対面でのやり取り中に製品の現金を受け取るのは簡単です。 顧客は製品を選び、お金を渡し、必要に応じて釣り銭を処理します。 この物理的な交換は、迅速かつ簡単で、理解しやすいものです。
しかし、e コマースに関しては、顧客の銀行口座、クレジット カード、PayPal など、支払いゲートウェイを介してオンライン ストアフロントが顧客の資金にアクセスする必要があるため、問題は少し複雑になります。wise.
チェックアウト エクスペリエンスが迅速で便利であり、さまざまな支払いオプションを受け入れることが重要です。 平均的なショッピング カートの放棄率はほぼ 70% であることを思い出してください。 売上高は数十億ドル 毎年。 26% 放棄されたカートのうち、チェックアウトのエクスペリエンスが長すぎました。
結論: あなたのチェックアウト体験は重要です!
幸いなことに、次のようなプラットフォームでは Shopify、注文と支払いの処理方法について心配する必要はありません。 とともに Shopify チェックアウト、シームレスなチェックアウト エクスペリエンスを顧客に提供できます。
したがって、読み続けて、何が何であるかについてのより多くの洞察を得ることができます Shopify チェックアウトは、カスタマイズする方法です Shopify Checkout page、その特典、およびプラットフォームに関する最終的な考え.
カバーすることがたくさんあるので、始めましょう。
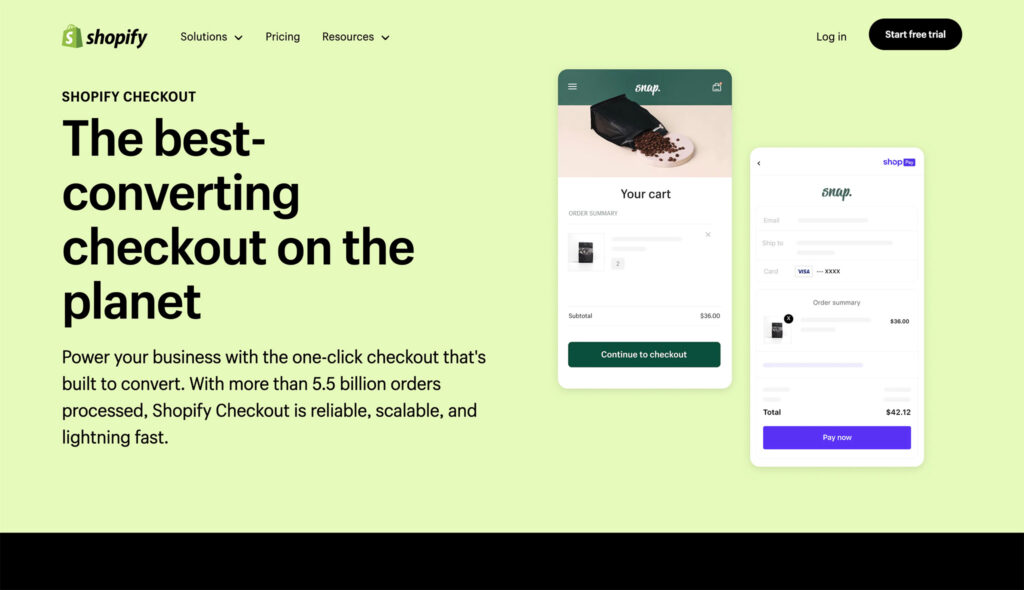
何ですか Shopify チェックアウト?

イントロにあるように、 Shopify チェックアウトはあなたの一部です Shopify お客様がカートページで「レジに進む」をクリックした後のすべてを処理するストア。
Shopify 注文 多くの複雑なプロセスを処理し、それらを非常にシンプルにします。 最も重要なことは、顧客が注文と配送料を確認し、配送と支払いの詳細を入力し、割引コードを適用し、製品の支払いを行えるようにすることです. これにより、順序が確認されます。 その注文を手動でフルフィルメントするか、自動フルフィルメント サービスが引き継ぐかは、お客様次第です。
また、顧客が購入したい製品が何であれ、在庫レベルに対してチェックされることを強調する価値があります. 選択が可能であれば、支払いを完了することができます。 ただし、顧客が支払いページに到達するまでに、商品が入手できなくなっているとします。 その場合、お客様にはエラー メッセージが表示されます。
加えて、 Shopify チェックアウトは、顧客が支払いを送信した後にのみ在庫を保留にしますformatイオン。 ただし、顧客の支払いが拒否された場合 (たとえば、資金が不足している場合や誤って間違ったカード情報を入力した場合)、保留中の在庫は、顧客が支払いを完了するまで解放されます。
管理方法 Shopify 注文
オンライン ストアのすべての側面を管理できます。 Shopify からのチェックアウト設定 Shopify 管理パネル。 ここから、次のようないくつかのセクションが表示されます。
- 割引
- マーケティングとプロモーション
- アナリティクス
- 注文
- チェックアウト設定
私たちが興味を持っているのは、これらの最後のものです。ここから、次のことができます。
- チェックアウト設定の表示と変更
- プロモーション マーケティング目的で顧客の電子メール アドレスを収集する方法を管理する
- 注文状況ページの管理
- あなたの外観をカスタマイズする Shopify Checkout page
これらのオプションをさらに詳しく見てみましょう。
チェックアウト設定の表示と変更
このページから、 をカスタマイズできます。format購入するために顧客に要求します。 たとえば、顧客が次のことができるかどうかを選択できます。
- ゲストとしてのみチェックアウト
- アカウントを作成するか、ゲストとしてチェックアウトする
- 顧客アカウントを作成してチェックアウトのみ
顧客がチェックアウト時に入力する必要がある連絡方法 (電話番号または電子メール) を選択することもできます。 これにより、 Shopify SMS 経由で注文確認通知と配送の最新情報を送信するため。 これらは、顧客が応答できない単純な通知です。 制限のないメッセージをさらにカスタマイズするには、サードパーティのメッセージ アプリをインストールする必要があります。 Shopify App Store。
このページでは、顧客を指定することもできますformat注文を配達する必要があります。 たとえば、住所と、必要に応じて会社名 (これにより、B2B を販売する場合にビジネス配信オプションのロックが解除されます)。 また、顧客が請求先住所をデフォルトの配送先住所として使用できるようにすることもできます。
顧客の電子メール アドレスを収集する
あなたの上に Shopify Checkout page、電子メールおよび/またはSMSマーケティングリストにサインアップする選択肢を顧客に提供するかどうかを決定できます.
また、電子メールを受信する顧客を自動的に事前選択するか、オプトアウトする必要があるかを選択することもできます。
注文状況ページの管理
注文状況ページをカスタマイズすることもできます。 お気づきかもしれませんが、これは注文ステータス メッセージを顧客に表示するページです。
この時点で、全体の言語を翻訳した場合は強調表示されます Shopify ストアでは、注文状況ページもその言語で表示されます。
しかし、テキストを変更する理由は翻訳だけではありません。 注文状況ページの他の側面をカスタマイズして、ブランドのトーンに合わせることができます。 おそらく、より明るく、プロフェッショナルで、ユーモラスに聞こえるようにするためです.
最後に、あなたが使用することができます Shopifyの「追加スクリプト」を使用して、注文状況ページに追加のセクションを作成します。 これらは、顧客の所在地または以前の注文履歴に基づいて買い物客にのみ表示される場合があります。 ただし、この機能を利用するには、HTML、Javascript、および CSS に精通しているか、熟練した人を雇う必要があります。
カスタマイズ Shopify 注文
あなたは の外観とレイアウト checkout page.
サインアップする前にこれを試してみたい場合 Shopify、あなたは運が悪いです。 アクティベートのみ可能 Shopify 一度チェックアウト プランにサインアップし、最初の製品を作成しました。
ただし、この手順はすべて同じように行うことができます。 この時点で、カスタマイズできることを強調する価値があります checkout page あなたの経由で desktop、Android デバイス、または iOS スマートフォンまたはタブレット。
一度したら にサインアップ Shopify 計画の [チェックアウト設定] セクションに [チェックアウトのカスタマイズ] エリアがあります。 Shopify 管理パネル。 これにより、テーマ エディターが開きます。
カスタマイズしたい場合は、ここで実行できるさまざまなアクションがあります。 Shopify Checkout page。 以下はほんの一部です。
- 背景画像をバナーにアップロードします。 バナー セクション内で、使用する画像をアップロードし、[保存] をクリックします。
- ロゴを checkout page: バナー画像を使用している場合、ロゴはその上に表示されます。 ただし、その位置を移動することはできます。つまり、その領域の右、左、または中央に移動できます。 ロゴ セクションで、[画像をアップロード] をクリックするか、ライブラリに既にある画像を選択します。 ロゴのサイズを選択し、完了したら [保存] をクリックします。
- フォントを変更します: 選べるフォントはありますが、フォントの色は変更できません。 そうは言っても、あなたのフォントを変更する方法は次のとおりです Shopify checkout page. に乗ったら Checkout page あなたの Shopify 管理者ダッシュボードで、[スタイル] をクリックします。 これにより、テーマ エディターが表示されます。ここで、[チェックアウト設定を開く] をクリックし、[タイポグラフィ] まで下にスクロールする必要があります。 見出しのフォントまたはテキスト本文のフォントを変更するためのドロップダウン メニュー オプションがいくつか表示されます。 変更するフォントを選択し、フォントを選択して [保存] をクリックします。
これは、実行できるカスタマイズ アクションのほんの一部です。 Shopify 以下を含むチェックアウト:
- ボタン、リンク、エラー メッセージの色の変更
- イメージの変更または削除 Shopify Checkout page
- 注文概要に背景画像または色を追加する
- メイン コンテンツ エリアに背景画像または色を追加する。
Shopify チェックアウト特典
使用することにはいくつかの利点があります Shopify 注文:
- Shopify チェックアウト プロセスは、ストアに合わせて簡単に設定できます。
- 詳細なセルフヘルプ サポートは、 Shopify ヘルプセンター。 ここでは、カスタマイズのポイントごとの手順を見つけることができます。 Shopify Checkout page.
- ユーザーエクスペリエンスを向上させるために利用できるさまざまなカスタマイズオプションがあります。 繰り返しますが、それらはほとんど実行が簡単です。 上記の注文状況ページをカスタマイズすることを除けば、コーディングや開発者の経験は必要ありません。
- Shopify Checkout page モバイル (iOS および Android) 向けに最適化されており、今日の消費者のショッピング習慣をサポートします。 69.4% が e コマースにモバイル デバイスを使用しています。
- Shopify Checkout は、次のような一般的な支払い方法をサポートしています。 Shopify自分自身 Shopify Payments – 迅速な支払いソリューション。 ワンクリックなので、買い物客は支払いの詳細をストアに保存して、将来のチェックアウトを高速化できます。 Shopify Visa、Mastercard、Amex、PayPal、Apple Pay、Google Pay など、他の支払い方法をサポートしています。
Shopify チェックアウトの欠点
- 一部のお客様 指摘した checkout page 読み込みが遅い
- 一方、 Shopify Checkout を使用すると、機能レベルでカスタマイズできます。 checkout page. ウェブビルダーのような Webflow この点でより多くの機会を提供します。
- オプトインした場合のみ、独自のチェックアウト スクリプトを実行できます Shopify Plus.
Shopify チェックアウト: 私の最終的な考え
オンライン ストアのチェックアウト セクションは見過ごされがちです。 顧客の購入過程におけるこの最後のステップは純粋に機能的であり、特に次のような包括的な e コマース プラットフォームを使用している場合は、あまり注意を払う必要はないと考えるかもしれません。 Shopify それの世話をします。
ただし、顧客がカートや checkout page コンバージョン率を高めるのに役立ちます。 たとえば、 checkout pageのデザインにより、よりブランドに即したものになり、チェックアウトフォームが意味のあるものになるようにしますformatテキストのトーンを少し変更するだけでも、カスタマー エクスペリエンスの向上に大いに役立ちます。
この記事が、期待される機能を理解するのに役立つことを願っています Shopify チェックアウトと、この特定のページを編集してニーズに合わせて編集する方法。 以下のコメントボックスで、あなたがどのように乗り出すかを教えてください!




コメント 0応答