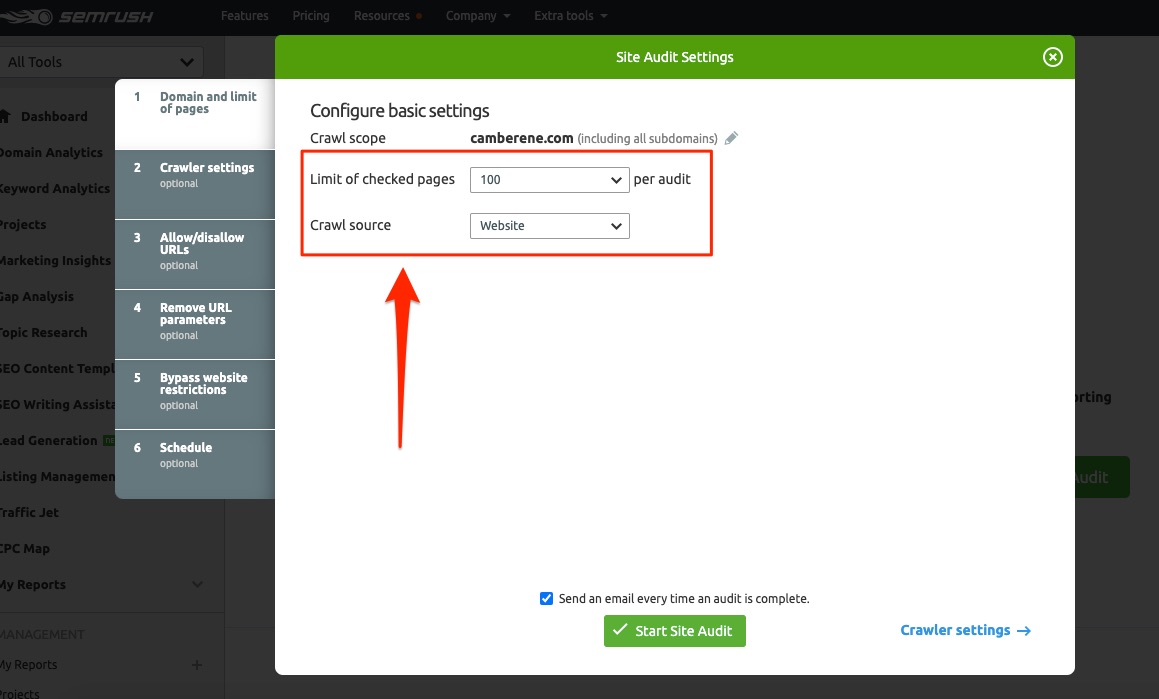
페이지 제한 및 크롤링 소스를 선택할 수 있습니다. 100페이지 이하의 감사는 무료입니다. 만약 너라면 wish 더 많은 페이지를 감사하려면 유료 요금제를 사용해야 합니다.

사이트 감사 시작을 클릭합니다. 감사가 실행되는 것을 볼 수 있습니다. 시간을주세요.

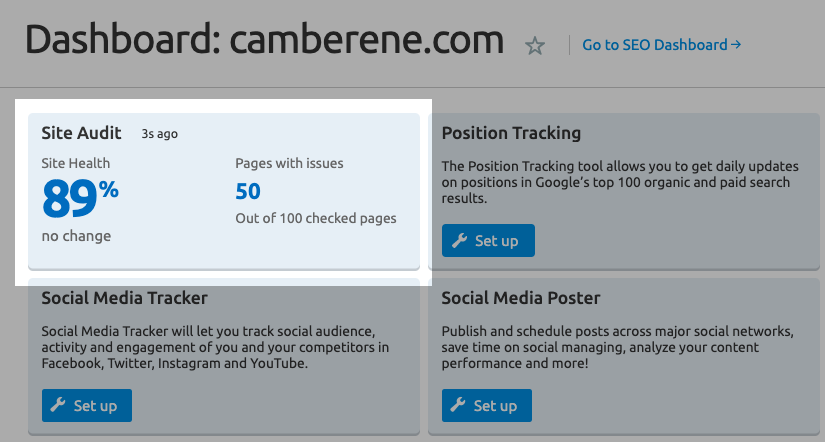
감사가 완료되면 이와 같은 보고서를 받게됩니다.

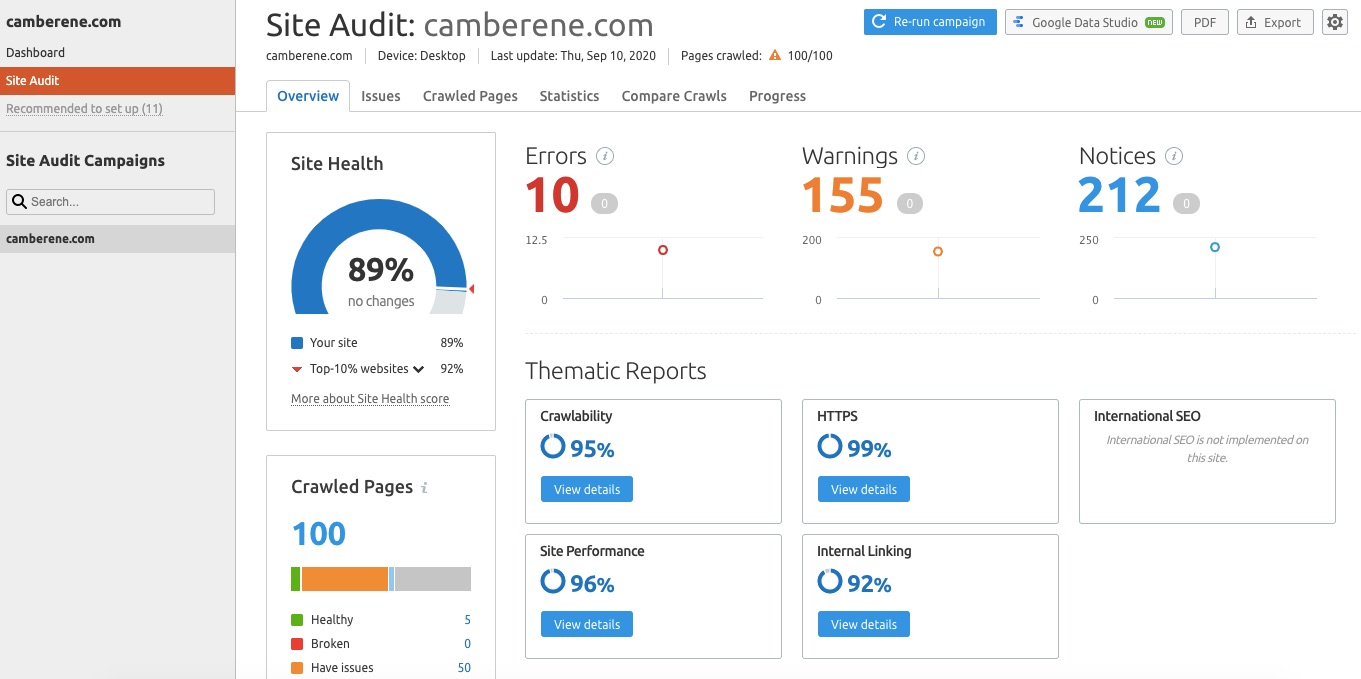
전체 보고서를 보려면 해당 카드를 클릭하십시오.

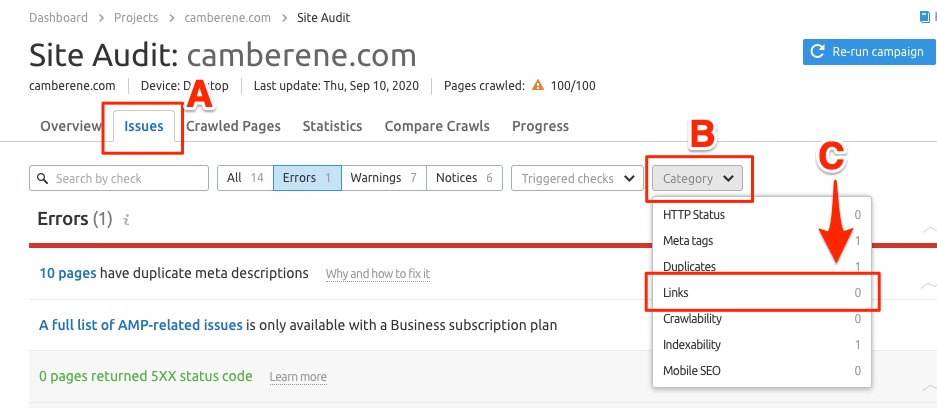
문제> 카테고리> 링크를 클릭합니다.

끊어진 링크를 포함하여 링크 관련 문제의 범위를 알 수 있습니다.
지금 쯤이면이 사이트 감사 도구를 사용하여 웹 사이트에있을 수있는 크롤링 오류 및 기타 문제를 찾을 수 있습니다.
끊어진 링크를 수정하는 방법
사이트의 끊어진 링크를 확인한 후 다음 지침에 따라 수정할 수 있습니다.
간단한 오류 또는 오타 수정
때때로 깨진 링크는 단순한 오류와 오타로 인해 발생합니다. 예를 들어 "http://www.yoursite.com/about-us"를 입력하는 대신"www.yoursite.com/aboutus,”페이지를 작성할 때.
이와 같은 오류의 경우 몇 초 밖에 걸리지 않으므로 먼저 수정할 수 있습니다. 또한 웹 사이트의 깨진 링크의 상당 부분을 제거 할 수 있습니다.
콘텐츠 관리 시스템 (CMS)에서 리디렉션 설정
사이트가 재 설계된 경우 해당 URL이 삭제되거나 변경 될 수 있으며 사용자를 해당 페이지로 연결하는 데 사용 된 모든 링크는 404로 연결됩니다.
이 문제를 해결하는 가장 좋은 방법은 리디렉션을 설정하는 것입니다. 이렇게하려면 다음을 수행해야합니다.
- We Buy Orders 신청서를 클릭하세요. 행정실 > 찾기 사이트 구축 > URL 리디렉션,
- "리디렉션 추가”옵션,
- 채우기 "~"및"에”최종에서 복사 및 붙여 넣기하여 공백 끊어진 링크 리디렉션 보고서,
- "선택영구 이동 301”드롭 다운 리디렉션 유형 메뉴 및
- "클릭새 리디렉션을 만듭니다."
이 프로세스를 반복하여 모든 끊어진 링크를 리디렉션하고 끊어진 링크 리디렉션 보고서를 업데이트 할 수 있습니다.
끊어진 링크를 찾아 수정하는 것이 중요한 이유
끊어진 링크가 발견되거나 수정되지 않으면 사용자는 실망하게됩니다. 이러한 링크는 또한 권위자로서의 귀하의 신뢰도를 해칩니다.
궁극적으로 링크가 끊어지면 사용자가 사이트에서 보내는 시간이 줄어 듭니다. 이 작업은 검색 엔진이 귀하의 웹 사이트가 좋은 사용자 경험을 제공하지 않는다고 가정하도록합니다. 문제가 지속되면 검색 엔진은 SERP에서 콘텐츠 순위를 낮 춥니 다.
중복 웹 페이지 또는 콘텐츠 확인
중복 콘텐츠 또는 페이지는 둘 이상의 웹 사이트에 나타나는 항목입니다. 콘텐츠를 여러 장소에 게시하면 중복 콘텐츠입니다. 다른 사람의 콘텐츠를 사이트에 게시하거나 다른 사람의 콘텐츠를 해당 사이트에 다시 게시하면 콘텐츠 문제가 중복됩니다.
중복 콘텐츠가 있으면 검색 엔진이 검색 엔진 쿼리와 더 관련이있는 콘텐츠를 결정하기가 어렵습니다. 검색 엔진이 알아낼 수없는 경우 SERP에서 중복 콘텐츠를 모두 제외 할 수 있습니다.
중복 콘텐츠를 확인하는 방법
중복 콘텐츠 검사기를 사용하여 자료가 원본으로 표시되는지 확인할 수 있습니다. 다행히도이 작업에 도움이되는 몇 가지 리소스가 있습니다.
Rel = 정규 꼬리표
Bowman의 태그는 검색 엔진에 알릴 수 있습니다. 웹 사이트의 원본으로 사용해야하는 URL 따라서 검색 엔진의 관점에서 중복 콘텐츠 불확실성을 해결합니다.
301 리디렉션
301 리디렉션은 중복 페이지를 삭제해야 할 때 사용자를 올바른 URL로 보내는 빠르고 검색 엔진 친화적 인 방법을 제공합니다.
"Noindex"메타 태그
이 태그는 검색 엔진에 색인을 생성하지 않도록 지시합니다.divi장기적으로 도움이 될 수있는 이중 페이지.
Google의 URL 매개 변수 도구
Google의 URL 매개 변수 도구 특정 매개 변수가있는 페이지를 크롤링하지 않도록 Google에 알립니다. 매개 변수 도구를 사용하면 중복 된 콘텐츠가 의도적 인 것인지 Google이 쉽게 알 수 있습니다. 따라서 SEO 목적으로 고려해서는 안됩니다.
다른 방법은 온라인 리소스를 사용하여 중복 콘텐츠를 확인하는 것입니다. 일부는 다음과 같습니다.
- Copyscape
- 플래그스포터
- 사이트 링크
- Duplichecker
- 스몰서툴즈
중복 콘텐츠 또는 페이지 확인이 중요한 이유
중복 콘텐츠가 있으면 순위와 트래픽 손실이 발생합니다. 독특하고 독창적 인 콘텐츠를 만드는 것은 우수한 사용자 경험을 제공 할 수 있음을 의미합니다. 이는 또한 검색 엔진이 동일한 콘텐츠를 가진 여러 페이지 중에서 선택하도록 강요하지 않음을 의미합니다.
서버 오류 수정
서버 오류는 웹 버전의 블루 스크린과 같습니다. 이는 다양한 불명확 한 원인으로 인해 오류가 발생할 수 있음을 의미합니다.
그렇다면 이러한 오류는 무엇이며 어떻게 수정할 수 있습니까?
500 HTTP 오류 (내부 서버 오류)
이 서버 오류는 서버 오류에 대한 집합적인 상태 코드이기 때문에 오류가 무엇인지 한눈에 확인할 수 없습니다. 사용자가 알고있는 것은 서버에서 예기치 않은 오류가 발생하여보고되었다는 것입니다.
실제 오류는 특히 잘못된 소유권, 잘못된 .htaccess 파일, PHP 시간 초과 및 잘못된 권한에서 발생할 수 있습니다.
500 HTTP 오류를 수정하는 방법
내부 오류가있는 경우 가장 먼저해야 할 일은 오류 파일을 확인하는 것입니다.
- Apache 사용자는 /에서이 로그를 찾을 수 있습니다.응용 프로그램 / MAMP / logs / apache_error_log
- Linux 서버는 오류 메시지를 / var / log / httpd / error_log.
사이트를 다시로드하여 오류 로그가 어떻게 생성되었는지 확인할 수 있습니다. 이렇게하면 오류 소스를 빠르게 찾을 수 있습니다.
또한 이전에 변경 한 사항도 고려하십시오. 때때로 이러한 변경 사항을 잘못 프로그래밍 할 수 있습니다.
오류 로그에 오류 메시지가 없으면 인덱스 파일 문제를 해결해야합니다. 이를 시작하려면 파일 관리자를 열고 도메인의 포함 폴더를 선택하십시오. index.php, index.html 또는 default.html 이외의 모든 파일에 대해 눈을 뜨십시오.
다른 파일이 표시되면 인덱스 파일로 인식되지 않도록 임시로 이름을 바꿀 수 있습니다. 이 문제가 해결되면 추가 색인 파일을 다른 곳으로 이동해야합니다. 그러나 그렇지 않은 경우 .htaccess 파일을 확인해야합니다.
대부분의 500 개의 내부 서버 오류는 잘못 구성된 .htaccess 파일로 인해 발생합니다. 이 파일에 액세스하려면 public_html이 파일 관리자의 폴더. 한눈에 찾을 수없는 경우 "숨김 파일 표시” 옵션을 클릭하십시오.
일단 거기에 다음과 같이 이름을 바꿉니다. .htaccess_현재 날짜. 이 작업은 현재 .htaccess를 비활성화 한 다음 새 기본 액세스 권한을 만들 수 있습니다.
새 기본 .htaccess 파일을 생성하려면 새로운 파일 주 파일 관리자 도구 모음에서 (맨 왼쪽에 있어야 함). 새 파일의 이름을 .htaccess로 지정합니다.
그런 다음 코드 편집기를 열고 다음 줄을 추가합니다.

변경 사항을 저장합니다.
503 HTTP 오류 (서비스를 사용할 수 없음 오류)
이 오류는 서버가 일시적으로 요청을 처리 할 수 없음을 나타냅니다. 일반적인 이유는 서버가 유지 보수 중이거나 과부하 상태이기 때문입니다.
드물지만 잘못된 DNS 서버 구성으로 인해 HTTP 503 오류 메시지가 표시 될 수 있습니다.
일부 HTTP 503 오류 메시지 변형은 다음과 같습니다.
- 상태 코드 HTTP 오류 503
- HTTP 503
- HTTP 오류 503
- Http 오류 503 서비스를 사용할 수 없습니다
- 오류 503 서비스를 사용할 수 없음
503 HTTP 오류를 수정하는 방법
이 오류를 신속하게 수정할 수있는 몇 가지 방법을 살펴 보겠습니다.
서버 오류 수정이 중요한 이유
웹 페이지가 느리게로드되거나 사이트가 다운 되더라도 서버 오류로 인해 권한이 손상 될 수 있습니다.
사용자가 사이트에 액세스 할 수없는 경우 경쟁 업체 사이트로 빠르게 이동하여 수익 손실이 발생합니다.
재미있는 404 페이지 만들기
귀하의 404 페이지는 아무도 원하지 않는 방문 페이지입니다. 그러나 당신이 일을 잘한다면, 당신의 사용자는 그것에 착수하는 것을 꺼리지 않을 것입니다. 크리에이티브 404 페이지는 고객이 브랜드를 인식하는 방식에 중요한 영향을 미칩니다..
어쨌든 사용자가 거기에 착륙한다면, 그것을 최대한 활용하는 것은 어떨까요?
흥미로운 404 페이지에 포함되어야하는 내용
404 페이지의 모양은 브랜드에 따라 다르지만 디자인 할 때 이러한 요소를 포함해야합니다.
- 오류 메시지 : 사용자는 오류 페이지에 도달했음을 알아야합니다.
- 브랜드의 룩앤필: 오류 페이지이더라도 브랜드가 나타내는 것과 일치해야합니다.
- 재미있는 일화: 가능하다면 재미있는 일화를 포함해야합니다. 농담이나 재치있는 말일 수도 있습니다.
- 최고의 콘텐츠에 대한 링크: 사이트의 멋진 콘텐츠에 대한 링크를 XNUMX ~ XNUMX 개 추가하면 방문자가 흥미로울만한 콘텐츠로 연결됩니다
- 클릭 유도 문안 (call to action): 404 페이지는 방문 페이지 역할을하므로 클릭 유도 문안 (다운로드 또는 가입 버튼, 검색 창까지 포함)을 포함해야합니다.
무엇을 결정하든 오류 페이지의 메시지가 간단하고 명확하며 요점을 정확히 파악해야합니다.
흥미로운 404 페이지를 만드는 것이 중요한 이유
개인화 된 404 페이지를 구축함으로써 방문자에게 우수한 사용자 경험을 제공합니다. 예를 들어, 사용자가 랜딩 페이지에서 유용한 링크를 발견하면 오류 페이지가 나타납니다.
따라서 사용자는 사이트를 완전히 떠나는 대신 제공된 링크를 클릭하거나 검색 창을 통해 원하는 것을 찾을 수 있습니다. 다시 말해, 사람들은 사이트에서 더 많은 시간을 보냅니다.
링크 관리
Google은 링크에 많은 비중을 둡니다. 그것은 최고의 검색 순위 요소 중 하나입니다. 그래서 그것에주의를 기울이십시오.
링크 사용 방법
이 강력한 도구를 활용하는 방법을 설명하기 전에 링크 유형 인 nofollow 및 dofollow를 살펴 보겠습니다.
dofollow 링크는 검색 엔진이 웹 사이트에서 대상 페이지로 순위를 전달하도록 지시하지만 nofollow 링크는 그렇지 않습니다.
요컨대, nofollow 링크는 검색 엔진이 특정 링크를 따르지 않도록 지시합니다. 모든 링크는 기본적으로 dofollow이므로 nofollow 링크를 만들어야합니다. 이를 위해 다음을 추가해야합니다. rel =“nofollow” 코드 안에 태그를 추가하십시오.
기본 dofollow 링크가 다음과 같은 경우 :
마케팅
rel =“nofollow”속성을 포함하는 nofollow 링크는 다음과 같아야합니다.
마케팅
신뢰도를 잃지 않으려면 nofollow 링크를 사용해야하거나 사이트가 "사용자 생성 콘텐츠"로 가득 차 있습니다.
Yoast 및 Rank Math와 같은 대부분의 SEO 도구를 사용하여 다른 사이트에 대한 dofollow 및 no-follow 설정을 관리 할 수 있습니다. 또는 WordPress를 사용하는 경우 다음과 같은 전용 도구를 사용하십시오. WP 외부 링크 링크를 관리합니다.

백 링크 획득이 중요한 이유
사이트가 귀하에게 링크되면 검색 엔진으로 귀하의 인기와 권위를 높이고 가치를 높이며 더 많은 백 링크를 장려합니다. 게다가 연구는 긍정적 인 관계를 보여 주었다 페이지 또는 사이트의 백 링크와 검색 엔진 결과 페이지에서의 순위 사이.
이상적인 헤더 (H1) 만들기
많은 SEO 트렌드가 왔다가 사라졌지 만 H1은 여전히 중요합니다. 사이트 H1 태그의 근본적인 개선으로 트래픽이 평균 XNUMX % 증가했습니다.
H1은 페이지의 첫 번째 제목을 의미하는 HTML 태그입니다. 일반적인 H1 태그는 다음과 같습니다.
페이지 또는 게시물의 이름.
이상적인 H1을 만들기위한 팁
다음 팁은 콘텐츠에 대한 매력적인 H1을 만드는 데 도움이 될 것입니다.
H1은 콘텐츠의 주제와 목적을 설명해야합니다.
이 태그는 메인 타이틀을 위한 것이므로 콘텐츠의 목적을 반영해야 합니다. 이를 통해 검색 엔진이 쉽게 찾을 수 있으며 사용자가 내용을 이해하는 데 도움이 됩니다.format기대하는 이온과 그것이 얼마나 흥미롭고 유용할 것인지.
H1 태그는 제목 태그와 동일한 아이디어를 포함해야합니다.
동일하지는 않지만 H1과 제목 태그는 동일한 아이디어를 포함해야합니다. 경우에 따라 H1은 제목 태그보다 길고 넓을 수 있습니다. 자세한 내용은 아래에서 확인할 수 있습니다.
H1 태그에는 키워드가 포함되어야합니다.
포커스 키워드를 사용하는 것은 가장 많이 구현 된 SEO 관행 중 하나입니다. 최대한의 결과를 얻으려면 H1과 제목 태그에 동일한 키워드를 사용해야합니다. 더 많은 키워드를 사용할 수 있지만 과포화하지 않는 것이 중요합니다.
H1에 적합한 길이 확보
헤더 태그의 완벽한 길이를 찾는 것은 과학이자 예술입니다. 너무 짧으면 일반적으로 보입니다. 너무 길면 사용자의 관심을 빨리 잃게됩니다.
SEO 전문가는 H1이 30 ~ 60 자 사이 여야한다고 권장합니다.
H1 태그는 사용자 중심이어야합니다.
사용자가 사이트에 계속 관심을 갖기를 원하므로 해당 콘텐츠를 찾는 사용자의 이유에 집중하세요.
페이지에 하나의 H1 태그 사용
SEO H1 태그는 HTML 코드에 H1 태그가 하나만있을 정도로 아주 드물게 사용해야합니다. 왜?
페이지 당 여러 개의 H1 태그를 갖는 것은 이점이 없습니다. 또한 페이지 당 하나 이상의 H1이 있으면 검색 엔진과 사용자에게 혼란을 줄 수 있습니다.
H1 태그가 최적화되었는지 확인하려면 H 태그 검사기를 사용하여 콘텐츠를 스캔 할 수 있습니다. 그런 다음 문제가있는 URL 목록과 수정 방법에 대한 도움말을 볼 수 있습니다.
H1 타이틀 생성이 중요한 이유
잘 만들어진 H1 태그는 콘텐츠의 분위기를 조성하고 사용자의 관심을 사로 잡습니다. H1 타이틀은 SEO 성공에 필수적입니다.
한 연구에 따르면 페이지 제목 태그와 웹 사이트 제목, 특히 H1은 검색 엔진의 유기적 순위에서 중요한 역할을합니다.
검색 엔진 친화적 인 페이지 제목 태그 만들기
페이지 제목 태그는 SEO 전략의 초석 중 하나입니다. 일부 SEO 전문가의 경우 제목 태그는 콘텐츠 다음으로 SEO의 가장 중요한 페이지 순위 요소입니다.
이유는 무엇입니까?
제목은 전 세계에 대한 사이트 또는 페이지의 메시지입니다. 그것은 소비자의 관심을 끌고 검색 결과에 나타날 때 귀하의 사이트를 클릭하도록 유도합니다.
검색 엔진 친화적 인 제목 태그를 만드는 방법
최적화 된 제목 태그를 사용하면 검색 결과 페이지의 XNUMX 위 자리에 더 가까이 다가 갈 수 있습니다.
그래서 어떻게 만드나요?
검색 엔진 친화적 인 제목을 만들려면 먼저 작성해야합니다. 이를 위해 고유하고 창의적이며 직관적이며 제품 또는 서비스를 반영하는 제목 태그를 만들어야합니다.
이 제목 태그에는 초점 또는 주요 키워드가 포함되어야합니다. 가능하다면 제목 태그는 초점 키워드로 시작해야합니다.
제목 태그가 작성되면 사이트 또는 페이지 제목으로 설정해야합니다. 사용하는 플랫폼에 따라이를 처리하는 방법이 결정됩니다. WordPress를 사용하는 경우 설정하는 데 문제가 없습니다.
그러나 다른 콘텐츠 관리 시스템이나 호스트를 사용하는 경우 몇 가지 문제가 발생할 수 있습니다.
WordPress에 제목 태그 만들기
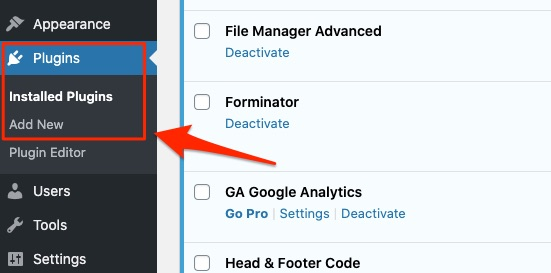
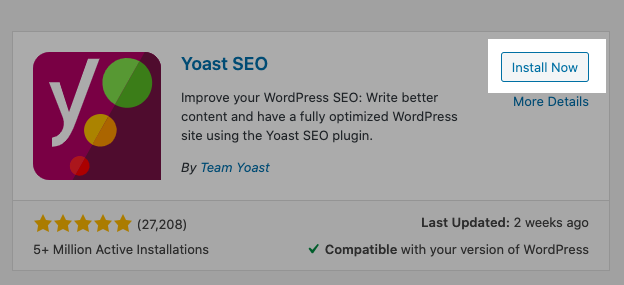
여기에서 제목 태그를 만드는 데 필요한 것은 Yoast SEO뿐입니다. plugin. 그러나 설치하지 않은 경우 다음으로 이동하십시오. Plugins > 새로 추가 >

유형 "Yoast”>“Yoast SEO”찾기>“지금 설치”>“활성화하십시오."

이제 plugin 설정되면 해당 콘텐츠로 이동한 다음 편집기를 열어 제목을 편집하여 게시물이나 페이지에 대한 제목 태그를 생성할 수 있습니다.
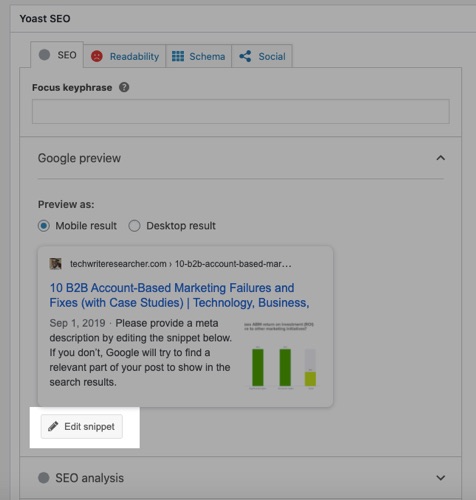
텍스트 필드 아래에 ""를 클릭 할 수있는 Yoast 상자가 있습니다.스 니펫을 수정합니다."

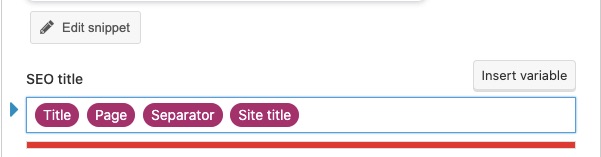
SEO 제목 상자에서 자리 표시자를 찾을 수 있습니다. 제목, 페이지, 구분 기호, 사이트 제목.

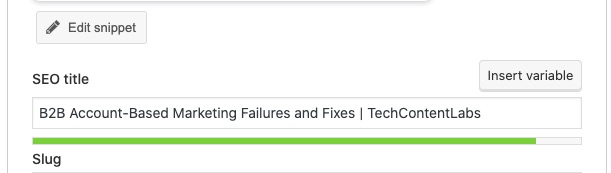
자리 표시자를 삭제하고 최적화 된 제목을 입력합니다.

언제든지이 섹션으로 돌아와이 SEO 제목을 편집 할 수 있습니다.
비 CMS 호스팅 사이트에 제목 태그 만들기
웹 사이트가 CMS에서 호스팅되지 않는 경우 HTML을 편집하여 제목 태그를 만들 수 있습니다. 먼저 페이지의 HTML에 액세스해야합니다.
이를 수행하는 방법을 호스팅 서비스에 문의하는 것이 좋습니다. 편집 가능한 HTML에 액세스 한 후에는 태그.
추가 코드가있을 수 있지만 걱정할 필요가 없습니다. 제목을 만들려면 태그.
예 :
도메인 제목 – 회사
코드를 저장하십시오.
WordPress 또는 사용자 지정 사이트없이 제목 태그 만들기
이 범주에 해당하는 경우 웹 호스트에 다른 설정이 있거나 고유 한 CMS가 있음을 의미합니다. 페이지 제목 태그를 편집 할 수 있도록 웹 호스트 또는 CMS 제공 업체에 문의하여 사이트의 HTML에 액세스하는 방법을 안내하세요.
최적화 된 제목 태그가 중요한 이유
제목 태그가 무력화되는 첫 번째 이유는 검색 엔진과 사람 모두가이를 유용한 페이지로 볼 수 있기 때문입니다. 최적화 된 제목 태그가 없으면 검색 엔진에서 페이지가 충분하지 않다고 판단하여 사용자가 건너 뛸 수 있습니다.
또한 제목 태그는 페이지가 소셜 미디어에서 공유되면 사용자가 보게되는 것입니다. 간단히 말해서, 최적화 된 제목 태그는 최대 가시성을 의미하는 반면 비효율적 인 제목 태그는 페이지를 가라 앉힐 것입니다.
올바른 메타 설명 작성
메타 설명은 웹 사이트에 대한 간략한 개요를 제공하는 HTML의 일부입니다. SERP의 사이트 제목 아래 Google의 자연 검색 결과에 표시되는 짧은 스 니펫입니다.
메타 설명은 검색 자의 클릭을 유도합니다. 따라서 순위에 간접적으로 영향을 미칩니다.

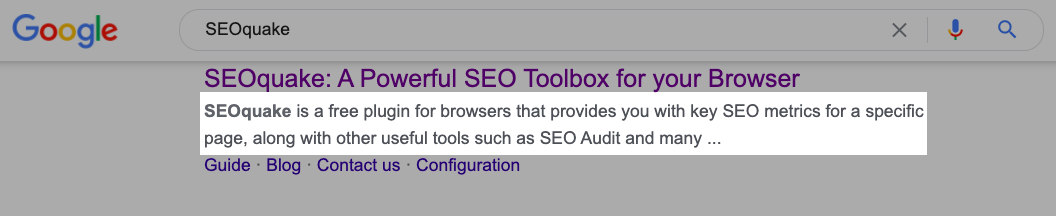
검색 엔진에 "헤어 스타일 영감"을 입력한다고 가정 해 보겠습니다. SERP로 연결됩니다. 여기에서 몇 가지 자연 검색 결과를 찾을 수 있습니다.
상단의 파란색 단어는 제목 태그이지만 아래 설명은 메타 설명입니다.
훌륭한 메타 설명을 작성하는 방법
더 많은 소비자를 유치하고 싶다면 다음 단계가 도움이 될 것입니다.
문자 수
올바른 길이는 없지만 메타 설명이 짧고 독특하며 창의적인지 동시에 확인해야합니다.
Google 검색 결과를 확인하면 대부분 120 ~ 156 자 사이의 메타 설명을 찾을 수 있습니다.
실행 가능하게 만들기
설명을 적극적이고 동기를 부여하며 실행 가능하게 만들어야합니다. 좋은 메타 설명은 소비자가 링크를 클릭 할 때 무엇을 원하는지 알 수 있도록 소비자에게 직접 전달되어야합니다.
키워드 사용
과포화하지 않고 초점 키워드를 사용해야합니다. 쿼리의 검색 키워드가 메타 설명의 텍스트 일부와 일치하면 검색 엔진이 검색 결과에서이를 강조 표시하는 경향이 있습니다.
구체적으로
기술에 정통한 소비자를위한 제품이 있다고 가정 해 보겠습니다. 훌륭한 트릭은 제품의 기술 사양에 집중하는 것입니다.
재고 보관 단위, 제조업체 및 가격에 대한 세부 정보를 포함 할 수 있습니다. 방문자가 특정 제품을 찾고 있다면 가능성이 높습니다. 그들은 당신의 링크를 클릭 할 것입니다.
메타 설명이 내용과 일치하도록하십시오
클릭 베이트를 사용하여 사용자를 사이트로 유도하려고하면 Google이 알아냅니다. 당신은 그것에 대해 불이익을받을 수도 있습니다. 그 외에도 메타 설명이 콘텐츠와 일치하지 않으면 사이트를 클릭하는 사람들이 증가 할 수 있습니다.
메타 설명을 만드는 방법
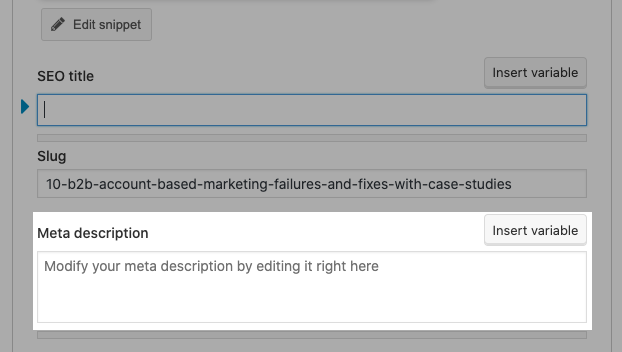
WordPress에 있고 Yoast SEO를 사용하는 경우 메타 설명을 추가하는 것은 쉽습니다. "스 니펫 수정”버튼을 눌러 편집기를 엽니 다. 여기에서 SEO 제목, 슬러그 및 메타 설명을 편집하기위한 입력 필드를 찾을 수 있습니다.

메타 설명 섹션에 입력을 시작하면 스 니펫 편집기 상단의 스 니펫 미리보기에 새 텍스트가 즉시 표시됩니다. 입력 필드 아래에는 진행 상황에 따라 색상이 변경되는 막대가 있습니다.
입력을 시작하면 주황색, 입력이 충분하면 녹색이 됩니다.format너무 많은 텍스트를 추가하면 다시 주황색으로 바뀝니다.
메타 설명이 중요한 이유
메타 설명은 사람들이 유기적 결과 목록 링크를 클릭하도록 유도하는 데 도움이되므로 관련성이 있습니다.
SSL 인증서 받기
보안 소켓 계층은 사용자와 웹 사이트 간에 전송되는 데이터를 읽을 수 없도록 만드는 일종의 암호화 기술입니다. 악의적인 제XNUMX자가 사용자의 데이터를 가로채거나format이온.

SSL 인증서는 특히 다음과 같은 기능이있는 경우 사용자가 사이트를 신뢰할 수 있다는 시각적 표시기입니다.
- 로그인
- 개인 데이터를 요청하는 양식
- 신용 카드 또는 직불 카드 거래
SSL 인증서를 얻는 방법
먼저 필요한 인증서 유형을 결정해야합니다. 다음 중에서 선택할 수 있습니다.
- EV (Extended Validation) SSL 인증서 : 얻을 수있는 가장 비싼 SSL 인증서이지만 가치가 있습니다. 업체 이름과 국가, 자물쇠, HTTPS가 표시됩니다.
- 조직 검증 (OV SSL) 인증서 : OV SSL 인증서는 조직 및 도메인 이름의 신뢰성을 확인합니다. 중간 수준의 암호화를 제공하며 두 단계로 얻을 수 있습니다.
- 도메인 유효성 검사 (DV) 인증서 : 이 인증서를 신청하려면 몇 가지 회사 문서 만 있으면됩니다.
- 와일드 카드 SSL 인증서 : 이 인증서는 "도메인 및 하위 도메인 번호"범주에 속합니다. 한 도메인에 대한 인증서를 구입하면 하위 도메인에 사용할 수 있습니다.
- 통합 커뮤니케이션 (UCC) SSL 인증서 : 다중 도메인 SSL 인증서라고도하는 UCC는 동일한 인증서에 여러 도메인 이름이 표시되도록 허용합니다.
- 단일 도메인 SSL 인증서 : 이 인증서는 도메인 만 보호합니다.
고려해야 할 또 다른 요소는 인증서 가격입니다. 무료 SSL 인증서를 받거나 월별 요금을 지불하여 사용자 지정 인증서를받을 수 있습니다.
다음으로 SSL 인증서의 유효 기간을 고려해야합니다. 대부분의 표준 SSL 인증서는 XNUMX ~ XNUMX 년 동안 자동으로 사용할 수 있지만 원하는 경우 다른 장기 옵션을 살펴볼 수 있습니다.
방법 to 사이트에 SSL이 있는지 확인
사용자가 웹 사이트를 방문하면 몇 가지 고유 한 포인터를 통해 SSL이 있는지 알 수 있습니다.
- URL은 "http : //"대신 "https : //"로 표시됩니다.
- 주소 표시 줄에 자물쇠 아이콘이 있습니다.
- 인증서가 유효합니다.
세 번째 포인터를 확인하려면 Chrome을 열고 관측 > 개발자 > 개발자 도구 > 보안 탭.
인증서 보기 버튼을 클릭하면 더 많은 정보를 얻을 수 있습니다.format특정 유효 기간을 포함하여 SSL 인증서에 대한 정보입니다.
대안은 httpcs.com과 같은 온라인 사이트를 사용하여 인증서의 유효성을 확인하는 것입니다.
SSL이 중요한 이유
모든 웹 사이트는 보안을 우선시해야합니다. 그리고 그것이 필요하지 않거나 그렇게 중요하다고 생각하지 않는다면, 당신은 착각 한 것입니다.
최근 연구에 따르면 소비자의 85 % 보안되지 않은 웹 사이트에서 쇼핑하지 마십시오. 또한 Google 웹 마스터 트렌드 분석가는 SSL 존재를 Google의 검색 순위 알고리즘.

혼합 콘텐츠 감지 및 차단 방지
혼합 콘텐츠는 원본 HTML이 보안 HTTPS 연결을 통해 다운로드되는 경우 스타일 시트, 이미지 및 비디오와 같은 다른 콘텐츠가 안전하지 않은 HTTP 연결을 통해 다운로드 될 때 발생합니다.
혼합 콘텐츠를 확인하는 방법
혼합 콘텐츠를 근절하려면 SSL 혼합 콘텐츠 검사기가 필요합니다. SSL 검사기는 사이트에 SSL 인증서를 올바르게 설치했는지 확인하는 도구입니다. 일부는 다음과 같습니다.
- 벌레
- SSL 검사 및
- 전망대
사이트에서 혼합 콘텐츠를 제거하는 방법
사이트가 검색 엔진에서 가시성으로 돌아가고 안전을 보장하려면 다음 단계를 수행해야합니다.
- SSL 인증서 설치 : SSL 인증서는 귀하와 귀하의 사용자에게 추가 보안을 제공합니다. 또한 사이트가 HTTPS를 통해 작동 할 수 있습니다.
- 301 리디렉션을 설치합니다. 사이트를 업데이트하고 HTTP에서 HTTPS로 전환 한 후에는 301 리디렉션 설치를 고려해야합니다. 이 단계를 무시하면 사용자가 사이트의 안전하지 않은 이전 버전을 실수로 사용하거나 전혀 찾지 못할 수 있습니다.
- HTTP 하이퍼 링크를 제거합니다. 이를 위해 Google 감사 시스템을 사용할 수 있습니다. 테스트하려면 크롬 카나리아 과 사용 Lighthouse. 도구를 구성했으면 다음 줄을 입력하여 감사를 시작합니다.
- lighthouse – 웹 사이트의 혼합 콘텐츠 URL
- Lighthouse는 교체하거나 삭제해야하는 사이트의 보호되지 않은 링크를보고합니다.
혼합 콘텐츠 감지가 중요한 이유
혼합 콘텐츠가있는 사이트는 보안 위험에 더 취약합니다. 또한 혼합 콘텐츠는 사이트의 검색 순위를 낮출 수 있으며 Chrome은 사이트를 차단할 수 있습니다.
사용자가 콘텐츠 잠금 해제 및 개인 데이터 입력을 시도하면 브라우저는 잠재적 위험을 다시 표시하고 두 번째 경고를 발행합니다.
신규 고객이든 기존 고객이든 고객은 사이트 방문을 포기할 수 있습니다. 궁극적으로 아무도 광고를 보거나 구매하지 않습니다.
모바일 장치에 맞게 웹 사이트 최적화
스마트폰은 고가에서 빠르게, revolut일상 생활의 정상적인 부분에 이온 기술. 오늘은 추정된다. 5 억 명 이상 모바일 장치가 있고 이러한 연결의 절반 이상이 스마트 폰입니다.
또 뭔데?
이상 글로벌 웹 사이트의 50 % 트래픽은 2020 년 XNUMX 분기에 모바일 장치에서 발생했습니다. 이러한 놀라운 통계는 모바일 친화적 인 웹 사이트를 더 이상 선택 사항이 아니라는 것을 의미합니다.

사이트를 모바일 친화적으로 만드는 방법
다음 단계를 따르면 사이트가 모바일 방문자에게 잘 작동하는지 확인할 수 있습니다.
사이트 만들기 Responsive
와 responsive 디자인에 제한을 두지 않고 사이트를 모바일 친화적으로 만들 수 있습니다.format모바일 사용자가 액세스할 수 있습니다.
사람들이 찾을 수 있도록format쉽게 이온
모바일에서 사이트를 쉽게 탐색 할 수 있습니다. 눈에 잘 띄는 위치에 무엇을 넣어야할지 궁금하다면 모바일 사용자의 자주 묻는 질문을 해결하는 것이 좋습니다.
모바일 방문자가 귀하의 사이트에서 무엇을 찾는 지 확실하지 않은 경우 분석을 사용하여 데이터를 얻으십시오. Google 애널리틱스에서 행동 섹션에서 모바일 트래픽을 세그먼트로 추가 할 수 있습니다. 이를 통해 모바일 방문자가 웹 사이트와 상호 작용하는 방식을 확인할 수 있습니다.
텍스트 차단 광고 및 팝업 방지
모바일 방문자에게 긍정적 인 사용자 경험을 제공하려면 텍스트 차단 광고 및 팝업을 사용하지 않는 것이 좋습니다. 모두 포기하기에는 너무 중요하다면 모바일 사용자를 위해 비활성화하는 것이 좋습니다.
또는이를 조정할 수 있으므로 모바일 사용자가 페이지 하단으로 스크롤 할 때만 팝업이 표시됩니다.
웹 디자인 단순화
모바일 사용자가 길을 쉽게 찾을 수 있도록 미니멀 한 디자인을 사용하고 고수하십시오. 웹 페이지를 정리하면 사이트가 더 빨리로드됩니다.
플래시 사용을 피하십시오
사이트에서 플래시를 사용하면 페이지로드 시간이 느려질 수 있습니다. Android 및 iOS 기기는 플래시를 지원하지 않기 때문에 플래시 애니메이션에 의존하는 웹 사이트를 구축하기로 선택하면 모바일 사용자가 제외됩니다.
정기적으로 모바일 테스트 실행

가끔 휴대 전화 나 태블릿을 통해 사이트를 탐색 할 수 있습니다. 이렇게하면 스크랩하거나 조정해야하는 것이 있는지 확인할 수 있습니다.
사이트의 문제를 더 빨리 발견할수록 더 빨리 업데이트하여 원활한 모바일 친화적 인 경험을 제공 할 수 있습니다.
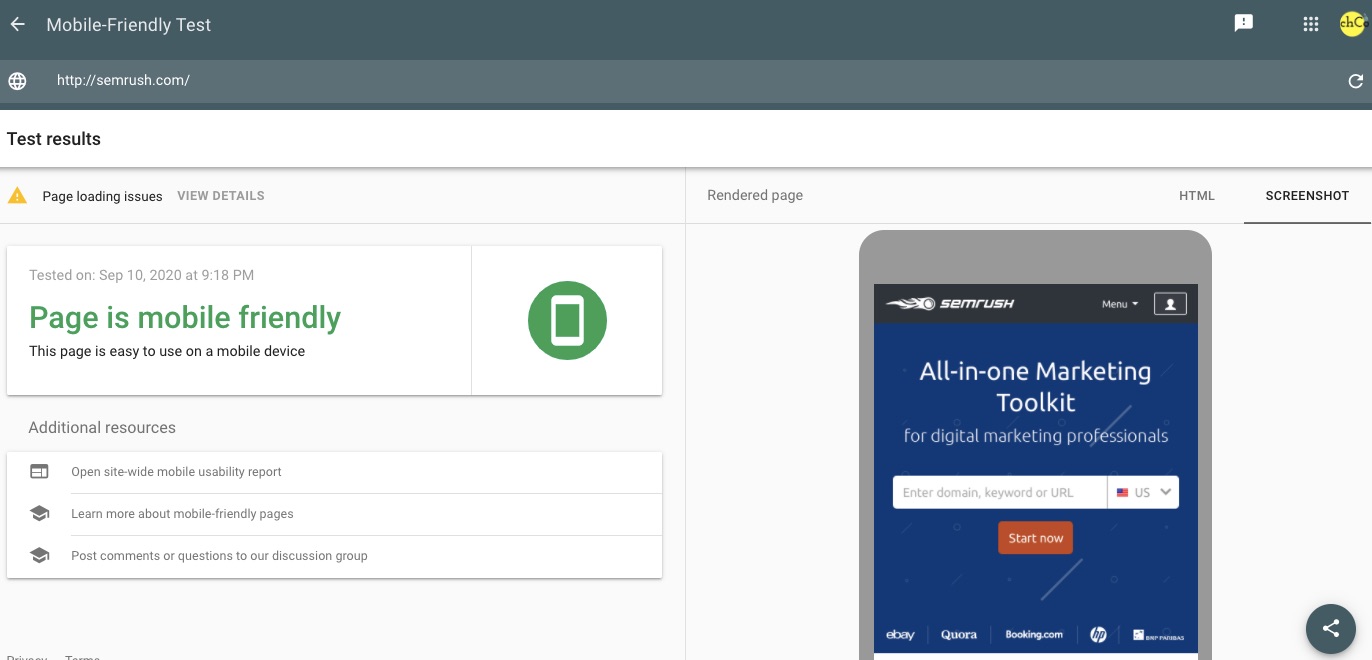
사이트가 진정한 모바일 친화적인지 확인하려면 검색 콘솔.

모바일 친화적 인 사이트가 중요한 이유
모바일 친화적 인 사이트를 통해 사용자는 온라인에서 콘텐츠에 쉽게 액세스하고 공유 할 수 있습니다. 또한 검색 엔진에서 더 높은 순위를 매길 수있는 무료 방법입니다.
페이지 로딩 속도 향상
페이지로드 시간은 사이트의 콘텐츠를로드하는 데 걸리는 평균 시간입니다. 페이지 로딩 속도가 중요하지 않다고 생각하십니까?
다시 생각 해봐. 사용자의 XNUMX %가로드하는 데 XNUMX 초 이상 걸리는 사이트를 떠납니다. 또한 페이지 응답이 XNUMX 초 지연되면 전환이 XNUMX % 감소 할 수 있습니다.

페이지 로딩 속도를 향상시키는 방법
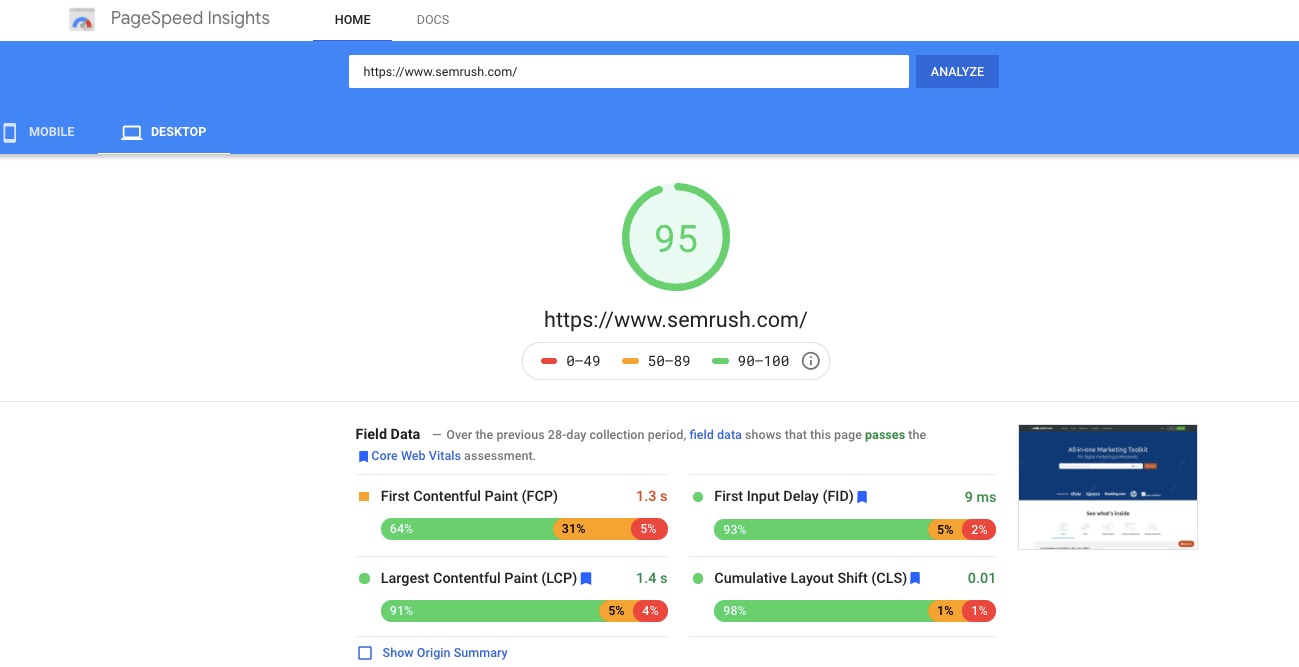
사이트 속도 테스트 PageSpeed 인사이트. 그런 다음 권장 사항을 사용하여 사이트 속도를 개선하십시오.

다음 단계에 따라 페이지 로딩 속도를 향상시킬 수 있습니다.
압축 활성화
150 바이트보다 큰 HTML, CSS 및 JavaScript 파일을 줄이려면 파일 압축 용 소프트웨어 앱인 Gzip을 사용하십시오.
이미지 파일에 gzip을 사용해서는 안되지만 Photoshop 프로그램에서 압축 할 수 있습니다. Photoshop을 사용하면 이미지 품질을 계속 제어 할 수 있습니다.
파일 축소 및 결합
공백, 쉼표 및 기타 관련 없는 문자를 제거하여 페이지 속도를 높일 수 있습니다. 또한 사용하지 않는 코드, 코드 주석 및 format팅.
파일을 결합하는 것은 쉽습니다. 사이트에서 여러 JavaScript 및 CSS 파일을 실행하는 경우 이를 하나로 결합할 수 있습니다. 워드프레스를 사용할 수 있습니다 plugin프로세스를 가속화하기 위해 WP Rocket과 같습니다. 또는 다음을 사용할 수 있습니다. Google의 권장 도구, UglifyJS 및 CSSNano.
페이지 리디렉션 감소
페이지가 다른 페이지로 리디렉션 될 때마다 사용자는 HTTP 요청-응답주기가 완료 될 때까지 기다려야합니다. 모바일 리디렉션 패턴이 다음과 같은 경우 :“domain.com-> www.yourdomain.com-> m.domain.com-> m.domain.com/home,”두 개의 추가 리디렉션이 각각 페이지 속도를 느리게 만듭니다.
콘텐츠 배포 네트워크 사용
CDN (콘텐츠 배포 네트워크)은 콘텐츠 전달 부하를 분산하는 서버 네트워크입니다. CDN을 사용하면 웹 사이트 로딩 속도가 빨라집니다. 또한 트래픽 급증시 사이트 충돌을 방지합니다.
페이지 속도 향상이 중요한 이유
페이지가 빠르게로드된다는 것은 사이트의 전반적인 사용자 경험을 나타내는 지표입니다. 즉, 페이지로드가 빠르면 콘텐츠를 더 빨리 제공하고 궁극적으로 사용자의 요구를 더 빨리 충족시킬 수 있습니다.
사용자 친화적 인 웹 사이트 구축
"사용자 친화적"이라는 용어가 만들어지기 전에 웹 사이트 개발자와 사용자는 웹 사이트를 사용하기 쉽게 만든 기능을 설명해야했습니다. 한편, 잘못 설계된 웹 사이트는 사용자의 기대를 충족하지 않는 웹 사이트로 설명되었습니다.
인상적인 웹 디자인과 성장 트렌드가 너무 많아서 그저 그런 웹 사이트를 방문하는 것은 실망 스럽습니다. 웹 사이트에서 사용자가 검색하는 내용을 찾기 어렵거나 깨진 링크가로드되거나로드하는 데 너무 오래 걸리는 경우 웹 사이트가 없어야합니다.
따라서 사용자를 유지하고 사이트를 다시 방문하도록 장려한다는 것은 사용자 친화적 인 디자인에 투자하는 것을 의미합니다.
사용자 친화적 인 사이트를 구축하는 방법
사용자 친화적 인 사이트를 효과적으로 구축하려면 다음을 수행해야합니다.
- 간단한 탐색
- 페이지로드 속도 향상
- 콘텐츠를 이해하기 쉽게 만들기
- 명확한 클릭 유도 문안 포함
- 명확성을 위해 시각 자료와 텍스트를 결합
- 콘텐츠 공유 가능
- 모바일 사용자 기억
사용자 친화적 인 사이트 구축이 중요한 이유
사용자 친화적 인 웹 사이트는 사이트의 트래픽을 증가시킬 것입니다. 미국인의 XNUMX % 실적이 저조한 웹 사이트와 모바일 앱을 사용하는 브랜드에 대해 불쾌감을 느낍니다.
또한 사이트가 사용자 친화적 일수록 사이트를 사용하는 소비자에게 더 많은 확신을 줄 수 있습니다.
SEO를위한 이미지 최적화
인간은 텍스트보다 이미지를 더 잘 처리합니다. 따라서 이미지가 풍부한 콘텐츠는 사용자의 관심을 끌고 더 오래 기억하는 데 도움이됩니다.
실제로 이미지를 최적화한다는 것은 올바른 이미지로 전달한다는 의미입니다. format, 치수, 크기 및 해상도를 최대한 작게 유지하면서
SEO를 위해 이미지를 최적화하는 방법
아래 팁을 통해 최적화 된 이미지의 이점을 누릴 수 있습니다.
콘텐츠와 일치하는 이미지 찾기
원본 사진을 사용하는 것이 스톡 이미지보다 낫지 만 관련있는 사진을 사용하는 것이 더 중요합니다. 예를 들어 스피드 데이트 경험에 대해 글을 쓰는 경우 다른 사람의 스피드 데이트 이미지를 사용하지 마십시오.
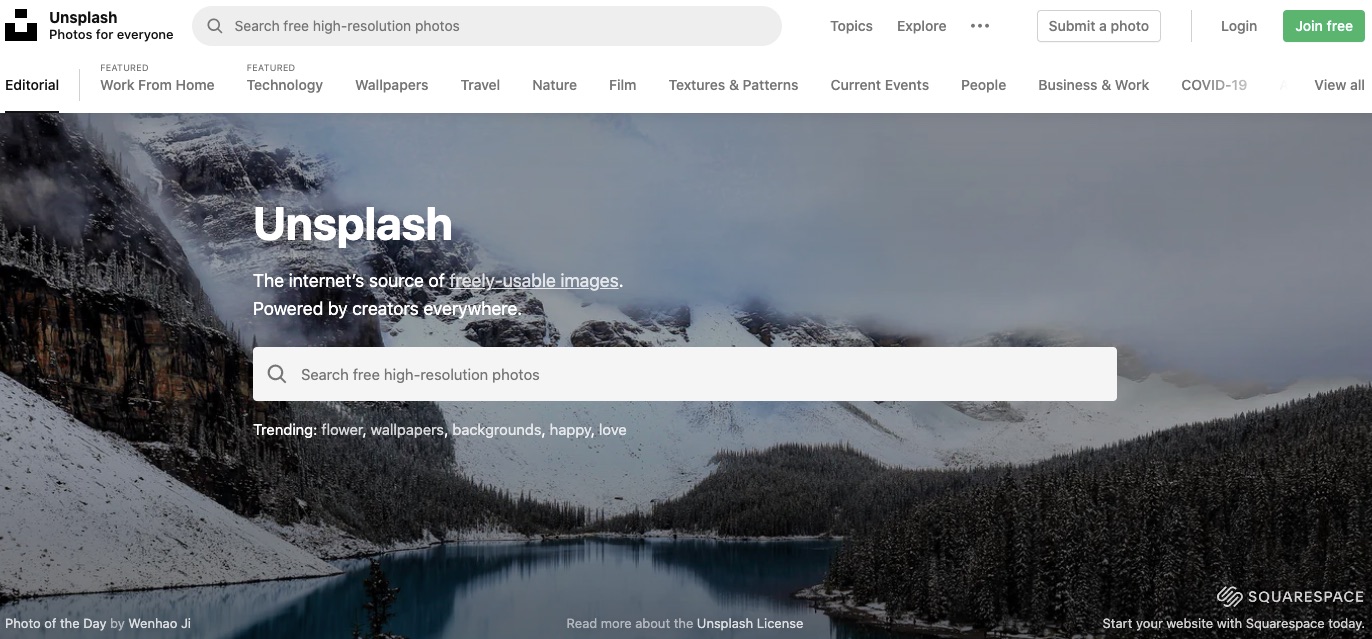
Unsplash, Flickr 및 Pixabay 웹 사이트에서 무료로 유용한 이미지를 찾을 수 있습니다.

이미지에 적합한 파일 이름 선택
위의 요점과 마찬가지로 적합한 이름으로 이미지를 저장하는 것이 중요합니다. 에펠 탑에 대한 콘텐츠를 만들고 파리의 일몰을 보여주는 사진을 사용하는 경우 파일 이름은 DSC5672.jpg가 아니어야합니다.
적합한 파일 이름은 eiffel-tower-paris-sunset.jpg가되어 사진의 주요 주제 (및 콘텐츠)가 파일 이름의 시작 부분에 있도록합니다.
올바른 이미지 사용 Format
권리는 없지만 format 이미지의 경우 다음을 수행하는 것이 좋습니다.
- 큰 그림이나 삽화에는 JPEG를 사용하십시오.
- 이미지의 배경 투명도를 유지하려면 PNG를 사용하십시오.
- 더 작은 파일 크기로 고품질 결과를 얻으려면 WebP를 사용하십시오.
- 아이콘과 로고에 SVG를 사용하세요.
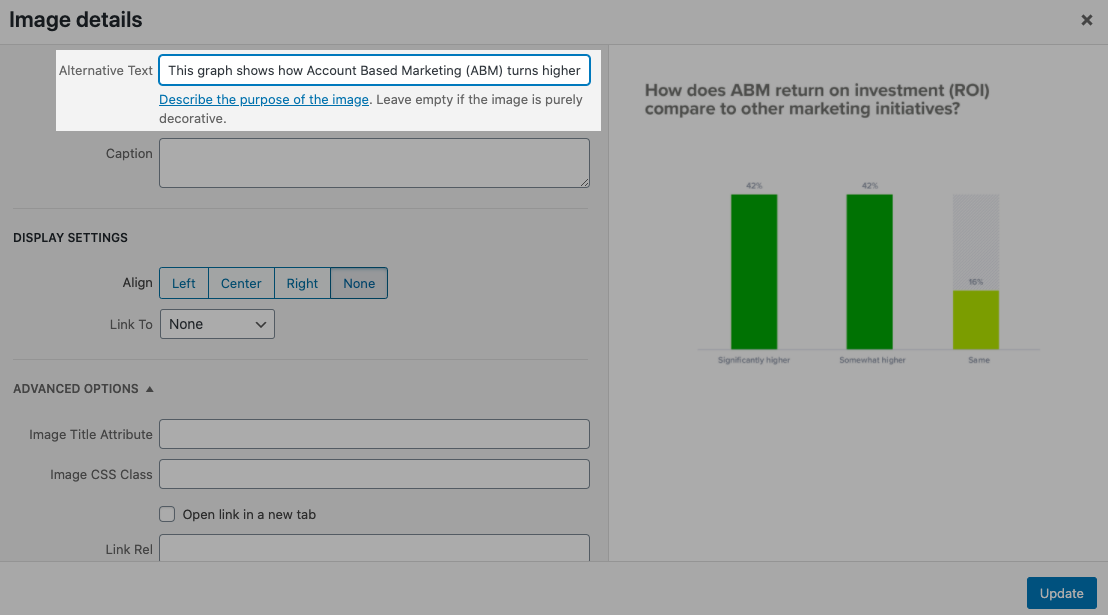
대체 태그 사용
대체 태그는 검색 엔진 봇이 이미지 콘텐츠를 인덱싱하는 데 도움이됩니다. 합리적인 alt 태그는 시각 장애인을 돕는 동시에 컨텍스트를 제공합니다.

자막 추가
이미지 캡션은 SEO에 직접적인 영향을주지 않지만 웹 페이지에 표시됩니다. 그리고 그들의 존재는 방문자의 경험을 더할 수 있습니다.
SEO를위한 이미지 최적화가 중요한 이유
이미지를 올바르게 사용하면 독자가 기사를 더 잘 이해할 수 있습니다. 또한 관련 텍스트가 포함 된 이미지는 최적화 된 키워드에 대해 더 높은 순위를 차지할 가능성이 높습니다.
그것을 포장
기술 SEO는 진행중인 프로세스이며 모든 단계를 하나의 가이드에 포함하는 것은 불가능합니다. 즉, 위의 모든 항목을 다루면 더 높은 검색 엔진 순위에 도달 할 수 있습니다.
또한 경쟁에서 앞서 나갈 수 있습니다. 그게 중요한 전부입니다. 자, 시작하세요! 행운을 빕니다.





코멘트 0 응답