オンラインビデオコースを作成するには、いくつかのことが必要です。アイデア、いくつかのビデオ作成機器、およびWebサイトを起動するための適切なプラットフォームです。 ビデオコースを作成する方法を学習しようとしている場合、そのための最良の方法のXNUMXつは、 Teachable 。 作成しようとしているビデオコースの種類は関係ありません。 Teachable ドラッグアンドドロップエディタ、すべてのタイプのファイル、販売ページ、コミュニティツールなどのサポートを提供します。
私達は既にの利点を強調しました Teachable 広範なレビューで、しかし今はステップを踏んで、私たち自身のオンラインビデオコースを作る時が来ました。
でビデオコースを作成する方法 Teachable
ご想像のとおり、最初のステップの前のステップは に移動します Teachable ウェブサイト。 開始するためのボタンに加えて、 Teachable このサイトでは、ブログにヒント、リソースセンター、およびいくつかの例を提供して、独自のビデオのインスピレーションを提供しています。
すべてを閲覧したら、自分のWebサイトから始めることができます。
ステップ1:作成 Teachable
ソフトウェア設定ページで、下図のように Teachable Webサイトには、[開始]ボタンが表示されます。 それをクリックして、アカウント作成プロセスを開始します。
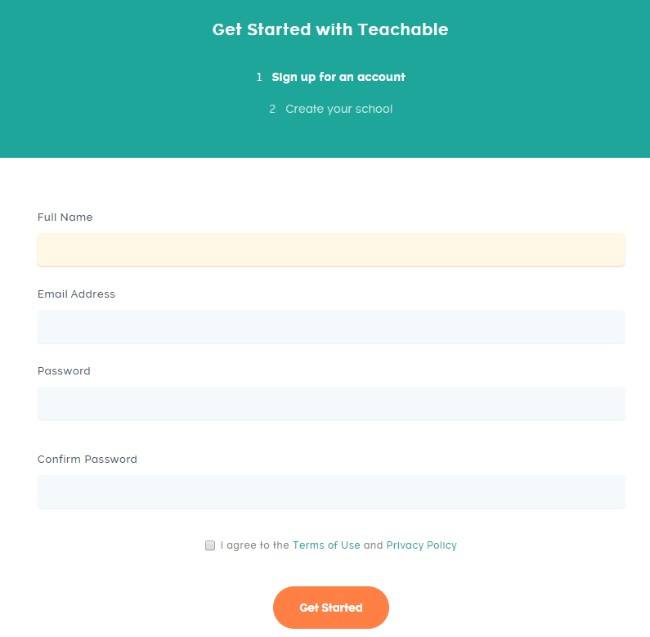
氏名とメールアドレスを入力します。 アカウントのパスワードを作成し、利用規約に同意してから、[開始]ボタンをクリックします。
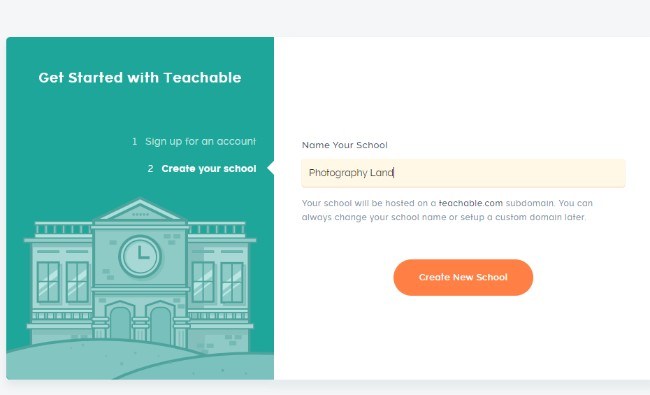
次のページでは、学校に名前を付けるように求められます。これは、希望する名前にする必要があります。 この名前は将来変更することができますが、アイデアを実現するための素晴らしい方法です。 完了したら、[新しい学校を作成]ボタンをクリックします。
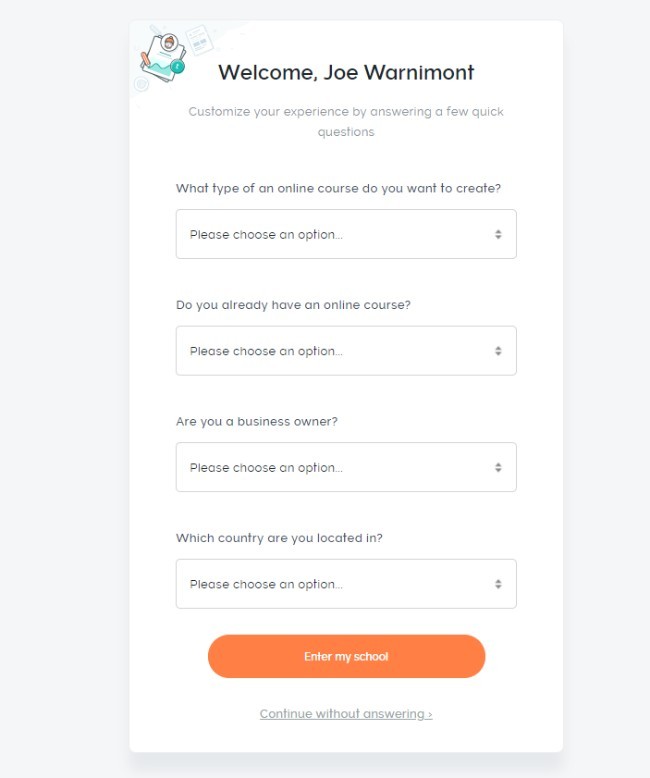
この部分はオプションですが、いくつかの質問に答えてエクスペリエンスをカスタマイズするように求められます。 たとえば、「どのような種類のオンラインコースを作成しますか?」などの質問があります。 と「あなたはどの国にいますか?」 この部分をスキップするか、記入することができます。

アカウントを作成する最後のステップは、メールアドレスを確認することです。 これについては、メールの受信トレイに移動し、から送信されたリンクをクリックしてください Teachable.
ステップ2:ドメイン名を設定する
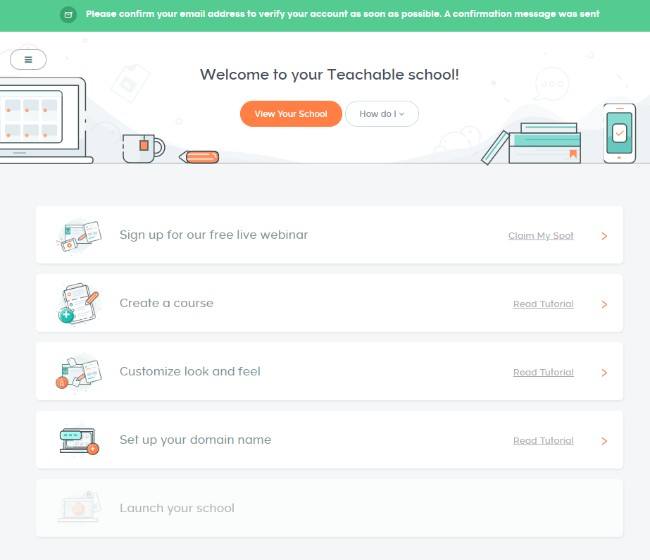
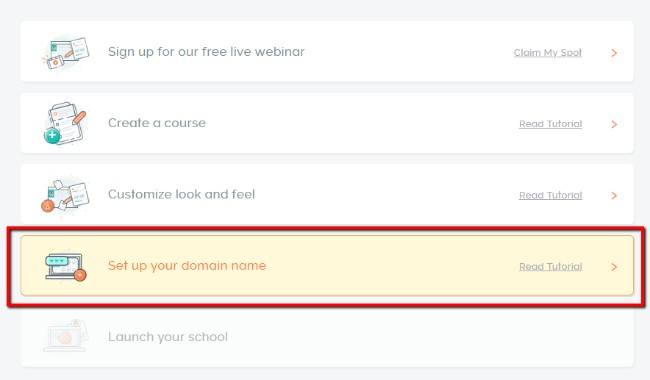
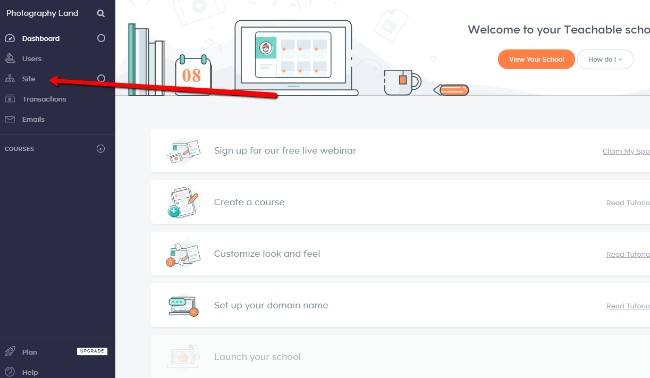
着陸すると Teachable ダッシュボードには、完了するタスクのリストと、上部に学校を表示するためのボタンが表示されます。 ダッシュボードには、「How Do I」というタイトルのドロップダウンもあり、質問に応じて特定のサポートドキュメントに移動できるので便利です。

一部の人々はテストしたいだけかもしれません Teachable コースのWebサイトを構築するのがどのようなものかを確認してください。 その場合は、この手順をスキップしてください。
すぐにリリースすることに真剣に取り組んでいる場合は、他に何をする前にドメイン名を設定することもできます。 そのためには、[ドメイン名の設定]ボタンをクリックします。
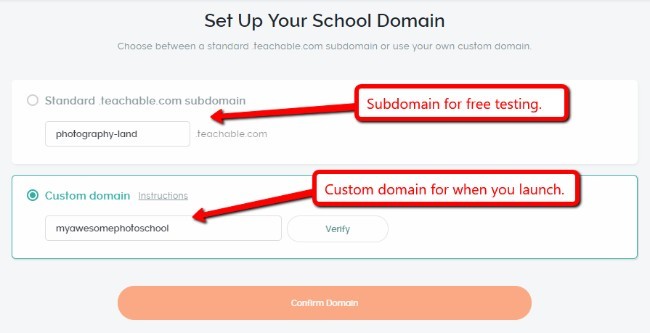
無料のオンラインコースのウェブサイトを運営したい場合は、標準 Teachable サブドメインが利用可能です。 また、現金を払い出す前に水域をテストしてコースを構築したい場合にも、このオプションが気に入っています。
実際のカスタムドメインが必要になる可能性があるため、そのために[カスタムドメイン]ボックスを選択できます。 カスタムドメインには完全なものが必要 Teachable サブスクリプション。 したがって、カスタムドメインを追加する前に、Basic、Professional、またはHighVolumeプランにアップグレードする必要があります。
その後、登録するカスタムドメインを入力します。 [確認]ボタンを選択して利用可能かどうかを確認し、ドメインを確認してアカウントに追加します。
ステップ3:ビデオコースのルックアンドフィールをカスタマイズする
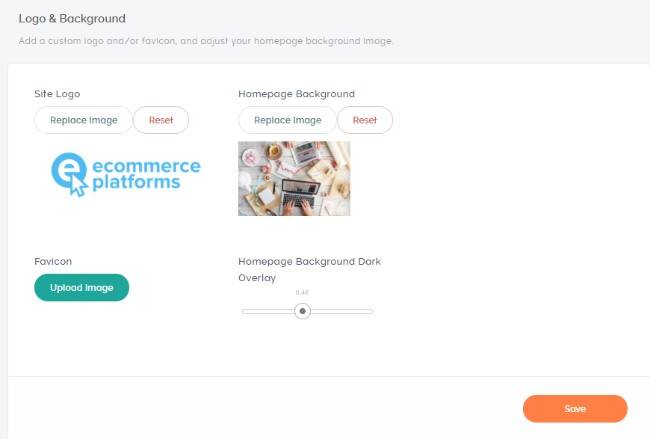
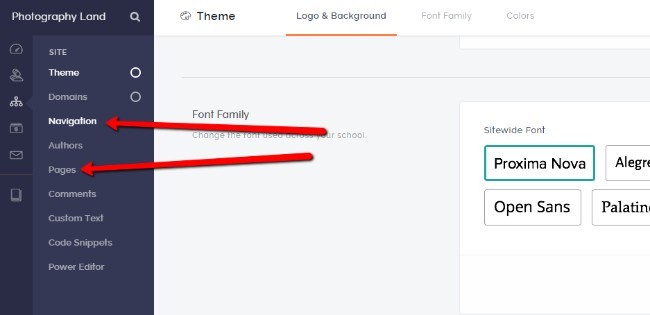
ダッシュボードの左側にある[サイト]タブを見つけます。 これをクリックすると、フォント、ロゴ、ファビコンなどのサイトのカスタマイズオプションが表示されます。
ロゴ、背景、ファビコンをアップロードします。 ホームページの背景オーバーレイを自由に変更して、画像を少し暗くしてください。 これにより、オーバーレイするテキストをより簡単に表示できます。 保存ボタンをクリックします。

その下に、フォントファミリーとサイトの色が表示されます。 これらはすべて、あなたのサイトをどのように見せたいか、そしてロゴとどのように対応させたいかにかかっているため、実際にはお役に立てません。
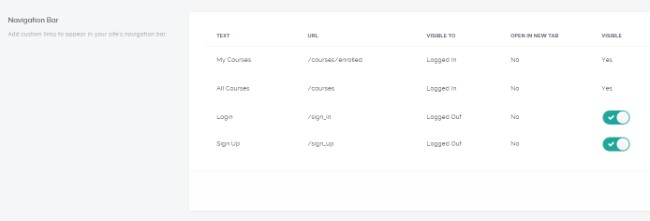
ページの左側に、コメント、ドメイン、ページ、ナビゲーションなどを追加するための他のタブが表示されます。 これらすべてを検討することをお勧めしますが、主なものは通常、ページとナビゲーションのXNUMXつです。
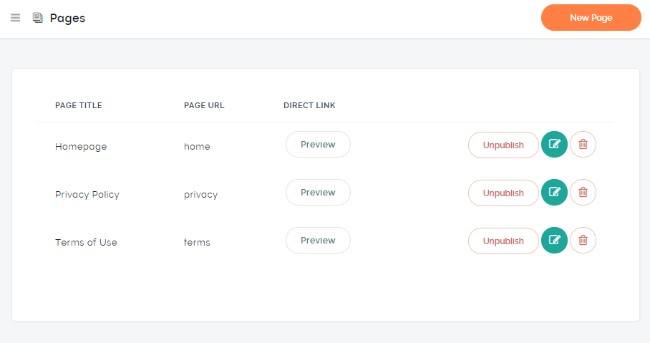
デフォルトでは複数のページが追加されているため、ナビゲーションバーにすでに表示されています。 ただし、お問い合わせページやフォーラムなどのページを追加することもできます。

ページを追加した後、そのページがナビゲーションメニューに配置されることを確認してください。

ステップ4:コースを作成する
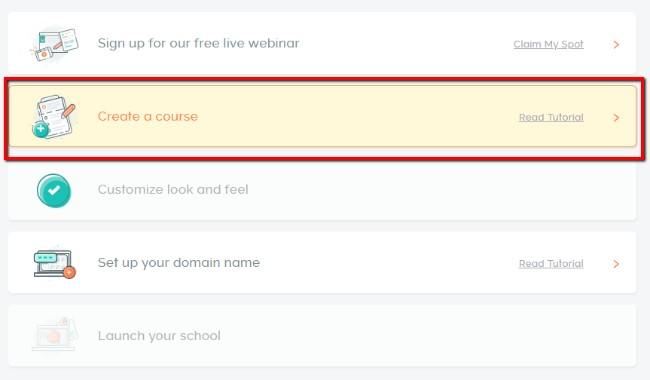
楽しい部分です。 ダッシュボードに戻り、[コースの作成]ボタンをクリックします。
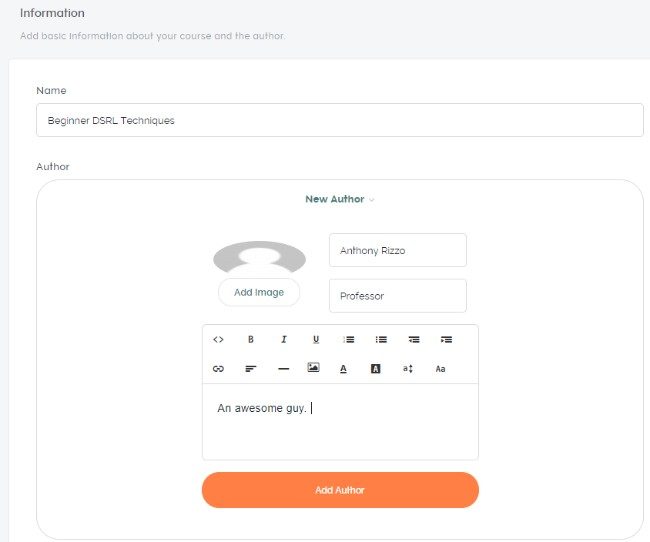
著者とともにこのコースの名前を記入します。 時々これはあなたかもしれませんし、コースを運営するために雇った別の先生かもしれません。 それを保存するには、[著者を追加]ボタンをクリックしてください。

コースについて少し説明する字幕を入力します。 次に、[説明]フィールドを使用してコースについて詳しく説明します。 その後、コースの作成をクリックします。
ステップ5:最初の講義を作成する
での講義の素晴らしいところ Teachable それらはリストにうまく整理されており、必要な数だけ追加できるということです。
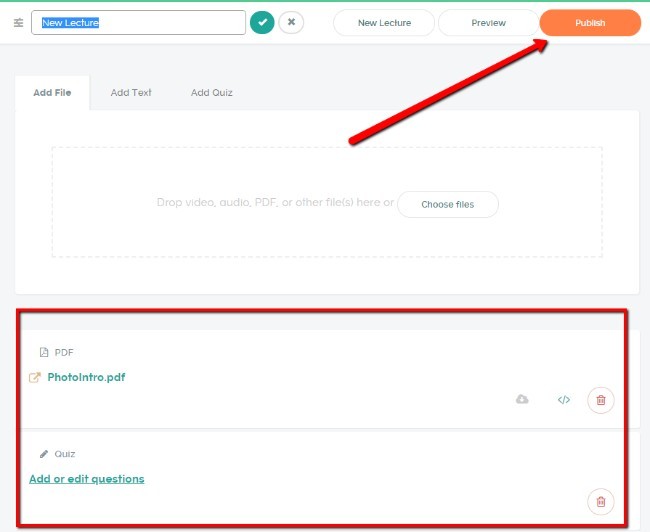
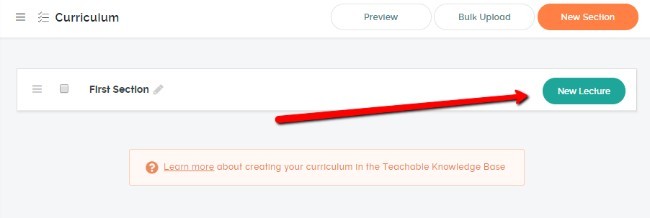
最初の講義を行うには、[新しい講義]ボタンをクリックします。
コースの資料によって異なりますが、このセクションでは、次のものをアップロードまたは作成できます。
- ビデオ、オーディオ、PDFなどのファイル。
- テキストブロック。
- クイズ。
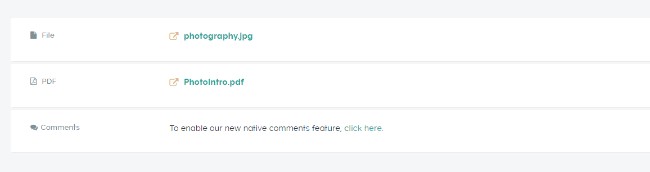
私の模擬コースでは、写真の紹介を含むPDFを追加しました。

Teachable ビデオ、写真、その他のドキュメントなど、その他のさまざまなファイルもサポートしています。 実際、動作しないファイルタイプを見つけるのは難しいでしょう。 Teachable.
アップロードできるファイルには次のものがあります。
- ライブ動画
- 全てのフォーラム
- Word、Powerpoint、Excel、zipファイルなどのダウンロード可能なドキュメント。
- プレーンテキストとHTML
- オーディオ– .mp3
- ビデオ– .mp4、.m4v、.movまたは.avi
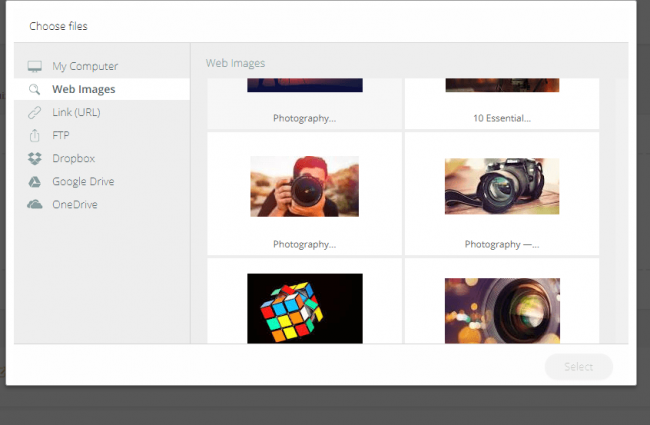
また、さまざまなソースから画像を検索してアップロードできることも非常に気に入っています。 それはあなたがあなたのウェブサイトに持っているファイルだけに限定されません。 Teachable ウェブ上でロイヤリティフリーの画像を見つけるための検索バーを提供します。 そのため、「写真」と入力して、自分のWebサイトやクラスで機能する可能性のあるアイテムが表示されるかどうかを確認できました。 リンクを貼り付けることもできます(YouTubeでは直接動画を取り込むことはできませんが、他の一部のWebサイトではルールによってはそれが許可されています)。 その他のアップロードオプションには、FTP、Dropbox、Googleドライブ、OneDriveなどがあります。 Teachable ソーシャルメディアネットワークにもリンクできると述べています。 したがって、Flickr、Instagram、またはFacebookから写真を取得したい場合は、それは完全に可能です。

それはあなたが重要です format ユーザーフレンドリーなレイアウトでの講義とコース。 ページの下部に向かって、最近追加したコンテンツのリストがあります。 これらの各項目をドラッグ アンド ドロップして、ページを整理できます。 そこで、講義の紹介として写真を見せたいと思います。 次に、クラス中にチャットしたり質問したりするための PDF といくつかのコメントを用意します。

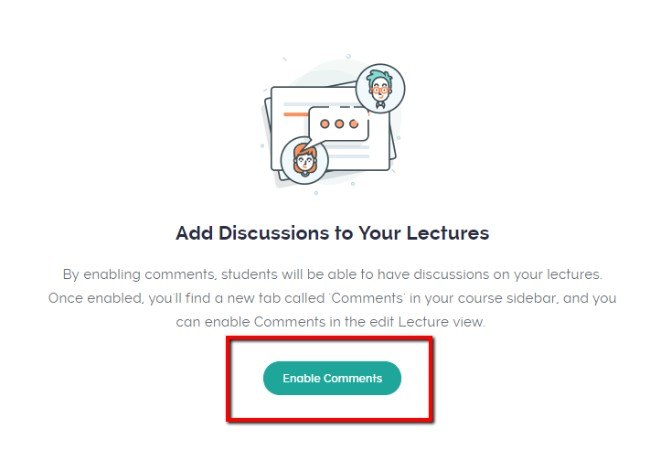
コメントが有効になっておらず、会話用の領域を作成したい場合は、コメント領域をクリックして、コメントを有効にするボタンのあるページを見つけます。
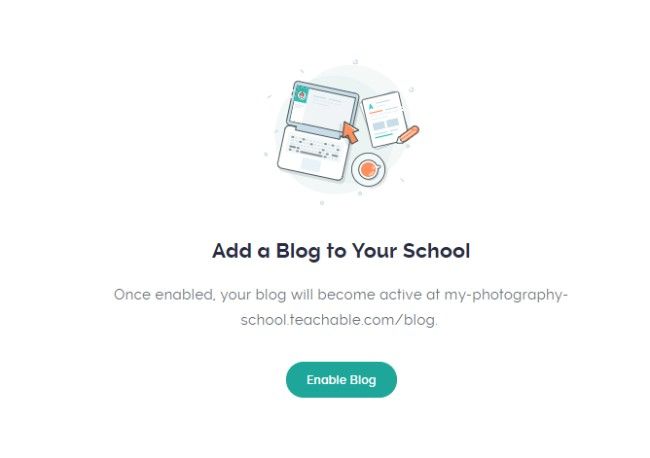
同じページに、ブログを有効にする機能が表示されます。これは、追加の無料コンテンツを作成してSEOを向上させるのに最適です。 ブログは非常にシンプルで、タイトルと書かれたコンテンツを追加します。 ナビゲーションメニューに追加して、顧客や学生がホームページから直接アクセスできるようにします。

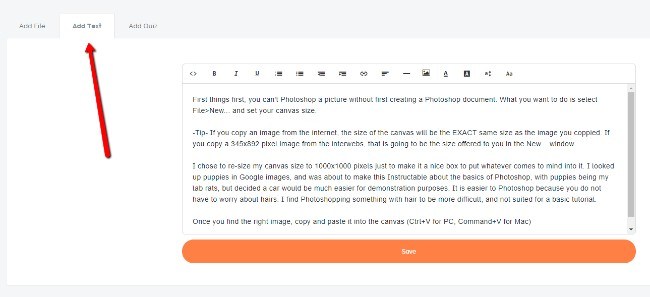
講義を作成するための最後のXNUMXつのオプションには、テキストモジュールとクイズがあります。 テキストは、レッスンの紹介や、生徒に説明したいことを示します。 指導スタイルにもよりますが、ほとんどのコースでこのテキスト領域をメインの講義に使用し、クイズとファイルを補足資料として使用することを想定しています。

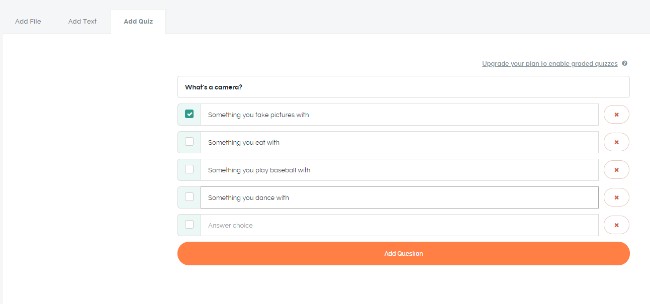
最後に、[クイズの追加]タブでは、講義の真ん中にクイズが配置されます。 必要な数の質問を作成し、講義の終わりに向かって生徒にクイズを出してもらうことができます。 クイズを紹介として使用して、教える前に生徒が主題についてどれだけ知識があるかを確認することもできます。 いくつかの段階的なクイズも利用できます Teachable 価格プラン。

講義のすべてのコンテンツを取得したら、[公開]ボタンをクリックします。
ステップ6:ビデオの構成
現在、多くのオンライン コースは主に動画に依存しているため、動画の追加と formatそれらをあなたのサイトに付けて、見栄えを良くしてください。 残念ながら、YouTube のリンクをファイル アップロード バーに貼り付けて再生を期待することはできません。 このメソッドは、学生がダウンロードするファイルを返しますが、それでもビデオは再生されません。
ただし、講義にYouTube、Vimeo、またはMP4ビデオを含める場合は、 クールなのは、コースを完全に制御できることです。そのため、主にビデオコースを販売する場合は、画像やドキュメントなど、他のすべてのコンテンツをスキップしてください。
さらにそれは Teachable ダウンロード可能なビデオ(学生に自分のコンピューターにダウンロードしてもらいたい場合など)とストリーミング設定を提供できます。 したがって、Webサイトは、すべてのビデオがコンピューターとデバイスから直接ストリーミングされるNetflixスタイルのレイアウトを特徴とする可能性があります。
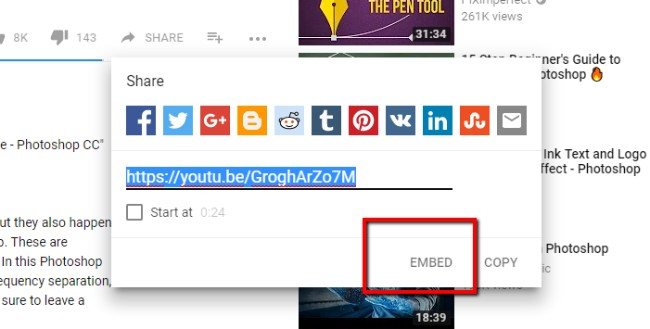
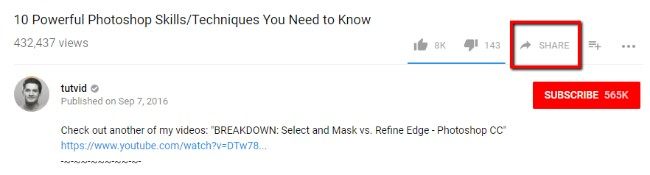
YouTubeビデオを使用してコースを作成するには、表示するYouTubeビデオを見つけて、[共有]ボタンをクリックします。
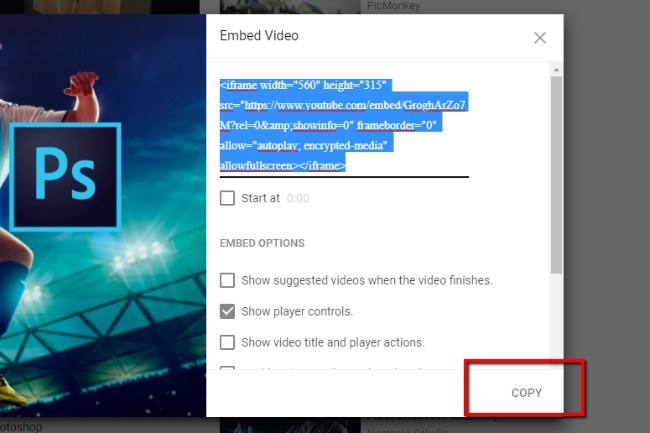
「埋め込み」ボタンを選択します。

保持したい設定(関連動画の表示やプレーヤーコントロールの表示など)を指定し、[コピー]ボタンをクリックします。 これにより、埋め込みコードがクリップボードにコピーされます。
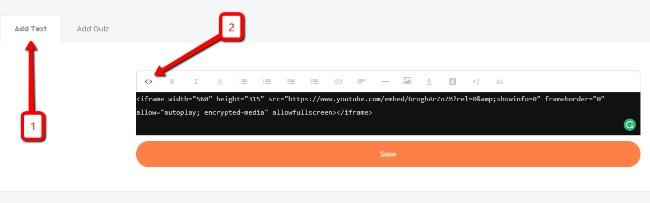
に移動します Teachable 講義モジュールに[テキスト]タブを追加します。 次のようなボタンを選択します:<>。 これにより、テキストエディタがコードエディタに変換され、YouTubeの埋め込みコードを貼り付けることができます。

ページを保存したら、フロントエンドに移動してストリーミングビデオを表示します。

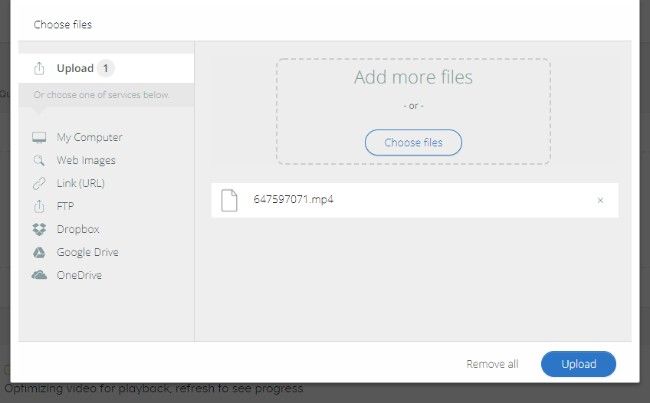
Teachable [ファイルの追加]タブからアップロードされるMP4ビデオもサポートしています。 あなたがしなければならないのはあなたのコンピュータにMP4を持っていて、マイコンピュータアップロードオプションを選択することです。 これにより、ファイルがコンテンツのリストに配置され、ダウンロードできるようにするかどうかが尋ねられます。 MP4をアップロードすることは、ビデオを追加するための私のお気に入りの方法です。 Teachable それはユーザーにとって美しいインターフェースを作成し、ビデオがページの大部分を占めるからです。

ステップ7:コース料金の設定
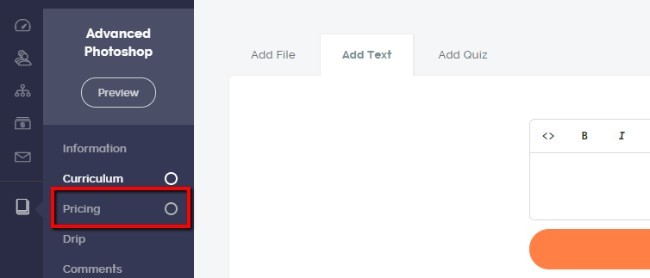
価格設定を開始するには、講義ページの左側にある[価格設定]タブをクリックします。

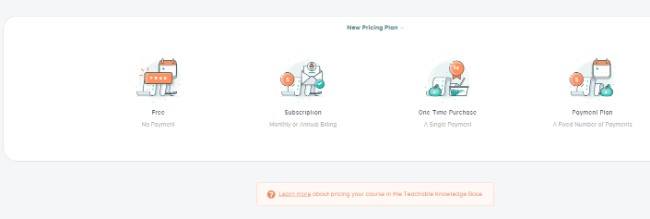
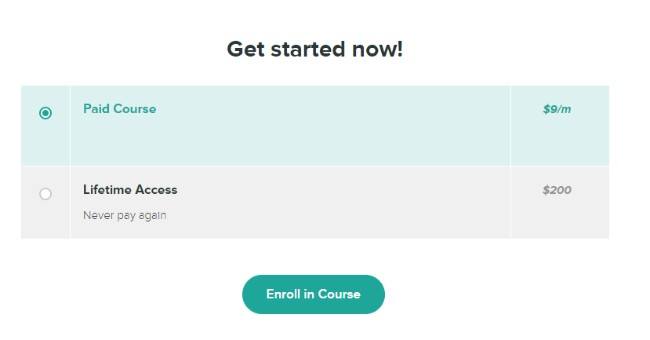
いくつかの価格設定オプションが利用可能です。 コースを無料で提供したい場合は、そのためのオプションがあります。 Teachable また、サブスクリプション、XNUMX回限りの購入、および支払いプランのためのツールも提供します。 このチュートリアルでは、前払いでより良い価値を得たい場合に備えて、月額サブスクリプションと生涯XNUMX回限りの支払いを設定しています。

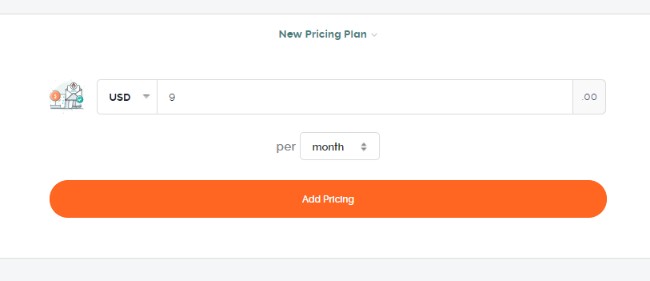
そのため、[サブスクリプション]ボタンをクリックして、XNUMXか月またはXNUMX年あたりの請求額を入力できます。 完了したら、[価格の追加]ボタンをクリックします。

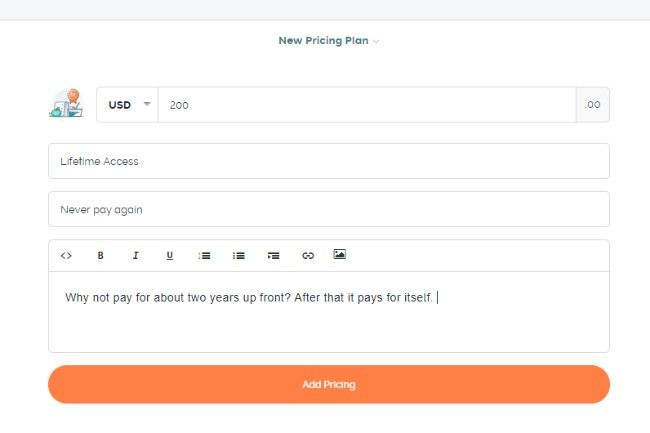
次に、元のページに戻り、「ワンタイム価格設定」オプションを選択します。 次のページでは、そのXNUMX回限りのパッケージに対していくら課金するかを示すフィールドが表示されます。 説明とともに、タイトルとサブタイトルのフィールドもあります。 ほとんどの学生から定期的な収入を得ているので、このセットアップが好きですが、人々が数年間あなたと一緒に滞在することを計画している場合、人々はかなりのお金を節約するオプションを持っています。

その後、販売ページのフロントエンドに移動して、すぐに使える価格設定パッケージを見つけることができます。 かっこいいのは Teachable 学生がクレジットカードで支払うように求められるショッピングカートと支払い処理を提供します。

手順8:構成 Drip コンテンツ
Drip コンテンツはコースと統合され、クラスの個別のセクションは一定の時間が経過した後にのみ表示されます。 したがって、ユーザーが先にスキップしたくない場合、これはユーザーをスケジュールどおりに維持し、適切な資料に固執するための優れた方法です。 に移動します Drip 開始するにはタブ。

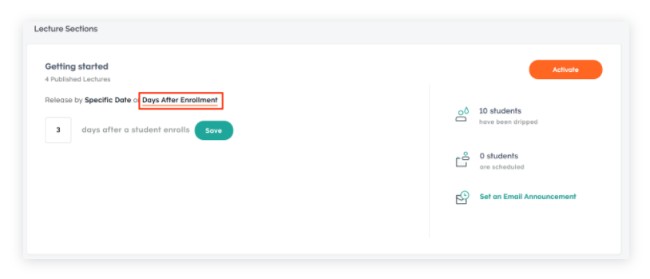
2種類の drip コンテンツには Teachable。 最初のものはあなたがしたいかどうか尋ねます drip 特定の日付のコンテンツ。 これは、講義を選択し、日付を入力してからアクティブ化することを意味します。 他の drip テクニックは、登録後の特定の日数を選択する場所です。 すべての登録が同じスケジュールで行われるため、これが最も簡単な方法です。 ダッシュボードで、特定の日付または登録後の日数のどちらを使用するかを選択します。 [登録後の日数]モジュールの場合は、日数を入力して[保存]をクリックします。 作成するすべての講義について、このプロセスを完了します。 したがって、たとえば、ある講義は15日後に終了し、他の講義はXNUMX日、次にXNUMX日、次にXNUMX日で終了する場合があります。 それはすべてあなた自身のスケジュールと人々が資料を通り抜けることができるべきだとあなたが考える速さに依存します。

ステップ9:クーポンを作成する
[クーポン]タブも同じナビゲーションメニューにあります。 ザ・ Teachable クーポンは、作成するのに数ステップしかかからず、販売ページに自動的に表示されるため、非常に印象的です。 もちろん、広告やソーシャルメディアを介してクーポンを販売することはできますが、販売ページにはクーポンバナーが表示されます。

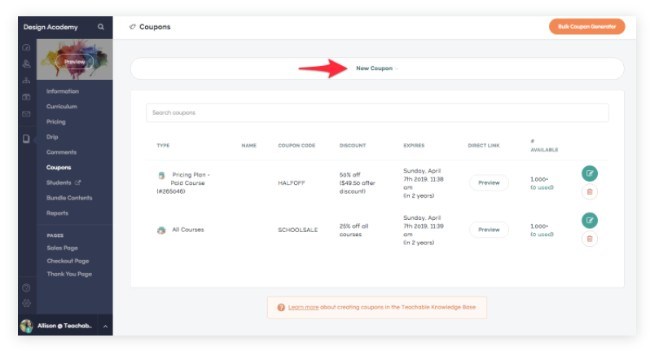
このページには、以前に作成されたすべてのクーポンのリストが表示されます。 これは、過去のクーポンを編集して無効にするのに最適です。 ここでは、[新しいクーポン]ボタンをクリックします。

クーポンを作成するときはXNUMXつのオプションがあります。 XNUMXつ目は、このコースのみのクーポンを作成するためのものです。 もうXNUMXつはすべてのコース用です。 だから、あなたはでのみ割引したいかもしれませんdiviあなたのウェブサイト上のデュアルコースまたはすべてのシングルコース。

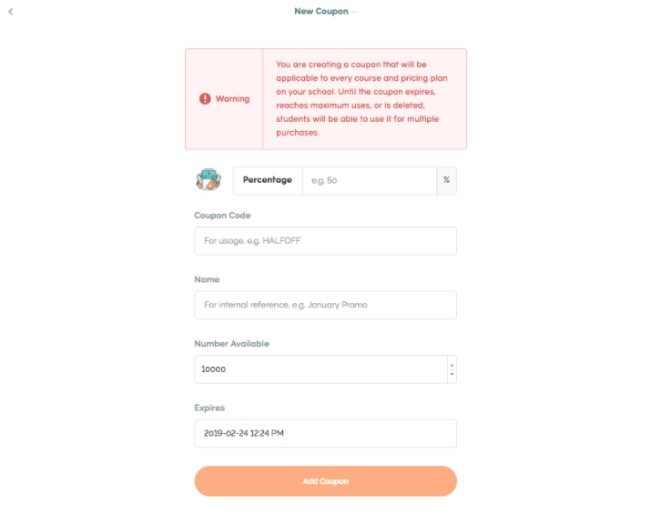
パーセンテージまたはドル割引を使用してクーポンを作成します。 このチュートリアルでは、パーセンテージ割引クーポンを表示しています。パーセンテージ割引をどの程度与えるかを尋ねます。 次に、独自のクーポンコードを作成して、クーポンに名前を付けます。 特定の数のクーポンを作成するためのフィールドもあり、コースの緊急性を生成するのに最適です。 最後に、有効期限フィールドは、日付が過ぎると、販売ページからクーポンを自動的に削除します。 必ず最後にある[クーポンを追加]ボタンをクリックして、販売ページに表示してください。

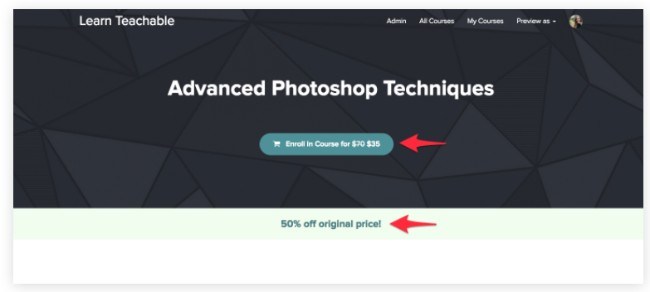
クーポンは販売ページのフロントエンドに表示されます。 このための簡単なカスタマイズツールはいくつかありますが、通常、割引付きのバナーと、クーポンに登録するためのボタンが表示されます。

ステップ10:テンプレートを使用して生徒にメールを送信する
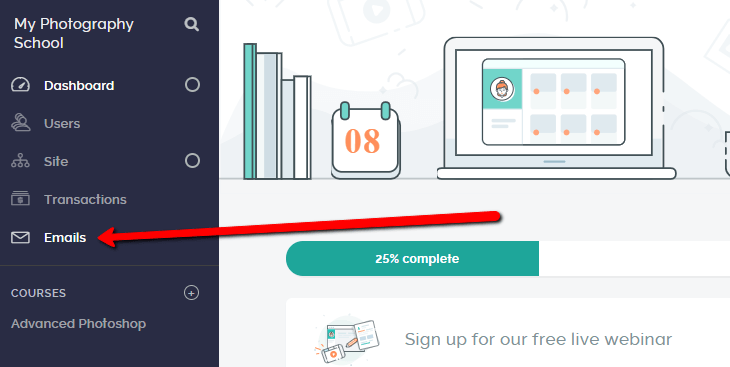
[メール]タブには、独自のメールを作成したり、メールの履歴を確認したり、テンプレートを利用してHTMLメッセージを自動または手動で送信したりするための機能が表示されます。

学生にXNUMX通のメールを送信する必要性はたまに発生しますが、テンプレートを設定して Teachable 必要に応じてメールを自動的にリリースします。
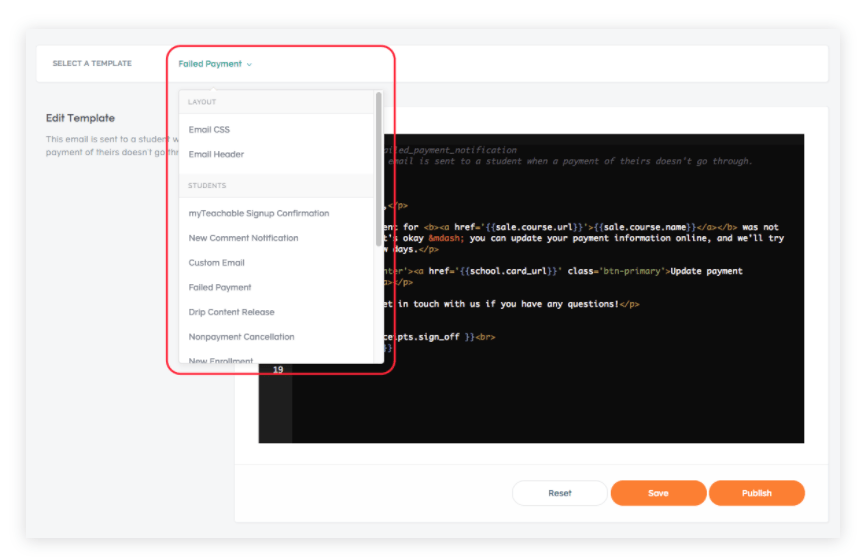
ここでテンプレートが役立ちます。 小さなコードでHTMLテンプレートを設計できますが、一般的には、最も好きなテンプレートをアクティブ化するだけです。 例えば、 Teachable 失敗した支払いのテンプレートを提供し、 drip コンテンツのリリース、ウェルカムメッセージ、新規登録など。

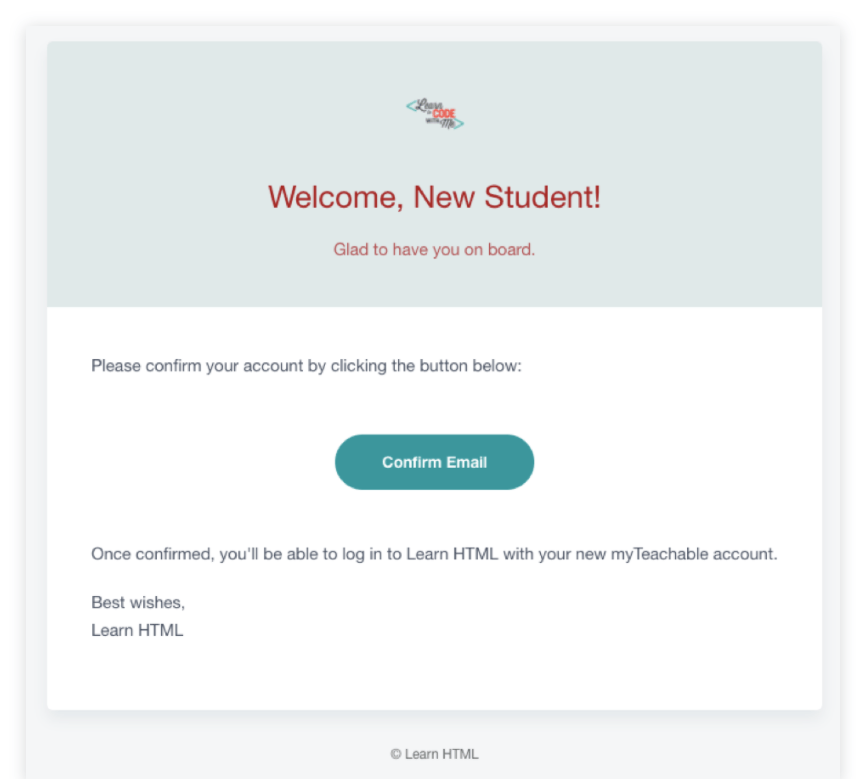
メールテンプレートを保存して公開したら、プレビューしてそれらがどのように見えるかを確認できます。 一般に、ロゴを追加したり、名前に署名したり、コースの名前を含めること以外に、テンプレートをカスタマイズする必要はありません。 
ステップ11:統合によるサイトの強化
Teachable 統合の長いリストがあり、その多くはマーケティング目的で存在します。 たとえば、新しいコースが開始されたときにユーザーに連絡するための電子メールサブスクリプションフォームを追加したい場合があります。 コメント、顧客関係管理などのツールもあります。
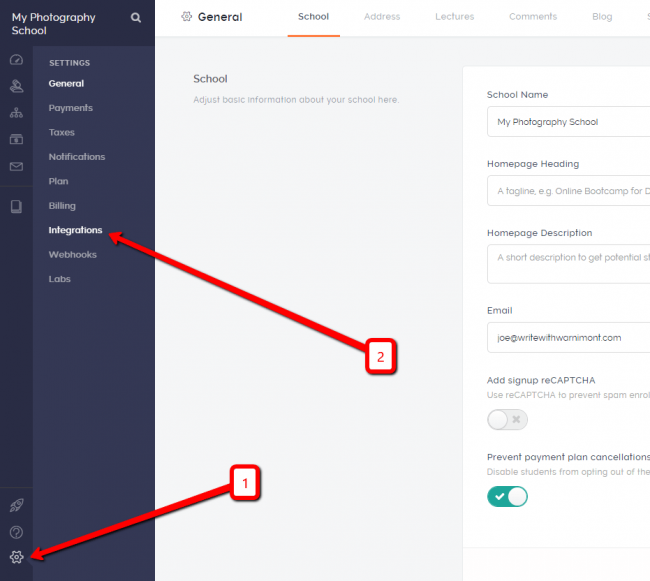
これらの統合の一部をアクティブにするには、の左下隅にある[設定]ボタンに移動します。 Teachable 画面。 次に、[統合]タブをクリックします。

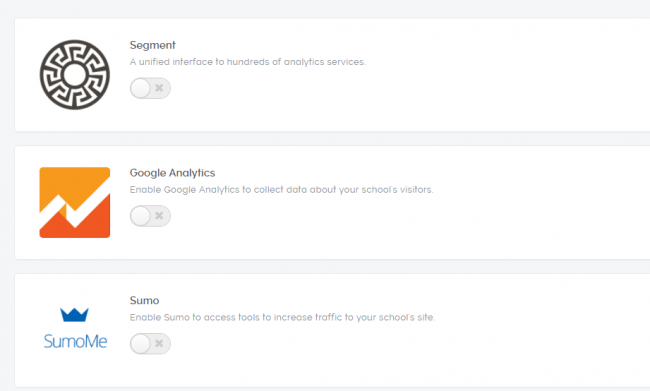
このページから他の多くの統合を有効にすることができますが、主なものにはセグメントと Google アナリティクスが含まれます。 Google アナリティクスは収集に最適ですformatユーザーについての情報を収集し、何人のユーザーがサイトに (どこから) アクセスしているかを確認します。 セグメントは、分析機能も提供します。

他の統合のいくつかを追加することを選択した場合、MailChimp、Salesforce、Zapier、Disqusなどのオプションが見つかります。 したがって、WordPressと同じように、あらゆるマーケティングおよび顧客管理ツールを利用できるWebサイトを実際に作成できます。
ボーナス:個別のページを表示する
Webサイトには複数のページがありますが、XNUMXつの主要なページが自動的に生成されて表示されます。
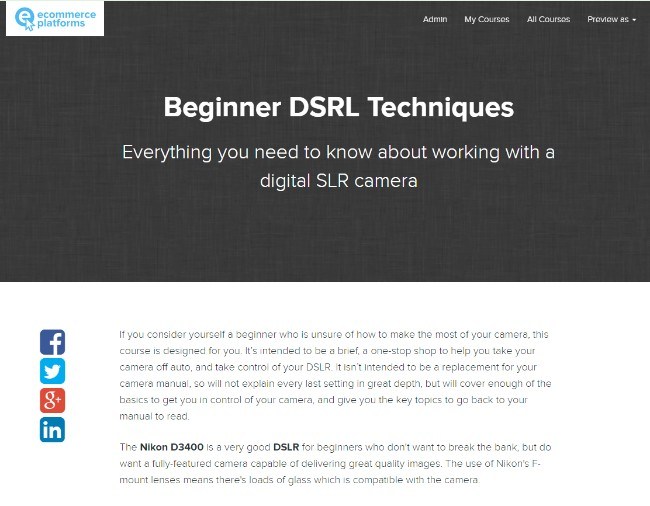
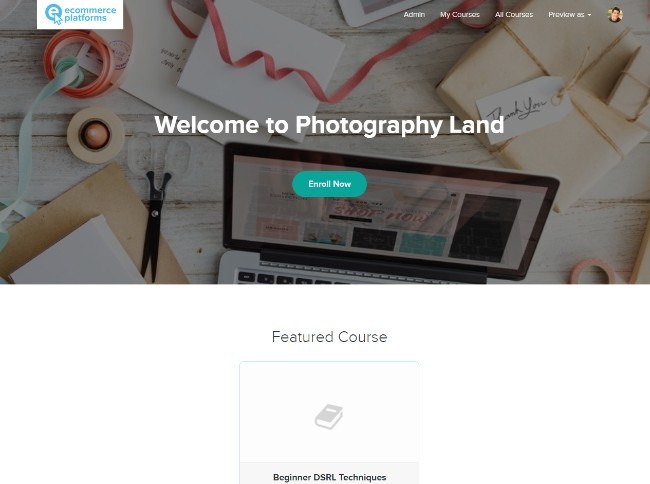
XNUMXつ目はホームページで、ヘッダー画像、紹介、コースのリストが表示されます。
XNUMXつ目は、ソーシャルメディアやGoogle広告からリンクするための販売ページです。

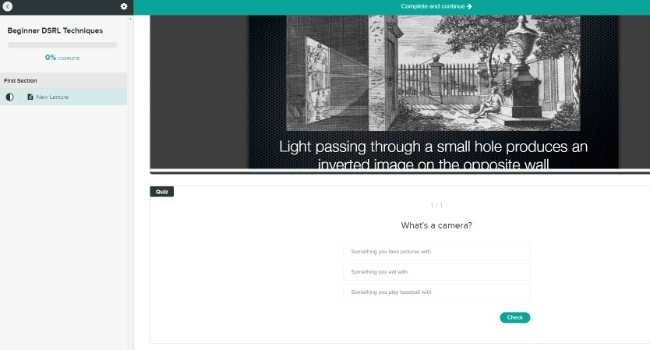
最終ページはコースページです。 作成するすべてのコースにはこのタイプのレイアウトがあり、学生はレッスン、メディア、クイズ、およびカスタマイズするその他すべてを見ることができます。

それでおしまい!
これで、オンラインコースを作成できます。 Teachable! このオンラインコースプラットフォームは、コーディングの知識がなくてもクラスを作成するための最良のソリューションのXNUMXつです。 それはあなたのために設計されたすべてを備えており、支払い、プロモーション、またはファイルのサポートなどのことを心配する必要はありません。
プロセスについて質問がある場合は、コメントでお知らせください。
提供画像の提供 エプロル

















コメント 0応答