これらのXNUMXつ以来 pluginsは最も人気のあるWordPressページビルダーであり、間違った決定をすることを心配する必要はありません。
しかし、間には非常に多くの重要な違いがあります Divi & Elementor 価格と機能に関して。 そして、それらの違いがあなたがどちらに行くかを決めるかもしれません。
したがって、この記事では、それを理解するのに役立ちます。 まず、両方の機能を確認します。 Divi とElementorには共通点があります。 そして、それらが互いにユニークである理由を詳しく見てみましょう。
すべてをまとめるために、価格プランと技術的パフォーマンスを比較します。これらは、機能以外の主要な考慮事項です。
始めましょう。
Divi vs Elementor:WordPressWebサイトの基本
これらすべてを知っていて、急いでいる場合は、この比較レビューの次のセクションに進んでください。 このセクションは基本的に、ページビルダーを使用することを意図していて、それが何であるかについての手がかりがない読者を対象としています。 それで、最初にいくつかの質問に答えましょう。
ページビルダーとは何ですか?
ページビルダーは、コーディングの経験がなくても、プロ並みのWebサイトを最初から構築および設計できるツールです。 そのため、ページのコーディング方法を学ぶのに何ヶ月も費やすのではなく、ページビルダーの背後にいるWebデザイナーがこれらすべてを行い、要素/モジュールと呼ばれる小さなユーザーフレンドリーなカプセルに入れました。 これらの要素をページにドラッグアンドドロップして、好きな場所に配置するだけです。 そして、あなたは見事なウェブサイトを持っているでしょう。
たとえば、画像やテキストボックスを含める場合は、メニューバーからその要素をドラッグして、目的のページにドロップします。
ほとんどのページビルダーには、ニッチな目的で訪問者を変換するために機能することが証明されているビルド済みのテンプレートもすでにあります。 そのため、テンプレートでドラッグアンドドロップを行う必要がない場合があります。 ページビルダーが実現するのにまさに役立つレゴブロックを使用してWebサイトを構築することを想像してみてください。
何 Divi ページビルダー?

Divi は700,000を超える売り上げを誇る主要なWordPressテーマであり、WordPressユーザーの間で間違いなく最も人気のあるページビルダーです。 Divi また、代理店に対応しているため、単なるページビルダーではありません。diviデュアル、ウェブサイトの所有者、フリーランサーは、プロ並みのウェブサイトの開発を支援し、A / Bテストを介して訪問者のコンバージョンに合わせて最適化します。
多くの理由がありますが Divi 人気があり、主な要因のいくつかは次のとおりです。
- Unlimited Access: Divi ページビルダーで作成するすべてのWebサイトで、そのすべての機能に無制限にアクセスできます。 複雑な階層や価格設定の仕掛けはありません。 何もありません。 文字列を添付せずに無制限にアクセスできます。
- 明確な価格プラン: Diviの価格プランは最初から明確であり、ツールを使用して作成するすべてのWebサイトに対応しています。
- 繁栄するコミュニティとサポート: Divi 泡立つFacebookコミュニティがあり、すばらしいサポートも提供しています。これにより、Webサイトの作成および使用中に必要なすべてのヘルプを確実に得ることができます。 ツールのほとんどのユーザーは、ツールの学習曲線が急であることに同意しているため、これは非常に便利です。
また、 Divi ページビルダーは、 Divi 非常にまれなテーマ。 ただし、 Divi 問題なく他のテーマのページビルダー。
Elementorとは何ですか?

と同じように Divi, Elementor は、ビジネスおよびdiviXNUMXつのウェブサイトでデュアル。 Elementorは、その超高速のページ速度、驚くべきデザイン、および初心者向けの使いやすいインターフェースで知られています。 また、無料でツールを使用することができます。 ただし、すべての機能が必要な場合は、価格の高いプレミアムバージョンを入手する必要があります。
Elementorはほとんどすべてを提供します Divi 少し見ていくいくつかの違いを除いて、そうします。 ただし、新鮮な人にとっては使いやすく、高速でもあります。 また、以下の価格設定セクションで説明するように、XNUMXつのWebサイトの場合、はるかに安価です。
5万人以上がElementorを使用していることにも言及する価値があります。 だから彼らは何か正しいことをしているのです。
Divi vs Elementor:使いやすさ
ページビルダーを使用する上で最も重要な側面のXNUMXつは、その使いやすさとユーザーインターフェイスです。 あなたはそこで働くことに多くの時間を費やすでしょう、それでそれはあなたにとって便利でなければなりません。
それでは、これらのページビルダーのユーザーインターフェイスのウォークスルーを見てみましょう。 から始めましょう Divi.
Divi ユーザーインターフェース

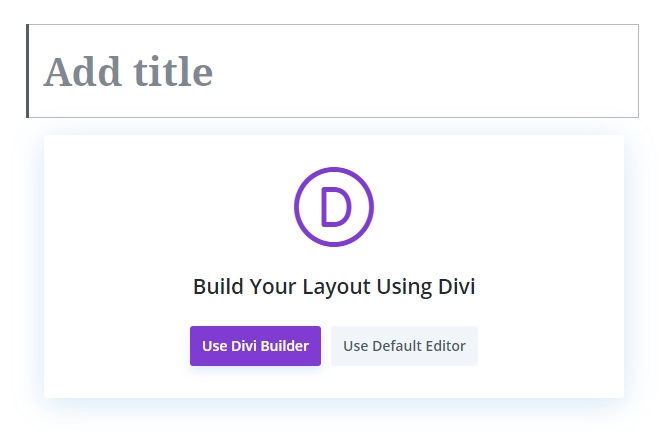
インストールした後 Divi ビルダー plugin 新しいページを作成すると、デフォルトのエディタを使用するか、またはデフォルトのエディタを使用するかを尋ねるメッセージがユーザーインターフェイスに表示されます。 Divi ビルダー。

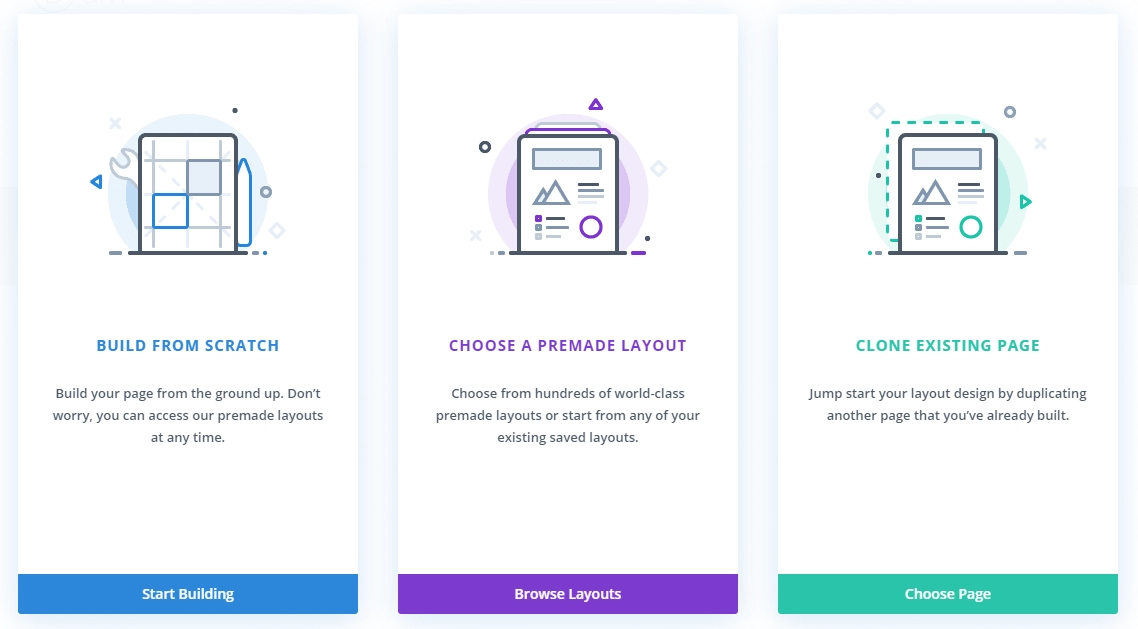
あなたが Divi ビルダーオプションの場合、ページが開き、「最初から作成」オプション、「既成のレイアウトを選択」オプション、または「既存のページの複製」のいずれかを選択するように要求するメッセージが表示されます。

「最初から作成」オプションは、空のページから始めます。 一方、「既成のレイアウトを選択」オプションを使用すると、事前に作成されたテンプレートの選択から選択できます。 また、「既存のページの複製」オプションは、既存のページをコピーして、現在作業しているページにオーバーレイします。
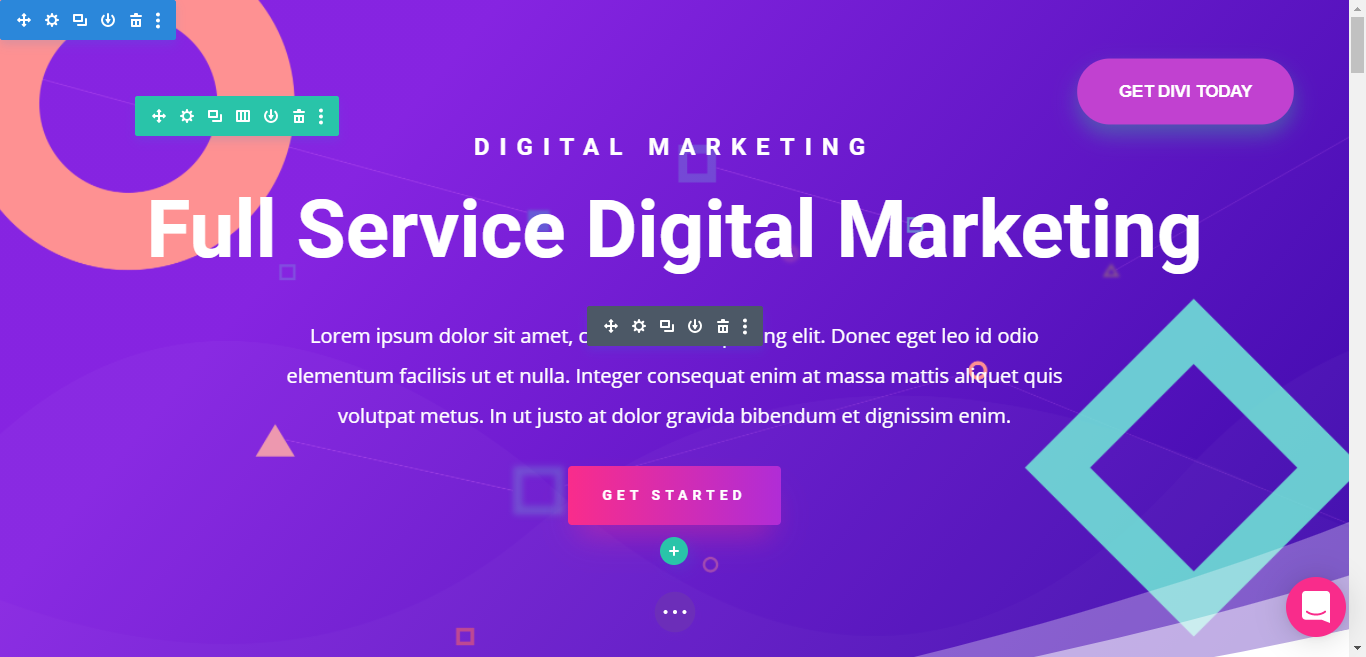
「最初からビルド」オプションを選択すると、 Divi ビルダー。 次に、下のGIFに示すように、新しい行を挿入してからモジュールを挿入するように求められます。
Divi メニューはフローティングサークルです。 したがって、メニューやサイドバーはありません。
このフローティングサークルをタップすると、便利なツールやさまざまなオプションにアクセスできます。 サークルの内容は次のとおりです。
- ワイヤーフレームビュー
- ズームツール
- タブレットビュー
- Desktop ビュー
- Divi ビルダー設定
- ライブラリに保存
- ライブラリからロード
- ページ設定
- 携帯性
- 編集履歴
- 明確なレイアウト
- ヘルプと検索ボタン
- 下書きボタンを公開して保存する
あなたが使用している場合 Divi ビルダーで要素にカーソルを合わせると、新しいメニューのセットが表示されます。 メニューを使用すると、レイアウト、コンテンツ、カスタムCSSの追加などの要素の設定を構成できます。
したがって、一般的に、 Divi ビルダーのUIは非常にミニマルで、フルスクリーンで操作できますが、これは、作業を行うために多くのクリックを行う必要があることを意味します。 どちらが「使いやすさ」の考え方に悪影響を与える可能性があります。
Elementorユーザーインターフェース
と同じように Divi Elementorはシンプルさに焦点を当て、アクセシビリティに焦点を当てています。 サイドバーからページに要素をドラッグアンドドロップするだけで、そうすると、サイドバーがドラッグされた要素のオプションに変わります。
元の要素セレクターメニューに戻るには、赤をクリックするだけです。 square メニュー上部のボタン。
とはいえ、Elementorサイドバーは3つのセグメントで構成されています。
- アッパーメニュー
- ボディ
- 下のメニュー
上のメニューには一般設定が表示され、本文には選択した要素に関するデータが表示され、下のメニューには追加の構成設定が表示されます。
明らかなように、Elementorは使いやすさとアクセシビリティに重点を置いています。 しかし Divi 慣れるまで少し時間がかかる場合があります。 Elementorは使いやすさとアクセシビリティに重点を置いています。 と Divi 清潔さとシンプルさについて。
つまり、それはすべてあなたの好みに要約されます。 シンプルなインターフェースで使いやすくなりますか、それともすべてのオプションに簡単にアクセスできるインターフェースで簡単にアクセスできますか?
それはあなたの選択です。
Divi vs Elementor:それらの類似点
これらのWordPressページビルダーはどちらもゲームの最高峰です。ユーザーインターフェイスを確認したので、類似点を比較してみましょう。 確かに、両方の間に機能の違いはほとんどありませんが、これらは、 plugin あなたが選ぶ。
ドラッグアンドドロップのビジュアルインターフェイス
Elementorと Divi どちらも、インライン編集と一緒にドラッグアンドドロップのビジュアルインターフェイスをユーザーに提供します。 これは、あなたが何をしているか、そしてあなたの訪問者がそれをどのように見るかを明確に見ながらあなたのページをデザインできることを意味します。 ページをタップして入力するだけで、テキストを編集することもできます。
Divi 明確なインターフェイス要素はありませんが、画面の下部にXNUMXつのボタンがあり、タップするといくつかのオプションが開きます。
モジュールを含めて変更するには、デザインにカーソルを合わせ、その後に表示されるフローティングボタンを使用する必要があります。
Divi 各タイプのモジュールを異なる色で表します。 XNUMXつのモジュールだけを構成する場合は、ポップアップ設定を使用します。 ポップアップのサイズを変更したり、ドラッグアンドドロップでその場所を変更したりできる優れた機能もあります。
または、Elementorは、画面の左側に、永続的に表示される固定サイドバーをユーザーに提供します。 これは没入型のデザインエクスペリエンスを作成しない場合がありますが、一部のユーザーにとっては、のように表示および非表示になるフローティングボタンよりも、永続的に固定されたサイドバーを簡単に操作する方がはるかに便利です。 Divi インタフェース。
では、どちらがあなたに最適ですか? それはすべてあなたの特定のニーズと個人的な好みに要約されます。 利便性の要素を検討している場合、Elementorのインターフェースを使用すると、ページをより簡単かつ迅速に作成できる場合があります。 また、インターフェイス自体がグリッチがなく、より高速であることに気付くかもしれません。 Divi。 しかし、没入型の体験を見つけ、固定サイドバーのない明確なワークスペースを持っている場合は、より便利です Divi 正しい選択です。
これは主観的な機能であり、勝者はユーザーインターフェイスの使いやすさとして定義するものに依存するため、XNUMXつをテストして(これが決定要因である場合)、シームレスに作業できるインターフェイスを確認する必要がある場合があります。 -使用と利便性。
多数のスタイリングオプション
両方で利用可能なスタイルとデザインのオプションに関しては Divi とElementorは主要なWordPressページビルダーです plugins。 確かに、この機能にはXNUMXつの違いはほとんどありませんが、一般的に、これらのページビルダーはどちらも、平均的なWordPressページビルダーよりもはるかに多くのデザインとスタイルオプションを提供します。
これらのページビルダーはどちらも「スタイルとデザイン」を構成する小さな機能をたくさん持っているため、この機能と客観的に比較するのは少し難しいです。 それで、両方のコア機能を見ていきます Divi およびElementorは、スタイルとデザインに関して次のことを提供します。
- カスタム間隔
- 視差スクロールやその他のアニメーション効果
- モジュールのカスタムポジショニング
- 形状 diviレッスン
デフォルト Responsive 設計
Divi ElementorとElementorはどちらも、作成するすべてのデザインがデフォルトであることを確認します responsive。 これは、デザインがスマートフォン、コンピューター、タブレットで自動的に機能することを意味します。 これを超えて、これらの両方 plugin■デザインをカスタマイズすることもできます。 responsive 設定。 たとえば、両方 Divi Elementorを使用すると、訪問者のデバイスに応じてさまざまなスタイル設定を使用できます。 スマートフォンで大きな画像を非表示にするなど、特定のモジュールを非表示にするオプションもあります。
テーマビルダー機能
これらのWordPressページビルダーの両方 plugin■単一ページのコンテンツに制限されなくなりました。 また、同じドラッグアンドドロップのビジュアルインターフェイスを介して完全なWordPressテーマをデザインすることもできます。 Elementorは、テーマ構築機能を最初にリリースしました。 Divi 彼らの最近のリリースでそれに続いた– Divi 4.0.
知らない人のために、テーマ構築は、ドラッグアンドドロップページビルダーを介して完全なWordPressテーマを作成できるようにすることで、WordPressテーマの必要性を排除します。 たとえば、次のテンプレートを作成できます。
- フッター
- すべてのブログコンテンツを一覧表示するページのようなアーカイブページ。
- カスタムヘッダー
- 特定のブログ投稿のような単一のページと投稿。
ブログ投稿のタイトルなどのネイティブWordPressデータを動的に追加するだけでなく、これらのテーマビルダーの両方を使用して、カスタムフィールドからデータを追加できます。
Divi 以下のようなバックエンドインターフェイスを使用して、さまざまなテーマテンプレートパーツを配置できます。
ただし、フッターやヘッダーなどのテーマ テンプレート パーツを作成する場合は、ビジュアル フロントエンド ビルダーを使用する必要があります。 ウェブサイトを追加できる動的コンテンツ機能もありますformatウェブサイトのキャッチフレーズやタイトルなど:
一方、Elementorを使用すると、ビジュアルビルダーに直接ジャンプして、テーマテンプレートパーツを作成できます。 チームテンプレートパーツ専用のウィジェットと、任意のウィジェットに追加できる動的コンテンツ機能もあります。
テーマテンプレートを公開した後、たとえば特定の投稿カテゴリ用に作成されたテンプレートを使用するだけで、適用する場所を選択できます。
一般に、 Divi とElementorは非常に強力なテーマビルダーです。
右クリックのサポート
Divi とElementorはどちらも、右クリックのサポートを備えています。 そして、これはWordPressページビルダーに固有のものです。 右クリックする機能を持つことは取るに足らないことのように思えるかもしれませんが、ワークフローをスピードアップすることは非常に重要です。 たとえば、この機能を使用すると、次のことができます。
- テンプレートを保存する
- ウィジェットを削除する
- さまざまなウィジェットでスタイルをコピーする
- ウィジェットの複製
- そしてもっとたくさん。
Divi vs Elementor:それらの違い
これで、 Divi Elementorは、これらXNUMXつのWordPressページビルダーの主な違いについて詳しく見ていきましょう。
Elementor –ポップアップビルダー
間の主な機能の違いのXNUMXつ Divi Elementorは、Elementorがポップアップビルダーツールを提供し、 Divi ではない。
Elementorポップアップビルダーを使用すると、Elementorのインターフェイスを使用してポップアップを作成し、Webサイトの任意の場所に表示できます。 同時に、Elementorウィジェットの完全なセットを引き続き使用できます。つまり、次のように設計できます。
- 召喚状とプロモーションポップアップ
- オプトインポップアップをメールで送信
- 登録とログインのポップアップ
- そしてもっとたくさん。
いえ、 Divi Elementorにあるような組み込みのポップアップビルダーは提供していませんが、次のようなサードパーティのプラグインを使用するオプションがあります。 Divi オーバーレイを使用できるようになります Divi ポップアップを作成します。
Bloomの「メールオプトイン」への無料アクセスもあります plugin 購入時 Divi。 この plugin メールオプトインポップアップをデザインできます。 ただし、Elementorのポップアップビルダーと比較すると、ドラッグアンドドロップビルダーがないため、柔軟性がありません。
Divi 組み込みのA / Bテスト機能を提供します

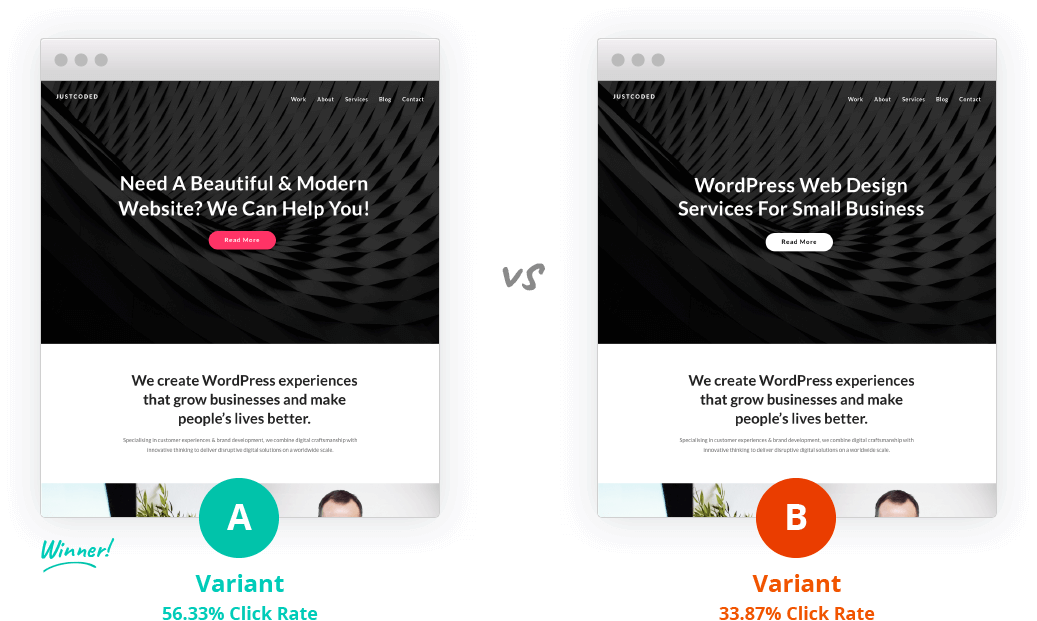
のこの機能 Divi シンプルなウェブサイトが必要な場合、ページビルダーは焦点を当てるものではありませんが、マーケティングやプロモーションに焦点を当てている人にとっては、 Divi 設計最適化のための組み込みA / Bテストが付属しています。 モジュールを右クリックしてA / Bテストをすばやく表示し、各モジュールの固有のバリアントがどのように実行されるかを確認するだけです。 たとえば、さまざまな画像、見出し、CTAボタンなどをテストできます。
ランディングページなどをデザインする場合、この機能は非常に便利です。 とはいえ、Elementorは組み込みのA/Bテストを提供していません。 ただし、GoogleOptimizeなどのサードパーティソリューションを介してElementorでA/Bテストを実行することはできます。 またはサードパーティ pluginsElementorの分割テストなど。 しかし、これはビルトインとしては確かに便利ではありません Divi オプションを選択します。
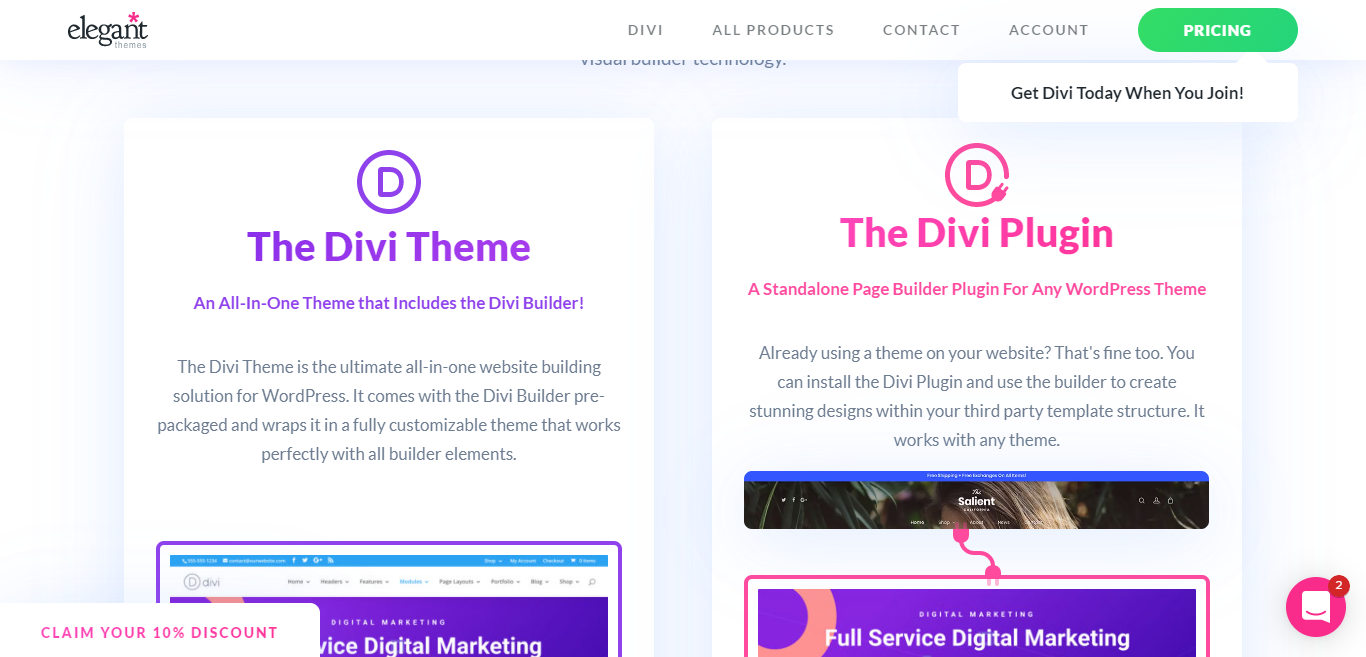
Divi プラグインバージョンとテーマの両方が付属しています

Elementorはただの plugin。 Elementorチームは、Elementorテーマビルダーと一緒に使用することを目的とした独自のテーマ「Hellotheme」を提供していますが、スタンドアロンです。 plugin.
Divi 一方、プラグインとテーマの両方が付属しています。 一部の人にとっては、これは大きな賛否両論ではないかもしれませんが、大きな違いです。
あなたが選ぶなら Divi テーマページビルダーとテーマが完全に同期して機能することを確認できます。 ただし、Elementorには、使用できる強力なサードパーティのテーマがいくつかあるため、これはElementorを使用して取得できないものではありません。 しかし Divi それを簡単にします。
Elementorは主にテンプレートを提供し、 Divi より多くのテンプレートとレイアウトパックがあります
Elementorと Divi 使用できる見栄えの良いテンプレートがたくさん用意されているので、その点では似ています。 ただし、テンプレートの提供方法は異なります。
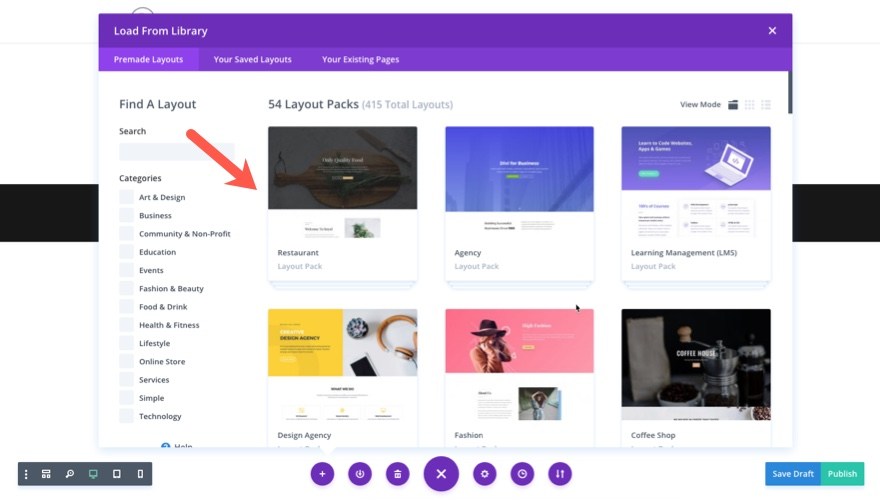
しかしながら、 Divi テーマテンプレートであるレイアウトパックと呼ばれるものを備えています kits特定のニッチ向けに設計されています。 たとえば、レストランのWebサイトをデザインしたい場合は、 Divi レストランのレイアウトパックには、次の多くのテンプレートが含まれます。
- ホーム
- メニューページ
- 配信ページ
- ページについて
- そしてもっとたくさん。

その158のレイアウトパックでは、 Divi 驚くべき1167のユニークなページテンプレートを持っています。 これにより、両方のページビルダー間でより多くのコレクションが作成されます。 とは言うものの、Elementorはウェブサイトと呼ばれるレイアウトパックのテイクを徐々に展開していることに言及することが重要です kitNS。 しかし、Elementorには7つのサイトしかありません kits現在、 Divi 150以上のレイアウトパックがあるので、これはまだ違いです。
Elementorのチームは、新しいWebサイトを含める予定です。 kit 毎月なので、時間の経過とともにコレクションは増えますが、それに近づかない可能性があります Divi 彼らがその速度で続けるならば、申し出ます。
Elementorには、サードパーティの拡張機能のためのより大きなマーケットプレイスがあります
両方の傑出した長所のXNUMXつ Divi Elementorは、サードパーティのアドオンを簡単に見つけて、の機能を強化できることです。 plugins。 とは言うものの、これらXNUMXつのすばらしいページビルダーには強力なサードパーティのマーケットプレイスがありますが、Elementorはこの点で優位に立っています。 Elementor は無料バージョンを提供しており、これによりサードパーティ開発者の市場シェアが拡大し、より多くのElementor拡張機能を作成するようになりました。 Divi.
たとえば、「DiviWordPress.orgの」はより少ない結果ページを返しますが、「Elementor」で同じことを行うと結果ページがXNUMX倍になります。 確かに、これらのページビルダーはどちらも、平均的なものよりもはるかに優れた拡張機能を提供しますが、Elementorにはさらに多くのオプションがあります。
Divi vs Elementor:価格オプション
いいえ Divi vs Elementorの比較は、価格設定オプションを比較せずに完了します。 とは言うものの、どちらがもう一方よりも安いかは、使用する予定のサイトの数に基づいて決定されます。
最初の違いは、Elementorが無料バージョンを提供していることと Divi 有料オプションのみを提供します。 Elementorの無料版にも多くの機能があります。 したがって、無料バージョンの機能が機能する場合は、Elementorを使用するのが当然の選択です。 Divi。 しかし、どちらかのプレミアム機能にアクセスしたい場合、それはそれほど明白ではありません。
たとえば、ElementorをXNUMXつのWebサイトでのみ使用する場合は、より安価なオプションになりますが、 Divi あなたが多くのウェブサイトでそれを使うならば、はるかに安いです。
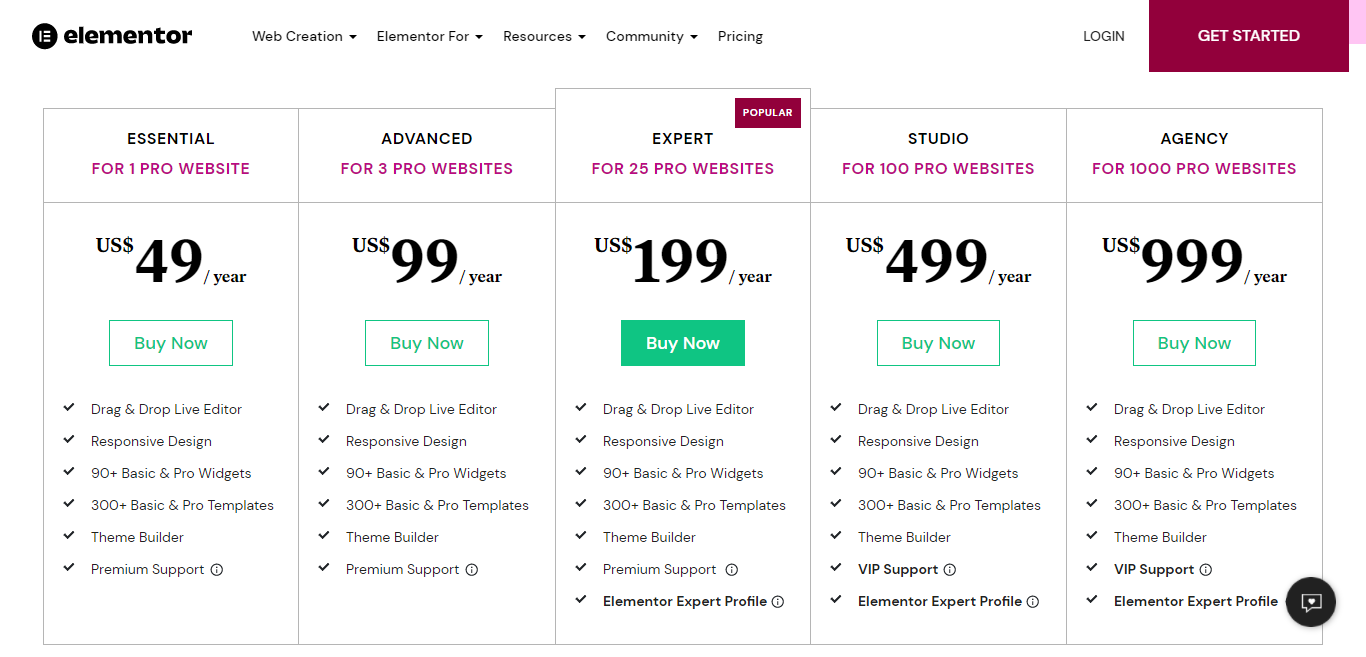
Elementorは、Webサイトベースのライセンスプランを提供しています。
- 49つのウェブサイトでXNUMXドルの個人プラン。
- 99つのWebサイトで3ドルの高度なプラン。
- 199のウェブサイトで25ドルのエキスパートプラン。
- 499のWebサイトで100ドルのスタジオプラン
- 999のウェブサイトのための1000ドルの代理店計画。
上記のパッケージはすべて、30年間のライセンスに相当します。 ただし、最初のXNUMX年間のサブスクリプションが終了した後も、ElementorProのバージョンにアクセスできます。 更新とサポートを受け続けるには、毎年更新する必要があります。 Elementorは、すべてのプランでXNUMX日間の返金保証も提供しています。

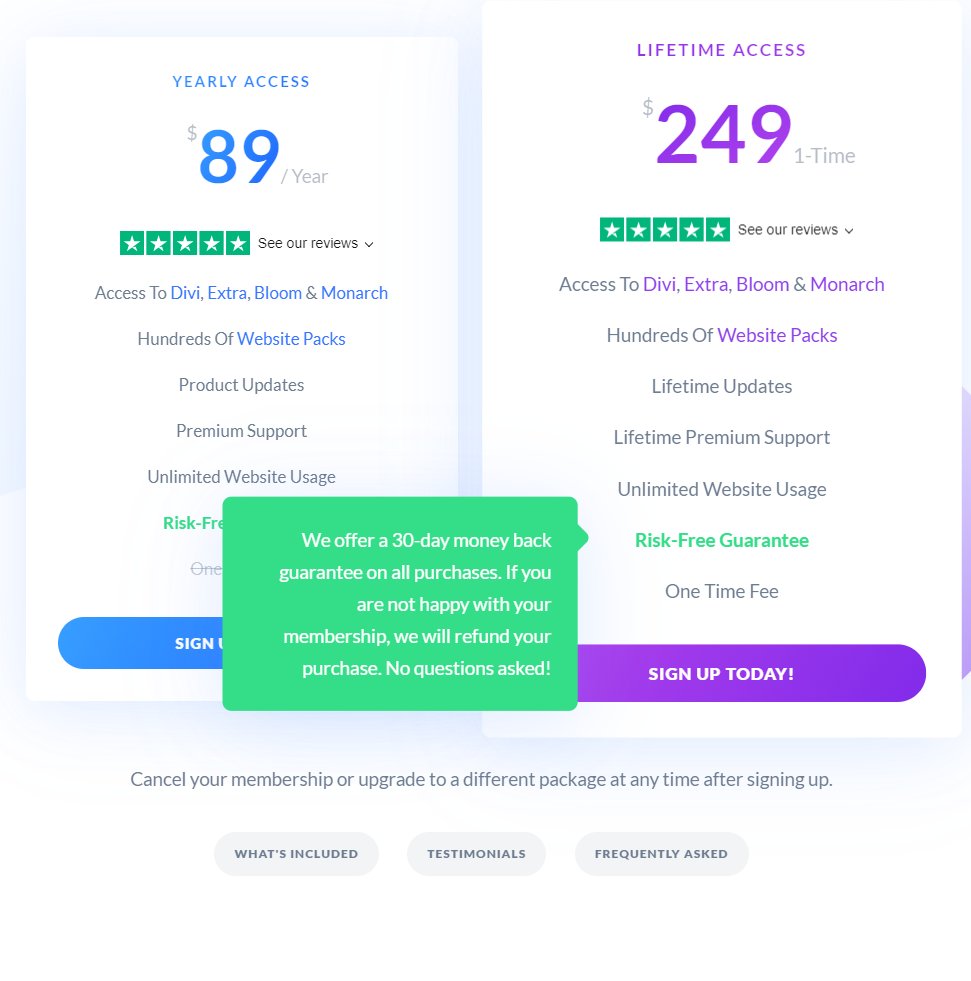
Divi 一方、XNUMXつの価格設定パッケージのみを提供します。 そしてXNUMXつのプランはあなたがアクセスすることを可能にします Divi 無制限のウェブサイトの場合:
- 生涯アクセス:生涯アップデートとサポート付きで249ドル。
- 年間アクセス:89年間の更新とサポートでXNUMXドル。

XNUMXつのパッケージでアクセスできるという事実は別として Divi 無制限のウェブサイトのために、ここにもう一つの巨大なプロがいます。 パッケージの価格により、ElegantThemesのすべての製品にアクセスできます。 これにはソーシャルメディアの共有が含まれます plugin モナークとメールオプトイン plugin とりわけ、ブルーム。
これらすべての要因を考慮に入れて、 Divi 複数のWebサイトを実行する場合は、Builderの方が安価です。 ただし、49つのWebサイトのみのページビルダーが必要で、価格が選択する決定要因である場合は、ElementorプレミアムバージョンがわずかXNUMXドルからの安価なオプションです。
Divi vs Elementor:どちらを選ぶべきですか?
すべての兆候によって Elementor & Divi 主要なページビルダーのXNUMXつです pluginが利用可能であるため、選択に関係なく、どちらかを間違えることはありません。
むしろ、それはすべて要約すると次のようになります。
- プロジェクトに必要な機能:たとえば、ポップアップビルダーを使用しますか? 次に、Elementorが最良の選択です。 プロジェクトのマーケティングに重点を置いており、プロモーションの目標を達成するために組み込みのA / Bテスト機能が必要ですか? 次に、 Divi.
- あなたの予算の上限:XNUMXつのWebサイトを作成して実行するだけの場合は、Elementor Proがより安価で、予算にやさしいため、最良の選択です。 しかし、あなたが複数のウェブサイトをデザインしたいなら、 Divi より安価なオプションです。
- 個人的ないいね:これで前述したように Divi Elementorとの比較では、どのページビルダーを選択するかを決定するときに、個人的な好みが関係します。 たとえば、開くフローティングメニューと、すべてのオプションをすぐに利用できる固定メニューのどちらが好きですか。 後者を好む場合はElementorProが正しい選択ですが、前者を好む場合は Divi.
あなたとあなたのプロジェクトに最適なものを見つけてください。 たとえば、基本的なWebサイトを作成する場合は、無料バージョンのElementorが最適です。 また、慣れる必要のないシンプルなインターフェイスが必要な場合は、Elementorインターフェイスがこれを提供します。 DiviElementorと比較したのインターフェースは少し遅いと感じるかもしれません。バックエンドインターフェースの速度を探しているなら、Elementorは少し速いです。
とは言うものの、それはすべて個人的な好みに要約されます。なぜなら、達成したいことの時間枠によっては、ある人にとって遅いと感じるかもしれないことは別の人にとっては大丈夫かもしれないからです。
したがって、正しい決定を下すために、次のことを行います。
- この比較レビューで言及されている機能の違いを考慮に入れて、どれがプロジェクトに意味のある違いをもたらすかを確認してください。
- 各ページビルダーの価格設定パッケージが予算とどのように一致するかを考えてください。
- それぞれを手に入れよう plugin あなたの性格がどれを選ぶかを見るために。 Divi は、一般に公開されているデモサイトを提供しており、エディターと対話してその感触をつかむことができます。 一方、Elementorには、WordPress.orgで入手できる無料バージョンがあります。 だから、手を汚して、どちらがうまく流れるかを見つけてください。
Divi vs Elementor:XNUMXつのページビルダーの相違点と類似点の簡単なハイライト
の類似点 Divi と要素
- 右クリックサポート
- Responsive デザインオプション
- ビジュアルインターフェイスをドラッグアンドドロップします
- 多数のスタイルオプション
- テーマビルダー機能
Elementorが勝つ場所
- Elementorはポップアップビルダーを提供します
- Elementorは、XNUMXつのWebサイトを構築する場合は安価です。
- Elementorは、貴重な機能を備えた無料バージョンを提供しています。
- そのサードパーティのマーケットプレイスは、無料バージョンのためにはるかに大きくなっています。
場所 Divi 勝
- Divi ページビルダープラグインバージョンとテーマの両方が付属しています。
- Divi 多数のWebサイトで使用すると、はるかに予算にやさしいです
- のメンバーになる Divi すべてのエレガントなテーマ製品へのアクセスを許可します。
- Divi Elementorよりも多くのテンプレートを提供し、さらに多くのレイアウトパックを備えています。
- A&Bテストは何でも組み込まれています Divi 選択したパッケージ。
Divi vs Elementor:結論
これらのページビルダーの両方 plugin何百万ものユーザーがすでに示唆しているように、sは素晴らしいです。 ただし、それらを使用する目的によっては、一方が他方よりもメリットがある場合があります。
たとえば、設計時にすべてのオプションにすぐにアクセスできるようにしたい場合は、Elementorが最適です。 または、複数のWebサイトを配信する予定の代理店の場合は、 Diviの料金プランが最適です。
それはすべて、必要な機能、使いやすさ、予算、実行しているプロジェクト、および個人的な好みによって異なります。




コメント 0応答