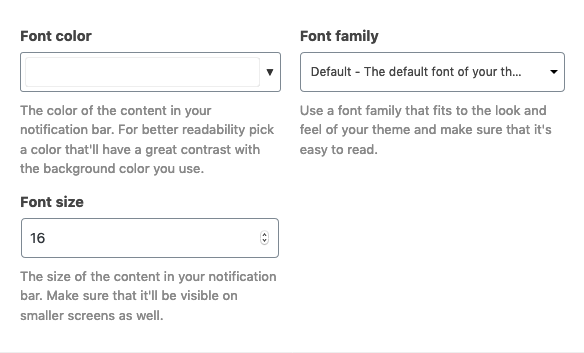
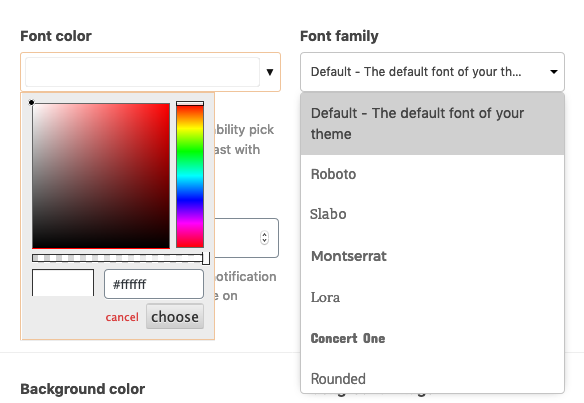
できるだけ目立つようにするには、通知バーに適切なデザインを使用することが非常に重要です。 そのため、通知バーのアイテムの背景色とフォントの色を変更できます。 あなたがそれに興味があるなら、それを行うためにカラーコードを使うことができますが、おそらく組み込みのカラーピッカーを使って正しい組み合わせを見つける方がはるかに簡単です.

スマート通知バーには、6 つの組み込みのカスタム フォント ファミリも付属しています。 もちろん、WordPress サイトのテーマで定義されているデフォルトのフォントを使用できます。

単純な色だけでは不十分な場合は、背景画像を使用することもできます。 よく知られている WordPress メディア ライブラリ マネージャーを使用して、画像をアップロードおよび編集できます。

訪問者の画面のすべてのスペースを「覆う」ことを避けるために、通知バーの高さを定義することもできます。

を見てみましょう すべての機能 スマート通知バーで利用できます。
ゲット plugin
スマート通知バーを使用すると、訪問者に最適なメッセージを簡単にターゲティングして、売り上げを伸ばし、エンゲージメントを高めることができます。

